How we launched: Voucherify
Building a website and design system for an API-first sales promotion engine for digital teams.


Some projects turn out so good that they deserve more than just a shout-out on our social media. To tell you how they stand out, we write articles about how we helped to launch them. Here’s the first post of this series that highlights our collab with Voucherify.
Rapid growth is a curse and a blessing of every early-stage startup. On the one hand, the product improves with each release, attracting new customers and making the business more money. On the other hand, though, such intense growth can make its marketing website released no longer than a year prior outdated.
While this is great sign, it’s equally annoying when your visitors can’t see what you’re up to. If you don’t update your website, they’ll judge you based on a potentially outdated pitch.
Problem
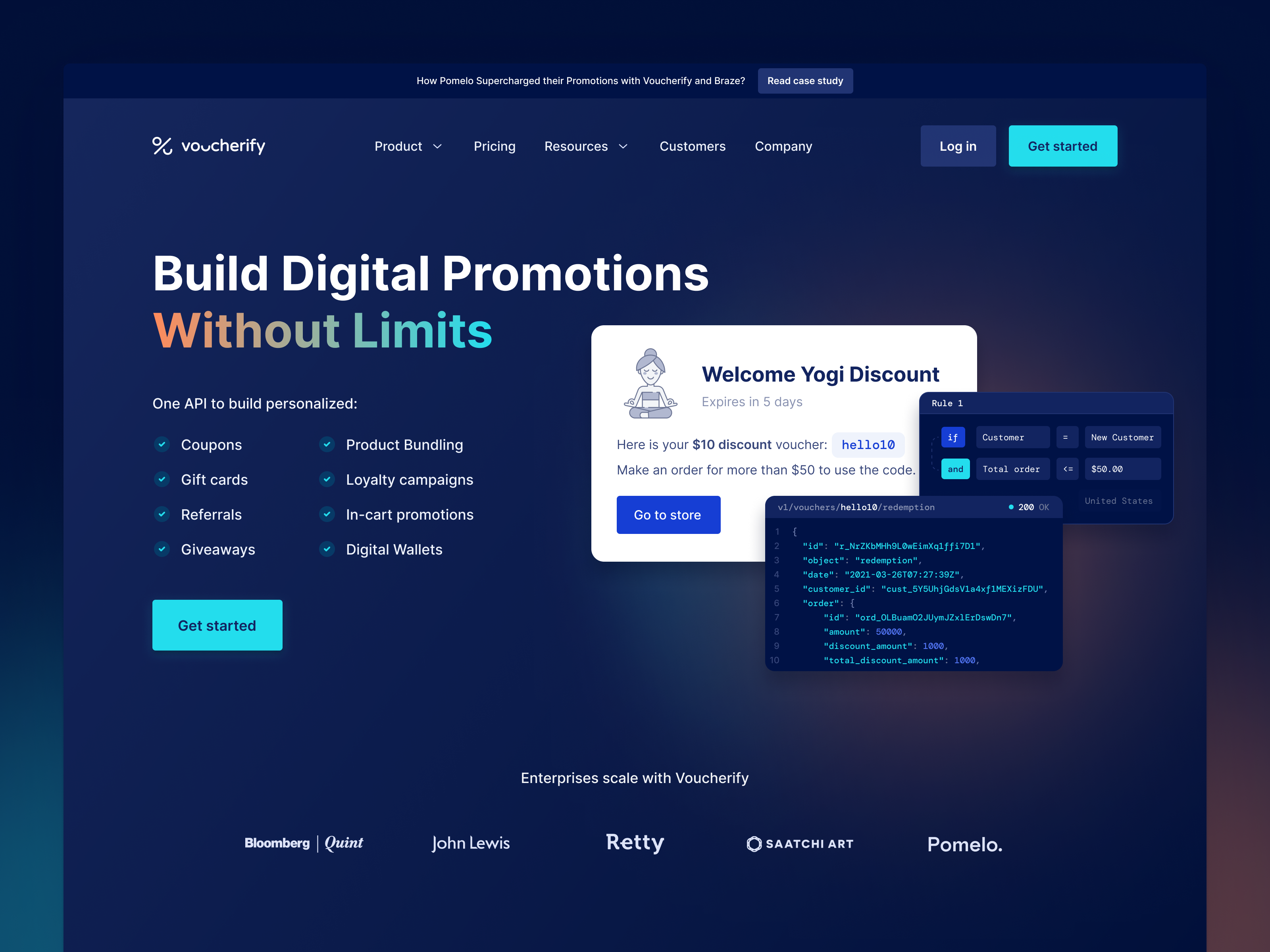
At the beginning of 2021, Voucherify was dealing with similar problem. Their website struggled to explain the product clearly and its style didn’t appeal to the enterprise clients they wanted to reach. The pastel colors, abstract illustrations and cartoonish character of a miner wasn’t enough to make the folks in suits chuckle.
On top of that, the website felt hacked together rather than carefully built. Minor inconsistencies, questionable interactions and a lack of consistent flow didn’t seem like a big deal when inspected separately — but together, they made for poor first impression.
Challenge
Voucherify approached us to help them transition to a more mature design language. In addition, the whole process had to be documented into a design system that would allow the team to build up on top of the redesign.
Design process
Before we got our hands dirty, we outlined a design process to define how we’ll achieve our goal. This also helped us estimate the project’s timeline, number of iterations and rounds of feedback we’ll need from the client at each stage.
[We] worked in an agile, iterative way, where we could chip in at every stage of the design. Weekly meetings and daily summaries sent over Slack, as well as a tracking chart, gave me a clear picture of the progress of the work.
Katarzyna Banasik — Product Marketing Manager at Voucherify
Smart-looking diagrams
We kicked things off by creating an information architecture (IA). It’s a diagram that shows the relationships between all the subpages (and sometimes their contents, too), which helps picture the navigation. When we work on a website redesign, we use IA to understand its content and visualize the scope of a project.

Setting the right mood
Clients often come to us with a vision of how they want their new website to look. The perfect time to lay it out is when we create the moodboard. It’s a collection of visual references we use to settle on the look & feel we’re looking for.
The best thing about it is that we don’t waste time searching for the right adjectives — screenshots of benchmarks work thousands times better.
Blueprint
Besides the visual redesign, Voucherify’s team wanted to update the content on their key pages. What you say on your website is far more important than the way it’s presented. To find the right layout, we first worked with wireframes. They’re like a blueprint. Without any colors, graphics or other visual effects, it’s easier to polish the basics.
What you say on your website is far more important than the way it’s presented.

Quick side gig
When we started iterating on the wireframes with the right colors and fonts, we spotted an opportunity for a quick win for Voucherify as a brand. Their logo — its typography, to be precise — felt unbalanced. With a few tweaks, we improved its legibility without reinventing the whole branding.

Full picture
Finally, thanks to all the evaluations done earlier, it all came together. Voucherify’s website was redesigned with the new visual language.
It’s worth to mention that instead of working on the final designs behind a closed door, we collaborated with the Webflow developer, delivering each subpage separately as we finished it. This way we could quickly resolve any problems we ran into along the way and launch the project faster, as compared to working in a silo.

Building the LEGOs
In parallel to the redesign, we were building the design system powering the website. The deliverable contained a set of building blocks and guidelines on how to use them so that anyone in Voucherify’s marketing team could design a landing page.
Each element — from basic styles to whole sections — is carefully designed to be scalable to a variety of content. Thanks to the power of Figma — our favorite design tool — all the elements are available within an effortless drag and drop.

Outcome
What did we end up with?
Webflow-powered website
It would be underwhelming if just a design file turned out to be the fruit of our collaboration. After all, websites are interactive. So shout-out to Piotr Gacek, Voucherify’s front-end developer, who built the website using Webflow.
Design system
The design system we created is more than a Figma library. All its components and principles are replicated in Webflow, so that the process of creating a page is based on the same building blocks at every stage.
The design system has already helped us put together a couple of new landing pages and create almost a hundred promotional mock-ups. It is really easy to use even for non-developers.
Katarzyna Banasik — Product Marketing Manager at Voucherify
Marketing assets
We put an extra emphasis on the visuals such as illustrations or icons so that they adjust to different contexts. This way, the new visual language doesn’t live on the website exclusively. Other marketing assets, like ebooks, draw the key elements from the same design library.
What’s next?
One successful launch later, we started a partnership with Voucherify to help them and their customers with everything digital design, focusing on products and branding. Read the full announcement to learn more.
Takeaways
- Voucherify is an API-first sales promotion engine for digital teams.
- The company had been doing so well that their website couldn’t keep up with their growth.
- We redesigned their website to give it more mature design language.
- On top of that, we created a design system to make the creative process fast and accessible to development and marketing teams.
Mikołaj designs useful digital products and writes copy that explains them with a punchline.

tonik here — a design studio focused on early stage startups, helping founders define, design and build products.
<svg width="auto" height="100%" style="" viewBox="0 0 120 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.0949179 9.36975C0.0624012 9.31779 0.0410751 9.2599 0.0322446 9.19962C0.0234141 9.13933 0.0272648 9.07792 0.043561 9.01914C0.6883 6.52528 2.13071 4.29753 4.1609 2.66009C5.74803 1.38331 7.64564 0.528532 9.67003 0.178503C11.6944 -0.171525 13.777 -0.00494489 15.7162 0.662116C15.7744 0.682482 15.8277 0.714082 15.8731 0.755033C15.9185 0.795984 15.955 0.845448 15.9804 0.900474C16.0275 1.01281 16.0275 1.13874 15.9804 1.25108L15.3891 2.79082C15.3499 2.90048 15.2677 2.99044 15.1607 3.04095C15.0536 3.09146 14.9304 3.09839 14.8181 3.06021C13.2956 2.54139 11.6619 2.41465 10.0747 2.69221C8.48746 2.96977 7.00019 3.64228 5.75634 4.64486C4.18008 5.93406 3.06055 7.67655 2.55734 9.62395C2.53235 9.7199 2.47545 9.80503 2.39559 9.86598C2.31573 9.92692 2.21741 9.96024 2.11608 9.96069H2.01337L0.391571 9.57971C0.331775 9.56587 0.275482 9.54029 0.226113 9.50454C0.176743 9.46879 0.135326 9.4236 0.104378 9.37173L0.0949179 9.36975ZM23.6355 13.196C23.598 13.1488 23.5512 13.1095 23.4977 13.0805C23.4443 13.0515 23.3855 13.0332 23.3247 13.027L21.6657 12.8573C21.5481 12.8463 21.4307 12.8803 21.3381 12.9521C21.2455 13.0238 21.1849 13.1278 21.169 13.2422C20.8736 15.4446 19.7942 17.4752 18.1201 18.978C16.8311 20.1466 15.2321 20.938 13.5052 21.2619C11.7783 21.5859 9.99308 21.4294 8.35282 20.8102C8.29794 20.7892 8.23935 20.7789 8.18039 20.78C8.12144 20.781 8.06329 20.7935 8.00925 20.8165C7.95522 20.8396 7.90636 20.8728 7.86548 20.9143C7.8246 20.9559 7.7925 21.0048 7.771 21.0585L7.12431 22.5989C7.09992 22.6541 7.08733 22.7137 7.08733 22.7739C7.08733 22.834 7.09992 22.8936 7.12431 22.9488C7.14667 23.0053 7.18107 23.0565 7.22523 23.0989C7.26939 23.1414 7.32229 23.1742 7.38042 23.1951C8.76683 23.7291 10.244 24.0021 11.7343 24C14.7473 24 17.649 22.8875 19.8581 20.8855C21.9873 18.9562 23.3529 16.3558 23.7153 13.5407C23.7237 13.4809 23.7197 13.42 23.7035 13.3618C23.6872 13.3036 23.659 13.2492 23.6207 13.2019L23.6355 13.196ZM14.4759 13.777V15.4363C14.4764 15.4955 14.465 15.5542 14.4423 15.6091C14.4196 15.6639 14.386 15.7139 14.3435 15.7561C14.301 15.7983 14.2505 15.8319 14.1947 15.855C14.1389 15.878 14.079 15.8901 14.0184 15.8906H0.457499C0.39692 15.8901 0.337023 15.878 0.281234 15.855C0.225444 15.8319 0.174858 15.7983 0.132367 15.7561C0.0898771 15.7139 0.0563172 15.6639 0.0336073 15.6091C0.0108975 15.5542 -0.000516631 15.4955 1.79448e-05 15.4363V13.777C-0.000712223 13.6581 0.046555 13.5438 0.131566 13.4587C0.216577 13.3737 0.332476 13.3248 0.45412 13.3228H14.0184C14.1406 13.324 14.2574 13.3725 14.3431 13.4576C14.4289 13.5427 14.4766 13.6576 14.4759 13.777ZM9.25818 7.75283V9.41209C9.2571 9.53084 9.30406 9.6452 9.38886 9.73028C9.47365 9.81536 9.58941 9.86427 9.71093 9.86635H23.2739C23.3344 9.86583 23.3942 9.85367 23.4499 9.83056C23.5056 9.80745 23.5561 9.77385 23.5986 9.73166C23.641 9.68948 23.6745 9.63955 23.6971 9.58471C23.7198 9.52988 23.7312 9.47122 23.7307 9.41209V7.75283C23.7279 7.63599 23.6786 7.52481 23.5933 7.44284C23.5081 7.36088 23.3935 7.31458 23.2739 7.31376H9.70891C9.58739 7.31584 9.47163 7.36475 9.38683 7.44982C9.30204 7.5349 9.25507 7.64927 9.25616 7.76802L9.25818 7.75283ZM18.3947 2.46833C18.6259 2.3228 18.8961 2.24754 19.171 2.25208H19.1704C19.5358 2.25591 19.8848 2.40102 20.141 2.65566C20.3972 2.9103 20.5399 3.25376 20.5377 3.61091V3.63336C20.5331 3.90208 20.4471 4.16345 20.2905 4.38439C20.134 4.60534 19.9139 4.77594 19.6581 4.87463C19.4023 4.97332 19.1223 4.99565 18.8535 4.93881C18.5848 4.88198 18.3393 4.74852 18.1481 4.55531C17.957 4.36211 17.8287 4.11784 17.7796 3.8534C17.7305 3.58895 17.7627 3.31622 17.8722 3.06967C17.9817 2.82313 18.1635 2.61387 18.3947 2.46833ZM4.07393 18.6816C3.79897 18.677 3.52882 18.7523 3.29763 18.8978C3.06645 19.0433 2.88461 19.2526 2.77512 19.4992C2.66563 19.7457 2.6334 20.0184 2.68251 20.2829C2.73162 20.5473 2.85987 20.7916 3.05103 20.9848C3.24219 21.178 3.48768 21.3115 3.75645 21.3683C4.02522 21.4251 4.3052 21.4028 4.56098 21.3041C4.81676 21.2054 5.03686 21.0348 5.19343 20.8139C5.35 20.5929 5.43602 20.3316 5.4406 20.0628V20.0397C5.44223 19.6829 5.29949 19.3399 5.0435 19.0855C4.7875 18.8311 4.43899 18.6859 4.07393 18.6816ZM45.3809 10.825H50.9875C50.8497 9.34667 49.7739 8.43022 48.167 8.43022C47.4809 8.41931 46.8153 8.65863 46.3002 9.10144C45.785 9.54425 45.4572 10.1588 45.3809 10.825ZM42.6042 12.1449C42.6042 8.35363 45.4227 6.08956 48.1453 6.08956L48.1467 6.09022C51.5788 6.09022 53.7101 8.39192 53.7101 12.0987C53.7097 12.293 53.6991 12.4871 53.6784 12.6804C53.6706 12.7689 53.629 12.8513 53.5619 12.9112C53.4948 12.9711 53.4071 13.0042 53.3162 13.0039H45.3031C45.327 13.7962 45.6697 14.5474 46.2568 15.0943C46.844 15.6413 47.6282 15.94 48.4393 15.9256C49.0733 15.965 49.7023 15.793 50.2232 15.4377C50.7442 15.0825 51.1264 14.565 51.3072 13.9699C51.3402 13.8824 51.4068 13.8109 51.4928 13.7706C51.5788 13.7303 51.6776 13.7243 51.768 13.754L53.3682 14.3046C53.4143 14.3194 53.4568 14.3435 53.4927 14.3753C53.5287 14.4072 53.5574 14.4461 53.577 14.4895C53.5954 14.5328 53.6049 14.5793 53.6049 14.6262C53.6049 14.6731 53.5954 14.7195 53.577 14.7628C53.2153 15.8092 52.5193 16.7144 51.5914 17.3451C50.6635 17.9758 49.5529 18.2987 48.4231 18.2662C47.6686 18.2744 46.92 18.136 46.2207 17.8591C45.5214 17.5822 44.8854 17.1723 44.3497 16.6532C43.7668 16.0527 43.3123 15.3447 43.0126 14.5707C42.7129 13.7966 42.5741 12.972 42.6042 12.1449ZM64.1449 11.9066C64.1449 13.9197 62.9393 15.2739 61.1506 15.2739C59.2754 15.2739 58.1098 13.9844 58.1098 11.9066C58.1098 9.8287 59.2916 8.53457 61.1506 8.53457C62.9393 8.53457 64.1449 9.88944 64.1449 11.9066ZM66.3316 6.4402H64.4449C64.3477 6.44563 64.2561 6.48601 64.1876 6.55355C64.1191 6.62109 64.0786 6.71101 64.0739 6.80598V7.49134C63.3691 6.66337 62.2541 6.23221 60.8236 6.23221C60.0872 6.22156 59.357 6.36399 58.6813 6.65006C58.0056 6.93612 57.3999 7.35928 56.9042 7.89147C55.918 9.00436 55.3884 10.4347 55.4176 11.9066C55.4176 15.1789 57.6915 17.5578 60.8269 17.5578C61.4333 17.5774 62.0366 17.4665 62.5942 17.2329C63.1518 16.9994 63.6501 16.6489 64.0536 16.2062V17.1035C64.0536 19.4145 63.0299 20.5178 60.8269 20.5178C60.1321 20.5345 59.4559 20.297 58.9309 19.8519C58.4059 19.4068 58.0699 18.7863 57.9888 18.1118C57.9745 18.0169 57.9221 17.9314 57.8433 17.8742C57.7645 17.817 57.6656 17.7927 57.5685 17.8067C57.5587 17.8078 57.549 17.8096 57.5394 17.812L55.6953 18.2352C55.6066 18.26 55.5296 18.3144 55.4777 18.389C55.4259 18.4636 55.4024 18.5536 55.4115 18.6433C55.7778 21.1338 58.0037 22.8776 60.8242 22.8776C62.8515 22.8776 64.3983 22.2655 65.4146 21.0572C66.3059 19.9048 66.7598 18.4855 66.6985 17.0421V6.80797C66.6941 6.71369 66.6543 6.6243 66.5867 6.55684C66.5192 6.48938 66.4286 6.44856 66.3322 6.44218L66.3316 6.4402ZM79.9175 6.5448C80.5765 6.21476 81.312 6.05789 82.0517 6.0896L82.0483 6.08695C84.0972 6.08695 86.1657 7.49729 86.1657 10.5768V17.7077C86.1612 17.8026 86.1208 17.8925 86.0524 17.9601C85.984 18.0276 85.8925 18.068 85.7954 18.0735H83.908C83.811 18.0679 83.7195 18.0274 83.6511 17.9599C83.5827 17.8924 83.5424 17.8026 83.5377 17.7077V10.8092C83.5377 9.93566 83.2593 8.46524 81.3672 8.46524C79.9833 8.46524 79.0021 9.52762 79.0021 11.0674V17.7077C78.9976 17.8026 78.9572 17.8925 78.8888 17.9601C78.8204 18.0276 78.7289 18.068 78.6318 18.0735H76.7214C76.6243 18.068 76.5328 18.0276 76.4644 17.9601C76.396 17.8925 76.3556 17.8026 76.3511 17.7077V10.8092C76.3511 9.93566 76.072 8.46524 74.1799 8.46524C72.7419 8.46524 71.7729 9.51969 71.7729 11.0905V17.7077C71.7683 17.8026 71.7279 17.8924 71.6595 17.9599C71.5911 18.0274 71.4996 18.0679 71.4026 18.0735H69.5152C69.4189 18.0671 69.3283 18.0263 69.2607 17.9588C69.1932 17.8914 69.1534 17.802 69.149 17.7077V6.7809C69.1534 6.68662 69.1932 6.59723 69.2607 6.52977C69.3283 6.46231 69.4189 6.4215 69.5152 6.41511H71.3317C71.4287 6.42056 71.5203 6.46096 71.5887 6.52851C71.6571 6.59607 71.6974 6.68598 71.702 6.7809V7.44117C72.1059 7.00836 72.5991 6.66412 73.1491 6.43115C73.6991 6.19818 74.2934 6.08177 74.8929 6.0896C75.5816 6.06994 76.2626 6.235 76.8621 6.56686C77.4615 6.89872 77.9565 7.38469 78.2932 7.97202C78.6988 7.36668 79.2585 6.87483 79.9175 6.5448ZM90.7344 10.825C90.8107 10.1582 91.1388 9.54327 91.6546 9.10037C92.1703 8.65747 92.8367 8.4185 93.5232 8.43022C95.1308 8.43022 96.2066 9.34667 96.3445 10.825H90.7344ZM93.4921 6.08956C90.7702 6.08956 87.951 8.35363 87.951 12.1449C87.9199 12.9721 88.0583 13.797 88.358 14.5712C88.6577 15.3454 89.1128 16.0533 89.6965 16.6532C90.2313 17.1714 90.8661 17.5809 91.5641 17.8577C92.262 18.1346 93.0092 18.2735 93.7624 18.2662C94.8927 18.2994 96.004 17.9768 96.9325 17.346C97.8609 16.7153 98.5573 15.8097 98.9191 14.7629C98.9347 14.7183 98.941 14.6712 98.9376 14.6242C98.9343 14.5773 98.9213 14.5315 98.8995 14.4895C98.8801 14.446 98.8514 14.407 98.8154 14.3751C98.7794 14.3433 98.7369 14.3192 98.6907 14.3046L97.0912 13.754C97.0007 13.7254 96.9024 13.7318 96.8166 13.772C96.7309 13.8122 96.6642 13.883 96.6303 13.9699C96.4489 14.5646 96.0666 15.0817 95.5457 15.4368C95.0249 15.792 94.3963 15.9643 93.7624 15.9256C92.9533 15.937 92.172 15.637 91.5874 15.0904C91.0027 14.5437 90.6617 13.7942 90.6378 13.0039H98.6515C98.7421 13.0033 98.8293 12.9699 98.8962 12.9102C98.9631 12.8504 99.005 12.7685 99.0137 12.6804C99.0347 12.4872 99.0453 12.293 99.0454 12.0987C99.0454 8.39192 96.9141 6.09022 93.4827 6.09022L93.4921 6.08956ZM105.268 6.45099C105.831 6.19941 106.446 6.07584 107.065 6.08955V6.09285C107.669 6.06765 108.271 6.17688 108.825 6.41229C109.379 6.64769 109.871 7.00311 110.264 7.45168C110.996 8.3946 111.37 9.55723 111.32 10.7398V17.7023C111.315 17.7966 111.276 17.886 111.208 17.9535C111.141 18.0209 111.05 18.0617 110.954 18.0681H109.043C108.946 18.0627 108.854 18.0223 108.786 17.9548C108.717 17.8872 108.677 17.7973 108.672 17.7023V11.1082C108.672 9.38363 107.841 8.50613 106.265 8.50613C105.922 8.49517 105.581 8.56334 105.269 8.70511C104.958 8.84688 104.685 9.05828 104.472 9.32222C104.047 9.92173 103.831 10.6398 103.858 11.3691V17.7076C103.854 17.8025 103.813 17.8923 103.745 17.9599C103.676 18.0274 103.585 18.0678 103.488 18.0734H101.581C101.484 18.068 101.392 18.0276 101.324 17.96C101.256 17.8925 101.215 17.8025 101.211 17.7076V6.7749C101.215 6.68008 101.256 6.59033 101.324 6.52284C101.393 6.45534 101.484 6.41485 101.581 6.40912H103.445C103.541 6.41578 103.631 6.45669 103.699 6.52409C103.766 6.59149 103.806 6.68072 103.811 6.7749V7.54214C104.206 7.07562 104.704 6.70257 105.268 6.45099ZM119.633 8.85337C119.681 8.85294 119.729 8.84315 119.774 8.82457C119.819 8.80599 119.859 8.77897 119.893 8.74506C119.927 8.71116 119.954 8.67103 119.973 8.62696C119.991 8.5829 120 8.53576 119.999 8.48824V6.80984C120 6.71221 119.962 6.61818 119.894 6.54674C119.826 6.4753 119.732 6.43175 119.633 6.4249H117.561V3.26419C117.561 3.16598 117.523 3.07142 117.454 2.99986C117.385 2.9283 117.291 2.88515 117.19 2.87926H115.469C115.368 2.88499 115.274 2.92809 115.205 2.99969C115.136 3.07128 115.098 3.16593 115.098 3.26419V4.93467C115.098 6.24729 114.152 6.44009 113.585 6.44009H113.12C113.019 6.44583 112.925 6.48892 112.856 6.56052C112.787 6.63211 112.749 6.72677 112.749 6.82502V8.51135C112.754 8.60615 112.795 8.69591 112.863 8.76332C112.931 8.83074 113.023 8.87105 113.12 8.87648H114.912V14.7971C114.912 16.9034 116.2 18.2081 118.277 18.2081C118.769 18.2154 119.26 18.1532 119.735 18.0232C119.811 18.0007 119.879 17.9544 119.926 17.8913C119.974 17.8282 120 17.7517 119.999 17.6732V16.0886C119.998 16.0365 119.986 15.9851 119.965 15.9376C119.943 15.89 119.912 15.8473 119.872 15.8119C119.832 15.7777 119.784 15.7527 119.732 15.7387C119.68 15.7246 119.626 15.7219 119.573 15.7307C119.354 15.763 119.133 15.7811 118.911 15.7849C117.938 15.7849 117.559 15.3999 117.559 14.4683V8.85337H119.633ZM37.4764 11.2099C39.8246 11.6714 41.168 12.9266 41.168 14.6743L41.1599 14.6433C41.1599 16.3864 39.4509 18.2352 36.2749 18.2352C32.5908 18.2352 31.1474 16.2009 30.8771 14.9999C30.8684 14.9369 30.8838 14.8731 30.9202 14.8205C30.9565 14.7679 31.0114 14.7302 31.0744 14.7146L33.0442 14.1118C33.0793 14.1058 33.1152 14.1058 33.1503 14.1118C33.2066 14.1104 33.2623 14.1236 33.3118 14.1501C33.3476 14.1667 33.3793 14.1908 33.4045 14.2207C33.4297 14.2506 33.4479 14.2855 33.4577 14.3231C33.7057 15.4779 34.7734 16.1672 36.3101 16.1672C37.7406 16.1672 38.3907 15.4369 38.3907 14.7747C38.3907 14.1124 37.8116 13.6252 36.8148 13.4271L34.6045 13.0072C32.5435 12.6262 31.2595 11.375 31.2595 9.74675C31.2595 7.76462 33.4381 6.08622 36.0107 6.08622C37.5514 6.08622 38.7961 6.45135 39.7192 7.17104C40.3425 7.65638 40.8043 8.3115 41.0464 9.05347C41.0542 9.0849 41.0556 9.11754 41.0505 9.14951C41.0454 9.18148 41.0339 9.21215 41.0166 9.23976C40.9994 9.26737 40.9767 9.29138 40.9499 9.31039C40.9231 9.32941 40.8927 9.34307 40.8605 9.35059L38.9502 9.96662C38.8654 9.99966 38.7708 9.99966 38.686 9.96662C38.6502 9.95034 38.6184 9.92687 38.5925 9.89775C38.5667 9.86862 38.5474 9.83449 38.536 9.79759C38.3758 9.19278 37.819 8.17663 36.0107 8.17663C34.7498 8.17663 33.9936 8.8851 33.9936 9.57046C33.9936 10.028 34.2342 10.613 35.3728 10.825L37.4764 11.2099Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 67 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33910)"> <path d="M32.9975 13.2188H30.0945C30.0723 13.2188 30.0502 13.2077 30.0391 13.1966C30.028 13.1744 30.0169 13.1634 30.028 13.1412L31.4795 8.14396C31.4906 8.11072 31.5239 8.08856 31.5571 8.09964C31.5793 8.11072 31.6014 8.1218 31.6014 8.14396L33.0529 13.1412C33.064 13.1634 33.0529 13.1855 33.0419 13.1966C33.0419 13.2077 33.0197 13.2188 32.9975 13.2188ZM34.3493 17.5512H36.233L33.3632 7.64535C33.064 6.64812 32.0114 6.07194 31.0142 6.37111C30.4047 6.5484 29.9283 7.03593 29.7399 7.64535L26.8701 17.5512H28.7538L29.5848 14.6814C29.5959 14.6481 29.618 14.637 29.6513 14.637H33.4518C33.4851 14.637 33.5072 14.6592 33.5183 14.6814L34.3493 17.5512ZM44.9643 11.867H46.0723C46.1056 11.867 46.1388 11.9002 46.1388 11.9334V15.8448C46.1499 16.8753 46.992 17.7063 48.0225 17.7063C48.3992 17.7063 48.7759 17.6509 49.1305 17.5512V16.2658C48.92 16.288 48.6873 16.2991 48.51 16.2991C48.1998 16.2991 47.956 16.0553 47.956 15.7451V11.9445C47.956 11.9113 47.9892 11.878 48.0225 11.878H49.1305V10.4487H48.0225C47.9892 10.4487 47.956 10.4154 47.956 10.3822V8.03316H46.1277V10.3822C46.1277 10.4154 46.0945 10.4487 46.0613 10.4487H44.9532L44.9643 11.867ZM55.4463 17.5512H57.2635V12.6426C57.2524 11.3462 56.1887 10.2935 54.8923 10.3046C54.1388 10.3157 53.4075 10.5484 52.787 10.9584C52.7648 10.9694 52.7427 10.9694 52.7205 10.9584C52.6984 10.9473 52.6873 10.9251 52.6873 10.903V6.43759H50.8701V17.5512H52.6873V12.2437C52.6873 12.2215 52.6984 12.1994 52.7205 12.1883C53.064 12.011 53.7399 11.7229 54.4047 11.7229C54.6817 11.7229 54.9477 11.8337 55.1471 12.0221C55.3466 12.2104 55.4574 12.4764 55.4574 12.7423L55.4463 17.5512ZM37.2524 10.4487V15.3573C37.2635 16.6647 38.3272 17.7063 39.6236 17.7063C40.4657 17.6952 41.2745 17.4071 41.9394 16.9085C41.9615 16.8974 41.9837 16.8863 42.0058 16.8974C42.028 16.9085 42.0391 16.9196 42.0502 16.9417L42.2385 17.5622H43.6568V10.4487H41.8396V15.7562C41.8396 15.7783 41.8286 15.8005 41.8064 15.8116C41.4629 15.9888 40.787 16.2769 40.1222 16.2769C39.546 16.2769 39.0806 15.8226 39.0806 15.2465V10.4487H37.2524ZM62.5599 16.288C62.0058 16.288 61.5626 15.9778 61.2081 15.3351C60.787 14.5595 60.5543 13.3739 60.5543 11.9999C60.5543 10.626 60.787 9.44036 61.2081 8.66474C61.5626 8.02208 61.9948 7.71183 62.5599 7.71183C63.125 7.71183 63.5571 8.02208 63.9117 8.66474C64.3327 9.44036 64.5654 10.626 64.5654 11.9999C64.5654 13.3739 64.3327 14.5595 63.9117 15.3351C63.5571 15.9778 63.125 16.288 62.5599 16.288ZM62.5599 6.29355C61.3964 6.29355 60.3992 6.83648 59.7011 7.86696C59.0031 8.89743 58.6374 10.3157 58.6374 11.9999C58.6374 13.6841 59.0031 15.1024 59.7011 16.1329C60.3992 17.1634 61.3853 17.7063 62.5599 17.7063C63.7344 17.7063 64.7205 17.1634 65.4186 16.1329C66.1166 15.1024 66.4823 13.6841 66.4823 11.9999C66.4823 10.3157 66.1166 8.89743 65.4186 7.86696C64.7205 6.83648 63.7344 6.29355 62.5599 6.29355Z" fill="currentColor"/> <path d="M20.941 7.41274L18.5255 0H10.7249L13.1405 7.41274H20.941ZM10.7249 0H2.93547L0.531039 7.41274H8.33159L10.7249 0ZM0.531039 7.41274C-0.909405 11.8338 0.664003 16.6759 4.43132 19.4127L6.83575 12L0.531039 7.41274ZM20.941 7.41274L14.6252 12L17.0297 19.4127C20.797 16.687 22.3704 11.8338 20.941 7.41274ZM4.42024 19.4127L10.7249 24L17.0297 19.4127L10.7249 14.8255L4.42024 19.4127Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33910"> <rect width="66.482" height="24" fill="currentColor" transform="translate(-0.000976562)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 108 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M21.6347 6.81223C21.4718 6.36977 20.3555 5.64079 20.3555 5.64079C21.8906 2.74767 20.5422 0 20.5422 0L19.6818 1.10923C19.6581 4.20475 18.4262 5.13612 18.4262 5.13612C17.5886 4.95037 16.4723 5.13612 16.4723 5.13612L16.3418 5.63991C18.1607 5.93168 19.8868 6.50031 21.4753 7.30201L21.6347 6.81223Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.481445 23.9931C0.491083 23.9931 5.20226 24.2376 10.4864 21.8228C9.15904 21.1841 7.89298 20.4385 6.697 19.5991C4.88158 21.3742 2.78578 22.8637 0.481445 23.9931Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M18.3457 16.0306C16.624 15.6811 14.9882 15.0949 13.4716 14.3098C12.4132 15.8405 11.0621 17.4387 9.37548 18.8265C9.37548 18.8265 11.141 16.9787 12.7496 13.9164C12.2984 13.6571 11.8603 13.3794 11.4345 13.085C10.4821 15.0064 9.27998 16.7815 7.87109 18.3683C9.28348 19.3391 10.7993 20.1697 12.3991 20.8391C14.6308 19.5607 16.6372 17.9328 18.3457 16.0306Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M14.9671 7.7479L16.6327 8.14306C16.6327 8.14306 15.952 10.3028 14.3442 12.9594C15.9423 13.769 17.6842 14.3367 19.5215 14.6145C20.7919 12.9611 21.8521 11.1387 22.6617 9.18482C20.0542 7.46753 16.9368 6.46431 13.5854 6.45117C13.2831 8.24469 12.782 9.969 12.1064 11.6039C12.5393 11.9132 12.9879 12.2032 13.4496 12.4731C14.0743 11.0721 14.6246 9.48272 14.9671 7.7479Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M32.896 12.875C33.9112 12.875 34.5237 13.3439 35.0442 13.7343L36.3197 11.6365C35.4469 10.8547 34.2881 10.2422 32.7524 10.2422C30.0321 10.2422 27.9883 12.2098 27.9883 14.8022C27.9883 17.3957 30.0321 19.3622 32.7524 19.3622C34.2881 19.3622 35.4469 18.7497 36.3197 17.9678L35.0442 15.8701C34.5237 16.2616 33.9112 16.7305 32.896 16.7305C31.6722 16.7305 30.943 15.8309 30.943 14.8022C30.9441 13.7735 31.6722 12.875 32.896 12.875Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M43.3484 13.4999H40.2242V10.3735H37.3604V19.2333H40.2242V15.9757H43.3484V19.2333H46.2122V10.3735H43.3484V13.4999Z" fill="currentColor"/> <path d="M50.7682 10.3735H47.9043V19.2333H50.7682V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M55.2994 10.3735H52.4355V19.2333H59.3614V16.7575H55.2994V10.3735Z" fill="currentColor"/> <path d="M63.3238 10.3735H60.46V19.2333H63.3238V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M72.435 10.3735H67.709V19.2333H70.5729V17.0705H72.435C74.2444 17.0705 75.7813 15.8332 75.7813 13.7478C75.7813 11.4426 74.2444 10.3735 72.435 10.3735ZM71.9796 14.5948H70.574V12.8493H71.9796C72.4743 12.8493 72.8265 13.2397 72.8265 13.722C72.8254 14.2167 72.4743 14.5948 71.9796 14.5948Z" fill="currentColor"/> <path d="M79.6422 10.3735H76.7783V19.2333H79.6422V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M86.0366 10.3735H81.3105V19.2333H84.1744V17.0705H86.0366C87.846 17.0705 89.3817 15.8332 89.3817 13.7478C89.3817 11.4426 87.846 10.3735 86.0366 10.3735ZM85.5811 14.5948H84.1744V12.8493H85.5811C86.0758 12.8493 86.4269 13.2397 86.4269 13.722C86.4269 14.2167 86.0758 14.5948 85.5811 14.5948Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M90.3525 19.2333H97.6687V16.7575H93.0863V15.9106H96.7186V13.6312H93.0863V12.8493H97.6687V10.3735H90.3525V19.2333Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M105.44 15.8983C106.469 15.4552 107.133 14.5432 107.133 13.3967C107.133 11.391 105.779 10.3735 103.97 10.3735H99.165V19.2333H102.029V16.1854H102.498L104.749 19.2333H107.613V18.5815L105.44 15.8983ZM103.487 14.2044H102.029V12.8493H103.487C103.982 12.8493 104.189 13.2139 104.189 13.5268C104.191 13.8522 103.982 14.2044 103.487 14.2044Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 124 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M20.0214 16.0612C17.8414 16.0612 16.0102 14.2339 16.0102 12.0585C16.0102 9.88312 17.8414 8.05581 20.0214 8.05581C21.4166 8.05581 22.6373 8.75193 23.4221 9.88312C22.3757 4.92328 18.0158 1.18164 12.6967 1.18164C6.67999 1.18164 1.79688 6.05447 1.79688 12.0585C1.79688 18.0625 6.67999 22.9353 12.6967 22.9353C18.0158 22.9353 22.4629 19.1067 23.4221 14.1468C22.7245 15.3651 21.5037 16.0612 20.0214 16.0612Z" fill="currentColor"/> <path d="M32.7686 8.13379C34.6968 8.13379 35.9557 9.12163 36.3486 10.7487H34.9588C34.6896 9.81892 33.911 9.22332 32.7614 9.22332C31.3424 9.22332 30.2947 10.2257 30.2947 12.1215C30.2947 14.0463 31.3424 15.0487 32.7614 15.0487C33.911 15.0487 34.6751 14.4967 34.9588 13.5233H36.3486C35.9557 15.0632 34.6896 16.1381 32.7686 16.1381C30.5566 16.1381 28.9922 14.5838 28.9922 12.1215C28.9922 9.68819 30.5639 8.13379 32.7686 8.13379Z" fill="currentColor"/> <path d="M37.6719 5.54883H38.9598V9.37669C39.4692 8.55591 40.4296 8.1201 41.5211 8.1201C43.2457 8.1201 44.6209 9.22415 44.6209 11.4395V16.001H43.3475V11.6284C43.3475 10.0449 42.4816 9.23868 41.1791 9.23868C39.8621 9.23868 38.9598 10.0595 38.9598 11.7228V16.0083H37.6719V5.54883Z" fill="currentColor"/> <path d="M47.5848 16.0073H46.2969V8.26441H47.5848V9.52099C48.0214 8.65663 48.8581 8.11914 50.0879 8.11914V9.44836H49.7459C48.5162 9.44836 47.5775 10.0004 47.5775 11.7945V16.0073H47.5848Z" fill="currentColor"/> <path d="M54.4458 16.1313C52.2483 16.1313 50.582 14.5769 50.582 12.1146C50.582 9.66682 52.3066 8.12695 54.5041 8.12695C56.7161 8.12695 58.426 9.66682 58.426 12.1146C58.4188 14.5769 56.6506 16.1313 54.4458 16.1313ZM54.4458 15.0055C55.792 15.0055 57.109 14.0903 57.109 12.1219C57.109 10.168 55.8211 9.25279 54.4895 9.25279C53.1289 9.25279 51.8991 10.168 51.8991 12.1219C51.8919 14.0831 53.0997 15.0055 54.4458 15.0055Z" fill="currentColor"/> <path d="M65.4139 11.628C65.4139 10.0445 64.548 9.23827 63.2455 9.23827C61.9284 9.23827 61.0262 10.059 61.0262 11.7224V16.0078H59.7383V8.26496H61.0262V9.36901C61.5356 8.56276 62.4669 8.12695 63.5148 8.12695C65.3121 8.12695 66.6873 9.231 66.6873 11.4464V16.0078H65.4139V11.628Z" fill="currentColor"/> <path d="M71.8716 16.1313C69.6741 16.1313 68.0078 14.5769 68.0078 12.1146C68.0078 9.66682 69.7323 8.12695 71.9297 8.12695C74.1418 8.12695 75.8518 9.66682 75.8518 12.1146C75.8445 14.5769 74.0763 16.1313 71.8716 16.1313ZM71.8716 15.0055C73.2177 15.0055 74.5347 14.0903 74.5347 12.1219C74.5347 10.168 73.2468 9.25279 71.9152 9.25279C70.5545 9.25279 69.3247 10.168 69.3247 12.1219C69.3175 14.0831 70.5254 15.0055 71.8716 15.0055Z" fill="currentColor"/> <path d="M80.067 16.1313C78.2552 16.1313 76.9819 15.1434 76.8945 13.7271H78.2261C78.2988 14.4752 78.961 15.0418 80.0525 15.0418C81.0712 15.0418 81.6387 14.5334 81.6387 13.8941C81.6387 12.1728 77.0546 13.1751 77.0546 10.2915C77.0546 9.10753 78.1752 8.12695 79.8997 8.12695C81.6096 8.12695 82.7447 9.04216 82.8321 10.5602H81.5441C81.486 9.78303 80.8893 9.21648 79.856 9.21648C78.9101 9.21648 78.3426 9.66682 78.3426 10.2915C78.3426 12.1291 82.8467 11.1268 82.9048 13.8941C82.8976 15.1725 81.7771 16.1313 80.067 16.1313Z" fill="currentColor"/> <path d="M88.4061 8.13379C90.4871 8.13379 92.0879 9.68819 92.0879 12.1069C92.0879 14.5112 90.4871 16.1381 88.4061 16.1381C86.9871 16.1381 85.983 15.3755 85.5028 14.5838V19.6828H84.2148V8.26454H85.5028V9.69544C85.9685 8.86741 86.9871 8.13379 88.4061 8.13379ZM88.1369 9.25237C86.7325 9.25237 85.5028 10.3274 85.5028 12.1215C85.5028 13.9445 86.7325 15.005 88.1369 15.005C89.5702 15.005 90.7708 13.9301 90.7708 12.1069C90.7708 10.2838 89.563 9.25237 88.1369 9.25237Z" fill="currentColor"/> <path d="M93.3984 5.54883H94.6864V9.37669C95.1957 8.55591 96.1562 8.1201 97.2477 8.1201C98.9722 8.1201 100.347 9.22415 100.347 11.4395V16.001H99.074V11.6284C99.074 10.0449 98.2081 9.23868 96.9056 9.23868C95.5886 9.23868 94.6864 10.0595 94.6864 11.7228V16.0083H93.3984V5.54883Z" fill="currentColor"/> <path d="M105.507 16.1313C103.295 16.1313 101.672 14.5769 101.672 12.1146C101.672 9.66682 103.244 8.12695 105.507 8.12695C107.755 8.12695 109.232 9.7104 109.232 11.8313C109.232 12.1146 109.218 12.3398 109.188 12.6085H102.989C103.091 14.1774 104.19 15.0418 105.507 15.0418C106.671 15.0418 107.406 14.4463 107.689 13.6109H109.079C108.679 15.0346 107.428 16.1313 105.507 16.1313ZM102.996 11.5699H107.893C107.908 10.059 106.773 9.22374 105.441 9.22374C104.19 9.22374 103.142 10.059 102.996 11.5699Z" fill="currentColor"/> <path d="M111.827 16.0073H110.539V8.26441H111.827V9.52099C112.264 8.65663 113.1 8.11914 114.33 8.11914V9.44836H113.988C112.758 9.44836 111.82 10.0004 111.82 11.7945V16.0073H111.827Z" fill="currentColor"/> <path d="M118.663 16.1313C116.451 16.1313 114.828 14.5769 114.828 12.1146C114.828 9.66682 116.4 8.12695 118.663 8.12695C120.912 8.12695 122.388 9.7104 122.388 11.8313C122.388 12.1146 122.374 12.3398 122.345 12.6085H116.145C116.247 14.1774 117.346 15.0418 118.663 15.0418C119.828 15.0418 120.562 14.4463 120.846 13.6109H122.236C121.835 15.0346 120.591 16.1313 118.663 16.1313ZM116.16 11.5699H121.057C121.071 10.059 119.936 9.22374 118.605 9.22374C117.346 9.22374 116.298 10.059 116.16 11.5699Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 137 10" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33944)"> <path d="M9.55815 4.97265C9.55815 5.80345 9.40175 6.52034 9.08894 7.12334C8.77613 7.72635 8.36359 8.22214 7.85131 8.61074C7.33903 8.99934 6.76103 9.28521 6.11728 9.46834C5.47353 9.65147 4.82072 9.74304 4.15884 9.74304H0.568359V0.255859H4.05003C4.73005 0.255859 5.40099 0.334025 6.06288 0.490359C6.72476 0.646693 7.3141 0.905756 7.83091 1.26756C8.34773 1.62936 8.7648 2.11399 9.08214 2.72145C9.39948 3.32892 9.55815 4.07931 9.55815 4.97265ZM7.1373 4.97265C7.1373 4.43665 7.0489 3.99222 6.87209 3.63935C6.69529 3.28648 6.45955 3.00509 6.16488 2.79515C5.8702 2.58522 5.53473 2.43559 5.15846 2.34625C4.78218 2.25692 4.39458 2.21226 3.99563 2.21226H2.83961V7.75984H3.94123C4.35831 7.75984 4.75951 7.71294 5.14486 7.61914C5.5302 7.52534 5.8702 7.37125 6.16488 7.15685C6.45955 6.94244 6.69529 6.65658 6.87209 6.29925C7.0489 5.94191 7.1373 5.49972 7.1373 4.97265ZM13.3959 9.74304V0.255859H19.8696V2.19886H15.6399V3.98105H19.6384V5.81685H15.6399V7.78664H20.1144V9.74304H13.3959ZM32.6835 9.74304L32.7379 3.02965H32.6971L30.1947 9.74304H28.5626L26.1282 3.02965H26.0874L26.1418 9.74304H23.9521V0.255859H27.257L29.4466 6.33945H29.501L31.5955 0.255859H34.9548V9.74304H32.6835ZM45.7694 9.74304L45.0214 7.88044H41.2949L40.5877 9.74304H38.0581L42.0973 0.255859H44.355L48.3535 9.74304H45.7694ZM43.1854 2.78845L41.9613 6.04465H44.3822L43.1854 2.78845ZM57.5769 9.74304L53.7008 3.53885H53.66L53.7144 9.74304H51.4568V0.255859H54.1088L57.9713 6.44665H58.0121L57.9577 0.255859H60.2154V9.74304H57.5769ZM73.4917 4.97265C73.4917 5.80345 73.3353 6.52034 73.0225 7.12334C72.7097 7.72635 72.2971 8.22214 71.7848 8.61074C71.2726 8.99934 70.6945 9.28521 70.0508 9.46834C69.407 9.65147 68.7542 9.74304 68.0924 9.74304H64.5019V0.255859H67.9836C68.6636 0.255859 69.3345 0.334025 69.9964 0.490359C70.6583 0.646693 71.2476 0.905756 71.7644 1.26756C72.2812 1.62936 72.6983 2.11399 73.0157 2.72145C73.333 3.32892 73.4917 4.07931 73.4917 4.97265ZM71.0708 4.97265C71.0708 4.43665 70.9824 3.99222 70.8056 3.63935C70.6288 3.28648 70.3931 3.00509 70.0984 2.79515C69.8037 2.58522 69.4683 2.43559 69.092 2.34625C68.7157 2.25692 68.3281 2.21226 67.9292 2.21226H66.7731V7.75984H67.8747C68.2918 7.75984 68.693 7.71294 69.0784 7.61914C69.4637 7.52534 69.8037 7.37125 70.0984 7.15685C70.3931 6.94244 70.6288 6.65658 70.8056 6.29925C70.9824 5.94191 71.0708 5.49972 71.0708 4.97265Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M90.6512 8.43163C90.2267 8.91421 89.7028 9.29625 89.0796 9.57775C88.4564 9.85925 87.7384 10 86.9255 10C86.1848 10 85.5007 9.87936 84.8729 9.63807C84.2452 9.39678 83.701 9.05496 83.2404 8.6126C82.7798 8.17024 82.4185 7.64075 82.1566 7.02413C81.8946 6.4075 81.7637 5.72833 81.7637 4.9866C81.7637 4.22698 81.8969 3.53888 82.1633 2.92225C82.4298 2.30563 82.7978 1.78061 83.2675 1.34719C83.7372 0.91376 84.2881 0.580877 84.9204 0.348525C85.5526 0.116174 86.2345 0 86.9661 0C87.6435 0 88.3096 0.118408 88.9645 0.355228C89.6193 0.592048 90.1499 0.938335 90.5564 1.3941L88.9848 2.94906C88.768 2.65415 88.4835 2.43521 88.1313 2.29223C87.779 2.14924 87.4177 2.07775 87.0474 2.07775C86.641 2.07775 86.2684 2.15147 85.9297 2.29893C85.591 2.44638 85.2997 2.64969 85.0558 2.90885C84.812 3.16801 84.6223 3.47408 84.4868 3.82708C84.3514 4.18007 84.2836 4.56658 84.2836 4.9866C84.2836 5.41555 84.3514 5.80876 84.4868 6.16622C84.6223 6.52368 84.8097 6.82976 85.0491 7.08445C85.2884 7.33914 85.5752 7.53798 85.9094 7.68096C86.2436 7.82395 86.6094 7.89544 87.0068 7.89544C87.4674 7.89544 87.8693 7.80608 88.2125 7.62735C88.5558 7.44861 88.8312 7.21627 89.039 6.93029L90.6512 8.43163ZM102.099 6.1669C102.099 6.73874 102.003 7.25919 101.812 7.72828C101.621 8.19737 101.347 8.59944 100.991 8.9345C100.635 9.26957 100.206 9.53091 99.7028 9.71855C99.1999 9.90618 98.6415 10 98.0274 10C97.4044 10 96.8437 9.90618 96.3453 9.71855C95.8469 9.53091 95.4242 9.26957 95.0771 8.9345C94.73 8.59944 94.463 8.19737 94.2761 7.72828C94.0892 7.25919 93.9958 6.73874 93.9958 6.1669V0.25641H96.2652V5.97926C96.2652 6.23838 96.2986 6.48409 96.3653 6.7164C96.4321 6.94871 96.5344 7.15644 96.6724 7.33961C96.8103 7.52278 96.9928 7.66797 97.2197 7.77519C97.4467 7.88241 97.7203 7.93602 98.0407 7.93602C98.3611 7.93602 98.6348 7.88241 98.8618 7.77519C99.0887 7.66797 99.2734 7.52278 99.4158 7.33961C99.5582 7.15644 99.6605 6.94871 99.7228 6.7164C99.7851 6.48409 99.8163 6.23838 99.8163 5.97926V0.25641H102.099V6.1669ZM111.361 9.74359L109.289 5.9782H108.503V9.74359H106.228V0.25641H109.885C110.345 0.25641 110.794 0.30331 111.232 0.39711C111.67 0.49091 112.063 0.649475 112.411 0.872809C112.758 1.09614 113.036 1.39094 113.244 1.75721C113.451 2.12347 113.555 2.57907 113.555 3.124C113.555 3.76721 113.379 4.30767 113.027 4.7454C112.675 5.18314 112.187 5.4958 111.564 5.6834L114.07 9.74359H111.361ZM111.266 3.1642C111.266 2.94087 111.219 2.75997 111.124 2.62151C111.029 2.48304 110.907 2.37584 110.758 2.29991C110.609 2.22397 110.442 2.17261 110.257 2.14581C110.072 2.11901 109.894 2.10561 109.722 2.10561H108.49V4.3166H109.587C109.776 4.3166 109.97 4.30097 110.169 4.2697C110.368 4.23843 110.548 4.1826 110.711 4.1022C110.873 4.0218 111.007 3.90567 111.11 3.7538C111.214 3.60194 111.266 3.4054 111.266 3.1642ZM122.332 9.74359H120.009L116.369 0.25641H118.977L121.205 6.9832H121.259L123.473 0.25641H126.04L122.332 9.74359ZM129.124 9.74359V0.25641H135.42V2.19941H131.306V3.9816H135.196V5.8174H131.306V7.78719H135.659V9.74359H129.124Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33944"> <rect width="135.714" height="10" fill="currentColor" transform="translate(0.568359)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 78 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33950)"> <path d="M0.283203 0H23.624V22.4868C22.4049 22.5028 21.3059 22.1389 20.4556 21.3229C19.5832 20.486 18.8517 19.5009 18.0578 18.5808C17.1915 17.5761 16.4208 16.4635 15.4394 15.59C13.4901 13.8562 10.2934 13.904 8.37101 15.6708C7.45943 16.5077 6.73532 17.5491 5.92053 18.4962C5.10575 19.4433 4.35713 20.4566 3.47005 21.3143C2.62219 22.1389 1.51702 22.4917 0.284428 22.4905L0.283203 0Z" fill="currentColor"/> <path d="M22.0457 23.8926H1.71289C1.93833 23.7921 2.04248 23.737 2.15153 23.6978C3.4144 23.2428 4.52008 22.4348 5.33715 21.3698C6.24383 20.2291 7.09292 19.0418 8.00082 17.8999C8.73597 16.981 9.62059 16.2434 10.8017 15.9787C12.3455 15.632 13.7876 15.877 14.9786 16.9589C15.6132 17.5385 16.1585 18.2209 16.7062 18.8875C17.1619 19.4437 17.5638 20.0478 17.9914 20.6261C19.0574 22.067 20.2961 23.2885 22.0457 23.8926Z" fill="currentColor"/> <path d="M27.0215 0H31.6774C33.8828 0 35.1081 1.27302 35.1081 2.97243C35.1174 3.40467 35.0148 3.83196 34.8102 4.21282C34.6056 4.59368 34.306 4.91515 33.9404 5.14601V5.24035C34.4058 5.46906 34.7965 5.82561 35.0666 6.26826C35.3368 6.71091 35.4752 7.22135 35.4658 7.73984C35.4658 9.8154 33.7983 11.0112 32.0058 11.0112H27.0215V0ZM31.2045 4.26138C31.8489 4.26138 32.1785 3.85215 32.1785 3.30202C32.1785 2.79845 31.8171 2.42107 31.2045 2.42107H29.8836V4.25893L31.2045 4.26138ZM31.1591 8.49459C31.8355 8.49459 32.2618 8.12702 32.2618 7.41025C32.2618 6.73392 31.7595 6.37247 31.1591 6.37247H29.8836V8.49459H31.1591Z" fill="currentColor"/> <path d="M36.4277 0H43.7057V2.55095H39.4443V4.21728H43.044V6.76455H39.4443V8.45416H43.8625V11.0112H36.4277V0Z" fill="currentColor"/> <path d="M45.4824 0H48.5014V8.33163H52.6219V11.0112H45.4824V0Z" fill="currentColor"/> <path d="M53.9707 0H56.9897V8.33163H61.1102V11.0112H53.9707V0Z" fill="currentColor"/> <path d="M26.7051 18.2914C26.7051 15.0519 29.0637 12.583 32.5544 12.583C35.7473 12.583 37.807 14.612 38.1684 17.1164H34.8823C34.6936 16.282 33.8605 15.4966 32.5544 15.4966C30.888 15.4966 29.8503 16.7072 29.8503 18.2951C29.8503 19.9148 30.888 21.0947 32.5544 21.0947C33.8446 21.0947 34.6936 20.3241 35.0232 19.5215H38.3106C37.943 22.0063 35.7155 24.0035 32.5519 24.0035C29.0477 23.9998 26.7051 21.5469 26.7051 18.2914Z" fill="currentColor"/> <path d="M39.0566 19.5024V12.7881H42.0756V19.4877C42.0756 20.5402 42.6258 21.154 43.6954 21.154C44.765 21.154 45.3152 20.5414 45.3152 19.4877V12.7881H48.3342V19.5024C48.3342 22.1759 46.4314 24.0003 43.6954 24.0003C40.9594 24.0003 39.0566 22.1771 39.0566 19.5024Z" fill="currentColor"/> <path d="M49.7051 12.7881H54.2654C56.5309 12.7881 58.3087 14.3454 58.3087 16.5937C58.3116 17.2392 58.1486 17.8747 57.8354 18.4391C57.5221 19.0036 57.0692 19.4782 56.5199 19.8173L58.7522 23.7956H55.4294L53.7937 20.4458H52.7216V23.7956H49.7051V12.7881ZM53.9469 17.8986C54.6698 17.8986 55.2358 17.4268 55.2358 16.5937C55.2358 15.7605 54.6698 15.3354 53.9469 15.3354H52.7216V17.8986H53.9469Z" fill="currentColor"/> <path d="M58.1387 12.7881H61.5203L63.6743 19.582H63.8152L65.9704 12.7881H69.2786L65.2206 23.7956H62.1954L58.1387 12.7881Z" fill="currentColor"/> <path d="M70.166 12.7881H77.4476V15.3354H73.1826V17.0029H76.7835V19.5502H73.1826V21.2324H77.6008V23.7956H70.166V12.7881Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33950"> <rect width="77.3237" height="24" fill="currentColor" transform="translate(0.283203)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 130 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33964)"> <path d="M7.42414 3.787C9.43287 3.787 11.0581 4.95676 11.2955 6.56518H13.4502C13.0668 3.87839 10.5833 1.97754 7.44241 1.97754C3.93629 1.97754 0.704102 4.29877 0.704102 9.05092C0.704102 13.7848 3.89977 16.1243 7.44241 16.1243C10.638 16.1243 13.1033 14.2234 13.3955 11.5183H11.332C11.1128 13.1267 9.46939 14.2966 7.42414 14.2966C4.73978 14.2966 2.80411 12.4687 2.80411 9.05092C2.82238 5.63303 4.73978 3.787 7.42414 3.787Z" fill="currentColor"/> <path d="M16.8284 2.1416H14.9111V15.9594H16.8284V2.1416Z" fill="currentColor"/> <path d="M23.3823 5.85059C20.4057 5.85059 18.251 8.0073 18.251 10.9865C18.251 13.9658 20.4057 16.1225 23.3823 16.1225C26.3589 16.1225 28.4954 13.9658 28.4954 10.9865C28.4954 8.0073 26.3589 5.85059 23.3823 5.85059ZM23.3823 14.4227C21.4832 14.4227 20.205 12.9971 20.205 10.9683C20.205 8.93948 21.4832 7.5138 23.3823 7.5138C25.2449 7.5138 26.5415 8.93948 26.5415 10.9683C26.5415 13.0153 25.2632 14.4227 23.3823 14.4227Z" fill="currentColor"/> <path d="M36.8791 11.4803C36.8791 13.6188 35.5461 14.423 34.3408 14.423C33.1539 14.423 31.8208 13.6188 31.8208 11.4803V5.99707H29.8486V11.4255C29.8486 14.5875 31.9852 16.1045 34.3408 16.1045C36.733 16.1045 38.8513 14.5875 38.8513 11.4255V5.99707H36.8791V11.4803Z" fill="currentColor"/> <path d="M48.1071 7.46035C47.5228 6.49164 46.3176 5.83365 44.948 5.83365C41.9167 5.83365 40.2002 8.00865 40.2002 10.9696C40.2002 13.9306 41.9167 16.1056 44.9663 16.1056C46.2811 16.1056 47.5046 15.4476 48.1071 14.4606V15.941H50.0064V2.1416H48.089V7.46035H48.1071ZM45.1854 14.4241C43.3593 14.4241 42.1541 13.035 42.1541 10.9696C42.1541 8.90422 43.3593 7.51515 45.1854 7.51515C47.2124 7.51515 48.235 9.1419 48.235 10.9696C48.235 12.8156 47.2124 14.4241 45.1854 14.4241Z" fill="currentColor"/> <path d="M63.0652 2.1416H60.4721L54.4277 8.48385V2.1416H52.3643V15.9594H54.4277V11.2621L56.4182 9.1419L61.1296 15.9594H63.6313L57.8243 7.6614L63.0652 2.1416Z" fill="currentColor"/> <path d="M66.6101 2.1416H64.4736V4.28006H66.6101V2.1416Z" fill="currentColor"/> <path d="M66.516 5.99707H64.5986V15.94H66.516V5.99707Z" fill="currentColor"/> <path d="M71.8829 2.8916H69.9654V5.99876H67.9385V7.662H69.9654V12.6883C69.9654 14.7171 71.2437 15.9418 73.2524 15.9418H74.8047V14.2784H73.3986C72.4307 14.2784 71.8646 13.6936 71.8646 12.6152V7.662H74.8047V5.99876H71.8646V2.8916H71.8829Z" fill="currentColor"/> <path d="M80.3584 7.5321C81.6911 7.5321 82.8417 8.35463 83.0239 9.4878H84.9416C84.6679 7.23967 82.6594 5.85059 80.3216 5.85059C77.1806 5.85059 75.3916 8.2449 75.3916 10.9865C75.3916 13.7282 77.1806 16.1225 80.3216 16.1225C82.8416 16.1225 84.6131 14.6969 84.9416 12.6133H83.0427C82.7322 13.7465 81.7279 14.441 80.3584 14.441C78.3859 14.441 77.3816 12.9056 77.3816 10.9865C77.3816 9.06743 78.3679 7.5321 80.3584 7.5321Z" fill="currentColor"/> <path d="M91.2942 5.85192C89.8152 5.85192 88.6279 6.52819 88.0984 7.77105V2.1416H86.1807V15.9594H88.0984V10.5675C88.0984 8.83117 89.1942 7.56997 90.7647 7.56997C92.1709 7.56997 93.0837 8.6301 93.0837 10.2202V15.9594H95.0014V9.8364C95.0014 7.46033 93.5404 5.85192 91.2942 5.85192Z" fill="currentColor"/> <path d="M101.412 14.4776C99.6773 14.4776 98.454 13.1981 98.3078 11.3156H105.886C105.904 11.1328 105.923 10.8221 105.923 10.5662C105.923 8.0439 104.279 5.85059 101.211 5.85059C98.1615 5.85059 96.4268 8.13525 96.4268 10.9317C96.4268 13.6916 98.3438 16.1225 101.412 16.1225C103.859 16.1225 105.648 14.7699 105.995 12.7229H104.078C103.823 13.8378 102.873 14.4776 101.412 14.4776ZM101.211 7.3859C102.854 7.3859 103.877 8.39115 103.987 9.90818H98.3438C98.6543 8.2449 99.6585 7.3859 101.211 7.3859Z" fill="currentColor"/> <path d="M111.934 5.85059C109.541 5.85059 107.423 7.36761 107.423 10.5296V15.958H109.395V10.4748C109.395 8.33633 110.728 7.5321 111.934 7.5321C113.12 7.5321 114.453 8.33633 114.453 10.4748V15.958H116.426V10.5296C116.426 7.36761 114.289 5.85059 111.934 5.85059Z" fill="currentColor"/> <path d="M119.762 8.64773C119.762 7.8801 120.456 7.36832 121.479 7.36832C122.337 7.36832 123.432 7.82528 123.56 8.95845H125.349C125.259 7.07588 123.707 5.83301 121.461 5.83301C119.397 5.83301 117.936 6.98449 117.936 8.70255C117.936 12.9429 123.579 10.512 123.579 13.1622C123.579 13.8934 122.849 14.4965 121.698 14.4965C120.42 14.4965 119.598 13.8386 119.469 12.7053H117.681C117.827 14.789 119.379 16.1049 121.698 16.1049C123.944 16.1049 125.424 14.9535 125.424 13.1257C125.424 8.5929 119.762 11.1152 119.762 8.64773Z" fill="currentColor"/> <path d="M128 3.53131C128 3.14749 127.745 2.8916 127.305 2.8916H126.466V5.04835H126.776V4.20757H127.324C127.508 4.20757 127.634 4.33552 127.653 4.53658L127.689 5.04835H128L127.963 4.50001C127.945 4.28068 127.853 4.11619 127.689 4.02481C127.872 3.93341 128 3.76891 128 3.53131ZM127.288 3.91514H126.758V3.16576H127.288C127.562 3.16576 127.67 3.33026 127.67 3.53131C127.67 3.73237 127.562 3.91514 127.288 3.91514Z" fill="currentColor"/> <path d="M127.18 2.1416C126.14 2.1416 125.337 2.94581 125.337 3.98763C125.337 5.02944 126.14 5.83364 127.18 5.83364C128.221 5.83364 129.025 5.02944 129.025 3.98763C129.025 2.94581 128.221 2.1416 127.18 2.1416ZM127.18 5.55948C126.304 5.55948 125.628 4.86494 125.628 3.96934C125.628 3.07375 126.304 2.37921 127.18 2.37921C128.057 2.37921 128.732 3.07375 128.732 3.96934C128.732 4.88321 128.057 5.55948 127.18 5.55948Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33964"> <rect width="129" height="18" fill="currentColor" transform="translate(0.606445)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 122 40" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2662_35723)"> <path d="M109.967 26.2999C106.578 26.2999 104.189 23.6554 104.189 20.1777C104.189 16.6999 106.578 14.0554 109.967 14.0554C113.356 14.0554 115.678 16.6999 115.678 20.1777C115.678 23.6554 113.322 26.2999 109.967 26.2999ZM109.422 29.9443C112.156 29.9443 114.478 28.8777 115.944 26.6443C116.222 28.811 117.789 29.5999 119.767 29.5999H121.344V26.1666H120.667C119.544 26.1666 119.267 25.6221 119.267 24.3443V10.7666H115.644V13.5554C114.411 11.5999 112.089 10.4221 109.422 10.4221C104.667 10.4221 100.3 14.411 100.3 20.1777C100.3 25.9443 104.678 29.9332 109.422 29.9332V29.9443ZM90.7667 25.2332C90.7667 28.3221 92.6778 29.5999 94.9667 29.5999H99.3778V26.1666H96.1667C94.8333 26.1666 94.5555 25.6554 94.5555 24.3443V14.1999H99.3778V10.7666H94.5555V4.44434H90.7667V25.2332ZM73.5111 29.5999H77.3V21.5221H78.5667L85.0222 29.5999H89.8111L81.5778 19.3554L87.9 10.7666H83.6333L78.4667 18.0221H77.3V4.44434H73.5111V29.5999ZM61.2111 10.4221C55.9111 10.4221 51.5444 14.411 51.5444 20.1777C51.5444 25.9443 55.9222 29.9332 61.2111 29.9332C66.5 29.9332 70.8778 25.9443 70.8778 20.1777C70.8778 14.411 66.5 10.4221 61.2111 10.4221V10.4221ZM61.2111 26.2999C57.8222 26.2999 55.4333 23.6554 55.4333 20.1777C55.4333 16.6999 57.8222 14.0554 61.2111 14.0554C64.6 14.0554 66.9889 16.6999 66.9889 20.1777C66.9889 23.6554 64.6 26.2999 61.2111 26.2999V26.2999Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M22.0003 0.28852L21.1781 10.4219C20.7892 10.3774 20.4003 10.3552 20.0003 10.3552C19.5003 10.3552 19.0114 10.3885 18.5336 10.4663L18.0669 5.55519C18.0558 5.39963 18.1781 5.2663 18.3336 5.2663H19.1669L18.7669 0.299631C18.7558 0.144076 18.8781 0.0107422 19.0225 0.0107422H21.7447C21.9003 0.0107422 22.0225 0.144076 22.0003 0.299631V0.28852ZM15.1336 0.78852C15.0892 0.644076 14.9336 0.555187 14.7892 0.610742L12.2336 1.54408C12.0892 1.59963 12.0225 1.7663 12.0892 1.89963L14.1669 6.43296L13.3781 6.72185C13.2336 6.77741 13.1669 6.94408 13.2336 7.07741L15.3558 11.533C16.1225 11.1107 16.9558 10.7885 17.8336 10.5885L15.1447 0.78852H15.1336ZM8.86694 3.61074L14.7447 11.8996C14.0003 12.3885 13.3225 12.9663 12.7447 13.633L9.22249 10.1663C9.11138 10.0552 9.1225 9.87741 9.23361 9.77741L9.87805 9.24408L6.37805 5.69963C6.26694 5.58852 6.27805 5.41074 6.40027 5.31074L8.47805 3.5663C8.60027 3.4663 8.76694 3.48852 8.85583 3.61074H8.86694ZM3.93361 8.41074C3.81138 8.32185 3.63361 8.3663 3.55583 8.49963L2.20027 10.8552C2.12249 10.9885 2.17805 11.1552 2.31138 11.2219L6.82249 13.3552L6.40027 14.0774C6.32249 14.2107 6.37805 14.3885 6.52249 14.4441L11.0114 16.4996C11.3336 15.6663 11.7669 14.8885 12.3003 14.1885L3.93361 8.41074ZM0.611383 14.8107C0.633605 14.6552 0.789161 14.5663 0.933605 14.5996L10.7669 17.1663C10.5114 17.9996 10.3669 18.8774 10.3447 19.7885L5.42249 19.3885C5.26694 19.3774 5.15583 19.233 5.18916 19.0774L5.33361 18.2552L0.366939 17.7885C0.211383 17.7774 0.111383 17.633 0.133605 17.4774L0.600272 14.7996L0.611383 14.8107ZM0.244716 21.4552C0.0891609 21.4663 -0.0108391 21.6107 0.0113831 21.7663L0.489161 24.4441C0.511383 24.5996 0.666939 24.6885 0.811383 24.6552L5.63361 23.3996L5.77805 24.2219C5.80027 24.3774 5.95583 24.4663 6.10027 24.433L10.8558 23.1219C10.5781 22.2996 10.4003 21.4219 10.3558 20.5219L0.233605 21.4552H0.244716ZM1.82249 28.4996C1.74472 28.3663 1.80027 28.1996 1.93361 28.133L11.1114 23.7774C11.4558 24.5996 11.9225 25.3663 12.478 26.0552L8.45583 28.9219C8.33361 29.0107 8.15583 28.9774 8.07805 28.8441L7.65583 28.1107L3.55583 30.9441C3.43361 31.033 3.25583 30.9885 3.17805 30.8552L1.81138 28.4996H1.82249ZM12.9447 26.5885L5.80027 33.8219C5.68916 33.933 5.70027 34.1107 5.82249 34.2107L7.91138 35.9552C8.03361 36.0552 8.20027 36.033 8.28916 35.9107L11.1781 31.8441L11.8225 32.3885C11.9447 32.4885 12.1225 32.4663 12.2114 32.333L15.0114 28.2663C14.2558 27.7996 13.5558 27.233 12.9558 26.5885H12.9447ZM11.5336 38.1996C11.3892 38.1441 11.3225 37.9774 11.3892 37.8441L15.6225 28.5996C16.4003 28.9996 17.2447 29.2996 18.1225 29.4663L16.8781 34.2441C16.8447 34.3885 16.6781 34.4774 16.5336 34.4219L15.7447 34.133L14.4225 38.9441C14.378 39.0885 14.2225 39.1774 14.0781 39.1219L11.5225 38.1885L11.5336 38.1996ZM18.8225 29.5885L18.0003 39.7219C17.9892 39.8774 18.1114 40.0107 18.2558 40.0107H20.9781C21.1336 40.0107 21.2558 39.8774 21.2336 39.7219L20.8336 34.7552H21.6669C21.8225 34.7552 21.9447 34.6219 21.9336 34.4663L21.4669 29.5552C20.9892 29.633 20.5003 29.6663 20.0003 29.6663C19.6003 29.6663 19.2114 29.6441 18.8225 29.5885ZM28.6225 2.15519C28.6892 2.01074 28.6225 1.85519 28.4781 1.79963L25.9225 0.866298C25.7781 0.810742 25.6225 0.899631 25.5781 1.04408L24.2558 5.85519L23.4669 5.5663C23.3225 5.51074 23.1669 5.59963 23.1225 5.74408L21.8781 10.5219C22.7669 10.6996 23.6003 10.9996 24.3781 11.3885L28.6225 2.15519ZM34.2003 6.18852L27.0558 13.4219C26.4558 12.7774 25.7669 12.2107 25.0003 11.7441L27.8003 7.67741C27.8892 7.55519 28.0669 7.52185 28.1892 7.62185L28.8336 8.1663L31.7225 4.09963C31.8114 3.97741 31.9892 3.95519 32.1003 4.05519L34.1892 5.79963C34.3114 5.89963 34.3114 6.07741 34.2114 6.18852H34.2003ZM38.0669 11.8774C38.2114 11.8107 38.2558 11.6441 38.1781 11.5107L36.8114 9.15519C36.7336 9.02185 36.5558 8.98852 36.4336 9.0663L32.3336 11.8996L31.9114 11.1774C31.8336 11.0441 31.6558 10.9996 31.5336 11.0996L27.5114 13.9663C28.0669 14.6552 28.5225 15.4219 28.8781 16.2441L38.0558 11.8885L38.0669 11.8774ZM39.5114 15.5663L39.9781 18.2441C40.0003 18.3996 39.9003 18.533 39.7447 18.5552L29.6225 19.4996C29.5781 18.5885 29.4003 17.7219 29.1225 16.8996L33.8781 15.5885C34.0225 15.5441 34.1781 15.6441 34.2003 15.7996L34.3447 16.6219L39.1669 15.3663C39.3114 15.333 39.4669 15.4219 39.4892 15.5774L39.5114 15.5663ZM39.0558 25.3996C39.2003 25.433 39.3558 25.3441 39.3781 25.1885L39.8447 22.5107C39.8669 22.3552 39.7669 22.2219 39.6114 22.1996L34.6447 21.733L34.7892 20.9107C34.8114 20.7552 34.7114 20.6219 34.5558 20.5996L29.6336 20.1996C29.6114 21.1107 29.4669 21.9885 29.2114 22.8219L39.0447 25.3885L39.0558 25.3996ZM36.4336 31.5107C36.3558 31.6441 36.1781 31.6774 36.0558 31.5996L27.6892 25.8219C28.2225 25.1219 28.6558 24.3441 28.9781 23.5107L33.4669 25.5663C33.6114 25.633 33.6669 25.7996 33.5892 25.933L33.1669 26.6552L37.6781 28.7885C37.8114 28.8552 37.8669 29.0219 37.7892 29.1552L36.4336 31.5107V31.5107ZM25.2447 28.0996L31.1225 36.3885C31.2114 36.5107 31.3892 36.533 31.5003 36.433L33.5781 34.6885C33.7003 34.5885 33.7003 34.4107 33.6003 34.2996L30.1003 30.7552L30.7447 30.2219C30.8669 30.1219 30.8669 29.9441 30.7558 29.833L27.2336 26.3663C26.6447 27.033 25.9781 27.6219 25.2336 28.0996H25.2447ZM25.1892 39.3885C25.0447 39.4441 24.8892 39.3552 24.8447 39.2107L22.1558 29.4107C23.0336 29.2107 23.8669 28.8885 24.6336 28.4663L26.7558 32.9219C26.8225 33.0663 26.7558 33.233 26.6114 33.2774L25.8225 33.5663L27.9003 38.0996C27.9669 38.2441 27.9003 38.3996 27.7558 38.4552L25.2003 39.3885H25.1892Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2662_35723"> <rect width="121.344" height="40" fill="currentColor"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 134 40" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M19.2 15.0667C19.2 17.3333 17.3333 19.2 15.0667 19.2C12.8 19.2 10.9333 17.3333 10.9333 15.0667C10.9333 12.8 12.8 10.9333 15.0667 10.9333C17.3333 10.9333 19.2 12.8 19.2 15.0667V15.0667ZM15.0667 20.8C12.8 20.8 10.9333 22.6667 10.9333 24.9333C10.9333 27.2 12.8 29.0667 15.0667 29.0667C17.3333 29.0667 19.2 27.2 19.2 24.9333C19.2 22.6667 17.3333 20.8 15.0667 20.8V20.8ZM40 20C40 31.0667 31.0667 40 20 40C8.93333 40 0 31.0667 0 20C0 8.93333 8.93333 0 20 0C31.0667 0 40 8.93333 40 20ZM34.6667 20C34.6667 11.8667 28.1333 5.33333 20 5.33333C11.8667 5.33333 5.33333 11.8667 5.33333 20C5.33333 28.1333 11.8667 34.6667 20 34.6667C28.1333 34.6667 34.6667 28.1333 34.6667 20ZM24.9333 20.8C22.6667 20.8 20.8 22.6667 20.8 24.9333C20.8 27.2 22.6667 29.0667 24.9333 29.0667C27.2 29.0667 29.0667 27.2 29.0667 24.9333C29.0667 22.6667 27.2 20.8 24.9333 20.8ZM24.9333 10.9333C22.6667 10.9333 20.8 12.8 20.8 15.0667C20.8 17.3333 22.6667 19.2 24.9333 19.2C27.2 19.2 29.0667 17.3333 29.0667 15.0667C29.0667 12.8 27.2 10.9333 24.9333 10.9333ZM93.7333 7.86667C93.8667 7.86667 94 8 94.1333 8.13333V12.4C94.1333 12.6667 93.8667 12.8 93.7333 12.8H86.6667C86.4 12.8 86.2667 12.5333 86.2667 12.4V8.26667C86.2667 8 86.5333 7.86667 86.6667 7.86667H93.7333V7.86667ZM93.6 13.8667H80C79.8667 13.8667 79.6 14 79.6 14.2667L77.8667 20.9333L77.7333 21.3333L75.6 14.2667C75.6 14.1333 75.3333 13.8667 75.2 13.8667H69.8667C69.7333 13.8667 69.4667 14 69.4667 14.2667L67.4667 20.9333L67.3333 21.3333L67.2 20.9333L66.4 17.6L65.6 14.2667C65.6 14.1333 65.3333 13.8667 65.2 13.8667H54.5333V8.13333C54.5333 8 54.2667 7.73333 54 7.86667L47.3333 10C47.0667 10 46.9333 10.1333 46.9333 10.4V14H45.2C45.0667 14 44.8 14.1333 44.8 14.4V19.4667C44.8 19.6 44.9333 19.8667 45.2 19.8667H46.9333V26.1333C46.9333 30.5333 49.3333 32.5333 53.7333 32.5333C55.6 32.5333 57.3333 32.1333 58.5333 31.4667V26.1333C58.5333 25.8667 58.2667 25.7333 58.1333 25.8667C57.4667 26.1333 56.8 26.2667 56.2667 26.2667C55.0667 26.2667 54.4 25.7333 54.4 24.4V19.8667H58.2667C58.4 19.8667 58.6667 19.7333 58.6667 19.4667V15.2L63.7333 32C63.7333 32.1333 64 32.4 64.1333 32.4H69.7333C69.8667 32.4 70.1333 32.2667 70.1333 32L72.5333 24.5333L73.7333 28.4L74.8 32C74.8 32.1333 75.0667 32.4 75.2 32.4H80.8C80.9333 32.4 81.2 32.2667 81.2 32L86.2667 15.2V32C86.2667 32.1333 86.4 32.4 86.6667 32.4H93.4667C93.6 32.4 93.8667 32.2667 93.8667 32V14.2667C93.8667 14.1333 93.7333 13.8667 93.6 13.8667V13.8667ZM102.533 7.86667H95.7333C95.6 7.86667 95.3333 8 95.3333 8.26667V31.8667C95.3333 32 95.4667 32.2667 95.7333 32.2667H102.533C102.667 32.2667 102.933 32.1333 102.933 31.8667V8.13333C102.933 8 102.8 7.86667 102.533 7.86667V7.86667ZM111.6 7.86667H104.533C104.4 7.86667 104.133 8 104.133 8.26667V12.4C104.133 12.5333 104.267 12.8 104.533 12.8H111.6C111.733 12.8 112 12.6667 112 12.4V8.13333C112 8 111.867 7.86667 111.6 7.86667V7.86667ZM111.467 13.8667H104.667C104.533 13.8667 104.267 14 104.267 14.2667V31.7333C104.267 31.8667 104.4 32.1333 104.667 32.1333H111.467C111.6 32.1333 111.867 32 111.867 31.7333V14.2667C111.867 14.1333 111.733 13.8667 111.467 13.8667ZM132.933 22.9333C132.933 28 128.667 32.4 122.667 32.4C116.8 32.4 112.533 28 112.533 22.9333C112.533 17.8667 116.8 13.4667 122.8 13.4667C128.667 13.4667 132.933 17.8667 132.933 22.9333V22.9333ZM125.733 23.0667C125.733 21.2 124.4 19.7333 122.8 19.8667C121.067 19.8667 119.867 21.3333 119.867 23.0667C119.867 24.8 121.2 26.2667 122.8 26.2667C124.533 26.2667 125.733 24.8 125.733 23.0667Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 74 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M36.8134 12.9025C36.4112 12.3676 35.8898 11.9339 35.2907 11.6356C34.4686 11.2227 33.5989 10.9125 32.701 10.7121C31.8105 10.4957 31.1116 10.3127 30.6041 10.1629C30.1696 10.0482 29.7595 9.85577 29.3935 9.59503C29.108 9.39365 28.9399 9.06457 28.9442 8.71518C28.9442 8.32405 29.1481 7.99743 29.5558 7.73531C30.0187 7.45839 30.552 7.32181 31.0909 7.34214C31.5831 7.3182 32.0731 7.4214 32.5138 7.64181C32.8674 7.84514 33.1771 8.11666 33.4249 8.44061C33.6737 8.76883 33.9563 9.07002 34.2679 9.33924C34.5206 9.54144 34.8368 9.64755 35.1603 9.63872C35.5673 9.66511 35.9684 9.53067 36.2773 9.26432C36.5395 9.01474 36.6826 8.66502 36.6705 8.30323C36.6586 7.90885 36.5305 7.52677 36.3022 7.20495C36.0186 6.79371 35.6534 6.44529 35.2292 6.1814C34.6861 5.84271 34.0918 5.59405 33.4693 5.44506C32.6916 5.2532 31.8927 5.16094 31.0917 5.17049C30.1049 5.14383 29.1239 5.32899 28.2148 5.7135C27.4891 6.01926 26.8641 6.52311 26.4114 7.16739C26.0159 7.73545 25.8025 8.41042 25.7998 9.1026C25.7782 9.80655 26.0132 10.4943 26.4612 11.0378C26.9432 11.5918 27.5479 12.0256 28.2272 12.3045C29.1557 12.6868 30.1136 12.9931 31.0915 13.2206C32.1316 13.4702 32.8783 13.732 33.3318 14.0062C33.786 14.2811 34.0485 14.7868 34.012 15.3165C34.012 15.7078 33.7936 16.0552 33.3569 16.3587C32.8577 16.6802 32.2713 16.8394 31.678 16.8143C30.8376 16.8143 30.1741 16.6645 29.6874 16.365C29.1617 16.024 28.7303 15.5562 28.433 15.0046C28.2906 14.7313 28.1052 14.4827 27.8839 14.2683C27.6523 14.0798 27.3579 13.9861 27.06 14.0062C26.6824 13.9942 26.3166 14.1387 26.0491 14.4055C25.7888 14.6569 25.6442 15.0048 25.6496 15.3666C25.6675 15.9832 25.8867 16.5771 26.2736 17.0577C26.6897 17.6197 27.3347 18.0877 28.2088 18.4617C29.2085 18.8597 30.2784 19.0509 31.354 19.0235C32.4644 19.0519 33.5706 18.8766 34.6178 18.5062C36.3043 17.9523 37.4146 16.3418 37.3323 14.5685C37.3406 13.9722 37.1589 13.3887 36.8134 12.9025Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M41.3083 0.627989C40.9869 0.270904 40.5212 0.0782869 40.0414 0.10395C39.5702 0.0777507 39.1129 0.268285 38.7996 0.621283C38.5042 0.966172 38.3564 1.48414 38.3564 2.1752V16.9527C38.3564 18.3341 38.9181 19.0247 40.0414 19.0246C40.5225 19.05 40.9889 18.8546 41.3083 18.494C41.6118 18.1406 41.7636 17.6268 41.7638 16.9527V12.4475C41.7638 11.1496 41.8553 10.2468 42.0383 9.73919C42.2561 9.17044 42.6358 8.67797 43.1305 8.32265C43.6087 7.98026 44.1836 7.79906 44.7718 7.80532C45.6787 7.80532 46.2944 8.09867 46.6188 8.68536C46.9433 9.27205 47.1056 10.1103 47.1057 11.2002V16.9541C47.1057 18.3354 47.6674 19.026 48.7907 19.0259C49.262 19.0449 49.7173 18.8527 50.0325 18.5017C50.3444 18.1522 50.5004 17.6363 50.5006 16.9541V10.4257C50.506 9.84291 50.4642 9.26064 50.3756 8.68459C50.1604 7.43925 49.4038 6.35353 48.3101 5.72027C47.6016 5.3448 46.8092 5.15582 46.0074 5.17113C45.4633 5.16718 44.9213 5.24072 44.3979 5.38956C43.909 5.53019 43.447 5.75168 43.0312 6.04485C42.5631 6.38812 42.1378 6.78617 41.7643 7.2305V2.17577C41.7638 1.49353 41.6118 0.977605 41.3083 0.627989Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M54.5742 5.68252C54.2543 5.34329 53.8046 5.15704 53.3385 5.17074C52.8775 5.1546 52.4326 5.3417 52.1216 5.68252C51.8096 6.02371 51.6535 6.53127 51.6535 7.20521V16.9529C51.6535 17.6186 51.8096 18.1303 52.1216 18.4881C52.4251 18.8419 52.8726 19.0392 53.3385 19.0245C53.807 19.0376 54.258 18.8463 54.5742 18.5003C54.8985 18.1508 55.0607 17.635 55.0608 16.9527V7.10538C55.0918 6.58558 54.917 6.07446 54.5742 5.68252ZM54.5615 3.14241C54.9028 2.82751 55.0859 2.37679 55.0608 1.91308C55.0913 1.44407 54.9022 0.987515 54.5491 0.677417C54.2217 0.399545 53.8052 0.248882 53.3759 0.253012C52.9292 0.248692 52.498 0.416286 52.1714 0.721103C51.8425 1.03847 51.6557 1.47522 51.6533 1.93229C51.651 2.38936 51.8333 2.82801 52.159 3.14874C52.4965 3.44012 52.9301 3.59574 53.3759 3.58541C53.8129 3.59315 54.2366 3.43484 54.5615 3.14241Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M72.5397 18.5874C71.9405 18.8784 71.0793 19.024 69.9561 19.0243C68.8911 19.0243 68.084 18.8455 67.5348 18.4878C66.9989 18.1483 66.6127 17.6171 66.4553 17.0025C66.2631 16.1722 66.1771 15.3209 66.1993 14.4689V7.92865H64.363L65.5594 6.7315L64.2979 5.46978H66.1986V3.42306C66.1986 2.87379 66.2131 2.44319 66.2423 2.13126C66.2625 1.84822 66.3457 1.57328 66.4858 1.32652C66.6233 1.08933 66.8218 0.893244 67.0606 0.7586C67.3146 0.611908 67.6035 0.536447 67.8968 0.54017C68.3364 0.542936 68.7575 0.717693 69.07 1.02704C69.2991 1.23663 69.4545 1.51455 69.5131 1.81952C69.5853 2.2588 69.6166 2.70382 69.6067 3.14887V5.47017H70.8548C71.2529 5.44262 71.647 5.56511 71.9594 5.81352C72.2103 6.03594 72.3498 6.35817 72.3401 6.69337C72.3724 7.09458 72.1574 7.4751 71.7971 7.65446C71.3065 7.86235 70.7752 7.95623 70.2432 7.92903H69.6067V14.1945C69.6006 14.605 69.6193 15.0156 69.6628 15.4238C69.6878 15.6823 69.7926 15.9265 69.9625 16.1228C70.1764 16.321 70.4646 16.4186 70.7549 16.3911C71.0281 16.382 71.2998 16.3465 71.5662 16.2851C71.8285 16.2243 72.096 16.1887 72.365 16.179C72.6475 16.1824 72.9161 16.302 73.1077 16.5097C73.3259 16.7249 73.4456 17.0208 73.4384 17.3273C73.4384 17.8761 73.1388 18.2962 72.5397 18.5874ZM64.8769 2.71181C64.6467 2.70184 64.4173 2.67681 64.1904 2.6369C63.918 2.59146 63.6426 2.56642 63.3665 2.56198C62.7507 2.56198 62.3554 2.74298 62.1808 3.10499C61.982 3.59781 61.8926 4.12794 61.9187 4.65871V5.46997H63.1067L64.3682 6.73169L63.171 7.92883H61.9189V16.9534C61.9189 17.6274 61.7587 18.1411 61.4384 18.4947C61.1228 18.8462 60.6679 19.0401 60.1958 19.0245C59.7356 19.0344 59.2946 18.8402 58.9914 18.4939C58.671 18.1405 58.5108 17.6267 58.5108 16.9527V7.92807H57.5748C57.1555 7.95528 56.74 7.83377 56.4014 7.5849C56.1324 7.36802 55.9801 7.03788 55.9897 6.69241C55.9897 5.87719 56.5596 5.46946 57.6996 5.4692H58.5108V4.44584C58.5108 3.3809 58.646 2.53426 58.9165 1.90592C59.1777 1.28691 59.6703 0.794328 60.2893 0.533075C60.9341 0.246051 61.8182 0.102539 62.9415 0.102539C64.9301 0.102539 65.9245 0.589279 65.9246 1.56276C65.9304 1.86356 65.8184 2.15471 65.6125 2.37402C65.428 2.58812 65.1595 2.71141 64.8769 2.71181Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M23.5571 17.3923C22.5552 18.662 21.2694 19.2966 19.6995 19.2961C18.9406 19.312 18.1877 19.1579 17.496 18.8453C16.8171 18.5013 16.2581 17.9598 15.8929 17.2921V22.2518C15.889 23.1909 15.1286 23.9513 14.1895 23.9552H12.4854V18.5136C13.1751 17.3168 13.8502 15.3544 13.8266 12.2617V9.72294H14.7306C15.4159 9.72294 15.0826 9.11153 15.0826 9.11153L12.977 5.33691H16.4707V5.8073C17.2881 5.54884 18.1404 5.41809 18.9976 5.41969C19.8624 5.42551 20.7191 5.58672 21.5268 5.89563C22.3127 6.16802 23.0126 6.64328 23.5557 7.27327C24.5576 8.57619 25.0585 10.2462 25.0587 12.2832C25.0596 14.3867 24.559 16.0898 23.5571 17.3923ZM20.8513 9.42709C20.3502 8.72556 19.6321 8.37486 18.6971 8.37499C17.8617 8.34165 17.0675 8.73876 16.5929 9.42709C16.1248 10.0618 15.8911 11.0638 15.8916 12.433C15.8916 13.7027 16.1421 14.6543 16.6431 15.2879C17.1439 15.9892 17.862 16.3398 18.7973 16.3398C19.6171 16.3647 20.3923 15.9676 20.8513 15.2879C21.3523 14.5864 21.6028 13.6347 21.6028 12.433C21.6028 11.1305 21.3523 10.1285 20.8513 9.42709ZM10.4151 9.7229H11.3363V12.1666C11.3363 12.1666 11.3384 12.6899 11.3384 13.4492C11.3361 13.9416 11.2851 14.4326 11.1863 14.915C11.0735 15.4953 10.8855 16.0585 10.6272 16.5902C10.3768 17.1061 10.0324 17.5707 9.61169 17.9604C9.37383 18.1757 9.11136 18.3622 8.82975 18.516C8.01938 18.7824 7.17141 18.9166 6.31838 18.9134C4.88134 18.8462 3.37916 18.4141 2.48149 17.7111C1.38187 16.8514 0.606445 15.4561 0.606445 13.1515V7.26384C0.72639 6.5252 1.01054 6.00308 1.41521 5.72832C1.79062 5.46458 2.24025 5.32721 2.69896 5.3361H4.11282V13.8527C4.11282 14.6542 4.34657 15.2386 4.81409 15.6061C5.26884 15.9694 5.83527 16.1641 6.41725 16.1572C7.0066 16.1615 7.58026 15.9674 8.04589 15.6061C8.52976 15.239 8.77188 14.6546 8.77226 13.8527V7.03928C8.76442 6.5911 8.93574 6.15833 9.24821 5.83696C9.5671 5.50243 10.0137 5.32011 10.4756 5.33591H12.206L10.1001 9.16686C9.78432 9.74129 10.4151 9.7229 10.4151 9.7229Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 127 14" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M22.7122 0L15.7063 13.8688L18.2928 0.0596861H13.1523L8.90101 9.28384H8.86305L7.8382 0.0596861H3.13145L0.496094 13.999H3.48391L5.47398 3.45094H5.51735L6.66696 13.999H9.324L14.4483 3.3261H14.4862L12.4853 13.999H19.0683L20.2178 11.5302H24.8812L25.1144 13.999H28.4818L26.7032 0H22.7122ZM21.3729 9.08852L24.0462 3.39125H24.0895L24.6318 9.08852H21.3729Z" fill="currentColor"/> <path d="M49.3429 8.28636H54.0877L54.5919 5.56796H49.8416L50.3457 2.92547H56.5766L57.1239 0.0605469H47.9384H47.5857H39.9347H36.3449H28.9324L28.3955 2.92547H32.2238L30.1253 13.9999H33.4927L35.5912 2.92547H39.6364L37.5379 13.9999H40.9054L43.0036 2.92547H47.0435L44.9453 13.9999H54.5052L55.0525 11.135H48.7952L49.3429 8.28636Z" fill="currentColor"/> <path d="M63.4099 0.0605469H58.4974L55.8672 13.9999H59.2565L60.1782 9.11654H61.8321L63.4591 13.9999H66.9726L65.1343 8.79095C65.6987 8.66574 66.2288 8.41944 66.6885 8.06907C67.1482 7.71869 67.5263 7.27262 67.797 6.76163C68.2233 5.82904 68.4378 4.81364 68.4258 3.78823C68.4096 1.49301 67.1352 0.0605469 63.4099 0.0605469ZM64.6681 5.56796C64.3752 6.15393 63.681 6.52836 62.5318 6.52836H60.6717L61.3603 2.73015H63.0142C64.4999 2.73015 64.9827 3.19137 64.9827 4.1355C64.985 4.63041 64.878 5.11971 64.6681 5.56796Z" fill="currentColor"/> <path d="M108.898 0.0596861H104.294L101.686 13.8742L99.9233 0H95.927L88.9426 13.8688L91.5348 0.0596861H86.3888L82.1427 9.28384H82.0996L81.0745 0.0596861H76.3678L73.7324 13.999H76.7255L78.7103 3.45094H78.7538L79.9035 13.999H82.5602L87.6845 3.3261H87.728L85.6891 13.999H92.2828L93.4325 11.5302H98.0961L98.3237 13.999H106.631C110.232 13.999 112.091 12.7673 113.138 10.6946C113.939 8.79218 114.365 6.75238 114.391 4.68803C114.396 1.71458 112.661 0.0596861 108.898 0.0596861ZM94.5877 9.08852L97.2662 3.39125H97.3042L97.8464 9.08852H94.5877ZM110.107 9.48459C109.564 10.5698 108.686 11.2209 106.886 11.2209H105.574L107.141 2.84861H108.54C110.275 2.84861 111.05 3.55942 111.05 5.01904C110.997 6.5509 110.672 8.06116 110.091 9.47917L110.107 9.48459Z" fill="currentColor"/> <path d="M125.616 2.92547L126.158 0.0605469H116.625L113.984 13.9999H123.544L124.087 11.135H117.835L118.377 8.28636H123.127L123.631 5.56796H118.881L119.385 2.92547H125.616Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 142 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34001)"> <path d="M31.0957 7.41113H32.6254V19.0947H31.0957V7.41113Z" fill="currentColor"/> <path d="M42.8838 15.0335C42.8838 15.2181 42.8838 15.3236 42.8838 15.5082H36.1849C36.2904 16.7741 37.4772 17.9609 39.0333 17.9609C40.6685 17.9609 41.5388 16.7478 41.5388 16.7478L42.4619 17.7236C42.4619 17.7236 41.1696 19.3587 39.0069 19.3587C36.5014 19.3587 34.6816 17.4335 34.6816 15.0071C34.6816 12.5807 36.3168 10.6554 38.8223 10.6554C41.1432 10.6027 42.8838 12.3697 42.8838 15.0335ZM41.4333 14.2159C41.3805 13.2928 40.563 11.9478 38.8751 11.9478C37.0553 11.9478 36.3168 13.3456 36.2377 14.2159H41.4333Z" fill="currentColor"/> <path d="M56.3066 13.7674V19.1212H54.7769V13.9784C54.7769 12.6333 54.0648 11.9476 52.9571 11.9476C51.744 12.0004 51.2165 13.3454 51.2165 13.3454V19.0949H49.6868V13.9784C49.6868 12.6333 48.9747 11.9476 47.867 11.9476C46.6538 11.9476 46.0472 13.2927 46.0472 13.2927V19.0421H44.5176V10.7872H45.9154V12.0004C45.9154 12.0004 46.5483 10.5498 48.2626 10.5498C50.3725 10.5498 50.8209 12.1322 50.8209 12.1322C50.8209 12.1322 51.4538 10.5498 53.3264 10.5498C55.1462 10.6026 56.3066 11.7102 56.3066 13.7674Z" fill="currentColor"/> <path d="M66.5919 14.9808C66.5919 17.4336 64.7722 19.3325 62.3194 19.3325C59.8667 19.3325 57.9941 17.4072 57.9941 14.9808C57.9941 12.5544 59.8139 10.6292 62.3194 10.6292C64.7722 10.6028 66.5919 12.5281 66.5919 14.9808ZM65.0623 14.9808C65.0623 13.3457 63.9546 12.027 62.2667 12.027C60.5788 12.027 59.4711 13.372 59.4711 14.9808C59.4711 16.5896 60.5788 17.9347 62.2667 17.9347C64.0073 17.9347 65.0623 16.616 65.0623 14.9808Z" fill="currentColor"/> <path d="M75.4539 13.7674V19.1212H73.9242V14.0575C73.9242 12.6597 73.0539 12.0267 71.9462 12.0267C70.6012 12.0267 69.8363 13.4245 69.8363 13.4245V19.1212H68.3066V10.7872H69.7044V11.9476C69.7044 11.9476 70.4693 10.5498 72.2627 10.5498C73.9242 10.6026 75.4539 11.7102 75.4539 13.7674Z" fill="currentColor"/> <path d="M78.6741 17.3008C79.2543 17.3008 79.729 17.7755 79.729 18.3557C79.729 18.9359 79.2543 19.4107 78.6741 19.4107C78.0939 19.4107 77.6191 18.9359 77.6191 18.3557C77.6191 17.7755 78.0675 17.3008 78.6741 17.3008Z" fill="currentColor"/> <path d="M93.5498 13.7674V19.1212H92.0201V13.9784C92.0201 12.6333 91.308 11.9476 90.2003 11.9476C88.9871 11.9476 88.3805 13.2927 88.3805 13.2927V19.0421H86.8509V13.9256C86.8509 12.5806 86.1388 11.8949 85.0311 11.8949C83.8179 11.8949 83.2113 13.2399 83.2113 13.2399V18.9894H81.6816V10.7872H83.0794V12.0004C83.0794 12.0004 83.7124 10.5498 85.4003 10.5498C87.5102 10.5498 87.9586 12.1322 87.9586 12.1322C87.9586 12.1322 88.5915 10.5498 90.4641 10.5498C92.363 10.6026 93.5498 11.7102 93.5498 13.7674Z" fill="currentColor"/> <path d="M102.752 13.6356V19.0949H101.407V17.8817C101.407 17.8817 100.484 19.2795 98.6111 19.2795C97.0814 19.2795 95.5254 18.2246 95.5254 16.4312C95.5254 14.796 96.9232 13.6356 98.8485 13.6356C100.378 13.6356 101.354 14.3213 101.354 14.3213V13.8465C101.354 12.1059 99.9034 11.8685 99.2441 11.8685C97.9518 11.8685 96.7386 12.5542 96.7386 12.5542L96.1056 11.2883C96.1056 11.2883 97.3979 10.418 99.1913 10.418C101.591 10.629 102.752 12.1323 102.752 13.6356ZM101.248 16.7213V15.5608C101.248 15.5608 100.431 14.9806 99.0858 14.9806C97.7935 14.9806 96.9759 15.6136 96.9759 16.4839C96.9759 17.5916 97.9781 17.9872 98.9012 17.9872C100.378 17.9872 101.248 16.7213 101.248 16.7213Z" fill="currentColor"/> <path d="M110.007 10.7872L109.427 12.1322C109.427 12.1322 109.084 11.9476 108.504 11.9476C107.159 11.9476 106.578 13.3454 106.578 13.3454V19.0421H105.049V10.7872H106.447V12.0531C106.447 12.0531 107.211 10.5498 108.794 10.5498C109.48 10.6026 110.007 10.7872 110.007 10.7872Z" fill="currentColor"/> <path d="M113.039 15.0859V19.0947H111.51V7.41113H113.039V14.5056L116.6 10.8397H118.578L114.675 14.743L118.868 19.0947H116.758L113.039 15.0859Z" fill="currentColor"/> <path d="M127.439 15.0335C127.439 15.2181 127.439 15.3236 127.439 15.5082H120.74C120.845 16.7741 122.032 17.9609 123.588 17.9609C125.223 17.9609 126.093 16.7478 126.093 16.7478L127.017 17.7236C127.017 17.7236 125.724 19.3587 123.562 19.3587C121.056 19.3587 119.236 17.4335 119.236 15.0071C119.236 12.5807 120.871 10.6554 123.377 10.6554C125.751 10.6027 127.439 12.3697 127.439 15.0335ZM125.988 14.2159C125.935 13.2928 125.118 11.9478 123.43 11.9478C121.61 11.9478 120.871 13.3456 120.792 14.2159H125.988Z" fill="currentColor"/> <path d="M129.311 8.28125H130.84V10.8395H133.398V12.1845H130.84V16.6681C130.84 17.4856 131.236 17.934 132.053 17.934C132.528 17.934 132.976 17.5911 132.976 17.5911L133.557 18.8043C132.845 19.1999 132.344 19.3318 131.816 19.3318C130.656 19.3318 129.311 18.567 129.311 16.7208V8.28125Z" fill="currentColor"/> <path d="M135.665 16.6157C135.665 16.6157 136.536 17.9608 138.171 17.9608C139.041 17.9608 139.991 17.6179 139.991 16.9058C139.991 16.2201 139.41 15.7982 138.118 15.5608C136.298 15.2179 135.085 14.5058 135.085 12.9498C135.085 11.7366 136.298 10.5762 138.118 10.5762C140.096 10.5762 141.204 11.8421 141.204 11.8421L140.202 12.8971C140.202 12.8971 139.384 11.974 138.092 11.974C137.037 11.974 136.509 12.5014 136.509 13.0289C136.509 13.6619 137.142 14.0047 138.54 14.2949C140.122 14.6377 141.467 15.2179 141.467 16.9058C141.467 18.4883 139.78 19.3586 138.144 19.3586C135.824 19.3586 134.584 17.6179 134.584 17.6179L135.665 16.6157Z" fill="currentColor"/> <path d="M24.1571 0H20.7285V3.42857H24.1571V0Z" fill="currentColor"/> <path d="M6.75161 3.42871L0.158203 10.2859V24.0001H13.8725L20.7296 17.143V3.42871H6.75161ZM12.8175 22.9452H1.21315V11.3408H12.8175V22.9452ZM19.6747 16.6155L13.8725 22.4177V10.2859H1.71425L7.30546 4.48366H19.6747V16.6155Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34001"> <rect width="141.336" height="24" fill="currentColor" transform="translate(0.158203)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 76 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M21.1583 20.6578L15.9045 15.3814C15.8034 15.274 15.6919 15.1791 15.5701 15.0986C15.2563 14.886 14.8765 14.7642 14.4678 14.7642C13.3757 14.7642 12.4922 15.6498 12.4922 16.7397V22.0244C12.4922 23.1165 13.3778 24 14.4678 24H19.7277C20.8197 24 21.7033 23.1144 21.7033 22.0244C21.7033 21.6157 21.5794 21.2359 21.3647 20.92C21.3048 20.8251 21.2367 20.7384 21.1583 20.6578Z" fill="currentColor"/> <path d="M5.96464 12.3138V4.02344H2.46971C1.37768 4.02344 0.494141 4.90903 0.494141 5.999V20.0448C0.494141 21.1368 1.37974 22.0203 2.46971 22.0203H7.40967C8.50171 22.0203 9.38525 21.1347 9.38525 20.0448V15.7344C7.50051 15.7344 5.96464 14.2006 5.96464 12.3138Z" fill="currentColor"/> <path d="M19.73 0H9.38768C8.29564 0 7.41211 0.885603 7.41211 1.97557V12.3138C7.41211 13.4058 8.29771 14.2894 9.38768 14.2894C9.90789 14.2894 10.3806 14.0891 10.7336 13.7609L21.2349 3.25753L21.2659 3.21831C21.5611 2.87356 21.7056 2.46482 21.7056 1.97351C21.7056 0.883539 20.822 0 19.73 0Z" fill="currentColor"/> <path d="M35.2784 6.52734H33.5692L28.7035 12.0866V6.52734H27.3184V16.9977H28.7035V13.9796L30.5986 11.8699L33.7075 16.9977H35.3239L31.5523 10.8088L35.2784 6.52734Z" fill="currentColor"/> <path d="M42.4991 10.8975C41.8922 10.0677 40.9137 9.60938 39.7391 9.60938C37.6541 9.60938 36.0811 11.2237 36.0811 13.3665C36.0811 15.534 37.6541 17.169 39.7391 17.169C40.9116 17.169 41.8901 16.7086 42.4991 15.8746V17.0183H43.7356V9.76007H42.4991V10.8975ZM39.8588 16.0439C38.4055 16.0439 37.3073 14.892 37.3073 13.3665C37.3073 11.8657 38.4034 10.7324 39.8588 10.7324C41.372 10.7324 42.5156 11.8636 42.5156 13.3665C42.5135 14.8672 41.3472 16.0439 39.8588 16.0439Z" fill="currentColor"/> <path d="M49.778 6.46986C49.6418 6.41412 49.2248 6.24072 48.5952 6.24072C46.9189 6.24072 45.8764 7.25431 45.8764 8.88514L45.8682 17.0166H47.1047V10.8297H49.3301V9.75836H47.0903V8.96771C47.0903 7.86329 47.6146 7.30386 48.6488 7.30386C49.0782 7.30386 49.4477 7.40088 49.6335 7.48345L49.6583 7.49378L49.8049 6.4967L49.7925 6.47605L49.778 6.46986Z" fill="currentColor"/> <path d="M53.8281 9.60938C51.6647 9.60938 50.0938 11.1989 50.0938 13.3892C50.0938 15.6145 51.7906 17.169 54.2183 17.169C55.234 17.169 56.1278 16.9378 56.9494 16.4588L56.9618 16.4506L56.743 15.3255L56.7182 15.3379C55.845 15.8106 55.106 16.0047 54.1646 16.0047C52.6721 16.0047 51.5821 15.1562 51.384 13.8433H57.2797L57.2818 13.8268C57.482 12.6914 57.2157 11.5849 56.551 10.7943C55.9131 10.0305 54.9449 9.60938 53.8281 9.60938ZM51.4149 12.8277C51.5367 11.6118 52.5421 10.7633 53.8653 10.7633C55.1617 10.7633 56.0576 11.5726 56.1505 12.8277H51.4149Z" fill="currentColor"/> <path d="M62.8863 9.60938C61.691 9.60938 60.8756 10.2101 60.4937 10.7922V9.76007H59.251V17.0183H60.4875V12.9226C60.4875 11.6799 61.4185 10.7778 62.7005 10.7778C64.0052 10.7778 64.7256 11.5313 64.7256 12.8999V17.0183H65.9539V12.6068C65.9518 10.7303 64.8061 9.60938 62.8863 9.60938Z" fill="currentColor"/> <path d="M74.2113 10.7943C73.5693 10.0305 72.6011 9.60938 71.4863 9.60938C69.3229 9.60938 67.752 11.1989 67.752 13.3892C67.752 15.6145 69.4488 17.169 71.8765 17.169C72.8922 17.169 73.786 16.9378 74.6076 16.4588L74.62 16.4506L74.4012 15.3255L74.3764 15.3379C73.5032 15.8106 72.7642 16.0047 71.8228 16.0047C70.3303 16.0047 69.2424 15.1562 69.0422 13.8433H74.9379L74.94 13.8268C75.1423 12.6914 74.876 11.587 74.2113 10.7943ZM69.0731 12.8277C69.1949 11.6118 70.2002 10.7633 71.5235 10.7633C72.8199 10.7633 73.7158 11.5726 73.8087 12.8277H69.0731Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 60 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34029)"> <path d="M10.2262 19.5093L10.6907 17.1094C18.2778 21.9093 28.0326 21.9093 35.6197 17.1094L36.0843 19.5093C28.4972 25.4706 17.8133 25.4706 10.2262 19.5093ZM40.2649 8.43838C41.1165 8.59322 42.0455 8.5158 42.8197 8.05128C43.4391 7.66419 43.8262 7.04483 43.981 6.34806C44.1359 5.65128 44.2133 5.03193 44.2907 4.33516H47.2326C47.2326 4.64483 47.2326 5.03193 47.2326 5.41903C47.1552 6.34806 46.923 7.19967 46.5359 7.97387C46.2262 8.59322 45.6843 9.13516 45.1423 9.52225C44.9875 9.59967 44.8326 9.75451 44.6778 9.83193C44.8326 10.0642 44.9875 10.3739 45.0649 10.6061C45.8391 11.9997 46.6133 13.3158 47.4649 14.7093C47.5423 14.8642 47.6197 15.019 47.6972 15.1739C47.7746 15.3287 47.7746 15.4835 47.7746 15.6384H44.523L41.9681 10.9932L40.2649 11.1481V15.7158H37.0907V0.386769H40.2649V8.43838ZM9.452 4.25774C9.452 4.41258 9.37458 4.56741 9.29716 4.79967C8.75522 5.7287 8.21329 6.65774 7.67135 7.58677C6.6649 9.28999 5.65845 10.9932 4.72942 12.6964C4.72942 12.7739 4.652 12.8513 4.652 12.9287C5.50361 12.9287 6.2778 12.9287 7.052 12.9287C7.82619 12.9287 8.60038 12.9287 9.452 12.9287V15.7158H0.00683594C0.00683594 15.561 0.0842553 15.4061 0.161675 15.2513C0.626191 14.3997 1.09071 13.6255 1.55522 12.8513C2.01974 12.0771 2.40684 11.3803 2.87135 10.6061C3.49071 9.52225 4.11006 8.43838 4.72942 7.43193C4.80684 7.35451 4.80684 7.27709 4.88426 7.12225C4.49716 7.12225 4.11006 7.12225 3.72297 7.12225C3.33587 7.12225 2.94877 7.12225 2.63909 7.12225H0.393933V4.25774H9.452ZM5.03909 3.17387C4.57458 3.25129 4.18748 3.09645 3.8778 2.78677C3.41329 2.39967 3.18103 1.7029 3.41329 1.08354C3.56813 0.541608 4.11006 0.0770915 4.72942 -0.000327829C5.27135 -0.155167 5.89071 0.0770915 6.2778 0.464188C6.74232 0.928704 6.81974 1.54806 6.6649 2.16741C6.43264 2.78677 5.89071 3.17387 5.27135 3.17387C5.19393 3.25129 5.11651 3.25129 5.03909 3.17387ZM34.8455 7.81903C34.5359 6.73516 33.9165 5.7287 32.9875 5.03193C32.1359 4.41258 31.2068 4.1029 30.2004 4.1029C29.3488 4.02548 28.4197 4.18032 27.5681 4.49C27.4907 4.49 27.3359 4.56741 27.2584 4.56741V0.386769H24.0843V15.019C24.5488 15.1739 25.0133 15.2513 25.4778 15.3287C26.252 15.561 27.0262 15.7158 27.8778 15.8706C29.1165 16.0255 30.3552 15.8706 31.5939 15.4835C33.452 14.9416 34.8455 13.3932 35.0778 11.4577C35.2326 10.2964 35.2326 8.98032 34.8455 7.81903ZM31.8262 11.6126C31.5939 12.3868 30.9746 13.0061 30.2004 13.161C29.2714 13.3932 28.2649 13.3158 27.4133 13.0061C27.4133 13.0061 27.3359 13.0061 27.3359 12.9287V7.27709C28.4197 6.5029 29.8907 6.5029 30.9746 7.19967C31.3617 7.50935 31.5939 7.89645 31.7488 8.36096C32.0584 9.36741 32.1359 10.5287 31.8262 11.6126ZM21.1423 5.03193C20.3681 4.72225 19.5165 4.48999 18.6649 4.33516C17.5036 4.1029 16.3423 4.02548 15.181 4.1029C14.1746 4.18032 13.1681 4.64483 12.3939 5.41903C11.6972 6.19322 11.1552 7.12225 11.0004 8.1287C10.8455 8.9029 10.7681 9.67709 10.7681 10.4513C10.7681 11.4577 11.0004 12.3868 11.4649 13.2384C11.852 13.9352 12.3939 14.5545 13.0907 14.9416C14.6391 15.7932 16.4197 16.1029 18.123 15.7932C19.3617 15.6384 20.523 15.2513 21.7617 15.019V5.34161C21.6068 5.26419 21.3746 5.10935 21.1423 5.03193ZM18.6649 13.0061C17.581 13.3932 16.4197 13.4706 15.3359 13.0061C14.7939 12.7739 14.4068 12.3868 14.1746 11.7674C13.7875 10.5287 13.7875 9.28999 14.252 8.05128C14.5617 7.27709 15.3359 6.73516 16.1101 6.65774C16.8843 6.58032 17.7359 6.65774 18.4326 7.04483C18.5101 7.04483 18.5101 7.12225 18.5875 7.12225L18.6649 13.0061ZM58.5359 4.87709C57.6068 4.56741 56.6778 4.33516 55.6714 4.18032C54.7423 4.02548 53.7359 4.02548 52.7294 4.18032C50.9488 4.49 49.5552 5.80612 49.0133 7.50935C48.6262 8.82548 48.4714 10.219 48.7036 11.6126C48.8584 12.8513 49.4778 14.0126 50.4843 14.7868C50.7165 14.9416 51.0262 15.1739 51.2584 15.2513C51.8778 15.561 52.652 15.7932 53.3488 15.8706C54.2004 16.0255 55.052 16.0255 55.9036 15.8706C57.1423 15.6384 58.381 15.3287 59.5423 15.0964V5.34161C59.2326 5.18677 58.923 5.03193 58.5359 4.87709ZM56.523 13.0061C56.3681 13.0835 56.2907 13.0835 56.1359 13.0835C55.5165 13.2384 54.8972 13.3158 54.2004 13.3158C53.4262 13.3158 52.7294 12.9287 52.2649 12.3093C52.0326 11.9997 51.8778 11.6126 51.8004 11.2255C51.6455 10.2964 51.6455 9.36741 51.9552 8.43838C52.1875 7.50935 53.0391 6.81257 53.9681 6.73516C54.8197 6.58032 55.6714 6.73516 56.4455 7.19967L56.523 13.0061Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34029"> <rect width="59.6129" height="24" fill="currentColor" transform="translate(0.00683594)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 126 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M10.9992 15.6374V18.4862H0.619141V0.360352H3.6038V15.6374H10.9992Z" fill="currentColor"/> <path d="M12.6309 1.80561C12.6309 1.45197 12.736 1.10628 12.9329 0.812235C13.1298 0.518194 13.4097 0.289018 13.7371 0.153686C14.0646 0.0183534 14.4249 -0.0170564 14.7725 0.0519353C15.1202 0.120927 15.4395 0.291224 15.6902 0.541286C15.9408 0.791347 16.1115 1.10994 16.1806 1.45679C16.2497 1.80363 16.2143 2.16315 16.0786 2.48987C15.943 2.81659 15.7133 3.09584 15.4186 3.29231C15.1239 3.48878 14.7774 3.59365 14.423 3.59365C13.948 3.59282 13.4926 3.40417 13.1567 3.06903C12.8208 2.73389 12.6317 2.27958 12.6309 1.80561ZM13.0189 5.53594H15.8238V18.4835H13.0189V5.53594Z" fill="currentColor"/> <path d="M25.4249 16.2551C26.9835 16.2551 28.1509 15.5563 28.7724 14.6497L31.0818 15.997C29.8892 17.7567 27.9268 18.8302 25.4028 18.8302C21.1214 18.8302 18.3418 15.9026 18.3418 12.018C18.3418 8.18695 21.1214 5.20898 25.1946 5.20898C29.0626 5.20898 31.7097 8.31601 31.7097 12.0463C31.7012 12.4365 31.6665 12.8256 31.6056 13.2111H21.276C21.7146 15.2195 23.3488 16.2551 25.4249 16.2551ZM28.8765 10.9225C28.4884 8.69376 26.8509 7.73679 25.1661 7.73679C23.0649 7.73679 21.6357 8.99597 21.2476 10.9225H28.8765Z" fill="currentColor"/> <path d="M37.4935 5.27918V5.53731H40.5539V8.22881H37.4935V18.4848H34.6887V8.22881H32.7168V5.53731H34.6887V5.27918C34.6887 1.78181 36.6637 -0.236027 40.5539 0.0221047V2.7136C38.582 2.53417 37.4935 3.29912 37.4935 5.27918Z" fill="currentColor"/> <path d="M47.9562 16.2551C48.6031 16.2805 49.2464 16.1474 49.8299 15.8676C50.4134 15.5877 50.9194 15.1696 51.3037 14.6497L53.6132 15.997C52.4206 17.7567 50.4581 18.8302 47.9341 18.8302C43.6495 18.8302 40.873 15.9026 40.873 12.018C40.873 8.18695 43.6495 5.20898 47.7258 5.20898C51.5907 5.20898 54.2379 8.31601 54.2379 12.0463C54.2309 12.4366 54.1961 12.8258 54.1337 13.2111H43.8073C44.2427 15.2195 45.8676 16.2551 47.9562 16.2551ZM51.4078 10.9225C51.0166 8.69376 49.3823 7.73679 47.6975 7.73679C45.593 7.73679 44.167 8.99597 43.7758 10.9225H51.4078Z" fill="currentColor"/> <path d="M63.5002 5.30469V8.33617C61.6577 8.2071 59.5028 9.06334 59.5028 11.9626V18.4883H56.7012V5.53764H59.5028V7.70658C60.2821 5.95002 61.8659 5.30469 63.5002 5.30469Z" fill="currentColor"/> <path d="M78.0489 5.53781V17.8872C78.0489 22.0583 74.7803 24.0005 71.3792 24.0005C68.5396 24.0005 66.3311 22.9365 65.23 20.8526L67.6436 19.4549C68.2146 20.5693 69.1738 21.4507 71.4296 21.4507C73.8433 21.4507 75.2946 20.1286 75.2946 17.8746V16.3006C74.7895 17.0213 74.1119 17.6047 73.3234 17.9978C72.535 18.3909 71.6606 18.5812 70.7797 18.5514C69.0396 18.4981 67.3888 17.771 66.1768 16.5241C64.9649 15.2772 64.2871 13.6084 64.2871 11.8715C64.2871 10.1345 64.9649 8.46582 66.1768 7.2189C67.3888 5.97199 69.0396 5.24484 70.7797 5.19153C71.661 5.16158 72.5358 5.35212 73.3244 5.7458C74.1129 6.13948 74.7902 6.72378 75.2946 7.44547V5.52837L78.0489 5.53781ZM75.2977 11.8809C75.3077 11.0645 75.0742 10.2635 74.6269 9.5798C74.1796 8.89609 73.5386 8.3605 72.7855 8.04112C72.0323 7.72173 71.2011 7.63297 70.3972 7.78611C69.5934 7.93926 68.8533 8.32738 68.2711 8.90117C67.6889 9.47496 67.2909 10.2085 67.1275 11.0086C66.9641 11.8086 67.0428 12.6391 67.3537 13.3944C67.6645 14.1497 68.1933 14.7958 68.873 15.2505C69.5527 15.7052 70.3526 15.948 71.1709 15.9481C71.7141 15.967 72.2555 15.8752 72.762 15.6783C73.2684 15.4814 73.7294 15.1835 74.1165 14.8028C74.5037 14.4222 74.8089 13.9667 75.0137 13.4643C75.2184 12.9619 75.3183 12.4232 75.3072 11.8809H75.2977Z" fill="currentColor"/> <path d="M88.1409 5.30469V8.33617C86.2984 8.2071 84.1435 9.06334 84.1435 11.9626V18.4883H81.3418V5.53764H84.1435V7.70658C84.907 5.95002 86.4877 5.30469 88.1409 5.30469Z" fill="currentColor"/> <path d="M101.753 5.53655V18.4841H98.951V16.8345C98.0929 18.1819 96.692 18.8303 94.9284 18.8303C92.0194 18.8303 89.9434 16.8597 89.9434 13.4946V5.53655H92.7482V13.2018C92.7482 15.1693 93.8904 16.205 95.654 16.205C97.4966 16.205 98.951 15.1158 98.951 12.4746V5.54914L101.753 5.53655ZM91.8143 2.47989C91.8143 2.17219 91.9058 1.87141 92.0772 1.61561C92.2486 1.35981 92.4922 1.16049 92.7772 1.04288C93.0622 0.925273 93.3757 0.894662 93.6781 0.954921C93.9805 1.01518 94.2583 1.1636 94.4761 1.3814C94.694 1.5992 94.8422 1.87658 94.9019 2.17845C94.9617 2.48031 94.9304 2.79308 94.812 3.07718C94.6935 3.36128 94.4932 3.60394 94.2365 3.77443C93.9798 3.94493 93.6782 4.0356 93.3698 4.03498C92.9572 4.03332 92.562 3.86885 92.2706 3.57748C91.9792 3.28612 91.8151 2.89153 91.8143 2.47989ZM96.7425 2.47989C96.7425 2.17232 96.8339 1.87167 97.0052 1.61594C97.1764 1.3602 97.4199 1.16088 97.7047 1.04318C97.9895 0.925478 98.3029 0.894683 98.6052 0.954686C98.9075 1.01469 99.1852 1.1628 99.4032 1.38028C99.6212 1.59776 99.7696 1.87485 99.8298 2.17651C99.8899 2.47817 99.859 2.79084 99.741 3.075C99.6231 3.35915 99.4233 3.60203 99.167 3.7729C98.9107 3.94378 98.6093 4.03498 98.3011 4.03498C97.888 4.03415 97.492 3.87004 97.1999 3.57859C96.9078 3.28713 96.7433 2.89207 96.7425 2.47989Z" fill="currentColor"/> <path d="M116.828 10.5392V18.4909H114.014V10.8193C114.014 8.85188 112.871 7.81621 111.105 7.81621C109.262 7.81621 107.811 8.90225 107.811 11.5434V18.4846H105.006V5.53709H107.811V7.19291C108.666 5.84873 110.067 5.20026 111.833 5.20026C114.752 5.18766 116.828 7.16773 116.828 10.5392Z" fill="currentColor"/> <path d="M125.866 12.4453H119.811V18.4873H125.866V12.4453Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 82 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34043)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M29.0666 17.6695C28.1049 17.6695 27.2203 17.4352 26.4129 16.9668C25.6053 16.4909 24.9594 15.7918 24.4749 14.8696C23.9903 13.9475 23.748 12.8208 23.748 11.4896C23.748 10.1882 23.994 9.08393 24.4858 8.17665C24.9777 7.26934 25.6274 6.58146 26.4348 6.11294C27.2424 5.637 28.1196 5.39902 29.0666 5.39902C29.9769 5.39902 30.8211 5.62213 31.5993 6.06833C32.0596 6.32985 32.467 6.65141 32.8215 7.03301V0H35.222V17.4352H32.8215V15.9816C32.4868 16.3601 32.1015 16.6847 31.6653 16.9556C30.8945 17.4316 30.0282 17.6695 29.0666 17.6695ZM32.8215 12.1589V10.72C32.8215 10.1027 32.6673 9.55612 32.359 9.08018C32.0507 8.5968 31.6433 8.21752 31.1367 7.94235C30.6375 7.65975 30.1053 7.51845 29.5401 7.51845C28.5931 7.51845 27.8003 7.842 27.1616 8.48895C26.523 9.12855 26.2036 10.1287 26.2036 11.4896C26.2036 12.8432 26.523 13.8471 27.1616 14.5015C27.8076 15.1485 28.6005 15.472 29.5401 15.472C30.1274 15.472 30.6706 15.3307 31.1698 15.0481C31.6689 14.758 32.0691 14.3639 32.37 13.8657C32.671 13.3674 32.8215 12.7985 32.8215 12.1589ZM42.0471 17.6693C41.1663 17.6693 40.3917 17.528 39.7237 17.2454C39.063 16.9628 38.5492 16.5575 38.1822 16.0295C37.8151 15.5015 37.6316 14.8657 37.6316 14.122C37.6316 13.3263 37.8371 12.6682 38.2482 12.1476C38.6667 11.627 39.2392 11.2255 39.966 10.9429C40.7001 10.6529 41.5333 10.4632 42.4656 10.374C43.8531 10.2327 44.8294 10.0951 45.3946 9.9612C45.9672 9.8274 46.2535 9.60803 46.2535 9.30308V9.2808C46.2535 8.6784 46.0002 8.22105 45.4938 7.90875C44.9872 7.59637 44.2641 7.4402 43.3245 7.4402C42.3335 7.4402 41.5663 7.61865 41.0231 7.97565C40.4872 8.32515 40.2192 8.88293 40.2192 9.6489H37.8738C37.8738 8.74162 38.1051 7.9719 38.5675 7.33981C39.0374 6.70769 39.6834 6.22802 40.5056 5.90081C41.3277 5.56616 42.2711 5.39884 43.3355 5.39884C44.3118 5.39884 45.2001 5.55129 46.0002 5.85619C46.8078 6.15366 47.4501 6.59986 47.9273 7.19479C48.4044 7.78972 48.643 8.52968 48.643 9.41467V15.0702C48.643 15.3454 48.654 15.6131 48.676 15.8734C48.6981 16.1262 48.7384 16.3531 48.7971 16.5539C48.8632 16.7844 48.9403 16.974 49.0284 17.1227C49.1238 17.2715 49.2009 17.3756 49.2597 17.4351H46.8812C46.8372 17.3905 46.7711 17.2975 46.683 17.1562C46.6022 17.0075 46.5288 16.8365 46.4628 16.6431C46.4049 16.4802 46.3582 16.2973 46.3229 16.0944C46.1487 16.2969 45.942 16.4835 45.7029 16.6543C45.2625 16.974 44.7303 17.2232 44.1063 17.4016C43.4897 17.5801 42.8033 17.6693 42.0471 17.6693ZM42.5427 15.6614C43.2254 15.6614 43.8457 15.5536 44.4036 15.3379C44.9688 15.1148 45.4203 14.7802 45.758 14.334C46.0957 13.8803 46.2645 13.3114 46.2645 12.6273V11.603C45.918 11.705 45.5289 11.7935 45.0973 11.8687C44.4219 11.9803 43.7246 12.0733 43.0051 12.1476C42.0141 12.2368 41.269 12.4116 40.7698 12.6719C40.2706 12.9248 40.021 13.3486 40.021 13.9436C40.021 14.5162 40.2266 14.9475 40.6377 15.2375C41.0561 15.5201 41.6911 15.6614 42.5427 15.6614ZM61.488 17.4353L59.1363 8.13352L56.8191 17.4353H53.5047L51.0271 5.58867H53.5047L55.2316 15.5873L57.8322 5.58867H60.4308L63.0581 15.6127L64.7694 5.58867H67.2469L64.7804 17.4353H61.488ZM80.3938 17.4351H78.0043V10.5302C78.0043 9.9501 77.9166 9.4407 77.7403 9.00187C77.5641 8.5557 77.2738 8.20988 76.8703 7.96447C76.4661 7.71165 75.9268 7.5852 75.2514 7.5852C74.6568 7.5852 74.1173 7.73392 73.6328 8.03145C73.1556 8.3289 72.7739 8.7342 72.4876 9.24735C72.2086 9.753 72.0692 10.3294 72.0692 10.9763V17.4351H69.6797V5.58847H72.0692V7.35731C72.4636 6.83584 72.9444 6.40612 73.5117 6.06814C74.2678 5.62193 75.0936 5.39884 75.9891 5.39884C76.9146 5.39884 77.7036 5.58104 78.3568 5.94543C79.0176 6.30239 79.5201 6.81552 79.8651 7.48482C80.2176 8.14665 80.3938 8.93873 80.3938 9.86085V17.4351Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M17.7168 15.0433C18.2219 13.9847 18.5044 12.8013 18.5044 11.5523C18.5044 7.04203 14.82 3.38574 10.2751 3.38574C5.73023 3.38574 2.04585 7.04203 2.04585 11.5523C2.04585 12.9118 2.38063 14.1938 2.97285 15.3214H9.67369L1.81668 16.9611C0.417672 17.253 0.627072 19.3449 2.05527 19.3449H13.3683L6.61298 21.0083C5.30293 21.3309 5.4545 23.2705 6.79825 23.3791L14.4459 23.9972C14.9536 24.0382 15.3979 23.6535 15.4383 23.1379C15.4787 22.6222 15.0999 22.1709 14.5923 22.1299L11.049 21.8434L19.1601 19.8462C20.5237 19.5104 20.2839 17.4716 18.8808 17.4716H8.53406L17.016 15.7016C17.3635 15.6291 17.6248 15.3669 17.7168 15.0433Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34043"> <rect width="80.25" height="24" fill="currentColor" transform="translate(0.869141)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 103 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34046)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M16.4814 9.71777C14.1789 11.0429 10.4068 11.0429 8.10432 9.71777C5.80185 8.39264 5.80185 6.18405 8.05533 4.85889C10.3578 3.53374 14.13 3.53374 16.4324 4.85889C18.7839 6.18405 18.7839 8.39264 16.4814 9.71777ZM16.1875 5.05521C14.032 3.82822 10.5538 3.82822 8.39826 5.05521C6.24275 6.28221 6.29173 8.34356 8.44725 9.57051C10.6028 10.7975 14.081 10.7975 16.2364 9.57051C18.343 8.29448 18.343 6.28221 16.1875 5.05521ZM15.3547 8.14724C14.3259 8.73617 13.1012 8.58891 11.8764 7.90184L11.3866 7.60737L10.1618 8.34356L10.7498 8.68714L10.1618 9.03069L8.00635 7.80368L8.59421 7.46013L8.83913 7.60737C8.9371 7.65645 9.18204 7.65645 9.23106 7.60737L12.4643 5.74233C12.5623 5.69325 12.5623 5.54601 12.4643 5.49693L12.2193 5.34969L12.8073 5.00613L14.8648 6.18405C16.0895 6.82209 16.3834 7.50921 15.3547 8.14724ZM14.2279 6.47853L13.738 6.18405L11.9744 7.21473L12.4643 7.50921C13.1502 7.90184 13.689 7.80368 14.2279 7.50921C14.7178 7.21473 14.9628 6.92025 14.2279 6.47853ZM23.9767 7.21473V16.8344C23.9767 17.6687 23.6338 18.3558 22.997 18.6994L15.1098 23.2638C14.2279 23.7546 13.2482 24 12.2684 24C11.2886 24 10.2599 23.7546 9.42699 23.2638L1.34386 18.6994C0.609029 18.3068 0.119141 17.5706 0.119141 16.8344V7.21473C0.119141 6.47853 0.658018 5.74233 1.34386 5.34969L9.42699 0.736197C10.3088 0.245399 11.2886 0 12.2684 0C13.2482 0 14.277 0.245399 15.1098 0.785276L22.997 5.34969C23.6338 5.69325 23.9767 6.38037 23.9767 7.21473ZM23.0949 10.6012C22.9479 10.7485 22.752 10.8957 22.556 10.9939L14.8158 15.5092C14.1789 15.9018 13.2972 16.1472 12.3174 16.1472H12.1214C11.1416 16.1472 10.2599 15.9509 9.62299 15.5092L1.83375 11.0429C1.63779 10.9448 1.44184 10.7975 1.29487 10.6503V16.7362C1.29487 17.1288 1.58881 17.5215 2.12769 17.865L9.86794 22.3803C10.4068 22.7239 11.1906 22.9203 12.0725 22.9203H12.3663C13.1991 22.9203 14.032 22.7239 14.5708 22.3803L22.3111 17.865C22.85 17.5706 23.1439 17.1288 23.1439 16.7362L23.0949 10.6012ZM22.2131 6.28221L14.4729 1.81595C13.836 1.47239 13.0032 1.27607 12.1214 1.27607C11.2397 1.27607 10.4068 1.47239 9.81892 1.81595L2.12769 6.38037C1.58881 6.67485 1.29487 7.11657 1.29487 7.60737V7.95092C1.44184 8.19632 1.68678 8.39264 2.02971 8.58891L9.76998 13.0552C10.4558 13.4479 11.3376 13.6933 12.2193 13.6933C13.1012 13.6933 13.983 13.4969 14.6688 13.0552L22.4091 8.58891C22.703 8.39264 22.9479 8.19632 23.1439 7.95092C23.1439 7.95092 23.1439 7.7546 23.1439 7.46013C23.1439 7.16565 22.8009 6.62577 22.2131 6.28221ZM23.0949 9.86503V8.53988C22.9479 8.68714 22.752 8.83431 22.5071 8.98157L14.8158 13.4479C14.13 13.8405 13.1991 14.0859 12.2193 14.0859C11.2397 14.0859 10.3088 13.8405 9.57397 13.4479L1.88274 8.98157C1.63779 8.83431 1.49083 8.68714 1.29487 8.53988V9.86503C1.44184 10.1595 1.73577 10.3558 2.02971 10.5521L9.76998 15.0675C10.4558 15.4601 11.3376 15.7055 12.2193 15.7055C13.1012 15.7055 13.983 15.5092 14.6688 15.0675L22.4091 10.5521C22.703 10.4049 22.9479 10.1595 23.0949 9.86503ZM30.1983 8.83431V10.6012C30.4433 10.6503 30.6882 10.7485 30.9331 10.7485V14.9203C30.6882 14.9693 30.4433 15.0184 30.1983 15.0675V16.7853H34.1664V15.0675C33.9215 15.0184 33.6765 14.9203 33.4316 14.9203V14.3313H34.5583C36.6159 14.3313 37.3996 13.6933 37.3996 11.9755V11.3865C37.3996 9.52149 36.6159 8.83431 34.5093 8.83431H30.1983ZM35.1462 11.8282C35.1462 12.319 34.8522 12.5644 34.3134 12.5644H33.4316V10.7975H34.3623C34.9012 10.7975 35.1951 10.9939 35.1951 11.4847V11.8282H35.1462ZM44.2581 8.83431H39.6532V10.6012C39.8981 10.6503 40.094 10.6994 40.29 10.7485L39.0163 14.9203C38.7223 14.9693 38.3794 15.0184 38.1345 15.1166V16.8344H41.8577V15.1166C41.6127 15.0675 41.5147 15.0675 41.2697 15.0184L41.4167 14.5767H43.3274L43.4253 15.0184C43.1804 15.0675 42.9354 15.0675 42.6905 15.1166V16.8344H47.1484V15.1166C46.9035 15.0675 46.5606 14.9693 46.2177 14.9693L44.2581 8.83431ZM42.3476 10.8466L42.8864 12.6135H41.8087L42.3476 10.8466ZM55.2806 14.3313H53.1741C52.9781 14.8221 52.6842 15.0675 52.1943 15.0675H51.7534C51.2145 15.0675 50.7736 14.5767 50.7736 14.0368V11.6319C50.7736 10.9939 51.1165 10.6503 51.7044 10.6503C52.1943 10.6503 52.5372 10.6994 52.8801 10.7485L53.1741 11.8282H55.2806V9.03069C53.8109 8.78529 53.0761 8.58891 52.1943 8.58891H51.5575C49.4999 8.58891 48.3241 9.76689 48.3241 11.9264V13.7914C48.5691 16 49.3529 17.0798 51.5084 17.0798H52.3412C53.223 17.0798 54.3008 16.7362 55.2806 16.2454V14.3313ZM61.0123 8.83431H56.7993V10.6012C57.0442 10.6503 57.2892 10.6994 57.7791 10.7485V14.9203C57.5341 14.9693 57.2892 15.0184 57.0442 15.0675V16.7853H61.0123V15.0675C60.7673 15.0184 60.5224 14.9693 60.0325 14.9203V13.7914H61.1593L61.8941 14.9693C61.7961 14.9693 61.7961 15.0184 61.5022 15.0675V16.7853H65.4702V15.0675C65.2253 15.0184 64.9314 14.9693 64.6865 14.9203L63.2657 12.8098L64.6865 10.6994C64.8824 10.6994 64.9803 10.6503 65.2253 10.6012V8.83431H61.5022V10.6012C61.7471 10.6503 61.8941 10.6503 62.0411 10.6503L61.2082 11.8282H59.9836V10.7485C60.4734 10.6994 60.7183 10.6503 60.9633 10.6012V8.83431H61.0123ZM73.7004 16.8344V13.8405H72.1328L71.8388 14.8221H70.2222V10.7975C70.4671 10.7485 70.957 10.6994 71.202 10.6012V8.83431H66.9889V10.6012C67.2339 10.6503 67.4788 10.6994 67.7238 10.7485V14.9203C67.4788 14.9693 67.2339 15.0184 66.9889 15.0675V16.7853H73.7004V16.8344ZM81.1957 8.83431H76.6398V10.6012C76.8847 10.6503 77.0806 10.6994 77.2766 10.7485L76.0029 14.9203C75.7089 14.9693 75.366 15.0184 75.1211 15.1166V16.8344H78.8442V15.1166C78.5993 15.0675 78.4524 15.0675 78.2074 15.0184L78.3054 14.5767H80.2159L80.3139 15.0184C80.0689 15.0675 79.824 15.0675 79.579 15.1166V16.8344H84.0371V15.1166C83.7921 15.0675 83.4491 14.9693 83.1062 14.9693L81.1957 8.83431ZM79.3341 10.8466L79.873 12.6135H78.7953L79.3341 10.8466ZM94.0797 8.83431H90.6018V10.6012C90.8465 10.6503 91.0912 10.6994 91.0912 10.7485V13.0061L88.4946 8.88343H85.3598V10.6503C85.6047 10.7485 85.8492 10.7975 86.0948 10.8466V15.0184C85.8492 15.0675 85.6047 15.1166 85.3598 15.1657V16.8834H88.8377V15.1657C88.8377 15.1166 88.593 15.0675 88.3483 15.0675V13.0552L90.8465 16.8834H93.3447V10.7975C93.5903 10.7485 93.835 10.6994 94.0797 10.6503V8.83431ZM102.506 8.83431H95.5495V10.6012C95.7942 10.6503 96.0389 10.6994 96.2844 10.7485V14.9203C96.2844 14.9693 96.0389 15.0184 95.7942 15.0675V16.7853H102.506V14.0368H100.938L100.644 14.773H98.7827V13.7914H100.546V11.7791H98.7827V10.7975H100.644L100.938 11.5337H102.506V8.83431Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34046"> <rect width="102.667" height="24" fill="currentColor" transform="translate(0.119141)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 97 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M18.82 0.768172V0.692778V0.665505C18.8179 0.6444 18.8141 0.623487 18.8088 0.602941V0.577276C18.8033 0.553335 18.7963 0.52976 18.7879 0.506691V0.493858C18.7767 0.4648 18.7639 0.436413 18.7494 0.408835C18.7366 0.382482 18.7215 0.35726 18.7045 0.333438L18.6917 0.314189L18.6516 0.262854L18.6323 0.240395L18.5858 0.193875L18.5408 0.177833L18.5296 0.168208C18.517 0.156625 18.5036 0.145907 18.4896 0.136124L18.4702 0.12329C18.444 0.105073 18.4167 0.0884662 18.3884 0.0735609C18.3634 0.0599658 18.3378 0.0476493 18.3114 0.0366629H18.2906C18.2692 0.0282623 18.2472 0.0212971 18.2248 0.0158102H18.2008L18.1286 0.00137056H18.1109C18.0816 -0.000456854 18.0521 -0.000456854 18.0227 0.00137056H17.9345H17.9105L17.8463 0.0126011H17.819L17.7548 0.0318505H17.7436L3.69412 5.146H3.67647L3.61551 5.17328L3.59466 5.1829C3.57541 5.19413 3.55456 5.20536 3.5337 5.21979L3.52087 5.22781C3.49519 5.24546 3.47114 5.2631 3.45028 5.28076V5.28877C3.42988 5.30626 3.41059 5.32501 3.39253 5.34491L3.37649 5.36096C3.36205 5.377 3.34922 5.39465 3.33478 5.4123L3.31874 5.43636C3.30712 5.45232 3.2964 5.46892 3.28665 5.48608L3.26901 5.51656L3.26099 5.531L3.24816 5.55987L3.23212 5.59678C3.22088 5.62565 3.20966 5.65613 3.20163 5.68501L0.812998 14.431C0.803743 14.4647 0.796776 14.4991 0.792144 14.5337V14.5578C0.784129 14.6265 0.784129 14.6959 0.792144 14.7647V14.7855C0.798435 14.8198 0.807009 14.8535 0.81781 14.8867C0.827998 14.9195 0.840324 14.9516 0.854707 14.9829V14.9989L0.957375 14.954L0.862729 15.0133L0.877166 15.0422L0.893207 15.0663L0.922083 15.108C0.934546 15.1263 0.947932 15.144 0.962187 15.161L0.991062 15.193L1.04561 15.246L1.06165 15.262L11.4151 23.822L11.4279 23.8316C11.4583 23.8558 11.4905 23.8779 11.5241 23.8974L11.5402 23.907C11.5764 23.9266 11.6139 23.9438 11.6525 23.9584H11.6669C11.7061 23.972 11.7464 23.9827 11.7872 23.9904H11.8033C11.8452 23.9966 11.8876 23.9998 11.93 24H11.9942H12.0262H12.0568C12.1249 23.9891 12.1912 23.9691 12.2541 23.9406L12.2749 23.9326C12.3074 23.9167 12.339 23.8991 12.3695 23.8797L18.4382 19.9318L18.4558 19.919L18.4734 19.9077L18.496 19.8901L18.528 19.8644C18.5505 19.8436 18.5714 19.8243 18.5922 19.8018C18.6138 19.7788 18.6336 19.7542 18.6516 19.728L18.6612 19.7136C18.6756 19.6928 18.6884 19.672 18.7013 19.651L18.7125 19.6286C18.7237 19.6078 18.7334 19.5869 18.7446 19.5612V19.5452C18.7564 19.5155 18.766 19.4848 18.7735 19.4538C18.7805 19.4258 18.7858 19.3973 18.7895 19.3687V19.3415V19.2757V19.2629L18.8007 0.784214L18.82 0.768172ZM16.8613 19.0415L12.6263 21.7958L11.8482 12.1418L16.8613 19.0415ZM10.1237 10.6837L10.9852 21.3739L2.98025 14.7615L10.1237 10.6837ZM5.98971 6.01226L15.4801 2.55845L10.613 8.35919L5.98971 6.01226ZM9.1307 9.40191L2.87438 12.9808L4.49621 7.04535L9.1307 9.40191ZM17.2174 2.98516V16.7812L11.8354 9.39389L17.2174 2.98516Z" fill="currentColor"/> <path d="M38.4671 11.5665V13.246H42.8657C42.9107 13.2548 42.9519 13.2775 42.9832 13.3108C43.0146 13.3443 43.0347 13.3867 43.0406 13.4322V14.5776C43.0348 14.6232 43.0148 14.6659 42.9834 14.6995C42.952 14.7332 42.9108 14.7562 42.8657 14.7652H36.9174C36.8765 14.7628 36.8382 14.7448 36.8102 14.7149C36.7821 14.6852 36.7665 14.6457 36.7666 14.6048V6.91433C36.7665 6.8734 36.7821 6.83398 36.8102 6.80417C36.8382 6.77434 36.8765 6.75636 36.9174 6.75391H42.7903C42.8354 6.76263 42.8764 6.78529 42.9078 6.81869C42.9392 6.8521 42.9593 6.89454 42.9652 6.93999V8.08538C42.9594 8.13104 42.9394 8.17371 42.908 8.20739C42.8766 8.24106 42.8355 8.26404 42.7903 8.27308H38.4591V10.0377H42.4085C42.4536 10.047 42.4946 10.07 42.5259 10.1036C42.5572 10.1373 42.5773 10.1798 42.5834 10.2254V11.3708C42.5773 11.4163 42.5572 11.4589 42.5259 11.4925C42.4946 11.5262 42.4536 11.5492 42.4085 11.5585L38.4671 11.5665Z" fill="currentColor"/> <path d="M55.2764 6.76193C55.3169 6.76477 55.3549 6.78293 55.3826 6.81271C55.4103 6.8425 55.4256 6.88168 55.4255 6.92235V14.5984C55.4256 14.6391 55.4103 14.6782 55.3826 14.708C55.3549 14.7378 55.3169 14.756 55.2764 14.7588H53.876C53.8353 14.756 53.7974 14.7378 53.7696 14.708C53.742 14.6782 53.7266 14.6391 53.7267 14.5984V9.70722H53.6882C53.5663 10.0079 53.4113 10.2942 53.2262 10.5606L51.0141 13.8781L48.7906 10.5606C48.6122 10.292 48.4611 10.006 48.3398 9.70722H48.303V14.5984C48.303 14.6394 48.2875 14.6787 48.2594 14.7085C48.2314 14.7384 48.1931 14.7563 48.1521 14.7588H46.7533C46.7125 14.7563 46.6741 14.7384 46.6461 14.7085C46.6181 14.6787 46.6024 14.6394 46.6025 14.5984V6.91433C46.6024 6.8734 46.6181 6.834 46.6461 6.80417C46.6741 6.77434 46.7125 6.75637 46.7533 6.75391H47.8522C47.8999 6.75369 47.9469 6.76583 47.9884 6.78917C48.0301 6.81251 48.0649 6.84623 48.0896 6.88706L50.9996 11.2456H51.0253L53.9368 6.9015C53.9618 6.86089 53.9967 6.82733 54.0383 6.80402C54.0798 6.78071 54.1267 6.76844 54.1743 6.76835L55.2764 6.76193Z" fill="currentColor"/> <path d="M65.7403 14.7588L61.916 10.6039C61.5165 10.1772 61.0674 9.57728 61.0674 9.57728H61.0288V14.5984C61.0289 14.639 61.0136 14.6783 60.9859 14.708C60.9583 14.7378 60.9203 14.756 60.8797 14.7588H59.4793C59.4387 14.756 59.4007 14.7378 59.373 14.708C59.3453 14.6783 59.33 14.639 59.3301 14.5984V6.91433C59.33 6.87366 59.3453 6.83446 59.373 6.80469C59.4007 6.7749 59.4387 6.75675 59.4793 6.75391H60.6295L64.4201 10.8671C64.7312 11.211 65.0236 11.5714 65.296 11.9467H65.3458V6.91433C65.3457 6.87366 65.361 6.83446 65.3887 6.80469C65.4164 6.7749 65.4544 6.75675 65.495 6.75391H66.8953C66.936 6.75675 66.9739 6.7749 67.0016 6.80469C67.0293 6.83446 67.0446 6.87366 67.0445 6.91433V14.5984C67.0446 14.639 67.0293 14.6783 67.0016 14.708C66.9739 14.7378 66.936 14.756 66.8953 14.7588H65.7403Z" fill="currentColor"/> <path d="M78.1127 10.7642C78.1127 13.27 76.2246 14.8966 73.9755 14.8966C71.7264 14.8966 69.8398 13.2652 69.8398 10.7642C69.8398 8.29859 71.7264 6.63184 73.9755 6.63184C76.2246 6.63184 78.1127 8.29377 78.1127 10.7642ZM71.5355 10.7642C71.5355 12.378 72.6472 13.3774 73.9722 13.3774C75.2974 13.3774 76.4122 12.3684 76.4122 10.7642C76.4122 9.16003 75.3006 8.1526 73.9755 8.1526C72.6504 8.1526 71.5387 9.14719 71.5387 10.7642H71.5355Z" fill="currentColor"/> <path d="M80.0752 8.28088C80.03 8.27184 79.9889 8.24887 79.9576 8.2152C79.9262 8.18152 79.9062 8.13885 79.9004 8.09319V6.9478C79.9063 6.90235 79.9263 6.85991 79.9578 6.82651C79.9891 6.79311 80.0302 6.77043 80.0752 6.76172H87.1737C87.2188 6.77043 87.2598 6.79311 87.2912 6.82651C87.3226 6.85991 87.3427 6.90235 87.3486 6.9478V8.09319C87.3428 8.13885 87.3228 8.18152 87.2913 8.2152C87.26 8.24887 87.2189 8.27184 87.1737 8.28088H84.4723V14.5981C84.4724 14.6388 84.457 14.678 84.4294 14.7078C84.4016 14.7376 84.3637 14.7557 84.3231 14.7585H82.9227C82.8821 14.7557 82.8441 14.7376 82.8164 14.7078C82.7887 14.678 82.7734 14.6388 82.7735 14.5981V8.28088H80.0752Z" fill="currentColor"/> <path d="M91.7532 11.5745V13.2396H96.1518C96.1969 13.2483 96.238 13.271 96.2694 13.3044C96.3008 13.3379 96.3208 13.3803 96.3267 13.4258V14.5712C96.3209 14.6168 96.3009 14.6595 96.2696 14.6931C96.2381 14.7267 96.197 14.7498 96.1518 14.7588H90.2035C90.1627 14.7564 90.1243 14.7384 90.0963 14.7085C90.0682 14.6787 90.0527 14.6393 90.0527 14.5984V6.91433C90.0527 6.8734 90.0682 6.83398 90.0963 6.80417C90.1243 6.77434 90.1627 6.75636 90.2035 6.75391H96.0764C96.1215 6.76263 96.1626 6.78529 96.194 6.81869C96.2253 6.8521 96.2454 6.89454 96.2513 6.93999V8.08538C96.2455 8.13104 96.2255 8.17371 96.1942 8.20739C96.1627 8.24106 96.1216 8.26404 96.0764 8.27307H91.7452V10.0473H95.7027C95.7475 10.0565 95.7884 10.0793 95.8196 10.1125C95.851 10.1459 95.8712 10.1881 95.8776 10.2334V11.3804C95.8714 11.4257 95.8513 11.4681 95.8199 11.5014C95.7886 11.5348 95.7476 11.5575 95.7027 11.5665L91.7532 11.5745Z" fill="currentColor"/> <path d="M32.9476 10.1021H28.8697C28.8413 10.1029 28.8132 10.1094 28.7873 10.121C28.7613 10.1326 28.738 10.1494 28.7184 10.1701C28.6989 10.1907 28.6837 10.2151 28.6736 10.2417C28.6635 10.2683 28.6587 10.2966 28.6596 10.3251V11.3373C28.6583 11.3947 28.6796 11.4502 28.7189 11.4919C28.7582 11.5336 28.8123 11.5583 28.8697 11.5603H31.6321C31.6321 12.2871 31.1685 13.3731 29.3862 13.3731C27.9553 13.3731 26.9479 12.2903 26.9479 10.7598C26.9479 9.22943 28.0227 8.14821 29.3862 8.14821C30.0455 8.14821 30.6696 8.36799 31.0546 8.83642C31.0832 8.87173 31.1194 8.90017 31.1605 8.9196C31.2016 8.93904 31.2466 8.94898 31.292 8.9487H32.7742C32.7988 8.94667 32.8224 8.93906 32.8434 8.92645C32.8646 8.91383 32.8824 8.89655 32.8957 8.87595C32.909 8.85533 32.9174 8.83194 32.9203 8.80757C32.9232 8.78319 32.9204 8.75848 32.9122 8.73535C32.4149 7.36538 31.0707 6.62744 29.2916 6.62744C26.9319 6.62744 25.249 8.47867 25.249 10.7598C25.249 13.041 26.8388 14.8922 29.2916 14.8922C31.8952 14.8922 33.5908 13.4195 33.3357 10.1053L32.9476 10.1021Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 117 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34057)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M41.1334 9.4538C40.182 7.21265 37.976 5.76991 35.5486 5.80128C33.9679 5.8054 32.4545 6.44305 31.3447 7.57237C30.235 8.70174 29.6209 10.2292 29.6391 11.8151C29.642 14.251 31.1108 16.444 33.3575 17.3669C35.6042 18.2898 38.184 17.7599 39.8884 16.0253C41.593 14.2907 42.0847 11.6949 41.1334 9.4538ZM38.879 13.2335C38.3025 14.5547 36.9855 15.3935 35.5487 15.3546V15.35C34.6252 15.3404 33.7436 14.9622 33.0988 14.2989C32.4539 13.6357 32.0989 12.742 32.1122 11.8155C32.1109 10.3732 32.9808 9.07397 34.3122 8.53014C35.6434 7.98625 37.1703 8.30625 38.1734 9.33928C39.1765 10.3723 39.4555 11.9123 38.879 13.2335Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M44.7162 10.6896V9.69975H42.4395V20.7139H44.7162V16.6996C45.0935 17.4334 46.0179 17.8426 46.9731 17.8426C48.9499 17.8426 50.6972 16.2195 50.6972 13.6592C50.6972 11.1514 48.9587 9.52832 46.9731 9.52832C46.0179 9.52832 45.0957 9.95581 44.7162 10.6896ZM47.8295 15.052C47.493 15.4115 47.029 15.6123 46.5457 15.6075C46.0609 15.6184 45.5936 15.4195 45.2561 15.0585C44.9187 14.6976 44.7417 14.2073 44.7676 13.7055C44.7484 13.203 44.9268 12.714 45.262 12.3503C45.5972 11.9866 46.0604 11.7794 46.5457 11.7761C47.5187 11.7761 48.3261 12.5282 48.3261 13.7055C48.3455 14.2059 48.166 14.6926 47.8295 15.052Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M55.6977 17.8139C57.0504 17.8139 58.5356 17.3879 59.3391 16.1964L57.6133 15.0232C57.2197 15.5449 56.5194 15.7727 55.8694 15.7727C55.0317 15.7727 54.0224 15.3558 53.9034 14.4445H59.7488C59.767 14.2418 59.7831 13.9183 59.7831 13.7133C59.7831 11.2119 57.9888 9.52832 55.6977 9.52832C53.4068 9.52832 51.5254 11.1435 51.5254 13.6449C51.5254 16.1463 53.409 17.8139 55.6977 17.8139ZM55.7078 11.5997C56.3738 11.5997 57.2641 11.9961 57.3831 12.9667H53.9294C54.1354 11.9574 55.0417 11.5997 55.7078 11.5997Z" fill="currentColor"/> <path d="M62.9291 17.3996H60.6074V9.69403H62.9291V10.8163C63.3937 10.0199 64.2531 9.52883 65.1834 9.52832C66.9371 9.52832 68.0394 10.5997 68.0394 12.7957V17.3996H65.7114V13.2905C65.7114 12.2677 65.1434 11.7552 64.3583 11.7552C63.5731 11.7552 62.9223 12.1506 62.9223 13.3237L62.9291 17.3996Z" fill="currentColor"/> <path d="M72.5807 6.62891V17.4002H70.1035V6.62891H72.5807Z" fill="currentColor"/> <path d="M76.5541 17.3996H74.2324V9.69403H76.5541V10.8163C77.0187 10.0199 77.8781 9.52883 78.8084 9.52832C80.5621 9.52832 81.6644 10.5997 81.6644 12.7957V17.3996H79.3456V13.2905C79.3456 12.2677 78.777 11.7552 77.9924 11.7552C77.2073 11.7552 76.5564 12.1506 76.5564 13.3237L76.5541 17.3996Z" fill="currentColor"/> <path d="M81.6621 9.52832H84.1575L85.9964 14.4163L87.8187 9.52832H90.3324L86.9947 17.3996H84.9867L81.6621 9.52832Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M94.5066 17.8139C95.8591 17.8139 97.3443 17.3879 98.1477 16.1964L96.422 15.0232C96.0283 15.5449 95.3283 15.7727 94.678 15.7727C93.8403 15.7727 92.8311 15.3558 92.7123 14.4445H98.5574C98.5757 14.2418 98.5917 13.9183 98.5917 13.7133C98.5917 11.2119 96.7974 9.52832 94.5066 9.52832C92.2151 9.52832 90.334 11.1435 90.334 13.6449C90.334 16.1463 92.2174 17.8139 94.5066 17.8139ZM94.5226 11.5997C95.1883 11.5997 96.0786 11.9961 96.1974 12.9667H92.7437C92.95 11.9574 93.8563 11.5997 94.5226 11.5997Z" fill="currentColor"/> <path d="M101.498 14.3762C99.1687 13.7292 99.1533 12.5218 99.1687 11.7905C99.1864 10.6173 100.565 9.52832 102.196 9.52832C103.744 9.52832 105.372 10.2254 105.389 12.1664H103.211C103.193 11.5718 102.694 11.4693 102.32 11.4693C101.821 11.4693 101.489 11.6971 101.505 12.0639C101.523 12.2917 101.728 12.54 102.186 12.6585L103.501 13.0161C105.381 13.5447 105.612 14.8204 105.612 15.3307C105.612 17.0143 103.882 17.8139 102.252 17.8139C100.67 17.8139 99.0241 16.8434 99.0059 15.0801H101.169C101.186 15.5358 101.685 15.9914 102.316 15.9914C102.833 15.9755 103.265 15.7363 103.265 15.3285C103.265 14.989 103.064 14.7999 102.498 14.645L101.498 14.3762Z" fill="currentColor"/> <path d="M111.393 9.61261V11.4476H109.755V17.3992H107.447V11.4454H106.025V9.61261H107.447V6.62793H109.755V9.61261H111.393Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.326172 11.807C0.326172 18.3278 5.59454 23.6139 12.0934 23.6139C15.2143 23.6139 18.2073 22.37 20.4141 20.1558C22.6209 17.9415 23.8606 14.9384 23.8606 11.807C23.8606 5.28617 18.5923 0 12.0934 0C5.59454 0 0.326172 5.28617 0.326172 11.807ZM2.7687 11.8023C2.77114 6.63669 6.94537 2.45034 12.0937 2.45034V2.4637C17.2407 2.47106 21.4113 6.65577 21.4186 11.8202C21.4113 16.9859 17.2331 21.1682 12.0848 21.1633C6.93651 21.1583 2.76625 16.9681 2.7687 11.8023Z" fill="currentColor"/> <path d="M12.2962 5.38674C8.97293 5.38246 6.16579 7.82543 5.74653 11.0868C5.32727 14.3481 7.42693 17.4085 10.6455 18.2272V11.9231C10.6784 11.0454 11.4072 10.3505 12.2951 10.3505C13.183 10.3505 13.9118 11.0454 13.9446 11.9231V18.2294C17.1673 17.4143 19.2717 14.3524 18.8527 11.088C18.4337 7.82366 15.6225 5.37917 12.2962 5.38674Z" fill="currentColor"/> <path d="M112.366 6.96811V5.71115H111.896V5.54297H113.026V5.71115H112.554V6.96811H112.366Z" fill="currentColor"/> <path d="M113.252 6.96811V5.54297H113.536L113.873 6.55205C113.905 6.646 113.927 6.71634 113.941 6.76297C113.958 6.71114 113.983 6.63497 114.017 6.53451L114.358 5.54297H114.612V6.96811H114.43V5.77531L114.016 6.96811H113.846L113.434 5.75491V6.96811H113.252Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34057"> <rect width="116" height="24" fill="currentColor" transform="translate(0.326172)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 93 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34074)"> <path d="M25.3184 19.7602H27.0404V8.73295L31.7404 19.7602H33.3003L38.0004 8.73295V19.7602H39.7224V5.77637H37.5344L32.571 17.3829L27.5468 5.77637H25.3184V19.7602Z" fill="currentColor"/> <path d="M51.3673 18.262C50.9014 18.262 50.6988 18.1221 50.6988 17.5827V13.1279C50.6988 10.7506 49.1794 9.45215 46.5457 9.45215C44.0539 9.45215 42.4129 10.6308 42.1698 12.6285H43.8311C44.0337 11.5897 45.0061 10.9105 46.4647 10.9105C48.0854 10.9105 49.0376 11.7095 49.0376 13.028V13.7272H45.9988C43.2841 13.7272 41.8457 14.8659 41.8457 16.9035C41.8457 18.7614 43.3854 19.8801 45.6544 19.8801C47.4371 19.8801 48.4703 19.101 49.1186 18.182C49.1389 19.1809 49.6048 19.7602 50.9824 19.7602L51.8941 18.262H51.3673ZM49.0376 15.605C49.0376 17.3031 47.8423 18.4817 45.7759 18.4817C44.3983 18.4817 43.5272 17.8025 43.5272 16.8036C43.5272 15.645 44.3578 15.1056 45.8367 15.1056H49.0376V15.605Z" fill="currentColor"/> <path d="M61.3153 11.33C60.6671 10.1913 59.5123 9.45215 57.77 9.45215C54.9136 9.45215 52.8066 11.5497 52.8066 14.6661C52.8066 17.9823 54.9136 19.8801 57.77 19.8801C59.5123 19.8801 60.6265 19.1609 61.3153 18.0023V19.2009C61.3153 21.4183 60.1403 22.4171 57.9726 22.4171C56.2506 22.4171 55.0959 21.698 54.8123 20.4195H53.1105C53.3739 22.6569 55.2174 23.8755 57.8511 23.8755C61.3964 23.8755 62.9766 22.1974 62.9766 19.2608V9.57201H61.5382L61.3153 11.33ZM57.9321 18.4218C55.886 18.4218 54.5084 16.8835 54.5084 14.6661C54.5084 12.4487 55.886 10.9105 57.9321 10.9105C59.958 10.9105 61.3356 12.4687 61.3356 14.7061C61.3356 16.8836 59.958 18.4218 57.9321 18.4218Z" fill="currentColor"/> <path d="M66.0913 7.85388C66.6991 7.85388 67.165 7.41439 67.165 6.79511C67.165 6.17582 66.6991 5.73633 66.0913 5.73633C65.4835 5.73633 65.0176 6.17582 65.0176 6.79511C65.0176 7.41439 65.4835 7.85388 66.0913 7.85388ZM65.2404 19.7601H66.9017V9.57189H65.2404V19.7601Z" fill="currentColor"/> <path d="M73.8145 19.8801C76.3266 19.8801 78.008 18.4817 78.4132 16.2842H76.6507C76.3266 17.5827 75.3136 18.4218 73.8347 18.4218C71.8494 18.4218 70.5123 16.9035 70.5123 14.6861C70.5123 12.4687 71.8494 10.9105 73.8347 10.9105C75.3541 10.9105 76.3671 11.7295 76.671 13.0879H78.4132C77.9878 10.8505 76.3873 9.45215 73.855 9.45215C70.8567 9.45215 68.8105 11.5697 68.8105 14.6861C68.8105 17.8624 70.7959 19.8801 73.8145 19.8801Z" fill="currentColor"/> <path d="M89.3712 18.262C88.9053 18.262 88.7027 18.1221 88.7027 17.5827V13.1279C88.7027 10.7506 87.1833 9.45215 84.5497 9.45215C82.0578 9.45215 80.4169 10.6308 80.1738 12.6285H81.835C82.0376 11.5897 83.01 10.9105 84.4686 10.9105C86.0893 10.9105 87.0415 11.7095 87.0415 13.028V13.7272H84.0027C81.288 13.7272 79.8496 14.8659 79.8496 16.9035C79.8496 18.7614 81.3893 19.8801 83.6583 19.8801C85.441 19.8801 86.4742 19.101 87.1225 18.182C87.1428 19.1809 87.6087 19.7602 88.9863 19.7602H89.898V18.262H89.3712ZM87.0415 15.605C87.0415 17.3031 85.8462 18.4817 83.7798 18.4817C82.4022 18.4817 81.5311 17.8025 81.5311 16.8036C81.5311 15.645 82.3617 15.1056 83.8406 15.1056H87.0415V15.605Z" fill="currentColor"/> <path d="M91.1777 19.7602H92.839V5.77637H91.1777V19.7602Z" fill="currentColor"/> <path d="M10.8534 12.3452C11.8797 10.5381 15.674 10.3593 17.8885 8.35803C20.1458 6.28141 18.8974 2.50494 15.9348 0.867949C12.9417 -0.785831 9.1937 0.190121 8.45383 3.14476C7.69961 6.22994 9.87053 9.19054 8.68075 11.1448C7.6536 12.8129 4.4053 13.1548 1.9409 15.315C-0.792345 17.7024 0.540797 21.1893 3.47298 22.8095C6.46607 24.4633 10.288 23.8844 10.9047 20.268C11.4177 17.3264 9.94679 13.9416 10.8534 12.3452Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34074"> <rect width="92.5714" height="24" fill="currentColor" transform="translate(0.326172)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 43 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M28.4558 24H22.7578V0H28.4558V24ZM20.7251 12.0286C20.7251 17.4918 16.2854 21.9126 10.8155 21.9126C5.34553 21.9126 0.898438 17.4844 0.898438 12.0286C0.898438 6.57277 5.33812 2.14453 10.808 2.14453C16.278 2.14453 20.7251 6.56537 20.7251 12.0286ZM13.809 12.0295C13.809 10.3782 12.4708 9.04395 10.8147 9.04395C9.15853 9.04395 7.82031 10.3782 7.82031 12.0295C7.82031 13.6807 9.15853 15.015 10.8147 15.015C12.4708 15.015 13.809 13.6807 13.809 12.0295ZM42.9191 6.0293H39.1321L36.9088 8.24468L34.6855 6.0293H30.8984V9.8693L33.0921 12.0551L30.8984 14.241V18.0293H34.7448L36.9162 15.8656L39.0876 18.0293H42.934V14.241L40.7403 12.0551L42.934 9.8693V6.0293H42.9191Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 114 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M89.8232 11.622L88.2202 19.8675L86.7995 11.622H82.9641L81.5653 19.8675L79.9639 11.622H76.1504L78.9479 23.7761H83.2572L84.8821 14.8077L86.5056 23.7761H90.8384L93.6358 11.622H89.8232Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M97.8129 21.4692C99.3012 21.4692 100.43 20.8369 100.43 18.6006V18.3067C97.835 18.5321 96.0976 18.8718 96.0976 20.1588C96.0976 20.9494 96.8425 21.4692 97.8129 21.4692ZM98.2868 13.6978C97.0908 13.6978 96.2555 14.3078 96.1204 15.4829H92.6456C92.8036 13.2014 95.0155 11.1676 98.6019 11.1676C102.077 11.1676 104.085 12.5682 104.017 16.2741L103.972 18.9166C103.95 20.4984 104.017 22.6666 104.242 23.7059H100.588L100.543 22.2375C99.6399 23.5253 98.1964 23.9994 96.4583 23.9994C94.1575 23.9994 92.2622 22.6441 92.2622 20.43C92.2622 17.448 95.6245 16.4537 100.34 16.1153V15.641C100.34 14.218 99.6179 13.6978 98.2868 13.6978Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M104.98 23.706H108.701V7.3283H104.98V23.706Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M109.713 23.706H113.436V7.3283H109.713V23.706Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M8.95797 7.32719H10.8757L10.3115 9.94777H9.25115C7.9201 9.94777 7.62695 10.0157 7.40155 10.9415L7.28837 11.5515H9.97336L9.40917 14.1946H6.72419L4.716 23.7056H0.993164L3.00155 14.1946H1.33233L1.8965 11.5515H3.54359L3.72356 10.7833C4.31045 7.91464 5.70903 7.32719 8.95797 7.32719Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M14.1165 14.1277C12.0857 14.1277 11.0468 16.2286 11.0468 18.5549C11.0468 20.2498 11.7923 21.1077 13.1911 21.1077C15.2216 21.1077 16.2595 19.0069 16.2595 16.6797C16.2595 14.9857 15.5142 14.1277 14.1165 14.1277ZM14.3866 11.2355C17.6359 11.2355 20.0945 12.9294 20.0945 16.499C20.0945 19.6167 18.1319 24 12.9424 24C9.69423 24 7.21137 22.3047 7.21137 18.7357C7.21137 15.6186 9.19747 11.2355 14.3866 11.2355Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M22.6806 23.9994C20.4702 23.9994 19.184 22.8696 19.184 20.4749C19.184 19.8649 19.2745 19.2104 19.4317 18.4423L20.8759 11.5514H24.5984L23.2448 17.9222C23.1093 18.5096 23.0413 19.0063 23.0413 19.4355C23.0413 20.5882 23.5382 21.1756 24.576 21.1756C26.0651 21.1756 27.1255 20.0914 27.5767 17.9222L28.93 11.5514H32.6529L30.0811 23.7058H26.4489L26.7869 22.1472C26.0202 23.1184 24.7564 23.9994 22.6806 23.9994Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M50.9624 13.1781C51.7745 12.1613 52.9475 11.3035 54.9784 11.3035C57.1893 11.3035 58.4748 12.4325 58.4748 14.8505C58.4748 15.4597 58.3852 16.1377 58.2273 16.883L56.7833 23.7058H53.0607L54.4141 17.38C54.5497 16.7925 54.6175 16.2958 54.6175 15.8666C54.6175 14.7372 54.1211 14.1725 53.083 14.1725C51.617 14.1725 50.5335 15.2117 50.0825 17.38L48.729 23.7058H45.006L48.4803 7.327H52.2039L50.9624 13.1781Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M44.4226 14.1951H47.1073L47.6713 11.5519H44.9867L45.7088 8.23113H41.9859L41.3068 11.4162H40.9071C39.0575 11.4162 37.681 12.478 36.8235 13.7881L37.2972 11.5519H33.6876L31.1158 23.706H34.8386L36.1473 17.539C36.5081 15.7309 37.6133 15.1893 39.1928 15.1893C39.5759 15.1893 40.027 15.2119 40.4782 15.3023L39.4141 20.2946C39.3013 20.8364 39.2332 21.3107 39.2332 21.695C39.2332 23.344 40.2944 23.706 42.6852 23.706H45.0995L45.6633 21.017H44.5804C43.5874 21.017 43.2043 20.8823 43.2043 20.2497C43.2043 20.0686 43.2266 19.888 43.2715 19.6399L44.4226 14.1951Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M64.3116 8.39279C63.9402 8.39279 63.6387 8.70115 63.6387 9.08136C63.6387 9.46179 63.9402 9.77008 64.3116 9.77008C64.6832 9.77008 64.9847 9.46179 64.9847 9.08136C64.9847 8.70115 64.6832 8.39279 64.3116 8.39279Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M73.9556 9.08151C73.9556 8.70108 73.6544 8.39279 73.2826 8.39279C72.9111 8.39279 72.6099 8.70108 72.6099 9.08151C72.6099 9.46178 72.9111 9.77008 73.2826 9.77008C73.6544 9.77008 73.9556 9.46178 73.9556 9.08151Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M63.4708 11.262C62.7896 11.262 62.2372 11.8271 62.2372 12.5244C62.2372 13.2217 62.7896 13.7867 63.4708 13.7867C64.1522 13.7867 64.7043 13.2217 64.7043 12.5244C64.7043 11.8271 64.1522 11.262 63.4708 11.262Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M74.0675 11.262C73.386 11.262 72.8339 11.8271 72.8339 12.5244C72.8339 13.2217 73.386 13.7867 74.0675 13.7867C74.7487 13.7867 75.301 13.2217 75.301 12.5244C75.301 11.8271 74.7487 11.262 74.0675 11.262Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M68.8747 0C63.4857 0 59.1172 4.37418 59.1172 9.77008C59.1172 15.166 63.4857 19.5404 68.8747 19.5404C74.2637 19.5404 78.632 15.166 78.632 9.77008C78.632 4.37418 74.2637 0 68.8747 0ZM68.8747 0.583173C73.934 0.583173 78.0496 4.70446 78.0496 9.77008C78.0496 14.8359 73.934 18.9572 68.8747 18.9572C63.8154 18.9572 59.6996 14.8359 59.6996 9.77008C59.6996 4.70446 63.8154 0.583173 68.8747 0.583173Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M68.8748 16.0834C67.9456 16.0834 67.0636 15.7279 66.3913 15.0826C66.2752 14.9709 66.2713 14.7865 66.3826 14.6702C66.494 14.554 66.6785 14.5503 66.7944 14.6617C67.3578 15.2025 68.0965 15.5003 68.8748 15.5003C69.653 15.5003 70.392 15.2025 70.9554 14.6617C71.0715 14.55 71.2557 14.554 71.3672 14.6702C71.4784 14.7865 71.4745 14.9709 71.3584 15.0826C70.6861 15.7279 69.8042 16.0834 68.8748 16.0834Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M64.8211 6.44656H63.6905C63.5297 6.44656 63.3993 6.31612 63.3993 6.15497C63.3993 5.99381 63.5297 5.86338 63.6905 5.86338H64.8211C64.9819 5.86338 65.1123 5.99381 65.1123 6.15497C65.1123 6.31612 64.9819 6.44656 64.8211 6.44656Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M73.904 6.44656H72.7736C72.6128 6.44656 72.4824 6.31612 72.4824 6.15497C72.4824 5.99381 72.6128 5.86338 72.7736 5.86338H73.904C74.0648 5.86338 74.1952 5.99381 74.1952 6.15497C74.1952 6.31612 74.0648 6.44656 73.904 6.44656Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 89 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M3.96751 0L0.435547 19.87H4.80174L6.06935 12.7627H11.1939C11.2834 12.7683 11.3729 12.7736 11.4648 12.7736C13.8688 12.7736 16.1609 10.8183 16.5894 8.40737L17.3153 4.3662C17.7438 1.95562 16.144 0 13.74 0H3.96751ZM18.8646 0L15.3326 19.87H19.6988L22.4507 4.3662H26.9036C27.3955 4.37972 27.7287 4.78925 27.6403 5.28711L27.2394 7.52979C27.1313 8.0065 26.6701 8.38336 26.1885 8.39653H24.4659C22.9643 8.39653 21.5371 9.62106 21.2698 11.1268L21.2481 11.2243C21.1715 11.7662 21.2589 12.2709 21.4756 12.6869L25.0834 19.8808L29.6338 19.9025L26.0693 12.7844C26.0693 12.7844 26.27 12.7736 26.3619 12.7736C28.7659 12.7736 31.058 10.8183 31.4865 8.40737L32.2124 4.3662C32.6409 1.95562 31.041 0 28.6371 0H18.8646ZM38.4745 0C36.0706 0 33.7676 1.95562 33.3391 4.3662L31.3565 15.5471C30.9279 17.958 32.5278 19.9133 34.9318 19.9133L40.1972 19.9242C42.6012 19.9242 44.9041 17.9689 45.3326 15.558L47.3153 4.3662C47.7438 1.95562 46.144 0 43.74 0H38.4745ZM53.4583 0C51.0543 0 48.7629 1.95528 48.3337 4.3662L47.7378 7.69231C47.3093 10.1032 48.9095 12.0477 51.3131 12.0477H54.5092C54.9381 12.1011 55.2172 12.4665 55.1593 12.9144L54.8451 14.6479C54.7373 15.1242 54.2865 15.5021 53.805 15.5146H46.351L45.5601 19.8808H53.9892C56.3939 19.8808 58.6849 17.9249 59.1138 15.5146C59.1148 15.5073 59.7299 12.0438 59.7313 12.0368C60.1598 9.62626 58.56 7.67064 56.156 7.67064H53.0358C52.5587 7.65781 52.2373 7.28061 52.299 6.8039L52.5807 5.24377C52.6889 4.76706 53.1501 4.39021 53.6316 4.37703H63.61L60.8472 19.8808H65.2568L68.0087 4.37703H71.9632L72.7432 0H53.4583ZM77.4345 0C75.0305 0 72.7384 1.95562 72.3099 4.3662L70.3164 15.5471C69.8879 17.958 71.488 19.9133 73.8917 19.9133L79.1679 19.9242C81.5723 19.9242 83.864 17.9689 84.2925 15.558L86.286 4.3662C86.7138 1.95562 85.1042 0 82.6999 0H77.4345ZM7.55364 4.3662L12.0065 4.37703C12.4985 4.39055 12.8313 4.78925 12.7432 5.28711L12.3424 7.52979C12.2345 8.0065 11.773 8.38336 11.2915 8.39653H6.83858L7.55364 4.3662ZM42.0173 4.3662C42.5093 4.37972 42.8313 4.78925 42.7432 5.28711L41.0748 14.6696C40.9669 15.1463 40.5162 15.5343 40.0347 15.5471H36.6544C36.1624 15.534 35.8404 15.1349 35.9285 14.6371L37.597 5.24377C37.7048 4.76706 38.1555 4.39021 38.6371 4.37703L42.0173 4.3662ZM80.9772 4.3662C81.4689 4.37972 81.7912 4.78925 81.7031 5.28711L80.0347 14.6696C79.9262 15.1463 79.4762 15.5343 78.9946 15.5471H75.6143C75.1227 15.534 74.8 15.1349 74.8884 14.6371L76.5569 5.24377C76.665 4.76706 77.1262 4.39021 77.6078 4.37703L80.9772 4.3662ZM86.5786 15.753C85.4085 15.753 84.455 16.7064 84.455 17.8765C84.455 19.0466 85.4085 20 86.5786 20C87.7486 20 88.7021 19.0466 88.7021 17.8765C88.7021 16.7064 87.7486 15.753 86.5786 15.753Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 36 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M33.6811 1.7673V22.2327H2.46009V1.7673H33.6811ZM35.439 0H0.702148V24H35.439V0Z" fill="currentColor"/> <path d="M10.4232 7.26306V10.9214H8.66529V7.89929C8.66529 7.24539 8.33128 6.87425 7.78632 6.87425C7.2941 6.87425 6.88977 7.21004 6.88977 7.93464V10.9214H5.13184V5.35437H6.81946V6.04362C7.17104 5.46041 7.73358 5.19531 8.47192 5.19531C9.56184 5.21299 10.4232 5.9906 10.4232 7.26306Z" fill="currentColor"/> <path d="M17.3647 8.12904C17.3647 9.80797 16.099 11.0628 14.3586 11.0628C12.6183 11.0628 11.3701 9.80797 11.3701 8.12904C11.3701 6.4501 12.6358 5.19531 14.3586 5.19531C16.0814 5.19531 17.3647 6.4501 17.3647 8.12904ZM13.0929 8.12904C13.0929 8.83596 13.6554 9.40149 14.3586 9.40149C15.0618 9.40149 15.6243 8.83596 15.6243 8.12904C15.6243 7.42211 15.0618 6.85658 14.3586 6.85658C13.6906 6.8389 13.1105 7.3691 13.0929 8.04067C13.0929 8.07602 13.0929 8.11136 13.0929 8.12904Z" fill="currentColor"/> <path d="M8.71611 12.7607V12.1775H10.4213V17.1966C10.4213 19.0346 9.22592 20.1127 7.41524 20.1127C6.51869 20.1303 5.63972 19.8829 4.88381 19.4057L5.51667 17.9919C6.02647 18.363 6.65933 18.5751 7.29218 18.5574C8.01294 18.5574 8.68095 18.1686 8.68095 17.285V16.9315C8.31179 17.391 7.74925 17.6561 7.15155 17.6384C5.67488 17.6384 4.58496 16.4013 4.58496 14.8284C4.58496 13.2555 5.69246 12.0184 7.16913 12.0184C7.76683 12.0007 8.34695 12.2658 8.71611 12.7607ZM6.43079 14.8284C6.41322 15.4647 6.90544 15.9948 7.5383 16.0125C7.55588 16.0125 7.57345 16.0125 7.60861 16.0125C8.25905 15.9772 8.76885 15.4293 8.73369 14.7754C8.69853 14.1568 8.22389 13.662 7.60861 13.6443C6.97576 13.6267 6.44837 14.1392 6.44837 14.7577C6.4308 14.7931 6.43079 14.8108 6.43079 14.8284Z" fill="currentColor"/> <path d="M17.3647 14.9513C17.3647 16.6302 16.099 17.885 14.3586 17.885C12.6183 17.885 11.3701 16.6302 11.3701 14.9513C11.3701 13.2724 12.6358 12.0176 14.3586 12.0176C16.0814 12.0176 17.3647 13.2724 17.3647 14.9513ZM13.0929 14.9513C13.0929 15.6582 13.6554 16.2238 14.3586 16.2238C15.0618 16.2238 15.6243 15.6582 15.6243 14.9513C15.6243 14.2444 15.0618 13.6788 14.3586 13.6788C13.6906 13.6612 13.1105 14.1914 13.0929 14.8629C13.0929 14.8983 13.0929 14.916 13.0929 14.9513Z" fill="currentColor"/> <path d="M24.2612 14.9513C24.2612 16.6302 22.9955 17.885 21.2551 17.885C19.5147 17.885 18.249 16.6302 18.249 14.9513C18.249 13.2724 19.5323 12.0176 21.2551 12.0176C22.9779 12.0176 24.2612 13.2724 24.2612 14.9513ZM19.9894 14.9513C19.9894 15.6582 20.5519 16.2238 21.2551 16.2238C21.9583 16.2238 22.5208 15.6582 22.5208 14.9513C22.5208 14.2444 21.9583 13.6788 21.2551 13.6788C20.5871 13.6612 20.007 14.1914 19.9894 14.8629C19.9894 14.8983 19.9894 14.916 19.9894 14.9513Z" fill="currentColor"/> <path d="M29.2532 12.7063V9.57812H31.0112V17.7431H29.306V17.1422C28.9192 17.637 28.3215 17.9198 27.7062 17.8845C26.2296 17.8845 25.1396 16.5943 25.1396 14.9507C25.1396 13.3071 26.2471 12.017 27.7238 12.017C28.3215 11.9993 28.8841 12.2468 29.2532 12.7063ZM26.9679 14.9507C26.9679 15.6753 27.4425 16.2232 28.1457 16.2232C28.8489 16.2232 29.3235 15.6753 29.3235 14.9507C29.3235 14.2085 28.8313 13.6783 28.1457 13.6783C27.4601 13.6783 26.9679 14.2261 26.9679 14.9507Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 54 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M2.15374 18.856L0.439453 18.856L0.439454 8.7738e-05L2.15374 8.77904e-05L2.15374 18.856Z" fill="currentColor"/> <path d="M5.58245 18.856L3.86816 18.856L3.86817 8.7738e-05L5.58245 8.77904e-05L5.58245 18.856Z" fill="currentColor"/> <path d="M9.01018 18.856L7.2959 18.856L7.2959 8.7738e-05L9.01018 8.77904e-05L9.01018 18.856Z" fill="currentColor"/> <path d="M12.4379 18.856L10.7236 18.856L10.7236 8.7738e-05L12.4379 8.77904e-05L12.4379 18.856Z" fill="currentColor"/> <path d="M15.8666 18.856L14.1523 18.856L14.1523 8.7738e-05L15.8666 8.77904e-05L15.8666 18.856Z" fill="currentColor"/> <path d="M19.2963 18.856L17.582 18.856L17.582 8.96454e-05L19.2963 8.96978e-05L19.2963 18.856Z" fill="currentColor"/> <path d="M7.29729 24L5.58301 24L5.58301 5.14413L7.29729 5.14413L7.29729 24Z" fill="currentColor"/> <path d="M10.724 23.999L9.00977 23.999L9.00977 5.14315L10.7241 5.14315L10.724 23.999Z" fill="currentColor"/> <path d="M14.1528 24L12.4385 24L12.4385 5.14413L14.1528 5.14413L14.1528 24Z" fill="currentColor"/> <path d="M17.5815 23.999L15.8672 23.999L15.8672 5.14315L17.5815 5.14315L17.5815 23.999Z" fill="currentColor"/> <path d="M21.0092 23.999L19.2949 23.999L19.2949 5.14315L21.0092 5.14315L21.0092 23.999Z" fill="currentColor"/> <path d="M24.4369 24L22.7227 24L22.7227 5.14413L24.4369 5.14413L24.4369 24Z" fill="currentColor"/> <path d="M52.4561 16.7197V15.1274H52.7994L53.1179 15.8371L53.4413 15.1274H53.7796V16.7197H53.4711V15.6916L53.2472 16.2102H52.9885L52.7646 15.687V16.7197H52.4561ZM51.4609 16.7197V15.3959H50.9932V15.1274H52.257V15.3959H51.7893V16.7197H51.4609Z" fill="currentColor"/> <path d="M32.7075 15.5695H34.494C35.6399 15.5695 36.2129 15.0958 36.2129 14.1483C36.2129 13.6882 36.055 13.3318 35.7392 13.0791C35.4324 12.8175 34.9723 12.6866 34.3587 12.6866H32.7075V15.5695ZM32.7075 8.74816V11.5498H33.9662C34.6429 11.5498 35.1437 11.4144 35.4685 11.1437C35.8024 10.864 35.9693 10.5031 35.9693 10.061C35.9693 9.673 35.8204 9.3572 35.5227 9.11358C35.2339 8.86996 34.7918 8.74816 34.1963 8.74816H32.7075ZM31.3135 7.59774H34.3046C35.261 7.59774 36.0144 7.82331 36.5648 8.27445C37.1152 8.71658 37.3904 9.30306 37.3904 10.0339C37.3904 10.5392 37.246 10.9813 36.9573 11.3603C36.6776 11.7392 36.3167 11.9829 35.8745 12.0911C36.3708 12.1814 36.7859 12.4114 37.1197 12.7814C37.4626 13.1513 37.634 13.6476 37.634 14.2702C37.634 14.992 37.3859 15.583 36.8896 16.0432C36.4024 16.4943 35.7121 16.7199 34.8189 16.7199H31.3135V7.59774Z" fill="currentColor"/> <path d="M43.3868 9.85797H44.7132V16.7199H43.3868V15.5424C43.0259 16.3815 42.3131 16.8011 41.2484 16.8011C40.5717 16.8011 40.0348 16.6026 39.6378 16.2056C39.2408 15.7995 39.0423 15.2446 39.0423 14.5408V9.85797H40.3822V14.216C40.3822 14.6852 40.495 15.0461 40.7206 15.2988C40.9552 15.5424 41.2755 15.6642 41.6815 15.6642C42.1958 15.6642 42.6064 15.4837 42.9131 15.1228C43.2289 14.7619 43.3868 14.2521 43.3868 13.5934V9.85797Z" fill="currentColor"/> <path d="M50.1104 7.13757V8.30152C49.9029 8.21129 49.6864 8.16618 49.4608 8.16618C48.8021 8.16618 48.4728 8.55868 48.4728 9.34367V9.85797H49.9209V10.8866H48.4728V16.7199H47.1464V10.8866H46.0501V9.85797H47.1464V9.33013C47.1464 8.61732 47.3359 8.05791 47.7149 7.65188C48.1028 7.23682 48.6442 7.0293 49.339 7.0293C49.5916 7.0293 49.8488 7.06539 50.1104 7.13757Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 94 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M30.6264 12.0594H32.5614L36.1551 17.9671H40.5551L36.5698 11.6424C38.7813 10.8779 40.0713 9.16352 40.0713 6.68463C40.0713 3.20955 37.6525 1.33301 33.7593 1.33301H26.7793V17.9671H30.6264V12.0594ZM30.6264 8.90868V4.59958H33.552C35.3719 4.59958 36.2933 5.38727 36.2933 6.75413C36.2933 8.09783 35.3719 8.90868 33.552 8.90868H30.6264Z" fill="currentColor"/> <path d="M47.1744 18.2219C49.5932 18.2219 51.8047 16.994 52.7032 14.6541L49.6163 13.658C49.2707 14.7236 48.3723 15.2797 47.2205 15.2797C45.8153 15.2797 44.8247 14.3298 44.5713 12.6618H52.7953V11.6887C52.7953 8.23683 50.7911 5.5031 47.1053 5.5031C43.6038 5.5031 41.0237 8.23683 41.0237 11.8509C41.0237 15.6503 43.5116 18.2219 47.1744 18.2219ZM47.0592 8.37584C48.4184 8.37584 49.1325 9.30252 49.1556 10.3914H44.6865C45.0551 9.04768 45.9305 8.37584 47.0592 8.37584Z" fill="currentColor"/> <path d="M54.8844 14.7005C54.8844 17.2025 56.1975 18.0829 58.8236 18.0829C59.699 18.0829 60.3901 18.0134 61.0351 17.9207V14.8858C60.6205 14.9322 60.4132 14.9553 59.9755 14.9553C59.054 14.9553 58.5242 14.77 58.5242 13.7506V8.81601H60.8969V5.75794H58.5242V2.37553H54.8844V5.75794H53.341V8.81601H54.8844V14.7005Z" fill="currentColor"/> <path d="M74.2211 11.8741C74.2211 8.07466 71.7102 5.5031 68.1395 5.5031C64.5458 5.5031 62.0579 8.07466 62.0579 11.8741C62.0579 15.6735 64.5458 18.2219 68.1395 18.2219C71.7102 18.2219 74.2211 15.6735 74.2211 11.8741ZM65.7207 11.8741C65.7207 9.7427 66.6652 8.53801 68.1395 8.53801C69.6139 8.53801 70.5583 9.7427 70.5583 11.8741C70.5583 14.0055 69.6139 15.2102 68.1395 15.2102C66.6652 15.2102 65.7207 14.0055 65.7207 11.8741Z" fill="currentColor"/> <path d="M87.4941 11.8741C87.4941 8.07466 84.9831 5.5031 81.4124 5.5031C77.8188 5.5031 75.3308 8.07466 75.3308 11.8741C75.3308 15.6735 77.8188 18.2219 81.4124 18.2219C84.9831 18.2219 87.4941 15.6735 87.4941 11.8741ZM78.9936 11.8741C78.9936 9.7427 79.9381 8.53801 81.4124 8.53801C82.8868 8.53801 83.8313 9.7427 83.8313 11.8741C83.8313 14.0055 82.8868 15.2102 81.4124 15.2102C79.9381 15.2102 78.9936 14.0055 78.9936 11.8741Z" fill="currentColor"/> <path d="M92.9126 1.33301H89.2268V17.9671H92.9126V1.33301Z" fill="currentColor"/> <path d="M0.947266 3.38756C0.947266 1.66983 2.33976 0.277344 4.05748 0.277344H8.08412C9.80184 0.277344 11.1943 1.66983 11.1943 3.38756C11.1943 4.24642 10.4981 4.94267 9.63922 4.94267H2.50237C1.64351 4.94267 0.947266 4.24642 0.947266 3.38756Z" fill="currentColor"/> <path d="M0.947266 9.49258C0.947266 8.2686 1.9395 7.27637 3.16348 7.27637H14.0812C16.5292 7.27637 18.5137 9.26084 18.5137 11.7088V12.0581C18.5137 13.2821 17.5214 14.2743 16.2974 14.2743H5.3797C2.93173 14.2743 0.947266 12.2899 0.947266 9.84191V9.49258Z" fill="currentColor"/> <path d="M8.26367 17.6432C8.26367 17.0706 8.72784 16.6064 9.30041 16.6064H17.474C18.0466 16.6064 18.5107 17.0706 18.5107 17.6432C18.5107 18.7883 17.5824 19.7167 16.4373 19.7167H10.3371C9.192 19.7167 8.26367 18.7883 8.26367 17.6432Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 107 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M11.9421 0C5.50085 0 0.279297 5.09337 0.279297 11.3765C0.279297 17.6596 5.50085 22.753 11.9421 22.753C18.3833 22.753 23.6049 17.6596 23.6049 11.3765C23.6049 5.09337 18.3833 0 11.9421 0ZM12.9883 18.86C12.9842 18.86 12.9815 18.86 12.9774 18.86C12.9569 18.86 12.9378 18.8533 12.9227 18.84C12.905 18.8254 12.8954 18.8027 12.8954 18.7801V15.6199C12.8954 15.5825 12.9214 15.5506 12.9583 15.5426C14.5494 15.1775 15.8183 13.9385 16.1939 12.385C16.2021 12.3491 16.2349 12.3237 16.2731 12.3237H19.5115C19.5347 12.3237 19.5579 12.3331 19.573 12.3504C19.588 12.3677 19.5962 12.3904 19.5921 12.4143C19.1359 15.7637 16.4193 18.4137 12.9883 18.86ZM19.5156 10.5012C19.5142 10.5012 19.5129 10.5012 19.5115 10.5012H16.2717C16.2335 10.5012 16.2007 10.4759 16.1925 10.4399C15.7268 8.50805 13.9854 7.15976 11.9585 7.15976C9.55325 7.15976 7.59739 9.06761 7.59739 11.4138C7.59739 13.3909 8.97961 15.0896 10.9601 15.5439C10.9969 15.5519 11.0229 15.5839 11.0229 15.6212V18.7814C11.0229 18.804 11.0133 18.8254 10.9956 18.8413C10.9805 18.8547 10.9614 18.8613 10.9409 18.8613C10.9368 18.8613 10.9341 18.8613 10.93 18.8613C7.12072 18.3644 4.24839 15.1629 4.24839 11.4151C4.24839 7.26768 7.70802 3.89297 11.9585 3.89297C15.7937 3.89297 19.069 6.68413 19.5893 10.3879C19.5948 10.3986 19.5975 10.4106 19.5975 10.4226C19.5975 10.4652 19.5607 10.5012 19.5156 10.5012Z" fill="currentColor"/> <path d="M30.3291 11.3938C30.3291 10.3386 30.534 9.33274 30.9451 8.37615C31.3562 7.41956 31.9148 6.59354 32.6237 5.89808C33.3326 5.20262 34.1848 4.64839 35.1832 4.23537C36.1803 3.82369 37.2402 3.61719 38.3629 3.61719C39.4856 3.61719 40.5386 3.82503 41.522 4.2407C42.5054 4.65638 43.37 5.23726 44.113 5.98202L42.4085 7.85256C41.354 6.65216 40.0046 6.05129 38.3615 6.05129C37.3809 6.05129 36.4821 6.2951 35.664 6.78406C34.8459 7.27301 34.2053 7.92717 33.7423 8.74786C33.2793 9.56856 33.0471 10.4585 33.0471 11.4138C33.0471 12.377 33.2861 13.2644 33.7628 14.0757C34.2395 14.8871 34.8869 15.5293 35.705 15.9996C36.5231 16.4712 37.4164 16.707 38.3834 16.707C39.0936 16.707 39.7984 16.5538 40.4977 16.2474C41.197 15.9409 41.7938 15.5399 42.2883 15.0456L43.8904 16.9055C43.146 17.605 42.306 18.1525 41.3691 18.5482C40.4321 18.9439 39.4364 19.1424 38.382 19.1424C36.9288 19.1424 35.5862 18.804 34.3542 18.1286C33.1222 17.4531 32.1443 16.5192 31.4177 15.3281C30.6924 14.137 30.3291 12.826 30.3291 11.3938ZM45.666 18.8747V3.87432H48.2214V9.96292C48.4714 9.77773 48.6831 9.63384 48.8552 9.53126C49.0273 9.42867 49.2936 9.32608 49.6514 9.22349C50.0093 9.12091 50.3985 9.06895 50.8179 9.06895C51.3724 9.06895 51.8859 9.15155 52.3599 9.31676C52.8338 9.48196 53.2586 9.72844 53.6383 10.0588C54.0166 10.3893 54.313 10.8329 54.5261 11.3898C54.7391 11.9467 54.8457 12.5915 54.8457 13.3243V18.8747H52.2888V13.736C52.2888 12.2212 51.6087 11.4631 50.2497 11.4631C48.8975 11.4631 48.2214 12.2078 48.2214 13.696V18.8733H45.666V18.8747ZM57.0679 7.18908C56.7565 6.88531 56.6008 6.5136 56.6008 6.07128C56.6008 5.62896 56.7565 5.25858 57.0679 4.95748C57.3793 4.65771 57.7644 4.50716 58.2247 4.50716C58.6782 4.50716 59.0565 4.65505 59.3611 4.95215C59.6657 5.24925 59.8173 5.62229 59.8173 6.06995C59.8173 6.51893 59.6657 6.89331 59.3611 7.19307C59.0565 7.49284 58.6782 7.64339 58.2247 7.64339C57.7644 7.64472 57.3779 7.49284 57.0679 7.18908ZM56.9354 18.8747V9.24748H59.4908V18.8747H56.9354ZM61.795 24V9.24748H64.3504V9.96292C65.1017 9.36738 66.014 9.06895 67.0889 9.06895C68.5394 9.06895 69.7728 9.5579 70.789 10.5345C71.8051 11.511 72.3132 12.6995 72.3132 14.0997C72.3132 15.0097 72.0824 15.8517 71.6194 16.6257C71.1564 17.3998 70.524 18.0127 69.7209 18.4643C68.9178 18.916 68.0409 19.1411 67.0889 19.1411C66.014 19.1411 65.1003 18.844 64.3504 18.2511V24H61.795ZM64.3518 14.2183C64.386 14.9097 64.6673 15.5039 65.1986 16.0009C65.7299 16.4978 66.3596 16.747 67.0903 16.747C67.8347 16.747 68.4725 16.4858 69.0079 15.9623C69.542 15.4387 69.8097 14.8178 69.8097 14.101C69.8097 13.3896 69.542 12.7727 69.0079 12.2491C68.4739 11.7255 67.8347 11.4644 67.0903 11.4644C66.3596 11.4644 65.7299 11.7149 65.1986 12.2145C64.6673 12.7154 64.386 13.307 64.3518 13.9918V14.2183ZM73.7746 24V9.24748H76.3301V9.96292C77.0813 9.36738 77.9937 9.06895 79.0686 9.06895C80.5191 9.06895 81.7524 9.5579 82.7686 10.5345C83.7848 11.511 84.2929 12.6995 84.2929 14.0997C84.2929 15.0097 84.062 15.8517 83.599 16.6257C83.136 17.3998 82.5036 18.0127 81.7005 18.4643C80.8974 18.916 80.0206 19.1411 79.0686 19.1411C77.9937 19.1411 77.0799 18.844 76.3301 18.2511V24H73.7746ZM76.3315 14.2183C76.3656 14.9097 76.647 15.5039 77.1783 16.0009C77.7096 16.4978 78.3392 16.747 79.07 16.747C79.8143 16.747 80.4522 16.4858 80.9876 15.9623C81.5216 15.4387 81.7893 14.8178 81.7893 14.101C81.7893 13.3896 81.5216 12.7727 80.9876 12.2491C80.4535 11.7255 79.8143 11.4644 79.07 11.4644C78.3392 11.4644 77.7096 11.7149 77.1783 12.2145C76.647 12.7154 76.3656 13.307 76.3315 13.9918V14.2183ZM85.279 14.1543C85.279 13.4749 85.3992 12.8274 85.6396 12.2105C85.88 11.5937 86.216 11.0527 86.6489 10.5878C87.0819 10.1228 87.6214 9.75375 88.2661 9.4793C88.9121 9.20617 89.6169 9.06895 90.3804 9.06895C91.3269 9.06895 92.1819 9.29944 92.9467 9.76174C93.7102 10.224 94.303 10.8356 94.7223 11.5976C95.1416 12.3597 95.3506 13.1924 95.3506 14.0957C95.3506 14.3795 95.3301 14.6433 95.2891 14.8871H87.7634C87.9123 15.4906 88.2278 15.9729 88.7113 16.334C89.1948 16.695 89.7944 16.8749 90.5115 16.8749C90.984 16.8749 91.4375 16.7869 91.8705 16.6098C92.3034 16.4326 92.6585 16.1661 92.9358 15.8117L94.68 17.1627C94.2333 17.7795 93.6419 18.2618 92.9044 18.6135C92.1669 18.9639 91.376 19.1398 90.5306 19.1398C89.5568 19.1398 88.6676 18.9226 87.8631 18.487C87.0587 18.0513 86.4263 17.4518 85.966 16.6857C85.5098 15.9223 85.279 15.0776 85.279 14.1543ZM87.8563 13.0565H92.776C92.7023 12.5689 92.4346 12.1599 91.9743 11.8295C91.514 11.5004 90.9772 11.3352 90.3612 11.3352C89.7726 11.3352 89.2563 11.4924 88.8097 11.8055C88.363 12.1186 88.0448 12.5356 87.8563 13.0565ZM96.9404 18.8747V9.24748H99.4959V9.96292C99.9685 9.61919 100.478 9.38337 101.023 9.25813C101.568 9.1329 102.323 9.06895 103.29 9.06895V11.4631C102.648 11.4631 102.098 11.4991 101.642 11.5723C101.185 11.6443 100.818 11.7455 100.541 11.8734C100.263 12.0013 100.048 12.1785 99.892 12.4024C99.7363 12.6262 99.6311 12.862 99.5778 13.1085C99.5232 13.3549 99.4972 13.6574 99.4972 14.0131V18.8747H96.9404ZM103.29 5.23993C103.29 5.05607 103.327 4.88021 103.401 4.71367C103.475 4.54713 103.573 4.40324 103.697 4.28334C103.821 4.16343 103.969 4.0675 104.14 3.99689C104.312 3.92628 104.491 3.89031 104.678 3.89031C104.865 3.89031 105.044 3.92628 105.215 3.99689C105.385 4.06884 105.531 4.16476 105.654 4.28467C105.777 4.40458 105.876 4.5498 105.948 4.71633C106.02 4.88287 106.057 5.05607 106.057 5.23726C106.057 5.41845 106.02 5.59165 105.948 5.75952C105.874 5.92739 105.777 6.07128 105.653 6.19252C105.53 6.31376 105.383 6.40968 105.212 6.48296C105.041 6.5549 104.862 6.59088 104.674 6.59088C104.424 6.59088 104.193 6.53092 103.98 6.41102C103.768 6.29111 103.599 6.12724 103.475 5.9194C103.352 5.71156 103.29 5.48507 103.29 5.23993ZM103.551 5.23993C103.551 5.38648 103.58 5.52504 103.638 5.65827C103.697 5.7915 103.776 5.90607 103.876 6.00333C103.976 6.10059 104.095 6.17786 104.234 6.23648C104.373 6.29377 104.519 6.32308 104.675 6.32308C104.88 6.32308 105.07 6.27379 105.242 6.17653C105.414 6.07927 105.551 5.94738 105.649 5.78084C105.749 5.61563 105.798 5.43444 105.798 5.23859C105.798 5.04008 105.749 4.85489 105.649 4.68569C105.551 4.51649 105.414 4.38059 105.239 4.28067C105.066 4.18075 104.876 4.13012 104.671 4.13012C104.466 4.13012 104.278 4.18075 104.106 4.28067C103.933 4.38059 103.798 4.51516 103.7 4.68569C103.6 4.85489 103.551 5.04008 103.551 5.23993ZM104.131 6.00466V4.46719H104.612C104.672 4.46719 104.724 4.46853 104.767 4.46986C104.809 4.47119 104.857 4.47652 104.91 4.48318C104.963 4.48984 105.008 4.49917 105.044 4.51116C105.081 4.52315 105.118 4.53914 105.154 4.56179C105.191 4.5831 105.221 4.60975 105.245 4.63906C105.268 4.66837 105.286 4.70567 105.301 4.75097C105.314 4.79627 105.322 4.8469 105.322 4.90285C105.322 5.15066 105.193 5.30254 104.932 5.36116L105.322 6.00866H105.007L104.63 5.38248H104.395V6.006H104.131V6.00466ZM104.395 5.15199H104.682C104.738 5.15199 104.787 5.14933 104.827 5.144C104.866 5.13867 104.905 5.12934 104.94 5.11336C104.977 5.0987 105.004 5.07472 105.023 5.04275C105.042 5.01077 105.052 4.9708 105.052 4.92151C105.052 4.83358 105.022 4.77362 104.961 4.74431C104.899 4.715 104.806 4.69901 104.682 4.69901H104.395V5.15199Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 93 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34127)"> <path d="M27.9121 14.1581H30.6619C30.6619 15.3648 31.6694 15.942 32.7829 15.942C33.8055 15.942 34.813 15.4098 34.813 14.4804C34.813 13.5135 33.6616 13.2511 32.2981 12.9363C30.3967 12.4716 28.0939 11.9245 28.0939 9.24114C28.0939 6.85013 29.8741 5.50098 32.6617 5.50098C35.5554 5.50098 37.2067 7.03002 37.2067 9.51097H34.5176C34.5176 8.43914 33.6237 7.93695 32.6011 7.93695C31.7148 7.93695 30.8209 8.30422 30.8209 9.12121C30.8209 9.99817 31.9118 10.2605 33.2525 10.5828C35.1766 11.0625 37.5855 11.6546 37.5855 14.4504C37.5855 17.1412 35.419 18.4454 32.8132 18.4454C29.9044 18.4454 27.9121 16.8414 27.9121 14.1581Z" fill="currentColor"/> <path d="M44.8935 15.8827V18.1987H43.03C40.8938 18.1987 39.5758 16.902 39.5758 14.7659V10.6734H37.8184V10.1113L41.6589 6.07129H42.1589V8.58222H44.8405V10.6734H42.2043V14.4211C42.2043 15.3505 42.7422 15.8827 43.7042 15.8827H44.8935Z" fill="currentColor"/> <path d="M55.8475 8.56702V18.1835H53.7871L53.5598 17.3216C52.7265 18.0411 51.6357 18.4683 50.4086 18.4683C47.4846 18.4683 45.3105 16.2872 45.3105 13.3715C45.3105 10.4708 47.4846 8.30469 50.4086 8.30469C51.6585 8.30469 52.7644 8.73942 53.5977 9.48145L53.878 8.55953L55.8475 8.56702ZM53.2719 13.379C53.2719 11.865 52.1508 10.7407 50.6282 10.7407C49.1057 10.7407 47.977 11.8725 47.977 13.379C47.977 14.8856 49.0981 16.0174 50.6282 16.0174C52.1584 16.0174 53.2719 14.8856 53.2719 13.379Z" fill="currentColor"/> <path d="M61.8637 18.4683C58.9397 18.4683 56.7051 16.2422 56.7051 13.3565C56.7051 10.4708 58.9246 8.30469 61.8789 8.30469C64.3938 8.30469 66.3481 9.8862 66.8178 12.2472H64.212C63.7878 11.3028 62.9091 10.7482 61.8637 10.7482C60.4396 10.7482 59.3639 11.88 59.3639 13.3715C59.3639 14.8631 60.4547 16.0249 61.8637 16.0249C62.9242 16.0249 63.7651 15.4402 64.212 14.4134H66.8557C66.3936 16.8344 64.4089 18.4683 61.8637 18.4683Z" fill="currentColor"/> <path d="M73.3767 18.1994L70.2633 13.5973V18.1994H67.6348V5.74219H70.2633V12.8552L73.1797 8.58291H76.2098L72.9222 13.1625L76.5582 18.1994H73.3767Z" fill="currentColor"/> <path d="M85.6471 13.3565C85.6471 13.6114 85.632 13.8662 85.5941 14.1211H78.2387C78.4659 15.4327 79.3371 16.1523 80.6097 16.1523C81.5263 16.1523 82.2686 15.7251 82.6701 15.0355H85.435C84.7305 17.1342 82.8671 18.4683 80.6097 18.4683C77.7387 18.4683 75.5723 16.2722 75.5723 13.3865C75.5723 10.4933 77.7312 8.30469 80.6097 8.30469C83.6019 8.31218 85.6471 10.5908 85.6471 13.3565ZM78.3069 12.3447H83.0186C82.6474 11.1679 81.7914 10.5308 80.6173 10.5308C79.4431 10.5308 78.6174 11.2054 78.3069 12.3447Z" fill="currentColor"/> <path d="M92.4048 8.5293V10.9803H91.261C89.7839 10.9803 89.193 11.6324 89.193 13.1989V18.1908H86.5645V8.58176H88.2461L88.7158 9.75853C89.4051 8.91156 90.2838 8.5293 91.5337 8.5293H92.4048Z" fill="currentColor"/> <path d="M23.7889 16.6836L18.9105 9.43562L22.7511 7.53181C23.2283 7.29196 23.5237 6.81976 23.5237 6.28759C23.5237 5.75542 23.2283 5.28322 22.7511 5.04337L12.9565 0.208889C12.5171 -0.00847547 12.0172 -0.0609427 11.5475 0.0589824C11.4263 0.0814683 11.3051 0.118945 11.1915 0.178907L9.95677 0.786028L1.32875 5.05836L0.828793 5.3057C0.472764 5.48559 0.207636 5.80789 0.101585 6.19015C-0.00446631 6.57241 0.0637094 6.98465 0.290962 7.31445L5.16932 14.5624L1.32875 16.4662C0.851518 16.7061 0.55609 17.1783 0.55609 17.7104C0.55609 18.2426 0.851518 18.7148 1.32875 18.9547L11.1233 23.8041C11.4112 23.9466 11.7218 24.014 12.0399 24.014C12.2066 24.014 12.3732 23.9915 12.5323 23.954C12.6535 23.9316 12.7747 23.8941 12.8883 23.8341L12.9565 23.8041L22.7511 18.9547L23.251 18.7073C23.6071 18.5274 23.8722 18.2051 23.9782 17.8229C24.0843 17.4256 24.0161 17.0134 23.7889 16.6836ZM12.2975 22.4325L7.38881 15.1396L12.0475 12.8385L21.8724 17.703L12.2975 22.4325ZM11.7824 1.56554L16.6986 8.85848L12.0399 11.1595L2.20746 6.29508L11.7824 1.56554ZM21.3497 15.7692L13.7292 11.999L17.5394 10.1177L21.3497 15.7692ZM18.0621 8.1839L14.2518 2.53244L21.8724 6.29508L18.0621 8.1839ZM2.73014 8.22888L10.3507 11.999L6.54041 13.8803L2.73014 8.22888ZM6.01772 15.8141L9.82799 21.4656L2.20746 17.703L6.01772 15.8141Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34127"> <rect width="92.3478" height="24" fill="currentColor" transform="translate(0.0566406)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 89 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34136)"> <path d="M0.404297 0H5.89929V23.4544H0.404297V0Z" fill="currentColor"/> <path d="M11.7791 23.2364C10.9071 22.7181 10.2226 21.9358 9.82462 21.0027C9.34486 19.8544 9.11638 18.6168 9.15448 17.3728V6.81836H14.6495V16.2336C14.6495 17.1942 14.8617 17.9257 15.2861 18.4283C15.5105 18.6832 15.7902 18.8836 16.1037 19.0143C16.4172 19.1449 16.7564 19.2024 17.0955 19.1821C17.6759 19.2011 18.2484 19.0434 18.7373 18.7299C19.2012 18.4066 19.5573 17.9513 19.7592 17.4231C20.0057 16.788 20.1252 16.1106 20.111 15.4295V6.8351H25.6395V23.4542H20.111L21.4178 19.0649H20.7449C20.48 20.0362 20.0492 20.9544 19.4716 21.7789C18.9755 22.4817 18.3138 23.0514 17.545 23.4375C16.7564 23.8171 15.8904 24.0082 15.0153 23.9959C13.8881 24.0358 12.7709 23.7736 11.7791 23.2364Z" fill="currentColor"/> <path d="M29.123 6.94783H34.5845L33.3448 11.4153H34.015C34.2433 10.427 34.6339 9.48355 35.1709 8.62309C35.6038 7.94341 36.1961 7.37983 36.8965 6.98131C37.6179 6.59833 38.4253 6.40609 39.2419 6.42289C40.0051 6.40819 40.7579 6.60121 41.4198 6.98131C42.0767 7.38613 42.6009 7.97431 42.9276 8.67337C43.3227 9.52219 43.5139 10.4515 43.486 11.3874H44.1562C44.6029 9.69349 45.3121 8.44255 46.2838 7.63471C47.2904 6.81823 48.5567 6.39019 49.8522 6.42847C50.8736 6.39793 51.8832 6.65323 52.7672 7.16563C53.5859 7.67401 54.2201 8.43145 54.5766 9.32677C55.0066 10.431 55.2116 11.6101 55.1797 12.7946V23.5837H49.6847V13.9171C49.6847 13.0264 49.5059 12.3479 49.1486 11.89C48.9648 11.6612 48.7291 11.4796 48.461 11.3601C48.193 11.2406 47.9003 11.1868 47.6073 11.2031C47.0809 11.1817 46.5605 11.3221 46.1162 11.6052C45.7066 11.8963 45.3873 12.2969 45.1949 12.7611C44.9591 13.3287 44.845 13.9393 44.8598 14.5537V23.5669H39.4541V13.9171C39.4541 13.0459 39.268 12.3758 38.8957 11.9067C38.7118 11.677 38.4766 11.4935 38.2088 11.3713C37.9411 11.2491 37.6484 11.1915 37.3544 11.2031C36.4609 11.2031 35.7852 11.5046 35.3273 12.1078C34.8694 12.7109 34.6404 13.529 34.6404 14.5537V23.5669H29.123V6.94783Z" fill="currentColor"/> <path d="M69.0238 18.2607V18.2942C68.8672 18.6497 68.6392 18.9691 68.3536 19.2323C68.0626 19.4991 67.7206 19.7042 67.3486 19.8355C66.9496 19.9727 66.5302 20.0407 66.1084 20.0365C65.4958 20.0525 64.8862 19.9442 64.3162 19.7182C63.8086 19.5019 63.3814 19.133 63.0928 18.6628C62.7868 18.223 62.5864 17.7184 62.5066 17.1885C62.4706 16.9819 62.4424 16.7529 62.4202 16.5184H74.4514V15.1223C74.4892 13.4853 74.1508 11.8616 73.4632 10.3756C72.8422 9.07812 71.8204 8.01492 70.5484 7.34322C69.1336 6.62454 67.5634 6.26586 65.9776 6.29898C64.975 6.28938 63.976 6.4248 63.0124 6.70104C62.1316 6.95784 61.2952 7.34766 60.5326 7.857C59.7904 8.35236 59.1481 8.9832 58.6396 9.71658C58.2874 10.1722 58.0102 10.6813 57.8187 11.2244C57.5964 11.8339 57.4282 12.4617 57.3161 13.1007C57.1918 13.7861 57.1302 14.4815 57.1318 15.1781C57.1183 16.1975 57.2538 17.2134 57.5339 18.1937C57.7881 19.0558 58.1365 19.8872 58.5726 20.6731C59.0874 21.3931 59.7357 22.0073 60.4822 22.4825C61.2676 22.9853 62.1268 23.3622 63.0286 23.5993C64.0678 23.869 65.1382 23.9986 66.2122 23.9846C67.5658 24.0029 68.9098 23.7524 70.1656 23.2475C71.2768 22.8069 72.2692 22.1128 73.0642 21.2204C73.7974 20.3914 74.29 19.3775 74.488 18.2886V18.2551L69.0238 18.2607ZM63.0928 11.5594C63.3994 11.1199 63.8164 10.7692 64.3018 10.5431C64.8268 10.301 65.3998 10.1807 65.9776 10.1912C66.9826 10.1912 67.7614 10.4705 68.323 11.0122C68.908 11.6347 69.2404 12.4529 69.2554 13.3073H62.4478C62.4856 13.0224 62.551 12.7418 62.6434 12.4697C62.746 12.1452 62.8978 11.8382 63.0928 11.5594Z" fill="currentColor"/> <path d="M88.0462 18.7908L87.6892 16.7712L85.621 17.1367L86.9716 15.5271L85.4002 14.2077L84.0496 15.8172V13.7168H81.9952V15.8172L80.644 14.2077L79.0726 15.5271L80.4238 17.1367L78.3556 16.7712L77.998 18.7908L80.0662 19.1562L78.2464 20.2051L79.2736 21.9819L81.0934 20.9331L80.3764 22.9053L82.3048 23.6054L83.0224 21.6333L83.7394 23.6054L85.6684 22.9053L84.9508 20.9331L86.7706 21.9819L87.7978 20.2051L85.978 19.1562L88.0462 18.7908Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34136"> <rect width="88.2" height="24" fill="currentColor" transform="translate(0.404297)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 117 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34142)"> <path d="M15.2588 0.671875C14.3401 0.671875 13.6006 1.32173 13.6006 2.2405C13.6006 3.15927 14.3177 3.85395 15.2588 3.85395C16.2224 3.85395 16.9395 3.18168 16.9395 2.2405C16.9395 1.32173 16.2224 0.671875 15.2588 0.671875Z" fill="currentColor"/> <path d="M16.5615 5.625H14.0068V18.062H16.5615V5.625Z" fill="currentColor"/> <path d="M29.1768 7.75323C28.2804 6.31905 26.7566 5.35547 24.8295 5.35547C21.5578 5.35547 19.0928 8.04454 19.0928 11.7868C19.0928 15.5067 21.5129 18.2182 24.8295 18.2182C26.7566 18.2182 28.2356 17.277 29.1768 15.8877V18.0165C29.1768 20.4367 27.9443 21.714 25.6586 21.714C23.9779 21.714 22.611 20.9745 22.1852 19.3611H19.541C20.0788 22.4535 22.7678 23.9997 25.7258 23.9997C29.4009 23.9997 31.7314 21.6244 31.7314 17.9269V5.62438H29.1768V7.75323ZM25.3897 15.7532C23.2384 15.7532 21.6922 14.095 21.6922 11.7644C21.6922 9.45631 23.2384 7.77564 25.3897 7.77564C27.541 7.77564 29.2216 9.45631 29.2216 11.7644C29.2216 14.1174 27.5634 15.7532 25.3897 15.7532Z" fill="currentColor"/> <path d="M41.5431 5.35535C39.7503 5.35535 38.4954 6.2293 37.6215 7.55143C37.5543 7.64106 37.3974 8.02201 37.3974 8.02201V0.671875H34.8428V18.0836H37.3974V11.6299C37.3974 9.2321 38.5627 7.79792 40.7363 7.79792C42.6187 7.79792 43.4702 8.80633 43.4702 10.7335V18.0612H46.0248V10.2181C46.0248 7.19288 44.3218 5.35535 41.5431 5.35535Z" fill="currentColor"/> <path d="M82.5339 14.9023C82.3322 14.0284 81.884 11.8995 81.4134 10.1068C80.8532 7.97794 80.1137 5.625 80.1137 5.625H77.0213C77.0213 5.625 76.2818 7.93312 75.7215 10.174C75.3182 11.8323 74.8476 13.9611 74.6235 15.104C72.9428 10.0844 72.5395 5.625 72.5395 5.625C72.5395 5.625 71.3518 5.625 70.1865 5.625C71.2846 14.5214 73.3686 18.062 73.3686 18.062H74.4442H75.0045H76.1025C76.1025 18.062 77.4246 11.5858 78.5451 8.20203C78.5675 8.15721 78.5675 8.1348 78.5675 8.1348C78.5675 8.1348 78.5675 8.15721 78.5899 8.20203C79.8224 11.8323 81.0325 18.062 81.0325 18.062H82.1081H82.758H83.7439C83.7439 18.062 85.828 14.5214 86.926 5.625C85.7608 5.625 84.5731 5.625 84.5731 5.625C84.5731 5.625 84.2369 9.74825 82.5339 14.9023Z" fill="currentColor"/> <path d="M91.5849 5.625H89.0303V18.062H91.5849V5.625Z" fill="currentColor"/> <path d="M90.2823 0.0224609C89.3635 0.0224609 88.624 0.672321 88.624 1.59109C88.624 2.50986 89.3411 3.20453 90.2823 3.20453C91.2459 3.20453 91.963 2.53226 91.963 1.59109C91.963 0.69473 91.2683 0.0224609 90.2823 0.0224609Z" fill="currentColor"/> <path d="M100.054 10.5543C97.8805 10.0389 97.1186 9.83726 97.1186 9.03054C97.1186 8.179 98.0822 7.59637 99.7404 7.59637C101.331 7.59637 102.273 8.08936 102.631 9.12017H105.208C104.76 6.85687 102.967 5.35547 99.7853 5.35547C96.6704 5.35547 94.5416 6.81205 94.5416 9.32186C94.5416 11.4059 96.0206 12.1006 99.4939 12.9521C101.578 13.4451 102.743 13.602 102.743 14.6552C102.743 15.574 101.735 16.0894 100.077 16.0894C97.9253 16.0894 96.9169 15.4619 96.536 14.0726H93.9365C94.4071 16.7616 96.7601 18.3527 100.032 18.3527C102.967 18.3527 105.365 17.0305 105.365 14.3639C105.365 11.9437 103.416 11.3611 100.054 10.5543Z" fill="currentColor"/> <path d="M3.75819 8.32471C3.68913 3.93185 3.25176 0.671875 3.25176 0.671875H0.604492C0.604492 0.671875 1.08791 3.93185 1.08791 8.32471C1.08791 16.0238 0.604492 18.1509 0.604492 18.1509H11.5849V15.6307H3.55101C3.55101 15.6307 3.80423 12.1165 3.75819 8.32471Z" fill="currentColor"/> <path d="M116.144 15.3496C115.18 15.6858 114.284 15.9547 113.499 15.9547C111.886 15.9547 111.057 14.9687 111.057 13.1536V8.17878C113.163 7.95469 114.485 7.50651 114.575 7.4841L113.88 5.4897C113.858 5.4897 112.782 5.84824 111.057 6.04993V5.80343V2.7334H108.525V5.62415V5.78102V6.16197C107.964 6.16197 107.359 6.11715 106.754 6.04993L106.53 8.15637C107.225 8.22359 107.897 8.26841 108.525 8.26841V13.2656V13.2432V13.2656C108.525 16.6942 110.519 18.3076 113.074 18.3076C114.508 18.3076 115.942 17.8146 116.614 17.4113L116.144 15.3496Z" fill="currentColor"/> <path d="M66.0405 15.9776C64.427 15.9776 63.5979 14.9916 63.5979 13.1765V8.15686C64.2478 8.06723 64.8528 7.97759 65.4803 7.88795L65.6371 7.86555H65.6819C67.7212 7.43977 69.0657 5.87115 69.0657 3.96639C69.0657 1.77031 67.3178 0 65.1441 0C62.9705 0 61.2001 1.77031 61.2001 3.94398V6.27451C60.0797 6.36415 58.9144 6.40896 57.7044 6.40896C55.822 6.40896 54.1861 6.29692 52.7968 6.16246V5.82633V2.73389H50.2646V5.62465V5.78151C48.9873 5.57983 48.2926 5.37815 48.2702 5.37815L47.71 7.41737C47.7772 7.43977 48.6735 7.68627 50.2646 7.93277V13.2885V13.2661V13.2885C50.2646 16.7171 52.259 18.3305 54.8136 18.3305C56.2478 18.3305 57.6819 17.8375 58.3542 17.4342L57.906 15.3501C56.9424 15.6863 56.0461 15.9552 55.2618 15.9552C53.6483 15.9552 52.8192 14.9692 52.8192 13.1541V8.26891C54.2086 8.40336 55.8668 8.493 57.7268 8.493C58.8696 8.493 59.9901 8.44818 61.0657 8.38095V13.2885V13.2661V13.2885C61.0657 16.7171 63.0601 18.3305 65.6147 18.3305C67.0489 18.3305 68.4831 17.8375 69.1553 17.4342L68.7071 15.3501C67.7212 15.6863 66.8248 15.9776 66.0405 15.9776ZM61.2001 6.2521L63.3066 4.79552V3.92157C63.3066 2.91317 64.1357 2.10644 65.1217 2.10644C66.1301 2.10644 66.9368 2.93557 66.9368 3.92157C66.9368 4.92997 66.0853 5.55742 65.2338 5.73669L65.0769 5.7591C63.8892 6.0056 62.5671 6.16246 61.2001 6.2521Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34142"> <rect width="115.989" height="24" fill="currentColor" transform="translate(0.604492)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 97 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M13.5039 18.9565V1.02441H17.2688V15.8306H24.9033V18.9565H13.5039Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M29.6278 10.8749H35.2361C35.2304 10.0754 34.9753 9.41573 34.471 8.89596C33.9666 8.37657 33.3115 8.11668 32.5058 8.11668C31.6826 8.11668 31.0074 8.38536 30.4799 8.92233C29.952 9.4593 29.6681 10.1105 29.6278 10.8749ZM32.593 19.2196C31.2248 19.2196 30.0457 18.9379 29.054 18.3745C28.063 17.8112 27.3006 17.0117 26.7673 15.9756C26.2341 14.9395 25.9673 13.7119 25.9673 12.2936C25.9673 10.9101 26.2341 9.69591 26.7673 8.65102C27.3006 7.60613 28.0528 6.7917 29.0236 6.2081C29.9948 5.62451 31.1353 5.33252 32.4454 5.33252C33.6219 5.33252 34.6842 5.58361 35.6319 6.08542C36.5796 6.58761 37.3318 7.3451 37.8885 8.35789C38.4445 9.37029 38.7231 10.6388 38.7231 12.1621V13.1864H29.6282V13.1952C29.6282 14.1996 29.9007 14.9903 30.4453 15.5682C30.9903 16.146 31.7262 16.435 32.6541 16.435C33.2739 16.435 33.8105 16.3039 34.2626 16.0409C34.7146 15.7784 35.0334 15.3901 35.219 14.8764L38.6449 15.1042C38.3838 16.3532 37.7231 17.3514 36.6623 18.0986C35.6015 18.8458 34.2451 19.2196 32.593 19.2196Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M45.3924 16.6364C46.2039 16.6364 46.8707 16.3987 47.3925 15.9229C47.914 15.4471 48.1747 14.8562 48.1747 14.15V12.7225C48.0297 12.8219 47.8051 12.9094 47.5011 12.9851C47.1967 13.0611 46.8718 13.1268 46.5268 13.1823C46.1822 13.2377 45.8737 13.2858 45.6012 13.3267C44.9518 13.42 44.4284 13.6038 44.0315 13.8782C43.6345 14.1526 43.436 14.5524 43.436 15.0779C43.436 15.5916 43.62 15.9799 43.9882 16.2424C44.3563 16.505 44.8243 16.6364 45.3924 16.6364ZM44.3318 19.2108C43.0566 19.2108 41.9985 18.8748 41.1582 18.2037C40.3176 17.5326 39.8975 16.5313 39.8975 15.2005C39.8975 14.1965 40.132 13.4084 40.6015 12.8363C41.071 12.2642 41.6869 11.8453 42.449 11.5797C43.2115 11.3141 44.0331 11.1406 44.914 11.0588C46.0735 10.9422 46.9027 10.8195 47.401 10.6911C47.8994 10.5627 48.1491 10.2826 48.1491 9.8507V9.79796C48.1491 9.24341 47.9764 8.8146 47.6314 8.51076C47.2864 8.20731 46.798 8.05558 46.1664 8.05558C45.4996 8.05558 44.9694 8.20157 44.5751 8.49318C44.1812 8.78555 43.92 9.15589 43.7925 9.60533L40.3669 9.32519C40.622 8.09953 41.255 7.12725 42.2668 6.40951C43.2783 5.69139 44.5838 5.33252 46.1839 5.33252C47.1748 5.33252 48.1024 5.48998 48.9662 5.80528C49.8296 6.12058 50.5268 6.61207 51.0574 7.28089C51.5876 7.94933 51.8529 8.81727 51.8529 9.88548V18.9566H48.3404V17.0916H48.2356C47.9111 17.7164 47.4253 18.2255 46.7794 18.6195C46.1331 19.0136 45.3171 19.2108 44.3318 19.2108Z" fill="currentColor"/> <mask id="mask0_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="54" y="5" width="14" height="19"> <path fill-rule="evenodd" clip-rule="evenodd" d="M54.3042 5.33252H67.3295V24.0002H54.3042V5.33252Z" fill="currentColor"/> </mask> <g mask="url(#mask0_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M57.9303 12.2321C57.9303 13.4287 58.1751 14.3903 58.6651 15.1172C59.1551 15.8441 59.8462 16.2072 60.7388 16.2072C61.6489 16.2072 62.3446 15.8384 62.8255 15.0996C63.3067 14.3612 63.5473 13.4054 63.5473 12.2321C63.5473 11.0645 63.3082 10.1175 62.83 9.39055C62.3514 8.66402 61.6546 8.30057 60.7388 8.30057C59.8401 8.30057 59.1475 8.65523 58.6609 9.36457C58.174 10.0739 57.9303 11.0297 57.9303 12.2321ZM54.3042 24.0003V5.50756H57.956V7.76665H58.1215C58.2892 7.39899 58.5272 7.02827 58.8346 6.65449C59.1416 6.2811 59.5477 5.96694 60.0517 5.71317C60.5561 5.4594 61.1793 5.33252 61.9213 5.33252C62.9008 5.33252 63.7995 5.58782 64.6166 6.09842C65.4338 6.6094 66.0903 7.37682 66.5864 8.40146C67.0817 9.42571 67.3295 10.7087 67.3295 12.2497C67.3295 13.7497 67.0889 15.0151 66.6076 16.0455C66.1268 17.0755 65.4774 17.8548 64.6599 18.3833C63.8428 18.9115 62.9266 19.1756 61.9125 19.1756C61.1937 19.1756 60.5834 19.056 60.0821 18.8167C59.5807 18.5775 59.172 18.2752 58.8558 17.9102C58.5401 17.5456 58.2953 17.1764 58.1215 16.8026H58.0084V24.0003H54.3042Z" fill="currentColor"/> </g> <path fill-rule="evenodd" clip-rule="evenodd" d="M76.2932 5.50693V8.3091H73.6414V18.956H69.9373V8.3091H68.0503V5.50693H69.9373V4.53503C69.9373 3.07012 70.3532 1.97822 71.1848 1.26048C72.0163 0.542358 73.0615 0.183105 74.3197 0.183105C74.8874 0.183105 75.4078 0.227057 75.8803 0.314577C76.3524 0.402097 76.7046 0.481209 76.9365 0.551149L76.2848 3.35294C76.1399 3.30631 75.96 3.26236 75.7455 3.22185C75.5307 3.18096 75.3136 3.16032 75.0935 3.16032C74.5481 3.16032 74.1701 3.2872 73.9587 3.54097C73.747 3.79513 73.6414 4.14979 73.6414 4.60497V5.50693H76.2932Z" fill="currentColor"/> <mask id="mask1_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="77" y="0" width="5" height="4"> <path fill-rule="evenodd" clip-rule="evenodd" d="M77.9297 0H81.9382V3.77364H77.9297V0Z" fill="currentColor"/> </mask> <g mask="url(#mask1_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M79.9294 3.77358C79.3844 3.77358 78.9149 3.58822 78.521 3.2175C78.1267 2.84678 77.9297 2.40192 77.9297 1.88215C77.9297 1.36276 78.1267 0.919046 78.521 0.551385C78.9149 0.183342 79.3844 -0.000488281 79.9294 -0.000488281C80.4801 -0.000488281 80.9526 0.183342 81.3469 0.551385C81.7409 0.919046 81.9382 1.36276 81.9382 1.88215C81.9382 2.40192 81.7409 2.84678 81.3469 3.2175C80.9526 3.58822 80.4801 3.77358 79.9294 3.77358Z" fill="currentColor"/> </g> <mask id="mask2_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="0" y="0" width="97" height="24"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.593262 24H96.5933V0H0.593262V24Z" fill="currentColor"/> </mask> <g mask="url(#mask2_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M78.0688 18.9564H81.773V5.50732H78.0688V18.9564Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M87.9853 11.1815V18.9566H84.2808V5.50756H87.8111V7.88054H87.9678C88.2692 7.09821 88.7664 6.47792 89.459 6.01969C90.1516 5.56145 90.9938 5.33252 91.9847 5.33252C93.3761 5.33252 94.4923 5.78311 95.3321 6.68507C96.1728 7.58702 96.5933 8.82339 96.5933 10.3934V18.9566H92.8891V11.0588C92.8952 10.2356 92.6861 9.59234 92.2629 9.12799C91.8398 8.66402 91.2572 8.43203 90.5152 8.43203C89.7675 8.43203 89.1603 8.67281 88.6939 9.15436C88.2271 9.63591 87.991 10.3116 87.9853 11.1815Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M7.04834 18.9563H10.8132V7.00195H7.04834V18.9563Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.593262 18.9565H4.35815V12.9795H0.593262V18.9565Z" fill="currentColor"/> </g> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 82 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34178)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.632928 12.4755C0.953318 15.8701 3.50454 18 7.50586 18C11.5863 18 14.3804 15.7676 14.3804 12.4399C14.3804 9.32595 12.6721 8.0637 9.06008 7.34101C8.97788 7.32455 8.92988 7.31481 8.88188 7.30532C8.76046 7.28133 8.63881 7.25895 7.96264 7.13393C5.2195 6.62674 4.36458 6.18918 4.36458 4.96055C4.36458 3.76371 5.54446 2.9152 7.40955 2.9152C9.34306 2.9152 10.4435 3.74461 10.6511 5.17291L10.6991 5.50297H13.9016L13.8654 5.08562C13.5995 2.01387 10.9741 0 7.57006 0C3.81693 0 1.14489 1.98729 1.14489 4.96055C1.14489 7.94662 2.78136 9.09675 6.44721 9.8499C6.50617 9.86205 6.5366 9.86835 6.56705 9.87457C6.64258 9.8901 6.71823 9.90495 7.22995 10.0061C10.203 10.594 11.1287 11.0966 11.1287 12.5661C11.1287 14.0688 9.85561 15.0532 7.63427 15.0532C5.38626 15.0532 4.13912 14.1461 3.87897 12.3844L3.83037 12.0552H0.593262L0.632928 12.4755ZM52.9568 17.5152H55.8058V14.467H52.9568C50.0164 14.467 47.8386 11.8556 47.8386 8.76165C47.8386 5.70675 50.2123 3.04822 53.398 3.04822C57.069 3.04822 59.2312 4.91147 59.2312 8.00895V17.5792H62.3333V8.00895C62.3333 3.13244 58.6982 0 53.398 0C48.4022 0 44.7365 4.10555 44.7365 8.76165C44.7365 13.4201 48.1517 17.5152 52.9568 17.5152ZM81.0187 6.88179C81.0187 2.89613 78.3622 0 74.3852 0C72.2804 0 70.5037 0.842925 69.4668 2.1481V0.48H66.1429V17.58H69.4668V7.41798C69.4668 4.94264 71.326 3.10283 73.7739 3.10283C76.0035 3.10283 77.814 4.72667 77.814 7.03949V17.58H81.0187V6.88179ZM29.7384 4.90884L25.6573 17.58H21.84L16.4365 0.480001H19.9927L23.8256 13.3763L28.0237 0.480001H31.4558L35.6234 13.3763L39.4868 0.480001H43.0433L37.6065 17.58H33.789L29.7384 4.90884Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34178"> <rect width="81" height="18" fill="currentColor" transform="translate(0.593262)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 103 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M88.1948 17.6617V0.392578H94.2595C98.9219 0.392578 102.596 3.50936 102.596 9.06036C102.596 14.6114 98.874 17.6617 94.2056 17.6617H88.1948ZM94.1337 14.9798C97.1301 14.9798 99.5752 13.059 99.5752 9.06036C99.5752 5.0617 97.1361 3.06842 94.1816 3.06842H91.1133V14.9798H94.1337Z" fill="currentColor"/> <path d="M46.657 15.1973C43.7325 15.1973 40.9758 13.053 40.9758 9.01208C40.9758 4.82014 43.8045 2.74832 46.6331 2.74832C49.4617 2.74832 51.1037 4.43356 51.6071 6.52349L54.3398 5.59933C53.5667 2.5792 50.9778 0 46.6331 0C42.1864 0 38.0034 3.38255 38.0034 9.01208C38.0034 14.6416 42.0366 18 46.657 18C51.0258 18 53.6386 15.1973 54.4117 12.2738L51.7509 11.3919C51.4516 12.5121 50.7856 13.4974 49.861 14.1881C48.9364 14.8789 47.8073 15.2345 46.657 15.1973Z" fill="currentColor"/> <path d="M70.2452 7.5019H62.1969V0.362305H59.2964V17.6314H62.1969V10.2502H70.2452V17.6314H73.1697V0.362305H70.2452V7.5019Z" fill="currentColor"/> <path d="M82.1589 0.380859H79.2104V17.65H82.1589V0.380859Z" fill="currentColor"/> <path d="M31.251 11.9963C30.6517 11.2715 30.3521 10.8849 30.1064 10.5406H30.2682C31.3847 10.3105 32.3846 9.69052 33.0918 8.78988C33.799 7.88923 34.1679 6.76582 34.1336 5.61777C34.1336 2.69428 32.078 0.380859 28.74 0.380859H22.1479V17.6319H25.0724V10.7882H26.6246C27.0201 11.3439 28.4224 13.3252 29.7049 14.7809C31.6346 17.046 33.2167 17.9762 35.1583 17.9762C35.5591 17.9757 35.9594 17.9494 36.3569 17.8976L36.7224 17.8554V15.2399H35.8115C34.3613 15.2399 33.4204 14.7929 31.251 11.9963ZM25.1204 2.93589H28.2366C30.0345 2.93589 31.1851 3.98086 31.1851 5.58757C31.1851 7.19428 30.0285 8.22113 28.2366 8.22113H25.1204V2.93589Z" fill="currentColor"/> <path d="M9.29482 0C13.7894 0 18.0203 3.33423 18.0203 8.98792C18.0203 14.6416 13.7894 18 9.29482 18C4.80022 18 0.593262 14.6597 0.593262 8.99396C0.593262 3.32819 4.80022 0 9.29482 0ZM9.29482 15.2215C12.1953 15.2215 15.0479 13.1497 15.0479 8.98792C15.0479 4.82617 12.1953 2.75436 9.29482 2.75436C6.3943 2.75436 3.55371 4.82013 3.55371 8.99396C3.55371 13.1678 6.41827 15.2215 9.29482 15.2215Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 53 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M8.13861 0C6.56666 0 5.3091 1.20907 5.3091 2.7204C5.3091 4.23174 6.56666 5.44081 8.13861 5.44081C9.71055 5.44081 10.9681 4.23174 10.9681 2.7204C10.9681 1.20907 9.71055 0 8.13861 0ZM23.4808 16.3224C23.4808 19.1033 21.4687 19.9496 19.8968 19.9496C18.3248 19.9496 16.8158 18.801 16.8158 16.4433V8.16121H12.3514V16.6247C12.2885 21.2191 14.4893 23.9395 18.7021 23.9395C20.274 23.9395 22.7892 23.0327 23.4808 21.0378V23.5768H27.9451V8.16121H23.4808V16.3224ZM39.2003 7.79849C37.6283 7.79849 35.1132 8.70529 34.4216 10.8212V8.22166H29.9572V23.5768H34.4216V15.5365C34.4216 12.7557 36.4337 11.9093 38.0056 11.9093C39.5775 11.9093 41.0866 12.9975 41.0866 15.4156V23.5768H45.5509V15.1133C45.6138 10.5189 43.4131 7.79849 39.2003 7.79849ZM47.5001 23.5768H51.9645V8.16121H47.5001V23.5768ZM0.593262 24H3.54852C8.01285 24 10.4022 21.461 10.4022 16.8665V8.16121H5.93788V16.5642C5.93788 18.6801 4.80608 20.0101 2.73111 20.0101H0.593262V24ZM49.7638 5.50126C51.3357 5.50126 52.5933 4.29219 52.5933 2.78086C52.5933 1.26952 51.3357 0 49.7638 0C48.1918 0 46.9342 1.20907 46.9342 2.7204C46.9342 4.23174 48.1918 5.50126 49.7638 5.50126Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 143 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M38.7974 17.9547C37.3166 17.9547 36.1153 17.6955 35.1756 17.1572C34.2341 16.6171 33.7651 15.9835 33.7651 15.2327C33.7651 14.8097 33.9058 14.482 34.1656 14.2714C34.4253 14.059 34.7536 13.942 35.1774 13.942C35.6247 13.942 36.0017 14.1058 36.2831 14.4352C36.5644 14.7647 36.752 15.1157 36.8693 15.492C36.9865 15.8916 37.1993 16.2427 37.5276 16.5721C37.8577 16.9016 38.2563 17.0402 38.7739 17.0402C39.2681 17.0402 39.6902 16.8998 39.9968 16.6405C40.3269 16.3813 40.4658 15.9835 40.4658 15.492C40.4658 14.9285 40.2313 14.482 39.8074 14.1544C39.3601 13.825 38.819 13.5675 38.1625 13.4037C37.5276 13.2399 36.8693 13.0526 36.2344 12.8402C35.5995 12.6278 35.0584 12.2551 34.5894 11.7367C34.1421 11.22 33.9311 10.5161 33.9311 9.66998C33.9311 8.66004 34.3784 7.83913 35.2712 7.18204C36.1658 6.52495 37.2931 6.2207 38.7054 6.2207C40.1393 6.2207 41.2919 6.50154 42.2081 7.04342C43.1028 7.60689 43.5717 8.26399 43.5717 9.03809C43.5717 9.38914 43.431 9.67178 43.1713 9.90581C42.9116 10.1398 42.5833 10.2569 42.2298 10.2569C41.7825 10.2569 41.4308 10.093 41.171 9.76359C40.9113 9.43415 40.7237 9.0831 40.6065 8.70685C40.4892 8.33059 40.3017 7.97955 40.0185 7.6501C39.7371 7.32065 39.3601 7.18204 38.9128 7.18204C38.4655 7.18204 38.0885 7.32245 37.8072 7.6285C37.5258 7.93274 37.3833 8.30899 37.3833 8.75545C37.3833 9.20191 37.5006 9.55296 37.735 9.85901C37.9695 10.1632 38.2761 10.3757 38.6513 10.5395C39.0283 10.7033 39.4503 10.8437 39.8976 10.986C40.3449 11.1282 40.8139 11.2668 41.2865 11.4324C41.7554 11.5962 42.1811 11.8087 42.5328 12.0427C42.8845 12.2767 43.2146 12.6062 43.4491 13.0292C43.6835 13.4523 43.8008 13.969 43.8008 14.5793C43.8008 15.5406 43.3535 16.3399 42.4372 16.9736C41.548 17.6505 40.3251 17.9547 38.7974 17.9547Z" fill="currentColor"/> <path d="M56.9766 15.4436C57.0001 15.8199 57.1642 16.1709 57.4239 16.5004C57.6837 16.8298 57.8226 17.0855 57.8226 17.2511V17.3447C57.8226 17.6039 57.6584 17.7444 57.3049 17.7444H53.2124C52.8606 17.7444 52.6947 17.6039 52.6947 17.3447V17.2511C52.6947 17.0873 52.8354 16.8514 53.1186 16.5238C53.3999 16.1944 53.5424 15.8433 53.5424 15.467L53.308 10.961C53.1907 8.70711 52.5089 7.58196 51.2626 7.58196C50.6277 7.58196 50.1335 7.81599 49.8052 8.28586C49.4751 8.75392 49.2876 9.38941 49.2876 10.1635V15.4923C49.2876 15.8433 49.4517 16.1962 49.8052 16.5238C50.1353 16.8532 50.2994 17.0873 50.2994 17.2511V17.3447C50.2994 17.6039 50.1118 17.7444 49.7349 17.7444H45.3609C45.0092 17.7444 44.8198 17.6039 44.8198 17.3447V17.2511C44.8198 17.0873 44.984 16.8514 45.3141 16.5238C45.6441 16.1944 45.8083 15.8433 45.8083 15.4923V3.80324C45.8083 3.42698 45.6207 3.09934 45.2906 2.7933C44.9389 2.48905 44.7729 2.27662 44.7729 2.1128V2.04259C44.7729 1.80856 44.9371 1.61953 45.2419 1.45571L48.346 0.0947217C48.6058 -0.0222945 48.815 -0.0222945 48.9809 0.0479152C49.1216 0.118125 49.2154 0.281948 49.2154 0.51598L49.192 7.55675C49.9206 6.68903 50.956 6.24257 52.2726 6.24257C53.4721 6.24257 54.4821 6.61882 55.3064 7.41633C56.1307 8.19044 56.5997 9.41101 56.7169 11.0546L56.9766 15.4436Z" fill="currentColor"/> <path d="M78.909 6.24266C79.5908 6.24266 80.1084 6.45509 80.507 6.82954C80.884 7.2292 81.095 7.74407 81.095 8.37956C81.095 9.62353 80.6008 10.2338 79.589 10.2338C79.1903 10.2338 78.8603 10.1168 78.6258 9.90437C78.3913 9.69194 78.2741 9.45791 78.2019 9.22387C78.155 8.96464 78.0612 8.73061 77.9188 8.51998C77.7781 8.30755 77.567 8.19053 77.2839 8.19053C76.86 8.19053 76.5552 8.44977 76.3423 8.94123C76.1313 9.4345 76.0375 10.0448 76.0375 10.7721V15.4653C76.0375 15.7462 76.1331 15.982 76.3189 16.1926C76.5065 16.4051 76.7193 16.5923 76.9069 16.7561C77.0945 16.9199 77.1901 17.0604 77.1901 17.2242V17.3178C77.1901 17.577 77.0259 17.7174 76.6724 17.7174H72.3219C71.9702 17.7174 71.7808 17.577 71.7808 17.3178V17.2242C71.7808 17.0604 71.9215 16.8245 72.2281 16.4969C72.533 16.1674 72.6989 15.8164 72.6989 15.4653V9.99798C72.6989 9.62173 72.5113 9.29408 72.1578 8.98804C71.8043 8.682 71.6167 8.47137 71.6167 8.30755V8.21393C71.6167 8.0015 71.7808 7.81428 72.1109 7.65046L74.9319 6.33627C75.4261 6.10224 75.684 6.26607 75.684 6.80434V8.56498C76.2287 7.01857 77.3091 6.24266 78.909 6.24266Z" fill="currentColor"/> <path d="M86.7271 17.989C85.6215 17.989 84.7521 17.6379 84.1406 16.9323C83.5058 16.2284 83.1757 15.2418 83.1757 13.9294V7.8482H82.07C81.7652 7.8482 81.6011 7.68437 81.6011 7.38013V6.98048C81.6011 6.65103 81.7652 6.48721 82.07 6.48721H82.658C83.2929 6.48721 83.834 6.27478 84.2813 5.85352C84.7286 5.43046 85.01 4.86698 85.1507 4.16309C85.221 3.78684 85.4104 3.59961 85.6918 3.59961H86.1626C86.5143 3.59961 86.6784 3.78684 86.6784 4.16309L86.7019 6.48541H89.4038C89.521 6.48541 89.6383 6.53222 89.7338 6.62583C89.8294 6.71944 89.8745 6.83826 89.8745 6.97688V7.37653C89.8745 7.51695 89.8276 7.63577 89.7338 7.72758C89.6401 7.81939 89.521 7.8446 89.4038 7.8446H86.7001V13.9708C86.7001 14.4173 86.8173 14.7936 87.0518 15.051C87.2863 15.3318 87.5694 15.4741 87.9212 15.4741C88.7454 15.4741 89.2613 15.123 89.5192 14.4173C89.6599 14.2049 89.824 14.1365 90.0369 14.1833C90.2497 14.2301 90.3417 14.3471 90.3417 14.5595C90.3417 15.4741 90.0116 16.2716 89.3785 16.9539C88.7021 17.6362 87.831 17.989 86.7271 17.989Z" fill="currentColor"/> <path d="M119.301 15.3975C119.348 15.7485 119.442 16.0546 119.583 16.2652C119.723 16.4776 119.842 16.6162 120.007 16.6882C120.147 16.7351 120.266 16.8053 120.384 16.8755C120.501 16.9457 120.548 17.0627 120.548 17.2049C120.548 17.6514 119.796 17.8854 118.289 17.8854C117.608 17.8854 117.09 17.7918 116.762 17.6262C116.432 17.4389 116.244 17.1095 116.174 16.6396C115.562 17.5542 114.529 18.0006 113.046 18.0006C111.729 18.0006 110.671 17.6964 109.848 17.0861C109.024 16.4758 108.625 15.6081 108.625 14.4577C108.604 13.3308 109.002 12.4631 109.825 11.8294C110.647 11.1975 111.657 10.8914 112.882 10.8914C113.916 10.8914 114.761 11.1255 115.445 11.5953L115.422 11.3145C115.257 9.8365 115.045 8.77975 114.763 8.16946C114.48 7.55918 114.011 7.25494 113.329 7.25494C112.905 7.25494 112.552 7.41876 112.296 7.723C112.036 8.02725 111.849 8.38009 111.731 8.75455C111.614 9.1308 111.45 9.48185 111.19 9.78609C110.93 10.0903 110.626 10.2542 110.225 10.2542C109.801 10.2542 109.473 10.1371 109.192 9.9031C108.932 9.66907 108.815 9.33963 108.815 8.94177C108.815 8.11906 109.239 7.48717 110.108 6.9939C110.977 6.50063 112.036 6.2666 113.329 6.2666C114.857 6.2666 116.103 6.68966 117.068 7.55738C118.033 8.4251 118.621 9.59886 118.784 11.0787L119.301 15.3975ZM114.08 16.9457C114.597 16.9457 115.021 16.7333 115.326 16.2886C115.631 15.8655 115.773 15.3741 115.75 14.834L115.68 14.0113C115.609 13.3308 115.42 12.8141 115.068 12.4613C114.738 12.1102 114.316 11.9212 113.822 11.9212C113.328 11.9212 112.905 12.1084 112.599 12.4613C112.269 12.8123 112.13 13.3056 112.13 13.8925C112.13 14.7368 112.317 15.4659 112.671 16.051C113.025 16.6414 113.493 16.9457 114.08 16.9457Z" fill="currentColor"/> <path d="M131.478 6.47656C131.809 6.47656 131.973 6.59358 131.973 6.85281V6.94643C131.973 7.13365 131.76 7.39289 131.338 7.74394C130.914 8.07338 130.633 8.42443 130.514 8.73047L127.267 17.179C127.15 17.5553 126.89 17.7425 126.49 17.7425H124.962C124.61 17.7425 124.374 17.5553 124.21 17.179L120.307 8.73047C120.189 8.44964 119.955 8.12019 119.625 7.76914C119.295 7.41809 119.156 7.13545 119.156 6.94643V6.85281C119.156 6.59358 119.32 6.47656 119.625 6.47656H124.307C124.612 6.47656 124.778 6.61698 124.778 6.87622V6.96983C124.778 7.08685 124.707 7.25067 124.565 7.4379C124.424 7.62512 124.305 7.78894 124.235 7.97797C124.165 8.14179 124.165 8.42443 124.282 8.80068L126.753 15.1142L128.962 9.24715C129.126 8.68367 129.126 8.28581 129.009 8.07338C128.892 7.86095 128.704 7.65032 128.492 7.4631C128.257 7.27587 128.14 7.11205 128.14 6.99503V6.90142C128.14 6.64219 128.304 6.50177 128.634 6.50177H131.478V6.47656Z" fill="currentColor"/> <path d="M141.54 14.1763C141.681 13.9891 141.845 13.9171 142.058 13.9891C142.269 14.0593 142.363 14.2015 142.339 14.4356C142.269 15.2583 141.798 16.0558 140.929 16.8065C140.06 17.5806 138.954 17.9803 137.565 17.9803C135.895 17.9803 134.531 17.4402 133.473 16.3384C132.414 15.2367 131.875 13.8037 131.875 12.0196C131.875 10.3526 132.439 8.96822 133.545 7.88987C134.65 6.80972 135.991 6.24805 137.565 6.24805C138.999 6.24805 140.081 6.57749 140.857 7.25799C141.634 7.93848 142.008 8.71259 142.008 9.58031C142.008 10.3076 141.656 10.8243 140.974 11.1303L135.752 13.5013C136.387 14.8622 137.423 15.5427 138.857 15.5427C139.445 15.5427 139.986 15.4023 140.48 15.1665C140.929 14.9036 141.306 14.5742 141.54 14.1763ZM137.143 7.27419C136.532 7.27419 136.037 7.57843 135.686 8.16711C135.334 8.75399 135.145 9.5047 135.145 10.421C135.145 11.1951 135.215 11.8522 135.379 12.4391L138.413 10.9143C138.811 10.7019 139.024 10.3508 139.024 9.81074C139.024 9.27067 138.86 8.73059 138.507 8.14371C138.153 7.55683 137.708 7.27419 137.143 7.27419Z" fill="currentColor"/> <path d="M107.725 6.47641C108.039 6.47641 108.194 6.60243 108.194 6.85266V6.96968C108.194 7.1569 108.009 7.40714 107.641 7.72038C107.273 8.03362 107.024 8.37747 106.899 8.75192L103.866 17.1789C103.739 17.5551 103.489 17.7424 103.113 17.7424H102.338C101.93 17.7424 101.672 17.5551 101.562 17.1789L99.3997 10.2317L97.2119 17.1789C97.0856 17.5551 96.8277 17.7424 96.4363 17.7424H95.8952C95.5182 17.7424 95.2675 17.5551 95.143 17.1789L91.7088 8.75192C91.5826 8.42428 91.3643 8.09123 91.0505 7.75459C90.7367 7.41974 90.5815 7.1551 90.5815 6.96788V6.85086C90.5815 6.60063 90.7367 6.47461 91.0505 6.47461H95.2368C95.5344 6.47461 95.6841 6.60783 95.6841 6.87426V6.96968C95.6841 7.0957 95.63 7.21631 95.52 7.33333C95.41 7.45034 95.2964 7.55656 95.1791 7.65017C95.0619 7.74558 94.9753 7.8932 94.9194 8.09663C94.8635 8.30006 94.8833 8.53409 94.9789 8.80053L96.8601 14.3165L99.0516 7.02008C99.1472 6.72304 99.3258 6.57362 99.5927 6.57362L100.886 6.55022C101.153 6.55022 101.333 6.69064 101.427 6.97328L103.568 14.3201L105.375 9.10837C105.502 8.77893 105.52 8.49269 105.433 8.25145C105.346 8.00842 105.229 7.832 105.081 7.72398C104.932 7.61417 104.787 7.49355 104.645 7.36033C104.504 7.22711 104.432 7.0993 104.432 6.97328V6.87786C104.432 6.61143 104.587 6.47821 104.901 6.47821L107.725 6.47641Z" fill="currentColor"/> <path d="M64.6612 6.38184C61.2594 6.38184 58.5034 8.97779 58.5034 12.1786C58.5034 15.3795 61.2594 17.9754 64.6612 17.9754C68.0629 17.9754 70.8189 15.3795 70.8189 12.1786C70.8189 8.97779 68.0629 6.38184 64.6612 6.38184ZM64.6612 17.0465C63.2579 17.0465 62.1234 14.8682 62.1234 12.1786C62.1234 9.48907 63.2597 7.31076 64.6612 7.31076C66.0644 7.31076 67.1989 9.48907 67.1989 12.1786C67.1989 14.8682 66.0626 17.0465 64.6612 17.0465Z" fill="currentColor"/> <path d="M24.1638 14.6754C24.1711 14.6737 24.1802 14.67 24.1875 14.6682C24.1911 14.6682 24.193 14.6664 24.1966 14.6664C24.3896 14.6068 24.5737 14.5127 24.7394 14.3863L24.7412 14.3845C24.7467 14.379 24.754 14.3754 24.7595 14.37C24.7649 14.3646 24.7722 14.361 24.7777 14.3556L24.7794 14.3537C24.918 14.2417 25.0345 14.1098 25.131 13.967C25.1329 13.9652 25.1329 13.9634 25.1347 13.9634C25.1401 13.9544 25.1456 13.9472 25.1511 13.9381C25.1547 13.9327 25.1583 13.9272 25.162 13.9219C25.1638 13.9182 25.1675 13.9128 25.1693 13.9092C25.2986 13.696 25.3769 13.4646 25.406 13.2297C25.406 13.2224 25.4079 13.217 25.4079 13.2098C25.4079 13.208 25.4079 13.208 25.4079 13.2062C25.4316 12.9893 25.4152 12.7671 25.3551 12.5483C25.3514 12.5393 25.3496 12.5285 25.3459 12.5195C25.3441 12.514 25.3423 12.5086 25.3405 12.5032C25.3387 12.4977 25.3369 12.4924 25.335 12.4869C25.3314 12.4761 25.3277 12.4652 25.3241 12.4562C25.3241 12.4544 25.3241 12.4544 25.3223 12.4526C25.3059 12.402 25.2858 12.3532 25.264 12.3044L25.2604 12.2971C24.3277 10.1376 23.2131 8.60142 22.4444 7.69416C21.448 6.51774 20.3479 5.57795 19.173 4.90204C17.6794 4.0418 16.0692 3.60449 14.388 3.60449C13.2915 3.60449 12.246 3.83942 11.1877 4.32018C10.2897 4.72862 9.50281 5.25988 8.80885 5.72795C8.73234 5.77854 8.65583 5.83093 8.57941 5.8834C7.62313 6.53034 6.54115 7.26409 5.50835 7.58036C4.56667 7.86946 3.85999 7.76103 3.14959 7.22252C3.11133 7.19177 3.07127 7.16468 3.02937 7.1376C3.02755 7.13581 3.02573 7.13581 3.0239 7.13393C3.01662 7.12857 3.00752 7.12312 3.00023 7.11766C2.99477 7.11409 2.9893 7.11051 2.98201 7.10684C2.97837 7.10506 2.97473 7.10327 2.97108 7.0996C2.75433 6.96954 2.51754 6.89176 2.27711 6.86289C2.27346 6.86289 2.26982 6.8611 2.26618 6.8611C2.26254 6.8611 2.25708 6.8611 2.25343 6.85932C2.04032 6.8358 1.81992 6.85208 1.60499 6.9117C1.60135 6.91349 1.5977 6.91349 1.59405 6.91527C1.58677 6.91706 1.58131 6.91894 1.57402 6.92073C1.56491 6.92251 1.55581 6.92618 1.5467 6.92976C1.54488 6.92976 1.54306 6.93154 1.54123 6.93154C1.33906 6.99484 1.14598 7.09603 0.974764 7.23155C0.969299 7.23522 0.965652 7.23879 0.960187 7.24237C0.958369 7.24425 0.95655 7.24603 0.952904 7.24782C0.816297 7.35983 0.699722 7.4882 0.605008 7.63096C0.60318 7.63275 0.60318 7.63453 0.601362 7.63642C0.595897 7.64356 0.590431 7.65259 0.584966 7.66171C0.58132 7.66708 0.577683 7.67253 0.574036 7.67977C0.572218 7.68334 0.568571 7.68701 0.566753 7.69059C0.437429 7.90388 0.357282 8.13693 0.328138 8.37195C0.328138 8.37731 0.326319 8.38455 0.326319 8.39C0.326319 8.39179 0.326319 8.39358 0.326319 8.39358C0.302641 8.60866 0.319036 8.83277 0.379142 9.04964C0.382788 9.05867 0.384607 9.06948 0.388253 9.07851C0.390072 9.08397 0.39189 9.08933 0.393709 9.09657C0.395537 9.10202 0.397355 9.10748 0.399174 9.11105C0.40282 9.12187 0.406467 9.13278 0.410104 9.14359C0.410104 9.14359 0.410104 9.14538 0.411932 9.14538C0.428317 9.19597 0.44836 9.24478 0.47022 9.29359L0.473857 9.30084C1.41191 11.4586 2.52482 12.9948 3.29531 13.9038C4.29163 15.0802 5.3918 16.02 6.5648 16.6959C8.05845 17.5562 9.66865 17.9935 11.3498 17.9935C12.4464 17.9935 13.4919 17.7585 14.5501 17.2778C15.4481 16.8693 16.235 16.3381 16.9289 15.87C17.0054 15.8194 17.082 15.767 17.1585 15.7146C18.1148 15.0676 19.1967 14.3339 20.2294 14.0176C21.1748 13.7285 21.8834 13.8369 22.5992 14.3845C22.6119 14.3935 22.6247 14.4043 22.6374 14.4134C22.6392 14.4134 22.6392 14.4152 22.6411 14.4152C22.6575 14.4278 22.6757 14.4405 22.6939 14.4513C22.7012 14.4568 22.7085 14.4604 22.7157 14.4658C22.7212 14.4694 22.7267 14.4731 22.734 14.4766C22.7467 14.4839 22.7595 14.4929 22.7722 14.5001C22.7741 14.5019 22.7776 14.5037 22.7795 14.5037C22.9817 14.6231 23.2002 14.6972 23.4225 14.7296H23.4243C23.4444 14.7333 23.4626 14.7351 23.4826 14.7369C23.4881 14.7369 23.4917 14.7386 23.4971 14.7386C23.51 14.7405 23.5209 14.7405 23.5336 14.7423C23.5427 14.7423 23.5518 14.7441 23.5609 14.7441C23.5646 14.7441 23.57 14.7441 23.5737 14.7441C23.5973 14.7459 23.6228 14.7459 23.6465 14.7459C23.6556 14.7459 23.6666 14.7459 23.6757 14.7459C23.8305 14.7459 23.9871 14.726 24.1401 14.6827C24.1419 14.6827 24.1438 14.6827 24.1456 14.6809C24.1474 14.6809 24.1547 14.679 24.1638 14.6754ZM15.1877 12.8465C15.1112 12.8971 15.0364 12.9477 14.9636 12.9983C13.5574 13.9472 12.6139 14.5219 11.3517 14.5219C10.2806 14.5219 9.29156 14.2507 8.32435 13.6941C7.50111 13.2189 6.71056 12.5375 5.97288 11.67C5.83993 11.5128 5.69237 11.3321 5.53756 11.1261C5.86904 11.0737 6.20599 10.996 6.54482 10.8929C8.08031 10.4231 9.45184 9.49419 10.5557 8.74785C10.6322 8.69716 10.7068 8.64656 10.7797 8.59596C12.1859 7.64723 13.1294 7.07252 14.3917 7.07252C15.4627 7.07252 16.4518 7.34356 17.4189 7.90021C18.2422 8.37552 19.0328 9.05688 19.7705 9.92426C19.9034 10.0815 20.051 10.2623 20.2058 10.4682C19.8743 10.5207 19.5373 10.5984 19.1985 10.7014C17.6612 11.1713 16.2896 12.1002 15.1877 12.8465Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 119 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M43.9452 12.4382C45.709 11.913 46.3874 10.7314 46.3874 9.25438V9.15591C46.3874 6.43162 44.4879 5.25 41.2995 5.25H35.7368V20.25H41.7066C45.0985 20.25 47.0318 18.8386 47.0318 16.0487V15.983C47.0658 13.9809 46.0482 12.8649 43.9452 12.4382ZM38.586 7.25219H40.9264C42.758 7.25219 43.606 7.87582 43.606 9.2872V9.38567C43.606 10.9283 42.8598 11.5848 40.9603 11.5848H38.586V7.25219ZM44.2166 15.8846C44.2166 17.4272 43.3347 18.2806 41.4013 18.2806H38.586V13.4557H41.1978C43.3347 13.4557 44.2166 14.2434 44.2166 15.7861V15.8846Z" fill="currentColor"/> <path d="M53.0854 9C50.5537 9 48.4608 10.0668 48.2582 12.5884H50.7899C50.925 11.5216 51.6001 10.9073 52.9503 10.9073C54.4694 10.9073 55.0095 11.6185 55.0095 13.0733V13.6228H53.5917C50.3511 13.6228 47.7856 14.528 47.7856 17.0496C47.7856 19.3125 49.5072 20.25 51.5663 20.25C53.2879 20.25 54.3006 19.6358 55.0095 18.7306V20.0237H57.575V12.9116C57.6087 9.96983 55.6171 9 53.0854 9ZM54.9757 16.2414C54.9757 17.6315 53.7943 18.4397 52.174 18.4397C50.8912 18.4397 50.3511 17.8254 50.3511 16.9203C50.3511 15.5948 51.6339 15.1746 53.6255 15.1746H54.9757V16.2414Z" fill="currentColor"/> <path d="M63.9297 13.4935C62.1817 13.2026 61.654 12.8793 61.654 12.1034C61.654 11.3276 62.3136 10.8103 63.402 10.8103C64.5893 10.8103 65.15 11.2629 65.3808 12.2651H67.7554C67.4916 9.80819 65.6777 9 63.435 9C61.3572 9 59.3124 10.0668 59.3124 12.2328C59.3124 14.2694 60.4008 15.0776 63.303 15.5302C64.9191 15.7888 65.6777 16.1444 65.6777 17.0172C65.6777 17.9224 65.051 18.4073 63.6988 18.4073C62.2147 18.4073 61.621 17.7608 61.4891 16.6616H59.0815C59.1805 18.9569 60.8625 20.25 63.6988 20.25C66.5351 20.25 68.1182 18.9892 68.1182 16.7909C68.0522 14.528 66.5022 13.9138 63.9297 13.4935Z" fill="currentColor"/> <path d="M75.0094 9C71.9277 9 69.6245 11.2306 69.6245 14.5927V14.7543C69.6245 18.181 71.9277 20.25 75.1392 20.25C77.929 20.25 79.778 19.0216 80.1349 16.7263H77.7019C77.5073 17.7931 76.7287 18.375 75.2041 18.375C73.3226 18.375 72.2845 17.2112 72.2197 15.1746H80.1673V14.4634C80.1349 10.5841 77.7019 9 75.0094 9ZM72.2197 13.4935C72.4792 11.8125 73.4848 10.8103 75.0094 10.8103C76.5665 10.8103 77.5073 11.6509 77.637 13.4935H72.2197Z" fill="currentColor"/> <path d="M83.9324 3.75H82.4263V20.25H83.9324V3.75Z" fill="currentColor"/> <path d="M91.1149 9C88.9231 9 86.9 9.90778 86.664 12.3718H88.4511C88.6197 11.0425 89.4963 10.4265 91.0474 10.4265C92.7671 10.4265 93.4752 11.1398 93.4752 12.8905V13.6686H91.8567C88.9568 13.6686 86.1919 14.5115 86.1919 17.0403C86.1919 19.245 87.8441 20.25 89.9347 20.25C91.5869 20.25 92.5985 19.6988 93.4415 18.6938V20.0231H95.2286V12.8581C95.2286 9.84294 93.2729 9 91.1149 9ZM93.4415 16.2298C93.4415 17.9157 91.9916 18.8559 90.1033 18.8559C88.5185 18.8559 87.979 18.1427 87.979 17.0403C87.979 15.4517 89.6312 14.9006 91.8904 14.9006H93.4415V16.2298Z" fill="currentColor"/> <path d="M102.72 9C100.933 9 99.7301 9.92647 99.21 10.9522V9.19853H97.4873V20.25H99.21V13.5331C99.21 11.5478 100.64 10.489 102.233 10.489C103.988 10.489 104.801 11.3493 104.801 13.3015V20.25H106.523V13.4669C106.556 10.2574 104.996 9 102.72 9Z" fill="currentColor"/> <path d="M118.573 14.3818C118.573 10.4914 116.245 9 113.79 9C110.856 9 108.783 11.2695 108.783 14.5764V14.7385C108.783 18.0778 110.92 20.25 113.949 20.25C116.373 20.25 118.127 19.1153 118.509 16.9431H116.787C116.564 18.2075 115.607 18.8235 113.949 18.8235C111.781 18.8235 110.601 17.4618 110.505 14.9978H118.541V14.3818H118.573ZM110.601 13.5713C110.888 11.6261 112.036 10.4265 113.79 10.4265C115.544 10.4265 116.692 11.3343 116.851 13.5713H110.601Z" fill="currentColor"/> <path d="M19.9965 0.493151C19.7022 0.19726 19.3098 0 18.8847 0C18.4596 0 18.0672 0.164384 17.7729 0.493151L13.5217 4.93151L9.30332 0.493151C9.00901 0.164384 8.6166 0 8.19149 0C7.76638 0 7.34126 0.19726 7.07966 0.493151L0.768374 7.23288C0.506766 7.52877 0.343262 7.89041 0.343262 8.31781V22.4548C0.343262 23.3096 1.02998 24 1.88021 24H25.1633C26.0135 24 26.7002 23.3096 26.7002 22.4548V8.31781C26.7002 7.92329 26.5367 7.52877 26.2751 7.23288L19.9965 0.493151ZM16.4648 10.9479V15.6164H10.5787V10.9479L13.5217 7.85753L16.4648 10.9479ZM24.7055 21.9616H2.33802V8.48219L8.19149 2.23562L12.1483 6.41096L9.00901 9.69863C8.74741 9.99452 8.5839 10.389 8.5839 10.7836V16.1096C8.5839 16.9644 9.27062 17.6548 10.1208 17.6548H16.8899C17.7402 17.6548 18.4269 16.9644 18.4269 16.1096V10.7507C18.4269 10.3562 18.2634 9.96164 18.0018 9.66575L14.8625 6.37808L18.8847 2.23562L24.7382 8.48219V21.9616H24.7055Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 63 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M61.8077 11.3542L62.4352 7.13435H59.0759C55.2735 7.13435 51.7204 10.2273 51.1544 14.0297L49.7543 23.44H53.9742L55.2504 14.874C55.3965 13.8938 55.89 12.9988 56.641 12.3521C57.3919 11.7055 58.3503 11.3504 59.3414 11.3516L61.8077 11.3542Z" fill="currentColor"/> <path d="M17.2097 22.938C17.0577 22.7878 16.9049 22.6375 16.7632 22.4727C15.9666 21.5457 15.3718 20.463 15.0165 19.2936L14.9713 19.1476H8.1195L17.0449 9.19774C17.4205 8.77943 17.5272 8.23391 17.3215 7.77292C17.2323 7.57406 17.0859 7.40621 16.9011 7.29069C16.7163 7.17517 16.5013 7.11718 16.2834 7.12411H3.85613L3.23379 11.3115H9.88068L0.951856 21.263C0.577082 21.6805 0.471224 22.2252 0.676111 22.6836C0.764812 22.8824 0.910807 23.0503 1.09542 23.1657C1.28004 23.2812 1.49489 23.3389 1.7125 23.3316H17.6083L17.2097 22.938Z" fill="currentColor"/> <path d="M42.8283 6.87568C41.6849 6.87013 40.5522 7.09667 39.4989 7.54156L40.6215 0H36.312L34.871 9.68435C35.8672 11.4891 36.2369 13.6114 35.9082 15.8267C35.5753 18.0625 34.5423 20.1268 33.0663 21.8128L32.8247 23.4349H37.1358L38.372 15.3538C38.9909 11.1834 41.3966 11.1834 42.1863 11.1834C44.1874 11.1834 45.1503 12.7423 44.7619 15.3529L43.5591 23.434H47.8694L49.0722 15.3529C49.8149 10.3622 47.247 6.87568 42.8283 6.87568Z" fill="currentColor"/> <path d="M16.8981 15.5211C16.2023 20.1959 19.4404 24 24.1152 24C28.7901 24 33.1644 20.1959 33.8559 15.5211C34.5474 10.8462 31.3136 7.04215 26.6353 7.04215C21.9571 7.04215 17.5938 10.8462 16.8981 15.5211ZM29.5456 15.5211C29.2041 17.8201 27.0554 19.6905 24.7564 19.6905C22.4573 19.6905 20.8661 17.8201 21.2075 15.5211C21.549 13.2221 23.6986 11.3542 25.9968 11.3542C28.2949 11.3542 29.8879 13.2229 29.5456 15.5211Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 76 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M34.8946 20.25H37.9351V23.6295H34.1851C32.8909 23.6295 31.6498 23.1154 30.7347 22.2003C29.8196 21.2852 29.3056 20.0441 29.3056 18.75V10.5H26.6851L25.9351 7.1295H29.3146V4.1295L33.0646 2.25V7.1295H37.9456L37.1956 10.5H33.0751V18.3795C33.0646 19.3995 33.8851 20.2305 34.8946 20.25ZM57.4351 7.1205V23.6205H53.6851V22.4805C52.2541 23.4711 50.5549 24.0012 48.8145 24C47.4644 23.999 46.1333 23.6808 44.9286 23.0712C43.7239 22.4615 42.6793 21.5774 41.8788 20.4901C41.0784 19.4028 40.5445 18.1427 40.3203 16.8112C40.096 15.4798 40.1877 14.1143 40.5878 12.8248C40.9879 11.5353 41.6853 10.3578 42.6239 9.38715C43.5624 8.41653 44.7158 7.67993 45.9912 7.23671C47.2666 6.79349 48.6282 6.65604 49.9664 6.83543C51.3046 7.01482 52.582 7.50603 53.6955 8.2695V7.1205H57.4351ZM53.6851 18.0795V12.6705C53.2178 11.8942 52.5581 11.2515 51.7698 10.8048C50.9814 10.3581 50.0912 10.1224 49.1851 10.1205C48.4956 10.1205 47.8129 10.2563 47.176 10.5201C46.539 10.784 45.9603 11.1707 45.4727 11.6582C44.9852 12.1457 44.5985 12.7245 44.3347 13.3614C44.0709 13.9984 43.9351 14.6811 43.9351 15.3705C43.9351 16.0599 44.0709 16.7426 44.3347 17.3796C44.5985 18.0165 44.9852 18.5953 45.4727 19.0828C45.9603 19.5703 46.539 19.957 47.176 20.2209C47.8129 20.4847 48.4956 20.6205 49.1851 20.6205C51.0946 20.6205 52.7656 19.6005 53.6851 18.0795ZM71.6851 7.4505C70.7532 6.9868 69.7259 6.74694 68.6851 6.75C67.0238 6.74662 65.4203 7.35968 64.1851 8.4705V7.1205H60.4351V23.6205H64.1851V12.3795C64.5043 11.7051 65.008 11.1349 65.638 10.7351C66.268 10.3353 66.9984 10.1222 67.7446 10.1205C68.2621 10.1197 68.7748 10.221 69.2531 10.4187C69.7314 10.6164 70.1661 10.9064 70.5321 11.2724C70.8982 11.6383 71.1884 12.0728 71.3863 12.5511C71.5841 13.0293 71.6856 13.5419 71.6851 14.0595V23.6205H75.4351V13.5C75.4338 12.2428 75.0823 11.0108 74.4199 9.94222C73.7575 8.87365 72.8105 8.01081 71.6851 7.4505ZM23.6851 7.1295H19.9351V23.6295H23.6851V7.1295ZM6.43506 23.6295H10.1851L10.2646 4.1295H16.1851V0.3795H0.435059V4.1295H6.43506V23.6295ZM23.9656 4.1205C24.2551 3.7005 24.4351 3.18 24.4351 2.6205C24.4351 1.1805 23.2546 0 21.8146 0C20.3746 0 19.1956 1.1805 19.1956 2.6205C19.1956 3.18 19.3756 3.69 19.6651 4.1205H23.9656Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 92 22" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M32.8727 3.98819C32.6151 3.98304 32.3592 4.03067 32.1208 4.12814C31.8823 4.22561 31.6663 4.37087 31.4861 4.55497C31.3041 4.73053 31.1601 4.94155 31.0629 5.17497C30.9657 5.4084 30.9175 5.65927 30.9211 5.91209V6.49273H35.2888V9.96615H30.9211L30.8899 21.7609H26.9554V6.08888C26.9554 4.27938 27.4973 2.87776 28.5812 1.88404C29.665 0.890314 31.0967 0.388251 32.8762 0.377852H35.2906V3.98819H32.8727ZM38.9148 8.57955C39.6431 7.84259 40.5104 7.25749 41.4665 6.85816C42.4226 6.45883 43.4484 6.2532 44.4845 6.2532C45.5207 6.2532 46.5465 6.45883 47.5026 6.85816C48.4587 7.25749 49.326 7.84259 50.0543 8.57955C50.7981 9.2971 51.387 10.1594 51.7847 11.1133C52.1823 12.0673 52.3803 13.0925 52.3665 14.1259C52.3791 15.1617 52.1806 16.1892 51.7831 17.1458C51.3856 18.1024 50.7974 18.9679 50.0543 19.6896C49.3234 20.422 48.4552 21.0031 47.4995 21.3995C46.5438 21.7959 45.5192 22 44.4845 22C43.4498 22 42.4253 21.7959 41.4696 21.3995C40.5138 21.0031 39.6457 20.422 38.9148 19.6896C38.1754 18.9659 37.5907 18.0996 37.1959 17.1433C36.8012 16.187 36.6046 15.1604 36.6182 14.1259C36.6039 13.0939 36.8001 12.0697 37.195 11.1161C37.5899 10.1625 38.175 9.29937 38.9148 8.57955ZM47.2343 11.4134C46.5057 10.6875 45.5191 10.28 44.4906 10.28C43.4621 10.28 42.4755 10.6875 41.7469 11.4134C41.3889 11.7735 41.1071 12.2021 40.9183 12.6735C40.7295 13.1449 40.6376 13.6494 40.648 14.1571C40.6382 14.6641 40.7323 15.1677 40.9246 15.6369C41.1168 16.1061 41.4032 16.531 41.7659 16.8853C42.1239 17.2475 42.5516 17.5333 43.0232 17.7255C43.4948 17.9176 44.0005 18.0121 44.5097 18.0032C45.0186 18.0115 45.5236 17.9137 45.9927 17.7162C46.4618 17.5186 46.8847 17.2256 47.2343 16.8558C47.5982 16.5011 47.8862 16.0763 48.0811 15.6071C48.2759 15.1379 48.3735 14.634 48.3679 14.1259C48.3745 13.6203 48.2773 13.1187 48.0823 12.6521C47.8873 12.1856 47.5987 11.764 47.2343 11.4134ZM63.3396 6.491V10.2799H61.4469C60.7555 10.2622 60.0854 10.5197 59.5837 10.9957C59.3366 11.2223 59.1409 11.4992 59.0096 11.8077C58.8784 12.1162 58.8147 12.4492 58.8228 12.7844V21.7609H54.8363V6.491H58.0116V7.50494C58.8274 6.82898 59.8864 6.491 61.1887 6.491H63.3396ZM74.0753 17.7657V21.7609H71.2865C69.477 21.7609 68.0552 21.2542 67.021 20.2408C65.9868 19.2274 65.475 17.7513 65.4854 15.8124V1.63099H69.5256V6.48406H74.1932V9.96615H69.5256V15.8418C69.5109 16.3496 69.6979 16.8425 70.0455 17.2128C70.2185 17.3936 70.4274 17.5361 70.6587 17.6313C70.89 17.7265 71.1387 17.7723 71.3888 17.7657H74.0753ZM77.9838 8.57955C78.7121 7.84259 79.5794 7.25749 80.5355 6.85816C81.4916 6.45883 82.5174 6.2532 83.5536 6.2532C84.5897 6.2532 85.6155 6.45883 86.5716 6.85816C87.5277 7.25749 88.395 7.84259 89.1233 8.57955C89.8669 9.29718 90.4555 10.1596 90.8529 11.1135C91.2502 12.0674 91.4479 13.0926 91.4337 14.1259C91.4466 15.1616 91.2484 16.189 90.8512 17.1456C90.454 18.1021 89.8661 18.9678 89.1233 19.6896C88.3924 20.422 87.5243 21.0031 86.5685 21.3995C85.6128 21.7959 84.5882 22 83.5536 22C82.5189 22 81.4943 21.7959 80.5386 21.3995C79.5828 21.0031 78.7147 20.422 77.9838 19.6896C77.2441 18.9661 76.6591 18.0999 76.2644 17.1435C75.8696 16.1871 75.6732 15.1605 75.6872 14.1259C75.6722 13.0939 75.868 12.0698 76.2626 11.1161C76.6572 10.1624 77.2423 9.29927 77.982 8.57955H77.9838ZM86.3033 11.4134C85.5747 10.6875 84.5881 10.28 83.5596 10.28C82.5311 10.28 81.5445 10.6875 80.8159 11.4134C80.4575 11.7734 80.1753 12.2019 79.9859 12.6732C79.7965 13.1446 79.7039 13.6492 79.7136 14.1571C79.7037 14.6641 79.7978 15.1677 79.9901 15.6369C80.1824 16.1061 80.4687 16.531 80.8315 16.8853C81.1894 17.2475 81.6171 17.5333 82.0888 17.7255C82.5604 17.9176 83.066 18.0121 83.5752 18.0032C84.0847 18.0122 84.5905 17.9148 85.0603 17.7172C85.53 17.5196 85.9534 17.2262 86.3033 16.8558C86.6672 16.5011 86.9552 16.0763 87.1501 15.6071C87.3449 15.1379 87.4425 14.634 87.4369 14.1259C87.4433 13.6202 87.3458 13.1185 87.1505 12.6519C86.9552 12.1854 86.6663 11.7638 86.3016 11.4134H86.3033Z" fill="currentColor"/> <path d="M11.4308 21.9914C9.25601 21.9914 7.13011 21.3465 5.32187 20.1383C3.51364 18.93 2.1043 17.2128 1.27206 15.2036C0.439823 13.1944 0.222072 10.9835 0.646343 8.85054C1.07061 6.71759 2.11785 4.75834 3.65563 3.22057C5.1934 1.68279 7.15264 0.635555 9.2856 0.211284C11.4186 -0.212987 13.6294 0.00476429 15.6386 0.837002C17.6478 1.66924 19.3651 3.07858 20.5733 4.88682C21.7816 6.69505 22.4264 8.82095 22.4264 10.9957C22.4232 13.9109 21.2637 16.7059 19.2023 18.7673C17.1409 20.8287 14.346 21.9882 11.4308 21.9914ZM11.4308 2.90319C9.82979 2.90319 8.26478 3.37795 6.93365 4.26743C5.60252 5.15691 4.56507 6.42116 3.95248 7.90029C3.3399 9.37942 3.17971 11.007 3.49217 12.5772C3.80463 14.1473 4.5757 15.5896 5.70787 16.7215C6.84004 17.8535 8.28246 18.6242 9.85271 18.9363C11.4229 19.2485 13.0505 19.0879 14.5295 18.475C16.0085 17.8621 17.2725 16.8244 18.1617 15.4931C19.0509 14.1618 19.5253 12.5967 19.525 10.9957C19.5222 8.84997 18.6685 6.79295 17.1511 5.27585C15.6337 3.75876 13.5765 2.90548 11.4308 2.90319Z" fill="currentColor"/> <path d="M11.4308 16.4935C10.3434 16.4935 9.28043 16.1711 8.37631 15.567C7.4722 14.9629 6.76752 14.1042 6.35141 13.0996C5.93529 12.095 5.82641 10.9896 6.03855 9.92312C6.25068 8.85664 6.7743 7.87702 7.54319 7.10813C8.31208 6.33924 9.2917 5.81562 10.3582 5.60349C11.4247 5.39135 12.5301 5.50023 13.5347 5.91635C14.5393 6.33247 15.3979 7.03714 16.002 7.94125C16.6061 8.84537 16.9286 9.90832 16.9286 10.9957C16.9272 12.4534 16.3475 13.851 15.3168 14.8817C14.286 15.9125 12.8884 16.4922 11.4308 16.4935ZM11.4308 8.40103C10.9165 8.40103 10.4139 8.55351 9.98634 8.83918C9.5588 9.12486 9.22557 9.5309 9.02879 10.006C8.83201 10.481 8.78053 11.0038 8.88084 11.5081C8.98116 12.0124 9.22877 12.4757 9.59237 12.8393C9.95597 13.2029 10.4192 13.4505 10.9235 13.5508C11.4279 13.6511 11.9506 13.5996 12.4257 13.4029C12.9007 13.2061 13.3068 12.8728 13.5925 12.4453C13.8781 12.0178 14.0306 11.5151 14.0306 11.0009C14.0306 10.6595 13.9634 10.3214 13.8327 10.006C13.7021 9.69054 13.5105 9.40393 13.2691 9.16251C13.0277 8.92109 12.7411 8.72959 12.4257 8.59893C12.1102 8.46828 11.7722 8.40103 11.4308 8.40103Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 95 22" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.43457 13.7154C0.43457 9.14587 4.18459 5.43074 8.83899 5.43074C10.8189 5.43074 12.6284 6.10378 14.0705 7.24271L11.8021 10.5828C11.0287 9.85779 9.97968 9.4177 8.83899 9.4177C6.41333 9.4177 4.4728 11.3463 4.4728 13.7154C4.4728 16.0972 6.41333 18.013 8.83899 18.013C9.99293 18.013 11.0416 17.573 11.8153 16.848L14.2671 20.0325C12.8117 21.2626 10.9106 22 8.83899 22C4.18459 22 0.43457 18.2979 0.43457 13.7154Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M26.388 13.6894C26.388 11.0358 24.3791 9.41762 22.1748 9.41762C19.7489 9.41762 17.8836 11.3851 17.8836 13.6763C17.8836 15.8509 19.5533 18.0128 22.1748 18.0128C24.5619 18.0128 26.388 16.2267 26.388 13.6894ZM30.4052 5.94859V21.4822H26.6487L26.4791 19.7734C25.2792 21.2103 23.5574 22 21.4834 22C16.6577 22 13.8663 17.7929 13.8663 13.7279C13.8663 9.17159 17.1011 5.43074 21.5226 5.43074C23.5314 5.43074 25.2664 6.18153 26.4791 7.63114L26.6487 5.94859H30.4052Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M46.8437 13.0755V21.504H42.8219V13.0755C42.8219 10.3481 41.8031 9.40014 39.7924 9.40014C37.8073 9.40014 36.632 10.7378 36.632 13.0755V21.504H32.6102V5.91945H36.371L36.5276 7.46493C37.6636 6.24429 39.2308 5.53007 41.1374 5.53007C44.1405 5.53007 46.8437 6.99753 46.8437 13.0755Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M61.0989 13.5248C61.0989 10.8815 59.0874 9.27011 56.8809 9.27011C54.4518 9.27011 52.5848 11.2297 52.5848 13.5117C52.5848 15.6776 54.2564 17.8305 56.8809 17.8305C59.2707 17.8305 61.0989 16.0519 61.0989 13.5248ZM65.0163 0V21.2733H61.3599L61.1902 19.5841C59.9889 21.0152 58.2651 21.8017 56.1887 21.8017C51.357 21.8017 48.5628 17.6115 48.5628 13.5631C48.5628 9.02507 51.8013 5.29886 56.228 5.29886C58.1867 5.29886 59.8844 6.00792 61.0989 7.38764V0H65.0163Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M79.2017 13.7154C79.2017 11.3463 77.2662 9.4177 74.8732 9.4177C72.4538 9.4177 70.5183 11.3463 70.5183 13.7154C70.5183 16.0972 72.4538 18.013 74.8732 18.013C77.2662 18.013 79.2017 16.0972 79.2017 13.7154ZM66.4901 13.7154C66.4901 9.14587 70.2308 5.43074 74.8732 5.43074C79.4899 5.43074 83.2295 9.14587 83.2295 13.7154C83.2295 18.2979 79.4899 22 74.8732 22C70.2308 22 66.4901 18.2979 66.4901 13.7154Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M94.3557 5.23226L93.7041 9.63216C93.5479 9.61901 93.3658 9.61901 93.183 9.61901C91.4248 9.61901 88.8456 10.2962 88.8456 15.0082V21.5039H84.8333V5.88311H88.5849L88.7933 7.97891C90.3171 6.01321 92.4666 5.24541 94.3557 5.23226Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 149 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M48.761 7.15851C48.5144 7.16159 48.2736 7.23266 48.0663 7.36358C47.859 7.4945 47.6935 7.67998 47.5888 7.89876L44.499 15.577L41.4063 7.88134C41.2998 7.66658 41.1345 7.48501 40.9288 7.35686C40.7232 7.22872 40.4852 7.15905 40.2415 7.15561C40.0711 7.15256 39.9019 7.18457 39.7449 7.24958C39.5879 7.31459 39.4466 7.41114 39.3301 7.53299C39.2109 7.65097 39.117 7.7911 39.0539 7.94515C38.9908 8.09919 38.9597 8.26404 38.9626 8.43C38.968 8.6235 39.0128 8.81399 39.0945 8.99026L42.9208 17.9487C43.0454 18.2269 43.2471 18.4653 43.5032 18.6367C43.7626 18.818 44.0736 18.915 44.3923 18.9139H44.6132C44.9319 18.915 45.2429 18.818 45.5023 18.6367C45.76 18.4638 45.9629 18.2234 46.0877 17.9429L49.908 9.00042C49.9893 8.82402 50.0342 8.63361 50.0399 8.44016C50.0426 8.27435 50.0116 8.10968 49.9487 7.9557C49.8859 7.80172 49.7925 7.66149 49.6739 7.54315C49.5577 7.42008 49.4164 7.32227 49.2591 7.25601C49.1019 7.18976 48.9322 7.15654 48.761 7.15851Z" fill="currentColor"/> <path d="M59.9303 7.79716C58.9744 7.30587 57.9111 7.0492 56.8316 7.0492C55.7521 7.0492 54.6888 7.30587 53.7329 7.79716C52.8443 8.29313 52.1232 9.03276 51.6582 9.92501C51.1635 10.8902 50.9148 11.9585 50.9336 13.0384C50.9147 14.1179 51.1634 15.1857 51.6582 16.1504C52.1232 17.0426 52.8443 17.7822 53.7329 18.2782C54.6888 18.7695 55.7521 19.0262 56.8316 19.0262C57.9111 19.0262 58.9744 18.7695 59.9303 18.2782C60.822 17.7817 61.5482 17.0432 62.0213 16.1518C62.5255 15.1893 62.7799 14.12 62.7623 13.0384C62.7799 11.9563 62.5255 10.8866 62.0213 9.92356C61.5482 9.03214 60.822 8.2937 59.9303 7.79716ZM59.6814 15.1082C59.3905 15.611 58.9585 16.0216 58.4365 16.2911C57.939 16.5376 57.3892 16.666 56.8316 16.666C56.274 16.666 55.7243 16.5376 55.2267 16.2911C54.7107 16.0221 54.2855 15.6122 54.0026 15.1111C53.6796 14.5697 53.5151 13.8643 53.5151 13.0166C53.5151 12.169 53.6766 11.4853 54.0026 10.9425C54.2863 10.4447 54.7143 10.0406 55.2326 9.78131C55.7355 9.53701 56.2895 9.41079 56.8509 9.41264C57.4048 9.4102 57.9517 9.53393 58.4484 9.77406C58.9696 10.0382 59.4011 10.4452 59.6902 10.9454C60.0192 11.4868 60.1867 12.1835 60.1867 13.0166C60.1867 13.8498 60.0148 14.5683 59.6858 15.1082H59.6814Z" fill="currentColor"/> <path d="M84.0043 9.44893C84.4086 9.43775 84.8124 9.48669 85.2017 9.59407C85.6103 9.73055 86.0068 9.89948 86.3872 10.0992C86.6101 10.234 86.8742 10.2881 87.1335 10.2521C87.3929 10.216 87.6312 10.0921 87.8069 9.90178C88.0156 9.69183 88.1335 9.41103 88.1359 9.11799C88.1365 8.91909 88.0843 8.72346 87.9846 8.5502C87.8848 8.37695 87.7409 8.23201 87.5668 8.12954C87.0555 7.81206 86.5086 7.55344 85.9367 7.35881C85.2574 7.14103 84.5455 7.037 83.8309 7.0511C82.7667 7.04501 81.7171 7.29417 80.7737 7.77684C79.8407 8.25544 79.0603 8.9766 78.5182 9.86114C77.941 10.825 77.6485 11.927 77.6735 13.0442C77.6487 14.1609 77.9412 15.2624 78.5182 16.2258C79.0603 17.1104 79.8407 17.8315 80.7737 18.3101C81.7171 18.7928 82.7667 19.042 83.8309 19.0359C84.5452 19.0489 85.2566 18.9439 85.9352 18.7253C86.5072 18.5303 87.0542 18.2712 87.5654 17.9531C87.7167 17.8649 87.8457 17.7444 87.9426 17.6005C88.0396 17.4565 88.102 17.293 88.1253 17.1221C88.1485 16.9511 88.132 16.7773 88.0768 16.6135C88.0217 16.4497 87.9294 16.3003 87.8069 16.1765C87.6308 15.9892 87.3942 15.8671 87.1369 15.8309C86.8796 15.7947 86.6174 15.8465 86.3946 15.9776C86.0101 16.1787 85.6097 16.349 85.1973 16.4871C84.8077 16.5937 84.4041 16.6426 83.9999 16.6322C82.8143 16.6322 81.9074 16.31 81.2405 15.651C80.5737 14.9921 80.2476 14.1372 80.2476 13.0384C80.2476 11.9396 80.5722 11.0905 81.2405 10.4258C81.9089 9.76099 82.8143 9.44893 84.0043 9.44893Z" fill="currentColor"/> <path d="M98.6957 7.65491C98.0202 7.24335 97.237 7.03306 96.4417 7.04965C95.5942 7.03224 94.7568 7.2324 94.0128 7.63024C93.5453 7.89266 93.1098 8.20625 92.7146 8.56498L92.645 8.62595V3.69821C92.6446 3.36084 92.5078 3.03736 92.2645 2.79853C92.0212 2.5597 91.6913 2.42497 91.3468 2.42382C91.1762 2.42066 91.0067 2.45262 90.8495 2.51762C90.6922 2.58263 90.5507 2.67924 90.434 2.8012C90.3153 2.9195 90.2218 3.05972 90.159 3.21371C90.0961 3.36771 90.0652 3.5324 90.0679 3.69821V17.6642C90.0661 17.8292 90.098 17.9929 90.1616 18.1457C90.2253 18.2984 90.3194 18.4372 90.4385 18.5539C90.5576 18.6705 90.6993 18.7627 90.8553 18.8251C91.0113 18.8874 91.1784 18.9186 91.3468 18.9169C91.5159 18.9194 91.6838 18.889 91.8407 18.8275C91.9977 18.7659 92.1406 18.6745 92.2612 18.5583C92.386 18.4441 92.4849 18.3055 92.5515 18.1515C92.6181 17.9975 92.651 17.8315 92.648 17.6642V11.3083L92.6568 11.2981C93.0824 10.7734 93.5871 10.3153 94.1536 9.93952C94.6905 9.59697 95.3193 9.41861 95.96 9.42716C97.4108 9.42716 98.0866 10.1703 98.0866 11.7684V17.6642C98.085 17.8293 98.1171 17.993 98.1809 18.1458C98.2447 18.2985 98.3389 18.4373 98.4582 18.5539C98.5774 18.6706 98.7192 18.7628 98.8752 18.8251C99.0313 18.8874 99.1985 18.9186 99.367 18.9169C99.536 18.9194 99.7039 18.889 99.8609 18.8275C100.018 18.7659 100.161 18.6745 100.281 18.5583C100.406 18.444 100.504 18.3054 100.571 18.1513C100.637 17.9973 100.67 17.8314 100.667 17.6642V11.5521C100.675 10.774 100.504 10.0042 100.167 9.29943C99.8449 8.62627 99.3348 8.05614 98.6957 7.65491Z" fill="currentColor"/> <path d="M121.726 7.04965H121.617C120.499 7.04965 119.461 7.53589 118.528 8.49241L118.466 8.56498V8.43145C118.466 8.26404 118.433 8.09824 118.367 7.94353C118.302 7.78883 118.206 7.64827 118.085 7.52989C117.965 7.41152 117.821 7.31765 117.663 7.25368C117.505 7.1897 117.336 7.15687 117.165 7.15706C116.995 7.15401 116.825 7.18603 116.668 7.25103C116.511 7.31604 116.37 7.41259 116.254 7.53444C116.135 7.65267 116.041 7.79284 115.978 7.94683C115.915 8.10081 115.884 8.26554 115.886 8.43145V17.6628C115.884 17.8278 115.916 17.9914 115.98 18.1442C116.043 18.297 116.138 18.4357 116.257 18.5524C116.376 18.6691 116.518 18.7613 116.673 18.8236C116.829 18.8859 116.997 18.9171 117.165 18.9154C117.334 18.918 117.502 18.8876 117.66 18.8261C117.817 18.7645 117.96 18.673 118.081 18.5569C118.205 18.4426 118.304 18.3039 118.37 18.1499C118.437 17.9959 118.469 17.8299 118.466 17.6628V11.1979C118.811 10.7018 119.262 10.2857 119.788 9.97871C120.331 9.66804 120.949 9.50704 121.578 9.51279H121.688C122.028 9.52288 122.358 9.40317 122.61 9.17895C122.733 9.06874 122.83 8.93399 122.896 8.78377C122.961 8.63355 122.993 8.47135 122.989 8.30807C122.992 8.14444 122.963 7.98175 122.901 7.8295C122.84 7.67724 122.748 7.53846 122.632 7.42123C122.516 7.30036 122.376 7.20479 122.22 7.14076C122.064 7.07673 121.895 7.04568 121.726 7.04965Z" fill="currentColor"/> <path d="M125.579 7.15851C125.409 7.15562 125.239 7.1877 125.082 7.25269C124.925 7.31768 124.783 7.41414 124.666 7.53589C124.548 7.65419 124.454 7.79441 124.391 7.9484C124.328 8.10239 124.298 8.26708 124.3 8.4329V17.6642C124.298 17.8292 124.33 17.9929 124.394 18.1456C124.458 18.2984 124.552 18.4372 124.671 18.5539C124.79 18.6705 124.932 18.7627 125.088 18.8251C125.244 18.8874 125.411 18.9186 125.579 18.9168C125.748 18.9193 125.916 18.8888 126.074 18.8273C126.231 18.7658 126.374 18.6744 126.495 18.5583C126.619 18.4438 126.718 18.3052 126.784 18.1512C126.85 17.9972 126.883 17.8313 126.88 17.6642V8.4329C126.885 8.26429 126.854 8.09652 126.791 7.93982C126.727 7.78312 126.631 7.6408 126.51 7.52153C126.388 7.40226 126.243 7.30856 126.083 7.24614C125.923 7.18373 125.751 7.15391 125.579 7.15851Z" fill="currentColor"/> <path d="M125.664 2.74605H125.532C125.158 2.74758 124.8 2.89365 124.536 3.15246C124.272 3.41126 124.123 3.76184 124.121 4.12785V4.21058C124.122 4.57684 124.271 4.92779 124.536 5.18691C124.8 5.44603 125.158 5.5923 125.532 5.59383H125.664C126.038 5.59306 126.397 5.44703 126.661 5.18775C126.925 4.92846 127.074 4.57707 127.075 4.21058V4.12494C127.074 3.7587 126.925 3.40768 126.66 3.14871C126.396 2.88974 126.038 2.74391 125.664 2.74315V2.74605Z" fill="currentColor"/> <path d="M75.2196 11.1617C75.0527 11.1551 74.8863 11.1849 74.7326 11.2489C74.5788 11.3129 74.4415 11.4095 74.3305 11.5318C74.0738 11.8223 73.9393 12.1973 73.954 12.5812V13.0863C73.9096 13.8382 73.6132 14.9427 72.9167 15.5901C72.5942 15.918 72.2058 16.177 71.776 16.3506C71.3463 16.5242 70.8844 16.6088 70.4197 16.5989H70.3663C69.9006 16.6079 69.4379 16.5222 69.0076 16.3474C68.5774 16.1725 68.1887 15.9122 67.8663 15.5828C67.1787 14.9369 66.8823 13.8411 66.8379 13.0878V12.5812C66.8379 12.1283 66.7104 11.7756 66.46 11.5303C66.3451 11.4129 66.2071 11.3197 66.0542 11.2563C65.9013 11.1929 65.7368 11.1607 65.5708 11.1617C65.4039 11.1551 65.2376 11.1849 65.0838 11.2489C64.93 11.3129 64.7927 11.4095 64.6817 11.5318C64.4203 11.8293 64.2855 12.2138 64.3053 12.6059V12.9194C64.3053 14.6249 64.9632 16.2868 66.0643 17.3652C67.1654 18.4437 68.5332 19.0097 70.267 19.107H70.5293C72.2054 19.0315 73.6191 18.4437 74.7261 17.3652C75.8331 16.2868 76.4585 14.6466 76.4866 12.9194V12.6059C76.4866 12.1443 76.3562 11.7727 76.1088 11.5303C75.9941 11.4127 75.856 11.3193 75.7031 11.2559C75.5502 11.1925 75.3857 11.1604 75.2196 11.1617Z" fill="currentColor"/> <path d="M111.276 7.83925C110.386 7.30234 109.357 7.02865 108.312 7.0511C107.101 7.0511 106.063 7.34139 105.225 7.89731C104.403 8.44507 103.758 9.21154 103.366 10.1064C102.965 11.0341 102.763 12.0326 102.773 13.0399C102.773 14.9166 103.306 16.3986 104.36 17.4465C105.414 18.4945 106.894 19.0272 108.754 19.0272C110.153 19.0888 111.541 18.7461 112.743 18.0416C113.336 17.7078 113.46 17.2898 113.46 16.9995C113.463 16.8468 113.432 16.6954 113.37 16.5552C113.309 16.4151 113.217 16.2894 113.102 16.1866C112.883 15.9845 112.592 15.8732 112.291 15.876C112.109 15.8735 111.929 15.9132 111.765 15.9921C111.353 16.1943 110.919 16.3529 110.473 16.4653C109.967 16.5819 109.448 16.637 108.929 16.6293C107.85 16.6293 107.002 16.371 106.418 15.8615C105.944 15.4493 105.657 14.9006 105.47 14.2199L105.419 14.0123H112.533C112.704 14.0193 112.874 13.9919 113.034 13.9317C113.193 13.8715 113.339 13.7799 113.461 13.6625C113.583 13.545 113.679 13.4043 113.743 13.249C113.807 13.0937 113.838 12.9272 113.834 12.7597C113.843 11.7818 113.622 10.815 113.189 9.93372C112.764 9.07421 112.101 8.34863 111.276 7.83925ZM105.393 11.8555C105.414 11.7103 105.442 11.5956 105.442 11.5956C105.511 11.2154 105.657 10.8523 105.87 10.5274C106.137 10.1197 106.513 9.79222 106.958 9.58101C107.378 9.3811 107.839 9.27723 108.306 9.27723C108.773 9.27723 109.235 9.3811 109.655 9.58101C110.104 9.79359 110.486 10.1211 110.76 10.5288C111.015 10.9128 111.177 11.3486 111.235 11.8032V11.8497L105.393 11.8555Z" fill="currentColor"/> <path d="M133.331 5.03066C133.583 4.80133 133.983 4.68521 134.517 4.68521C134.53 4.68521 134.615 4.68521 135.067 4.74617C135.249 4.7901 135.436 4.813 135.624 4.81439C135.767 4.81541 135.908 4.78699 136.039 4.73098C136.17 4.67496 136.288 4.59261 136.384 4.48926C136.484 4.39047 136.562 4.27348 136.615 4.14497C136.668 4.01646 136.695 3.87895 136.694 3.7403C136.693 3.53258 136.627 3.33013 136.506 3.15972C136.391 2.98999 136.233 2.85205 136.048 2.75911C135.415 2.45117 134.717 2.29355 134.01 2.299C133.412 2.29888 132.822 2.43819 132.29 2.70541C131.715 3.00011 131.246 3.4587 130.944 4.02044C130.606 4.61118 130.436 5.36885 130.436 6.27602V7.28189H129.387C129.241 7.28004 129.097 7.30641 128.962 7.35948C128.827 7.41254 128.705 7.49125 128.601 7.59105C128.496 7.69329 128.413 7.81485 128.356 7.94874C128.299 8.08263 128.27 8.22621 128.27 8.37121C128.27 8.51622 128.299 8.65979 128.356 8.79368C128.413 8.92757 128.496 9.04913 128.601 9.15138C128.703 9.25487 128.826 9.33682 128.962 9.39223C129.098 9.44763 129.244 9.47532 129.391 9.4736H130.44V17.7165C130.438 17.878 130.469 18.0382 130.531 18.1878C130.593 18.3374 130.685 18.4733 130.802 18.5876C130.919 18.7018 131.057 18.7921 131.21 18.8532C131.362 18.9142 131.526 18.9447 131.691 18.943C131.856 18.9443 132.019 18.9138 132.171 18.8533C132.324 18.7928 132.463 18.7034 132.58 18.5903C132.702 18.4791 132.798 18.3441 132.863 18.1941C132.928 18.044 132.96 17.8823 132.956 17.7194V9.4736H135.467C135.617 9.47796 135.767 9.45097 135.906 9.39442C136.045 9.33787 136.17 9.25305 136.273 9.14557C136.431 8.99241 136.539 8.79633 136.582 8.58263C136.626 8.36893 136.603 8.14741 136.516 7.94666C136.43 7.74591 136.284 7.57515 136.097 7.45639C135.911 7.33764 135.692 7.27635 135.47 7.28043H132.959V6.34133C132.959 5.69543 133.085 5.25418 133.331 5.03066Z" fill="currentColor"/> <path d="M148.191 7.63605C148.077 7.51737 147.939 7.42327 147.786 7.35979C147.633 7.2963 147.468 7.26483 147.302 7.26737C146.773 7.26737 146.369 7.5446 146.138 8.07149L142.903 15.7309L139.733 8.02794C139.638 7.80808 139.48 7.61967 139.278 7.48509C139.071 7.34163 138.823 7.26549 138.569 7.26737C138.402 7.26429 138.237 7.29552 138.084 7.35903C137.931 7.42255 137.793 7.51693 137.68 7.63605C137.564 7.75088 137.473 7.88694 137.411 8.0364C137.35 8.18587 137.319 8.34577 137.321 8.50693C137.323 8.6809 137.359 8.85284 137.428 9.01349L141.544 18.8356L140.144 22.3612C140.09 22.5002 140.061 22.6478 140.061 22.7966C140.059 22.953 140.089 23.1082 140.149 23.2532C140.208 23.3982 140.297 23.5302 140.409 23.6414C140.519 23.7564 140.652 23.8477 140.8 23.9094C140.947 23.9712 141.107 24.002 141.267 23.9999C141.624 23.9999 142.116 23.8548 142.431 23.174L148.468 8.96414C148.524 8.81841 148.552 8.66397 148.551 8.50838C148.552 8.3469 148.521 8.18671 148.46 8.037C148.398 7.88729 148.306 7.75103 148.191 7.63605Z" fill="currentColor"/> <path d="M10.6265 10.0351C11.1934 9.49584 11.641 8.84815 11.9416 8.13228C12.2422 7.41641 12.3892 6.64766 12.3737 5.87377C12.3896 5.09984 12.2427 4.33098 11.9421 3.61507C11.6415 2.89915 11.1937 2.25149 10.6265 1.71242C10.0746 1.1589 9.41305 0.721614 8.68247 0.427353C7.9519 0.133091 7.16767 -0.0119445 6.37784 0.00113451C5.58394 -0.0143836 4.79519 0.129438 4.06018 0.423744C3.32516 0.718049 2.65943 1.15661 2.10399 1.71242C1.53842 2.25784 1.09191 2.91014 0.791566 3.62972C0.491223 4.34931 0.343309 5.12117 0.356804 5.89845C0.356804 7.50668 0.930307 8.91169 2.13511 10.0351C2.68526 10.5893 3.34565 11.0269 4.07543 11.321C4.80521 11.6151 5.58884 11.7594 6.37784 11.745C7.16787 11.7605 7.95271 11.6167 8.68361 11.3225C9.4145 11.0284 10.0758 10.5902 10.6265 10.0351ZM2.80642 5.87377C2.79633 5.41315 2.88323 4.95543 3.06171 4.52916C3.24018 4.10288 3.5064 3.71719 3.84376 3.39612C4.1715 3.06601 4.56507 2.80546 4.99999 2.63067C5.43492 2.45588 5.9019 2.37058 6.37192 2.38009C6.84117 2.37597 7.30654 2.46372 7.74069 2.6382C8.17484 2.81268 8.56901 3.07036 8.90007 3.39612C9.23744 3.71719 9.50365 4.10288 9.68213 4.52916C9.8606 4.95543 9.9475 5.41315 9.93742 5.87377C9.9473 6.33415 9.8603 6.79159 9.68183 7.21761C9.50336 7.64362 9.23725 8.02908 8.90007 8.34998C8.57266 8.68051 8.17915 8.94134 7.74415 9.11616C7.30914 9.29098 6.842 9.37603 6.37192 9.366C5.90188 9.37568 5.43484 9.29047 4.99989 9.11567C4.56494 8.94087 4.17139 8.68023 3.84376 8.34998C3.50658 8.02908 3.24047 7.64362 3.062 7.21761C2.88354 6.79159 2.79654 6.33415 2.80642 5.87377Z" fill="currentColor"/> <path d="M24.5214 1.58487C24.4084 1.46954 24.2727 1.37777 24.1226 1.31508C23.9725 1.25239 23.811 1.22007 23.6478 1.22007C23.4846 1.22007 23.3231 1.25239 23.1729 1.31508C23.0228 1.37777 22.8872 1.46954 22.7742 1.58487L2.86014 21.065C2.74243 21.1756 2.64876 21.3083 2.58477 21.4552C2.52078 21.6021 2.4878 21.7602 2.4878 21.9199C2.4878 22.0797 2.52078 22.2377 2.58477 22.3847C2.64876 22.5316 2.74243 22.6643 2.86014 22.7749C3.10093 22.998 3.41791 23.1252 3.74929 23.1319C4.08167 23.13 4.40037 23.002 4.63844 22.7749L24.5214 3.2947C24.6387 3.18395 24.732 3.05115 24.7958 2.90426C24.8595 2.75737 24.8924 2.5994 24.8924 2.43979C24.8924 2.28018 24.8595 2.12221 24.7958 1.97532C24.732 1.82842 24.6387 1.69563 24.5214 1.58487Z" fill="currentColor"/> <path d="M25.2623 15.7497C25.0954 15.7432 24.9291 15.773 24.7753 15.837C24.6215 15.901 24.4842 15.9976 24.3732 16.1199C24.116 16.4101 23.9814 16.7853 23.9968 17.1693V17.6744C23.9523 18.4263 23.6544 19.5308 22.9594 20.1782C22.6372 20.5074 22.2489 20.7677 21.8188 20.9425C21.3888 21.1174 20.9264 21.2031 20.4609 21.1942H20.409C19.9433 21.2032 19.4806 21.1176 19.0504 20.9427C18.6201 20.7678 18.2315 20.5075 17.909 20.1782C17.2214 19.5323 16.925 18.4364 16.8717 17.6831V17.1707C16.8717 16.7179 16.7457 16.3652 16.4953 16.1199C16.3804 16.0024 16.2424 15.9092 16.0895 15.8458C15.9366 15.7824 15.7721 15.7502 15.6061 15.7512C15.4392 15.7449 15.273 15.7749 15.1193 15.8388C14.9656 15.9028 14.8282 15.9993 14.717 16.1213C14.4567 16.4194 14.3225 16.8036 14.3421 17.1954V17.5017C14.3421 19.2071 14.9985 20.8691 16.1011 21.9475C17.2036 23.026 18.57 23.5906 20.3023 23.6893H20.5646C22.2422 23.6138 23.6544 23.026 24.7614 21.9475C25.8684 20.8691 26.4908 19.2362 26.5205 17.5017V17.1954C26.5205 16.7338 26.3886 16.3608 26.1426 16.1199C26.0289 16.0032 25.8923 15.9103 25.7411 15.8467C25.5898 15.7831 25.4269 15.7501 25.2623 15.7497Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 46 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M24.5698 16.9722L29.2746 5.44012H26.1199L23.1521 12.7136L20.1844 5.44012H17.0297L21.7345 16.9722H24.5698ZM42.6824 5.44012V11.0414C42.6824 12.5209 41.583 13.7242 40.2312 13.7242C38.8794 13.7242 37.7801 12.5209 37.7801 11.0414V5.44012H34.8994V11.0414C34.8994 14.2593 37.2911 16.8773 40.2312 16.8773C41.0858 16.8773 41.9245 16.6505 42.6824 16.2179V18.1642C42.6824 19.6436 41.583 20.8469 40.2312 20.8469C38.8794 20.8469 37.7801 19.6436 37.7801 18.1642V17.8773H34.8994V18.1642C34.8994 21.382 37.2911 24 40.2312 24C43.1714 24 45.5637 21.382 45.5637 18.1642V5.44012H42.6824ZM30.3637 16.9067H33.2445V0H30.3637V16.9067ZM12.8063 11.0414C12.8063 12.5209 11.707 13.7242 10.3552 13.7242C9.00339 13.7242 7.904 12.5209 7.904 11.0414V5.44012H5.02288V11.0414C5.02288 14.2593 7.41513 16.8773 10.3552 16.8773C11.2093 16.8773 12.048 16.6505 12.8063 16.2176V18.1642C12.8063 19.6436 11.707 20.8469 10.3552 20.8469C9.00339 20.8469 7.904 19.6436 7.904 18.1642V17.8773H5.02288V18.1642C5.02288 21.382 7.41513 24 10.3552 24C13.2954 24 15.6871 21.382 15.6871 18.1642V5.44012H12.8063V11.0414ZM0.550781 16.9067H3.4319V0H0.550781V16.9067Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 87 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34218)"> <path d="M85.3238 14.9095V12.7277C85.3238 11.174 84.861 10.017 83.9354 9.25663C83.0098 8.4963 81.6544 8.09961 79.9023 8.09961C78.1503 8.09961 76.5635 8.52936 75.1751 9.35581L76.1999 11.5707C76.6957 11.2401 77.1916 11.0087 77.6544 10.8104C78.58 10.4467 80.3321 10.2814 81.0924 10.9095C81.6875 11.4054 81.6213 12.0996 81.6213 12.8269C81.2577 12.6616 80.6296 12.298 79.1751 12.298C77.985 12.298 76.7288 12.5955 75.8032 13.3228C74.9767 13.9839 74.4808 14.9095 74.4808 15.9674C74.4808 16.4632 74.58 16.9261 74.7784 17.3228C75.4065 18.7112 76.7949 19.4054 78.2494 19.4054C79.9684 19.4054 81.1255 18.5789 82.1503 17.2236C82.3486 18.2484 82.4147 19.4054 84.5304 19.4054C85.0924 19.4054 85.7205 19.3062 86.2825 19.207V16.0666C85.5883 16.0335 85.3238 15.7029 85.3238 14.9095ZM81.5883 15.5046C81.5883 16.331 80.3321 16.893 79.4395 16.893C78.6461 16.893 77.9519 16.4302 77.9519 15.6699C77.9519 14.8434 78.8445 13.9509 80.6627 14.3145C81.0594 14.3806 81.3238 14.4798 81.5883 14.5789V15.5046ZM44.3982 8.72771L43.8031 10.5789V19.2401H47.5387V8.33101H44.5635L44.3982 8.72771ZM59.5387 9.48804C58.9436 8.43019 57.9519 8.13267 56.8279 8.13267C55.8693 8.13267 55.0428 8.29796 54.3486 8.59548C53.1916 9.1244 52.7949 9.85168 52.4312 10.4137V8.36407H49.0924V19.2732H52.8279V13.0583C53.1916 12.1657 54.0841 11.3393 54.9436 11.3393C55.6709 11.3393 56.3321 11.9013 56.3321 13.0913V19.2401H60.0676V12.0004C60.0676 10.6451 59.8031 9.95085 59.5387 9.48804ZM73.1916 8.33101H69.985V10.4467C69.5552 9.71944 68.8279 8.13267 66.2164 8.13267C64.7288 8.13267 63.4726 8.72771 62.58 9.71944C61.5883 10.8104 61.1585 12.298 61.1585 13.7856C61.1585 16.9922 63.1751 19.2732 65.8858 19.2732C68.4313 19.2732 69.0593 17.7525 69.456 17.0252C69.456 18.4137 69.5222 19.0418 69.2246 19.736C68.9271 20.4632 68.3651 20.9591 67.6379 21.1905C66.1172 21.6533 64.4313 21.0913 63.2081 20.0335L61.2908 22.017C62.7784 23.4715 64.4974 24.0004 66.547 24.0004C70.2825 24.0004 73.2246 22.017 73.2246 18.3806C73.1916 15.9343 73.1916 8.33101 73.1916 8.33101ZM69.456 15.1079C68.9271 15.9013 68.266 16.3641 67.3403 16.3641C65.985 16.3641 64.9602 15.4054 64.9602 13.8847C64.9602 12.893 65.3569 11.9343 66.2825 11.4385C67.0098 11.0418 67.8362 11.174 68.4974 11.7029C68.8941 12.0335 69.2246 12.4632 69.423 12.9922V15.1079H69.456ZM33.2246 13.0913L35.2742 19.2401H39.4726L41.4891 13.2236L43.142 8.29796H39.3403L37.3899 15.2401L35.4395 8.29796H31.8693C32.861 9.78556 33.3238 11.5046 33.2246 13.0913ZM18.3817 19.2401H14.6461V13.0913C14.6461 12.1327 14.2825 11.3393 13.3569 11.3393C12.4974 11.3393 11.6709 12.1988 11.3403 13.0583V19.2732H7.6048V13.0913C7.6048 12.0996 7.24116 11.3393 6.31554 11.3393C5.45604 11.3393 4.62959 12.1988 4.29901 13.0583V19.2732H0.563477V8.36407H3.90232V10.4137C4.76182 8.95911 5.85273 8.13267 8.19984 8.13267C9.91885 8.13267 10.7784 8.85994 11.175 10.2814C11.9684 8.95911 13.1916 8.13267 15.2081 8.13267C16.299 8.13267 17.2577 8.46324 17.8197 9.48804C18.2164 10.2153 18.3486 11.174 18.3486 12.0335V19.2401H18.3817Z" fill="currentColor"/> <path d="M45.6227 0C43.7384 0 42.4161 1.68595 42.6805 3.3719C42.9119 5.19008 45.6227 7.17355 45.6227 7.17355C46.8128 6.28099 48.5979 4.56198 48.5979 3.00826C48.5979 1.35537 47.2756 0 45.6227 0ZM45.6227 4.19835C44.8954 4.19835 44.3004 3.60331 44.3004 2.87603C44.3004 2.14876 44.8954 1.55372 45.6227 1.55372C46.35 1.55372 46.945 2.14876 46.945 2.87603C46.945 3.60331 46.35 4.19835 45.6227 4.19835ZM30.2508 8.39669C29.0607 7.10744 27.3748 6.28099 25.4905 6.28099C22.8128 6.28099 20.4987 7.93388 19.54 10.2479C19.7714 11.2397 19.7053 12.3967 19.7053 15.405C21.3252 18.7107 25.4905 21.7521 25.4905 21.7521C28.0359 19.8347 31.9367 16.0992 31.9367 12.7273C31.9037 11.0413 31.2756 9.52066 30.2508 8.39669ZM25.4574 15.5372C23.8045 15.5372 22.4491 14.1818 22.4491 12.5289C22.4491 10.876 23.8045 9.52066 25.4574 9.52066C27.1103 9.52066 28.4657 10.876 28.4657 12.5289C28.4657 14.1818 27.1433 15.5372 25.4574 15.5372Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34218"> <rect width="85.719" height="24" fill="currentColor" transform="translate(0.563477)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 120 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.0949179 9.36975C0.0624012 9.31779 0.0410751 9.2599 0.0322446 9.19962C0.0234141 9.13933 0.0272648 9.07792 0.043561 9.01914C0.6883 6.52528 2.13071 4.29753 4.1609 2.66009C5.74803 1.38331 7.64564 0.528532 9.67003 0.178503C11.6944 -0.171525 13.777 -0.00494489 15.7162 0.662116C15.7744 0.682482 15.8277 0.714082 15.8731 0.755033C15.9185 0.795984 15.955 0.845448 15.9804 0.900474C16.0275 1.01281 16.0275 1.13874 15.9804 1.25108L15.3891 2.79082C15.3499 2.90048 15.2677 2.99044 15.1607 3.04095C15.0536 3.09146 14.9304 3.09839 14.8181 3.06021C13.2956 2.54139 11.6619 2.41465 10.0747 2.69221C8.48746 2.96977 7.00019 3.64228 5.75634 4.64486C4.18008 5.93406 3.06055 7.67655 2.55734 9.62395C2.53235 9.7199 2.47545 9.80503 2.39559 9.86598C2.31573 9.92692 2.21741 9.96024 2.11608 9.96069H2.01337L0.391571 9.57971C0.331775 9.56587 0.275482 9.54029 0.226113 9.50454C0.176743 9.46879 0.135326 9.4236 0.104378 9.37173L0.0949179 9.36975ZM23.6355 13.196C23.598 13.1488 23.5512 13.1095 23.4977 13.0805C23.4443 13.0515 23.3855 13.0332 23.3247 13.027L21.6657 12.8573C21.5481 12.8463 21.4307 12.8803 21.3381 12.9521C21.2455 13.0238 21.1849 13.1278 21.169 13.2422C20.8736 15.4446 19.7942 17.4752 18.1201 18.978C16.8311 20.1466 15.2321 20.938 13.5052 21.2619C11.7783 21.5859 9.99308 21.4294 8.35282 20.8102C8.29794 20.7892 8.23935 20.7789 8.18039 20.78C8.12144 20.781 8.06329 20.7935 8.00925 20.8165C7.95522 20.8396 7.90636 20.8728 7.86548 20.9143C7.8246 20.9559 7.7925 21.0048 7.771 21.0585L7.12431 22.5989C7.09992 22.6541 7.08733 22.7137 7.08733 22.7739C7.08733 22.834 7.09992 22.8936 7.12431 22.9488C7.14667 23.0053 7.18107 23.0565 7.22523 23.0989C7.26939 23.1414 7.32229 23.1742 7.38042 23.1951C8.76683 23.7291 10.244 24.0021 11.7343 24C14.7473 24 17.649 22.8875 19.8581 20.8855C21.9873 18.9562 23.3529 16.3558 23.7153 13.5407C23.7237 13.4809 23.7197 13.42 23.7035 13.3618C23.6872 13.3036 23.659 13.2492 23.6207 13.2019L23.6355 13.196ZM14.4759 13.777V15.4363C14.4764 15.4955 14.465 15.5542 14.4423 15.6091C14.4196 15.6639 14.386 15.7139 14.3435 15.7561C14.301 15.7983 14.2505 15.8319 14.1947 15.855C14.1389 15.878 14.079 15.8901 14.0184 15.8906H0.457499C0.39692 15.8901 0.337023 15.878 0.281234 15.855C0.225444 15.8319 0.174858 15.7983 0.132367 15.7561C0.0898771 15.7139 0.0563172 15.6639 0.0336073 15.6091C0.0108975 15.5542 -0.000516631 15.4955 1.79448e-05 15.4363V13.777C-0.000712223 13.6581 0.046555 13.5438 0.131566 13.4587C0.216577 13.3737 0.332476 13.3248 0.45412 13.3228H14.0184C14.1406 13.324 14.2574 13.3725 14.3431 13.4576C14.4289 13.5427 14.4766 13.6576 14.4759 13.777ZM9.25818 7.75283V9.41209C9.2571 9.53084 9.30406 9.6452 9.38886 9.73028C9.47365 9.81536 9.58941 9.86427 9.71093 9.86635H23.2739C23.3344 9.86583 23.3942 9.85367 23.4499 9.83056C23.5056 9.80745 23.5561 9.77385 23.5986 9.73166C23.641 9.68948 23.6745 9.63955 23.6971 9.58471C23.7198 9.52988 23.7312 9.47122 23.7307 9.41209V7.75283C23.7279 7.63599 23.6786 7.52481 23.5933 7.44284C23.5081 7.36088 23.3935 7.31458 23.2739 7.31376H9.70891C9.58739 7.31584 9.47163 7.36475 9.38683 7.44982C9.30204 7.5349 9.25507 7.64927 9.25616 7.76802L9.25818 7.75283ZM18.3947 2.46833C18.6259 2.3228 18.8961 2.24754 19.171 2.25208H19.1704C19.5358 2.25591 19.8848 2.40102 20.141 2.65566C20.3972 2.9103 20.5399 3.25376 20.5377 3.61091V3.63336C20.5331 3.90208 20.4471 4.16345 20.2905 4.38439C20.134 4.60534 19.9139 4.77594 19.6581 4.87463C19.4023 4.97332 19.1223 4.99565 18.8535 4.93881C18.5848 4.88198 18.3393 4.74852 18.1481 4.55531C17.957 4.36211 17.8287 4.11784 17.7796 3.8534C17.7305 3.58895 17.7627 3.31622 17.8722 3.06967C17.9817 2.82313 18.1635 2.61387 18.3947 2.46833ZM4.07393 18.6816C3.79897 18.677 3.52882 18.7523 3.29763 18.8978C3.06645 19.0433 2.88461 19.2526 2.77512 19.4992C2.66563 19.7457 2.6334 20.0184 2.68251 20.2829C2.73162 20.5473 2.85987 20.7916 3.05103 20.9848C3.24219 21.178 3.48768 21.3115 3.75645 21.3683C4.02522 21.4251 4.3052 21.4028 4.56098 21.3041C4.81676 21.2054 5.03686 21.0348 5.19343 20.8139C5.35 20.5929 5.43602 20.3316 5.4406 20.0628V20.0397C5.44223 19.6829 5.29949 19.3399 5.0435 19.0855C4.7875 18.8311 4.43899 18.6859 4.07393 18.6816ZM45.3809 10.825H50.9875C50.8497 9.34667 49.7739 8.43022 48.167 8.43022C47.4809 8.41931 46.8153 8.65863 46.3002 9.10144C45.785 9.54425 45.4572 10.1588 45.3809 10.825ZM42.6042 12.1449C42.6042 8.35363 45.4227 6.08956 48.1453 6.08956L48.1467 6.09022C51.5788 6.09022 53.7101 8.39192 53.7101 12.0987C53.7097 12.293 53.6991 12.4871 53.6784 12.6804C53.6706 12.7689 53.629 12.8513 53.5619 12.9112C53.4948 12.9711 53.4071 13.0042 53.3162 13.0039H45.3031C45.327 13.7962 45.6697 14.5474 46.2568 15.0943C46.844 15.6413 47.6282 15.94 48.4393 15.9256C49.0733 15.965 49.7023 15.793 50.2232 15.4377C50.7442 15.0825 51.1264 14.565 51.3072 13.9699C51.3402 13.8824 51.4068 13.8109 51.4928 13.7706C51.5788 13.7303 51.6776 13.7243 51.768 13.754L53.3682 14.3046C53.4143 14.3194 53.4568 14.3435 53.4927 14.3753C53.5287 14.4072 53.5574 14.4461 53.577 14.4895C53.5954 14.5328 53.6049 14.5793 53.6049 14.6262C53.6049 14.6731 53.5954 14.7195 53.577 14.7628C53.2153 15.8092 52.5193 16.7144 51.5914 17.3451C50.6635 17.9758 49.5529 18.2987 48.4231 18.2662C47.6686 18.2744 46.92 18.136 46.2207 17.8591C45.5214 17.5822 44.8854 17.1723 44.3497 16.6532C43.7668 16.0527 43.3123 15.3447 43.0126 14.5707C42.7129 13.7966 42.5741 12.972 42.6042 12.1449ZM64.1449 11.9066C64.1449 13.9197 62.9393 15.2739 61.1506 15.2739C59.2754 15.2739 58.1098 13.9844 58.1098 11.9066C58.1098 9.8287 59.2916 8.53457 61.1506 8.53457C62.9393 8.53457 64.1449 9.88944 64.1449 11.9066ZM66.3316 6.4402H64.4449C64.3477 6.44563 64.2561 6.48601 64.1876 6.55355C64.1191 6.62109 64.0786 6.71101 64.0739 6.80598V7.49134C63.3691 6.66337 62.2541 6.23221 60.8236 6.23221C60.0872 6.22156 59.357 6.36399 58.6813 6.65006C58.0056 6.93612 57.3999 7.35928 56.9042 7.89147C55.918 9.00436 55.3884 10.4347 55.4176 11.9066C55.4176 15.1789 57.6915 17.5578 60.8269 17.5578C61.4333 17.5774 62.0366 17.4665 62.5942 17.2329C63.1518 16.9994 63.6501 16.6489 64.0536 16.2062V17.1035C64.0536 19.4145 63.0299 20.5178 60.8269 20.5178C60.1321 20.5345 59.4559 20.297 58.9309 19.8519C58.4059 19.4068 58.0699 18.7863 57.9888 18.1118C57.9745 18.0169 57.9221 17.9314 57.8433 17.8742C57.7645 17.817 57.6656 17.7927 57.5685 17.8067C57.5587 17.8078 57.549 17.8096 57.5394 17.812L55.6953 18.2352C55.6066 18.26 55.5296 18.3144 55.4777 18.389C55.4259 18.4636 55.4024 18.5536 55.4115 18.6433C55.7778 21.1338 58.0037 22.8776 60.8242 22.8776C62.8515 22.8776 64.3983 22.2655 65.4146 21.0572C66.3059 19.9048 66.7598 18.4855 66.6985 17.0421V6.80797C66.6941 6.71369 66.6543 6.6243 66.5867 6.55684C66.5192 6.48938 66.4286 6.44856 66.3322 6.44218L66.3316 6.4402ZM79.9175 6.5448C80.5765 6.21476 81.312 6.05789 82.0517 6.0896L82.0483 6.08695C84.0972 6.08695 86.1657 7.49729 86.1657 10.5768V17.7077C86.1612 17.8026 86.1208 17.8925 86.0524 17.9601C85.984 18.0276 85.8925 18.068 85.7954 18.0735H83.908C83.811 18.0679 83.7195 18.0274 83.6511 17.9599C83.5827 17.8924 83.5424 17.8026 83.5377 17.7077V10.8092C83.5377 9.93566 83.2593 8.46524 81.3672 8.46524C79.9833 8.46524 79.0021 9.52762 79.0021 11.0674V17.7077C78.9976 17.8026 78.9572 17.8925 78.8888 17.9601C78.8204 18.0276 78.7289 18.068 78.6318 18.0735H76.7214C76.6243 18.068 76.5328 18.0276 76.4644 17.9601C76.396 17.8925 76.3556 17.8026 76.3511 17.7077V10.8092C76.3511 9.93566 76.072 8.46524 74.1799 8.46524C72.7419 8.46524 71.7729 9.51969 71.7729 11.0905V17.7077C71.7683 17.8026 71.7279 17.8924 71.6595 17.9599C71.5911 18.0274 71.4996 18.0679 71.4026 18.0735H69.5152C69.4189 18.0671 69.3283 18.0263 69.2607 17.9588C69.1932 17.8914 69.1534 17.802 69.149 17.7077V6.7809C69.1534 6.68662 69.1932 6.59723 69.2607 6.52977C69.3283 6.46231 69.4189 6.4215 69.5152 6.41511H71.3317C71.4287 6.42056 71.5203 6.46096 71.5887 6.52851C71.6571 6.59607 71.6974 6.68598 71.702 6.7809V7.44117C72.1059 7.00836 72.5991 6.66412 73.1491 6.43115C73.6991 6.19818 74.2934 6.08177 74.8929 6.0896C75.5816 6.06994 76.2626 6.235 76.8621 6.56686C77.4615 6.89872 77.9565 7.38469 78.2932 7.97202C78.6988 7.36668 79.2585 6.87483 79.9175 6.5448ZM90.7344 10.825C90.8107 10.1582 91.1388 9.54327 91.6546 9.10037C92.1703 8.65747 92.8367 8.4185 93.5232 8.43022C95.1308 8.43022 96.2066 9.34667 96.3445 10.825H90.7344ZM93.4921 6.08956C90.7702 6.08956 87.951 8.35363 87.951 12.1449C87.9199 12.9721 88.0583 13.797 88.358 14.5712C88.6577 15.3454 89.1128 16.0533 89.6965 16.6532C90.2313 17.1714 90.8661 17.5809 91.5641 17.8577C92.262 18.1346 93.0092 18.2735 93.7624 18.2662C94.8927 18.2994 96.004 17.9768 96.9325 17.346C97.8609 16.7153 98.5573 15.8097 98.9191 14.7629C98.9347 14.7183 98.941 14.6712 98.9376 14.6242C98.9343 14.5773 98.9213 14.5315 98.8995 14.4895C98.8801 14.446 98.8514 14.407 98.8154 14.3751C98.7794 14.3433 98.7369 14.3192 98.6907 14.3046L97.0912 13.754C97.0007 13.7254 96.9024 13.7318 96.8166 13.772C96.7309 13.8122 96.6642 13.883 96.6303 13.9699C96.4489 14.5646 96.0666 15.0817 95.5457 15.4368C95.0249 15.792 94.3963 15.9643 93.7624 15.9256C92.9533 15.937 92.172 15.637 91.5874 15.0904C91.0027 14.5437 90.6617 13.7942 90.6378 13.0039H98.6515C98.7421 13.0033 98.8293 12.9699 98.8962 12.9102C98.9631 12.8504 99.005 12.7685 99.0137 12.6804C99.0347 12.4872 99.0453 12.293 99.0454 12.0987C99.0454 8.39192 96.9141 6.09022 93.4827 6.09022L93.4921 6.08956ZM105.268 6.45099C105.831 6.19941 106.446 6.07584 107.065 6.08955V6.09285C107.669 6.06765 108.271 6.17688 108.825 6.41229C109.379 6.64769 109.871 7.00311 110.264 7.45168C110.996 8.3946 111.37 9.55723 111.32 10.7398V17.7023C111.315 17.7966 111.276 17.886 111.208 17.9535C111.141 18.0209 111.05 18.0617 110.954 18.0681H109.043C108.946 18.0627 108.854 18.0223 108.786 17.9548C108.717 17.8872 108.677 17.7973 108.672 17.7023V11.1082C108.672 9.38363 107.841 8.50613 106.265 8.50613C105.922 8.49517 105.581 8.56334 105.269 8.70511C104.958 8.84688 104.685 9.05828 104.472 9.32222C104.047 9.92173 103.831 10.6398 103.858 11.3691V17.7076C103.854 17.8025 103.813 17.8923 103.745 17.9599C103.676 18.0274 103.585 18.0678 103.488 18.0734H101.581C101.484 18.068 101.392 18.0276 101.324 17.96C101.256 17.8925 101.215 17.8025 101.211 17.7076V6.7749C101.215 6.68008 101.256 6.59033 101.324 6.52284C101.393 6.45534 101.484 6.41485 101.581 6.40912H103.445C103.541 6.41578 103.631 6.45669 103.699 6.52409C103.766 6.59149 103.806 6.68072 103.811 6.7749V7.54214C104.206 7.07562 104.704 6.70257 105.268 6.45099ZM119.633 8.85337C119.681 8.85294 119.729 8.84315 119.774 8.82457C119.819 8.80599 119.859 8.77897 119.893 8.74506C119.927 8.71116 119.954 8.67103 119.973 8.62696C119.991 8.5829 120 8.53576 119.999 8.48824V6.80984C120 6.71221 119.962 6.61818 119.894 6.54674C119.826 6.4753 119.732 6.43175 119.633 6.4249H117.561V3.26419C117.561 3.16598 117.523 3.07142 117.454 2.99986C117.385 2.9283 117.291 2.88515 117.19 2.87926H115.469C115.368 2.88499 115.274 2.92809 115.205 2.99969C115.136 3.07128 115.098 3.16593 115.098 3.26419V4.93467C115.098 6.24729 114.152 6.44009 113.585 6.44009H113.12C113.019 6.44583 112.925 6.48892 112.856 6.56052C112.787 6.63211 112.749 6.72677 112.749 6.82502V8.51135C112.754 8.60615 112.795 8.69591 112.863 8.76332C112.931 8.83074 113.023 8.87105 113.12 8.87648H114.912V14.7971C114.912 16.9034 116.2 18.2081 118.277 18.2081C118.769 18.2154 119.26 18.1532 119.735 18.0232C119.811 18.0007 119.879 17.9544 119.926 17.8913C119.974 17.8282 120 17.7517 119.999 17.6732V16.0886C119.998 16.0365 119.986 15.9851 119.965 15.9376C119.943 15.89 119.912 15.8473 119.872 15.8119C119.832 15.7777 119.784 15.7527 119.732 15.7387C119.68 15.7246 119.626 15.7219 119.573 15.7307C119.354 15.763 119.133 15.7811 118.911 15.7849C117.938 15.7849 117.559 15.3999 117.559 14.4683V8.85337H119.633ZM37.4764 11.2099C39.8246 11.6714 41.168 12.9266 41.168 14.6743L41.1599 14.6433C41.1599 16.3864 39.4509 18.2352 36.2749 18.2352C32.5908 18.2352 31.1474 16.2009 30.8771 14.9999C30.8684 14.9369 30.8838 14.8731 30.9202 14.8205C30.9565 14.7679 31.0114 14.7302 31.0744 14.7146L33.0442 14.1118C33.0793 14.1058 33.1152 14.1058 33.1503 14.1118C33.2066 14.1104 33.2623 14.1236 33.3118 14.1501C33.3476 14.1667 33.3793 14.1908 33.4045 14.2207C33.4297 14.2506 33.4479 14.2855 33.4577 14.3231C33.7057 15.4779 34.7734 16.1672 36.3101 16.1672C37.7406 16.1672 38.3907 15.4369 38.3907 14.7747C38.3907 14.1124 37.8116 13.6252 36.8148 13.4271L34.6045 13.0072C32.5435 12.6262 31.2595 11.375 31.2595 9.74675C31.2595 7.76462 33.4381 6.08622 36.0107 6.08622C37.5514 6.08622 38.7961 6.45135 39.7192 7.17104C40.3425 7.65638 40.8043 8.3115 41.0464 9.05347C41.0542 9.0849 41.0556 9.11754 41.0505 9.14951C41.0454 9.18148 41.0339 9.21215 41.0166 9.23976C40.9994 9.26737 40.9767 9.29138 40.9499 9.31039C40.9231 9.32941 40.8927 9.34307 40.8605 9.35059L38.9502 9.96662C38.8654 9.99966 38.7708 9.99966 38.686 9.96662C38.6502 9.95034 38.6184 9.92687 38.5925 9.89775C38.5667 9.86862 38.5474 9.83449 38.536 9.79759C38.3758 9.19278 37.819 8.17663 36.0107 8.17663C34.7498 8.17663 33.9936 8.8851 33.9936 9.57046C33.9936 10.028 34.2342 10.613 35.3728 10.825L37.4764 11.2099Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 67 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33910)"> <path d="M32.9975 13.2188H30.0945C30.0723 13.2188 30.0502 13.2077 30.0391 13.1966C30.028 13.1744 30.0169 13.1634 30.028 13.1412L31.4795 8.14396C31.4906 8.11072 31.5239 8.08856 31.5571 8.09964C31.5793 8.11072 31.6014 8.1218 31.6014 8.14396L33.0529 13.1412C33.064 13.1634 33.0529 13.1855 33.0419 13.1966C33.0419 13.2077 33.0197 13.2188 32.9975 13.2188ZM34.3493 17.5512H36.233L33.3632 7.64535C33.064 6.64812 32.0114 6.07194 31.0142 6.37111C30.4047 6.5484 29.9283 7.03593 29.7399 7.64535L26.8701 17.5512H28.7538L29.5848 14.6814C29.5959 14.6481 29.618 14.637 29.6513 14.637H33.4518C33.4851 14.637 33.5072 14.6592 33.5183 14.6814L34.3493 17.5512ZM44.9643 11.867H46.0723C46.1056 11.867 46.1388 11.9002 46.1388 11.9334V15.8448C46.1499 16.8753 46.992 17.7063 48.0225 17.7063C48.3992 17.7063 48.7759 17.6509 49.1305 17.5512V16.2658C48.92 16.288 48.6873 16.2991 48.51 16.2991C48.1998 16.2991 47.956 16.0553 47.956 15.7451V11.9445C47.956 11.9113 47.9892 11.878 48.0225 11.878H49.1305V10.4487H48.0225C47.9892 10.4487 47.956 10.4154 47.956 10.3822V8.03316H46.1277V10.3822C46.1277 10.4154 46.0945 10.4487 46.0613 10.4487H44.9532L44.9643 11.867ZM55.4463 17.5512H57.2635V12.6426C57.2524 11.3462 56.1887 10.2935 54.8923 10.3046C54.1388 10.3157 53.4075 10.5484 52.787 10.9584C52.7648 10.9694 52.7427 10.9694 52.7205 10.9584C52.6984 10.9473 52.6873 10.9251 52.6873 10.903V6.43759H50.8701V17.5512H52.6873V12.2437C52.6873 12.2215 52.6984 12.1994 52.7205 12.1883C53.064 12.011 53.7399 11.7229 54.4047 11.7229C54.6817 11.7229 54.9477 11.8337 55.1471 12.0221C55.3466 12.2104 55.4574 12.4764 55.4574 12.7423L55.4463 17.5512ZM37.2524 10.4487V15.3573C37.2635 16.6647 38.3272 17.7063 39.6236 17.7063C40.4657 17.6952 41.2745 17.4071 41.9394 16.9085C41.9615 16.8974 41.9837 16.8863 42.0058 16.8974C42.028 16.9085 42.0391 16.9196 42.0502 16.9417L42.2385 17.5622H43.6568V10.4487H41.8396V15.7562C41.8396 15.7783 41.8286 15.8005 41.8064 15.8116C41.4629 15.9888 40.787 16.2769 40.1222 16.2769C39.546 16.2769 39.0806 15.8226 39.0806 15.2465V10.4487H37.2524ZM62.5599 16.288C62.0058 16.288 61.5626 15.9778 61.2081 15.3351C60.787 14.5595 60.5543 13.3739 60.5543 11.9999C60.5543 10.626 60.787 9.44036 61.2081 8.66474C61.5626 8.02208 61.9948 7.71183 62.5599 7.71183C63.125 7.71183 63.5571 8.02208 63.9117 8.66474C64.3327 9.44036 64.5654 10.626 64.5654 11.9999C64.5654 13.3739 64.3327 14.5595 63.9117 15.3351C63.5571 15.9778 63.125 16.288 62.5599 16.288ZM62.5599 6.29355C61.3964 6.29355 60.3992 6.83648 59.7011 7.86696C59.0031 8.89743 58.6374 10.3157 58.6374 11.9999C58.6374 13.6841 59.0031 15.1024 59.7011 16.1329C60.3992 17.1634 61.3853 17.7063 62.5599 17.7063C63.7344 17.7063 64.7205 17.1634 65.4186 16.1329C66.1166 15.1024 66.4823 13.6841 66.4823 11.9999C66.4823 10.3157 66.1166 8.89743 65.4186 7.86696C64.7205 6.83648 63.7344 6.29355 62.5599 6.29355Z" fill="currentColor"/> <path d="M20.941 7.41274L18.5255 0H10.7249L13.1405 7.41274H20.941ZM10.7249 0H2.93547L0.531039 7.41274H8.33159L10.7249 0ZM0.531039 7.41274C-0.909405 11.8338 0.664003 16.6759 4.43132 19.4127L6.83575 12L0.531039 7.41274ZM20.941 7.41274L14.6252 12L17.0297 19.4127C20.797 16.687 22.3704 11.8338 20.941 7.41274ZM4.42024 19.4127L10.7249 24L17.0297 19.4127L10.7249 14.8255L4.42024 19.4127Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33910"> <rect width="66.482" height="24" fill="currentColor" transform="translate(-0.000976562)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 108 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M21.6347 6.81223C21.4718 6.36977 20.3555 5.64079 20.3555 5.64079C21.8906 2.74767 20.5422 0 20.5422 0L19.6818 1.10923C19.6581 4.20475 18.4262 5.13612 18.4262 5.13612C17.5886 4.95037 16.4723 5.13612 16.4723 5.13612L16.3418 5.63991C18.1607 5.93168 19.8868 6.50031 21.4753 7.30201L21.6347 6.81223Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.481445 23.9931C0.491083 23.9931 5.20226 24.2376 10.4864 21.8228C9.15904 21.1841 7.89298 20.4385 6.697 19.5991C4.88158 21.3742 2.78578 22.8637 0.481445 23.9931Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M18.3457 16.0306C16.624 15.6811 14.9882 15.0949 13.4716 14.3098C12.4132 15.8405 11.0621 17.4387 9.37548 18.8265C9.37548 18.8265 11.141 16.9787 12.7496 13.9164C12.2984 13.6571 11.8603 13.3794 11.4345 13.085C10.4821 15.0064 9.27998 16.7815 7.87109 18.3683C9.28348 19.3391 10.7993 20.1697 12.3991 20.8391C14.6308 19.5607 16.6372 17.9328 18.3457 16.0306Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M14.9671 7.7479L16.6327 8.14306C16.6327 8.14306 15.952 10.3028 14.3442 12.9594C15.9423 13.769 17.6842 14.3367 19.5215 14.6145C20.7919 12.9611 21.8521 11.1387 22.6617 9.18482C20.0542 7.46753 16.9368 6.46431 13.5854 6.45117C13.2831 8.24469 12.782 9.969 12.1064 11.6039C12.5393 11.9132 12.9879 12.2032 13.4496 12.4731C14.0743 11.0721 14.6246 9.48272 14.9671 7.7479Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M32.896 12.875C33.9112 12.875 34.5237 13.3439 35.0442 13.7343L36.3197 11.6365C35.4469 10.8547 34.2881 10.2422 32.7524 10.2422C30.0321 10.2422 27.9883 12.2098 27.9883 14.8022C27.9883 17.3957 30.0321 19.3622 32.7524 19.3622C34.2881 19.3622 35.4469 18.7497 36.3197 17.9678L35.0442 15.8701C34.5237 16.2616 33.9112 16.7305 32.896 16.7305C31.6722 16.7305 30.943 15.8309 30.943 14.8022C30.9441 13.7735 31.6722 12.875 32.896 12.875Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M43.3484 13.4999H40.2242V10.3735H37.3604V19.2333H40.2242V15.9757H43.3484V19.2333H46.2122V10.3735H43.3484V13.4999Z" fill="currentColor"/> <path d="M50.7682 10.3735H47.9043V19.2333H50.7682V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M55.2994 10.3735H52.4355V19.2333H59.3614V16.7575H55.2994V10.3735Z" fill="currentColor"/> <path d="M63.3238 10.3735H60.46V19.2333H63.3238V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M72.435 10.3735H67.709V19.2333H70.5729V17.0705H72.435C74.2444 17.0705 75.7813 15.8332 75.7813 13.7478C75.7813 11.4426 74.2444 10.3735 72.435 10.3735ZM71.9796 14.5948H70.574V12.8493H71.9796C72.4743 12.8493 72.8265 13.2397 72.8265 13.722C72.8254 14.2167 72.4743 14.5948 71.9796 14.5948Z" fill="currentColor"/> <path d="M79.6422 10.3735H76.7783V19.2333H79.6422V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M86.0366 10.3735H81.3105V19.2333H84.1744V17.0705H86.0366C87.846 17.0705 89.3817 15.8332 89.3817 13.7478C89.3817 11.4426 87.846 10.3735 86.0366 10.3735ZM85.5811 14.5948H84.1744V12.8493H85.5811C86.0758 12.8493 86.4269 13.2397 86.4269 13.722C86.4269 14.2167 86.0758 14.5948 85.5811 14.5948Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M90.3525 19.2333H97.6687V16.7575H93.0863V15.9106H96.7186V13.6312H93.0863V12.8493H97.6687V10.3735H90.3525V19.2333Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M105.44 15.8983C106.469 15.4552 107.133 14.5432 107.133 13.3967C107.133 11.391 105.779 10.3735 103.97 10.3735H99.165V19.2333H102.029V16.1854H102.498L104.749 19.2333H107.613V18.5815L105.44 15.8983ZM103.487 14.2044H102.029V12.8493H103.487C103.982 12.8493 104.189 13.2139 104.189 13.5268C104.191 13.8522 103.982 14.2044 103.487 14.2044Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 124 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M20.0214 16.0612C17.8414 16.0612 16.0102 14.2339 16.0102 12.0585C16.0102 9.88312 17.8414 8.05581 20.0214 8.05581C21.4166 8.05581 22.6373 8.75193 23.4221 9.88312C22.3757 4.92328 18.0158 1.18164 12.6967 1.18164C6.67999 1.18164 1.79688 6.05447 1.79688 12.0585C1.79688 18.0625 6.67999 22.9353 12.6967 22.9353C18.0158 22.9353 22.4629 19.1067 23.4221 14.1468C22.7245 15.3651 21.5037 16.0612 20.0214 16.0612Z" fill="currentColor"/> <path d="M32.7686 8.13379C34.6968 8.13379 35.9557 9.12163 36.3486 10.7487H34.9588C34.6896 9.81892 33.911 9.22332 32.7614 9.22332C31.3424 9.22332 30.2947 10.2257 30.2947 12.1215C30.2947 14.0463 31.3424 15.0487 32.7614 15.0487C33.911 15.0487 34.6751 14.4967 34.9588 13.5233H36.3486C35.9557 15.0632 34.6896 16.1381 32.7686 16.1381C30.5566 16.1381 28.9922 14.5838 28.9922 12.1215C28.9922 9.68819 30.5639 8.13379 32.7686 8.13379Z" fill="currentColor"/> <path d="M37.6719 5.54883H38.9598V9.37669C39.4692 8.55591 40.4296 8.1201 41.5211 8.1201C43.2457 8.1201 44.6209 9.22415 44.6209 11.4395V16.001H43.3475V11.6284C43.3475 10.0449 42.4816 9.23868 41.1791 9.23868C39.8621 9.23868 38.9598 10.0595 38.9598 11.7228V16.0083H37.6719V5.54883Z" fill="currentColor"/> <path d="M47.5848 16.0073H46.2969V8.26441H47.5848V9.52099C48.0214 8.65663 48.8581 8.11914 50.0879 8.11914V9.44836H49.7459C48.5162 9.44836 47.5775 10.0004 47.5775 11.7945V16.0073H47.5848Z" fill="currentColor"/> <path d="M54.4458 16.1313C52.2483 16.1313 50.582 14.5769 50.582 12.1146C50.582 9.66682 52.3066 8.12695 54.5041 8.12695C56.7161 8.12695 58.426 9.66682 58.426 12.1146C58.4188 14.5769 56.6506 16.1313 54.4458 16.1313ZM54.4458 15.0055C55.792 15.0055 57.109 14.0903 57.109 12.1219C57.109 10.168 55.8211 9.25279 54.4895 9.25279C53.1289 9.25279 51.8991 10.168 51.8991 12.1219C51.8919 14.0831 53.0997 15.0055 54.4458 15.0055Z" fill="currentColor"/> <path d="M65.4139 11.628C65.4139 10.0445 64.548 9.23827 63.2455 9.23827C61.9284 9.23827 61.0262 10.059 61.0262 11.7224V16.0078H59.7383V8.26496H61.0262V9.36901C61.5356 8.56276 62.4669 8.12695 63.5148 8.12695C65.3121 8.12695 66.6873 9.231 66.6873 11.4464V16.0078H65.4139V11.628Z" fill="currentColor"/> <path d="M71.8716 16.1313C69.6741 16.1313 68.0078 14.5769 68.0078 12.1146C68.0078 9.66682 69.7323 8.12695 71.9297 8.12695C74.1418 8.12695 75.8518 9.66682 75.8518 12.1146C75.8445 14.5769 74.0763 16.1313 71.8716 16.1313ZM71.8716 15.0055C73.2177 15.0055 74.5347 14.0903 74.5347 12.1219C74.5347 10.168 73.2468 9.25279 71.9152 9.25279C70.5545 9.25279 69.3247 10.168 69.3247 12.1219C69.3175 14.0831 70.5254 15.0055 71.8716 15.0055Z" fill="currentColor"/> <path d="M80.067 16.1313C78.2552 16.1313 76.9819 15.1434 76.8945 13.7271H78.2261C78.2988 14.4752 78.961 15.0418 80.0525 15.0418C81.0712 15.0418 81.6387 14.5334 81.6387 13.8941C81.6387 12.1728 77.0546 13.1751 77.0546 10.2915C77.0546 9.10753 78.1752 8.12695 79.8997 8.12695C81.6096 8.12695 82.7447 9.04216 82.8321 10.5602H81.5441C81.486 9.78303 80.8893 9.21648 79.856 9.21648C78.9101 9.21648 78.3426 9.66682 78.3426 10.2915C78.3426 12.1291 82.8467 11.1268 82.9048 13.8941C82.8976 15.1725 81.7771 16.1313 80.067 16.1313Z" fill="currentColor"/> <path d="M88.4061 8.13379C90.4871 8.13379 92.0879 9.68819 92.0879 12.1069C92.0879 14.5112 90.4871 16.1381 88.4061 16.1381C86.9871 16.1381 85.983 15.3755 85.5028 14.5838V19.6828H84.2148V8.26454H85.5028V9.69544C85.9685 8.86741 86.9871 8.13379 88.4061 8.13379ZM88.1369 9.25237C86.7325 9.25237 85.5028 10.3274 85.5028 12.1215C85.5028 13.9445 86.7325 15.005 88.1369 15.005C89.5702 15.005 90.7708 13.9301 90.7708 12.1069C90.7708 10.2838 89.563 9.25237 88.1369 9.25237Z" fill="currentColor"/> <path d="M93.3984 5.54883H94.6864V9.37669C95.1957 8.55591 96.1562 8.1201 97.2477 8.1201C98.9722 8.1201 100.347 9.22415 100.347 11.4395V16.001H99.074V11.6284C99.074 10.0449 98.2081 9.23868 96.9056 9.23868C95.5886 9.23868 94.6864 10.0595 94.6864 11.7228V16.0083H93.3984V5.54883Z" fill="currentColor"/> <path d="M105.507 16.1313C103.295 16.1313 101.672 14.5769 101.672 12.1146C101.672 9.66682 103.244 8.12695 105.507 8.12695C107.755 8.12695 109.232 9.7104 109.232 11.8313C109.232 12.1146 109.218 12.3398 109.188 12.6085H102.989C103.091 14.1774 104.19 15.0418 105.507 15.0418C106.671 15.0418 107.406 14.4463 107.689 13.6109H109.079C108.679 15.0346 107.428 16.1313 105.507 16.1313ZM102.996 11.5699H107.893C107.908 10.059 106.773 9.22374 105.441 9.22374C104.19 9.22374 103.142 10.059 102.996 11.5699Z" fill="currentColor"/> <path d="M111.827 16.0073H110.539V8.26441H111.827V9.52099C112.264 8.65663 113.1 8.11914 114.33 8.11914V9.44836H113.988C112.758 9.44836 111.82 10.0004 111.82 11.7945V16.0073H111.827Z" fill="currentColor"/> <path d="M118.663 16.1313C116.451 16.1313 114.828 14.5769 114.828 12.1146C114.828 9.66682 116.4 8.12695 118.663 8.12695C120.912 8.12695 122.388 9.7104 122.388 11.8313C122.388 12.1146 122.374 12.3398 122.345 12.6085H116.145C116.247 14.1774 117.346 15.0418 118.663 15.0418C119.828 15.0418 120.562 14.4463 120.846 13.6109H122.236C121.835 15.0346 120.591 16.1313 118.663 16.1313ZM116.16 11.5699H121.057C121.071 10.059 119.936 9.22374 118.605 9.22374C117.346 9.22374 116.298 10.059 116.16 11.5699Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 137 10" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33944)"> <path d="M9.55815 4.97265C9.55815 5.80345 9.40175 6.52034 9.08894 7.12334C8.77613 7.72635 8.36359 8.22214 7.85131 8.61074C7.33903 8.99934 6.76103 9.28521 6.11728 9.46834C5.47353 9.65147 4.82072 9.74304 4.15884 9.74304H0.568359V0.255859H4.05003C4.73005 0.255859 5.40099 0.334025 6.06288 0.490359C6.72476 0.646693 7.3141 0.905756 7.83091 1.26756C8.34773 1.62936 8.7648 2.11399 9.08214 2.72145C9.39948 3.32892 9.55815 4.07931 9.55815 4.97265ZM7.1373 4.97265C7.1373 4.43665 7.0489 3.99222 6.87209 3.63935C6.69529 3.28648 6.45955 3.00509 6.16488 2.79515C5.8702 2.58522 5.53473 2.43559 5.15846 2.34625C4.78218 2.25692 4.39458 2.21226 3.99563 2.21226H2.83961V7.75984H3.94123C4.35831 7.75984 4.75951 7.71294 5.14486 7.61914C5.5302 7.52534 5.8702 7.37125 6.16488 7.15685C6.45955 6.94244 6.69529 6.65658 6.87209 6.29925C7.0489 5.94191 7.1373 5.49972 7.1373 4.97265ZM13.3959 9.74304V0.255859H19.8696V2.19886H15.6399V3.98105H19.6384V5.81685H15.6399V7.78664H20.1144V9.74304H13.3959ZM32.6835 9.74304L32.7379 3.02965H32.6971L30.1947 9.74304H28.5626L26.1282 3.02965H26.0874L26.1418 9.74304H23.9521V0.255859H27.257L29.4466 6.33945H29.501L31.5955 0.255859H34.9548V9.74304H32.6835ZM45.7694 9.74304L45.0214 7.88044H41.2949L40.5877 9.74304H38.0581L42.0973 0.255859H44.355L48.3535 9.74304H45.7694ZM43.1854 2.78845L41.9613 6.04465H44.3822L43.1854 2.78845ZM57.5769 9.74304L53.7008 3.53885H53.66L53.7144 9.74304H51.4568V0.255859H54.1088L57.9713 6.44665H58.0121L57.9577 0.255859H60.2154V9.74304H57.5769ZM73.4917 4.97265C73.4917 5.80345 73.3353 6.52034 73.0225 7.12334C72.7097 7.72635 72.2971 8.22214 71.7848 8.61074C71.2726 8.99934 70.6945 9.28521 70.0508 9.46834C69.407 9.65147 68.7542 9.74304 68.0924 9.74304H64.5019V0.255859H67.9836C68.6636 0.255859 69.3345 0.334025 69.9964 0.490359C70.6583 0.646693 71.2476 0.905756 71.7644 1.26756C72.2812 1.62936 72.6983 2.11399 73.0157 2.72145C73.333 3.32892 73.4917 4.07931 73.4917 4.97265ZM71.0708 4.97265C71.0708 4.43665 70.9824 3.99222 70.8056 3.63935C70.6288 3.28648 70.3931 3.00509 70.0984 2.79515C69.8037 2.58522 69.4683 2.43559 69.092 2.34625C68.7157 2.25692 68.3281 2.21226 67.9292 2.21226H66.7731V7.75984H67.8747C68.2918 7.75984 68.693 7.71294 69.0784 7.61914C69.4637 7.52534 69.8037 7.37125 70.0984 7.15685C70.3931 6.94244 70.6288 6.65658 70.8056 6.29925C70.9824 5.94191 71.0708 5.49972 71.0708 4.97265Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M90.6512 8.43163C90.2267 8.91421 89.7028 9.29625 89.0796 9.57775C88.4564 9.85925 87.7384 10 86.9255 10C86.1848 10 85.5007 9.87936 84.8729 9.63807C84.2452 9.39678 83.701 9.05496 83.2404 8.6126C82.7798 8.17024 82.4185 7.64075 82.1566 7.02413C81.8946 6.4075 81.7637 5.72833 81.7637 4.9866C81.7637 4.22698 81.8969 3.53888 82.1633 2.92225C82.4298 2.30563 82.7978 1.78061 83.2675 1.34719C83.7372 0.91376 84.2881 0.580877 84.9204 0.348525C85.5526 0.116174 86.2345 0 86.9661 0C87.6435 0 88.3096 0.118408 88.9645 0.355228C89.6193 0.592048 90.1499 0.938335 90.5564 1.3941L88.9848 2.94906C88.768 2.65415 88.4835 2.43521 88.1313 2.29223C87.779 2.14924 87.4177 2.07775 87.0474 2.07775C86.641 2.07775 86.2684 2.15147 85.9297 2.29893C85.591 2.44638 85.2997 2.64969 85.0558 2.90885C84.812 3.16801 84.6223 3.47408 84.4868 3.82708C84.3514 4.18007 84.2836 4.56658 84.2836 4.9866C84.2836 5.41555 84.3514 5.80876 84.4868 6.16622C84.6223 6.52368 84.8097 6.82976 85.0491 7.08445C85.2884 7.33914 85.5752 7.53798 85.9094 7.68096C86.2436 7.82395 86.6094 7.89544 87.0068 7.89544C87.4674 7.89544 87.8693 7.80608 88.2125 7.62735C88.5558 7.44861 88.8312 7.21627 89.039 6.93029L90.6512 8.43163ZM102.099 6.1669C102.099 6.73874 102.003 7.25919 101.812 7.72828C101.621 8.19737 101.347 8.59944 100.991 8.9345C100.635 9.26957 100.206 9.53091 99.7028 9.71855C99.1999 9.90618 98.6415 10 98.0274 10C97.4044 10 96.8437 9.90618 96.3453 9.71855C95.8469 9.53091 95.4242 9.26957 95.0771 8.9345C94.73 8.59944 94.463 8.19737 94.2761 7.72828C94.0892 7.25919 93.9958 6.73874 93.9958 6.1669V0.25641H96.2652V5.97926C96.2652 6.23838 96.2986 6.48409 96.3653 6.7164C96.4321 6.94871 96.5344 7.15644 96.6724 7.33961C96.8103 7.52278 96.9928 7.66797 97.2197 7.77519C97.4467 7.88241 97.7203 7.93602 98.0407 7.93602C98.3611 7.93602 98.6348 7.88241 98.8618 7.77519C99.0887 7.66797 99.2734 7.52278 99.4158 7.33961C99.5582 7.15644 99.6605 6.94871 99.7228 6.7164C99.7851 6.48409 99.8163 6.23838 99.8163 5.97926V0.25641H102.099V6.1669ZM111.361 9.74359L109.289 5.9782H108.503V9.74359H106.228V0.25641H109.885C110.345 0.25641 110.794 0.30331 111.232 0.39711C111.67 0.49091 112.063 0.649475 112.411 0.872809C112.758 1.09614 113.036 1.39094 113.244 1.75721C113.451 2.12347 113.555 2.57907 113.555 3.124C113.555 3.76721 113.379 4.30767 113.027 4.7454C112.675 5.18314 112.187 5.4958 111.564 5.6834L114.07 9.74359H111.361ZM111.266 3.1642C111.266 2.94087 111.219 2.75997 111.124 2.62151C111.029 2.48304 110.907 2.37584 110.758 2.29991C110.609 2.22397 110.442 2.17261 110.257 2.14581C110.072 2.11901 109.894 2.10561 109.722 2.10561H108.49V4.3166H109.587C109.776 4.3166 109.97 4.30097 110.169 4.2697C110.368 4.23843 110.548 4.1826 110.711 4.1022C110.873 4.0218 111.007 3.90567 111.11 3.7538C111.214 3.60194 111.266 3.4054 111.266 3.1642ZM122.332 9.74359H120.009L116.369 0.25641H118.977L121.205 6.9832H121.259L123.473 0.25641H126.04L122.332 9.74359ZM129.124 9.74359V0.25641H135.42V2.19941H131.306V3.9816H135.196V5.8174H131.306V7.78719H135.659V9.74359H129.124Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33944"> <rect width="135.714" height="10" fill="currentColor" transform="translate(0.568359)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 78 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33950)"> <path d="M0.283203 0H23.624V22.4868C22.4049 22.5028 21.3059 22.1389 20.4556 21.3229C19.5832 20.486 18.8517 19.5009 18.0578 18.5808C17.1915 17.5761 16.4208 16.4635 15.4394 15.59C13.4901 13.8562 10.2934 13.904 8.37101 15.6708C7.45943 16.5077 6.73532 17.5491 5.92053 18.4962C5.10575 19.4433 4.35713 20.4566 3.47005 21.3143C2.62219 22.1389 1.51702 22.4917 0.284428 22.4905L0.283203 0Z" fill="currentColor"/> <path d="M22.0457 23.8926H1.71289C1.93833 23.7921 2.04248 23.737 2.15153 23.6978C3.4144 23.2428 4.52008 22.4348 5.33715 21.3698C6.24383 20.2291 7.09292 19.0418 8.00082 17.8999C8.73597 16.981 9.62059 16.2434 10.8017 15.9787C12.3455 15.632 13.7876 15.877 14.9786 16.9589C15.6132 17.5385 16.1585 18.2209 16.7062 18.8875C17.1619 19.4437 17.5638 20.0478 17.9914 20.6261C19.0574 22.067 20.2961 23.2885 22.0457 23.8926Z" fill="currentColor"/> <path d="M27.0215 0H31.6774C33.8828 0 35.1081 1.27302 35.1081 2.97243C35.1174 3.40467 35.0148 3.83196 34.8102 4.21282C34.6056 4.59368 34.306 4.91515 33.9404 5.14601V5.24035C34.4058 5.46906 34.7965 5.82561 35.0666 6.26826C35.3368 6.71091 35.4752 7.22135 35.4658 7.73984C35.4658 9.8154 33.7983 11.0112 32.0058 11.0112H27.0215V0ZM31.2045 4.26138C31.8489 4.26138 32.1785 3.85215 32.1785 3.30202C32.1785 2.79845 31.8171 2.42107 31.2045 2.42107H29.8836V4.25893L31.2045 4.26138ZM31.1591 8.49459C31.8355 8.49459 32.2618 8.12702 32.2618 7.41025C32.2618 6.73392 31.7595 6.37247 31.1591 6.37247H29.8836V8.49459H31.1591Z" fill="currentColor"/> <path d="M36.4277 0H43.7057V2.55095H39.4443V4.21728H43.044V6.76455H39.4443V8.45416H43.8625V11.0112H36.4277V0Z" fill="currentColor"/> <path d="M45.4824 0H48.5014V8.33163H52.6219V11.0112H45.4824V0Z" fill="currentColor"/> <path d="M53.9707 0H56.9897V8.33163H61.1102V11.0112H53.9707V0Z" fill="currentColor"/> <path d="M26.7051 18.2914C26.7051 15.0519 29.0637 12.583 32.5544 12.583C35.7473 12.583 37.807 14.612 38.1684 17.1164H34.8823C34.6936 16.282 33.8605 15.4966 32.5544 15.4966C30.888 15.4966 29.8503 16.7072 29.8503 18.2951C29.8503 19.9148 30.888 21.0947 32.5544 21.0947C33.8446 21.0947 34.6936 20.3241 35.0232 19.5215H38.3106C37.943 22.0063 35.7155 24.0035 32.5519 24.0035C29.0477 23.9998 26.7051 21.5469 26.7051 18.2914Z" fill="currentColor"/> <path d="M39.0566 19.5024V12.7881H42.0756V19.4877C42.0756 20.5402 42.6258 21.154 43.6954 21.154C44.765 21.154 45.3152 20.5414 45.3152 19.4877V12.7881H48.3342V19.5024C48.3342 22.1759 46.4314 24.0003 43.6954 24.0003C40.9594 24.0003 39.0566 22.1771 39.0566 19.5024Z" fill="currentColor"/> <path d="M49.7051 12.7881H54.2654C56.5309 12.7881 58.3087 14.3454 58.3087 16.5937C58.3116 17.2392 58.1486 17.8747 57.8354 18.4391C57.5221 19.0036 57.0692 19.4782 56.5199 19.8173L58.7522 23.7956H55.4294L53.7937 20.4458H52.7216V23.7956H49.7051V12.7881ZM53.9469 17.8986C54.6698 17.8986 55.2358 17.4268 55.2358 16.5937C55.2358 15.7605 54.6698 15.3354 53.9469 15.3354H52.7216V17.8986H53.9469Z" fill="currentColor"/> <path d="M58.1387 12.7881H61.5203L63.6743 19.582H63.8152L65.9704 12.7881H69.2786L65.2206 23.7956H62.1954L58.1387 12.7881Z" fill="currentColor"/> <path d="M70.166 12.7881H77.4476V15.3354H73.1826V17.0029H76.7835V19.5502H73.1826V21.2324H77.6008V23.7956H70.166V12.7881Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33950"> <rect width="77.3237" height="24" fill="currentColor" transform="translate(0.283203)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 130 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33964)"> <path d="M7.42414 3.787C9.43287 3.787 11.0581 4.95676 11.2955 6.56518H13.4502C13.0668 3.87839 10.5833 1.97754 7.44241 1.97754C3.93629 1.97754 0.704102 4.29877 0.704102 9.05092C0.704102 13.7848 3.89977 16.1243 7.44241 16.1243C10.638 16.1243 13.1033 14.2234 13.3955 11.5183H11.332C11.1128 13.1267 9.46939 14.2966 7.42414 14.2966C4.73978 14.2966 2.80411 12.4687 2.80411 9.05092C2.82238 5.63303 4.73978 3.787 7.42414 3.787Z" fill="currentColor"/> <path d="M16.8284 2.1416H14.9111V15.9594H16.8284V2.1416Z" fill="currentColor"/> <path d="M23.3823 5.85059C20.4057 5.85059 18.251 8.0073 18.251 10.9865C18.251 13.9658 20.4057 16.1225 23.3823 16.1225C26.3589 16.1225 28.4954 13.9658 28.4954 10.9865C28.4954 8.0073 26.3589 5.85059 23.3823 5.85059ZM23.3823 14.4227C21.4832 14.4227 20.205 12.9971 20.205 10.9683C20.205 8.93948 21.4832 7.5138 23.3823 7.5138C25.2449 7.5138 26.5415 8.93948 26.5415 10.9683C26.5415 13.0153 25.2632 14.4227 23.3823 14.4227Z" fill="currentColor"/> <path d="M36.8791 11.4803C36.8791 13.6188 35.5461 14.423 34.3408 14.423C33.1539 14.423 31.8208 13.6188 31.8208 11.4803V5.99707H29.8486V11.4255C29.8486 14.5875 31.9852 16.1045 34.3408 16.1045C36.733 16.1045 38.8513 14.5875 38.8513 11.4255V5.99707H36.8791V11.4803Z" fill="currentColor"/> <path d="M48.1071 7.46035C47.5228 6.49164 46.3176 5.83365 44.948 5.83365C41.9167 5.83365 40.2002 8.00865 40.2002 10.9696C40.2002 13.9306 41.9167 16.1056 44.9663 16.1056C46.2811 16.1056 47.5046 15.4476 48.1071 14.4606V15.941H50.0064V2.1416H48.089V7.46035H48.1071ZM45.1854 14.4241C43.3593 14.4241 42.1541 13.035 42.1541 10.9696C42.1541 8.90422 43.3593 7.51515 45.1854 7.51515C47.2124 7.51515 48.235 9.1419 48.235 10.9696C48.235 12.8156 47.2124 14.4241 45.1854 14.4241Z" fill="currentColor"/> <path d="M63.0652 2.1416H60.4721L54.4277 8.48385V2.1416H52.3643V15.9594H54.4277V11.2621L56.4182 9.1419L61.1296 15.9594H63.6313L57.8243 7.6614L63.0652 2.1416Z" fill="currentColor"/> <path d="M66.6101 2.1416H64.4736V4.28006H66.6101V2.1416Z" fill="currentColor"/> <path d="M66.516 5.99707H64.5986V15.94H66.516V5.99707Z" fill="currentColor"/> <path d="M71.8829 2.8916H69.9654V5.99876H67.9385V7.662H69.9654V12.6883C69.9654 14.7171 71.2437 15.9418 73.2524 15.9418H74.8047V14.2784H73.3986C72.4307 14.2784 71.8646 13.6936 71.8646 12.6152V7.662H74.8047V5.99876H71.8646V2.8916H71.8829Z" fill="currentColor"/> <path d="M80.3584 7.5321C81.6911 7.5321 82.8417 8.35463 83.0239 9.4878H84.9416C84.6679 7.23967 82.6594 5.85059 80.3216 5.85059C77.1806 5.85059 75.3916 8.2449 75.3916 10.9865C75.3916 13.7282 77.1806 16.1225 80.3216 16.1225C82.8416 16.1225 84.6131 14.6969 84.9416 12.6133H83.0427C82.7322 13.7465 81.7279 14.441 80.3584 14.441C78.3859 14.441 77.3816 12.9056 77.3816 10.9865C77.3816 9.06743 78.3679 7.5321 80.3584 7.5321Z" fill="currentColor"/> <path d="M91.2942 5.85192C89.8152 5.85192 88.6279 6.52819 88.0984 7.77105V2.1416H86.1807V15.9594H88.0984V10.5675C88.0984 8.83117 89.1942 7.56997 90.7647 7.56997C92.1709 7.56997 93.0837 8.6301 93.0837 10.2202V15.9594H95.0014V9.8364C95.0014 7.46033 93.5404 5.85192 91.2942 5.85192Z" fill="currentColor"/> <path d="M101.412 14.4776C99.6773 14.4776 98.454 13.1981 98.3078 11.3156H105.886C105.904 11.1328 105.923 10.8221 105.923 10.5662C105.923 8.0439 104.279 5.85059 101.211 5.85059C98.1615 5.85059 96.4268 8.13525 96.4268 10.9317C96.4268 13.6916 98.3438 16.1225 101.412 16.1225C103.859 16.1225 105.648 14.7699 105.995 12.7229H104.078C103.823 13.8378 102.873 14.4776 101.412 14.4776ZM101.211 7.3859C102.854 7.3859 103.877 8.39115 103.987 9.90818H98.3438C98.6543 8.2449 99.6585 7.3859 101.211 7.3859Z" fill="currentColor"/> <path d="M111.934 5.85059C109.541 5.85059 107.423 7.36761 107.423 10.5296V15.958H109.395V10.4748C109.395 8.33633 110.728 7.5321 111.934 7.5321C113.12 7.5321 114.453 8.33633 114.453 10.4748V15.958H116.426V10.5296C116.426 7.36761 114.289 5.85059 111.934 5.85059Z" fill="currentColor"/> <path d="M119.762 8.64773C119.762 7.8801 120.456 7.36832 121.479 7.36832C122.337 7.36832 123.432 7.82528 123.56 8.95845H125.349C125.259 7.07588 123.707 5.83301 121.461 5.83301C119.397 5.83301 117.936 6.98449 117.936 8.70255C117.936 12.9429 123.579 10.512 123.579 13.1622C123.579 13.8934 122.849 14.4965 121.698 14.4965C120.42 14.4965 119.598 13.8386 119.469 12.7053H117.681C117.827 14.789 119.379 16.1049 121.698 16.1049C123.944 16.1049 125.424 14.9535 125.424 13.1257C125.424 8.5929 119.762 11.1152 119.762 8.64773Z" fill="currentColor"/> <path d="M128 3.53131C128 3.14749 127.745 2.8916 127.305 2.8916H126.466V5.04835H126.776V4.20757H127.324C127.508 4.20757 127.634 4.33552 127.653 4.53658L127.689 5.04835H128L127.963 4.50001C127.945 4.28068 127.853 4.11619 127.689 4.02481C127.872 3.93341 128 3.76891 128 3.53131ZM127.288 3.91514H126.758V3.16576H127.288C127.562 3.16576 127.67 3.33026 127.67 3.53131C127.67 3.73237 127.562 3.91514 127.288 3.91514Z" fill="currentColor"/> <path d="M127.18 2.1416C126.14 2.1416 125.337 2.94581 125.337 3.98763C125.337 5.02944 126.14 5.83364 127.18 5.83364C128.221 5.83364 129.025 5.02944 129.025 3.98763C129.025 2.94581 128.221 2.1416 127.18 2.1416ZM127.18 5.55948C126.304 5.55948 125.628 4.86494 125.628 3.96934C125.628 3.07375 126.304 2.37921 127.18 2.37921C128.057 2.37921 128.732 3.07375 128.732 3.96934C128.732 4.88321 128.057 5.55948 127.18 5.55948Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33964"> <rect width="129" height="18" fill="currentColor" transform="translate(0.606445)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 122 40" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2662_35723)"> <path d="M109.967 26.2999C106.578 26.2999 104.189 23.6554 104.189 20.1777C104.189 16.6999 106.578 14.0554 109.967 14.0554C113.356 14.0554 115.678 16.6999 115.678 20.1777C115.678 23.6554 113.322 26.2999 109.967 26.2999ZM109.422 29.9443C112.156 29.9443 114.478 28.8777 115.944 26.6443C116.222 28.811 117.789 29.5999 119.767 29.5999H121.344V26.1666H120.667C119.544 26.1666 119.267 25.6221 119.267 24.3443V10.7666H115.644V13.5554C114.411 11.5999 112.089 10.4221 109.422 10.4221C104.667 10.4221 100.3 14.411 100.3 20.1777C100.3 25.9443 104.678 29.9332 109.422 29.9332V29.9443ZM90.7667 25.2332C90.7667 28.3221 92.6778 29.5999 94.9667 29.5999H99.3778V26.1666H96.1667C94.8333 26.1666 94.5555 25.6554 94.5555 24.3443V14.1999H99.3778V10.7666H94.5555V4.44434H90.7667V25.2332ZM73.5111 29.5999H77.3V21.5221H78.5667L85.0222 29.5999H89.8111L81.5778 19.3554L87.9 10.7666H83.6333L78.4667 18.0221H77.3V4.44434H73.5111V29.5999ZM61.2111 10.4221C55.9111 10.4221 51.5444 14.411 51.5444 20.1777C51.5444 25.9443 55.9222 29.9332 61.2111 29.9332C66.5 29.9332 70.8778 25.9443 70.8778 20.1777C70.8778 14.411 66.5 10.4221 61.2111 10.4221V10.4221ZM61.2111 26.2999C57.8222 26.2999 55.4333 23.6554 55.4333 20.1777C55.4333 16.6999 57.8222 14.0554 61.2111 14.0554C64.6 14.0554 66.9889 16.6999 66.9889 20.1777C66.9889 23.6554 64.6 26.2999 61.2111 26.2999V26.2999Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M22.0003 0.28852L21.1781 10.4219C20.7892 10.3774 20.4003 10.3552 20.0003 10.3552C19.5003 10.3552 19.0114 10.3885 18.5336 10.4663L18.0669 5.55519C18.0558 5.39963 18.1781 5.2663 18.3336 5.2663H19.1669L18.7669 0.299631C18.7558 0.144076 18.8781 0.0107422 19.0225 0.0107422H21.7447C21.9003 0.0107422 22.0225 0.144076 22.0003 0.299631V0.28852ZM15.1336 0.78852C15.0892 0.644076 14.9336 0.555187 14.7892 0.610742L12.2336 1.54408C12.0892 1.59963 12.0225 1.7663 12.0892 1.89963L14.1669 6.43296L13.3781 6.72185C13.2336 6.77741 13.1669 6.94408 13.2336 7.07741L15.3558 11.533C16.1225 11.1107 16.9558 10.7885 17.8336 10.5885L15.1447 0.78852H15.1336ZM8.86694 3.61074L14.7447 11.8996C14.0003 12.3885 13.3225 12.9663 12.7447 13.633L9.22249 10.1663C9.11138 10.0552 9.1225 9.87741 9.23361 9.77741L9.87805 9.24408L6.37805 5.69963C6.26694 5.58852 6.27805 5.41074 6.40027 5.31074L8.47805 3.5663C8.60027 3.4663 8.76694 3.48852 8.85583 3.61074H8.86694ZM3.93361 8.41074C3.81138 8.32185 3.63361 8.3663 3.55583 8.49963L2.20027 10.8552C2.12249 10.9885 2.17805 11.1552 2.31138 11.2219L6.82249 13.3552L6.40027 14.0774C6.32249 14.2107 6.37805 14.3885 6.52249 14.4441L11.0114 16.4996C11.3336 15.6663 11.7669 14.8885 12.3003 14.1885L3.93361 8.41074ZM0.611383 14.8107C0.633605 14.6552 0.789161 14.5663 0.933605 14.5996L10.7669 17.1663C10.5114 17.9996 10.3669 18.8774 10.3447 19.7885L5.42249 19.3885C5.26694 19.3774 5.15583 19.233 5.18916 19.0774L5.33361 18.2552L0.366939 17.7885C0.211383 17.7774 0.111383 17.633 0.133605 17.4774L0.600272 14.7996L0.611383 14.8107ZM0.244716 21.4552C0.0891609 21.4663 -0.0108391 21.6107 0.0113831 21.7663L0.489161 24.4441C0.511383 24.5996 0.666939 24.6885 0.811383 24.6552L5.63361 23.3996L5.77805 24.2219C5.80027 24.3774 5.95583 24.4663 6.10027 24.433L10.8558 23.1219C10.5781 22.2996 10.4003 21.4219 10.3558 20.5219L0.233605 21.4552H0.244716ZM1.82249 28.4996C1.74472 28.3663 1.80027 28.1996 1.93361 28.133L11.1114 23.7774C11.4558 24.5996 11.9225 25.3663 12.478 26.0552L8.45583 28.9219C8.33361 29.0107 8.15583 28.9774 8.07805 28.8441L7.65583 28.1107L3.55583 30.9441C3.43361 31.033 3.25583 30.9885 3.17805 30.8552L1.81138 28.4996H1.82249ZM12.9447 26.5885L5.80027 33.8219C5.68916 33.933 5.70027 34.1107 5.82249 34.2107L7.91138 35.9552C8.03361 36.0552 8.20027 36.033 8.28916 35.9107L11.1781 31.8441L11.8225 32.3885C11.9447 32.4885 12.1225 32.4663 12.2114 32.333L15.0114 28.2663C14.2558 27.7996 13.5558 27.233 12.9558 26.5885H12.9447ZM11.5336 38.1996C11.3892 38.1441 11.3225 37.9774 11.3892 37.8441L15.6225 28.5996C16.4003 28.9996 17.2447 29.2996 18.1225 29.4663L16.8781 34.2441C16.8447 34.3885 16.6781 34.4774 16.5336 34.4219L15.7447 34.133L14.4225 38.9441C14.378 39.0885 14.2225 39.1774 14.0781 39.1219L11.5225 38.1885L11.5336 38.1996ZM18.8225 29.5885L18.0003 39.7219C17.9892 39.8774 18.1114 40.0107 18.2558 40.0107H20.9781C21.1336 40.0107 21.2558 39.8774 21.2336 39.7219L20.8336 34.7552H21.6669C21.8225 34.7552 21.9447 34.6219 21.9336 34.4663L21.4669 29.5552C20.9892 29.633 20.5003 29.6663 20.0003 29.6663C19.6003 29.6663 19.2114 29.6441 18.8225 29.5885ZM28.6225 2.15519C28.6892 2.01074 28.6225 1.85519 28.4781 1.79963L25.9225 0.866298C25.7781 0.810742 25.6225 0.899631 25.5781 1.04408L24.2558 5.85519L23.4669 5.5663C23.3225 5.51074 23.1669 5.59963 23.1225 5.74408L21.8781 10.5219C22.7669 10.6996 23.6003 10.9996 24.3781 11.3885L28.6225 2.15519ZM34.2003 6.18852L27.0558 13.4219C26.4558 12.7774 25.7669 12.2107 25.0003 11.7441L27.8003 7.67741C27.8892 7.55519 28.0669 7.52185 28.1892 7.62185L28.8336 8.1663L31.7225 4.09963C31.8114 3.97741 31.9892 3.95519 32.1003 4.05519L34.1892 5.79963C34.3114 5.89963 34.3114 6.07741 34.2114 6.18852H34.2003ZM38.0669 11.8774C38.2114 11.8107 38.2558 11.6441 38.1781 11.5107L36.8114 9.15519C36.7336 9.02185 36.5558 8.98852 36.4336 9.0663L32.3336 11.8996L31.9114 11.1774C31.8336 11.0441 31.6558 10.9996 31.5336 11.0996L27.5114 13.9663C28.0669 14.6552 28.5225 15.4219 28.8781 16.2441L38.0558 11.8885L38.0669 11.8774ZM39.5114 15.5663L39.9781 18.2441C40.0003 18.3996 39.9003 18.533 39.7447 18.5552L29.6225 19.4996C29.5781 18.5885 29.4003 17.7219 29.1225 16.8996L33.8781 15.5885C34.0225 15.5441 34.1781 15.6441 34.2003 15.7996L34.3447 16.6219L39.1669 15.3663C39.3114 15.333 39.4669 15.4219 39.4892 15.5774L39.5114 15.5663ZM39.0558 25.3996C39.2003 25.433 39.3558 25.3441 39.3781 25.1885L39.8447 22.5107C39.8669 22.3552 39.7669 22.2219 39.6114 22.1996L34.6447 21.733L34.7892 20.9107C34.8114 20.7552 34.7114 20.6219 34.5558 20.5996L29.6336 20.1996C29.6114 21.1107 29.4669 21.9885 29.2114 22.8219L39.0447 25.3885L39.0558 25.3996ZM36.4336 31.5107C36.3558 31.6441 36.1781 31.6774 36.0558 31.5996L27.6892 25.8219C28.2225 25.1219 28.6558 24.3441 28.9781 23.5107L33.4669 25.5663C33.6114 25.633 33.6669 25.7996 33.5892 25.933L33.1669 26.6552L37.6781 28.7885C37.8114 28.8552 37.8669 29.0219 37.7892 29.1552L36.4336 31.5107V31.5107ZM25.2447 28.0996L31.1225 36.3885C31.2114 36.5107 31.3892 36.533 31.5003 36.433L33.5781 34.6885C33.7003 34.5885 33.7003 34.4107 33.6003 34.2996L30.1003 30.7552L30.7447 30.2219C30.8669 30.1219 30.8669 29.9441 30.7558 29.833L27.2336 26.3663C26.6447 27.033 25.9781 27.6219 25.2336 28.0996H25.2447ZM25.1892 39.3885C25.0447 39.4441 24.8892 39.3552 24.8447 39.2107L22.1558 29.4107C23.0336 29.2107 23.8669 28.8885 24.6336 28.4663L26.7558 32.9219C26.8225 33.0663 26.7558 33.233 26.6114 33.2774L25.8225 33.5663L27.9003 38.0996C27.9669 38.2441 27.9003 38.3996 27.7558 38.4552L25.2003 39.3885H25.1892Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2662_35723"> <rect width="121.344" height="40" fill="currentColor"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 134 40" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M19.2 15.0667C19.2 17.3333 17.3333 19.2 15.0667 19.2C12.8 19.2 10.9333 17.3333 10.9333 15.0667C10.9333 12.8 12.8 10.9333 15.0667 10.9333C17.3333 10.9333 19.2 12.8 19.2 15.0667V15.0667ZM15.0667 20.8C12.8 20.8 10.9333 22.6667 10.9333 24.9333C10.9333 27.2 12.8 29.0667 15.0667 29.0667C17.3333 29.0667 19.2 27.2 19.2 24.9333C19.2 22.6667 17.3333 20.8 15.0667 20.8V20.8ZM40 20C40 31.0667 31.0667 40 20 40C8.93333 40 0 31.0667 0 20C0 8.93333 8.93333 0 20 0C31.0667 0 40 8.93333 40 20ZM34.6667 20C34.6667 11.8667 28.1333 5.33333 20 5.33333C11.8667 5.33333 5.33333 11.8667 5.33333 20C5.33333 28.1333 11.8667 34.6667 20 34.6667C28.1333 34.6667 34.6667 28.1333 34.6667 20ZM24.9333 20.8C22.6667 20.8 20.8 22.6667 20.8 24.9333C20.8 27.2 22.6667 29.0667 24.9333 29.0667C27.2 29.0667 29.0667 27.2 29.0667 24.9333C29.0667 22.6667 27.2 20.8 24.9333 20.8ZM24.9333 10.9333C22.6667 10.9333 20.8 12.8 20.8 15.0667C20.8 17.3333 22.6667 19.2 24.9333 19.2C27.2 19.2 29.0667 17.3333 29.0667 15.0667C29.0667 12.8 27.2 10.9333 24.9333 10.9333ZM93.7333 7.86667C93.8667 7.86667 94 8 94.1333 8.13333V12.4C94.1333 12.6667 93.8667 12.8 93.7333 12.8H86.6667C86.4 12.8 86.2667 12.5333 86.2667 12.4V8.26667C86.2667 8 86.5333 7.86667 86.6667 7.86667H93.7333V7.86667ZM93.6 13.8667H80C79.8667 13.8667 79.6 14 79.6 14.2667L77.8667 20.9333L77.7333 21.3333L75.6 14.2667C75.6 14.1333 75.3333 13.8667 75.2 13.8667H69.8667C69.7333 13.8667 69.4667 14 69.4667 14.2667L67.4667 20.9333L67.3333 21.3333L67.2 20.9333L66.4 17.6L65.6 14.2667C65.6 14.1333 65.3333 13.8667 65.2 13.8667H54.5333V8.13333C54.5333 8 54.2667 7.73333 54 7.86667L47.3333 10C47.0667 10 46.9333 10.1333 46.9333 10.4V14H45.2C45.0667 14 44.8 14.1333 44.8 14.4V19.4667C44.8 19.6 44.9333 19.8667 45.2 19.8667H46.9333V26.1333C46.9333 30.5333 49.3333 32.5333 53.7333 32.5333C55.6 32.5333 57.3333 32.1333 58.5333 31.4667V26.1333C58.5333 25.8667 58.2667 25.7333 58.1333 25.8667C57.4667 26.1333 56.8 26.2667 56.2667 26.2667C55.0667 26.2667 54.4 25.7333 54.4 24.4V19.8667H58.2667C58.4 19.8667 58.6667 19.7333 58.6667 19.4667V15.2L63.7333 32C63.7333 32.1333 64 32.4 64.1333 32.4H69.7333C69.8667 32.4 70.1333 32.2667 70.1333 32L72.5333 24.5333L73.7333 28.4L74.8 32C74.8 32.1333 75.0667 32.4 75.2 32.4H80.8C80.9333 32.4 81.2 32.2667 81.2 32L86.2667 15.2V32C86.2667 32.1333 86.4 32.4 86.6667 32.4H93.4667C93.6 32.4 93.8667 32.2667 93.8667 32V14.2667C93.8667 14.1333 93.7333 13.8667 93.6 13.8667V13.8667ZM102.533 7.86667H95.7333C95.6 7.86667 95.3333 8 95.3333 8.26667V31.8667C95.3333 32 95.4667 32.2667 95.7333 32.2667H102.533C102.667 32.2667 102.933 32.1333 102.933 31.8667V8.13333C102.933 8 102.8 7.86667 102.533 7.86667V7.86667ZM111.6 7.86667H104.533C104.4 7.86667 104.133 8 104.133 8.26667V12.4C104.133 12.5333 104.267 12.8 104.533 12.8H111.6C111.733 12.8 112 12.6667 112 12.4V8.13333C112 8 111.867 7.86667 111.6 7.86667V7.86667ZM111.467 13.8667H104.667C104.533 13.8667 104.267 14 104.267 14.2667V31.7333C104.267 31.8667 104.4 32.1333 104.667 32.1333H111.467C111.6 32.1333 111.867 32 111.867 31.7333V14.2667C111.867 14.1333 111.733 13.8667 111.467 13.8667ZM132.933 22.9333C132.933 28 128.667 32.4 122.667 32.4C116.8 32.4 112.533 28 112.533 22.9333C112.533 17.8667 116.8 13.4667 122.8 13.4667C128.667 13.4667 132.933 17.8667 132.933 22.9333V22.9333ZM125.733 23.0667C125.733 21.2 124.4 19.7333 122.8 19.8667C121.067 19.8667 119.867 21.3333 119.867 23.0667C119.867 24.8 121.2 26.2667 122.8 26.2667C124.533 26.2667 125.733 24.8 125.733 23.0667Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 74 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M36.8134 12.9025C36.4112 12.3676 35.8898 11.9339 35.2907 11.6356C34.4686 11.2227 33.5989 10.9125 32.701 10.7121C31.8105 10.4957 31.1116 10.3127 30.6041 10.1629C30.1696 10.0482 29.7595 9.85577 29.3935 9.59503C29.108 9.39365 28.9399 9.06457 28.9442 8.71518C28.9442 8.32405 29.1481 7.99743 29.5558 7.73531C30.0187 7.45839 30.552 7.32181 31.0909 7.34214C31.5831 7.3182 32.0731 7.4214 32.5138 7.64181C32.8674 7.84514 33.1771 8.11666 33.4249 8.44061C33.6737 8.76883 33.9563 9.07002 34.2679 9.33924C34.5206 9.54144 34.8368 9.64755 35.1603 9.63872C35.5673 9.66511 35.9684 9.53067 36.2773 9.26432C36.5395 9.01474 36.6826 8.66502 36.6705 8.30323C36.6586 7.90885 36.5305 7.52677 36.3022 7.20495C36.0186 6.79371 35.6534 6.44529 35.2292 6.1814C34.6861 5.84271 34.0918 5.59405 33.4693 5.44506C32.6916 5.2532 31.8927 5.16094 31.0917 5.17049C30.1049 5.14383 29.1239 5.32899 28.2148 5.7135C27.4891 6.01926 26.8641 6.52311 26.4114 7.16739C26.0159 7.73545 25.8025 8.41042 25.7998 9.1026C25.7782 9.80655 26.0132 10.4943 26.4612 11.0378C26.9432 11.5918 27.5479 12.0256 28.2272 12.3045C29.1557 12.6868 30.1136 12.9931 31.0915 13.2206C32.1316 13.4702 32.8783 13.732 33.3318 14.0062C33.786 14.2811 34.0485 14.7868 34.012 15.3165C34.012 15.7078 33.7936 16.0552 33.3569 16.3587C32.8577 16.6802 32.2713 16.8394 31.678 16.8143C30.8376 16.8143 30.1741 16.6645 29.6874 16.365C29.1617 16.024 28.7303 15.5562 28.433 15.0046C28.2906 14.7313 28.1052 14.4827 27.8839 14.2683C27.6523 14.0798 27.3579 13.9861 27.06 14.0062C26.6824 13.9942 26.3166 14.1387 26.0491 14.4055C25.7888 14.6569 25.6442 15.0048 25.6496 15.3666C25.6675 15.9832 25.8867 16.5771 26.2736 17.0577C26.6897 17.6197 27.3347 18.0877 28.2088 18.4617C29.2085 18.8597 30.2784 19.0509 31.354 19.0235C32.4644 19.0519 33.5706 18.8766 34.6178 18.5062C36.3043 17.9523 37.4146 16.3418 37.3323 14.5685C37.3406 13.9722 37.1589 13.3887 36.8134 12.9025Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M41.3083 0.627989C40.9869 0.270904 40.5212 0.0782869 40.0414 0.10395C39.5702 0.0777507 39.1129 0.268285 38.7996 0.621283C38.5042 0.966172 38.3564 1.48414 38.3564 2.1752V16.9527C38.3564 18.3341 38.9181 19.0247 40.0414 19.0246C40.5225 19.05 40.9889 18.8546 41.3083 18.494C41.6118 18.1406 41.7636 17.6268 41.7638 16.9527V12.4475C41.7638 11.1496 41.8553 10.2468 42.0383 9.73919C42.2561 9.17044 42.6358 8.67797 43.1305 8.32265C43.6087 7.98026 44.1836 7.79906 44.7718 7.80532C45.6787 7.80532 46.2944 8.09867 46.6188 8.68536C46.9433 9.27205 47.1056 10.1103 47.1057 11.2002V16.9541C47.1057 18.3354 47.6674 19.026 48.7907 19.0259C49.262 19.0449 49.7173 18.8527 50.0325 18.5017C50.3444 18.1522 50.5004 17.6363 50.5006 16.9541V10.4257C50.506 9.84291 50.4642 9.26064 50.3756 8.68459C50.1604 7.43925 49.4038 6.35353 48.3101 5.72027C47.6016 5.3448 46.8092 5.15582 46.0074 5.17113C45.4633 5.16718 44.9213 5.24072 44.3979 5.38956C43.909 5.53019 43.447 5.75168 43.0312 6.04485C42.5631 6.38812 42.1378 6.78617 41.7643 7.2305V2.17577C41.7638 1.49353 41.6118 0.977605 41.3083 0.627989Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M54.5742 5.68252C54.2543 5.34329 53.8046 5.15704 53.3385 5.17074C52.8775 5.1546 52.4326 5.3417 52.1216 5.68252C51.8096 6.02371 51.6535 6.53127 51.6535 7.20521V16.9529C51.6535 17.6186 51.8096 18.1303 52.1216 18.4881C52.4251 18.8419 52.8726 19.0392 53.3385 19.0245C53.807 19.0376 54.258 18.8463 54.5742 18.5003C54.8985 18.1508 55.0607 17.635 55.0608 16.9527V7.10538C55.0918 6.58558 54.917 6.07446 54.5742 5.68252ZM54.5615 3.14241C54.9028 2.82751 55.0859 2.37679 55.0608 1.91308C55.0913 1.44407 54.9022 0.987515 54.5491 0.677417C54.2217 0.399545 53.8052 0.248882 53.3759 0.253012C52.9292 0.248692 52.498 0.416286 52.1714 0.721103C51.8425 1.03847 51.6557 1.47522 51.6533 1.93229C51.651 2.38936 51.8333 2.82801 52.159 3.14874C52.4965 3.44012 52.9301 3.59574 53.3759 3.58541C53.8129 3.59315 54.2366 3.43484 54.5615 3.14241Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M72.5397 18.5874C71.9405 18.8784 71.0793 19.024 69.9561 19.0243C68.8911 19.0243 68.084 18.8455 67.5348 18.4878C66.9989 18.1483 66.6127 17.6171 66.4553 17.0025C66.2631 16.1722 66.1771 15.3209 66.1993 14.4689V7.92865H64.363L65.5594 6.7315L64.2979 5.46978H66.1986V3.42306C66.1986 2.87379 66.2131 2.44319 66.2423 2.13126C66.2625 1.84822 66.3457 1.57328 66.4858 1.32652C66.6233 1.08933 66.8218 0.893244 67.0606 0.7586C67.3146 0.611908 67.6035 0.536447 67.8968 0.54017C68.3364 0.542936 68.7575 0.717693 69.07 1.02704C69.2991 1.23663 69.4545 1.51455 69.5131 1.81952C69.5853 2.2588 69.6166 2.70382 69.6067 3.14887V5.47017H70.8548C71.2529 5.44262 71.647 5.56511 71.9594 5.81352C72.2103 6.03594 72.3498 6.35817 72.3401 6.69337C72.3724 7.09458 72.1574 7.4751 71.7971 7.65446C71.3065 7.86235 70.7752 7.95623 70.2432 7.92903H69.6067V14.1945C69.6006 14.605 69.6193 15.0156 69.6628 15.4238C69.6878 15.6823 69.7926 15.9265 69.9625 16.1228C70.1764 16.321 70.4646 16.4186 70.7549 16.3911C71.0281 16.382 71.2998 16.3465 71.5662 16.2851C71.8285 16.2243 72.096 16.1887 72.365 16.179C72.6475 16.1824 72.9161 16.302 73.1077 16.5097C73.3259 16.7249 73.4456 17.0208 73.4384 17.3273C73.4384 17.8761 73.1388 18.2962 72.5397 18.5874ZM64.8769 2.71181C64.6467 2.70184 64.4173 2.67681 64.1904 2.6369C63.918 2.59146 63.6426 2.56642 63.3665 2.56198C62.7507 2.56198 62.3554 2.74298 62.1808 3.10499C61.982 3.59781 61.8926 4.12794 61.9187 4.65871V5.46997H63.1067L64.3682 6.73169L63.171 7.92883H61.9189V16.9534C61.9189 17.6274 61.7587 18.1411 61.4384 18.4947C61.1228 18.8462 60.6679 19.0401 60.1958 19.0245C59.7356 19.0344 59.2946 18.8402 58.9914 18.4939C58.671 18.1405 58.5108 17.6267 58.5108 16.9527V7.92807H57.5748C57.1555 7.95528 56.74 7.83377 56.4014 7.5849C56.1324 7.36802 55.9801 7.03788 55.9897 6.69241C55.9897 5.87719 56.5596 5.46946 57.6996 5.4692H58.5108V4.44584C58.5108 3.3809 58.646 2.53426 58.9165 1.90592C59.1777 1.28691 59.6703 0.794328 60.2893 0.533075C60.9341 0.246051 61.8182 0.102539 62.9415 0.102539C64.9301 0.102539 65.9245 0.589279 65.9246 1.56276C65.9304 1.86356 65.8184 2.15471 65.6125 2.37402C65.428 2.58812 65.1595 2.71141 64.8769 2.71181Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M23.5571 17.3923C22.5552 18.662 21.2694 19.2966 19.6995 19.2961C18.9406 19.312 18.1877 19.1579 17.496 18.8453C16.8171 18.5013 16.2581 17.9598 15.8929 17.2921V22.2518C15.889 23.1909 15.1286 23.9513 14.1895 23.9552H12.4854V18.5136C13.1751 17.3168 13.8502 15.3544 13.8266 12.2617V9.72294H14.7306C15.4159 9.72294 15.0826 9.11153 15.0826 9.11153L12.977 5.33691H16.4707V5.8073C17.2881 5.54884 18.1404 5.41809 18.9976 5.41969C19.8624 5.42551 20.7191 5.58672 21.5268 5.89563C22.3127 6.16802 23.0126 6.64328 23.5557 7.27327C24.5576 8.57619 25.0585 10.2462 25.0587 12.2832C25.0596 14.3867 24.559 16.0898 23.5571 17.3923ZM20.8513 9.42709C20.3502 8.72556 19.6321 8.37486 18.6971 8.37499C17.8617 8.34165 17.0675 8.73876 16.5929 9.42709C16.1248 10.0618 15.8911 11.0638 15.8916 12.433C15.8916 13.7027 16.1421 14.6543 16.6431 15.2879C17.1439 15.9892 17.862 16.3398 18.7973 16.3398C19.6171 16.3647 20.3923 15.9676 20.8513 15.2879C21.3523 14.5864 21.6028 13.6347 21.6028 12.433C21.6028 11.1305 21.3523 10.1285 20.8513 9.42709ZM10.4151 9.7229H11.3363V12.1666C11.3363 12.1666 11.3384 12.6899 11.3384 13.4492C11.3361 13.9416 11.2851 14.4326 11.1863 14.915C11.0735 15.4953 10.8855 16.0585 10.6272 16.5902C10.3768 17.1061 10.0324 17.5707 9.61169 17.9604C9.37383 18.1757 9.11136 18.3622 8.82975 18.516C8.01938 18.7824 7.17141 18.9166 6.31838 18.9134C4.88134 18.8462 3.37916 18.4141 2.48149 17.7111C1.38187 16.8514 0.606445 15.4561 0.606445 13.1515V7.26384C0.72639 6.5252 1.01054 6.00308 1.41521 5.72832C1.79062 5.46458 2.24025 5.32721 2.69896 5.3361H4.11282V13.8527C4.11282 14.6542 4.34657 15.2386 4.81409 15.6061C5.26884 15.9694 5.83527 16.1641 6.41725 16.1572C7.0066 16.1615 7.58026 15.9674 8.04589 15.6061C8.52976 15.239 8.77188 14.6546 8.77226 13.8527V7.03928C8.76442 6.5911 8.93574 6.15833 9.24821 5.83696C9.5671 5.50243 10.0137 5.32011 10.4756 5.33591H12.206L10.1001 9.16686C9.78432 9.74129 10.4151 9.7229 10.4151 9.7229Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 127 14" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M22.7122 0L15.7063 13.8688L18.2928 0.0596861H13.1523L8.90101 9.28384H8.86305L7.8382 0.0596861H3.13145L0.496094 13.999H3.48391L5.47398 3.45094H5.51735L6.66696 13.999H9.324L14.4483 3.3261H14.4862L12.4853 13.999H19.0683L20.2178 11.5302H24.8812L25.1144 13.999H28.4818L26.7032 0H22.7122ZM21.3729 9.08852L24.0462 3.39125H24.0895L24.6318 9.08852H21.3729Z" fill="currentColor"/> <path d="M49.3429 8.28636H54.0877L54.5919 5.56796H49.8416L50.3457 2.92547H56.5766L57.1239 0.0605469H47.9384H47.5857H39.9347H36.3449H28.9324L28.3955 2.92547H32.2238L30.1253 13.9999H33.4927L35.5912 2.92547H39.6364L37.5379 13.9999H40.9054L43.0036 2.92547H47.0435L44.9453 13.9999H54.5052L55.0525 11.135H48.7952L49.3429 8.28636Z" fill="currentColor"/> <path d="M63.4099 0.0605469H58.4974L55.8672 13.9999H59.2565L60.1782 9.11654H61.8321L63.4591 13.9999H66.9726L65.1343 8.79095C65.6987 8.66574 66.2288 8.41944 66.6885 8.06907C67.1482 7.71869 67.5263 7.27262 67.797 6.76163C68.2233 5.82904 68.4378 4.81364 68.4258 3.78823C68.4096 1.49301 67.1352 0.0605469 63.4099 0.0605469ZM64.6681 5.56796C64.3752 6.15393 63.681 6.52836 62.5318 6.52836H60.6717L61.3603 2.73015H63.0142C64.4999 2.73015 64.9827 3.19137 64.9827 4.1355C64.985 4.63041 64.878 5.11971 64.6681 5.56796Z" fill="currentColor"/> <path d="M108.898 0.0596861H104.294L101.686 13.8742L99.9233 0H95.927L88.9426 13.8688L91.5348 0.0596861H86.3888L82.1427 9.28384H82.0996L81.0745 0.0596861H76.3678L73.7324 13.999H76.7255L78.7103 3.45094H78.7538L79.9035 13.999H82.5602L87.6845 3.3261H87.728L85.6891 13.999H92.2828L93.4325 11.5302H98.0961L98.3237 13.999H106.631C110.232 13.999 112.091 12.7673 113.138 10.6946C113.939 8.79218 114.365 6.75238 114.391 4.68803C114.396 1.71458 112.661 0.0596861 108.898 0.0596861ZM94.5877 9.08852L97.2662 3.39125H97.3042L97.8464 9.08852H94.5877ZM110.107 9.48459C109.564 10.5698 108.686 11.2209 106.886 11.2209H105.574L107.141 2.84861H108.54C110.275 2.84861 111.05 3.55942 111.05 5.01904C110.997 6.5509 110.672 8.06116 110.091 9.47917L110.107 9.48459Z" fill="currentColor"/> <path d="M125.616 2.92547L126.158 0.0605469H116.625L113.984 13.9999H123.544L124.087 11.135H117.835L118.377 8.28636H123.127L123.631 5.56796H118.881L119.385 2.92547H125.616Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 142 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34001)"> <path d="M31.0957 7.41113H32.6254V19.0947H31.0957V7.41113Z" fill="currentColor"/> <path d="M42.8838 15.0335C42.8838 15.2181 42.8838 15.3236 42.8838 15.5082H36.1849C36.2904 16.7741 37.4772 17.9609 39.0333 17.9609C40.6685 17.9609 41.5388 16.7478 41.5388 16.7478L42.4619 17.7236C42.4619 17.7236 41.1696 19.3587 39.0069 19.3587C36.5014 19.3587 34.6816 17.4335 34.6816 15.0071C34.6816 12.5807 36.3168 10.6554 38.8223 10.6554C41.1432 10.6027 42.8838 12.3697 42.8838 15.0335ZM41.4333 14.2159C41.3805 13.2928 40.563 11.9478 38.8751 11.9478C37.0553 11.9478 36.3168 13.3456 36.2377 14.2159H41.4333Z" fill="currentColor"/> <path d="M56.3066 13.7674V19.1212H54.7769V13.9784C54.7769 12.6333 54.0648 11.9476 52.9571 11.9476C51.744 12.0004 51.2165 13.3454 51.2165 13.3454V19.0949H49.6868V13.9784C49.6868 12.6333 48.9747 11.9476 47.867 11.9476C46.6538 11.9476 46.0472 13.2927 46.0472 13.2927V19.0421H44.5176V10.7872H45.9154V12.0004C45.9154 12.0004 46.5483 10.5498 48.2626 10.5498C50.3725 10.5498 50.8209 12.1322 50.8209 12.1322C50.8209 12.1322 51.4538 10.5498 53.3264 10.5498C55.1462 10.6026 56.3066 11.7102 56.3066 13.7674Z" fill="currentColor"/> <path d="M66.5919 14.9808C66.5919 17.4336 64.7722 19.3325 62.3194 19.3325C59.8667 19.3325 57.9941 17.4072 57.9941 14.9808C57.9941 12.5544 59.8139 10.6292 62.3194 10.6292C64.7722 10.6028 66.5919 12.5281 66.5919 14.9808ZM65.0623 14.9808C65.0623 13.3457 63.9546 12.027 62.2667 12.027C60.5788 12.027 59.4711 13.372 59.4711 14.9808C59.4711 16.5896 60.5788 17.9347 62.2667 17.9347C64.0073 17.9347 65.0623 16.616 65.0623 14.9808Z" fill="currentColor"/> <path d="M75.4539 13.7674V19.1212H73.9242V14.0575C73.9242 12.6597 73.0539 12.0267 71.9462 12.0267C70.6012 12.0267 69.8363 13.4245 69.8363 13.4245V19.1212H68.3066V10.7872H69.7044V11.9476C69.7044 11.9476 70.4693 10.5498 72.2627 10.5498C73.9242 10.6026 75.4539 11.7102 75.4539 13.7674Z" fill="currentColor"/> <path d="M78.6741 17.3008C79.2543 17.3008 79.729 17.7755 79.729 18.3557C79.729 18.9359 79.2543 19.4107 78.6741 19.4107C78.0939 19.4107 77.6191 18.9359 77.6191 18.3557C77.6191 17.7755 78.0675 17.3008 78.6741 17.3008Z" fill="currentColor"/> <path d="M93.5498 13.7674V19.1212H92.0201V13.9784C92.0201 12.6333 91.308 11.9476 90.2003 11.9476C88.9871 11.9476 88.3805 13.2927 88.3805 13.2927V19.0421H86.8509V13.9256C86.8509 12.5806 86.1388 11.8949 85.0311 11.8949C83.8179 11.8949 83.2113 13.2399 83.2113 13.2399V18.9894H81.6816V10.7872H83.0794V12.0004C83.0794 12.0004 83.7124 10.5498 85.4003 10.5498C87.5102 10.5498 87.9586 12.1322 87.9586 12.1322C87.9586 12.1322 88.5915 10.5498 90.4641 10.5498C92.363 10.6026 93.5498 11.7102 93.5498 13.7674Z" fill="currentColor"/> <path d="M102.752 13.6356V19.0949H101.407V17.8817C101.407 17.8817 100.484 19.2795 98.6111 19.2795C97.0814 19.2795 95.5254 18.2246 95.5254 16.4312C95.5254 14.796 96.9232 13.6356 98.8485 13.6356C100.378 13.6356 101.354 14.3213 101.354 14.3213V13.8465C101.354 12.1059 99.9034 11.8685 99.2441 11.8685C97.9518 11.8685 96.7386 12.5542 96.7386 12.5542L96.1056 11.2883C96.1056 11.2883 97.3979 10.418 99.1913 10.418C101.591 10.629 102.752 12.1323 102.752 13.6356ZM101.248 16.7213V15.5608C101.248 15.5608 100.431 14.9806 99.0858 14.9806C97.7935 14.9806 96.9759 15.6136 96.9759 16.4839C96.9759 17.5916 97.9781 17.9872 98.9012 17.9872C100.378 17.9872 101.248 16.7213 101.248 16.7213Z" fill="currentColor"/> <path d="M110.007 10.7872L109.427 12.1322C109.427 12.1322 109.084 11.9476 108.504 11.9476C107.159 11.9476 106.578 13.3454 106.578 13.3454V19.0421H105.049V10.7872H106.447V12.0531C106.447 12.0531 107.211 10.5498 108.794 10.5498C109.48 10.6026 110.007 10.7872 110.007 10.7872Z" fill="currentColor"/> <path d="M113.039 15.0859V19.0947H111.51V7.41113H113.039V14.5056L116.6 10.8397H118.578L114.675 14.743L118.868 19.0947H116.758L113.039 15.0859Z" fill="currentColor"/> <path d="M127.439 15.0335C127.439 15.2181 127.439 15.3236 127.439 15.5082H120.74C120.845 16.7741 122.032 17.9609 123.588 17.9609C125.223 17.9609 126.093 16.7478 126.093 16.7478L127.017 17.7236C127.017 17.7236 125.724 19.3587 123.562 19.3587C121.056 19.3587 119.236 17.4335 119.236 15.0071C119.236 12.5807 120.871 10.6554 123.377 10.6554C125.751 10.6027 127.439 12.3697 127.439 15.0335ZM125.988 14.2159C125.935 13.2928 125.118 11.9478 123.43 11.9478C121.61 11.9478 120.871 13.3456 120.792 14.2159H125.988Z" fill="currentColor"/> <path d="M129.311 8.28125H130.84V10.8395H133.398V12.1845H130.84V16.6681C130.84 17.4856 131.236 17.934 132.053 17.934C132.528 17.934 132.976 17.5911 132.976 17.5911L133.557 18.8043C132.845 19.1999 132.344 19.3318 131.816 19.3318C130.656 19.3318 129.311 18.567 129.311 16.7208V8.28125Z" fill="currentColor"/> <path d="M135.665 16.6157C135.665 16.6157 136.536 17.9608 138.171 17.9608C139.041 17.9608 139.991 17.6179 139.991 16.9058C139.991 16.2201 139.41 15.7982 138.118 15.5608C136.298 15.2179 135.085 14.5058 135.085 12.9498C135.085 11.7366 136.298 10.5762 138.118 10.5762C140.096 10.5762 141.204 11.8421 141.204 11.8421L140.202 12.8971C140.202 12.8971 139.384 11.974 138.092 11.974C137.037 11.974 136.509 12.5014 136.509 13.0289C136.509 13.6619 137.142 14.0047 138.54 14.2949C140.122 14.6377 141.467 15.2179 141.467 16.9058C141.467 18.4883 139.78 19.3586 138.144 19.3586C135.824 19.3586 134.584 17.6179 134.584 17.6179L135.665 16.6157Z" fill="currentColor"/> <path d="M24.1571 0H20.7285V3.42857H24.1571V0Z" fill="currentColor"/> <path d="M6.75161 3.42871L0.158203 10.2859V24.0001H13.8725L20.7296 17.143V3.42871H6.75161ZM12.8175 22.9452H1.21315V11.3408H12.8175V22.9452ZM19.6747 16.6155L13.8725 22.4177V10.2859H1.71425L7.30546 4.48366H19.6747V16.6155Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34001"> <rect width="141.336" height="24" fill="currentColor" transform="translate(0.158203)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 76 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M21.1583 20.6578L15.9045 15.3814C15.8034 15.274 15.6919 15.1791 15.5701 15.0986C15.2563 14.886 14.8765 14.7642 14.4678 14.7642C13.3757 14.7642 12.4922 15.6498 12.4922 16.7397V22.0244C12.4922 23.1165 13.3778 24 14.4678 24H19.7277C20.8197 24 21.7033 23.1144 21.7033 22.0244C21.7033 21.6157 21.5794 21.2359 21.3647 20.92C21.3048 20.8251 21.2367 20.7384 21.1583 20.6578Z" fill="currentColor"/> <path d="M5.96464 12.3138V4.02344H2.46971C1.37768 4.02344 0.494141 4.90903 0.494141 5.999V20.0448C0.494141 21.1368 1.37974 22.0203 2.46971 22.0203H7.40967C8.50171 22.0203 9.38525 21.1347 9.38525 20.0448V15.7344C7.50051 15.7344 5.96464 14.2006 5.96464 12.3138Z" fill="currentColor"/> <path d="M19.73 0H9.38768C8.29564 0 7.41211 0.885603 7.41211 1.97557V12.3138C7.41211 13.4058 8.29771 14.2894 9.38768 14.2894C9.90789 14.2894 10.3806 14.0891 10.7336 13.7609L21.2349 3.25753L21.2659 3.21831C21.5611 2.87356 21.7056 2.46482 21.7056 1.97351C21.7056 0.883539 20.822 0 19.73 0Z" fill="currentColor"/> <path d="M35.2784 6.52734H33.5692L28.7035 12.0866V6.52734H27.3184V16.9977H28.7035V13.9796L30.5986 11.8699L33.7075 16.9977H35.3239L31.5523 10.8088L35.2784 6.52734Z" fill="currentColor"/> <path d="M42.4991 10.8975C41.8922 10.0677 40.9137 9.60938 39.7391 9.60938C37.6541 9.60938 36.0811 11.2237 36.0811 13.3665C36.0811 15.534 37.6541 17.169 39.7391 17.169C40.9116 17.169 41.8901 16.7086 42.4991 15.8746V17.0183H43.7356V9.76007H42.4991V10.8975ZM39.8588 16.0439C38.4055 16.0439 37.3073 14.892 37.3073 13.3665C37.3073 11.8657 38.4034 10.7324 39.8588 10.7324C41.372 10.7324 42.5156 11.8636 42.5156 13.3665C42.5135 14.8672 41.3472 16.0439 39.8588 16.0439Z" fill="currentColor"/> <path d="M49.778 6.46986C49.6418 6.41412 49.2248 6.24072 48.5952 6.24072C46.9189 6.24072 45.8764 7.25431 45.8764 8.88514L45.8682 17.0166H47.1047V10.8297H49.3301V9.75836H47.0903V8.96771C47.0903 7.86329 47.6146 7.30386 48.6488 7.30386C49.0782 7.30386 49.4477 7.40088 49.6335 7.48345L49.6583 7.49378L49.8049 6.4967L49.7925 6.47605L49.778 6.46986Z" fill="currentColor"/> <path d="M53.8281 9.60938C51.6647 9.60938 50.0938 11.1989 50.0938 13.3892C50.0938 15.6145 51.7906 17.169 54.2183 17.169C55.234 17.169 56.1278 16.9378 56.9494 16.4588L56.9618 16.4506L56.743 15.3255L56.7182 15.3379C55.845 15.8106 55.106 16.0047 54.1646 16.0047C52.6721 16.0047 51.5821 15.1562 51.384 13.8433H57.2797L57.2818 13.8268C57.482 12.6914 57.2157 11.5849 56.551 10.7943C55.9131 10.0305 54.9449 9.60938 53.8281 9.60938ZM51.4149 12.8277C51.5367 11.6118 52.5421 10.7633 53.8653 10.7633C55.1617 10.7633 56.0576 11.5726 56.1505 12.8277H51.4149Z" fill="currentColor"/> <path d="M62.8863 9.60938C61.691 9.60938 60.8756 10.2101 60.4937 10.7922V9.76007H59.251V17.0183H60.4875V12.9226C60.4875 11.6799 61.4185 10.7778 62.7005 10.7778C64.0052 10.7778 64.7256 11.5313 64.7256 12.8999V17.0183H65.9539V12.6068C65.9518 10.7303 64.8061 9.60938 62.8863 9.60938Z" fill="currentColor"/> <path d="M74.2113 10.7943C73.5693 10.0305 72.6011 9.60938 71.4863 9.60938C69.3229 9.60938 67.752 11.1989 67.752 13.3892C67.752 15.6145 69.4488 17.169 71.8765 17.169C72.8922 17.169 73.786 16.9378 74.6076 16.4588L74.62 16.4506L74.4012 15.3255L74.3764 15.3379C73.5032 15.8106 72.7642 16.0047 71.8228 16.0047C70.3303 16.0047 69.2424 15.1562 69.0422 13.8433H74.9379L74.94 13.8268C75.1423 12.6914 74.876 11.587 74.2113 10.7943ZM69.0731 12.8277C69.1949 11.6118 70.2002 10.7633 71.5235 10.7633C72.8199 10.7633 73.7158 11.5726 73.8087 12.8277H69.0731Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 60 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34029)"> <path d="M10.2262 19.5093L10.6907 17.1094C18.2778 21.9093 28.0326 21.9093 35.6197 17.1094L36.0843 19.5093C28.4972 25.4706 17.8133 25.4706 10.2262 19.5093ZM40.2649 8.43838C41.1165 8.59322 42.0455 8.5158 42.8197 8.05128C43.4391 7.66419 43.8262 7.04483 43.981 6.34806C44.1359 5.65128 44.2133 5.03193 44.2907 4.33516H47.2326C47.2326 4.64483 47.2326 5.03193 47.2326 5.41903C47.1552 6.34806 46.923 7.19967 46.5359 7.97387C46.2262 8.59322 45.6843 9.13516 45.1423 9.52225C44.9875 9.59967 44.8326 9.75451 44.6778 9.83193C44.8326 10.0642 44.9875 10.3739 45.0649 10.6061C45.8391 11.9997 46.6133 13.3158 47.4649 14.7093C47.5423 14.8642 47.6197 15.019 47.6972 15.1739C47.7746 15.3287 47.7746 15.4835 47.7746 15.6384H44.523L41.9681 10.9932L40.2649 11.1481V15.7158H37.0907V0.386769H40.2649V8.43838ZM9.452 4.25774C9.452 4.41258 9.37458 4.56741 9.29716 4.79967C8.75522 5.7287 8.21329 6.65774 7.67135 7.58677C6.6649 9.28999 5.65845 10.9932 4.72942 12.6964C4.72942 12.7739 4.652 12.8513 4.652 12.9287C5.50361 12.9287 6.2778 12.9287 7.052 12.9287C7.82619 12.9287 8.60038 12.9287 9.452 12.9287V15.7158H0.00683594C0.00683594 15.561 0.0842553 15.4061 0.161675 15.2513C0.626191 14.3997 1.09071 13.6255 1.55522 12.8513C2.01974 12.0771 2.40684 11.3803 2.87135 10.6061C3.49071 9.52225 4.11006 8.43838 4.72942 7.43193C4.80684 7.35451 4.80684 7.27709 4.88426 7.12225C4.49716 7.12225 4.11006 7.12225 3.72297 7.12225C3.33587 7.12225 2.94877 7.12225 2.63909 7.12225H0.393933V4.25774H9.452ZM5.03909 3.17387C4.57458 3.25129 4.18748 3.09645 3.8778 2.78677C3.41329 2.39967 3.18103 1.7029 3.41329 1.08354C3.56813 0.541608 4.11006 0.0770915 4.72942 -0.000327829C5.27135 -0.155167 5.89071 0.0770915 6.2778 0.464188C6.74232 0.928704 6.81974 1.54806 6.6649 2.16741C6.43264 2.78677 5.89071 3.17387 5.27135 3.17387C5.19393 3.25129 5.11651 3.25129 5.03909 3.17387ZM34.8455 7.81903C34.5359 6.73516 33.9165 5.7287 32.9875 5.03193C32.1359 4.41258 31.2068 4.1029 30.2004 4.1029C29.3488 4.02548 28.4197 4.18032 27.5681 4.49C27.4907 4.49 27.3359 4.56741 27.2584 4.56741V0.386769H24.0843V15.019C24.5488 15.1739 25.0133 15.2513 25.4778 15.3287C26.252 15.561 27.0262 15.7158 27.8778 15.8706C29.1165 16.0255 30.3552 15.8706 31.5939 15.4835C33.452 14.9416 34.8455 13.3932 35.0778 11.4577C35.2326 10.2964 35.2326 8.98032 34.8455 7.81903ZM31.8262 11.6126C31.5939 12.3868 30.9746 13.0061 30.2004 13.161C29.2714 13.3932 28.2649 13.3158 27.4133 13.0061C27.4133 13.0061 27.3359 13.0061 27.3359 12.9287V7.27709C28.4197 6.5029 29.8907 6.5029 30.9746 7.19967C31.3617 7.50935 31.5939 7.89645 31.7488 8.36096C32.0584 9.36741 32.1359 10.5287 31.8262 11.6126ZM21.1423 5.03193C20.3681 4.72225 19.5165 4.48999 18.6649 4.33516C17.5036 4.1029 16.3423 4.02548 15.181 4.1029C14.1746 4.18032 13.1681 4.64483 12.3939 5.41903C11.6972 6.19322 11.1552 7.12225 11.0004 8.1287C10.8455 8.9029 10.7681 9.67709 10.7681 10.4513C10.7681 11.4577 11.0004 12.3868 11.4649 13.2384C11.852 13.9352 12.3939 14.5545 13.0907 14.9416C14.6391 15.7932 16.4197 16.1029 18.123 15.7932C19.3617 15.6384 20.523 15.2513 21.7617 15.019V5.34161C21.6068 5.26419 21.3746 5.10935 21.1423 5.03193ZM18.6649 13.0061C17.581 13.3932 16.4197 13.4706 15.3359 13.0061C14.7939 12.7739 14.4068 12.3868 14.1746 11.7674C13.7875 10.5287 13.7875 9.28999 14.252 8.05128C14.5617 7.27709 15.3359 6.73516 16.1101 6.65774C16.8843 6.58032 17.7359 6.65774 18.4326 7.04483C18.5101 7.04483 18.5101 7.12225 18.5875 7.12225L18.6649 13.0061ZM58.5359 4.87709C57.6068 4.56741 56.6778 4.33516 55.6714 4.18032C54.7423 4.02548 53.7359 4.02548 52.7294 4.18032C50.9488 4.49 49.5552 5.80612 49.0133 7.50935C48.6262 8.82548 48.4714 10.219 48.7036 11.6126C48.8584 12.8513 49.4778 14.0126 50.4843 14.7868C50.7165 14.9416 51.0262 15.1739 51.2584 15.2513C51.8778 15.561 52.652 15.7932 53.3488 15.8706C54.2004 16.0255 55.052 16.0255 55.9036 15.8706C57.1423 15.6384 58.381 15.3287 59.5423 15.0964V5.34161C59.2326 5.18677 58.923 5.03193 58.5359 4.87709ZM56.523 13.0061C56.3681 13.0835 56.2907 13.0835 56.1359 13.0835C55.5165 13.2384 54.8972 13.3158 54.2004 13.3158C53.4262 13.3158 52.7294 12.9287 52.2649 12.3093C52.0326 11.9997 51.8778 11.6126 51.8004 11.2255C51.6455 10.2964 51.6455 9.36741 51.9552 8.43838C52.1875 7.50935 53.0391 6.81257 53.9681 6.73516C54.8197 6.58032 55.6714 6.73516 56.4455 7.19967L56.523 13.0061Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34029"> <rect width="59.6129" height="24" fill="currentColor" transform="translate(0.00683594)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 126 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M10.9992 15.6374V18.4862H0.619141V0.360352H3.6038V15.6374H10.9992Z" fill="currentColor"/> <path d="M12.6309 1.80561C12.6309 1.45197 12.736 1.10628 12.9329 0.812235C13.1298 0.518194 13.4097 0.289018 13.7371 0.153686C14.0646 0.0183534 14.4249 -0.0170564 14.7725 0.0519353C15.1202 0.120927 15.4395 0.291224 15.6902 0.541286C15.9408 0.791347 16.1115 1.10994 16.1806 1.45679C16.2497 1.80363 16.2143 2.16315 16.0786 2.48987C15.943 2.81659 15.7133 3.09584 15.4186 3.29231C15.1239 3.48878 14.7774 3.59365 14.423 3.59365C13.948 3.59282 13.4926 3.40417 13.1567 3.06903C12.8208 2.73389 12.6317 2.27958 12.6309 1.80561ZM13.0189 5.53594H15.8238V18.4835H13.0189V5.53594Z" fill="currentColor"/> <path d="M25.4249 16.2551C26.9835 16.2551 28.1509 15.5563 28.7724 14.6497L31.0818 15.997C29.8892 17.7567 27.9268 18.8302 25.4028 18.8302C21.1214 18.8302 18.3418 15.9026 18.3418 12.018C18.3418 8.18695 21.1214 5.20898 25.1946 5.20898C29.0626 5.20898 31.7097 8.31601 31.7097 12.0463C31.7012 12.4365 31.6665 12.8256 31.6056 13.2111H21.276C21.7146 15.2195 23.3488 16.2551 25.4249 16.2551ZM28.8765 10.9225C28.4884 8.69376 26.8509 7.73679 25.1661 7.73679C23.0649 7.73679 21.6357 8.99597 21.2476 10.9225H28.8765Z" fill="currentColor"/> <path d="M37.4935 5.27918V5.53731H40.5539V8.22881H37.4935V18.4848H34.6887V8.22881H32.7168V5.53731H34.6887V5.27918C34.6887 1.78181 36.6637 -0.236027 40.5539 0.0221047V2.7136C38.582 2.53417 37.4935 3.29912 37.4935 5.27918Z" fill="currentColor"/> <path d="M47.9562 16.2551C48.6031 16.2805 49.2464 16.1474 49.8299 15.8676C50.4134 15.5877 50.9194 15.1696 51.3037 14.6497L53.6132 15.997C52.4206 17.7567 50.4581 18.8302 47.9341 18.8302C43.6495 18.8302 40.873 15.9026 40.873 12.018C40.873 8.18695 43.6495 5.20898 47.7258 5.20898C51.5907 5.20898 54.2379 8.31601 54.2379 12.0463C54.2309 12.4366 54.1961 12.8258 54.1337 13.2111H43.8073C44.2427 15.2195 45.8676 16.2551 47.9562 16.2551ZM51.4078 10.9225C51.0166 8.69376 49.3823 7.73679 47.6975 7.73679C45.593 7.73679 44.167 8.99597 43.7758 10.9225H51.4078Z" fill="currentColor"/> <path d="M63.5002 5.30469V8.33617C61.6577 8.2071 59.5028 9.06334 59.5028 11.9626V18.4883H56.7012V5.53764H59.5028V7.70658C60.2821 5.95002 61.8659 5.30469 63.5002 5.30469Z" fill="currentColor"/> <path d="M78.0489 5.53781V17.8872C78.0489 22.0583 74.7803 24.0005 71.3792 24.0005C68.5396 24.0005 66.3311 22.9365 65.23 20.8526L67.6436 19.4549C68.2146 20.5693 69.1738 21.4507 71.4296 21.4507C73.8433 21.4507 75.2946 20.1286 75.2946 17.8746V16.3006C74.7895 17.0213 74.1119 17.6047 73.3234 17.9978C72.535 18.3909 71.6606 18.5812 70.7797 18.5514C69.0396 18.4981 67.3888 17.771 66.1768 16.5241C64.9649 15.2772 64.2871 13.6084 64.2871 11.8715C64.2871 10.1345 64.9649 8.46582 66.1768 7.2189C67.3888 5.97199 69.0396 5.24484 70.7797 5.19153C71.661 5.16158 72.5358 5.35212 73.3244 5.7458C74.1129 6.13948 74.7902 6.72378 75.2946 7.44547V5.52837L78.0489 5.53781ZM75.2977 11.8809C75.3077 11.0645 75.0742 10.2635 74.6269 9.5798C74.1796 8.89609 73.5386 8.3605 72.7855 8.04112C72.0323 7.72173 71.2011 7.63297 70.3972 7.78611C69.5934 7.93926 68.8533 8.32738 68.2711 8.90117C67.6889 9.47496 67.2909 10.2085 67.1275 11.0086C66.9641 11.8086 67.0428 12.6391 67.3537 13.3944C67.6645 14.1497 68.1933 14.7958 68.873 15.2505C69.5527 15.7052 70.3526 15.948 71.1709 15.9481C71.7141 15.967 72.2555 15.8752 72.762 15.6783C73.2684 15.4814 73.7294 15.1835 74.1165 14.8028C74.5037 14.4222 74.8089 13.9667 75.0137 13.4643C75.2184 12.9619 75.3183 12.4232 75.3072 11.8809H75.2977Z" fill="currentColor"/> <path d="M88.1409 5.30469V8.33617C86.2984 8.2071 84.1435 9.06334 84.1435 11.9626V18.4883H81.3418V5.53764H84.1435V7.70658C84.907 5.95002 86.4877 5.30469 88.1409 5.30469Z" fill="currentColor"/> <path d="M101.753 5.53655V18.4841H98.951V16.8345C98.0929 18.1819 96.692 18.8303 94.9284 18.8303C92.0194 18.8303 89.9434 16.8597 89.9434 13.4946V5.53655H92.7482V13.2018C92.7482 15.1693 93.8904 16.205 95.654 16.205C97.4966 16.205 98.951 15.1158 98.951 12.4746V5.54914L101.753 5.53655ZM91.8143 2.47989C91.8143 2.17219 91.9058 1.87141 92.0772 1.61561C92.2486 1.35981 92.4922 1.16049 92.7772 1.04288C93.0622 0.925273 93.3757 0.894662 93.6781 0.954921C93.9805 1.01518 94.2583 1.1636 94.4761 1.3814C94.694 1.5992 94.8422 1.87658 94.9019 2.17845C94.9617 2.48031 94.9304 2.79308 94.812 3.07718C94.6935 3.36128 94.4932 3.60394 94.2365 3.77443C93.9798 3.94493 93.6782 4.0356 93.3698 4.03498C92.9572 4.03332 92.562 3.86885 92.2706 3.57748C91.9792 3.28612 91.8151 2.89153 91.8143 2.47989ZM96.7425 2.47989C96.7425 2.17232 96.8339 1.87167 97.0052 1.61594C97.1764 1.3602 97.4199 1.16088 97.7047 1.04318C97.9895 0.925478 98.3029 0.894683 98.6052 0.954686C98.9075 1.01469 99.1852 1.1628 99.4032 1.38028C99.6212 1.59776 99.7696 1.87485 99.8298 2.17651C99.8899 2.47817 99.859 2.79084 99.741 3.075C99.6231 3.35915 99.4233 3.60203 99.167 3.7729C98.9107 3.94378 98.6093 4.03498 98.3011 4.03498C97.888 4.03415 97.492 3.87004 97.1999 3.57859C96.9078 3.28713 96.7433 2.89207 96.7425 2.47989Z" fill="currentColor"/> <path d="M116.828 10.5392V18.4909H114.014V10.8193C114.014 8.85188 112.871 7.81621 111.105 7.81621C109.262 7.81621 107.811 8.90225 107.811 11.5434V18.4846H105.006V5.53709H107.811V7.19291C108.666 5.84873 110.067 5.20026 111.833 5.20026C114.752 5.18766 116.828 7.16773 116.828 10.5392Z" fill="currentColor"/> <path d="M125.866 12.4453H119.811V18.4873H125.866V12.4453Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 82 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34043)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M29.0666 17.6695C28.1049 17.6695 27.2203 17.4352 26.4129 16.9668C25.6053 16.4909 24.9594 15.7918 24.4749 14.8696C23.9903 13.9475 23.748 12.8208 23.748 11.4896C23.748 10.1882 23.994 9.08393 24.4858 8.17665C24.9777 7.26934 25.6274 6.58146 26.4348 6.11294C27.2424 5.637 28.1196 5.39902 29.0666 5.39902C29.9769 5.39902 30.8211 5.62213 31.5993 6.06833C32.0596 6.32985 32.467 6.65141 32.8215 7.03301V0H35.222V17.4352H32.8215V15.9816C32.4868 16.3601 32.1015 16.6847 31.6653 16.9556C30.8945 17.4316 30.0282 17.6695 29.0666 17.6695ZM32.8215 12.1589V10.72C32.8215 10.1027 32.6673 9.55612 32.359 9.08018C32.0507 8.5968 31.6433 8.21752 31.1367 7.94235C30.6375 7.65975 30.1053 7.51845 29.5401 7.51845C28.5931 7.51845 27.8003 7.842 27.1616 8.48895C26.523 9.12855 26.2036 10.1287 26.2036 11.4896C26.2036 12.8432 26.523 13.8471 27.1616 14.5015C27.8076 15.1485 28.6005 15.472 29.5401 15.472C30.1274 15.472 30.6706 15.3307 31.1698 15.0481C31.6689 14.758 32.0691 14.3639 32.37 13.8657C32.671 13.3674 32.8215 12.7985 32.8215 12.1589ZM42.0471 17.6693C41.1663 17.6693 40.3917 17.528 39.7237 17.2454C39.063 16.9628 38.5492 16.5575 38.1822 16.0295C37.8151 15.5015 37.6316 14.8657 37.6316 14.122C37.6316 13.3263 37.8371 12.6682 38.2482 12.1476C38.6667 11.627 39.2392 11.2255 39.966 10.9429C40.7001 10.6529 41.5333 10.4632 42.4656 10.374C43.8531 10.2327 44.8294 10.0951 45.3946 9.9612C45.9672 9.8274 46.2535 9.60803 46.2535 9.30308V9.2808C46.2535 8.6784 46.0002 8.22105 45.4938 7.90875C44.9872 7.59637 44.2641 7.4402 43.3245 7.4402C42.3335 7.4402 41.5663 7.61865 41.0231 7.97565C40.4872 8.32515 40.2192 8.88293 40.2192 9.6489H37.8738C37.8738 8.74162 38.1051 7.9719 38.5675 7.33981C39.0374 6.70769 39.6834 6.22802 40.5056 5.90081C41.3277 5.56616 42.2711 5.39884 43.3355 5.39884C44.3118 5.39884 45.2001 5.55129 46.0002 5.85619C46.8078 6.15366 47.4501 6.59986 47.9273 7.19479C48.4044 7.78972 48.643 8.52968 48.643 9.41467V15.0702C48.643 15.3454 48.654 15.6131 48.676 15.8734C48.6981 16.1262 48.7384 16.3531 48.7971 16.5539C48.8632 16.7844 48.9403 16.974 49.0284 17.1227C49.1238 17.2715 49.2009 17.3756 49.2597 17.4351H46.8812C46.8372 17.3905 46.7711 17.2975 46.683 17.1562C46.6022 17.0075 46.5288 16.8365 46.4628 16.6431C46.4049 16.4802 46.3582 16.2973 46.3229 16.0944C46.1487 16.2969 45.942 16.4835 45.7029 16.6543C45.2625 16.974 44.7303 17.2232 44.1063 17.4016C43.4897 17.5801 42.8033 17.6693 42.0471 17.6693ZM42.5427 15.6614C43.2254 15.6614 43.8457 15.5536 44.4036 15.3379C44.9688 15.1148 45.4203 14.7802 45.758 14.334C46.0957 13.8803 46.2645 13.3114 46.2645 12.6273V11.603C45.918 11.705 45.5289 11.7935 45.0973 11.8687C44.4219 11.9803 43.7246 12.0733 43.0051 12.1476C42.0141 12.2368 41.269 12.4116 40.7698 12.6719C40.2706 12.9248 40.021 13.3486 40.021 13.9436C40.021 14.5162 40.2266 14.9475 40.6377 15.2375C41.0561 15.5201 41.6911 15.6614 42.5427 15.6614ZM61.488 17.4353L59.1363 8.13352L56.8191 17.4353H53.5047L51.0271 5.58867H53.5047L55.2316 15.5873L57.8322 5.58867H60.4308L63.0581 15.6127L64.7694 5.58867H67.2469L64.7804 17.4353H61.488ZM80.3938 17.4351H78.0043V10.5302C78.0043 9.9501 77.9166 9.4407 77.7403 9.00187C77.5641 8.5557 77.2738 8.20988 76.8703 7.96447C76.4661 7.71165 75.9268 7.5852 75.2514 7.5852C74.6568 7.5852 74.1173 7.73392 73.6328 8.03145C73.1556 8.3289 72.7739 8.7342 72.4876 9.24735C72.2086 9.753 72.0692 10.3294 72.0692 10.9763V17.4351H69.6797V5.58847H72.0692V7.35731C72.4636 6.83584 72.9444 6.40612 73.5117 6.06814C74.2678 5.62193 75.0936 5.39884 75.9891 5.39884C76.9146 5.39884 77.7036 5.58104 78.3568 5.94543C79.0176 6.30239 79.5201 6.81552 79.8651 7.48482C80.2176 8.14665 80.3938 8.93873 80.3938 9.86085V17.4351Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M17.7168 15.0433C18.2219 13.9847 18.5044 12.8013 18.5044 11.5523C18.5044 7.04203 14.82 3.38574 10.2751 3.38574C5.73023 3.38574 2.04585 7.04203 2.04585 11.5523C2.04585 12.9118 2.38063 14.1938 2.97285 15.3214H9.67369L1.81668 16.9611C0.417672 17.253 0.627072 19.3449 2.05527 19.3449H13.3683L6.61298 21.0083C5.30293 21.3309 5.4545 23.2705 6.79825 23.3791L14.4459 23.9972C14.9536 24.0382 15.3979 23.6535 15.4383 23.1379C15.4787 22.6222 15.0999 22.1709 14.5923 22.1299L11.049 21.8434L19.1601 19.8462C20.5237 19.5104 20.2839 17.4716 18.8808 17.4716H8.53406L17.016 15.7016C17.3635 15.6291 17.6248 15.3669 17.7168 15.0433Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34043"> <rect width="80.25" height="24" fill="currentColor" transform="translate(0.869141)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 103 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34046)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M16.4814 9.71777C14.1789 11.0429 10.4068 11.0429 8.10432 9.71777C5.80185 8.39264 5.80185 6.18405 8.05533 4.85889C10.3578 3.53374 14.13 3.53374 16.4324 4.85889C18.7839 6.18405 18.7839 8.39264 16.4814 9.71777ZM16.1875 5.05521C14.032 3.82822 10.5538 3.82822 8.39826 5.05521C6.24275 6.28221 6.29173 8.34356 8.44725 9.57051C10.6028 10.7975 14.081 10.7975 16.2364 9.57051C18.343 8.29448 18.343 6.28221 16.1875 5.05521ZM15.3547 8.14724C14.3259 8.73617 13.1012 8.58891 11.8764 7.90184L11.3866 7.60737L10.1618 8.34356L10.7498 8.68714L10.1618 9.03069L8.00635 7.80368L8.59421 7.46013L8.83913 7.60737C8.9371 7.65645 9.18204 7.65645 9.23106 7.60737L12.4643 5.74233C12.5623 5.69325 12.5623 5.54601 12.4643 5.49693L12.2193 5.34969L12.8073 5.00613L14.8648 6.18405C16.0895 6.82209 16.3834 7.50921 15.3547 8.14724ZM14.2279 6.47853L13.738 6.18405L11.9744 7.21473L12.4643 7.50921C13.1502 7.90184 13.689 7.80368 14.2279 7.50921C14.7178 7.21473 14.9628 6.92025 14.2279 6.47853ZM23.9767 7.21473V16.8344C23.9767 17.6687 23.6338 18.3558 22.997 18.6994L15.1098 23.2638C14.2279 23.7546 13.2482 24 12.2684 24C11.2886 24 10.2599 23.7546 9.42699 23.2638L1.34386 18.6994C0.609029 18.3068 0.119141 17.5706 0.119141 16.8344V7.21473C0.119141 6.47853 0.658018 5.74233 1.34386 5.34969L9.42699 0.736197C10.3088 0.245399 11.2886 0 12.2684 0C13.2482 0 14.277 0.245399 15.1098 0.785276L22.997 5.34969C23.6338 5.69325 23.9767 6.38037 23.9767 7.21473ZM23.0949 10.6012C22.9479 10.7485 22.752 10.8957 22.556 10.9939L14.8158 15.5092C14.1789 15.9018 13.2972 16.1472 12.3174 16.1472H12.1214C11.1416 16.1472 10.2599 15.9509 9.62299 15.5092L1.83375 11.0429C1.63779 10.9448 1.44184 10.7975 1.29487 10.6503V16.7362C1.29487 17.1288 1.58881 17.5215 2.12769 17.865L9.86794 22.3803C10.4068 22.7239 11.1906 22.9203 12.0725 22.9203H12.3663C13.1991 22.9203 14.032 22.7239 14.5708 22.3803L22.3111 17.865C22.85 17.5706 23.1439 17.1288 23.1439 16.7362L23.0949 10.6012ZM22.2131 6.28221L14.4729 1.81595C13.836 1.47239 13.0032 1.27607 12.1214 1.27607C11.2397 1.27607 10.4068 1.47239 9.81892 1.81595L2.12769 6.38037C1.58881 6.67485 1.29487 7.11657 1.29487 7.60737V7.95092C1.44184 8.19632 1.68678 8.39264 2.02971 8.58891L9.76998 13.0552C10.4558 13.4479 11.3376 13.6933 12.2193 13.6933C13.1012 13.6933 13.983 13.4969 14.6688 13.0552L22.4091 8.58891C22.703 8.39264 22.9479 8.19632 23.1439 7.95092C23.1439 7.95092 23.1439 7.7546 23.1439 7.46013C23.1439 7.16565 22.8009 6.62577 22.2131 6.28221ZM23.0949 9.86503V8.53988C22.9479 8.68714 22.752 8.83431 22.5071 8.98157L14.8158 13.4479C14.13 13.8405 13.1991 14.0859 12.2193 14.0859C11.2397 14.0859 10.3088 13.8405 9.57397 13.4479L1.88274 8.98157C1.63779 8.83431 1.49083 8.68714 1.29487 8.53988V9.86503C1.44184 10.1595 1.73577 10.3558 2.02971 10.5521L9.76998 15.0675C10.4558 15.4601 11.3376 15.7055 12.2193 15.7055C13.1012 15.7055 13.983 15.5092 14.6688 15.0675L22.4091 10.5521C22.703 10.4049 22.9479 10.1595 23.0949 9.86503ZM30.1983 8.83431V10.6012C30.4433 10.6503 30.6882 10.7485 30.9331 10.7485V14.9203C30.6882 14.9693 30.4433 15.0184 30.1983 15.0675V16.7853H34.1664V15.0675C33.9215 15.0184 33.6765 14.9203 33.4316 14.9203V14.3313H34.5583C36.6159 14.3313 37.3996 13.6933 37.3996 11.9755V11.3865C37.3996 9.52149 36.6159 8.83431 34.5093 8.83431H30.1983ZM35.1462 11.8282C35.1462 12.319 34.8522 12.5644 34.3134 12.5644H33.4316V10.7975H34.3623C34.9012 10.7975 35.1951 10.9939 35.1951 11.4847V11.8282H35.1462ZM44.2581 8.83431H39.6532V10.6012C39.8981 10.6503 40.094 10.6994 40.29 10.7485L39.0163 14.9203C38.7223 14.9693 38.3794 15.0184 38.1345 15.1166V16.8344H41.8577V15.1166C41.6127 15.0675 41.5147 15.0675 41.2697 15.0184L41.4167 14.5767H43.3274L43.4253 15.0184C43.1804 15.0675 42.9354 15.0675 42.6905 15.1166V16.8344H47.1484V15.1166C46.9035 15.0675 46.5606 14.9693 46.2177 14.9693L44.2581 8.83431ZM42.3476 10.8466L42.8864 12.6135H41.8087L42.3476 10.8466ZM55.2806 14.3313H53.1741C52.9781 14.8221 52.6842 15.0675 52.1943 15.0675H51.7534C51.2145 15.0675 50.7736 14.5767 50.7736 14.0368V11.6319C50.7736 10.9939 51.1165 10.6503 51.7044 10.6503C52.1943 10.6503 52.5372 10.6994 52.8801 10.7485L53.1741 11.8282H55.2806V9.03069C53.8109 8.78529 53.0761 8.58891 52.1943 8.58891H51.5575C49.4999 8.58891 48.3241 9.76689 48.3241 11.9264V13.7914C48.5691 16 49.3529 17.0798 51.5084 17.0798H52.3412C53.223 17.0798 54.3008 16.7362 55.2806 16.2454V14.3313ZM61.0123 8.83431H56.7993V10.6012C57.0442 10.6503 57.2892 10.6994 57.7791 10.7485V14.9203C57.5341 14.9693 57.2892 15.0184 57.0442 15.0675V16.7853H61.0123V15.0675C60.7673 15.0184 60.5224 14.9693 60.0325 14.9203V13.7914H61.1593L61.8941 14.9693C61.7961 14.9693 61.7961 15.0184 61.5022 15.0675V16.7853H65.4702V15.0675C65.2253 15.0184 64.9314 14.9693 64.6865 14.9203L63.2657 12.8098L64.6865 10.6994C64.8824 10.6994 64.9803 10.6503 65.2253 10.6012V8.83431H61.5022V10.6012C61.7471 10.6503 61.8941 10.6503 62.0411 10.6503L61.2082 11.8282H59.9836V10.7485C60.4734 10.6994 60.7183 10.6503 60.9633 10.6012V8.83431H61.0123ZM73.7004 16.8344V13.8405H72.1328L71.8388 14.8221H70.2222V10.7975C70.4671 10.7485 70.957 10.6994 71.202 10.6012V8.83431H66.9889V10.6012C67.2339 10.6503 67.4788 10.6994 67.7238 10.7485V14.9203C67.4788 14.9693 67.2339 15.0184 66.9889 15.0675V16.7853H73.7004V16.8344ZM81.1957 8.83431H76.6398V10.6012C76.8847 10.6503 77.0806 10.6994 77.2766 10.7485L76.0029 14.9203C75.7089 14.9693 75.366 15.0184 75.1211 15.1166V16.8344H78.8442V15.1166C78.5993 15.0675 78.4524 15.0675 78.2074 15.0184L78.3054 14.5767H80.2159L80.3139 15.0184C80.0689 15.0675 79.824 15.0675 79.579 15.1166V16.8344H84.0371V15.1166C83.7921 15.0675 83.4491 14.9693 83.1062 14.9693L81.1957 8.83431ZM79.3341 10.8466L79.873 12.6135H78.7953L79.3341 10.8466ZM94.0797 8.83431H90.6018V10.6012C90.8465 10.6503 91.0912 10.6994 91.0912 10.7485V13.0061L88.4946 8.88343H85.3598V10.6503C85.6047 10.7485 85.8492 10.7975 86.0948 10.8466V15.0184C85.8492 15.0675 85.6047 15.1166 85.3598 15.1657V16.8834H88.8377V15.1657C88.8377 15.1166 88.593 15.0675 88.3483 15.0675V13.0552L90.8465 16.8834H93.3447V10.7975C93.5903 10.7485 93.835 10.6994 94.0797 10.6503V8.83431ZM102.506 8.83431H95.5495V10.6012C95.7942 10.6503 96.0389 10.6994 96.2844 10.7485V14.9203C96.2844 14.9693 96.0389 15.0184 95.7942 15.0675V16.7853H102.506V14.0368H100.938L100.644 14.773H98.7827V13.7914H100.546V11.7791H98.7827V10.7975H100.644L100.938 11.5337H102.506V8.83431Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34046"> <rect width="102.667" height="24" fill="currentColor" transform="translate(0.119141)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 97 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M18.82 0.768172V0.692778V0.665505C18.8179 0.6444 18.8141 0.623487 18.8088 0.602941V0.577276C18.8033 0.553335 18.7963 0.52976 18.7879 0.506691V0.493858C18.7767 0.4648 18.7639 0.436413 18.7494 0.408835C18.7366 0.382482 18.7215 0.35726 18.7045 0.333438L18.6917 0.314189L18.6516 0.262854L18.6323 0.240395L18.5858 0.193875L18.5408 0.177833L18.5296 0.168208C18.517 0.156625 18.5036 0.145907 18.4896 0.136124L18.4702 0.12329C18.444 0.105073 18.4167 0.0884662 18.3884 0.0735609C18.3634 0.0599658 18.3378 0.0476493 18.3114 0.0366629H18.2906C18.2692 0.0282623 18.2472 0.0212971 18.2248 0.0158102H18.2008L18.1286 0.00137056H18.1109C18.0816 -0.000456854 18.0521 -0.000456854 18.0227 0.00137056H17.9345H17.9105L17.8463 0.0126011H17.819L17.7548 0.0318505H17.7436L3.69412 5.146H3.67647L3.61551 5.17328L3.59466 5.1829C3.57541 5.19413 3.55456 5.20536 3.5337 5.21979L3.52087 5.22781C3.49519 5.24546 3.47114 5.2631 3.45028 5.28076V5.28877C3.42988 5.30626 3.41059 5.32501 3.39253 5.34491L3.37649 5.36096C3.36205 5.377 3.34922 5.39465 3.33478 5.4123L3.31874 5.43636C3.30712 5.45232 3.2964 5.46892 3.28665 5.48608L3.26901 5.51656L3.26099 5.531L3.24816 5.55987L3.23212 5.59678C3.22088 5.62565 3.20966 5.65613 3.20163 5.68501L0.812998 14.431C0.803743 14.4647 0.796776 14.4991 0.792144 14.5337V14.5578C0.784129 14.6265 0.784129 14.6959 0.792144 14.7647V14.7855C0.798435 14.8198 0.807009 14.8535 0.81781 14.8867C0.827998 14.9195 0.840324 14.9516 0.854707 14.9829V14.9989L0.957375 14.954L0.862729 15.0133L0.877166 15.0422L0.893207 15.0663L0.922083 15.108C0.934546 15.1263 0.947932 15.144 0.962187 15.161L0.991062 15.193L1.04561 15.246L1.06165 15.262L11.4151 23.822L11.4279 23.8316C11.4583 23.8558 11.4905 23.8779 11.5241 23.8974L11.5402 23.907C11.5764 23.9266 11.6139 23.9438 11.6525 23.9584H11.6669C11.7061 23.972 11.7464 23.9827 11.7872 23.9904H11.8033C11.8452 23.9966 11.8876 23.9998 11.93 24H11.9942H12.0262H12.0568C12.1249 23.9891 12.1912 23.9691 12.2541 23.9406L12.2749 23.9326C12.3074 23.9167 12.339 23.8991 12.3695 23.8797L18.4382 19.9318L18.4558 19.919L18.4734 19.9077L18.496 19.8901L18.528 19.8644C18.5505 19.8436 18.5714 19.8243 18.5922 19.8018C18.6138 19.7788 18.6336 19.7542 18.6516 19.728L18.6612 19.7136C18.6756 19.6928 18.6884 19.672 18.7013 19.651L18.7125 19.6286C18.7237 19.6078 18.7334 19.5869 18.7446 19.5612V19.5452C18.7564 19.5155 18.766 19.4848 18.7735 19.4538C18.7805 19.4258 18.7858 19.3973 18.7895 19.3687V19.3415V19.2757V19.2629L18.8007 0.784214L18.82 0.768172ZM16.8613 19.0415L12.6263 21.7958L11.8482 12.1418L16.8613 19.0415ZM10.1237 10.6837L10.9852 21.3739L2.98025 14.7615L10.1237 10.6837ZM5.98971 6.01226L15.4801 2.55845L10.613 8.35919L5.98971 6.01226ZM9.1307 9.40191L2.87438 12.9808L4.49621 7.04535L9.1307 9.40191ZM17.2174 2.98516V16.7812L11.8354 9.39389L17.2174 2.98516Z" fill="currentColor"/> <path d="M38.4671 11.5665V13.246H42.8657C42.9107 13.2548 42.9519 13.2775 42.9832 13.3108C43.0146 13.3443 43.0347 13.3867 43.0406 13.4322V14.5776C43.0348 14.6232 43.0148 14.6659 42.9834 14.6995C42.952 14.7332 42.9108 14.7562 42.8657 14.7652H36.9174C36.8765 14.7628 36.8382 14.7448 36.8102 14.7149C36.7821 14.6852 36.7665 14.6457 36.7666 14.6048V6.91433C36.7665 6.8734 36.7821 6.83398 36.8102 6.80417C36.8382 6.77434 36.8765 6.75636 36.9174 6.75391H42.7903C42.8354 6.76263 42.8764 6.78529 42.9078 6.81869C42.9392 6.8521 42.9593 6.89454 42.9652 6.93999V8.08538C42.9594 8.13104 42.9394 8.17371 42.908 8.20739C42.8766 8.24106 42.8355 8.26404 42.7903 8.27308H38.4591V10.0377H42.4085C42.4536 10.047 42.4946 10.07 42.5259 10.1036C42.5572 10.1373 42.5773 10.1798 42.5834 10.2254V11.3708C42.5773 11.4163 42.5572 11.4589 42.5259 11.4925C42.4946 11.5262 42.4536 11.5492 42.4085 11.5585L38.4671 11.5665Z" fill="currentColor"/> <path d="M55.2764 6.76193C55.3169 6.76477 55.3549 6.78293 55.3826 6.81271C55.4103 6.8425 55.4256 6.88168 55.4255 6.92235V14.5984C55.4256 14.6391 55.4103 14.6782 55.3826 14.708C55.3549 14.7378 55.3169 14.756 55.2764 14.7588H53.876C53.8353 14.756 53.7974 14.7378 53.7696 14.708C53.742 14.6782 53.7266 14.6391 53.7267 14.5984V9.70722H53.6882C53.5663 10.0079 53.4113 10.2942 53.2262 10.5606L51.0141 13.8781L48.7906 10.5606C48.6122 10.292 48.4611 10.006 48.3398 9.70722H48.303V14.5984C48.303 14.6394 48.2875 14.6787 48.2594 14.7085C48.2314 14.7384 48.1931 14.7563 48.1521 14.7588H46.7533C46.7125 14.7563 46.6741 14.7384 46.6461 14.7085C46.6181 14.6787 46.6024 14.6394 46.6025 14.5984V6.91433C46.6024 6.8734 46.6181 6.834 46.6461 6.80417C46.6741 6.77434 46.7125 6.75637 46.7533 6.75391H47.8522C47.8999 6.75369 47.9469 6.76583 47.9884 6.78917C48.0301 6.81251 48.0649 6.84623 48.0896 6.88706L50.9996 11.2456H51.0253L53.9368 6.9015C53.9618 6.86089 53.9967 6.82733 54.0383 6.80402C54.0798 6.78071 54.1267 6.76844 54.1743 6.76835L55.2764 6.76193Z" fill="currentColor"/> <path d="M65.7403 14.7588L61.916 10.6039C61.5165 10.1772 61.0674 9.57728 61.0674 9.57728H61.0288V14.5984C61.0289 14.639 61.0136 14.6783 60.9859 14.708C60.9583 14.7378 60.9203 14.756 60.8797 14.7588H59.4793C59.4387 14.756 59.4007 14.7378 59.373 14.708C59.3453 14.6783 59.33 14.639 59.3301 14.5984V6.91433C59.33 6.87366 59.3453 6.83446 59.373 6.80469C59.4007 6.7749 59.4387 6.75675 59.4793 6.75391H60.6295L64.4201 10.8671C64.7312 11.211 65.0236 11.5714 65.296 11.9467H65.3458V6.91433C65.3457 6.87366 65.361 6.83446 65.3887 6.80469C65.4164 6.7749 65.4544 6.75675 65.495 6.75391H66.8953C66.936 6.75675 66.9739 6.7749 67.0016 6.80469C67.0293 6.83446 67.0446 6.87366 67.0445 6.91433V14.5984C67.0446 14.639 67.0293 14.6783 67.0016 14.708C66.9739 14.7378 66.936 14.756 66.8953 14.7588H65.7403Z" fill="currentColor"/> <path d="M78.1127 10.7642C78.1127 13.27 76.2246 14.8966 73.9755 14.8966C71.7264 14.8966 69.8398 13.2652 69.8398 10.7642C69.8398 8.29859 71.7264 6.63184 73.9755 6.63184C76.2246 6.63184 78.1127 8.29377 78.1127 10.7642ZM71.5355 10.7642C71.5355 12.378 72.6472 13.3774 73.9722 13.3774C75.2974 13.3774 76.4122 12.3684 76.4122 10.7642C76.4122 9.16003 75.3006 8.1526 73.9755 8.1526C72.6504 8.1526 71.5387 9.14719 71.5387 10.7642H71.5355Z" fill="currentColor"/> <path d="M80.0752 8.28088C80.03 8.27184 79.9889 8.24887 79.9576 8.2152C79.9262 8.18152 79.9062 8.13885 79.9004 8.09319V6.9478C79.9063 6.90235 79.9263 6.85991 79.9578 6.82651C79.9891 6.79311 80.0302 6.77043 80.0752 6.76172H87.1737C87.2188 6.77043 87.2598 6.79311 87.2912 6.82651C87.3226 6.85991 87.3427 6.90235 87.3486 6.9478V8.09319C87.3428 8.13885 87.3228 8.18152 87.2913 8.2152C87.26 8.24887 87.2189 8.27184 87.1737 8.28088H84.4723V14.5981C84.4724 14.6388 84.457 14.678 84.4294 14.7078C84.4016 14.7376 84.3637 14.7557 84.3231 14.7585H82.9227C82.8821 14.7557 82.8441 14.7376 82.8164 14.7078C82.7887 14.678 82.7734 14.6388 82.7735 14.5981V8.28088H80.0752Z" fill="currentColor"/> <path d="M91.7532 11.5745V13.2396H96.1518C96.1969 13.2483 96.238 13.271 96.2694 13.3044C96.3008 13.3379 96.3208 13.3803 96.3267 13.4258V14.5712C96.3209 14.6168 96.3009 14.6595 96.2696 14.6931C96.2381 14.7267 96.197 14.7498 96.1518 14.7588H90.2035C90.1627 14.7564 90.1243 14.7384 90.0963 14.7085C90.0682 14.6787 90.0527 14.6393 90.0527 14.5984V6.91433C90.0527 6.8734 90.0682 6.83398 90.0963 6.80417C90.1243 6.77434 90.1627 6.75636 90.2035 6.75391H96.0764C96.1215 6.76263 96.1626 6.78529 96.194 6.81869C96.2253 6.8521 96.2454 6.89454 96.2513 6.93999V8.08538C96.2455 8.13104 96.2255 8.17371 96.1942 8.20739C96.1627 8.24106 96.1216 8.26404 96.0764 8.27307H91.7452V10.0473H95.7027C95.7475 10.0565 95.7884 10.0793 95.8196 10.1125C95.851 10.1459 95.8712 10.1881 95.8776 10.2334V11.3804C95.8714 11.4257 95.8513 11.4681 95.8199 11.5014C95.7886 11.5348 95.7476 11.5575 95.7027 11.5665L91.7532 11.5745Z" fill="currentColor"/> <path d="M32.9476 10.1021H28.8697C28.8413 10.1029 28.8132 10.1094 28.7873 10.121C28.7613 10.1326 28.738 10.1494 28.7184 10.1701C28.6989 10.1907 28.6837 10.2151 28.6736 10.2417C28.6635 10.2683 28.6587 10.2966 28.6596 10.3251V11.3373C28.6583 11.3947 28.6796 11.4502 28.7189 11.4919C28.7582 11.5336 28.8123 11.5583 28.8697 11.5603H31.6321C31.6321 12.2871 31.1685 13.3731 29.3862 13.3731C27.9553 13.3731 26.9479 12.2903 26.9479 10.7598C26.9479 9.22943 28.0227 8.14821 29.3862 8.14821C30.0455 8.14821 30.6696 8.36799 31.0546 8.83642C31.0832 8.87173 31.1194 8.90017 31.1605 8.9196C31.2016 8.93904 31.2466 8.94898 31.292 8.9487H32.7742C32.7988 8.94667 32.8224 8.93906 32.8434 8.92645C32.8646 8.91383 32.8824 8.89655 32.8957 8.87595C32.909 8.85533 32.9174 8.83194 32.9203 8.80757C32.9232 8.78319 32.9204 8.75848 32.9122 8.73535C32.4149 7.36538 31.0707 6.62744 29.2916 6.62744C26.9319 6.62744 25.249 8.47867 25.249 10.7598C25.249 13.041 26.8388 14.8922 29.2916 14.8922C31.8952 14.8922 33.5908 13.4195 33.3357 10.1053L32.9476 10.1021Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 117 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34057)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M41.1334 9.4538C40.182 7.21265 37.976 5.76991 35.5486 5.80128C33.9679 5.8054 32.4545 6.44305 31.3447 7.57237C30.235 8.70174 29.6209 10.2292 29.6391 11.8151C29.642 14.251 31.1108 16.444 33.3575 17.3669C35.6042 18.2898 38.184 17.7599 39.8884 16.0253C41.593 14.2907 42.0847 11.6949 41.1334 9.4538ZM38.879 13.2335C38.3025 14.5547 36.9855 15.3935 35.5487 15.3546V15.35C34.6252 15.3404 33.7436 14.9622 33.0988 14.2989C32.4539 13.6357 32.0989 12.742 32.1122 11.8155C32.1109 10.3732 32.9808 9.07397 34.3122 8.53014C35.6434 7.98625 37.1703 8.30625 38.1734 9.33928C39.1765 10.3723 39.4555 11.9123 38.879 13.2335Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M44.7162 10.6896V9.69975H42.4395V20.7139H44.7162V16.6996C45.0935 17.4334 46.0179 17.8426 46.9731 17.8426C48.9499 17.8426 50.6972 16.2195 50.6972 13.6592C50.6972 11.1514 48.9587 9.52832 46.9731 9.52832C46.0179 9.52832 45.0957 9.95581 44.7162 10.6896ZM47.8295 15.052C47.493 15.4115 47.029 15.6123 46.5457 15.6075C46.0609 15.6184 45.5936 15.4195 45.2561 15.0585C44.9187 14.6976 44.7417 14.2073 44.7676 13.7055C44.7484 13.203 44.9268 12.714 45.262 12.3503C45.5972 11.9866 46.0604 11.7794 46.5457 11.7761C47.5187 11.7761 48.3261 12.5282 48.3261 13.7055C48.3455 14.2059 48.166 14.6926 47.8295 15.052Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M55.6977 17.8139C57.0504 17.8139 58.5356 17.3879 59.3391 16.1964L57.6133 15.0232C57.2197 15.5449 56.5194 15.7727 55.8694 15.7727C55.0317 15.7727 54.0224 15.3558 53.9034 14.4445H59.7488C59.767 14.2418 59.7831 13.9183 59.7831 13.7133C59.7831 11.2119 57.9888 9.52832 55.6977 9.52832C53.4068 9.52832 51.5254 11.1435 51.5254 13.6449C51.5254 16.1463 53.409 17.8139 55.6977 17.8139ZM55.7078 11.5997C56.3738 11.5997 57.2641 11.9961 57.3831 12.9667H53.9294C54.1354 11.9574 55.0417 11.5997 55.7078 11.5997Z" fill="currentColor"/> <path d="M62.9291 17.3996H60.6074V9.69403H62.9291V10.8163C63.3937 10.0199 64.2531 9.52883 65.1834 9.52832C66.9371 9.52832 68.0394 10.5997 68.0394 12.7957V17.3996H65.7114V13.2905C65.7114 12.2677 65.1434 11.7552 64.3583 11.7552C63.5731 11.7552 62.9223 12.1506 62.9223 13.3237L62.9291 17.3996Z" fill="currentColor"/> <path d="M72.5807 6.62891V17.4002H70.1035V6.62891H72.5807Z" fill="currentColor"/> <path d="M76.5541 17.3996H74.2324V9.69403H76.5541V10.8163C77.0187 10.0199 77.8781 9.52883 78.8084 9.52832C80.5621 9.52832 81.6644 10.5997 81.6644 12.7957V17.3996H79.3456V13.2905C79.3456 12.2677 78.777 11.7552 77.9924 11.7552C77.2073 11.7552 76.5564 12.1506 76.5564 13.3237L76.5541 17.3996Z" fill="currentColor"/> <path d="M81.6621 9.52832H84.1575L85.9964 14.4163L87.8187 9.52832H90.3324L86.9947 17.3996H84.9867L81.6621 9.52832Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M94.5066 17.8139C95.8591 17.8139 97.3443 17.3879 98.1477 16.1964L96.422 15.0232C96.0283 15.5449 95.3283 15.7727 94.678 15.7727C93.8403 15.7727 92.8311 15.3558 92.7123 14.4445H98.5574C98.5757 14.2418 98.5917 13.9183 98.5917 13.7133C98.5917 11.2119 96.7974 9.52832 94.5066 9.52832C92.2151 9.52832 90.334 11.1435 90.334 13.6449C90.334 16.1463 92.2174 17.8139 94.5066 17.8139ZM94.5226 11.5997C95.1883 11.5997 96.0786 11.9961 96.1974 12.9667H92.7437C92.95 11.9574 93.8563 11.5997 94.5226 11.5997Z" fill="currentColor"/> <path d="M101.498 14.3762C99.1687 13.7292 99.1533 12.5218 99.1687 11.7905C99.1864 10.6173 100.565 9.52832 102.196 9.52832C103.744 9.52832 105.372 10.2254 105.389 12.1664H103.211C103.193 11.5718 102.694 11.4693 102.32 11.4693C101.821 11.4693 101.489 11.6971 101.505 12.0639C101.523 12.2917 101.728 12.54 102.186 12.6585L103.501 13.0161C105.381 13.5447 105.612 14.8204 105.612 15.3307C105.612 17.0143 103.882 17.8139 102.252 17.8139C100.67 17.8139 99.0241 16.8434 99.0059 15.0801H101.169C101.186 15.5358 101.685 15.9914 102.316 15.9914C102.833 15.9755 103.265 15.7363 103.265 15.3285C103.265 14.989 103.064 14.7999 102.498 14.645L101.498 14.3762Z" fill="currentColor"/> <path d="M111.393 9.61261V11.4476H109.755V17.3992H107.447V11.4454H106.025V9.61261H107.447V6.62793H109.755V9.61261H111.393Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.326172 11.807C0.326172 18.3278 5.59454 23.6139 12.0934 23.6139C15.2143 23.6139 18.2073 22.37 20.4141 20.1558C22.6209 17.9415 23.8606 14.9384 23.8606 11.807C23.8606 5.28617 18.5923 0 12.0934 0C5.59454 0 0.326172 5.28617 0.326172 11.807ZM2.7687 11.8023C2.77114 6.63669 6.94537 2.45034 12.0937 2.45034V2.4637C17.2407 2.47106 21.4113 6.65577 21.4186 11.8202C21.4113 16.9859 17.2331 21.1682 12.0848 21.1633C6.93651 21.1583 2.76625 16.9681 2.7687 11.8023Z" fill="currentColor"/> <path d="M12.2962 5.38674C8.97293 5.38246 6.16579 7.82543 5.74653 11.0868C5.32727 14.3481 7.42693 17.4085 10.6455 18.2272V11.9231C10.6784 11.0454 11.4072 10.3505 12.2951 10.3505C13.183 10.3505 13.9118 11.0454 13.9446 11.9231V18.2294C17.1673 17.4143 19.2717 14.3524 18.8527 11.088C18.4337 7.82366 15.6225 5.37917 12.2962 5.38674Z" fill="currentColor"/> <path d="M112.366 6.96811V5.71115H111.896V5.54297H113.026V5.71115H112.554V6.96811H112.366Z" fill="currentColor"/> <path d="M113.252 6.96811V5.54297H113.536L113.873 6.55205C113.905 6.646 113.927 6.71634 113.941 6.76297C113.958 6.71114 113.983 6.63497 114.017 6.53451L114.358 5.54297H114.612V6.96811H114.43V5.77531L114.016 6.96811H113.846L113.434 5.75491V6.96811H113.252Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34057"> <rect width="116" height="24" fill="currentColor" transform="translate(0.326172)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 93 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34074)"> <path d="M25.3184 19.7602H27.0404V8.73295L31.7404 19.7602H33.3003L38.0004 8.73295V19.7602H39.7224V5.77637H37.5344L32.571 17.3829L27.5468 5.77637H25.3184V19.7602Z" fill="currentColor"/> <path d="M51.3673 18.262C50.9014 18.262 50.6988 18.1221 50.6988 17.5827V13.1279C50.6988 10.7506 49.1794 9.45215 46.5457 9.45215C44.0539 9.45215 42.4129 10.6308 42.1698 12.6285H43.8311C44.0337 11.5897 45.0061 10.9105 46.4647 10.9105C48.0854 10.9105 49.0376 11.7095 49.0376 13.028V13.7272H45.9988C43.2841 13.7272 41.8457 14.8659 41.8457 16.9035C41.8457 18.7614 43.3854 19.8801 45.6544 19.8801C47.4371 19.8801 48.4703 19.101 49.1186 18.182C49.1389 19.1809 49.6048 19.7602 50.9824 19.7602L51.8941 18.262H51.3673ZM49.0376 15.605C49.0376 17.3031 47.8423 18.4817 45.7759 18.4817C44.3983 18.4817 43.5272 17.8025 43.5272 16.8036C43.5272 15.645 44.3578 15.1056 45.8367 15.1056H49.0376V15.605Z" fill="currentColor"/> <path d="M61.3153 11.33C60.6671 10.1913 59.5123 9.45215 57.77 9.45215C54.9136 9.45215 52.8066 11.5497 52.8066 14.6661C52.8066 17.9823 54.9136 19.8801 57.77 19.8801C59.5123 19.8801 60.6265 19.1609 61.3153 18.0023V19.2009C61.3153 21.4183 60.1403 22.4171 57.9726 22.4171C56.2506 22.4171 55.0959 21.698 54.8123 20.4195H53.1105C53.3739 22.6569 55.2174 23.8755 57.8511 23.8755C61.3964 23.8755 62.9766 22.1974 62.9766 19.2608V9.57201H61.5382L61.3153 11.33ZM57.9321 18.4218C55.886 18.4218 54.5084 16.8835 54.5084 14.6661C54.5084 12.4487 55.886 10.9105 57.9321 10.9105C59.958 10.9105 61.3356 12.4687 61.3356 14.7061C61.3356 16.8836 59.958 18.4218 57.9321 18.4218Z" fill="currentColor"/> <path d="M66.0913 7.85388C66.6991 7.85388 67.165 7.41439 67.165 6.79511C67.165 6.17582 66.6991 5.73633 66.0913 5.73633C65.4835 5.73633 65.0176 6.17582 65.0176 6.79511C65.0176 7.41439 65.4835 7.85388 66.0913 7.85388ZM65.2404 19.7601H66.9017V9.57189H65.2404V19.7601Z" fill="currentColor"/> <path d="M73.8145 19.8801C76.3266 19.8801 78.008 18.4817 78.4132 16.2842H76.6507C76.3266 17.5827 75.3136 18.4218 73.8347 18.4218C71.8494 18.4218 70.5123 16.9035 70.5123 14.6861C70.5123 12.4687 71.8494 10.9105 73.8347 10.9105C75.3541 10.9105 76.3671 11.7295 76.671 13.0879H78.4132C77.9878 10.8505 76.3873 9.45215 73.855 9.45215C70.8567 9.45215 68.8105 11.5697 68.8105 14.6861C68.8105 17.8624 70.7959 19.8801 73.8145 19.8801Z" fill="currentColor"/> <path d="M89.3712 18.262C88.9053 18.262 88.7027 18.1221 88.7027 17.5827V13.1279C88.7027 10.7506 87.1833 9.45215 84.5497 9.45215C82.0578 9.45215 80.4169 10.6308 80.1738 12.6285H81.835C82.0376 11.5897 83.01 10.9105 84.4686 10.9105C86.0893 10.9105 87.0415 11.7095 87.0415 13.028V13.7272H84.0027C81.288 13.7272 79.8496 14.8659 79.8496 16.9035C79.8496 18.7614 81.3893 19.8801 83.6583 19.8801C85.441 19.8801 86.4742 19.101 87.1225 18.182C87.1428 19.1809 87.6087 19.7602 88.9863 19.7602H89.898V18.262H89.3712ZM87.0415 15.605C87.0415 17.3031 85.8462 18.4817 83.7798 18.4817C82.4022 18.4817 81.5311 17.8025 81.5311 16.8036C81.5311 15.645 82.3617 15.1056 83.8406 15.1056H87.0415V15.605Z" fill="currentColor"/> <path d="M91.1777 19.7602H92.839V5.77637H91.1777V19.7602Z" fill="currentColor"/> <path d="M10.8534 12.3452C11.8797 10.5381 15.674 10.3593 17.8885 8.35803C20.1458 6.28141 18.8974 2.50494 15.9348 0.867949C12.9417 -0.785831 9.1937 0.190121 8.45383 3.14476C7.69961 6.22994 9.87053 9.19054 8.68075 11.1448C7.6536 12.8129 4.4053 13.1548 1.9409 15.315C-0.792345 17.7024 0.540797 21.1893 3.47298 22.8095C6.46607 24.4633 10.288 23.8844 10.9047 20.268C11.4177 17.3264 9.94679 13.9416 10.8534 12.3452Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34074"> <rect width="92.5714" height="24" fill="currentColor" transform="translate(0.326172)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 43 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M28.4558 24H22.7578V0H28.4558V24ZM20.7251 12.0286C20.7251 17.4918 16.2854 21.9126 10.8155 21.9126C5.34553 21.9126 0.898438 17.4844 0.898438 12.0286C0.898438 6.57277 5.33812 2.14453 10.808 2.14453C16.278 2.14453 20.7251 6.56537 20.7251 12.0286ZM13.809 12.0295C13.809 10.3782 12.4708 9.04395 10.8147 9.04395C9.15853 9.04395 7.82031 10.3782 7.82031 12.0295C7.82031 13.6807 9.15853 15.015 10.8147 15.015C12.4708 15.015 13.809 13.6807 13.809 12.0295ZM42.9191 6.0293H39.1321L36.9088 8.24468L34.6855 6.0293H30.8984V9.8693L33.0921 12.0551L30.8984 14.241V18.0293H34.7448L36.9162 15.8656L39.0876 18.0293H42.934V14.241L40.7403 12.0551L42.934 9.8693V6.0293H42.9191Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 114 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M89.8232 11.622L88.2202 19.8675L86.7995 11.622H82.9641L81.5653 19.8675L79.9639 11.622H76.1504L78.9479 23.7761H83.2572L84.8821 14.8077L86.5056 23.7761H90.8384L93.6358 11.622H89.8232Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M97.8129 21.4692C99.3012 21.4692 100.43 20.8369 100.43 18.6006V18.3067C97.835 18.5321 96.0976 18.8718 96.0976 20.1588C96.0976 20.9494 96.8425 21.4692 97.8129 21.4692ZM98.2868 13.6978C97.0908 13.6978 96.2555 14.3078 96.1204 15.4829H92.6456C92.8036 13.2014 95.0155 11.1676 98.6019 11.1676C102.077 11.1676 104.085 12.5682 104.017 16.2741L103.972 18.9166C103.95 20.4984 104.017 22.6666 104.242 23.7059H100.588L100.543 22.2375C99.6399 23.5253 98.1964 23.9994 96.4583 23.9994C94.1575 23.9994 92.2622 22.6441 92.2622 20.43C92.2622 17.448 95.6245 16.4537 100.34 16.1153V15.641C100.34 14.218 99.6179 13.6978 98.2868 13.6978Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M104.98 23.706H108.701V7.3283H104.98V23.706Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M109.713 23.706H113.436V7.3283H109.713V23.706Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M8.95797 7.32719H10.8757L10.3115 9.94777H9.25115C7.9201 9.94777 7.62695 10.0157 7.40155 10.9415L7.28837 11.5515H9.97336L9.40917 14.1946H6.72419L4.716 23.7056H0.993164L3.00155 14.1946H1.33233L1.8965 11.5515H3.54359L3.72356 10.7833C4.31045 7.91464 5.70903 7.32719 8.95797 7.32719Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M14.1165 14.1277C12.0857 14.1277 11.0468 16.2286 11.0468 18.5549C11.0468 20.2498 11.7923 21.1077 13.1911 21.1077C15.2216 21.1077 16.2595 19.0069 16.2595 16.6797C16.2595 14.9857 15.5142 14.1277 14.1165 14.1277ZM14.3866 11.2355C17.6359 11.2355 20.0945 12.9294 20.0945 16.499C20.0945 19.6167 18.1319 24 12.9424 24C9.69423 24 7.21137 22.3047 7.21137 18.7357C7.21137 15.6186 9.19747 11.2355 14.3866 11.2355Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M22.6806 23.9994C20.4702 23.9994 19.184 22.8696 19.184 20.4749C19.184 19.8649 19.2745 19.2104 19.4317 18.4423L20.8759 11.5514H24.5984L23.2448 17.9222C23.1093 18.5096 23.0413 19.0063 23.0413 19.4355C23.0413 20.5882 23.5382 21.1756 24.576 21.1756C26.0651 21.1756 27.1255 20.0914 27.5767 17.9222L28.93 11.5514H32.6529L30.0811 23.7058H26.4489L26.7869 22.1472C26.0202 23.1184 24.7564 23.9994 22.6806 23.9994Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M50.9624 13.1781C51.7745 12.1613 52.9475 11.3035 54.9784 11.3035C57.1893 11.3035 58.4748 12.4325 58.4748 14.8505C58.4748 15.4597 58.3852 16.1377 58.2273 16.883L56.7833 23.7058H53.0607L54.4141 17.38C54.5497 16.7925 54.6175 16.2958 54.6175 15.8666C54.6175 14.7372 54.1211 14.1725 53.083 14.1725C51.617 14.1725 50.5335 15.2117 50.0825 17.38L48.729 23.7058H45.006L48.4803 7.327H52.2039L50.9624 13.1781Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M44.4226 14.1951H47.1073L47.6713 11.5519H44.9867L45.7088 8.23113H41.9859L41.3068 11.4162H40.9071C39.0575 11.4162 37.681 12.478 36.8235 13.7881L37.2972 11.5519H33.6876L31.1158 23.706H34.8386L36.1473 17.539C36.5081 15.7309 37.6133 15.1893 39.1928 15.1893C39.5759 15.1893 40.027 15.2119 40.4782 15.3023L39.4141 20.2946C39.3013 20.8364 39.2332 21.3107 39.2332 21.695C39.2332 23.344 40.2944 23.706 42.6852 23.706H45.0995L45.6633 21.017H44.5804C43.5874 21.017 43.2043 20.8823 43.2043 20.2497C43.2043 20.0686 43.2266 19.888 43.2715 19.6399L44.4226 14.1951Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M64.3116 8.39279C63.9402 8.39279 63.6387 8.70115 63.6387 9.08136C63.6387 9.46179 63.9402 9.77008 64.3116 9.77008C64.6832 9.77008 64.9847 9.46179 64.9847 9.08136C64.9847 8.70115 64.6832 8.39279 64.3116 8.39279Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M73.9556 9.08151C73.9556 8.70108 73.6544 8.39279 73.2826 8.39279C72.9111 8.39279 72.6099 8.70108 72.6099 9.08151C72.6099 9.46178 72.9111 9.77008 73.2826 9.77008C73.6544 9.77008 73.9556 9.46178 73.9556 9.08151Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M63.4708 11.262C62.7896 11.262 62.2372 11.8271 62.2372 12.5244C62.2372 13.2217 62.7896 13.7867 63.4708 13.7867C64.1522 13.7867 64.7043 13.2217 64.7043 12.5244C64.7043 11.8271 64.1522 11.262 63.4708 11.262Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M74.0675 11.262C73.386 11.262 72.8339 11.8271 72.8339 12.5244C72.8339 13.2217 73.386 13.7867 74.0675 13.7867C74.7487 13.7867 75.301 13.2217 75.301 12.5244C75.301 11.8271 74.7487 11.262 74.0675 11.262Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M68.8747 0C63.4857 0 59.1172 4.37418 59.1172 9.77008C59.1172 15.166 63.4857 19.5404 68.8747 19.5404C74.2637 19.5404 78.632 15.166 78.632 9.77008C78.632 4.37418 74.2637 0 68.8747 0ZM68.8747 0.583173C73.934 0.583173 78.0496 4.70446 78.0496 9.77008C78.0496 14.8359 73.934 18.9572 68.8747 18.9572C63.8154 18.9572 59.6996 14.8359 59.6996 9.77008C59.6996 4.70446 63.8154 0.583173 68.8747 0.583173Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M68.8748 16.0834C67.9456 16.0834 67.0636 15.7279 66.3913 15.0826C66.2752 14.9709 66.2713 14.7865 66.3826 14.6702C66.494 14.554 66.6785 14.5503 66.7944 14.6617C67.3578 15.2025 68.0965 15.5003 68.8748 15.5003C69.653 15.5003 70.392 15.2025 70.9554 14.6617C71.0715 14.55 71.2557 14.554 71.3672 14.6702C71.4784 14.7865 71.4745 14.9709 71.3584 15.0826C70.6861 15.7279 69.8042 16.0834 68.8748 16.0834Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M64.8211 6.44656H63.6905C63.5297 6.44656 63.3993 6.31612 63.3993 6.15497C63.3993 5.99381 63.5297 5.86338 63.6905 5.86338H64.8211C64.9819 5.86338 65.1123 5.99381 65.1123 6.15497C65.1123 6.31612 64.9819 6.44656 64.8211 6.44656Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M73.904 6.44656H72.7736C72.6128 6.44656 72.4824 6.31612 72.4824 6.15497C72.4824 5.99381 72.6128 5.86338 72.7736 5.86338H73.904C74.0648 5.86338 74.1952 5.99381 74.1952 6.15497C74.1952 6.31612 74.0648 6.44656 73.904 6.44656Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 89 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M3.96751 0L0.435547 19.87H4.80174L6.06935 12.7627H11.1939C11.2834 12.7683 11.3729 12.7736 11.4648 12.7736C13.8688 12.7736 16.1609 10.8183 16.5894 8.40737L17.3153 4.3662C17.7438 1.95562 16.144 0 13.74 0H3.96751ZM18.8646 0L15.3326 19.87H19.6988L22.4507 4.3662H26.9036C27.3955 4.37972 27.7287 4.78925 27.6403 5.28711L27.2394 7.52979C27.1313 8.0065 26.6701 8.38336 26.1885 8.39653H24.4659C22.9643 8.39653 21.5371 9.62106 21.2698 11.1268L21.2481 11.2243C21.1715 11.7662 21.2589 12.2709 21.4756 12.6869L25.0834 19.8808L29.6338 19.9025L26.0693 12.7844C26.0693 12.7844 26.27 12.7736 26.3619 12.7736C28.7659 12.7736 31.058 10.8183 31.4865 8.40737L32.2124 4.3662C32.6409 1.95562 31.041 0 28.6371 0H18.8646ZM38.4745 0C36.0706 0 33.7676 1.95562 33.3391 4.3662L31.3565 15.5471C30.9279 17.958 32.5278 19.9133 34.9318 19.9133L40.1972 19.9242C42.6012 19.9242 44.9041 17.9689 45.3326 15.558L47.3153 4.3662C47.7438 1.95562 46.144 0 43.74 0H38.4745ZM53.4583 0C51.0543 0 48.7629 1.95528 48.3337 4.3662L47.7378 7.69231C47.3093 10.1032 48.9095 12.0477 51.3131 12.0477H54.5092C54.9381 12.1011 55.2172 12.4665 55.1593 12.9144L54.8451 14.6479C54.7373 15.1242 54.2865 15.5021 53.805 15.5146H46.351L45.5601 19.8808H53.9892C56.3939 19.8808 58.6849 17.9249 59.1138 15.5146C59.1148 15.5073 59.7299 12.0438 59.7313 12.0368C60.1598 9.62626 58.56 7.67064 56.156 7.67064H53.0358C52.5587 7.65781 52.2373 7.28061 52.299 6.8039L52.5807 5.24377C52.6889 4.76706 53.1501 4.39021 53.6316 4.37703H63.61L60.8472 19.8808H65.2568L68.0087 4.37703H71.9632L72.7432 0H53.4583ZM77.4345 0C75.0305 0 72.7384 1.95562 72.3099 4.3662L70.3164 15.5471C69.8879 17.958 71.488 19.9133 73.8917 19.9133L79.1679 19.9242C81.5723 19.9242 83.864 17.9689 84.2925 15.558L86.286 4.3662C86.7138 1.95562 85.1042 0 82.6999 0H77.4345ZM7.55364 4.3662L12.0065 4.37703C12.4985 4.39055 12.8313 4.78925 12.7432 5.28711L12.3424 7.52979C12.2345 8.0065 11.773 8.38336 11.2915 8.39653H6.83858L7.55364 4.3662ZM42.0173 4.3662C42.5093 4.37972 42.8313 4.78925 42.7432 5.28711L41.0748 14.6696C40.9669 15.1463 40.5162 15.5343 40.0347 15.5471H36.6544C36.1624 15.534 35.8404 15.1349 35.9285 14.6371L37.597 5.24377C37.7048 4.76706 38.1555 4.39021 38.6371 4.37703L42.0173 4.3662ZM80.9772 4.3662C81.4689 4.37972 81.7912 4.78925 81.7031 5.28711L80.0347 14.6696C79.9262 15.1463 79.4762 15.5343 78.9946 15.5471H75.6143C75.1227 15.534 74.8 15.1349 74.8884 14.6371L76.5569 5.24377C76.665 4.76706 77.1262 4.39021 77.6078 4.37703L80.9772 4.3662ZM86.5786 15.753C85.4085 15.753 84.455 16.7064 84.455 17.8765C84.455 19.0466 85.4085 20 86.5786 20C87.7486 20 88.7021 19.0466 88.7021 17.8765C88.7021 16.7064 87.7486 15.753 86.5786 15.753Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 36 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M33.6811 1.7673V22.2327H2.46009V1.7673H33.6811ZM35.439 0H0.702148V24H35.439V0Z" fill="currentColor"/> <path d="M10.4232 7.26306V10.9214H8.66529V7.89929C8.66529 7.24539 8.33128 6.87425 7.78632 6.87425C7.2941 6.87425 6.88977 7.21004 6.88977 7.93464V10.9214H5.13184V5.35437H6.81946V6.04362C7.17104 5.46041 7.73358 5.19531 8.47192 5.19531C9.56184 5.21299 10.4232 5.9906 10.4232 7.26306Z" fill="currentColor"/> <path d="M17.3647 8.12904C17.3647 9.80797 16.099 11.0628 14.3586 11.0628C12.6183 11.0628 11.3701 9.80797 11.3701 8.12904C11.3701 6.4501 12.6358 5.19531 14.3586 5.19531C16.0814 5.19531 17.3647 6.4501 17.3647 8.12904ZM13.0929 8.12904C13.0929 8.83596 13.6554 9.40149 14.3586 9.40149C15.0618 9.40149 15.6243 8.83596 15.6243 8.12904C15.6243 7.42211 15.0618 6.85658 14.3586 6.85658C13.6906 6.8389 13.1105 7.3691 13.0929 8.04067C13.0929 8.07602 13.0929 8.11136 13.0929 8.12904Z" fill="currentColor"/> <path d="M8.71611 12.7607V12.1775H10.4213V17.1966C10.4213 19.0346 9.22592 20.1127 7.41524 20.1127C6.51869 20.1303 5.63972 19.8829 4.88381 19.4057L5.51667 17.9919C6.02647 18.363 6.65933 18.5751 7.29218 18.5574C8.01294 18.5574 8.68095 18.1686 8.68095 17.285V16.9315C8.31179 17.391 7.74925 17.6561 7.15155 17.6384C5.67488 17.6384 4.58496 16.4013 4.58496 14.8284C4.58496 13.2555 5.69246 12.0184 7.16913 12.0184C7.76683 12.0007 8.34695 12.2658 8.71611 12.7607ZM6.43079 14.8284C6.41322 15.4647 6.90544 15.9948 7.5383 16.0125C7.55588 16.0125 7.57345 16.0125 7.60861 16.0125C8.25905 15.9772 8.76885 15.4293 8.73369 14.7754C8.69853 14.1568 8.22389 13.662 7.60861 13.6443C6.97576 13.6267 6.44837 14.1392 6.44837 14.7577C6.4308 14.7931 6.43079 14.8108 6.43079 14.8284Z" fill="currentColor"/> <path d="M17.3647 14.9513C17.3647 16.6302 16.099 17.885 14.3586 17.885C12.6183 17.885 11.3701 16.6302 11.3701 14.9513C11.3701 13.2724 12.6358 12.0176 14.3586 12.0176C16.0814 12.0176 17.3647 13.2724 17.3647 14.9513ZM13.0929 14.9513C13.0929 15.6582 13.6554 16.2238 14.3586 16.2238C15.0618 16.2238 15.6243 15.6582 15.6243 14.9513C15.6243 14.2444 15.0618 13.6788 14.3586 13.6788C13.6906 13.6612 13.1105 14.1914 13.0929 14.8629C13.0929 14.8983 13.0929 14.916 13.0929 14.9513Z" fill="currentColor"/> <path d="M24.2612 14.9513C24.2612 16.6302 22.9955 17.885 21.2551 17.885C19.5147 17.885 18.249 16.6302 18.249 14.9513C18.249 13.2724 19.5323 12.0176 21.2551 12.0176C22.9779 12.0176 24.2612 13.2724 24.2612 14.9513ZM19.9894 14.9513C19.9894 15.6582 20.5519 16.2238 21.2551 16.2238C21.9583 16.2238 22.5208 15.6582 22.5208 14.9513C22.5208 14.2444 21.9583 13.6788 21.2551 13.6788C20.5871 13.6612 20.007 14.1914 19.9894 14.8629C19.9894 14.8983 19.9894 14.916 19.9894 14.9513Z" fill="currentColor"/> <path d="M29.2532 12.7063V9.57812H31.0112V17.7431H29.306V17.1422C28.9192 17.637 28.3215 17.9198 27.7062 17.8845C26.2296 17.8845 25.1396 16.5943 25.1396 14.9507C25.1396 13.3071 26.2471 12.017 27.7238 12.017C28.3215 11.9993 28.8841 12.2468 29.2532 12.7063ZM26.9679 14.9507C26.9679 15.6753 27.4425 16.2232 28.1457 16.2232C28.8489 16.2232 29.3235 15.6753 29.3235 14.9507C29.3235 14.2085 28.8313 13.6783 28.1457 13.6783C27.4601 13.6783 26.9679 14.2261 26.9679 14.9507Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 54 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M2.15374 18.856L0.439453 18.856L0.439454 8.7738e-05L2.15374 8.77904e-05L2.15374 18.856Z" fill="currentColor"/> <path d="M5.58245 18.856L3.86816 18.856L3.86817 8.7738e-05L5.58245 8.77904e-05L5.58245 18.856Z" fill="currentColor"/> <path d="M9.01018 18.856L7.2959 18.856L7.2959 8.7738e-05L9.01018 8.77904e-05L9.01018 18.856Z" fill="currentColor"/> <path d="M12.4379 18.856L10.7236 18.856L10.7236 8.7738e-05L12.4379 8.77904e-05L12.4379 18.856Z" fill="currentColor"/> <path d="M15.8666 18.856L14.1523 18.856L14.1523 8.7738e-05L15.8666 8.77904e-05L15.8666 18.856Z" fill="currentColor"/> <path d="M19.2963 18.856L17.582 18.856L17.582 8.96454e-05L19.2963 8.96978e-05L19.2963 18.856Z" fill="currentColor"/> <path d="M7.29729 24L5.58301 24L5.58301 5.14413L7.29729 5.14413L7.29729 24Z" fill="currentColor"/> <path d="M10.724 23.999L9.00977 23.999L9.00977 5.14315L10.7241 5.14315L10.724 23.999Z" fill="currentColor"/> <path d="M14.1528 24L12.4385 24L12.4385 5.14413L14.1528 5.14413L14.1528 24Z" fill="currentColor"/> <path d="M17.5815 23.999L15.8672 23.999L15.8672 5.14315L17.5815 5.14315L17.5815 23.999Z" fill="currentColor"/> <path d="M21.0092 23.999L19.2949 23.999L19.2949 5.14315L21.0092 5.14315L21.0092 23.999Z" fill="currentColor"/> <path d="M24.4369 24L22.7227 24L22.7227 5.14413L24.4369 5.14413L24.4369 24Z" fill="currentColor"/> <path d="M52.4561 16.7197V15.1274H52.7994L53.1179 15.8371L53.4413 15.1274H53.7796V16.7197H53.4711V15.6916L53.2472 16.2102H52.9885L52.7646 15.687V16.7197H52.4561ZM51.4609 16.7197V15.3959H50.9932V15.1274H52.257V15.3959H51.7893V16.7197H51.4609Z" fill="currentColor"/> <path d="M32.7075 15.5695H34.494C35.6399 15.5695 36.2129 15.0958 36.2129 14.1483C36.2129 13.6882 36.055 13.3318 35.7392 13.0791C35.4324 12.8175 34.9723 12.6866 34.3587 12.6866H32.7075V15.5695ZM32.7075 8.74816V11.5498H33.9662C34.6429 11.5498 35.1437 11.4144 35.4685 11.1437C35.8024 10.864 35.9693 10.5031 35.9693 10.061C35.9693 9.673 35.8204 9.3572 35.5227 9.11358C35.2339 8.86996 34.7918 8.74816 34.1963 8.74816H32.7075ZM31.3135 7.59774H34.3046C35.261 7.59774 36.0144 7.82331 36.5648 8.27445C37.1152 8.71658 37.3904 9.30306 37.3904 10.0339C37.3904 10.5392 37.246 10.9813 36.9573 11.3603C36.6776 11.7392 36.3167 11.9829 35.8745 12.0911C36.3708 12.1814 36.7859 12.4114 37.1197 12.7814C37.4626 13.1513 37.634 13.6476 37.634 14.2702C37.634 14.992 37.3859 15.583 36.8896 16.0432C36.4024 16.4943 35.7121 16.7199 34.8189 16.7199H31.3135V7.59774Z" fill="currentColor"/> <path d="M43.3868 9.85797H44.7132V16.7199H43.3868V15.5424C43.0259 16.3815 42.3131 16.8011 41.2484 16.8011C40.5717 16.8011 40.0348 16.6026 39.6378 16.2056C39.2408 15.7995 39.0423 15.2446 39.0423 14.5408V9.85797H40.3822V14.216C40.3822 14.6852 40.495 15.0461 40.7206 15.2988C40.9552 15.5424 41.2755 15.6642 41.6815 15.6642C42.1958 15.6642 42.6064 15.4837 42.9131 15.1228C43.2289 14.7619 43.3868 14.2521 43.3868 13.5934V9.85797Z" fill="currentColor"/> <path d="M50.1104 7.13757V8.30152C49.9029 8.21129 49.6864 8.16618 49.4608 8.16618C48.8021 8.16618 48.4728 8.55868 48.4728 9.34367V9.85797H49.9209V10.8866H48.4728V16.7199H47.1464V10.8866H46.0501V9.85797H47.1464V9.33013C47.1464 8.61732 47.3359 8.05791 47.7149 7.65188C48.1028 7.23682 48.6442 7.0293 49.339 7.0293C49.5916 7.0293 49.8488 7.06539 50.1104 7.13757Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 94 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M30.6264 12.0594H32.5614L36.1551 17.9671H40.5551L36.5698 11.6424C38.7813 10.8779 40.0713 9.16352 40.0713 6.68463C40.0713 3.20955 37.6525 1.33301 33.7593 1.33301H26.7793V17.9671H30.6264V12.0594ZM30.6264 8.90868V4.59958H33.552C35.3719 4.59958 36.2933 5.38727 36.2933 6.75413C36.2933 8.09783 35.3719 8.90868 33.552 8.90868H30.6264Z" fill="currentColor"/> <path d="M47.1744 18.2219C49.5932 18.2219 51.8047 16.994 52.7032 14.6541L49.6163 13.658C49.2707 14.7236 48.3723 15.2797 47.2205 15.2797C45.8153 15.2797 44.8247 14.3298 44.5713 12.6618H52.7953V11.6887C52.7953 8.23683 50.7911 5.5031 47.1053 5.5031C43.6038 5.5031 41.0237 8.23683 41.0237 11.8509C41.0237 15.6503 43.5116 18.2219 47.1744 18.2219ZM47.0592 8.37584C48.4184 8.37584 49.1325 9.30252 49.1556 10.3914H44.6865C45.0551 9.04768 45.9305 8.37584 47.0592 8.37584Z" fill="currentColor"/> <path d="M54.8844 14.7005C54.8844 17.2025 56.1975 18.0829 58.8236 18.0829C59.699 18.0829 60.3901 18.0134 61.0351 17.9207V14.8858C60.6205 14.9322 60.4132 14.9553 59.9755 14.9553C59.054 14.9553 58.5242 14.77 58.5242 13.7506V8.81601H60.8969V5.75794H58.5242V2.37553H54.8844V5.75794H53.341V8.81601H54.8844V14.7005Z" fill="currentColor"/> <path d="M74.2211 11.8741C74.2211 8.07466 71.7102 5.5031 68.1395 5.5031C64.5458 5.5031 62.0579 8.07466 62.0579 11.8741C62.0579 15.6735 64.5458 18.2219 68.1395 18.2219C71.7102 18.2219 74.2211 15.6735 74.2211 11.8741ZM65.7207 11.8741C65.7207 9.7427 66.6652 8.53801 68.1395 8.53801C69.6139 8.53801 70.5583 9.7427 70.5583 11.8741C70.5583 14.0055 69.6139 15.2102 68.1395 15.2102C66.6652 15.2102 65.7207 14.0055 65.7207 11.8741Z" fill="currentColor"/> <path d="M87.4941 11.8741C87.4941 8.07466 84.9831 5.5031 81.4124 5.5031C77.8188 5.5031 75.3308 8.07466 75.3308 11.8741C75.3308 15.6735 77.8188 18.2219 81.4124 18.2219C84.9831 18.2219 87.4941 15.6735 87.4941 11.8741ZM78.9936 11.8741C78.9936 9.7427 79.9381 8.53801 81.4124 8.53801C82.8868 8.53801 83.8313 9.7427 83.8313 11.8741C83.8313 14.0055 82.8868 15.2102 81.4124 15.2102C79.9381 15.2102 78.9936 14.0055 78.9936 11.8741Z" fill="currentColor"/> <path d="M92.9126 1.33301H89.2268V17.9671H92.9126V1.33301Z" fill="currentColor"/> <path d="M0.947266 3.38756C0.947266 1.66983 2.33976 0.277344 4.05748 0.277344H8.08412C9.80184 0.277344 11.1943 1.66983 11.1943 3.38756C11.1943 4.24642 10.4981 4.94267 9.63922 4.94267H2.50237C1.64351 4.94267 0.947266 4.24642 0.947266 3.38756Z" fill="currentColor"/> <path d="M0.947266 9.49258C0.947266 8.2686 1.9395 7.27637 3.16348 7.27637H14.0812C16.5292 7.27637 18.5137 9.26084 18.5137 11.7088V12.0581C18.5137 13.2821 17.5214 14.2743 16.2974 14.2743H5.3797C2.93173 14.2743 0.947266 12.2899 0.947266 9.84191V9.49258Z" fill="currentColor"/> <path d="M8.26367 17.6432C8.26367 17.0706 8.72784 16.6064 9.30041 16.6064H17.474C18.0466 16.6064 18.5107 17.0706 18.5107 17.6432C18.5107 18.7883 17.5824 19.7167 16.4373 19.7167H10.3371C9.192 19.7167 8.26367 18.7883 8.26367 17.6432Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 107 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M11.9421 0C5.50085 0 0.279297 5.09337 0.279297 11.3765C0.279297 17.6596 5.50085 22.753 11.9421 22.753C18.3833 22.753 23.6049 17.6596 23.6049 11.3765C23.6049 5.09337 18.3833 0 11.9421 0ZM12.9883 18.86C12.9842 18.86 12.9815 18.86 12.9774 18.86C12.9569 18.86 12.9378 18.8533 12.9227 18.84C12.905 18.8254 12.8954 18.8027 12.8954 18.7801V15.6199C12.8954 15.5825 12.9214 15.5506 12.9583 15.5426C14.5494 15.1775 15.8183 13.9385 16.1939 12.385C16.2021 12.3491 16.2349 12.3237 16.2731 12.3237H19.5115C19.5347 12.3237 19.5579 12.3331 19.573 12.3504C19.588 12.3677 19.5962 12.3904 19.5921 12.4143C19.1359 15.7637 16.4193 18.4137 12.9883 18.86ZM19.5156 10.5012C19.5142 10.5012 19.5129 10.5012 19.5115 10.5012H16.2717C16.2335 10.5012 16.2007 10.4759 16.1925 10.4399C15.7268 8.50805 13.9854 7.15976 11.9585 7.15976C9.55325 7.15976 7.59739 9.06761 7.59739 11.4138C7.59739 13.3909 8.97961 15.0896 10.9601 15.5439C10.9969 15.5519 11.0229 15.5839 11.0229 15.6212V18.7814C11.0229 18.804 11.0133 18.8254 10.9956 18.8413C10.9805 18.8547 10.9614 18.8613 10.9409 18.8613C10.9368 18.8613 10.9341 18.8613 10.93 18.8613C7.12072 18.3644 4.24839 15.1629 4.24839 11.4151C4.24839 7.26768 7.70802 3.89297 11.9585 3.89297C15.7937 3.89297 19.069 6.68413 19.5893 10.3879C19.5948 10.3986 19.5975 10.4106 19.5975 10.4226C19.5975 10.4652 19.5607 10.5012 19.5156 10.5012Z" fill="currentColor"/> <path d="M30.3291 11.3938C30.3291 10.3386 30.534 9.33274 30.9451 8.37615C31.3562 7.41956 31.9148 6.59354 32.6237 5.89808C33.3326 5.20262 34.1848 4.64839 35.1832 4.23537C36.1803 3.82369 37.2402 3.61719 38.3629 3.61719C39.4856 3.61719 40.5386 3.82503 41.522 4.2407C42.5054 4.65638 43.37 5.23726 44.113 5.98202L42.4085 7.85256C41.354 6.65216 40.0046 6.05129 38.3615 6.05129C37.3809 6.05129 36.4821 6.2951 35.664 6.78406C34.8459 7.27301 34.2053 7.92717 33.7423 8.74786C33.2793 9.56856 33.0471 10.4585 33.0471 11.4138C33.0471 12.377 33.2861 13.2644 33.7628 14.0757C34.2395 14.8871 34.8869 15.5293 35.705 15.9996C36.5231 16.4712 37.4164 16.707 38.3834 16.707C39.0936 16.707 39.7984 16.5538 40.4977 16.2474C41.197 15.9409 41.7938 15.5399 42.2883 15.0456L43.8904 16.9055C43.146 17.605 42.306 18.1525 41.3691 18.5482C40.4321 18.9439 39.4364 19.1424 38.382 19.1424C36.9288 19.1424 35.5862 18.804 34.3542 18.1286C33.1222 17.4531 32.1443 16.5192 31.4177 15.3281C30.6924 14.137 30.3291 12.826 30.3291 11.3938ZM45.666 18.8747V3.87432H48.2214V9.96292C48.4714 9.77773 48.6831 9.63384 48.8552 9.53126C49.0273 9.42867 49.2936 9.32608 49.6514 9.22349C50.0093 9.12091 50.3985 9.06895 50.8179 9.06895C51.3724 9.06895 51.8859 9.15155 52.3599 9.31676C52.8338 9.48196 53.2586 9.72844 53.6383 10.0588C54.0166 10.3893 54.313 10.8329 54.5261 11.3898C54.7391 11.9467 54.8457 12.5915 54.8457 13.3243V18.8747H52.2888V13.736C52.2888 12.2212 51.6087 11.4631 50.2497 11.4631C48.8975 11.4631 48.2214 12.2078 48.2214 13.696V18.8733H45.666V18.8747ZM57.0679 7.18908C56.7565 6.88531 56.6008 6.5136 56.6008 6.07128C56.6008 5.62896 56.7565 5.25858 57.0679 4.95748C57.3793 4.65771 57.7644 4.50716 58.2247 4.50716C58.6782 4.50716 59.0565 4.65505 59.3611 4.95215C59.6657 5.24925 59.8173 5.62229 59.8173 6.06995C59.8173 6.51893 59.6657 6.89331 59.3611 7.19307C59.0565 7.49284 58.6782 7.64339 58.2247 7.64339C57.7644 7.64472 57.3779 7.49284 57.0679 7.18908ZM56.9354 18.8747V9.24748H59.4908V18.8747H56.9354ZM61.795 24V9.24748H64.3504V9.96292C65.1017 9.36738 66.014 9.06895 67.0889 9.06895C68.5394 9.06895 69.7728 9.5579 70.789 10.5345C71.8051 11.511 72.3132 12.6995 72.3132 14.0997C72.3132 15.0097 72.0824 15.8517 71.6194 16.6257C71.1564 17.3998 70.524 18.0127 69.7209 18.4643C68.9178 18.916 68.0409 19.1411 67.0889 19.1411C66.014 19.1411 65.1003 18.844 64.3504 18.2511V24H61.795ZM64.3518 14.2183C64.386 14.9097 64.6673 15.5039 65.1986 16.0009C65.7299 16.4978 66.3596 16.747 67.0903 16.747C67.8347 16.747 68.4725 16.4858 69.0079 15.9623C69.542 15.4387 69.8097 14.8178 69.8097 14.101C69.8097 13.3896 69.542 12.7727 69.0079 12.2491C68.4739 11.7255 67.8347 11.4644 67.0903 11.4644C66.3596 11.4644 65.7299 11.7149 65.1986 12.2145C64.6673 12.7154 64.386 13.307 64.3518 13.9918V14.2183ZM73.7746 24V9.24748H76.3301V9.96292C77.0813 9.36738 77.9937 9.06895 79.0686 9.06895C80.5191 9.06895 81.7524 9.5579 82.7686 10.5345C83.7848 11.511 84.2929 12.6995 84.2929 14.0997C84.2929 15.0097 84.062 15.8517 83.599 16.6257C83.136 17.3998 82.5036 18.0127 81.7005 18.4643C80.8974 18.916 80.0206 19.1411 79.0686 19.1411C77.9937 19.1411 77.0799 18.844 76.3301 18.2511V24H73.7746ZM76.3315 14.2183C76.3656 14.9097 76.647 15.5039 77.1783 16.0009C77.7096 16.4978 78.3392 16.747 79.07 16.747C79.8143 16.747 80.4522 16.4858 80.9876 15.9623C81.5216 15.4387 81.7893 14.8178 81.7893 14.101C81.7893 13.3896 81.5216 12.7727 80.9876 12.2491C80.4535 11.7255 79.8143 11.4644 79.07 11.4644C78.3392 11.4644 77.7096 11.7149 77.1783 12.2145C76.647 12.7154 76.3656 13.307 76.3315 13.9918V14.2183ZM85.279 14.1543C85.279 13.4749 85.3992 12.8274 85.6396 12.2105C85.88 11.5937 86.216 11.0527 86.6489 10.5878C87.0819 10.1228 87.6214 9.75375 88.2661 9.4793C88.9121 9.20617 89.6169 9.06895 90.3804 9.06895C91.3269 9.06895 92.1819 9.29944 92.9467 9.76174C93.7102 10.224 94.303 10.8356 94.7223 11.5976C95.1416 12.3597 95.3506 13.1924 95.3506 14.0957C95.3506 14.3795 95.3301 14.6433 95.2891 14.8871H87.7634C87.9123 15.4906 88.2278 15.9729 88.7113 16.334C89.1948 16.695 89.7944 16.8749 90.5115 16.8749C90.984 16.8749 91.4375 16.7869 91.8705 16.6098C92.3034 16.4326 92.6585 16.1661 92.9358 15.8117L94.68 17.1627C94.2333 17.7795 93.6419 18.2618 92.9044 18.6135C92.1669 18.9639 91.376 19.1398 90.5306 19.1398C89.5568 19.1398 88.6676 18.9226 87.8631 18.487C87.0587 18.0513 86.4263 17.4518 85.966 16.6857C85.5098 15.9223 85.279 15.0776 85.279 14.1543ZM87.8563 13.0565H92.776C92.7023 12.5689 92.4346 12.1599 91.9743 11.8295C91.514 11.5004 90.9772 11.3352 90.3612 11.3352C89.7726 11.3352 89.2563 11.4924 88.8097 11.8055C88.363 12.1186 88.0448 12.5356 87.8563 13.0565ZM96.9404 18.8747V9.24748H99.4959V9.96292C99.9685 9.61919 100.478 9.38337 101.023 9.25813C101.568 9.1329 102.323 9.06895 103.29 9.06895V11.4631C102.648 11.4631 102.098 11.4991 101.642 11.5723C101.185 11.6443 100.818 11.7455 100.541 11.8734C100.263 12.0013 100.048 12.1785 99.892 12.4024C99.7363 12.6262 99.6311 12.862 99.5778 13.1085C99.5232 13.3549 99.4972 13.6574 99.4972 14.0131V18.8747H96.9404ZM103.29 5.23993C103.29 5.05607 103.327 4.88021 103.401 4.71367C103.475 4.54713 103.573 4.40324 103.697 4.28334C103.821 4.16343 103.969 4.0675 104.14 3.99689C104.312 3.92628 104.491 3.89031 104.678 3.89031C104.865 3.89031 105.044 3.92628 105.215 3.99689C105.385 4.06884 105.531 4.16476 105.654 4.28467C105.777 4.40458 105.876 4.5498 105.948 4.71633C106.02 4.88287 106.057 5.05607 106.057 5.23726C106.057 5.41845 106.02 5.59165 105.948 5.75952C105.874 5.92739 105.777 6.07128 105.653 6.19252C105.53 6.31376 105.383 6.40968 105.212 6.48296C105.041 6.5549 104.862 6.59088 104.674 6.59088C104.424 6.59088 104.193 6.53092 103.98 6.41102C103.768 6.29111 103.599 6.12724 103.475 5.9194C103.352 5.71156 103.29 5.48507 103.29 5.23993ZM103.551 5.23993C103.551 5.38648 103.58 5.52504 103.638 5.65827C103.697 5.7915 103.776 5.90607 103.876 6.00333C103.976 6.10059 104.095 6.17786 104.234 6.23648C104.373 6.29377 104.519 6.32308 104.675 6.32308C104.88 6.32308 105.07 6.27379 105.242 6.17653C105.414 6.07927 105.551 5.94738 105.649 5.78084C105.749 5.61563 105.798 5.43444 105.798 5.23859C105.798 5.04008 105.749 4.85489 105.649 4.68569C105.551 4.51649 105.414 4.38059 105.239 4.28067C105.066 4.18075 104.876 4.13012 104.671 4.13012C104.466 4.13012 104.278 4.18075 104.106 4.28067C103.933 4.38059 103.798 4.51516 103.7 4.68569C103.6 4.85489 103.551 5.04008 103.551 5.23993ZM104.131 6.00466V4.46719H104.612C104.672 4.46719 104.724 4.46853 104.767 4.46986C104.809 4.47119 104.857 4.47652 104.91 4.48318C104.963 4.48984 105.008 4.49917 105.044 4.51116C105.081 4.52315 105.118 4.53914 105.154 4.56179C105.191 4.5831 105.221 4.60975 105.245 4.63906C105.268 4.66837 105.286 4.70567 105.301 4.75097C105.314 4.79627 105.322 4.8469 105.322 4.90285C105.322 5.15066 105.193 5.30254 104.932 5.36116L105.322 6.00866H105.007L104.63 5.38248H104.395V6.006H104.131V6.00466ZM104.395 5.15199H104.682C104.738 5.15199 104.787 5.14933 104.827 5.144C104.866 5.13867 104.905 5.12934 104.94 5.11336C104.977 5.0987 105.004 5.07472 105.023 5.04275C105.042 5.01077 105.052 4.9708 105.052 4.92151C105.052 4.83358 105.022 4.77362 104.961 4.74431C104.899 4.715 104.806 4.69901 104.682 4.69901H104.395V5.15199Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 93 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34127)"> <path d="M27.9121 14.1581H30.6619C30.6619 15.3648 31.6694 15.942 32.7829 15.942C33.8055 15.942 34.813 15.4098 34.813 14.4804C34.813 13.5135 33.6616 13.2511 32.2981 12.9363C30.3967 12.4716 28.0939 11.9245 28.0939 9.24114C28.0939 6.85013 29.8741 5.50098 32.6617 5.50098C35.5554 5.50098 37.2067 7.03002 37.2067 9.51097H34.5176C34.5176 8.43914 33.6237 7.93695 32.6011 7.93695C31.7148 7.93695 30.8209 8.30422 30.8209 9.12121C30.8209 9.99817 31.9118 10.2605 33.2525 10.5828C35.1766 11.0625 37.5855 11.6546 37.5855 14.4504C37.5855 17.1412 35.419 18.4454 32.8132 18.4454C29.9044 18.4454 27.9121 16.8414 27.9121 14.1581Z" fill="currentColor"/> <path d="M44.8935 15.8827V18.1987H43.03C40.8938 18.1987 39.5758 16.902 39.5758 14.7659V10.6734H37.8184V10.1113L41.6589 6.07129H42.1589V8.58222H44.8405V10.6734H42.2043V14.4211C42.2043 15.3505 42.7422 15.8827 43.7042 15.8827H44.8935Z" fill="currentColor"/> <path d="M55.8475 8.56702V18.1835H53.7871L53.5598 17.3216C52.7265 18.0411 51.6357 18.4683 50.4086 18.4683C47.4846 18.4683 45.3105 16.2872 45.3105 13.3715C45.3105 10.4708 47.4846 8.30469 50.4086 8.30469C51.6585 8.30469 52.7644 8.73942 53.5977 9.48145L53.878 8.55953L55.8475 8.56702ZM53.2719 13.379C53.2719 11.865 52.1508 10.7407 50.6282 10.7407C49.1057 10.7407 47.977 11.8725 47.977 13.379C47.977 14.8856 49.0981 16.0174 50.6282 16.0174C52.1584 16.0174 53.2719 14.8856 53.2719 13.379Z" fill="currentColor"/> <path d="M61.8637 18.4683C58.9397 18.4683 56.7051 16.2422 56.7051 13.3565C56.7051 10.4708 58.9246 8.30469 61.8789 8.30469C64.3938 8.30469 66.3481 9.8862 66.8178 12.2472H64.212C63.7878 11.3028 62.9091 10.7482 61.8637 10.7482C60.4396 10.7482 59.3639 11.88 59.3639 13.3715C59.3639 14.8631 60.4547 16.0249 61.8637 16.0249C62.9242 16.0249 63.7651 15.4402 64.212 14.4134H66.8557C66.3936 16.8344 64.4089 18.4683 61.8637 18.4683Z" fill="currentColor"/> <path d="M73.3767 18.1994L70.2633 13.5973V18.1994H67.6348V5.74219H70.2633V12.8552L73.1797 8.58291H76.2098L72.9222 13.1625L76.5582 18.1994H73.3767Z" fill="currentColor"/> <path d="M85.6471 13.3565C85.6471 13.6114 85.632 13.8662 85.5941 14.1211H78.2387C78.4659 15.4327 79.3371 16.1523 80.6097 16.1523C81.5263 16.1523 82.2686 15.7251 82.6701 15.0355H85.435C84.7305 17.1342 82.8671 18.4683 80.6097 18.4683C77.7387 18.4683 75.5723 16.2722 75.5723 13.3865C75.5723 10.4933 77.7312 8.30469 80.6097 8.30469C83.6019 8.31218 85.6471 10.5908 85.6471 13.3565ZM78.3069 12.3447H83.0186C82.6474 11.1679 81.7914 10.5308 80.6173 10.5308C79.4431 10.5308 78.6174 11.2054 78.3069 12.3447Z" fill="currentColor"/> <path d="M92.4048 8.5293V10.9803H91.261C89.7839 10.9803 89.193 11.6324 89.193 13.1989V18.1908H86.5645V8.58176H88.2461L88.7158 9.75853C89.4051 8.91156 90.2838 8.5293 91.5337 8.5293H92.4048Z" fill="currentColor"/> <path d="M23.7889 16.6836L18.9105 9.43562L22.7511 7.53181C23.2283 7.29196 23.5237 6.81976 23.5237 6.28759C23.5237 5.75542 23.2283 5.28322 22.7511 5.04337L12.9565 0.208889C12.5171 -0.00847547 12.0172 -0.0609427 11.5475 0.0589824C11.4263 0.0814683 11.3051 0.118945 11.1915 0.178907L9.95677 0.786028L1.32875 5.05836L0.828793 5.3057C0.472764 5.48559 0.207636 5.80789 0.101585 6.19015C-0.00446631 6.57241 0.0637094 6.98465 0.290962 7.31445L5.16932 14.5624L1.32875 16.4662C0.851518 16.7061 0.55609 17.1783 0.55609 17.7104C0.55609 18.2426 0.851518 18.7148 1.32875 18.9547L11.1233 23.8041C11.4112 23.9466 11.7218 24.014 12.0399 24.014C12.2066 24.014 12.3732 23.9915 12.5323 23.954C12.6535 23.9316 12.7747 23.8941 12.8883 23.8341L12.9565 23.8041L22.7511 18.9547L23.251 18.7073C23.6071 18.5274 23.8722 18.2051 23.9782 17.8229C24.0843 17.4256 24.0161 17.0134 23.7889 16.6836ZM12.2975 22.4325L7.38881 15.1396L12.0475 12.8385L21.8724 17.703L12.2975 22.4325ZM11.7824 1.56554L16.6986 8.85848L12.0399 11.1595L2.20746 6.29508L11.7824 1.56554ZM21.3497 15.7692L13.7292 11.999L17.5394 10.1177L21.3497 15.7692ZM18.0621 8.1839L14.2518 2.53244L21.8724 6.29508L18.0621 8.1839ZM2.73014 8.22888L10.3507 11.999L6.54041 13.8803L2.73014 8.22888ZM6.01772 15.8141L9.82799 21.4656L2.20746 17.703L6.01772 15.8141Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34127"> <rect width="92.3478" height="24" fill="currentColor" transform="translate(0.0566406)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 89 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34136)"> <path d="M0.404297 0H5.89929V23.4544H0.404297V0Z" fill="currentColor"/> <path d="M11.7791 23.2364C10.9071 22.7181 10.2226 21.9358 9.82462 21.0027C9.34486 19.8544 9.11638 18.6168 9.15448 17.3728V6.81836H14.6495V16.2336C14.6495 17.1942 14.8617 17.9257 15.2861 18.4283C15.5105 18.6832 15.7902 18.8836 16.1037 19.0143C16.4172 19.1449 16.7564 19.2024 17.0955 19.1821C17.6759 19.2011 18.2484 19.0434 18.7373 18.7299C19.2012 18.4066 19.5573 17.9513 19.7592 17.4231C20.0057 16.788 20.1252 16.1106 20.111 15.4295V6.8351H25.6395V23.4542H20.111L21.4178 19.0649H20.7449C20.48 20.0362 20.0492 20.9544 19.4716 21.7789C18.9755 22.4817 18.3138 23.0514 17.545 23.4375C16.7564 23.8171 15.8904 24.0082 15.0153 23.9959C13.8881 24.0358 12.7709 23.7736 11.7791 23.2364Z" fill="currentColor"/> <path d="M29.123 6.94783H34.5845L33.3448 11.4153H34.015C34.2433 10.427 34.6339 9.48355 35.1709 8.62309C35.6038 7.94341 36.1961 7.37983 36.8965 6.98131C37.6179 6.59833 38.4253 6.40609 39.2419 6.42289C40.0051 6.40819 40.7579 6.60121 41.4198 6.98131C42.0767 7.38613 42.6009 7.97431 42.9276 8.67337C43.3227 9.52219 43.5139 10.4515 43.486 11.3874H44.1562C44.6029 9.69349 45.3121 8.44255 46.2838 7.63471C47.2904 6.81823 48.5567 6.39019 49.8522 6.42847C50.8736 6.39793 51.8832 6.65323 52.7672 7.16563C53.5859 7.67401 54.2201 8.43145 54.5766 9.32677C55.0066 10.431 55.2116 11.6101 55.1797 12.7946V23.5837H49.6847V13.9171C49.6847 13.0264 49.5059 12.3479 49.1486 11.89C48.9648 11.6612 48.7291 11.4796 48.461 11.3601C48.193 11.2406 47.9003 11.1868 47.6073 11.2031C47.0809 11.1817 46.5605 11.3221 46.1162 11.6052C45.7066 11.8963 45.3873 12.2969 45.1949 12.7611C44.9591 13.3287 44.845 13.9393 44.8598 14.5537V23.5669H39.4541V13.9171C39.4541 13.0459 39.268 12.3758 38.8957 11.9067C38.7118 11.677 38.4766 11.4935 38.2088 11.3713C37.9411 11.2491 37.6484 11.1915 37.3544 11.2031C36.4609 11.2031 35.7852 11.5046 35.3273 12.1078C34.8694 12.7109 34.6404 13.529 34.6404 14.5537V23.5669H29.123V6.94783Z" fill="currentColor"/> <path d="M69.0238 18.2607V18.2942C68.8672 18.6497 68.6392 18.9691 68.3536 19.2323C68.0626 19.4991 67.7206 19.7042 67.3486 19.8355C66.9496 19.9727 66.5302 20.0407 66.1084 20.0365C65.4958 20.0525 64.8862 19.9442 64.3162 19.7182C63.8086 19.5019 63.3814 19.133 63.0928 18.6628C62.7868 18.223 62.5864 17.7184 62.5066 17.1885C62.4706 16.9819 62.4424 16.7529 62.4202 16.5184H74.4514V15.1223C74.4892 13.4853 74.1508 11.8616 73.4632 10.3756C72.8422 9.07812 71.8204 8.01492 70.5484 7.34322C69.1336 6.62454 67.5634 6.26586 65.9776 6.29898C64.975 6.28938 63.976 6.4248 63.0124 6.70104C62.1316 6.95784 61.2952 7.34766 60.5326 7.857C59.7904 8.35236 59.1481 8.9832 58.6396 9.71658C58.2874 10.1722 58.0102 10.6813 57.8187 11.2244C57.5964 11.8339 57.4282 12.4617 57.3161 13.1007C57.1918 13.7861 57.1302 14.4815 57.1318 15.1781C57.1183 16.1975 57.2538 17.2134 57.5339 18.1937C57.7881 19.0558 58.1365 19.8872 58.5726 20.6731C59.0874 21.3931 59.7357 22.0073 60.4822 22.4825C61.2676 22.9853 62.1268 23.3622 63.0286 23.5993C64.0678 23.869 65.1382 23.9986 66.2122 23.9846C67.5658 24.0029 68.9098 23.7524 70.1656 23.2475C71.2768 22.8069 72.2692 22.1128 73.0642 21.2204C73.7974 20.3914 74.29 19.3775 74.488 18.2886V18.2551L69.0238 18.2607ZM63.0928 11.5594C63.3994 11.1199 63.8164 10.7692 64.3018 10.5431C64.8268 10.301 65.3998 10.1807 65.9776 10.1912C66.9826 10.1912 67.7614 10.4705 68.323 11.0122C68.908 11.6347 69.2404 12.4529 69.2554 13.3073H62.4478C62.4856 13.0224 62.551 12.7418 62.6434 12.4697C62.746 12.1452 62.8978 11.8382 63.0928 11.5594Z" fill="currentColor"/> <path d="M88.0462 18.7908L87.6892 16.7712L85.621 17.1367L86.9716 15.5271L85.4002 14.2077L84.0496 15.8172V13.7168H81.9952V15.8172L80.644 14.2077L79.0726 15.5271L80.4238 17.1367L78.3556 16.7712L77.998 18.7908L80.0662 19.1562L78.2464 20.2051L79.2736 21.9819L81.0934 20.9331L80.3764 22.9053L82.3048 23.6054L83.0224 21.6333L83.7394 23.6054L85.6684 22.9053L84.9508 20.9331L86.7706 21.9819L87.7978 20.2051L85.978 19.1562L88.0462 18.7908Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34136"> <rect width="88.2" height="24" fill="currentColor" transform="translate(0.404297)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 117 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34142)"> <path d="M15.2588 0.671875C14.3401 0.671875 13.6006 1.32173 13.6006 2.2405C13.6006 3.15927 14.3177 3.85395 15.2588 3.85395C16.2224 3.85395 16.9395 3.18168 16.9395 2.2405C16.9395 1.32173 16.2224 0.671875 15.2588 0.671875Z" fill="currentColor"/> <path d="M16.5615 5.625H14.0068V18.062H16.5615V5.625Z" fill="currentColor"/> <path d="M29.1768 7.75323C28.2804 6.31905 26.7566 5.35547 24.8295 5.35547C21.5578 5.35547 19.0928 8.04454 19.0928 11.7868C19.0928 15.5067 21.5129 18.2182 24.8295 18.2182C26.7566 18.2182 28.2356 17.277 29.1768 15.8877V18.0165C29.1768 20.4367 27.9443 21.714 25.6586 21.714C23.9779 21.714 22.611 20.9745 22.1852 19.3611H19.541C20.0788 22.4535 22.7678 23.9997 25.7258 23.9997C29.4009 23.9997 31.7314 21.6244 31.7314 17.9269V5.62438H29.1768V7.75323ZM25.3897 15.7532C23.2384 15.7532 21.6922 14.095 21.6922 11.7644C21.6922 9.45631 23.2384 7.77564 25.3897 7.77564C27.541 7.77564 29.2216 9.45631 29.2216 11.7644C29.2216 14.1174 27.5634 15.7532 25.3897 15.7532Z" fill="currentColor"/> <path d="M41.5431 5.35535C39.7503 5.35535 38.4954 6.2293 37.6215 7.55143C37.5543 7.64106 37.3974 8.02201 37.3974 8.02201V0.671875H34.8428V18.0836H37.3974V11.6299C37.3974 9.2321 38.5627 7.79792 40.7363 7.79792C42.6187 7.79792 43.4702 8.80633 43.4702 10.7335V18.0612H46.0248V10.2181C46.0248 7.19288 44.3218 5.35535 41.5431 5.35535Z" fill="currentColor"/> <path d="M82.5339 14.9023C82.3322 14.0284 81.884 11.8995 81.4134 10.1068C80.8532 7.97794 80.1137 5.625 80.1137 5.625H77.0213C77.0213 5.625 76.2818 7.93312 75.7215 10.174C75.3182 11.8323 74.8476 13.9611 74.6235 15.104C72.9428 10.0844 72.5395 5.625 72.5395 5.625C72.5395 5.625 71.3518 5.625 70.1865 5.625C71.2846 14.5214 73.3686 18.062 73.3686 18.062H74.4442H75.0045H76.1025C76.1025 18.062 77.4246 11.5858 78.5451 8.20203C78.5675 8.15721 78.5675 8.1348 78.5675 8.1348C78.5675 8.1348 78.5675 8.15721 78.5899 8.20203C79.8224 11.8323 81.0325 18.062 81.0325 18.062H82.1081H82.758H83.7439C83.7439 18.062 85.828 14.5214 86.926 5.625C85.7608 5.625 84.5731 5.625 84.5731 5.625C84.5731 5.625 84.2369 9.74825 82.5339 14.9023Z" fill="currentColor"/> <path d="M91.5849 5.625H89.0303V18.062H91.5849V5.625Z" fill="currentColor"/> <path d="M90.2823 0.0224609C89.3635 0.0224609 88.624 0.672321 88.624 1.59109C88.624 2.50986 89.3411 3.20453 90.2823 3.20453C91.2459 3.20453 91.963 2.53226 91.963 1.59109C91.963 0.69473 91.2683 0.0224609 90.2823 0.0224609Z" fill="currentColor"/> <path d="M100.054 10.5543C97.8805 10.0389 97.1186 9.83726 97.1186 9.03054C97.1186 8.179 98.0822 7.59637 99.7404 7.59637C101.331 7.59637 102.273 8.08936 102.631 9.12017H105.208C104.76 6.85687 102.967 5.35547 99.7853 5.35547C96.6704 5.35547 94.5416 6.81205 94.5416 9.32186C94.5416 11.4059 96.0206 12.1006 99.4939 12.9521C101.578 13.4451 102.743 13.602 102.743 14.6552C102.743 15.574 101.735 16.0894 100.077 16.0894C97.9253 16.0894 96.9169 15.4619 96.536 14.0726H93.9365C94.4071 16.7616 96.7601 18.3527 100.032 18.3527C102.967 18.3527 105.365 17.0305 105.365 14.3639C105.365 11.9437 103.416 11.3611 100.054 10.5543Z" fill="currentColor"/> <path d="M3.75819 8.32471C3.68913 3.93185 3.25176 0.671875 3.25176 0.671875H0.604492C0.604492 0.671875 1.08791 3.93185 1.08791 8.32471C1.08791 16.0238 0.604492 18.1509 0.604492 18.1509H11.5849V15.6307H3.55101C3.55101 15.6307 3.80423 12.1165 3.75819 8.32471Z" fill="currentColor"/> <path d="M116.144 15.3496C115.18 15.6858 114.284 15.9547 113.499 15.9547C111.886 15.9547 111.057 14.9687 111.057 13.1536V8.17878C113.163 7.95469 114.485 7.50651 114.575 7.4841L113.88 5.4897C113.858 5.4897 112.782 5.84824 111.057 6.04993V5.80343V2.7334H108.525V5.62415V5.78102V6.16197C107.964 6.16197 107.359 6.11715 106.754 6.04993L106.53 8.15637C107.225 8.22359 107.897 8.26841 108.525 8.26841V13.2656V13.2432V13.2656C108.525 16.6942 110.519 18.3076 113.074 18.3076C114.508 18.3076 115.942 17.8146 116.614 17.4113L116.144 15.3496Z" fill="currentColor"/> <path d="M66.0405 15.9776C64.427 15.9776 63.5979 14.9916 63.5979 13.1765V8.15686C64.2478 8.06723 64.8528 7.97759 65.4803 7.88795L65.6371 7.86555H65.6819C67.7212 7.43977 69.0657 5.87115 69.0657 3.96639C69.0657 1.77031 67.3178 0 65.1441 0C62.9705 0 61.2001 1.77031 61.2001 3.94398V6.27451C60.0797 6.36415 58.9144 6.40896 57.7044 6.40896C55.822 6.40896 54.1861 6.29692 52.7968 6.16246V5.82633V2.73389H50.2646V5.62465V5.78151C48.9873 5.57983 48.2926 5.37815 48.2702 5.37815L47.71 7.41737C47.7772 7.43977 48.6735 7.68627 50.2646 7.93277V13.2885V13.2661V13.2885C50.2646 16.7171 52.259 18.3305 54.8136 18.3305C56.2478 18.3305 57.6819 17.8375 58.3542 17.4342L57.906 15.3501C56.9424 15.6863 56.0461 15.9552 55.2618 15.9552C53.6483 15.9552 52.8192 14.9692 52.8192 13.1541V8.26891C54.2086 8.40336 55.8668 8.493 57.7268 8.493C58.8696 8.493 59.9901 8.44818 61.0657 8.38095V13.2885V13.2661V13.2885C61.0657 16.7171 63.0601 18.3305 65.6147 18.3305C67.0489 18.3305 68.4831 17.8375 69.1553 17.4342L68.7071 15.3501C67.7212 15.6863 66.8248 15.9776 66.0405 15.9776ZM61.2001 6.2521L63.3066 4.79552V3.92157C63.3066 2.91317 64.1357 2.10644 65.1217 2.10644C66.1301 2.10644 66.9368 2.93557 66.9368 3.92157C66.9368 4.92997 66.0853 5.55742 65.2338 5.73669L65.0769 5.7591C63.8892 6.0056 62.5671 6.16246 61.2001 6.2521Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34142"> <rect width="115.989" height="24" fill="currentColor" transform="translate(0.604492)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 97 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M13.5039 18.9565V1.02441H17.2688V15.8306H24.9033V18.9565H13.5039Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M29.6278 10.8749H35.2361C35.2304 10.0754 34.9753 9.41573 34.471 8.89596C33.9666 8.37657 33.3115 8.11668 32.5058 8.11668C31.6826 8.11668 31.0074 8.38536 30.4799 8.92233C29.952 9.4593 29.6681 10.1105 29.6278 10.8749ZM32.593 19.2196C31.2248 19.2196 30.0457 18.9379 29.054 18.3745C28.063 17.8112 27.3006 17.0117 26.7673 15.9756C26.2341 14.9395 25.9673 13.7119 25.9673 12.2936C25.9673 10.9101 26.2341 9.69591 26.7673 8.65102C27.3006 7.60613 28.0528 6.7917 29.0236 6.2081C29.9948 5.62451 31.1353 5.33252 32.4454 5.33252C33.6219 5.33252 34.6842 5.58361 35.6319 6.08542C36.5796 6.58761 37.3318 7.3451 37.8885 8.35789C38.4445 9.37029 38.7231 10.6388 38.7231 12.1621V13.1864H29.6282V13.1952C29.6282 14.1996 29.9007 14.9903 30.4453 15.5682C30.9903 16.146 31.7262 16.435 32.6541 16.435C33.2739 16.435 33.8105 16.3039 34.2626 16.0409C34.7146 15.7784 35.0334 15.3901 35.219 14.8764L38.6449 15.1042C38.3838 16.3532 37.7231 17.3514 36.6623 18.0986C35.6015 18.8458 34.2451 19.2196 32.593 19.2196Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M45.3924 16.6364C46.2039 16.6364 46.8707 16.3987 47.3925 15.9229C47.914 15.4471 48.1747 14.8562 48.1747 14.15V12.7225C48.0297 12.8219 47.8051 12.9094 47.5011 12.9851C47.1967 13.0611 46.8718 13.1268 46.5268 13.1823C46.1822 13.2377 45.8737 13.2858 45.6012 13.3267C44.9518 13.42 44.4284 13.6038 44.0315 13.8782C43.6345 14.1526 43.436 14.5524 43.436 15.0779C43.436 15.5916 43.62 15.9799 43.9882 16.2424C44.3563 16.505 44.8243 16.6364 45.3924 16.6364ZM44.3318 19.2108C43.0566 19.2108 41.9985 18.8748 41.1582 18.2037C40.3176 17.5326 39.8975 16.5313 39.8975 15.2005C39.8975 14.1965 40.132 13.4084 40.6015 12.8363C41.071 12.2642 41.6869 11.8453 42.449 11.5797C43.2115 11.3141 44.0331 11.1406 44.914 11.0588C46.0735 10.9422 46.9027 10.8195 47.401 10.6911C47.8994 10.5627 48.1491 10.2826 48.1491 9.8507V9.79796C48.1491 9.24341 47.9764 8.8146 47.6314 8.51076C47.2864 8.20731 46.798 8.05558 46.1664 8.05558C45.4996 8.05558 44.9694 8.20157 44.5751 8.49318C44.1812 8.78555 43.92 9.15589 43.7925 9.60533L40.3669 9.32519C40.622 8.09953 41.255 7.12725 42.2668 6.40951C43.2783 5.69139 44.5838 5.33252 46.1839 5.33252C47.1748 5.33252 48.1024 5.48998 48.9662 5.80528C49.8296 6.12058 50.5268 6.61207 51.0574 7.28089C51.5876 7.94933 51.8529 8.81727 51.8529 9.88548V18.9566H48.3404V17.0916H48.2356C47.9111 17.7164 47.4253 18.2255 46.7794 18.6195C46.1331 19.0136 45.3171 19.2108 44.3318 19.2108Z" fill="currentColor"/> <mask id="mask0_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="54" y="5" width="14" height="19"> <path fill-rule="evenodd" clip-rule="evenodd" d="M54.3042 5.33252H67.3295V24.0002H54.3042V5.33252Z" fill="currentColor"/> </mask> <g mask="url(#mask0_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M57.9303 12.2321C57.9303 13.4287 58.1751 14.3903 58.6651 15.1172C59.1551 15.8441 59.8462 16.2072 60.7388 16.2072C61.6489 16.2072 62.3446 15.8384 62.8255 15.0996C63.3067 14.3612 63.5473 13.4054 63.5473 12.2321C63.5473 11.0645 63.3082 10.1175 62.83 9.39055C62.3514 8.66402 61.6546 8.30057 60.7388 8.30057C59.8401 8.30057 59.1475 8.65523 58.6609 9.36457C58.174 10.0739 57.9303 11.0297 57.9303 12.2321ZM54.3042 24.0003V5.50756H57.956V7.76665H58.1215C58.2892 7.39899 58.5272 7.02827 58.8346 6.65449C59.1416 6.2811 59.5477 5.96694 60.0517 5.71317C60.5561 5.4594 61.1793 5.33252 61.9213 5.33252C62.9008 5.33252 63.7995 5.58782 64.6166 6.09842C65.4338 6.6094 66.0903 7.37682 66.5864 8.40146C67.0817 9.42571 67.3295 10.7087 67.3295 12.2497C67.3295 13.7497 67.0889 15.0151 66.6076 16.0455C66.1268 17.0755 65.4774 17.8548 64.6599 18.3833C63.8428 18.9115 62.9266 19.1756 61.9125 19.1756C61.1937 19.1756 60.5834 19.056 60.0821 18.8167C59.5807 18.5775 59.172 18.2752 58.8558 17.9102C58.5401 17.5456 58.2953 17.1764 58.1215 16.8026H58.0084V24.0003H54.3042Z" fill="currentColor"/> </g> <path fill-rule="evenodd" clip-rule="evenodd" d="M76.2932 5.50693V8.3091H73.6414V18.956H69.9373V8.3091H68.0503V5.50693H69.9373V4.53503C69.9373 3.07012 70.3532 1.97822 71.1848 1.26048C72.0163 0.542358 73.0615 0.183105 74.3197 0.183105C74.8874 0.183105 75.4078 0.227057 75.8803 0.314577C76.3524 0.402097 76.7046 0.481209 76.9365 0.551149L76.2848 3.35294C76.1399 3.30631 75.96 3.26236 75.7455 3.22185C75.5307 3.18096 75.3136 3.16032 75.0935 3.16032C74.5481 3.16032 74.1701 3.2872 73.9587 3.54097C73.747 3.79513 73.6414 4.14979 73.6414 4.60497V5.50693H76.2932Z" fill="currentColor"/> <mask id="mask1_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="77" y="0" width="5" height="4"> <path fill-rule="evenodd" clip-rule="evenodd" d="M77.9297 0H81.9382V3.77364H77.9297V0Z" fill="currentColor"/> </mask> <g mask="url(#mask1_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M79.9294 3.77358C79.3844 3.77358 78.9149 3.58822 78.521 3.2175C78.1267 2.84678 77.9297 2.40192 77.9297 1.88215C77.9297 1.36276 78.1267 0.919046 78.521 0.551385C78.9149 0.183342 79.3844 -0.000488281 79.9294 -0.000488281C80.4801 -0.000488281 80.9526 0.183342 81.3469 0.551385C81.7409 0.919046 81.9382 1.36276 81.9382 1.88215C81.9382 2.40192 81.7409 2.84678 81.3469 3.2175C80.9526 3.58822 80.4801 3.77358 79.9294 3.77358Z" fill="currentColor"/> </g> <mask id="mask2_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="0" y="0" width="97" height="24"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.593262 24H96.5933V0H0.593262V24Z" fill="currentColor"/> </mask> <g mask="url(#mask2_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M78.0688 18.9564H81.773V5.50732H78.0688V18.9564Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M87.9853 11.1815V18.9566H84.2808V5.50756H87.8111V7.88054H87.9678C88.2692 7.09821 88.7664 6.47792 89.459 6.01969C90.1516 5.56145 90.9938 5.33252 91.9847 5.33252C93.3761 5.33252 94.4923 5.78311 95.3321 6.68507C96.1728 7.58702 96.5933 8.82339 96.5933 10.3934V18.9566H92.8891V11.0588C92.8952 10.2356 92.6861 9.59234 92.2629 9.12799C91.8398 8.66402 91.2572 8.43203 90.5152 8.43203C89.7675 8.43203 89.1603 8.67281 88.6939 9.15436C88.2271 9.63591 87.991 10.3116 87.9853 11.1815Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M7.04834 18.9563H10.8132V7.00195H7.04834V18.9563Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.593262 18.9565H4.35815V12.9795H0.593262V18.9565Z" fill="currentColor"/> </g> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 82 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34178)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.632928 12.4755C0.953318 15.8701 3.50454 18 7.50586 18C11.5863 18 14.3804 15.7676 14.3804 12.4399C14.3804 9.32595 12.6721 8.0637 9.06008 7.34101C8.97788 7.32455 8.92988 7.31481 8.88188 7.30532C8.76046 7.28133 8.63881 7.25895 7.96264 7.13393C5.2195 6.62674 4.36458 6.18918 4.36458 4.96055C4.36458 3.76371 5.54446 2.9152 7.40955 2.9152C9.34306 2.9152 10.4435 3.74461 10.6511 5.17291L10.6991 5.50297H13.9016L13.8654 5.08562C13.5995 2.01387 10.9741 0 7.57006 0C3.81693 0 1.14489 1.98729 1.14489 4.96055C1.14489 7.94662 2.78136 9.09675 6.44721 9.8499C6.50617 9.86205 6.5366 9.86835 6.56705 9.87457C6.64258 9.8901 6.71823 9.90495 7.22995 10.0061C10.203 10.594 11.1287 11.0966 11.1287 12.5661C11.1287 14.0688 9.85561 15.0532 7.63427 15.0532C5.38626 15.0532 4.13912 14.1461 3.87897 12.3844L3.83037 12.0552H0.593262L0.632928 12.4755ZM52.9568 17.5152H55.8058V14.467H52.9568C50.0164 14.467 47.8386 11.8556 47.8386 8.76165C47.8386 5.70675 50.2123 3.04822 53.398 3.04822C57.069 3.04822 59.2312 4.91147 59.2312 8.00895V17.5792H62.3333V8.00895C62.3333 3.13244 58.6982 0 53.398 0C48.4022 0 44.7365 4.10555 44.7365 8.76165C44.7365 13.4201 48.1517 17.5152 52.9568 17.5152ZM81.0187 6.88179C81.0187 2.89613 78.3622 0 74.3852 0C72.2804 0 70.5037 0.842925 69.4668 2.1481V0.48H66.1429V17.58H69.4668V7.41798C69.4668 4.94264 71.326 3.10283 73.7739 3.10283C76.0035 3.10283 77.814 4.72667 77.814 7.03949V17.58H81.0187V6.88179ZM29.7384 4.90884L25.6573 17.58H21.84L16.4365 0.480001H19.9927L23.8256 13.3763L28.0237 0.480001H31.4558L35.6234 13.3763L39.4868 0.480001H43.0433L37.6065 17.58H33.789L29.7384 4.90884Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34178"> <rect width="81" height="18" fill="currentColor" transform="translate(0.593262)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 103 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M88.1948 17.6617V0.392578H94.2595C98.9219 0.392578 102.596 3.50936 102.596 9.06036C102.596 14.6114 98.874 17.6617 94.2056 17.6617H88.1948ZM94.1337 14.9798C97.1301 14.9798 99.5752 13.059 99.5752 9.06036C99.5752 5.0617 97.1361 3.06842 94.1816 3.06842H91.1133V14.9798H94.1337Z" fill="currentColor"/> <path d="M46.657 15.1973C43.7325 15.1973 40.9758 13.053 40.9758 9.01208C40.9758 4.82014 43.8045 2.74832 46.6331 2.74832C49.4617 2.74832 51.1037 4.43356 51.6071 6.52349L54.3398 5.59933C53.5667 2.5792 50.9778 0 46.6331 0C42.1864 0 38.0034 3.38255 38.0034 9.01208C38.0034 14.6416 42.0366 18 46.657 18C51.0258 18 53.6386 15.1973 54.4117 12.2738L51.7509 11.3919C51.4516 12.5121 50.7856 13.4974 49.861 14.1881C48.9364 14.8789 47.8073 15.2345 46.657 15.1973Z" fill="currentColor"/> <path d="M70.2452 7.5019H62.1969V0.362305H59.2964V17.6314H62.1969V10.2502H70.2452V17.6314H73.1697V0.362305H70.2452V7.5019Z" fill="currentColor"/> <path d="M82.1589 0.380859H79.2104V17.65H82.1589V0.380859Z" fill="currentColor"/> <path d="M31.251 11.9963C30.6517 11.2715 30.3521 10.8849 30.1064 10.5406H30.2682C31.3847 10.3105 32.3846 9.69052 33.0918 8.78988C33.799 7.88923 34.1679 6.76582 34.1336 5.61777C34.1336 2.69428 32.078 0.380859 28.74 0.380859H22.1479V17.6319H25.0724V10.7882H26.6246C27.0201 11.3439 28.4224 13.3252 29.7049 14.7809C31.6346 17.046 33.2167 17.9762 35.1583 17.9762C35.5591 17.9757 35.9594 17.9494 36.3569 17.8976L36.7224 17.8554V15.2399H35.8115C34.3613 15.2399 33.4204 14.7929 31.251 11.9963ZM25.1204 2.93589H28.2366C30.0345 2.93589 31.1851 3.98086 31.1851 5.58757C31.1851 7.19428 30.0285 8.22113 28.2366 8.22113H25.1204V2.93589Z" fill="currentColor"/> <path d="M9.29482 0C13.7894 0 18.0203 3.33423 18.0203 8.98792C18.0203 14.6416 13.7894 18 9.29482 18C4.80022 18 0.593262 14.6597 0.593262 8.99396C0.593262 3.32819 4.80022 0 9.29482 0ZM9.29482 15.2215C12.1953 15.2215 15.0479 13.1497 15.0479 8.98792C15.0479 4.82617 12.1953 2.75436 9.29482 2.75436C6.3943 2.75436 3.55371 4.82013 3.55371 8.99396C3.55371 13.1678 6.41827 15.2215 9.29482 15.2215Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 53 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M8.13861 0C6.56666 0 5.3091 1.20907 5.3091 2.7204C5.3091 4.23174 6.56666 5.44081 8.13861 5.44081C9.71055 5.44081 10.9681 4.23174 10.9681 2.7204C10.9681 1.20907 9.71055 0 8.13861 0ZM23.4808 16.3224C23.4808 19.1033 21.4687 19.9496 19.8968 19.9496C18.3248 19.9496 16.8158 18.801 16.8158 16.4433V8.16121H12.3514V16.6247C12.2885 21.2191 14.4893 23.9395 18.7021 23.9395C20.274 23.9395 22.7892 23.0327 23.4808 21.0378V23.5768H27.9451V8.16121H23.4808V16.3224ZM39.2003 7.79849C37.6283 7.79849 35.1132 8.70529 34.4216 10.8212V8.22166H29.9572V23.5768H34.4216V15.5365C34.4216 12.7557 36.4337 11.9093 38.0056 11.9093C39.5775 11.9093 41.0866 12.9975 41.0866 15.4156V23.5768H45.5509V15.1133C45.6138 10.5189 43.4131 7.79849 39.2003 7.79849ZM47.5001 23.5768H51.9645V8.16121H47.5001V23.5768ZM0.593262 24H3.54852C8.01285 24 10.4022 21.461 10.4022 16.8665V8.16121H5.93788V16.5642C5.93788 18.6801 4.80608 20.0101 2.73111 20.0101H0.593262V24ZM49.7638 5.50126C51.3357 5.50126 52.5933 4.29219 52.5933 2.78086C52.5933 1.26952 51.3357 0 49.7638 0C48.1918 0 46.9342 1.20907 46.9342 2.7204C46.9342 4.23174 48.1918 5.50126 49.7638 5.50126Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 143 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M38.7974 17.9547C37.3166 17.9547 36.1153 17.6955 35.1756 17.1572C34.2341 16.6171 33.7651 15.9835 33.7651 15.2327C33.7651 14.8097 33.9058 14.482 34.1656 14.2714C34.4253 14.059 34.7536 13.942 35.1774 13.942C35.6247 13.942 36.0017 14.1058 36.2831 14.4352C36.5644 14.7647 36.752 15.1157 36.8693 15.492C36.9865 15.8916 37.1993 16.2427 37.5276 16.5721C37.8577 16.9016 38.2563 17.0402 38.7739 17.0402C39.2681 17.0402 39.6902 16.8998 39.9968 16.6405C40.3269 16.3813 40.4658 15.9835 40.4658 15.492C40.4658 14.9285 40.2313 14.482 39.8074 14.1544C39.3601 13.825 38.819 13.5675 38.1625 13.4037C37.5276 13.2399 36.8693 13.0526 36.2344 12.8402C35.5995 12.6278 35.0584 12.2551 34.5894 11.7367C34.1421 11.22 33.9311 10.5161 33.9311 9.66998C33.9311 8.66004 34.3784 7.83913 35.2712 7.18204C36.1658 6.52495 37.2931 6.2207 38.7054 6.2207C40.1393 6.2207 41.2919 6.50154 42.2081 7.04342C43.1028 7.60689 43.5717 8.26399 43.5717 9.03809C43.5717 9.38914 43.431 9.67178 43.1713 9.90581C42.9116 10.1398 42.5833 10.2569 42.2298 10.2569C41.7825 10.2569 41.4308 10.093 41.171 9.76359C40.9113 9.43415 40.7237 9.0831 40.6065 8.70685C40.4892 8.33059 40.3017 7.97955 40.0185 7.6501C39.7371 7.32065 39.3601 7.18204 38.9128 7.18204C38.4655 7.18204 38.0885 7.32245 37.8072 7.6285C37.5258 7.93274 37.3833 8.30899 37.3833 8.75545C37.3833 9.20191 37.5006 9.55296 37.735 9.85901C37.9695 10.1632 38.2761 10.3757 38.6513 10.5395C39.0283 10.7033 39.4503 10.8437 39.8976 10.986C40.3449 11.1282 40.8139 11.2668 41.2865 11.4324C41.7554 11.5962 42.1811 11.8087 42.5328 12.0427C42.8845 12.2767 43.2146 12.6062 43.4491 13.0292C43.6835 13.4523 43.8008 13.969 43.8008 14.5793C43.8008 15.5406 43.3535 16.3399 42.4372 16.9736C41.548 17.6505 40.3251 17.9547 38.7974 17.9547Z" fill="currentColor"/> <path d="M56.9766 15.4436C57.0001 15.8199 57.1642 16.1709 57.4239 16.5004C57.6837 16.8298 57.8226 17.0855 57.8226 17.2511V17.3447C57.8226 17.6039 57.6584 17.7444 57.3049 17.7444H53.2124C52.8606 17.7444 52.6947 17.6039 52.6947 17.3447V17.2511C52.6947 17.0873 52.8354 16.8514 53.1186 16.5238C53.3999 16.1944 53.5424 15.8433 53.5424 15.467L53.308 10.961C53.1907 8.70711 52.5089 7.58196 51.2626 7.58196C50.6277 7.58196 50.1335 7.81599 49.8052 8.28586C49.4751 8.75392 49.2876 9.38941 49.2876 10.1635V15.4923C49.2876 15.8433 49.4517 16.1962 49.8052 16.5238C50.1353 16.8532 50.2994 17.0873 50.2994 17.2511V17.3447C50.2994 17.6039 50.1118 17.7444 49.7349 17.7444H45.3609C45.0092 17.7444 44.8198 17.6039 44.8198 17.3447V17.2511C44.8198 17.0873 44.984 16.8514 45.3141 16.5238C45.6441 16.1944 45.8083 15.8433 45.8083 15.4923V3.80324C45.8083 3.42698 45.6207 3.09934 45.2906 2.7933C44.9389 2.48905 44.7729 2.27662 44.7729 2.1128V2.04259C44.7729 1.80856 44.9371 1.61953 45.2419 1.45571L48.346 0.0947217C48.6058 -0.0222945 48.815 -0.0222945 48.9809 0.0479152C49.1216 0.118125 49.2154 0.281948 49.2154 0.51598L49.192 7.55675C49.9206 6.68903 50.956 6.24257 52.2726 6.24257C53.4721 6.24257 54.4821 6.61882 55.3064 7.41633C56.1307 8.19044 56.5997 9.41101 56.7169 11.0546L56.9766 15.4436Z" fill="currentColor"/> <path d="M78.909 6.24266C79.5908 6.24266 80.1084 6.45509 80.507 6.82954C80.884 7.2292 81.095 7.74407 81.095 8.37956C81.095 9.62353 80.6008 10.2338 79.589 10.2338C79.1903 10.2338 78.8603 10.1168 78.6258 9.90437C78.3913 9.69194 78.2741 9.45791 78.2019 9.22387C78.155 8.96464 78.0612 8.73061 77.9188 8.51998C77.7781 8.30755 77.567 8.19053 77.2839 8.19053C76.86 8.19053 76.5552 8.44977 76.3423 8.94123C76.1313 9.4345 76.0375 10.0448 76.0375 10.7721V15.4653C76.0375 15.7462 76.1331 15.982 76.3189 16.1926C76.5065 16.4051 76.7193 16.5923 76.9069 16.7561C77.0945 16.9199 77.1901 17.0604 77.1901 17.2242V17.3178C77.1901 17.577 77.0259 17.7174 76.6724 17.7174H72.3219C71.9702 17.7174 71.7808 17.577 71.7808 17.3178V17.2242C71.7808 17.0604 71.9215 16.8245 72.2281 16.4969C72.533 16.1674 72.6989 15.8164 72.6989 15.4653V9.99798C72.6989 9.62173 72.5113 9.29408 72.1578 8.98804C71.8043 8.682 71.6167 8.47137 71.6167 8.30755V8.21393C71.6167 8.0015 71.7808 7.81428 72.1109 7.65046L74.9319 6.33627C75.4261 6.10224 75.684 6.26607 75.684 6.80434V8.56498C76.2287 7.01857 77.3091 6.24266 78.909 6.24266Z" fill="currentColor"/> <path d="M86.7271 17.989C85.6215 17.989 84.7521 17.6379 84.1406 16.9323C83.5058 16.2284 83.1757 15.2418 83.1757 13.9294V7.8482H82.07C81.7652 7.8482 81.6011 7.68437 81.6011 7.38013V6.98048C81.6011 6.65103 81.7652 6.48721 82.07 6.48721H82.658C83.2929 6.48721 83.834 6.27478 84.2813 5.85352C84.7286 5.43046 85.01 4.86698 85.1507 4.16309C85.221 3.78684 85.4104 3.59961 85.6918 3.59961H86.1626C86.5143 3.59961 86.6784 3.78684 86.6784 4.16309L86.7019 6.48541H89.4038C89.521 6.48541 89.6383 6.53222 89.7338 6.62583C89.8294 6.71944 89.8745 6.83826 89.8745 6.97688V7.37653C89.8745 7.51695 89.8276 7.63577 89.7338 7.72758C89.6401 7.81939 89.521 7.8446 89.4038 7.8446H86.7001V13.9708C86.7001 14.4173 86.8173 14.7936 87.0518 15.051C87.2863 15.3318 87.5694 15.4741 87.9212 15.4741C88.7454 15.4741 89.2613 15.123 89.5192 14.4173C89.6599 14.2049 89.824 14.1365 90.0369 14.1833C90.2497 14.2301 90.3417 14.3471 90.3417 14.5595C90.3417 15.4741 90.0116 16.2716 89.3785 16.9539C88.7021 17.6362 87.831 17.989 86.7271 17.989Z" fill="currentColor"/> <path d="M119.301 15.3975C119.348 15.7485 119.442 16.0546 119.583 16.2652C119.723 16.4776 119.842 16.6162 120.007 16.6882C120.147 16.7351 120.266 16.8053 120.384 16.8755C120.501 16.9457 120.548 17.0627 120.548 17.2049C120.548 17.6514 119.796 17.8854 118.289 17.8854C117.608 17.8854 117.09 17.7918 116.762 17.6262C116.432 17.4389 116.244 17.1095 116.174 16.6396C115.562 17.5542 114.529 18.0006 113.046 18.0006C111.729 18.0006 110.671 17.6964 109.848 17.0861C109.024 16.4758 108.625 15.6081 108.625 14.4577C108.604 13.3308 109.002 12.4631 109.825 11.8294C110.647 11.1975 111.657 10.8914 112.882 10.8914C113.916 10.8914 114.761 11.1255 115.445 11.5953L115.422 11.3145C115.257 9.8365 115.045 8.77975 114.763 8.16946C114.48 7.55918 114.011 7.25494 113.329 7.25494C112.905 7.25494 112.552 7.41876 112.296 7.723C112.036 8.02725 111.849 8.38009 111.731 8.75455C111.614 9.1308 111.45 9.48185 111.19 9.78609C110.93 10.0903 110.626 10.2542 110.225 10.2542C109.801 10.2542 109.473 10.1371 109.192 9.9031C108.932 9.66907 108.815 9.33963 108.815 8.94177C108.815 8.11906 109.239 7.48717 110.108 6.9939C110.977 6.50063 112.036 6.2666 113.329 6.2666C114.857 6.2666 116.103 6.68966 117.068 7.55738C118.033 8.4251 118.621 9.59886 118.784 11.0787L119.301 15.3975ZM114.08 16.9457C114.597 16.9457 115.021 16.7333 115.326 16.2886C115.631 15.8655 115.773 15.3741 115.75 14.834L115.68 14.0113C115.609 13.3308 115.42 12.8141 115.068 12.4613C114.738 12.1102 114.316 11.9212 113.822 11.9212C113.328 11.9212 112.905 12.1084 112.599 12.4613C112.269 12.8123 112.13 13.3056 112.13 13.8925C112.13 14.7368 112.317 15.4659 112.671 16.051C113.025 16.6414 113.493 16.9457 114.08 16.9457Z" fill="currentColor"/> <path d="M131.478 6.47656C131.809 6.47656 131.973 6.59358 131.973 6.85281V6.94643C131.973 7.13365 131.76 7.39289 131.338 7.74394C130.914 8.07338 130.633 8.42443 130.514 8.73047L127.267 17.179C127.15 17.5553 126.89 17.7425 126.49 17.7425H124.962C124.61 17.7425 124.374 17.5553 124.21 17.179L120.307 8.73047C120.189 8.44964 119.955 8.12019 119.625 7.76914C119.295 7.41809 119.156 7.13545 119.156 6.94643V6.85281C119.156 6.59358 119.32 6.47656 119.625 6.47656H124.307C124.612 6.47656 124.778 6.61698 124.778 6.87622V6.96983C124.778 7.08685 124.707 7.25067 124.565 7.4379C124.424 7.62512 124.305 7.78894 124.235 7.97797C124.165 8.14179 124.165 8.42443 124.282 8.80068L126.753 15.1142L128.962 9.24715C129.126 8.68367 129.126 8.28581 129.009 8.07338C128.892 7.86095 128.704 7.65032 128.492 7.4631C128.257 7.27587 128.14 7.11205 128.14 6.99503V6.90142C128.14 6.64219 128.304 6.50177 128.634 6.50177H131.478V6.47656Z" fill="currentColor"/> <path d="M141.54 14.1763C141.681 13.9891 141.845 13.9171 142.058 13.9891C142.269 14.0593 142.363 14.2015 142.339 14.4356C142.269 15.2583 141.798 16.0558 140.929 16.8065C140.06 17.5806 138.954 17.9803 137.565 17.9803C135.895 17.9803 134.531 17.4402 133.473 16.3384C132.414 15.2367 131.875 13.8037 131.875 12.0196C131.875 10.3526 132.439 8.96822 133.545 7.88987C134.65 6.80972 135.991 6.24805 137.565 6.24805C138.999 6.24805 140.081 6.57749 140.857 7.25799C141.634 7.93848 142.008 8.71259 142.008 9.58031C142.008 10.3076 141.656 10.8243 140.974 11.1303L135.752 13.5013C136.387 14.8622 137.423 15.5427 138.857 15.5427C139.445 15.5427 139.986 15.4023 140.48 15.1665C140.929 14.9036 141.306 14.5742 141.54 14.1763ZM137.143 7.27419C136.532 7.27419 136.037 7.57843 135.686 8.16711C135.334 8.75399 135.145 9.5047 135.145 10.421C135.145 11.1951 135.215 11.8522 135.379 12.4391L138.413 10.9143C138.811 10.7019 139.024 10.3508 139.024 9.81074C139.024 9.27067 138.86 8.73059 138.507 8.14371C138.153 7.55683 137.708 7.27419 137.143 7.27419Z" fill="currentColor"/> <path d="M107.725 6.47641C108.039 6.47641 108.194 6.60243 108.194 6.85266V6.96968C108.194 7.1569 108.009 7.40714 107.641 7.72038C107.273 8.03362 107.024 8.37747 106.899 8.75192L103.866 17.1789C103.739 17.5551 103.489 17.7424 103.113 17.7424H102.338C101.93 17.7424 101.672 17.5551 101.562 17.1789L99.3997 10.2317L97.2119 17.1789C97.0856 17.5551 96.8277 17.7424 96.4363 17.7424H95.8952C95.5182 17.7424 95.2675 17.5551 95.143 17.1789L91.7088 8.75192C91.5826 8.42428 91.3643 8.09123 91.0505 7.75459C90.7367 7.41974 90.5815 7.1551 90.5815 6.96788V6.85086C90.5815 6.60063 90.7367 6.47461 91.0505 6.47461H95.2368C95.5344 6.47461 95.6841 6.60783 95.6841 6.87426V6.96968C95.6841 7.0957 95.63 7.21631 95.52 7.33333C95.41 7.45034 95.2964 7.55656 95.1791 7.65017C95.0619 7.74558 94.9753 7.8932 94.9194 8.09663C94.8635 8.30006 94.8833 8.53409 94.9789 8.80053L96.8601 14.3165L99.0516 7.02008C99.1472 6.72304 99.3258 6.57362 99.5927 6.57362L100.886 6.55022C101.153 6.55022 101.333 6.69064 101.427 6.97328L103.568 14.3201L105.375 9.10837C105.502 8.77893 105.52 8.49269 105.433 8.25145C105.346 8.00842 105.229 7.832 105.081 7.72398C104.932 7.61417 104.787 7.49355 104.645 7.36033C104.504 7.22711 104.432 7.0993 104.432 6.97328V6.87786C104.432 6.61143 104.587 6.47821 104.901 6.47821L107.725 6.47641Z" fill="currentColor"/> <path d="M64.6612 6.38184C61.2594 6.38184 58.5034 8.97779 58.5034 12.1786C58.5034 15.3795 61.2594 17.9754 64.6612 17.9754C68.0629 17.9754 70.8189 15.3795 70.8189 12.1786C70.8189 8.97779 68.0629 6.38184 64.6612 6.38184ZM64.6612 17.0465C63.2579 17.0465 62.1234 14.8682 62.1234 12.1786C62.1234 9.48907 63.2597 7.31076 64.6612 7.31076C66.0644 7.31076 67.1989 9.48907 67.1989 12.1786C67.1989 14.8682 66.0626 17.0465 64.6612 17.0465Z" fill="currentColor"/> <path d="M24.1638 14.6754C24.1711 14.6737 24.1802 14.67 24.1875 14.6682C24.1911 14.6682 24.193 14.6664 24.1966 14.6664C24.3896 14.6068 24.5737 14.5127 24.7394 14.3863L24.7412 14.3845C24.7467 14.379 24.754 14.3754 24.7595 14.37C24.7649 14.3646 24.7722 14.361 24.7777 14.3556L24.7794 14.3537C24.918 14.2417 25.0345 14.1098 25.131 13.967C25.1329 13.9652 25.1329 13.9634 25.1347 13.9634C25.1401 13.9544 25.1456 13.9472 25.1511 13.9381C25.1547 13.9327 25.1583 13.9272 25.162 13.9219C25.1638 13.9182 25.1675 13.9128 25.1693 13.9092C25.2986 13.696 25.3769 13.4646 25.406 13.2297C25.406 13.2224 25.4079 13.217 25.4079 13.2098C25.4079 13.208 25.4079 13.208 25.4079 13.2062C25.4316 12.9893 25.4152 12.7671 25.3551 12.5483C25.3514 12.5393 25.3496 12.5285 25.3459 12.5195C25.3441 12.514 25.3423 12.5086 25.3405 12.5032C25.3387 12.4977 25.3369 12.4924 25.335 12.4869C25.3314 12.4761 25.3277 12.4652 25.3241 12.4562C25.3241 12.4544 25.3241 12.4544 25.3223 12.4526C25.3059 12.402 25.2858 12.3532 25.264 12.3044L25.2604 12.2971C24.3277 10.1376 23.2131 8.60142 22.4444 7.69416C21.448 6.51774 20.3479 5.57795 19.173 4.90204C17.6794 4.0418 16.0692 3.60449 14.388 3.60449C13.2915 3.60449 12.246 3.83942 11.1877 4.32018C10.2897 4.72862 9.50281 5.25988 8.80885 5.72795C8.73234 5.77854 8.65583 5.83093 8.57941 5.8834C7.62313 6.53034 6.54115 7.26409 5.50835 7.58036C4.56667 7.86946 3.85999 7.76103 3.14959 7.22252C3.11133 7.19177 3.07127 7.16468 3.02937 7.1376C3.02755 7.13581 3.02573 7.13581 3.0239 7.13393C3.01662 7.12857 3.00752 7.12312 3.00023 7.11766C2.99477 7.11409 2.9893 7.11051 2.98201 7.10684C2.97837 7.10506 2.97473 7.10327 2.97108 7.0996C2.75433 6.96954 2.51754 6.89176 2.27711 6.86289C2.27346 6.86289 2.26982 6.8611 2.26618 6.8611C2.26254 6.8611 2.25708 6.8611 2.25343 6.85932C2.04032 6.8358 1.81992 6.85208 1.60499 6.9117C1.60135 6.91349 1.5977 6.91349 1.59405 6.91527C1.58677 6.91706 1.58131 6.91894 1.57402 6.92073C1.56491 6.92251 1.55581 6.92618 1.5467 6.92976C1.54488 6.92976 1.54306 6.93154 1.54123 6.93154C1.33906 6.99484 1.14598 7.09603 0.974764 7.23155C0.969299 7.23522 0.965652 7.23879 0.960187 7.24237C0.958369 7.24425 0.95655 7.24603 0.952904 7.24782C0.816297 7.35983 0.699722 7.4882 0.605008 7.63096C0.60318 7.63275 0.60318 7.63453 0.601362 7.63642C0.595897 7.64356 0.590431 7.65259 0.584966 7.66171C0.58132 7.66708 0.577683 7.67253 0.574036 7.67977C0.572218 7.68334 0.568571 7.68701 0.566753 7.69059C0.437429 7.90388 0.357282 8.13693 0.328138 8.37195C0.328138 8.37731 0.326319 8.38455 0.326319 8.39C0.326319 8.39179 0.326319 8.39358 0.326319 8.39358C0.302641 8.60866 0.319036 8.83277 0.379142 9.04964C0.382788 9.05867 0.384607 9.06948 0.388253 9.07851C0.390072 9.08397 0.39189 9.08933 0.393709 9.09657C0.395537 9.10202 0.397355 9.10748 0.399174 9.11105C0.40282 9.12187 0.406467 9.13278 0.410104 9.14359C0.410104 9.14359 0.410104 9.14538 0.411932 9.14538C0.428317 9.19597 0.44836 9.24478 0.47022 9.29359L0.473857 9.30084C1.41191 11.4586 2.52482 12.9948 3.29531 13.9038C4.29163 15.0802 5.3918 16.02 6.5648 16.6959C8.05845 17.5562 9.66865 17.9935 11.3498 17.9935C12.4464 17.9935 13.4919 17.7585 14.5501 17.2778C15.4481 16.8693 16.235 16.3381 16.9289 15.87C17.0054 15.8194 17.082 15.767 17.1585 15.7146C18.1148 15.0676 19.1967 14.3339 20.2294 14.0176C21.1748 13.7285 21.8834 13.8369 22.5992 14.3845C22.6119 14.3935 22.6247 14.4043 22.6374 14.4134C22.6392 14.4134 22.6392 14.4152 22.6411 14.4152C22.6575 14.4278 22.6757 14.4405 22.6939 14.4513C22.7012 14.4568 22.7085 14.4604 22.7157 14.4658C22.7212 14.4694 22.7267 14.4731 22.734 14.4766C22.7467 14.4839 22.7595 14.4929 22.7722 14.5001C22.7741 14.5019 22.7776 14.5037 22.7795 14.5037C22.9817 14.6231 23.2002 14.6972 23.4225 14.7296H23.4243C23.4444 14.7333 23.4626 14.7351 23.4826 14.7369C23.4881 14.7369 23.4917 14.7386 23.4971 14.7386C23.51 14.7405 23.5209 14.7405 23.5336 14.7423C23.5427 14.7423 23.5518 14.7441 23.5609 14.7441C23.5646 14.7441 23.57 14.7441 23.5737 14.7441C23.5973 14.7459 23.6228 14.7459 23.6465 14.7459C23.6556 14.7459 23.6666 14.7459 23.6757 14.7459C23.8305 14.7459 23.9871 14.726 24.1401 14.6827C24.1419 14.6827 24.1438 14.6827 24.1456 14.6809C24.1474 14.6809 24.1547 14.679 24.1638 14.6754ZM15.1877 12.8465C15.1112 12.8971 15.0364 12.9477 14.9636 12.9983C13.5574 13.9472 12.6139 14.5219 11.3517 14.5219C10.2806 14.5219 9.29156 14.2507 8.32435 13.6941C7.50111 13.2189 6.71056 12.5375 5.97288 11.67C5.83993 11.5128 5.69237 11.3321 5.53756 11.1261C5.86904 11.0737 6.20599 10.996 6.54482 10.8929C8.08031 10.4231 9.45184 9.49419 10.5557 8.74785C10.6322 8.69716 10.7068 8.64656 10.7797 8.59596C12.1859 7.64723 13.1294 7.07252 14.3917 7.07252C15.4627 7.07252 16.4518 7.34356 17.4189 7.90021C18.2422 8.37552 19.0328 9.05688 19.7705 9.92426C19.9034 10.0815 20.051 10.2623 20.2058 10.4682C19.8743 10.5207 19.5373 10.5984 19.1985 10.7014C17.6612 11.1713 16.2896 12.1002 15.1877 12.8465Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 119 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M43.9452 12.4382C45.709 11.913 46.3874 10.7314 46.3874 9.25438V9.15591C46.3874 6.43162 44.4879 5.25 41.2995 5.25H35.7368V20.25H41.7066C45.0985 20.25 47.0318 18.8386 47.0318 16.0487V15.983C47.0658 13.9809 46.0482 12.8649 43.9452 12.4382ZM38.586 7.25219H40.9264C42.758 7.25219 43.606 7.87582 43.606 9.2872V9.38567C43.606 10.9283 42.8598 11.5848 40.9603 11.5848H38.586V7.25219ZM44.2166 15.8846C44.2166 17.4272 43.3347 18.2806 41.4013 18.2806H38.586V13.4557H41.1978C43.3347 13.4557 44.2166 14.2434 44.2166 15.7861V15.8846Z" fill="currentColor"/> <path d="M53.0854 9C50.5537 9 48.4608 10.0668 48.2582 12.5884H50.7899C50.925 11.5216 51.6001 10.9073 52.9503 10.9073C54.4694 10.9073 55.0095 11.6185 55.0095 13.0733V13.6228H53.5917C50.3511 13.6228 47.7856 14.528 47.7856 17.0496C47.7856 19.3125 49.5072 20.25 51.5663 20.25C53.2879 20.25 54.3006 19.6358 55.0095 18.7306V20.0237H57.575V12.9116C57.6087 9.96983 55.6171 9 53.0854 9ZM54.9757 16.2414C54.9757 17.6315 53.7943 18.4397 52.174 18.4397C50.8912 18.4397 50.3511 17.8254 50.3511 16.9203C50.3511 15.5948 51.6339 15.1746 53.6255 15.1746H54.9757V16.2414Z" fill="currentColor"/> <path d="M63.9297 13.4935C62.1817 13.2026 61.654 12.8793 61.654 12.1034C61.654 11.3276 62.3136 10.8103 63.402 10.8103C64.5893 10.8103 65.15 11.2629 65.3808 12.2651H67.7554C67.4916 9.80819 65.6777 9 63.435 9C61.3572 9 59.3124 10.0668 59.3124 12.2328C59.3124 14.2694 60.4008 15.0776 63.303 15.5302C64.9191 15.7888 65.6777 16.1444 65.6777 17.0172C65.6777 17.9224 65.051 18.4073 63.6988 18.4073C62.2147 18.4073 61.621 17.7608 61.4891 16.6616H59.0815C59.1805 18.9569 60.8625 20.25 63.6988 20.25C66.5351 20.25 68.1182 18.9892 68.1182 16.7909C68.0522 14.528 66.5022 13.9138 63.9297 13.4935Z" fill="currentColor"/> <path d="M75.0094 9C71.9277 9 69.6245 11.2306 69.6245 14.5927V14.7543C69.6245 18.181 71.9277 20.25 75.1392 20.25C77.929 20.25 79.778 19.0216 80.1349 16.7263H77.7019C77.5073 17.7931 76.7287 18.375 75.2041 18.375C73.3226 18.375 72.2845 17.2112 72.2197 15.1746H80.1673V14.4634C80.1349 10.5841 77.7019 9 75.0094 9ZM72.2197 13.4935C72.4792 11.8125 73.4848 10.8103 75.0094 10.8103C76.5665 10.8103 77.5073 11.6509 77.637 13.4935H72.2197Z" fill="currentColor"/> <path d="M83.9324 3.75H82.4263V20.25H83.9324V3.75Z" fill="currentColor"/> <path d="M91.1149 9C88.9231 9 86.9 9.90778 86.664 12.3718H88.4511C88.6197 11.0425 89.4963 10.4265 91.0474 10.4265C92.7671 10.4265 93.4752 11.1398 93.4752 12.8905V13.6686H91.8567C88.9568 13.6686 86.1919 14.5115 86.1919 17.0403C86.1919 19.245 87.8441 20.25 89.9347 20.25C91.5869 20.25 92.5985 19.6988 93.4415 18.6938V20.0231H95.2286V12.8581C95.2286 9.84294 93.2729 9 91.1149 9ZM93.4415 16.2298C93.4415 17.9157 91.9916 18.8559 90.1033 18.8559C88.5185 18.8559 87.979 18.1427 87.979 17.0403C87.979 15.4517 89.6312 14.9006 91.8904 14.9006H93.4415V16.2298Z" fill="currentColor"/> <path d="M102.72 9C100.933 9 99.7301 9.92647 99.21 10.9522V9.19853H97.4873V20.25H99.21V13.5331C99.21 11.5478 100.64 10.489 102.233 10.489C103.988 10.489 104.801 11.3493 104.801 13.3015V20.25H106.523V13.4669C106.556 10.2574 104.996 9 102.72 9Z" fill="currentColor"/> <path d="M118.573 14.3818C118.573 10.4914 116.245 9 113.79 9C110.856 9 108.783 11.2695 108.783 14.5764V14.7385C108.783 18.0778 110.92 20.25 113.949 20.25C116.373 20.25 118.127 19.1153 118.509 16.9431H116.787C116.564 18.2075 115.607 18.8235 113.949 18.8235C111.781 18.8235 110.601 17.4618 110.505 14.9978H118.541V14.3818H118.573ZM110.601 13.5713C110.888 11.6261 112.036 10.4265 113.79 10.4265C115.544 10.4265 116.692 11.3343 116.851 13.5713H110.601Z" fill="currentColor"/> <path d="M19.9965 0.493151C19.7022 0.19726 19.3098 0 18.8847 0C18.4596 0 18.0672 0.164384 17.7729 0.493151L13.5217 4.93151L9.30332 0.493151C9.00901 0.164384 8.6166 0 8.19149 0C7.76638 0 7.34126 0.19726 7.07966 0.493151L0.768374 7.23288C0.506766 7.52877 0.343262 7.89041 0.343262 8.31781V22.4548C0.343262 23.3096 1.02998 24 1.88021 24H25.1633C26.0135 24 26.7002 23.3096 26.7002 22.4548V8.31781C26.7002 7.92329 26.5367 7.52877 26.2751 7.23288L19.9965 0.493151ZM16.4648 10.9479V15.6164H10.5787V10.9479L13.5217 7.85753L16.4648 10.9479ZM24.7055 21.9616H2.33802V8.48219L8.19149 2.23562L12.1483 6.41096L9.00901 9.69863C8.74741 9.99452 8.5839 10.389 8.5839 10.7836V16.1096C8.5839 16.9644 9.27062 17.6548 10.1208 17.6548H16.8899C17.7402 17.6548 18.4269 16.9644 18.4269 16.1096V10.7507C18.4269 10.3562 18.2634 9.96164 18.0018 9.66575L14.8625 6.37808L18.8847 2.23562L24.7382 8.48219V21.9616H24.7055Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 63 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M61.8077 11.3542L62.4352 7.13435H59.0759C55.2735 7.13435 51.7204 10.2273 51.1544 14.0297L49.7543 23.44H53.9742L55.2504 14.874C55.3965 13.8938 55.89 12.9988 56.641 12.3521C57.3919 11.7055 58.3503 11.3504 59.3414 11.3516L61.8077 11.3542Z" fill="currentColor"/> <path d="M17.2097 22.938C17.0577 22.7878 16.9049 22.6375 16.7632 22.4727C15.9666 21.5457 15.3718 20.463 15.0165 19.2936L14.9713 19.1476H8.1195L17.0449 9.19774C17.4205 8.77943 17.5272 8.23391 17.3215 7.77292C17.2323 7.57406 17.0859 7.40621 16.9011 7.29069C16.7163 7.17517 16.5013 7.11718 16.2834 7.12411H3.85613L3.23379 11.3115H9.88068L0.951856 21.263C0.577082 21.6805 0.471224 22.2252 0.676111 22.6836C0.764812 22.8824 0.910807 23.0503 1.09542 23.1657C1.28004 23.2812 1.49489 23.3389 1.7125 23.3316H17.6083L17.2097 22.938Z" fill="currentColor"/> <path d="M42.8283 6.87568C41.6849 6.87013 40.5522 7.09667 39.4989 7.54156L40.6215 0H36.312L34.871 9.68435C35.8672 11.4891 36.2369 13.6114 35.9082 15.8267C35.5753 18.0625 34.5423 20.1268 33.0663 21.8128L32.8247 23.4349H37.1358L38.372 15.3538C38.9909 11.1834 41.3966 11.1834 42.1863 11.1834C44.1874 11.1834 45.1503 12.7423 44.7619 15.3529L43.5591 23.434H47.8694L49.0722 15.3529C49.8149 10.3622 47.247 6.87568 42.8283 6.87568Z" fill="currentColor"/> <path d="M16.8981 15.5211C16.2023 20.1959 19.4404 24 24.1152 24C28.7901 24 33.1644 20.1959 33.8559 15.5211C34.5474 10.8462 31.3136 7.04215 26.6353 7.04215C21.9571 7.04215 17.5938 10.8462 16.8981 15.5211ZM29.5456 15.5211C29.2041 17.8201 27.0554 19.6905 24.7564 19.6905C22.4573 19.6905 20.8661 17.8201 21.2075 15.5211C21.549 13.2221 23.6986 11.3542 25.9968 11.3542C28.2949 11.3542 29.8879 13.2229 29.5456 15.5211Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 76 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M34.8946 20.25H37.9351V23.6295H34.1851C32.8909 23.6295 31.6498 23.1154 30.7347 22.2003C29.8196 21.2852 29.3056 20.0441 29.3056 18.75V10.5H26.6851L25.9351 7.1295H29.3146V4.1295L33.0646 2.25V7.1295H37.9456L37.1956 10.5H33.0751V18.3795C33.0646 19.3995 33.8851 20.2305 34.8946 20.25ZM57.4351 7.1205V23.6205H53.6851V22.4805C52.2541 23.4711 50.5549 24.0012 48.8145 24C47.4644 23.999 46.1333 23.6808 44.9286 23.0712C43.7239 22.4615 42.6793 21.5774 41.8788 20.4901C41.0784 19.4028 40.5445 18.1427 40.3203 16.8112C40.096 15.4798 40.1877 14.1143 40.5878 12.8248C40.9879 11.5353 41.6853 10.3578 42.6239 9.38715C43.5624 8.41653 44.7158 7.67993 45.9912 7.23671C47.2666 6.79349 48.6282 6.65604 49.9664 6.83543C51.3046 7.01482 52.582 7.50603 53.6955 8.2695V7.1205H57.4351ZM53.6851 18.0795V12.6705C53.2178 11.8942 52.5581 11.2515 51.7698 10.8048C50.9814 10.3581 50.0912 10.1224 49.1851 10.1205C48.4956 10.1205 47.8129 10.2563 47.176 10.5201C46.539 10.784 45.9603 11.1707 45.4727 11.6582C44.9852 12.1457 44.5985 12.7245 44.3347 13.3614C44.0709 13.9984 43.9351 14.6811 43.9351 15.3705C43.9351 16.0599 44.0709 16.7426 44.3347 17.3796C44.5985 18.0165 44.9852 18.5953 45.4727 19.0828C45.9603 19.5703 46.539 19.957 47.176 20.2209C47.8129 20.4847 48.4956 20.6205 49.1851 20.6205C51.0946 20.6205 52.7656 19.6005 53.6851 18.0795ZM71.6851 7.4505C70.7532 6.9868 69.7259 6.74694 68.6851 6.75C67.0238 6.74662 65.4203 7.35968 64.1851 8.4705V7.1205H60.4351V23.6205H64.1851V12.3795C64.5043 11.7051 65.008 11.1349 65.638 10.7351C66.268 10.3353 66.9984 10.1222 67.7446 10.1205C68.2621 10.1197 68.7748 10.221 69.2531 10.4187C69.7314 10.6164 70.1661 10.9064 70.5321 11.2724C70.8982 11.6383 71.1884 12.0728 71.3863 12.5511C71.5841 13.0293 71.6856 13.5419 71.6851 14.0595V23.6205H75.4351V13.5C75.4338 12.2428 75.0823 11.0108 74.4199 9.94222C73.7575 8.87365 72.8105 8.01081 71.6851 7.4505ZM23.6851 7.1295H19.9351V23.6295H23.6851V7.1295ZM6.43506 23.6295H10.1851L10.2646 4.1295H16.1851V0.3795H0.435059V4.1295H6.43506V23.6295ZM23.9656 4.1205C24.2551 3.7005 24.4351 3.18 24.4351 2.6205C24.4351 1.1805 23.2546 0 21.8146 0C20.3746 0 19.1956 1.1805 19.1956 2.6205C19.1956 3.18 19.3756 3.69 19.6651 4.1205H23.9656Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 92 22" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M32.8727 3.98819C32.6151 3.98304 32.3592 4.03067 32.1208 4.12814C31.8823 4.22561 31.6663 4.37087 31.4861 4.55497C31.3041 4.73053 31.1601 4.94155 31.0629 5.17497C30.9657 5.4084 30.9175 5.65927 30.9211 5.91209V6.49273H35.2888V9.96615H30.9211L30.8899 21.7609H26.9554V6.08888C26.9554 4.27938 27.4973 2.87776 28.5812 1.88404C29.665 0.890314 31.0967 0.388251 32.8762 0.377852H35.2906V3.98819H32.8727ZM38.9148 8.57955C39.6431 7.84259 40.5104 7.25749 41.4665 6.85816C42.4226 6.45883 43.4484 6.2532 44.4845 6.2532C45.5207 6.2532 46.5465 6.45883 47.5026 6.85816C48.4587 7.25749 49.326 7.84259 50.0543 8.57955C50.7981 9.2971 51.387 10.1594 51.7847 11.1133C52.1823 12.0673 52.3803 13.0925 52.3665 14.1259C52.3791 15.1617 52.1806 16.1892 51.7831 17.1458C51.3856 18.1024 50.7974 18.9679 50.0543 19.6896C49.3234 20.422 48.4552 21.0031 47.4995 21.3995C46.5438 21.7959 45.5192 22 44.4845 22C43.4498 22 42.4253 21.7959 41.4696 21.3995C40.5138 21.0031 39.6457 20.422 38.9148 19.6896C38.1754 18.9659 37.5907 18.0996 37.1959 17.1433C36.8012 16.187 36.6046 15.1604 36.6182 14.1259C36.6039 13.0939 36.8001 12.0697 37.195 11.1161C37.5899 10.1625 38.175 9.29937 38.9148 8.57955ZM47.2343 11.4134C46.5057 10.6875 45.5191 10.28 44.4906 10.28C43.4621 10.28 42.4755 10.6875 41.7469 11.4134C41.3889 11.7735 41.1071 12.2021 40.9183 12.6735C40.7295 13.1449 40.6376 13.6494 40.648 14.1571C40.6382 14.6641 40.7323 15.1677 40.9246 15.6369C41.1168 16.1061 41.4032 16.531 41.7659 16.8853C42.1239 17.2475 42.5516 17.5333 43.0232 17.7255C43.4948 17.9176 44.0005 18.0121 44.5097 18.0032C45.0186 18.0115 45.5236 17.9137 45.9927 17.7162C46.4618 17.5186 46.8847 17.2256 47.2343 16.8558C47.5982 16.5011 47.8862 16.0763 48.0811 15.6071C48.2759 15.1379 48.3735 14.634 48.3679 14.1259C48.3745 13.6203 48.2773 13.1187 48.0823 12.6521C47.8873 12.1856 47.5987 11.764 47.2343 11.4134ZM63.3396 6.491V10.2799H61.4469C60.7555 10.2622 60.0854 10.5197 59.5837 10.9957C59.3366 11.2223 59.1409 11.4992 59.0096 11.8077C58.8784 12.1162 58.8147 12.4492 58.8228 12.7844V21.7609H54.8363V6.491H58.0116V7.50494C58.8274 6.82898 59.8864 6.491 61.1887 6.491H63.3396ZM74.0753 17.7657V21.7609H71.2865C69.477 21.7609 68.0552 21.2542 67.021 20.2408C65.9868 19.2274 65.475 17.7513 65.4854 15.8124V1.63099H69.5256V6.48406H74.1932V9.96615H69.5256V15.8418C69.5109 16.3496 69.6979 16.8425 70.0455 17.2128C70.2185 17.3936 70.4274 17.5361 70.6587 17.6313C70.89 17.7265 71.1387 17.7723 71.3888 17.7657H74.0753ZM77.9838 8.57955C78.7121 7.84259 79.5794 7.25749 80.5355 6.85816C81.4916 6.45883 82.5174 6.2532 83.5536 6.2532C84.5897 6.2532 85.6155 6.45883 86.5716 6.85816C87.5277 7.25749 88.395 7.84259 89.1233 8.57955C89.8669 9.29718 90.4555 10.1596 90.8529 11.1135C91.2502 12.0674 91.4479 13.0926 91.4337 14.1259C91.4466 15.1616 91.2484 16.189 90.8512 17.1456C90.454 18.1021 89.8661 18.9678 89.1233 19.6896C88.3924 20.422 87.5243 21.0031 86.5685 21.3995C85.6128 21.7959 84.5882 22 83.5536 22C82.5189 22 81.4943 21.7959 80.5386 21.3995C79.5828 21.0031 78.7147 20.422 77.9838 19.6896C77.2441 18.9661 76.6591 18.0999 76.2644 17.1435C75.8696 16.1871 75.6732 15.1605 75.6872 14.1259C75.6722 13.0939 75.868 12.0698 76.2626 11.1161C76.6572 10.1624 77.2423 9.29927 77.982 8.57955H77.9838ZM86.3033 11.4134C85.5747 10.6875 84.5881 10.28 83.5596 10.28C82.5311 10.28 81.5445 10.6875 80.8159 11.4134C80.4575 11.7734 80.1753 12.2019 79.9859 12.6732C79.7965 13.1446 79.7039 13.6492 79.7136 14.1571C79.7037 14.6641 79.7978 15.1677 79.9901 15.6369C80.1824 16.1061 80.4687 16.531 80.8315 16.8853C81.1894 17.2475 81.6171 17.5333 82.0888 17.7255C82.5604 17.9176 83.066 18.0121 83.5752 18.0032C84.0847 18.0122 84.5905 17.9148 85.0603 17.7172C85.53 17.5196 85.9534 17.2262 86.3033 16.8558C86.6672 16.5011 86.9552 16.0763 87.1501 15.6071C87.3449 15.1379 87.4425 14.634 87.4369 14.1259C87.4433 13.6202 87.3458 13.1185 87.1505 12.6519C86.9552 12.1854 86.6663 11.7638 86.3016 11.4134H86.3033Z" fill="currentColor"/> <path d="M11.4308 21.9914C9.25601 21.9914 7.13011 21.3465 5.32187 20.1383C3.51364 18.93 2.1043 17.2128 1.27206 15.2036C0.439823 13.1944 0.222072 10.9835 0.646343 8.85054C1.07061 6.71759 2.11785 4.75834 3.65563 3.22057C5.1934 1.68279 7.15264 0.635555 9.2856 0.211284C11.4186 -0.212987 13.6294 0.00476429 15.6386 0.837002C17.6478 1.66924 19.3651 3.07858 20.5733 4.88682C21.7816 6.69505 22.4264 8.82095 22.4264 10.9957C22.4232 13.9109 21.2637 16.7059 19.2023 18.7673C17.1409 20.8287 14.346 21.9882 11.4308 21.9914ZM11.4308 2.90319C9.82979 2.90319 8.26478 3.37795 6.93365 4.26743C5.60252 5.15691 4.56507 6.42116 3.95248 7.90029C3.3399 9.37942 3.17971 11.007 3.49217 12.5772C3.80463 14.1473 4.5757 15.5896 5.70787 16.7215C6.84004 17.8535 8.28246 18.6242 9.85271 18.9363C11.4229 19.2485 13.0505 19.0879 14.5295 18.475C16.0085 17.8621 17.2725 16.8244 18.1617 15.4931C19.0509 14.1618 19.5253 12.5967 19.525 10.9957C19.5222 8.84997 18.6685 6.79295 17.1511 5.27585C15.6337 3.75876 13.5765 2.90548 11.4308 2.90319Z" fill="currentColor"/> <path d="M11.4308 16.4935C10.3434 16.4935 9.28043 16.1711 8.37631 15.567C7.4722 14.9629 6.76752 14.1042 6.35141 13.0996C5.93529 12.095 5.82641 10.9896 6.03855 9.92312C6.25068 8.85664 6.7743 7.87702 7.54319 7.10813C8.31208 6.33924 9.2917 5.81562 10.3582 5.60349C11.4247 5.39135 12.5301 5.50023 13.5347 5.91635C14.5393 6.33247 15.3979 7.03714 16.002 7.94125C16.6061 8.84537 16.9286 9.90832 16.9286 10.9957C16.9272 12.4534 16.3475 13.851 15.3168 14.8817C14.286 15.9125 12.8884 16.4922 11.4308 16.4935ZM11.4308 8.40103C10.9165 8.40103 10.4139 8.55351 9.98634 8.83918C9.5588 9.12486 9.22557 9.5309 9.02879 10.006C8.83201 10.481 8.78053 11.0038 8.88084 11.5081C8.98116 12.0124 9.22877 12.4757 9.59237 12.8393C9.95597 13.2029 10.4192 13.4505 10.9235 13.5508C11.4279 13.6511 11.9506 13.5996 12.4257 13.4029C12.9007 13.2061 13.3068 12.8728 13.5925 12.4453C13.8781 12.0178 14.0306 11.5151 14.0306 11.0009C14.0306 10.6595 13.9634 10.3214 13.8327 10.006C13.7021 9.69054 13.5105 9.40393 13.2691 9.16251C13.0277 8.92109 12.7411 8.72959 12.4257 8.59893C12.1102 8.46828 11.7722 8.40103 11.4308 8.40103Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 95 22" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.43457 13.7154C0.43457 9.14587 4.18459 5.43074 8.83899 5.43074C10.8189 5.43074 12.6284 6.10378 14.0705 7.24271L11.8021 10.5828C11.0287 9.85779 9.97968 9.4177 8.83899 9.4177C6.41333 9.4177 4.4728 11.3463 4.4728 13.7154C4.4728 16.0972 6.41333 18.013 8.83899 18.013C9.99293 18.013 11.0416 17.573 11.8153 16.848L14.2671 20.0325C12.8117 21.2626 10.9106 22 8.83899 22C4.18459 22 0.43457 18.2979 0.43457 13.7154Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M26.388 13.6894C26.388 11.0358 24.3791 9.41762 22.1748 9.41762C19.7489 9.41762 17.8836 11.3851 17.8836 13.6763C17.8836 15.8509 19.5533 18.0128 22.1748 18.0128C24.5619 18.0128 26.388 16.2267 26.388 13.6894ZM30.4052 5.94859V21.4822H26.6487L26.4791 19.7734C25.2792 21.2103 23.5574 22 21.4834 22C16.6577 22 13.8663 17.7929 13.8663 13.7279C13.8663 9.17159 17.1011 5.43074 21.5226 5.43074C23.5314 5.43074 25.2664 6.18153 26.4791 7.63114L26.6487 5.94859H30.4052Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M46.8437 13.0755V21.504H42.8219V13.0755C42.8219 10.3481 41.8031 9.40014 39.7924 9.40014C37.8073 9.40014 36.632 10.7378 36.632 13.0755V21.504H32.6102V5.91945H36.371L36.5276 7.46493C37.6636 6.24429 39.2308 5.53007 41.1374 5.53007C44.1405 5.53007 46.8437 6.99753 46.8437 13.0755Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M61.0989 13.5248C61.0989 10.8815 59.0874 9.27011 56.8809 9.27011C54.4518 9.27011 52.5848 11.2297 52.5848 13.5117C52.5848 15.6776 54.2564 17.8305 56.8809 17.8305C59.2707 17.8305 61.0989 16.0519 61.0989 13.5248ZM65.0163 0V21.2733H61.3599L61.1902 19.5841C59.9889 21.0152 58.2651 21.8017 56.1887 21.8017C51.357 21.8017 48.5628 17.6115 48.5628 13.5631C48.5628 9.02507 51.8013 5.29886 56.228 5.29886C58.1867 5.29886 59.8844 6.00792 61.0989 7.38764V0H65.0163Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M79.2017 13.7154C79.2017 11.3463 77.2662 9.4177 74.8732 9.4177C72.4538 9.4177 70.5183 11.3463 70.5183 13.7154C70.5183 16.0972 72.4538 18.013 74.8732 18.013C77.2662 18.013 79.2017 16.0972 79.2017 13.7154ZM66.4901 13.7154C66.4901 9.14587 70.2308 5.43074 74.8732 5.43074C79.4899 5.43074 83.2295 9.14587 83.2295 13.7154C83.2295 18.2979 79.4899 22 74.8732 22C70.2308 22 66.4901 18.2979 66.4901 13.7154Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M94.3557 5.23226L93.7041 9.63216C93.5479 9.61901 93.3658 9.61901 93.183 9.61901C91.4248 9.61901 88.8456 10.2962 88.8456 15.0082V21.5039H84.8333V5.88311H88.5849L88.7933 7.97891C90.3171 6.01321 92.4666 5.24541 94.3557 5.23226Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 149 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M48.761 7.15851C48.5144 7.16159 48.2736 7.23266 48.0663 7.36358C47.859 7.4945 47.6935 7.67998 47.5888 7.89876L44.499 15.577L41.4063 7.88134C41.2998 7.66658 41.1345 7.48501 40.9288 7.35686C40.7232 7.22872 40.4852 7.15905 40.2415 7.15561C40.0711 7.15256 39.9019 7.18457 39.7449 7.24958C39.5879 7.31459 39.4466 7.41114 39.3301 7.53299C39.2109 7.65097 39.117 7.7911 39.0539 7.94515C38.9908 8.09919 38.9597 8.26404 38.9626 8.43C38.968 8.6235 39.0128 8.81399 39.0945 8.99026L42.9208 17.9487C43.0454 18.2269 43.2471 18.4653 43.5032 18.6367C43.7626 18.818 44.0736 18.915 44.3923 18.9139H44.6132C44.9319 18.915 45.2429 18.818 45.5023 18.6367C45.76 18.4638 45.9629 18.2234 46.0877 17.9429L49.908 9.00042C49.9893 8.82402 50.0342 8.63361 50.0399 8.44016C50.0426 8.27435 50.0116 8.10968 49.9487 7.9557C49.8859 7.80172 49.7925 7.66149 49.6739 7.54315C49.5577 7.42008 49.4164 7.32227 49.2591 7.25601C49.1019 7.18976 48.9322 7.15654 48.761 7.15851Z" fill="currentColor"/> <path d="M59.9303 7.79716C58.9744 7.30587 57.9111 7.0492 56.8316 7.0492C55.7521 7.0492 54.6888 7.30587 53.7329 7.79716C52.8443 8.29313 52.1232 9.03276 51.6582 9.92501C51.1635 10.8902 50.9148 11.9585 50.9336 13.0384C50.9147 14.1179 51.1634 15.1857 51.6582 16.1504C52.1232 17.0426 52.8443 17.7822 53.7329 18.2782C54.6888 18.7695 55.7521 19.0262 56.8316 19.0262C57.9111 19.0262 58.9744 18.7695 59.9303 18.2782C60.822 17.7817 61.5482 17.0432 62.0213 16.1518C62.5255 15.1893 62.7799 14.12 62.7623 13.0384C62.7799 11.9563 62.5255 10.8866 62.0213 9.92356C61.5482 9.03214 60.822 8.2937 59.9303 7.79716ZM59.6814 15.1082C59.3905 15.611 58.9585 16.0216 58.4365 16.2911C57.939 16.5376 57.3892 16.666 56.8316 16.666C56.274 16.666 55.7243 16.5376 55.2267 16.2911C54.7107 16.0221 54.2855 15.6122 54.0026 15.1111C53.6796 14.5697 53.5151 13.8643 53.5151 13.0166C53.5151 12.169 53.6766 11.4853 54.0026 10.9425C54.2863 10.4447 54.7143 10.0406 55.2326 9.78131C55.7355 9.53701 56.2895 9.41079 56.8509 9.41264C57.4048 9.4102 57.9517 9.53393 58.4484 9.77406C58.9696 10.0382 59.4011 10.4452 59.6902 10.9454C60.0192 11.4868 60.1867 12.1835 60.1867 13.0166C60.1867 13.8498 60.0148 14.5683 59.6858 15.1082H59.6814Z" fill="currentColor"/> <path d="M84.0043 9.44893C84.4086 9.43775 84.8124 9.48669 85.2017 9.59407C85.6103 9.73055 86.0068 9.89948 86.3872 10.0992C86.6101 10.234 86.8742 10.2881 87.1335 10.2521C87.3929 10.216 87.6312 10.0921 87.8069 9.90178C88.0156 9.69183 88.1335 9.41103 88.1359 9.11799C88.1365 8.91909 88.0843 8.72346 87.9846 8.5502C87.8848 8.37695 87.7409 8.23201 87.5668 8.12954C87.0555 7.81206 86.5086 7.55344 85.9367 7.35881C85.2574 7.14103 84.5455 7.037 83.8309 7.0511C82.7667 7.04501 81.7171 7.29417 80.7737 7.77684C79.8407 8.25544 79.0603 8.9766 78.5182 9.86114C77.941 10.825 77.6485 11.927 77.6735 13.0442C77.6487 14.1609 77.9412 15.2624 78.5182 16.2258C79.0603 17.1104 79.8407 17.8315 80.7737 18.3101C81.7171 18.7928 82.7667 19.042 83.8309 19.0359C84.5452 19.0489 85.2566 18.9439 85.9352 18.7253C86.5072 18.5303 87.0542 18.2712 87.5654 17.9531C87.7167 17.8649 87.8457 17.7444 87.9426 17.6005C88.0396 17.4565 88.102 17.293 88.1253 17.1221C88.1485 16.9511 88.132 16.7773 88.0768 16.6135C88.0217 16.4497 87.9294 16.3003 87.8069 16.1765C87.6308 15.9892 87.3942 15.8671 87.1369 15.8309C86.8796 15.7947 86.6174 15.8465 86.3946 15.9776C86.0101 16.1787 85.6097 16.349 85.1973 16.4871C84.8077 16.5937 84.4041 16.6426 83.9999 16.6322C82.8143 16.6322 81.9074 16.31 81.2405 15.651C80.5737 14.9921 80.2476 14.1372 80.2476 13.0384C80.2476 11.9396 80.5722 11.0905 81.2405 10.4258C81.9089 9.76099 82.8143 9.44893 84.0043 9.44893Z" fill="currentColor"/> <path d="M98.6957 7.65491C98.0202 7.24335 97.237 7.03306 96.4417 7.04965C95.5942 7.03224 94.7568 7.2324 94.0128 7.63024C93.5453 7.89266 93.1098 8.20625 92.7146 8.56498L92.645 8.62595V3.69821C92.6446 3.36084 92.5078 3.03736 92.2645 2.79853C92.0212 2.5597 91.6913 2.42497 91.3468 2.42382C91.1762 2.42066 91.0067 2.45262 90.8495 2.51762C90.6922 2.58263 90.5507 2.67924 90.434 2.8012C90.3153 2.9195 90.2218 3.05972 90.159 3.21371C90.0961 3.36771 90.0652 3.5324 90.0679 3.69821V17.6642C90.0661 17.8292 90.098 17.9929 90.1616 18.1457C90.2253 18.2984 90.3194 18.4372 90.4385 18.5539C90.5576 18.6705 90.6993 18.7627 90.8553 18.8251C91.0113 18.8874 91.1784 18.9186 91.3468 18.9169C91.5159 18.9194 91.6838 18.889 91.8407 18.8275C91.9977 18.7659 92.1406 18.6745 92.2612 18.5583C92.386 18.4441 92.4849 18.3055 92.5515 18.1515C92.6181 17.9975 92.651 17.8315 92.648 17.6642V11.3083L92.6568 11.2981C93.0824 10.7734 93.5871 10.3153 94.1536 9.93952C94.6905 9.59697 95.3193 9.41861 95.96 9.42716C97.4108 9.42716 98.0866 10.1703 98.0866 11.7684V17.6642C98.085 17.8293 98.1171 17.993 98.1809 18.1458C98.2447 18.2985 98.3389 18.4373 98.4582 18.5539C98.5774 18.6706 98.7192 18.7628 98.8752 18.8251C99.0313 18.8874 99.1985 18.9186 99.367 18.9169C99.536 18.9194 99.7039 18.889 99.8609 18.8275C100.018 18.7659 100.161 18.6745 100.281 18.5583C100.406 18.444 100.504 18.3054 100.571 18.1513C100.637 17.9973 100.67 17.8314 100.667 17.6642V11.5521C100.675 10.774 100.504 10.0042 100.167 9.29943C99.8449 8.62627 99.3348 8.05614 98.6957 7.65491Z" fill="currentColor"/> <path d="M121.726 7.04965H121.617C120.499 7.04965 119.461 7.53589 118.528 8.49241L118.466 8.56498V8.43145C118.466 8.26404 118.433 8.09824 118.367 7.94353C118.302 7.78883 118.206 7.64827 118.085 7.52989C117.965 7.41152 117.821 7.31765 117.663 7.25368C117.505 7.1897 117.336 7.15687 117.165 7.15706C116.995 7.15401 116.825 7.18603 116.668 7.25103C116.511 7.31604 116.37 7.41259 116.254 7.53444C116.135 7.65267 116.041 7.79284 115.978 7.94683C115.915 8.10081 115.884 8.26554 115.886 8.43145V17.6628C115.884 17.8278 115.916 17.9914 115.98 18.1442C116.043 18.297 116.138 18.4357 116.257 18.5524C116.376 18.6691 116.518 18.7613 116.673 18.8236C116.829 18.8859 116.997 18.9171 117.165 18.9154C117.334 18.918 117.502 18.8876 117.66 18.8261C117.817 18.7645 117.96 18.673 118.081 18.5569C118.205 18.4426 118.304 18.3039 118.37 18.1499C118.437 17.9959 118.469 17.8299 118.466 17.6628V11.1979C118.811 10.7018 119.262 10.2857 119.788 9.97871C120.331 9.66804 120.949 9.50704 121.578 9.51279H121.688C122.028 9.52288 122.358 9.40317 122.61 9.17895C122.733 9.06874 122.83 8.93399 122.896 8.78377C122.961 8.63355 122.993 8.47135 122.989 8.30807C122.992 8.14444 122.963 7.98175 122.901 7.8295C122.84 7.67724 122.748 7.53846 122.632 7.42123C122.516 7.30036 122.376 7.20479 122.22 7.14076C122.064 7.07673 121.895 7.04568 121.726 7.04965Z" fill="currentColor"/> <path d="M125.579 7.15851C125.409 7.15562 125.239 7.1877 125.082 7.25269C124.925 7.31768 124.783 7.41414 124.666 7.53589C124.548 7.65419 124.454 7.79441 124.391 7.9484C124.328 8.10239 124.298 8.26708 124.3 8.4329V17.6642C124.298 17.8292 124.33 17.9929 124.394 18.1456C124.458 18.2984 124.552 18.4372 124.671 18.5539C124.79 18.6705 124.932 18.7627 125.088 18.8251C125.244 18.8874 125.411 18.9186 125.579 18.9168C125.748 18.9193 125.916 18.8888 126.074 18.8273C126.231 18.7658 126.374 18.6744 126.495 18.5583C126.619 18.4438 126.718 18.3052 126.784 18.1512C126.85 17.9972 126.883 17.8313 126.88 17.6642V8.4329C126.885 8.26429 126.854 8.09652 126.791 7.93982C126.727 7.78312 126.631 7.6408 126.51 7.52153C126.388 7.40226 126.243 7.30856 126.083 7.24614C125.923 7.18373 125.751 7.15391 125.579 7.15851Z" fill="currentColor"/> <path d="M125.664 2.74605H125.532C125.158 2.74758 124.8 2.89365 124.536 3.15246C124.272 3.41126 124.123 3.76184 124.121 4.12785V4.21058C124.122 4.57684 124.271 4.92779 124.536 5.18691C124.8 5.44603 125.158 5.5923 125.532 5.59383H125.664C126.038 5.59306 126.397 5.44703 126.661 5.18775C126.925 4.92846 127.074 4.57707 127.075 4.21058V4.12494C127.074 3.7587 126.925 3.40768 126.66 3.14871C126.396 2.88974 126.038 2.74391 125.664 2.74315V2.74605Z" fill="currentColor"/> <path d="M75.2196 11.1617C75.0527 11.1551 74.8863 11.1849 74.7326 11.2489C74.5788 11.3129 74.4415 11.4095 74.3305 11.5318C74.0738 11.8223 73.9393 12.1973 73.954 12.5812V13.0863C73.9096 13.8382 73.6132 14.9427 72.9167 15.5901C72.5942 15.918 72.2058 16.177 71.776 16.3506C71.3463 16.5242 70.8844 16.6088 70.4197 16.5989H70.3663C69.9006 16.6079 69.4379 16.5222 69.0076 16.3474C68.5774 16.1725 68.1887 15.9122 67.8663 15.5828C67.1787 14.9369 66.8823 13.8411 66.8379 13.0878V12.5812C66.8379 12.1283 66.7104 11.7756 66.46 11.5303C66.3451 11.4129 66.2071 11.3197 66.0542 11.2563C65.9013 11.1929 65.7368 11.1607 65.5708 11.1617C65.4039 11.1551 65.2376 11.1849 65.0838 11.2489C64.93 11.3129 64.7927 11.4095 64.6817 11.5318C64.4203 11.8293 64.2855 12.2138 64.3053 12.6059V12.9194C64.3053 14.6249 64.9632 16.2868 66.0643 17.3652C67.1654 18.4437 68.5332 19.0097 70.267 19.107H70.5293C72.2054 19.0315 73.6191 18.4437 74.7261 17.3652C75.8331 16.2868 76.4585 14.6466 76.4866 12.9194V12.6059C76.4866 12.1443 76.3562 11.7727 76.1088 11.5303C75.9941 11.4127 75.856 11.3193 75.7031 11.2559C75.5502 11.1925 75.3857 11.1604 75.2196 11.1617Z" fill="currentColor"/> <path d="M111.276 7.83925C110.386 7.30234 109.357 7.02865 108.312 7.0511C107.101 7.0511 106.063 7.34139 105.225 7.89731C104.403 8.44507 103.758 9.21154 103.366 10.1064C102.965 11.0341 102.763 12.0326 102.773 13.0399C102.773 14.9166 103.306 16.3986 104.36 17.4465C105.414 18.4945 106.894 19.0272 108.754 19.0272C110.153 19.0888 111.541 18.7461 112.743 18.0416C113.336 17.7078 113.46 17.2898 113.46 16.9995C113.463 16.8468 113.432 16.6954 113.37 16.5552C113.309 16.4151 113.217 16.2894 113.102 16.1866C112.883 15.9845 112.592 15.8732 112.291 15.876C112.109 15.8735 111.929 15.9132 111.765 15.9921C111.353 16.1943 110.919 16.3529 110.473 16.4653C109.967 16.5819 109.448 16.637 108.929 16.6293C107.85 16.6293 107.002 16.371 106.418 15.8615C105.944 15.4493 105.657 14.9006 105.47 14.2199L105.419 14.0123H112.533C112.704 14.0193 112.874 13.9919 113.034 13.9317C113.193 13.8715 113.339 13.7799 113.461 13.6625C113.583 13.545 113.679 13.4043 113.743 13.249C113.807 13.0937 113.838 12.9272 113.834 12.7597C113.843 11.7818 113.622 10.815 113.189 9.93372C112.764 9.07421 112.101 8.34863 111.276 7.83925ZM105.393 11.8555C105.414 11.7103 105.442 11.5956 105.442 11.5956C105.511 11.2154 105.657 10.8523 105.87 10.5274C106.137 10.1197 106.513 9.79222 106.958 9.58101C107.378 9.3811 107.839 9.27723 108.306 9.27723C108.773 9.27723 109.235 9.3811 109.655 9.58101C110.104 9.79359 110.486 10.1211 110.76 10.5288C111.015 10.9128 111.177 11.3486 111.235 11.8032V11.8497L105.393 11.8555Z" fill="currentColor"/> <path d="M133.331 5.03066C133.583 4.80133 133.983 4.68521 134.517 4.68521C134.53 4.68521 134.615 4.68521 135.067 4.74617C135.249 4.7901 135.436 4.813 135.624 4.81439C135.767 4.81541 135.908 4.78699 136.039 4.73098C136.17 4.67496 136.288 4.59261 136.384 4.48926C136.484 4.39047 136.562 4.27348 136.615 4.14497C136.668 4.01646 136.695 3.87895 136.694 3.7403C136.693 3.53258 136.627 3.33013 136.506 3.15972C136.391 2.98999 136.233 2.85205 136.048 2.75911C135.415 2.45117 134.717 2.29355 134.01 2.299C133.412 2.29888 132.822 2.43819 132.29 2.70541C131.715 3.00011 131.246 3.4587 130.944 4.02044C130.606 4.61118 130.436 5.36885 130.436 6.27602V7.28189H129.387C129.241 7.28004 129.097 7.30641 128.962 7.35948C128.827 7.41254 128.705 7.49125 128.601 7.59105C128.496 7.69329 128.413 7.81485 128.356 7.94874C128.299 8.08263 128.27 8.22621 128.27 8.37121C128.27 8.51622 128.299 8.65979 128.356 8.79368C128.413 8.92757 128.496 9.04913 128.601 9.15138C128.703 9.25487 128.826 9.33682 128.962 9.39223C129.098 9.44763 129.244 9.47532 129.391 9.4736H130.44V17.7165C130.438 17.878 130.469 18.0382 130.531 18.1878C130.593 18.3374 130.685 18.4733 130.802 18.5876C130.919 18.7018 131.057 18.7921 131.21 18.8532C131.362 18.9142 131.526 18.9447 131.691 18.943C131.856 18.9443 132.019 18.9138 132.171 18.8533C132.324 18.7928 132.463 18.7034 132.58 18.5903C132.702 18.4791 132.798 18.3441 132.863 18.1941C132.928 18.044 132.96 17.8823 132.956 17.7194V9.4736H135.467C135.617 9.47796 135.767 9.45097 135.906 9.39442C136.045 9.33787 136.17 9.25305 136.273 9.14557C136.431 8.99241 136.539 8.79633 136.582 8.58263C136.626 8.36893 136.603 8.14741 136.516 7.94666C136.43 7.74591 136.284 7.57515 136.097 7.45639C135.911 7.33764 135.692 7.27635 135.47 7.28043H132.959V6.34133C132.959 5.69543 133.085 5.25418 133.331 5.03066Z" fill="currentColor"/> <path d="M148.191 7.63605C148.077 7.51737 147.939 7.42327 147.786 7.35979C147.633 7.2963 147.468 7.26483 147.302 7.26737C146.773 7.26737 146.369 7.5446 146.138 8.07149L142.903 15.7309L139.733 8.02794C139.638 7.80808 139.48 7.61967 139.278 7.48509C139.071 7.34163 138.823 7.26549 138.569 7.26737C138.402 7.26429 138.237 7.29552 138.084 7.35903C137.931 7.42255 137.793 7.51693 137.68 7.63605C137.564 7.75088 137.473 7.88694 137.411 8.0364C137.35 8.18587 137.319 8.34577 137.321 8.50693C137.323 8.6809 137.359 8.85284 137.428 9.01349L141.544 18.8356L140.144 22.3612C140.09 22.5002 140.061 22.6478 140.061 22.7966C140.059 22.953 140.089 23.1082 140.149 23.2532C140.208 23.3982 140.297 23.5302 140.409 23.6414C140.519 23.7564 140.652 23.8477 140.8 23.9094C140.947 23.9712 141.107 24.002 141.267 23.9999C141.624 23.9999 142.116 23.8548 142.431 23.174L148.468 8.96414C148.524 8.81841 148.552 8.66397 148.551 8.50838C148.552 8.3469 148.521 8.18671 148.46 8.037C148.398 7.88729 148.306 7.75103 148.191 7.63605Z" fill="currentColor"/> <path d="M10.6265 10.0351C11.1934 9.49584 11.641 8.84815 11.9416 8.13228C12.2422 7.41641 12.3892 6.64766 12.3737 5.87377C12.3896 5.09984 12.2427 4.33098 11.9421 3.61507C11.6415 2.89915 11.1937 2.25149 10.6265 1.71242C10.0746 1.1589 9.41305 0.721614 8.68247 0.427353C7.9519 0.133091 7.16767 -0.0119445 6.37784 0.00113451C5.58394 -0.0143836 4.79519 0.129438 4.06018 0.423744C3.32516 0.718049 2.65943 1.15661 2.10399 1.71242C1.53842 2.25784 1.09191 2.91014 0.791566 3.62972C0.491223 4.34931 0.343309 5.12117 0.356804 5.89845C0.356804 7.50668 0.930307 8.91169 2.13511 10.0351C2.68526 10.5893 3.34565 11.0269 4.07543 11.321C4.80521 11.6151 5.58884 11.7594 6.37784 11.745C7.16787 11.7605 7.95271 11.6167 8.68361 11.3225C9.4145 11.0284 10.0758 10.5902 10.6265 10.0351ZM2.80642 5.87377C2.79633 5.41315 2.88323 4.95543 3.06171 4.52916C3.24018 4.10288 3.5064 3.71719 3.84376 3.39612C4.1715 3.06601 4.56507 2.80546 4.99999 2.63067C5.43492 2.45588 5.9019 2.37058 6.37192 2.38009C6.84117 2.37597 7.30654 2.46372 7.74069 2.6382C8.17484 2.81268 8.56901 3.07036 8.90007 3.39612C9.23744 3.71719 9.50365 4.10288 9.68213 4.52916C9.8606 4.95543 9.9475 5.41315 9.93742 5.87377C9.9473 6.33415 9.8603 6.79159 9.68183 7.21761C9.50336 7.64362 9.23725 8.02908 8.90007 8.34998C8.57266 8.68051 8.17915 8.94134 7.74415 9.11616C7.30914 9.29098 6.842 9.37603 6.37192 9.366C5.90188 9.37568 5.43484 9.29047 4.99989 9.11567C4.56494 8.94087 4.17139 8.68023 3.84376 8.34998C3.50658 8.02908 3.24047 7.64362 3.062 7.21761C2.88354 6.79159 2.79654 6.33415 2.80642 5.87377Z" fill="currentColor"/> <path d="M24.5214 1.58487C24.4084 1.46954 24.2727 1.37777 24.1226 1.31508C23.9725 1.25239 23.811 1.22007 23.6478 1.22007C23.4846 1.22007 23.3231 1.25239 23.1729 1.31508C23.0228 1.37777 22.8872 1.46954 22.7742 1.58487L2.86014 21.065C2.74243 21.1756 2.64876 21.3083 2.58477 21.4552C2.52078 21.6021 2.4878 21.7602 2.4878 21.9199C2.4878 22.0797 2.52078 22.2377 2.58477 22.3847C2.64876 22.5316 2.74243 22.6643 2.86014 22.7749C3.10093 22.998 3.41791 23.1252 3.74929 23.1319C4.08167 23.13 4.40037 23.002 4.63844 22.7749L24.5214 3.2947C24.6387 3.18395 24.732 3.05115 24.7958 2.90426C24.8595 2.75737 24.8924 2.5994 24.8924 2.43979C24.8924 2.28018 24.8595 2.12221 24.7958 1.97532C24.732 1.82842 24.6387 1.69563 24.5214 1.58487Z" fill="currentColor"/> <path d="M25.2623 15.7497C25.0954 15.7432 24.9291 15.773 24.7753 15.837C24.6215 15.901 24.4842 15.9976 24.3732 16.1199C24.116 16.4101 23.9814 16.7853 23.9968 17.1693V17.6744C23.9523 18.4263 23.6544 19.5308 22.9594 20.1782C22.6372 20.5074 22.2489 20.7677 21.8188 20.9425C21.3888 21.1174 20.9264 21.2031 20.4609 21.1942H20.409C19.9433 21.2032 19.4806 21.1176 19.0504 20.9427C18.6201 20.7678 18.2315 20.5075 17.909 20.1782C17.2214 19.5323 16.925 18.4364 16.8717 17.6831V17.1707C16.8717 16.7179 16.7457 16.3652 16.4953 16.1199C16.3804 16.0024 16.2424 15.9092 16.0895 15.8458C15.9366 15.7824 15.7721 15.7502 15.6061 15.7512C15.4392 15.7449 15.273 15.7749 15.1193 15.8388C14.9656 15.9028 14.8282 15.9993 14.717 16.1213C14.4567 16.4194 14.3225 16.8036 14.3421 17.1954V17.5017C14.3421 19.2071 14.9985 20.8691 16.1011 21.9475C17.2036 23.026 18.57 23.5906 20.3023 23.6893H20.5646C22.2422 23.6138 23.6544 23.026 24.7614 21.9475C25.8684 20.8691 26.4908 19.2362 26.5205 17.5017V17.1954C26.5205 16.7338 26.3886 16.3608 26.1426 16.1199C26.0289 16.0032 25.8923 15.9103 25.7411 15.8467C25.5898 15.7831 25.4269 15.7501 25.2623 15.7497Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 46 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M24.5698 16.9722L29.2746 5.44012H26.1199L23.1521 12.7136L20.1844 5.44012H17.0297L21.7345 16.9722H24.5698ZM42.6824 5.44012V11.0414C42.6824 12.5209 41.583 13.7242 40.2312 13.7242C38.8794 13.7242 37.7801 12.5209 37.7801 11.0414V5.44012H34.8994V11.0414C34.8994 14.2593 37.2911 16.8773 40.2312 16.8773C41.0858 16.8773 41.9245 16.6505 42.6824 16.2179V18.1642C42.6824 19.6436 41.583 20.8469 40.2312 20.8469C38.8794 20.8469 37.7801 19.6436 37.7801 18.1642V17.8773H34.8994V18.1642C34.8994 21.382 37.2911 24 40.2312 24C43.1714 24 45.5637 21.382 45.5637 18.1642V5.44012H42.6824ZM30.3637 16.9067H33.2445V0H30.3637V16.9067ZM12.8063 11.0414C12.8063 12.5209 11.707 13.7242 10.3552 13.7242C9.00339 13.7242 7.904 12.5209 7.904 11.0414V5.44012H5.02288V11.0414C5.02288 14.2593 7.41513 16.8773 10.3552 16.8773C11.2093 16.8773 12.048 16.6505 12.8063 16.2176V18.1642C12.8063 19.6436 11.707 20.8469 10.3552 20.8469C9.00339 20.8469 7.904 19.6436 7.904 18.1642V17.8773H5.02288V18.1642C5.02288 21.382 7.41513 24 10.3552 24C13.2954 24 15.6871 21.382 15.6871 18.1642V5.44012H12.8063V11.0414ZM0.550781 16.9067H3.4319V0H0.550781V16.9067Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 87 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34218)"> <path d="M85.3238 14.9095V12.7277C85.3238 11.174 84.861 10.017 83.9354 9.25663C83.0098 8.4963 81.6544 8.09961 79.9023 8.09961C78.1503 8.09961 76.5635 8.52936 75.1751 9.35581L76.1999 11.5707C76.6957 11.2401 77.1916 11.0087 77.6544 10.8104C78.58 10.4467 80.3321 10.2814 81.0924 10.9095C81.6875 11.4054 81.6213 12.0996 81.6213 12.8269C81.2577 12.6616 80.6296 12.298 79.1751 12.298C77.985 12.298 76.7288 12.5955 75.8032 13.3228C74.9767 13.9839 74.4808 14.9095 74.4808 15.9674C74.4808 16.4632 74.58 16.9261 74.7784 17.3228C75.4065 18.7112 76.7949 19.4054 78.2494 19.4054C79.9684 19.4054 81.1255 18.5789 82.1503 17.2236C82.3486 18.2484 82.4147 19.4054 84.5304 19.4054C85.0924 19.4054 85.7205 19.3062 86.2825 19.207V16.0666C85.5883 16.0335 85.3238 15.7029 85.3238 14.9095ZM81.5883 15.5046C81.5883 16.331 80.3321 16.893 79.4395 16.893C78.6461 16.893 77.9519 16.4302 77.9519 15.6699C77.9519 14.8434 78.8445 13.9509 80.6627 14.3145C81.0594 14.3806 81.3238 14.4798 81.5883 14.5789V15.5046ZM44.3982 8.72771L43.8031 10.5789V19.2401H47.5387V8.33101H44.5635L44.3982 8.72771ZM59.5387 9.48804C58.9436 8.43019 57.9519 8.13267 56.8279 8.13267C55.8693 8.13267 55.0428 8.29796 54.3486 8.59548C53.1916 9.1244 52.7949 9.85168 52.4312 10.4137V8.36407H49.0924V19.2732H52.8279V13.0583C53.1916 12.1657 54.0841 11.3393 54.9436 11.3393C55.6709 11.3393 56.3321 11.9013 56.3321 13.0913V19.2401H60.0676V12.0004C60.0676 10.6451 59.8031 9.95085 59.5387 9.48804ZM73.1916 8.33101H69.985V10.4467C69.5552 9.71944 68.8279 8.13267 66.2164 8.13267C64.7288 8.13267 63.4726 8.72771 62.58 9.71944C61.5883 10.8104 61.1585 12.298 61.1585 13.7856C61.1585 16.9922 63.1751 19.2732 65.8858 19.2732C68.4313 19.2732 69.0593 17.7525 69.456 17.0252C69.456 18.4137 69.5222 19.0418 69.2246 19.736C68.9271 20.4632 68.3651 20.9591 67.6379 21.1905C66.1172 21.6533 64.4313 21.0913 63.2081 20.0335L61.2908 22.017C62.7784 23.4715 64.4974 24.0004 66.547 24.0004C70.2825 24.0004 73.2246 22.017 73.2246 18.3806C73.1916 15.9343 73.1916 8.33101 73.1916 8.33101ZM69.456 15.1079C68.9271 15.9013 68.266 16.3641 67.3403 16.3641C65.985 16.3641 64.9602 15.4054 64.9602 13.8847C64.9602 12.893 65.3569 11.9343 66.2825 11.4385C67.0098 11.0418 67.8362 11.174 68.4974 11.7029C68.8941 12.0335 69.2246 12.4632 69.423 12.9922V15.1079H69.456ZM33.2246 13.0913L35.2742 19.2401H39.4726L41.4891 13.2236L43.142 8.29796H39.3403L37.3899 15.2401L35.4395 8.29796H31.8693C32.861 9.78556 33.3238 11.5046 33.2246 13.0913ZM18.3817 19.2401H14.6461V13.0913C14.6461 12.1327 14.2825 11.3393 13.3569 11.3393C12.4974 11.3393 11.6709 12.1988 11.3403 13.0583V19.2732H7.6048V13.0913C7.6048 12.0996 7.24116 11.3393 6.31554 11.3393C5.45604 11.3393 4.62959 12.1988 4.29901 13.0583V19.2732H0.563477V8.36407H3.90232V10.4137C4.76182 8.95911 5.85273 8.13267 8.19984 8.13267C9.91885 8.13267 10.7784 8.85994 11.175 10.2814C11.9684 8.95911 13.1916 8.13267 15.2081 8.13267C16.299 8.13267 17.2577 8.46324 17.8197 9.48804C18.2164 10.2153 18.3486 11.174 18.3486 12.0335V19.2401H18.3817Z" fill="currentColor"/> <path d="M45.6227 0C43.7384 0 42.4161 1.68595 42.6805 3.3719C42.9119 5.19008 45.6227 7.17355 45.6227 7.17355C46.8128 6.28099 48.5979 4.56198 48.5979 3.00826C48.5979 1.35537 47.2756 0 45.6227 0ZM45.6227 4.19835C44.8954 4.19835 44.3004 3.60331 44.3004 2.87603C44.3004 2.14876 44.8954 1.55372 45.6227 1.55372C46.35 1.55372 46.945 2.14876 46.945 2.87603C46.945 3.60331 46.35 4.19835 45.6227 4.19835ZM30.2508 8.39669C29.0607 7.10744 27.3748 6.28099 25.4905 6.28099C22.8128 6.28099 20.4987 7.93388 19.54 10.2479C19.7714 11.2397 19.7053 12.3967 19.7053 15.405C21.3252 18.7107 25.4905 21.7521 25.4905 21.7521C28.0359 19.8347 31.9367 16.0992 31.9367 12.7273C31.9037 11.0413 31.2756 9.52066 30.2508 8.39669ZM25.4574 15.5372C23.8045 15.5372 22.4491 14.1818 22.4491 12.5289C22.4491 10.876 23.8045 9.52066 25.4574 9.52066C27.1103 9.52066 28.4657 10.876 28.4657 12.5289C28.4657 14.1818 27.1433 15.5372 25.4574 15.5372Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34218"> <rect width="85.719" height="24" fill="currentColor" transform="translate(0.563477)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 120 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.0949179 9.36975C0.0624012 9.31779 0.0410751 9.2599 0.0322446 9.19962C0.0234141 9.13933 0.0272648 9.07792 0.043561 9.01914C0.6883 6.52528 2.13071 4.29753 4.1609 2.66009C5.74803 1.38331 7.64564 0.528532 9.67003 0.178503C11.6944 -0.171525 13.777 -0.00494489 15.7162 0.662116C15.7744 0.682482 15.8277 0.714082 15.8731 0.755033C15.9185 0.795984 15.955 0.845448 15.9804 0.900474C16.0275 1.01281 16.0275 1.13874 15.9804 1.25108L15.3891 2.79082C15.3499 2.90048 15.2677 2.99044 15.1607 3.04095C15.0536 3.09146 14.9304 3.09839 14.8181 3.06021C13.2956 2.54139 11.6619 2.41465 10.0747 2.69221C8.48746 2.96977 7.00019 3.64228 5.75634 4.64486C4.18008 5.93406 3.06055 7.67655 2.55734 9.62395C2.53235 9.7199 2.47545 9.80503 2.39559 9.86598C2.31573 9.92692 2.21741 9.96024 2.11608 9.96069H2.01337L0.391571 9.57971C0.331775 9.56587 0.275482 9.54029 0.226113 9.50454C0.176743 9.46879 0.135326 9.4236 0.104378 9.37173L0.0949179 9.36975ZM23.6355 13.196C23.598 13.1488 23.5512 13.1095 23.4977 13.0805C23.4443 13.0515 23.3855 13.0332 23.3247 13.027L21.6657 12.8573C21.5481 12.8463 21.4307 12.8803 21.3381 12.9521C21.2455 13.0238 21.1849 13.1278 21.169 13.2422C20.8736 15.4446 19.7942 17.4752 18.1201 18.978C16.8311 20.1466 15.2321 20.938 13.5052 21.2619C11.7783 21.5859 9.99308 21.4294 8.35282 20.8102C8.29794 20.7892 8.23935 20.7789 8.18039 20.78C8.12144 20.781 8.06329 20.7935 8.00925 20.8165C7.95522 20.8396 7.90636 20.8728 7.86548 20.9143C7.8246 20.9559 7.7925 21.0048 7.771 21.0585L7.12431 22.5989C7.09992 22.6541 7.08733 22.7137 7.08733 22.7739C7.08733 22.834 7.09992 22.8936 7.12431 22.9488C7.14667 23.0053 7.18107 23.0565 7.22523 23.0989C7.26939 23.1414 7.32229 23.1742 7.38042 23.1951C8.76683 23.7291 10.244 24.0021 11.7343 24C14.7473 24 17.649 22.8875 19.8581 20.8855C21.9873 18.9562 23.3529 16.3558 23.7153 13.5407C23.7237 13.4809 23.7197 13.42 23.7035 13.3618C23.6872 13.3036 23.659 13.2492 23.6207 13.2019L23.6355 13.196ZM14.4759 13.777V15.4363C14.4764 15.4955 14.465 15.5542 14.4423 15.6091C14.4196 15.6639 14.386 15.7139 14.3435 15.7561C14.301 15.7983 14.2505 15.8319 14.1947 15.855C14.1389 15.878 14.079 15.8901 14.0184 15.8906H0.457499C0.39692 15.8901 0.337023 15.878 0.281234 15.855C0.225444 15.8319 0.174858 15.7983 0.132367 15.7561C0.0898771 15.7139 0.0563172 15.6639 0.0336073 15.6091C0.0108975 15.5542 -0.000516631 15.4955 1.79448e-05 15.4363V13.777C-0.000712223 13.6581 0.046555 13.5438 0.131566 13.4587C0.216577 13.3737 0.332476 13.3248 0.45412 13.3228H14.0184C14.1406 13.324 14.2574 13.3725 14.3431 13.4576C14.4289 13.5427 14.4766 13.6576 14.4759 13.777ZM9.25818 7.75283V9.41209C9.2571 9.53084 9.30406 9.6452 9.38886 9.73028C9.47365 9.81536 9.58941 9.86427 9.71093 9.86635H23.2739C23.3344 9.86583 23.3942 9.85367 23.4499 9.83056C23.5056 9.80745 23.5561 9.77385 23.5986 9.73166C23.641 9.68948 23.6745 9.63955 23.6971 9.58471C23.7198 9.52988 23.7312 9.47122 23.7307 9.41209V7.75283C23.7279 7.63599 23.6786 7.52481 23.5933 7.44284C23.5081 7.36088 23.3935 7.31458 23.2739 7.31376H9.70891C9.58739 7.31584 9.47163 7.36475 9.38683 7.44982C9.30204 7.5349 9.25507 7.64927 9.25616 7.76802L9.25818 7.75283ZM18.3947 2.46833C18.6259 2.3228 18.8961 2.24754 19.171 2.25208H19.1704C19.5358 2.25591 19.8848 2.40102 20.141 2.65566C20.3972 2.9103 20.5399 3.25376 20.5377 3.61091V3.63336C20.5331 3.90208 20.4471 4.16345 20.2905 4.38439C20.134 4.60534 19.9139 4.77594 19.6581 4.87463C19.4023 4.97332 19.1223 4.99565 18.8535 4.93881C18.5848 4.88198 18.3393 4.74852 18.1481 4.55531C17.957 4.36211 17.8287 4.11784 17.7796 3.8534C17.7305 3.58895 17.7627 3.31622 17.8722 3.06967C17.9817 2.82313 18.1635 2.61387 18.3947 2.46833ZM4.07393 18.6816C3.79897 18.677 3.52882 18.7523 3.29763 18.8978C3.06645 19.0433 2.88461 19.2526 2.77512 19.4992C2.66563 19.7457 2.6334 20.0184 2.68251 20.2829C2.73162 20.5473 2.85987 20.7916 3.05103 20.9848C3.24219 21.178 3.48768 21.3115 3.75645 21.3683C4.02522 21.4251 4.3052 21.4028 4.56098 21.3041C4.81676 21.2054 5.03686 21.0348 5.19343 20.8139C5.35 20.5929 5.43602 20.3316 5.4406 20.0628V20.0397C5.44223 19.6829 5.29949 19.3399 5.0435 19.0855C4.7875 18.8311 4.43899 18.6859 4.07393 18.6816ZM45.3809 10.825H50.9875C50.8497 9.34667 49.7739 8.43022 48.167 8.43022C47.4809 8.41931 46.8153 8.65863 46.3002 9.10144C45.785 9.54425 45.4572 10.1588 45.3809 10.825ZM42.6042 12.1449C42.6042 8.35363 45.4227 6.08956 48.1453 6.08956L48.1467 6.09022C51.5788 6.09022 53.7101 8.39192 53.7101 12.0987C53.7097 12.293 53.6991 12.4871 53.6784 12.6804C53.6706 12.7689 53.629 12.8513 53.5619 12.9112C53.4948 12.9711 53.4071 13.0042 53.3162 13.0039H45.3031C45.327 13.7962 45.6697 14.5474 46.2568 15.0943C46.844 15.6413 47.6282 15.94 48.4393 15.9256C49.0733 15.965 49.7023 15.793 50.2232 15.4377C50.7442 15.0825 51.1264 14.565 51.3072 13.9699C51.3402 13.8824 51.4068 13.8109 51.4928 13.7706C51.5788 13.7303 51.6776 13.7243 51.768 13.754L53.3682 14.3046C53.4143 14.3194 53.4568 14.3435 53.4927 14.3753C53.5287 14.4072 53.5574 14.4461 53.577 14.4895C53.5954 14.5328 53.6049 14.5793 53.6049 14.6262C53.6049 14.6731 53.5954 14.7195 53.577 14.7628C53.2153 15.8092 52.5193 16.7144 51.5914 17.3451C50.6635 17.9758 49.5529 18.2987 48.4231 18.2662C47.6686 18.2744 46.92 18.136 46.2207 17.8591C45.5214 17.5822 44.8854 17.1723 44.3497 16.6532C43.7668 16.0527 43.3123 15.3447 43.0126 14.5707C42.7129 13.7966 42.5741 12.972 42.6042 12.1449ZM64.1449 11.9066C64.1449 13.9197 62.9393 15.2739 61.1506 15.2739C59.2754 15.2739 58.1098 13.9844 58.1098 11.9066C58.1098 9.8287 59.2916 8.53457 61.1506 8.53457C62.9393 8.53457 64.1449 9.88944 64.1449 11.9066ZM66.3316 6.4402H64.4449C64.3477 6.44563 64.2561 6.48601 64.1876 6.55355C64.1191 6.62109 64.0786 6.71101 64.0739 6.80598V7.49134C63.3691 6.66337 62.2541 6.23221 60.8236 6.23221C60.0872 6.22156 59.357 6.36399 58.6813 6.65006C58.0056 6.93612 57.3999 7.35928 56.9042 7.89147C55.918 9.00436 55.3884 10.4347 55.4176 11.9066C55.4176 15.1789 57.6915 17.5578 60.8269 17.5578C61.4333 17.5774 62.0366 17.4665 62.5942 17.2329C63.1518 16.9994 63.6501 16.6489 64.0536 16.2062V17.1035C64.0536 19.4145 63.0299 20.5178 60.8269 20.5178C60.1321 20.5345 59.4559 20.297 58.9309 19.8519C58.4059 19.4068 58.0699 18.7863 57.9888 18.1118C57.9745 18.0169 57.9221 17.9314 57.8433 17.8742C57.7645 17.817 57.6656 17.7927 57.5685 17.8067C57.5587 17.8078 57.549 17.8096 57.5394 17.812L55.6953 18.2352C55.6066 18.26 55.5296 18.3144 55.4777 18.389C55.4259 18.4636 55.4024 18.5536 55.4115 18.6433C55.7778 21.1338 58.0037 22.8776 60.8242 22.8776C62.8515 22.8776 64.3983 22.2655 65.4146 21.0572C66.3059 19.9048 66.7598 18.4855 66.6985 17.0421V6.80797C66.6941 6.71369 66.6543 6.6243 66.5867 6.55684C66.5192 6.48938 66.4286 6.44856 66.3322 6.44218L66.3316 6.4402ZM79.9175 6.5448C80.5765 6.21476 81.312 6.05789 82.0517 6.0896L82.0483 6.08695C84.0972 6.08695 86.1657 7.49729 86.1657 10.5768V17.7077C86.1612 17.8026 86.1208 17.8925 86.0524 17.9601C85.984 18.0276 85.8925 18.068 85.7954 18.0735H83.908C83.811 18.0679 83.7195 18.0274 83.6511 17.9599C83.5827 17.8924 83.5424 17.8026 83.5377 17.7077V10.8092C83.5377 9.93566 83.2593 8.46524 81.3672 8.46524C79.9833 8.46524 79.0021 9.52762 79.0021 11.0674V17.7077C78.9976 17.8026 78.9572 17.8925 78.8888 17.9601C78.8204 18.0276 78.7289 18.068 78.6318 18.0735H76.7214C76.6243 18.068 76.5328 18.0276 76.4644 17.9601C76.396 17.8925 76.3556 17.8026 76.3511 17.7077V10.8092C76.3511 9.93566 76.072 8.46524 74.1799 8.46524C72.7419 8.46524 71.7729 9.51969 71.7729 11.0905V17.7077C71.7683 17.8026 71.7279 17.8924 71.6595 17.9599C71.5911 18.0274 71.4996 18.0679 71.4026 18.0735H69.5152C69.4189 18.0671 69.3283 18.0263 69.2607 17.9588C69.1932 17.8914 69.1534 17.802 69.149 17.7077V6.7809C69.1534 6.68662 69.1932 6.59723 69.2607 6.52977C69.3283 6.46231 69.4189 6.4215 69.5152 6.41511H71.3317C71.4287 6.42056 71.5203 6.46096 71.5887 6.52851C71.6571 6.59607 71.6974 6.68598 71.702 6.7809V7.44117C72.1059 7.00836 72.5991 6.66412 73.1491 6.43115C73.6991 6.19818 74.2934 6.08177 74.8929 6.0896C75.5816 6.06994 76.2626 6.235 76.8621 6.56686C77.4615 6.89872 77.9565 7.38469 78.2932 7.97202C78.6988 7.36668 79.2585 6.87483 79.9175 6.5448ZM90.7344 10.825C90.8107 10.1582 91.1388 9.54327 91.6546 9.10037C92.1703 8.65747 92.8367 8.4185 93.5232 8.43022C95.1308 8.43022 96.2066 9.34667 96.3445 10.825H90.7344ZM93.4921 6.08956C90.7702 6.08956 87.951 8.35363 87.951 12.1449C87.9199 12.9721 88.0583 13.797 88.358 14.5712C88.6577 15.3454 89.1128 16.0533 89.6965 16.6532C90.2313 17.1714 90.8661 17.5809 91.5641 17.8577C92.262 18.1346 93.0092 18.2735 93.7624 18.2662C94.8927 18.2994 96.004 17.9768 96.9325 17.346C97.8609 16.7153 98.5573 15.8097 98.9191 14.7629C98.9347 14.7183 98.941 14.6712 98.9376 14.6242C98.9343 14.5773 98.9213 14.5315 98.8995 14.4895C98.8801 14.446 98.8514 14.407 98.8154 14.3751C98.7794 14.3433 98.7369 14.3192 98.6907 14.3046L97.0912 13.754C97.0007 13.7254 96.9024 13.7318 96.8166 13.772C96.7309 13.8122 96.6642 13.883 96.6303 13.9699C96.4489 14.5646 96.0666 15.0817 95.5457 15.4368C95.0249 15.792 94.3963 15.9643 93.7624 15.9256C92.9533 15.937 92.172 15.637 91.5874 15.0904C91.0027 14.5437 90.6617 13.7942 90.6378 13.0039H98.6515C98.7421 13.0033 98.8293 12.9699 98.8962 12.9102C98.9631 12.8504 99.005 12.7685 99.0137 12.6804C99.0347 12.4872 99.0453 12.293 99.0454 12.0987C99.0454 8.39192 96.9141 6.09022 93.4827 6.09022L93.4921 6.08956ZM105.268 6.45099C105.831 6.19941 106.446 6.07584 107.065 6.08955V6.09285C107.669 6.06765 108.271 6.17688 108.825 6.41229C109.379 6.64769 109.871 7.00311 110.264 7.45168C110.996 8.3946 111.37 9.55723 111.32 10.7398V17.7023C111.315 17.7966 111.276 17.886 111.208 17.9535C111.141 18.0209 111.05 18.0617 110.954 18.0681H109.043C108.946 18.0627 108.854 18.0223 108.786 17.9548C108.717 17.8872 108.677 17.7973 108.672 17.7023V11.1082C108.672 9.38363 107.841 8.50613 106.265 8.50613C105.922 8.49517 105.581 8.56334 105.269 8.70511C104.958 8.84688 104.685 9.05828 104.472 9.32222C104.047 9.92173 103.831 10.6398 103.858 11.3691V17.7076C103.854 17.8025 103.813 17.8923 103.745 17.9599C103.676 18.0274 103.585 18.0678 103.488 18.0734H101.581C101.484 18.068 101.392 18.0276 101.324 17.96C101.256 17.8925 101.215 17.8025 101.211 17.7076V6.7749C101.215 6.68008 101.256 6.59033 101.324 6.52284C101.393 6.45534 101.484 6.41485 101.581 6.40912H103.445C103.541 6.41578 103.631 6.45669 103.699 6.52409C103.766 6.59149 103.806 6.68072 103.811 6.7749V7.54214C104.206 7.07562 104.704 6.70257 105.268 6.45099ZM119.633 8.85337C119.681 8.85294 119.729 8.84315 119.774 8.82457C119.819 8.80599 119.859 8.77897 119.893 8.74506C119.927 8.71116 119.954 8.67103 119.973 8.62696C119.991 8.5829 120 8.53576 119.999 8.48824V6.80984C120 6.71221 119.962 6.61818 119.894 6.54674C119.826 6.4753 119.732 6.43175 119.633 6.4249H117.561V3.26419C117.561 3.16598 117.523 3.07142 117.454 2.99986C117.385 2.9283 117.291 2.88515 117.19 2.87926H115.469C115.368 2.88499 115.274 2.92809 115.205 2.99969C115.136 3.07128 115.098 3.16593 115.098 3.26419V4.93467C115.098 6.24729 114.152 6.44009 113.585 6.44009H113.12C113.019 6.44583 112.925 6.48892 112.856 6.56052C112.787 6.63211 112.749 6.72677 112.749 6.82502V8.51135C112.754 8.60615 112.795 8.69591 112.863 8.76332C112.931 8.83074 113.023 8.87105 113.12 8.87648H114.912V14.7971C114.912 16.9034 116.2 18.2081 118.277 18.2081C118.769 18.2154 119.26 18.1532 119.735 18.0232C119.811 18.0007 119.879 17.9544 119.926 17.8913C119.974 17.8282 120 17.7517 119.999 17.6732V16.0886C119.998 16.0365 119.986 15.9851 119.965 15.9376C119.943 15.89 119.912 15.8473 119.872 15.8119C119.832 15.7777 119.784 15.7527 119.732 15.7387C119.68 15.7246 119.626 15.7219 119.573 15.7307C119.354 15.763 119.133 15.7811 118.911 15.7849C117.938 15.7849 117.559 15.3999 117.559 14.4683V8.85337H119.633ZM37.4764 11.2099C39.8246 11.6714 41.168 12.9266 41.168 14.6743L41.1599 14.6433C41.1599 16.3864 39.4509 18.2352 36.2749 18.2352C32.5908 18.2352 31.1474 16.2009 30.8771 14.9999C30.8684 14.9369 30.8838 14.8731 30.9202 14.8205C30.9565 14.7679 31.0114 14.7302 31.0744 14.7146L33.0442 14.1118C33.0793 14.1058 33.1152 14.1058 33.1503 14.1118C33.2066 14.1104 33.2623 14.1236 33.3118 14.1501C33.3476 14.1667 33.3793 14.1908 33.4045 14.2207C33.4297 14.2506 33.4479 14.2855 33.4577 14.3231C33.7057 15.4779 34.7734 16.1672 36.3101 16.1672C37.7406 16.1672 38.3907 15.4369 38.3907 14.7747C38.3907 14.1124 37.8116 13.6252 36.8148 13.4271L34.6045 13.0072C32.5435 12.6262 31.2595 11.375 31.2595 9.74675C31.2595 7.76462 33.4381 6.08622 36.0107 6.08622C37.5514 6.08622 38.7961 6.45135 39.7192 7.17104C40.3425 7.65638 40.8043 8.3115 41.0464 9.05347C41.0542 9.0849 41.0556 9.11754 41.0505 9.14951C41.0454 9.18148 41.0339 9.21215 41.0166 9.23976C40.9994 9.26737 40.9767 9.29138 40.9499 9.31039C40.9231 9.32941 40.8927 9.34307 40.8605 9.35059L38.9502 9.96662C38.8654 9.99966 38.7708 9.99966 38.686 9.96662C38.6502 9.95034 38.6184 9.92687 38.5925 9.89775C38.5667 9.86862 38.5474 9.83449 38.536 9.79759C38.3758 9.19278 37.819 8.17663 36.0107 8.17663C34.7498 8.17663 33.9936 8.8851 33.9936 9.57046C33.9936 10.028 34.2342 10.613 35.3728 10.825L37.4764 11.2099Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 67 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33910)"> <path d="M32.9975 13.2188H30.0945C30.0723 13.2188 30.0502 13.2077 30.0391 13.1966C30.028 13.1744 30.0169 13.1634 30.028 13.1412L31.4795 8.14396C31.4906 8.11072 31.5239 8.08856 31.5571 8.09964C31.5793 8.11072 31.6014 8.1218 31.6014 8.14396L33.0529 13.1412C33.064 13.1634 33.0529 13.1855 33.0419 13.1966C33.0419 13.2077 33.0197 13.2188 32.9975 13.2188ZM34.3493 17.5512H36.233L33.3632 7.64535C33.064 6.64812 32.0114 6.07194 31.0142 6.37111C30.4047 6.5484 29.9283 7.03593 29.7399 7.64535L26.8701 17.5512H28.7538L29.5848 14.6814C29.5959 14.6481 29.618 14.637 29.6513 14.637H33.4518C33.4851 14.637 33.5072 14.6592 33.5183 14.6814L34.3493 17.5512ZM44.9643 11.867H46.0723C46.1056 11.867 46.1388 11.9002 46.1388 11.9334V15.8448C46.1499 16.8753 46.992 17.7063 48.0225 17.7063C48.3992 17.7063 48.7759 17.6509 49.1305 17.5512V16.2658C48.92 16.288 48.6873 16.2991 48.51 16.2991C48.1998 16.2991 47.956 16.0553 47.956 15.7451V11.9445C47.956 11.9113 47.9892 11.878 48.0225 11.878H49.1305V10.4487H48.0225C47.9892 10.4487 47.956 10.4154 47.956 10.3822V8.03316H46.1277V10.3822C46.1277 10.4154 46.0945 10.4487 46.0613 10.4487H44.9532L44.9643 11.867ZM55.4463 17.5512H57.2635V12.6426C57.2524 11.3462 56.1887 10.2935 54.8923 10.3046C54.1388 10.3157 53.4075 10.5484 52.787 10.9584C52.7648 10.9694 52.7427 10.9694 52.7205 10.9584C52.6984 10.9473 52.6873 10.9251 52.6873 10.903V6.43759H50.8701V17.5512H52.6873V12.2437C52.6873 12.2215 52.6984 12.1994 52.7205 12.1883C53.064 12.011 53.7399 11.7229 54.4047 11.7229C54.6817 11.7229 54.9477 11.8337 55.1471 12.0221C55.3466 12.2104 55.4574 12.4764 55.4574 12.7423L55.4463 17.5512ZM37.2524 10.4487V15.3573C37.2635 16.6647 38.3272 17.7063 39.6236 17.7063C40.4657 17.6952 41.2745 17.4071 41.9394 16.9085C41.9615 16.8974 41.9837 16.8863 42.0058 16.8974C42.028 16.9085 42.0391 16.9196 42.0502 16.9417L42.2385 17.5622H43.6568V10.4487H41.8396V15.7562C41.8396 15.7783 41.8286 15.8005 41.8064 15.8116C41.4629 15.9888 40.787 16.2769 40.1222 16.2769C39.546 16.2769 39.0806 15.8226 39.0806 15.2465V10.4487H37.2524ZM62.5599 16.288C62.0058 16.288 61.5626 15.9778 61.2081 15.3351C60.787 14.5595 60.5543 13.3739 60.5543 11.9999C60.5543 10.626 60.787 9.44036 61.2081 8.66474C61.5626 8.02208 61.9948 7.71183 62.5599 7.71183C63.125 7.71183 63.5571 8.02208 63.9117 8.66474C64.3327 9.44036 64.5654 10.626 64.5654 11.9999C64.5654 13.3739 64.3327 14.5595 63.9117 15.3351C63.5571 15.9778 63.125 16.288 62.5599 16.288ZM62.5599 6.29355C61.3964 6.29355 60.3992 6.83648 59.7011 7.86696C59.0031 8.89743 58.6374 10.3157 58.6374 11.9999C58.6374 13.6841 59.0031 15.1024 59.7011 16.1329C60.3992 17.1634 61.3853 17.7063 62.5599 17.7063C63.7344 17.7063 64.7205 17.1634 65.4186 16.1329C66.1166 15.1024 66.4823 13.6841 66.4823 11.9999C66.4823 10.3157 66.1166 8.89743 65.4186 7.86696C64.7205 6.83648 63.7344 6.29355 62.5599 6.29355Z" fill="currentColor"/> <path d="M20.941 7.41274L18.5255 0H10.7249L13.1405 7.41274H20.941ZM10.7249 0H2.93547L0.531039 7.41274H8.33159L10.7249 0ZM0.531039 7.41274C-0.909405 11.8338 0.664003 16.6759 4.43132 19.4127L6.83575 12L0.531039 7.41274ZM20.941 7.41274L14.6252 12L17.0297 19.4127C20.797 16.687 22.3704 11.8338 20.941 7.41274ZM4.42024 19.4127L10.7249 24L17.0297 19.4127L10.7249 14.8255L4.42024 19.4127Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33910"> <rect width="66.482" height="24" fill="currentColor" transform="translate(-0.000976562)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 108 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M21.6347 6.81223C21.4718 6.36977 20.3555 5.64079 20.3555 5.64079C21.8906 2.74767 20.5422 0 20.5422 0L19.6818 1.10923C19.6581 4.20475 18.4262 5.13612 18.4262 5.13612C17.5886 4.95037 16.4723 5.13612 16.4723 5.13612L16.3418 5.63991C18.1607 5.93168 19.8868 6.50031 21.4753 7.30201L21.6347 6.81223Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.481445 23.9931C0.491083 23.9931 5.20226 24.2376 10.4864 21.8228C9.15904 21.1841 7.89298 20.4385 6.697 19.5991C4.88158 21.3742 2.78578 22.8637 0.481445 23.9931Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M18.3457 16.0306C16.624 15.6811 14.9882 15.0949 13.4716 14.3098C12.4132 15.8405 11.0621 17.4387 9.37548 18.8265C9.37548 18.8265 11.141 16.9787 12.7496 13.9164C12.2984 13.6571 11.8603 13.3794 11.4345 13.085C10.4821 15.0064 9.27998 16.7815 7.87109 18.3683C9.28348 19.3391 10.7993 20.1697 12.3991 20.8391C14.6308 19.5607 16.6372 17.9328 18.3457 16.0306Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M14.9671 7.7479L16.6327 8.14306C16.6327 8.14306 15.952 10.3028 14.3442 12.9594C15.9423 13.769 17.6842 14.3367 19.5215 14.6145C20.7919 12.9611 21.8521 11.1387 22.6617 9.18482C20.0542 7.46753 16.9368 6.46431 13.5854 6.45117C13.2831 8.24469 12.782 9.969 12.1064 11.6039C12.5393 11.9132 12.9879 12.2032 13.4496 12.4731C14.0743 11.0721 14.6246 9.48272 14.9671 7.7479Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M32.896 12.875C33.9112 12.875 34.5237 13.3439 35.0442 13.7343L36.3197 11.6365C35.4469 10.8547 34.2881 10.2422 32.7524 10.2422C30.0321 10.2422 27.9883 12.2098 27.9883 14.8022C27.9883 17.3957 30.0321 19.3622 32.7524 19.3622C34.2881 19.3622 35.4469 18.7497 36.3197 17.9678L35.0442 15.8701C34.5237 16.2616 33.9112 16.7305 32.896 16.7305C31.6722 16.7305 30.943 15.8309 30.943 14.8022C30.9441 13.7735 31.6722 12.875 32.896 12.875Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M43.3484 13.4999H40.2242V10.3735H37.3604V19.2333H40.2242V15.9757H43.3484V19.2333H46.2122V10.3735H43.3484V13.4999Z" fill="currentColor"/> <path d="M50.7682 10.3735H47.9043V19.2333H50.7682V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M55.2994 10.3735H52.4355V19.2333H59.3614V16.7575H55.2994V10.3735Z" fill="currentColor"/> <path d="M63.3238 10.3735H60.46V19.2333H63.3238V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M72.435 10.3735H67.709V19.2333H70.5729V17.0705H72.435C74.2444 17.0705 75.7813 15.8332 75.7813 13.7478C75.7813 11.4426 74.2444 10.3735 72.435 10.3735ZM71.9796 14.5948H70.574V12.8493H71.9796C72.4743 12.8493 72.8265 13.2397 72.8265 13.722C72.8254 14.2167 72.4743 14.5948 71.9796 14.5948Z" fill="currentColor"/> <path d="M79.6422 10.3735H76.7783V19.2333H79.6422V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M86.0366 10.3735H81.3105V19.2333H84.1744V17.0705H86.0366C87.846 17.0705 89.3817 15.8332 89.3817 13.7478C89.3817 11.4426 87.846 10.3735 86.0366 10.3735ZM85.5811 14.5948H84.1744V12.8493H85.5811C86.0758 12.8493 86.4269 13.2397 86.4269 13.722C86.4269 14.2167 86.0758 14.5948 85.5811 14.5948Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M90.3525 19.2333H97.6687V16.7575H93.0863V15.9106H96.7186V13.6312H93.0863V12.8493H97.6687V10.3735H90.3525V19.2333Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M105.44 15.8983C106.469 15.4552 107.133 14.5432 107.133 13.3967C107.133 11.391 105.779 10.3735 103.97 10.3735H99.165V19.2333H102.029V16.1854H102.498L104.749 19.2333H107.613V18.5815L105.44 15.8983ZM103.487 14.2044H102.029V12.8493H103.487C103.982 12.8493 104.189 13.2139 104.189 13.5268C104.191 13.8522 103.982 14.2044 103.487 14.2044Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 124 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M20.0214 16.0612C17.8414 16.0612 16.0102 14.2339 16.0102 12.0585C16.0102 9.88312 17.8414 8.05581 20.0214 8.05581C21.4166 8.05581 22.6373 8.75193 23.4221 9.88312C22.3757 4.92328 18.0158 1.18164 12.6967 1.18164C6.67999 1.18164 1.79688 6.05447 1.79688 12.0585C1.79688 18.0625 6.67999 22.9353 12.6967 22.9353C18.0158 22.9353 22.4629 19.1067 23.4221 14.1468C22.7245 15.3651 21.5037 16.0612 20.0214 16.0612Z" fill="currentColor"/> <path d="M32.7686 8.13379C34.6968 8.13379 35.9557 9.12163 36.3486 10.7487H34.9588C34.6896 9.81892 33.911 9.22332 32.7614 9.22332C31.3424 9.22332 30.2947 10.2257 30.2947 12.1215C30.2947 14.0463 31.3424 15.0487 32.7614 15.0487C33.911 15.0487 34.6751 14.4967 34.9588 13.5233H36.3486C35.9557 15.0632 34.6896 16.1381 32.7686 16.1381C30.5566 16.1381 28.9922 14.5838 28.9922 12.1215C28.9922 9.68819 30.5639 8.13379 32.7686 8.13379Z" fill="currentColor"/> <path d="M37.6719 5.54883H38.9598V9.37669C39.4692 8.55591 40.4296 8.1201 41.5211 8.1201C43.2457 8.1201 44.6209 9.22415 44.6209 11.4395V16.001H43.3475V11.6284C43.3475 10.0449 42.4816 9.23868 41.1791 9.23868C39.8621 9.23868 38.9598 10.0595 38.9598 11.7228V16.0083H37.6719V5.54883Z" fill="currentColor"/> <path d="M47.5848 16.0073H46.2969V8.26441H47.5848V9.52099C48.0214 8.65663 48.8581 8.11914 50.0879 8.11914V9.44836H49.7459C48.5162 9.44836 47.5775 10.0004 47.5775 11.7945V16.0073H47.5848Z" fill="currentColor"/> <path d="M54.4458 16.1313C52.2483 16.1313 50.582 14.5769 50.582 12.1146C50.582 9.66682 52.3066 8.12695 54.5041 8.12695C56.7161 8.12695 58.426 9.66682 58.426 12.1146C58.4188 14.5769 56.6506 16.1313 54.4458 16.1313ZM54.4458 15.0055C55.792 15.0055 57.109 14.0903 57.109 12.1219C57.109 10.168 55.8211 9.25279 54.4895 9.25279C53.1289 9.25279 51.8991 10.168 51.8991 12.1219C51.8919 14.0831 53.0997 15.0055 54.4458 15.0055Z" fill="currentColor"/> <path d="M65.4139 11.628C65.4139 10.0445 64.548 9.23827 63.2455 9.23827C61.9284 9.23827 61.0262 10.059 61.0262 11.7224V16.0078H59.7383V8.26496H61.0262V9.36901C61.5356 8.56276 62.4669 8.12695 63.5148 8.12695C65.3121 8.12695 66.6873 9.231 66.6873 11.4464V16.0078H65.4139V11.628Z" fill="currentColor"/> <path d="M71.8716 16.1313C69.6741 16.1313 68.0078 14.5769 68.0078 12.1146C68.0078 9.66682 69.7323 8.12695 71.9297 8.12695C74.1418 8.12695 75.8518 9.66682 75.8518 12.1146C75.8445 14.5769 74.0763 16.1313 71.8716 16.1313ZM71.8716 15.0055C73.2177 15.0055 74.5347 14.0903 74.5347 12.1219C74.5347 10.168 73.2468 9.25279 71.9152 9.25279C70.5545 9.25279 69.3247 10.168 69.3247 12.1219C69.3175 14.0831 70.5254 15.0055 71.8716 15.0055Z" fill="currentColor"/> <path d="M80.067 16.1313C78.2552 16.1313 76.9819 15.1434 76.8945 13.7271H78.2261C78.2988 14.4752 78.961 15.0418 80.0525 15.0418C81.0712 15.0418 81.6387 14.5334 81.6387 13.8941C81.6387 12.1728 77.0546 13.1751 77.0546 10.2915C77.0546 9.10753 78.1752 8.12695 79.8997 8.12695C81.6096 8.12695 82.7447 9.04216 82.8321 10.5602H81.5441C81.486 9.78303 80.8893 9.21648 79.856 9.21648C78.9101 9.21648 78.3426 9.66682 78.3426 10.2915C78.3426 12.1291 82.8467 11.1268 82.9048 13.8941C82.8976 15.1725 81.7771 16.1313 80.067 16.1313Z" fill="currentColor"/> <path d="M88.4061 8.13379C90.4871 8.13379 92.0879 9.68819 92.0879 12.1069C92.0879 14.5112 90.4871 16.1381 88.4061 16.1381C86.9871 16.1381 85.983 15.3755 85.5028 14.5838V19.6828H84.2148V8.26454H85.5028V9.69544C85.9685 8.86741 86.9871 8.13379 88.4061 8.13379ZM88.1369 9.25237C86.7325 9.25237 85.5028 10.3274 85.5028 12.1215C85.5028 13.9445 86.7325 15.005 88.1369 15.005C89.5702 15.005 90.7708 13.9301 90.7708 12.1069C90.7708 10.2838 89.563 9.25237 88.1369 9.25237Z" fill="currentColor"/> <path d="M93.3984 5.54883H94.6864V9.37669C95.1957 8.55591 96.1562 8.1201 97.2477 8.1201C98.9722 8.1201 100.347 9.22415 100.347 11.4395V16.001H99.074V11.6284C99.074 10.0449 98.2081 9.23868 96.9056 9.23868C95.5886 9.23868 94.6864 10.0595 94.6864 11.7228V16.0083H93.3984V5.54883Z" fill="currentColor"/> <path d="M105.507 16.1313C103.295 16.1313 101.672 14.5769 101.672 12.1146C101.672 9.66682 103.244 8.12695 105.507 8.12695C107.755 8.12695 109.232 9.7104 109.232 11.8313C109.232 12.1146 109.218 12.3398 109.188 12.6085H102.989C103.091 14.1774 104.19 15.0418 105.507 15.0418C106.671 15.0418 107.406 14.4463 107.689 13.6109H109.079C108.679 15.0346 107.428 16.1313 105.507 16.1313ZM102.996 11.5699H107.893C107.908 10.059 106.773 9.22374 105.441 9.22374C104.19 9.22374 103.142 10.059 102.996 11.5699Z" fill="currentColor"/> <path d="M111.827 16.0073H110.539V8.26441H111.827V9.52099C112.264 8.65663 113.1 8.11914 114.33 8.11914V9.44836H113.988C112.758 9.44836 111.82 10.0004 111.82 11.7945V16.0073H111.827Z" fill="currentColor"/> <path d="M118.663 16.1313C116.451 16.1313 114.828 14.5769 114.828 12.1146C114.828 9.66682 116.4 8.12695 118.663 8.12695C120.912 8.12695 122.388 9.7104 122.388 11.8313C122.388 12.1146 122.374 12.3398 122.345 12.6085H116.145C116.247 14.1774 117.346 15.0418 118.663 15.0418C119.828 15.0418 120.562 14.4463 120.846 13.6109H122.236C121.835 15.0346 120.591 16.1313 118.663 16.1313ZM116.16 11.5699H121.057C121.071 10.059 119.936 9.22374 118.605 9.22374C117.346 9.22374 116.298 10.059 116.16 11.5699Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 137 10" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33944)"> <path d="M9.55815 4.97265C9.55815 5.80345 9.40175 6.52034 9.08894 7.12334C8.77613 7.72635 8.36359 8.22214 7.85131 8.61074C7.33903 8.99934 6.76103 9.28521 6.11728 9.46834C5.47353 9.65147 4.82072 9.74304 4.15884 9.74304H0.568359V0.255859H4.05003C4.73005 0.255859 5.40099 0.334025 6.06288 0.490359C6.72476 0.646693 7.3141 0.905756 7.83091 1.26756C8.34773 1.62936 8.7648 2.11399 9.08214 2.72145C9.39948 3.32892 9.55815 4.07931 9.55815 4.97265ZM7.1373 4.97265C7.1373 4.43665 7.0489 3.99222 6.87209 3.63935C6.69529 3.28648 6.45955 3.00509 6.16488 2.79515C5.8702 2.58522 5.53473 2.43559 5.15846 2.34625C4.78218 2.25692 4.39458 2.21226 3.99563 2.21226H2.83961V7.75984H3.94123C4.35831 7.75984 4.75951 7.71294 5.14486 7.61914C5.5302 7.52534 5.8702 7.37125 6.16488 7.15685C6.45955 6.94244 6.69529 6.65658 6.87209 6.29925C7.0489 5.94191 7.1373 5.49972 7.1373 4.97265ZM13.3959 9.74304V0.255859H19.8696V2.19886H15.6399V3.98105H19.6384V5.81685H15.6399V7.78664H20.1144V9.74304H13.3959ZM32.6835 9.74304L32.7379 3.02965H32.6971L30.1947 9.74304H28.5626L26.1282 3.02965H26.0874L26.1418 9.74304H23.9521V0.255859H27.257L29.4466 6.33945H29.501L31.5955 0.255859H34.9548V9.74304H32.6835ZM45.7694 9.74304L45.0214 7.88044H41.2949L40.5877 9.74304H38.0581L42.0973 0.255859H44.355L48.3535 9.74304H45.7694ZM43.1854 2.78845L41.9613 6.04465H44.3822L43.1854 2.78845ZM57.5769 9.74304L53.7008 3.53885H53.66L53.7144 9.74304H51.4568V0.255859H54.1088L57.9713 6.44665H58.0121L57.9577 0.255859H60.2154V9.74304H57.5769ZM73.4917 4.97265C73.4917 5.80345 73.3353 6.52034 73.0225 7.12334C72.7097 7.72635 72.2971 8.22214 71.7848 8.61074C71.2726 8.99934 70.6945 9.28521 70.0508 9.46834C69.407 9.65147 68.7542 9.74304 68.0924 9.74304H64.5019V0.255859H67.9836C68.6636 0.255859 69.3345 0.334025 69.9964 0.490359C70.6583 0.646693 71.2476 0.905756 71.7644 1.26756C72.2812 1.62936 72.6983 2.11399 73.0157 2.72145C73.333 3.32892 73.4917 4.07931 73.4917 4.97265ZM71.0708 4.97265C71.0708 4.43665 70.9824 3.99222 70.8056 3.63935C70.6288 3.28648 70.3931 3.00509 70.0984 2.79515C69.8037 2.58522 69.4683 2.43559 69.092 2.34625C68.7157 2.25692 68.3281 2.21226 67.9292 2.21226H66.7731V7.75984H67.8747C68.2918 7.75984 68.693 7.71294 69.0784 7.61914C69.4637 7.52534 69.8037 7.37125 70.0984 7.15685C70.3931 6.94244 70.6288 6.65658 70.8056 6.29925C70.9824 5.94191 71.0708 5.49972 71.0708 4.97265Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M90.6512 8.43163C90.2267 8.91421 89.7028 9.29625 89.0796 9.57775C88.4564 9.85925 87.7384 10 86.9255 10C86.1848 10 85.5007 9.87936 84.8729 9.63807C84.2452 9.39678 83.701 9.05496 83.2404 8.6126C82.7798 8.17024 82.4185 7.64075 82.1566 7.02413C81.8946 6.4075 81.7637 5.72833 81.7637 4.9866C81.7637 4.22698 81.8969 3.53888 82.1633 2.92225C82.4298 2.30563 82.7978 1.78061 83.2675 1.34719C83.7372 0.91376 84.2881 0.580877 84.9204 0.348525C85.5526 0.116174 86.2345 0 86.9661 0C87.6435 0 88.3096 0.118408 88.9645 0.355228C89.6193 0.592048 90.1499 0.938335 90.5564 1.3941L88.9848 2.94906C88.768 2.65415 88.4835 2.43521 88.1313 2.29223C87.779 2.14924 87.4177 2.07775 87.0474 2.07775C86.641 2.07775 86.2684 2.15147 85.9297 2.29893C85.591 2.44638 85.2997 2.64969 85.0558 2.90885C84.812 3.16801 84.6223 3.47408 84.4868 3.82708C84.3514 4.18007 84.2836 4.56658 84.2836 4.9866C84.2836 5.41555 84.3514 5.80876 84.4868 6.16622C84.6223 6.52368 84.8097 6.82976 85.0491 7.08445C85.2884 7.33914 85.5752 7.53798 85.9094 7.68096C86.2436 7.82395 86.6094 7.89544 87.0068 7.89544C87.4674 7.89544 87.8693 7.80608 88.2125 7.62735C88.5558 7.44861 88.8312 7.21627 89.039 6.93029L90.6512 8.43163ZM102.099 6.1669C102.099 6.73874 102.003 7.25919 101.812 7.72828C101.621 8.19737 101.347 8.59944 100.991 8.9345C100.635 9.26957 100.206 9.53091 99.7028 9.71855C99.1999 9.90618 98.6415 10 98.0274 10C97.4044 10 96.8437 9.90618 96.3453 9.71855C95.8469 9.53091 95.4242 9.26957 95.0771 8.9345C94.73 8.59944 94.463 8.19737 94.2761 7.72828C94.0892 7.25919 93.9958 6.73874 93.9958 6.1669V0.25641H96.2652V5.97926C96.2652 6.23838 96.2986 6.48409 96.3653 6.7164C96.4321 6.94871 96.5344 7.15644 96.6724 7.33961C96.8103 7.52278 96.9928 7.66797 97.2197 7.77519C97.4467 7.88241 97.7203 7.93602 98.0407 7.93602C98.3611 7.93602 98.6348 7.88241 98.8618 7.77519C99.0887 7.66797 99.2734 7.52278 99.4158 7.33961C99.5582 7.15644 99.6605 6.94871 99.7228 6.7164C99.7851 6.48409 99.8163 6.23838 99.8163 5.97926V0.25641H102.099V6.1669ZM111.361 9.74359L109.289 5.9782H108.503V9.74359H106.228V0.25641H109.885C110.345 0.25641 110.794 0.30331 111.232 0.39711C111.67 0.49091 112.063 0.649475 112.411 0.872809C112.758 1.09614 113.036 1.39094 113.244 1.75721C113.451 2.12347 113.555 2.57907 113.555 3.124C113.555 3.76721 113.379 4.30767 113.027 4.7454C112.675 5.18314 112.187 5.4958 111.564 5.6834L114.07 9.74359H111.361ZM111.266 3.1642C111.266 2.94087 111.219 2.75997 111.124 2.62151C111.029 2.48304 110.907 2.37584 110.758 2.29991C110.609 2.22397 110.442 2.17261 110.257 2.14581C110.072 2.11901 109.894 2.10561 109.722 2.10561H108.49V4.3166H109.587C109.776 4.3166 109.97 4.30097 110.169 4.2697C110.368 4.23843 110.548 4.1826 110.711 4.1022C110.873 4.0218 111.007 3.90567 111.11 3.7538C111.214 3.60194 111.266 3.4054 111.266 3.1642ZM122.332 9.74359H120.009L116.369 0.25641H118.977L121.205 6.9832H121.259L123.473 0.25641H126.04L122.332 9.74359ZM129.124 9.74359V0.25641H135.42V2.19941H131.306V3.9816H135.196V5.8174H131.306V7.78719H135.659V9.74359H129.124Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33944"> <rect width="135.714" height="10" fill="currentColor" transform="translate(0.568359)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 78 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33950)"> <path d="M0.283203 0H23.624V22.4868C22.4049 22.5028 21.3059 22.1389 20.4556 21.3229C19.5832 20.486 18.8517 19.5009 18.0578 18.5808C17.1915 17.5761 16.4208 16.4635 15.4394 15.59C13.4901 13.8562 10.2934 13.904 8.37101 15.6708C7.45943 16.5077 6.73532 17.5491 5.92053 18.4962C5.10575 19.4433 4.35713 20.4566 3.47005 21.3143C2.62219 22.1389 1.51702 22.4917 0.284428 22.4905L0.283203 0Z" fill="currentColor"/> <path d="M22.0457 23.8926H1.71289C1.93833 23.7921 2.04248 23.737 2.15153 23.6978C3.4144 23.2428 4.52008 22.4348 5.33715 21.3698C6.24383 20.2291 7.09292 19.0418 8.00082 17.8999C8.73597 16.981 9.62059 16.2434 10.8017 15.9787C12.3455 15.632 13.7876 15.877 14.9786 16.9589C15.6132 17.5385 16.1585 18.2209 16.7062 18.8875C17.1619 19.4437 17.5638 20.0478 17.9914 20.6261C19.0574 22.067 20.2961 23.2885 22.0457 23.8926Z" fill="currentColor"/> <path d="M27.0215 0H31.6774C33.8828 0 35.1081 1.27302 35.1081 2.97243C35.1174 3.40467 35.0148 3.83196 34.8102 4.21282C34.6056 4.59368 34.306 4.91515 33.9404 5.14601V5.24035C34.4058 5.46906 34.7965 5.82561 35.0666 6.26826C35.3368 6.71091 35.4752 7.22135 35.4658 7.73984C35.4658 9.8154 33.7983 11.0112 32.0058 11.0112H27.0215V0ZM31.2045 4.26138C31.8489 4.26138 32.1785 3.85215 32.1785 3.30202C32.1785 2.79845 31.8171 2.42107 31.2045 2.42107H29.8836V4.25893L31.2045 4.26138ZM31.1591 8.49459C31.8355 8.49459 32.2618 8.12702 32.2618 7.41025C32.2618 6.73392 31.7595 6.37247 31.1591 6.37247H29.8836V8.49459H31.1591Z" fill="currentColor"/> <path d="M36.4277 0H43.7057V2.55095H39.4443V4.21728H43.044V6.76455H39.4443V8.45416H43.8625V11.0112H36.4277V0Z" fill="currentColor"/> <path d="M45.4824 0H48.5014V8.33163H52.6219V11.0112H45.4824V0Z" fill="currentColor"/> <path d="M53.9707 0H56.9897V8.33163H61.1102V11.0112H53.9707V0Z" fill="currentColor"/> <path d="M26.7051 18.2914C26.7051 15.0519 29.0637 12.583 32.5544 12.583C35.7473 12.583 37.807 14.612 38.1684 17.1164H34.8823C34.6936 16.282 33.8605 15.4966 32.5544 15.4966C30.888 15.4966 29.8503 16.7072 29.8503 18.2951C29.8503 19.9148 30.888 21.0947 32.5544 21.0947C33.8446 21.0947 34.6936 20.3241 35.0232 19.5215H38.3106C37.943 22.0063 35.7155 24.0035 32.5519 24.0035C29.0477 23.9998 26.7051 21.5469 26.7051 18.2914Z" fill="currentColor"/> <path d="M39.0566 19.5024V12.7881H42.0756V19.4877C42.0756 20.5402 42.6258 21.154 43.6954 21.154C44.765 21.154 45.3152 20.5414 45.3152 19.4877V12.7881H48.3342V19.5024C48.3342 22.1759 46.4314 24.0003 43.6954 24.0003C40.9594 24.0003 39.0566 22.1771 39.0566 19.5024Z" fill="currentColor"/> <path d="M49.7051 12.7881H54.2654C56.5309 12.7881 58.3087 14.3454 58.3087 16.5937C58.3116 17.2392 58.1486 17.8747 57.8354 18.4391C57.5221 19.0036 57.0692 19.4782 56.5199 19.8173L58.7522 23.7956H55.4294L53.7937 20.4458H52.7216V23.7956H49.7051V12.7881ZM53.9469 17.8986C54.6698 17.8986 55.2358 17.4268 55.2358 16.5937C55.2358 15.7605 54.6698 15.3354 53.9469 15.3354H52.7216V17.8986H53.9469Z" fill="currentColor"/> <path d="M58.1387 12.7881H61.5203L63.6743 19.582H63.8152L65.9704 12.7881H69.2786L65.2206 23.7956H62.1954L58.1387 12.7881Z" fill="currentColor"/> <path d="M70.166 12.7881H77.4476V15.3354H73.1826V17.0029H76.7835V19.5502H73.1826V21.2324H77.6008V23.7956H70.166V12.7881Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33950"> <rect width="77.3237" height="24" fill="currentColor" transform="translate(0.283203)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 130 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33964)"> <path d="M7.42414 3.787C9.43287 3.787 11.0581 4.95676 11.2955 6.56518H13.4502C13.0668 3.87839 10.5833 1.97754 7.44241 1.97754C3.93629 1.97754 0.704102 4.29877 0.704102 9.05092C0.704102 13.7848 3.89977 16.1243 7.44241 16.1243C10.638 16.1243 13.1033 14.2234 13.3955 11.5183H11.332C11.1128 13.1267 9.46939 14.2966 7.42414 14.2966C4.73978 14.2966 2.80411 12.4687 2.80411 9.05092C2.82238 5.63303 4.73978 3.787 7.42414 3.787Z" fill="currentColor"/> <path d="M16.8284 2.1416H14.9111V15.9594H16.8284V2.1416Z" fill="currentColor"/> <path d="M23.3823 5.85059C20.4057 5.85059 18.251 8.0073 18.251 10.9865C18.251 13.9658 20.4057 16.1225 23.3823 16.1225C26.3589 16.1225 28.4954 13.9658 28.4954 10.9865C28.4954 8.0073 26.3589 5.85059 23.3823 5.85059ZM23.3823 14.4227C21.4832 14.4227 20.205 12.9971 20.205 10.9683C20.205 8.93948 21.4832 7.5138 23.3823 7.5138C25.2449 7.5138 26.5415 8.93948 26.5415 10.9683C26.5415 13.0153 25.2632 14.4227 23.3823 14.4227Z" fill="currentColor"/> <path d="M36.8791 11.4803C36.8791 13.6188 35.5461 14.423 34.3408 14.423C33.1539 14.423 31.8208 13.6188 31.8208 11.4803V5.99707H29.8486V11.4255C29.8486 14.5875 31.9852 16.1045 34.3408 16.1045C36.733 16.1045 38.8513 14.5875 38.8513 11.4255V5.99707H36.8791V11.4803Z" fill="currentColor"/> <path d="M48.1071 7.46035C47.5228 6.49164 46.3176 5.83365 44.948 5.83365C41.9167 5.83365 40.2002 8.00865 40.2002 10.9696C40.2002 13.9306 41.9167 16.1056 44.9663 16.1056C46.2811 16.1056 47.5046 15.4476 48.1071 14.4606V15.941H50.0064V2.1416H48.089V7.46035H48.1071ZM45.1854 14.4241C43.3593 14.4241 42.1541 13.035 42.1541 10.9696C42.1541 8.90422 43.3593 7.51515 45.1854 7.51515C47.2124 7.51515 48.235 9.1419 48.235 10.9696C48.235 12.8156 47.2124 14.4241 45.1854 14.4241Z" fill="currentColor"/> <path d="M63.0652 2.1416H60.4721L54.4277 8.48385V2.1416H52.3643V15.9594H54.4277V11.2621L56.4182 9.1419L61.1296 15.9594H63.6313L57.8243 7.6614L63.0652 2.1416Z" fill="currentColor"/> <path d="M66.6101 2.1416H64.4736V4.28006H66.6101V2.1416Z" fill="currentColor"/> <path d="M66.516 5.99707H64.5986V15.94H66.516V5.99707Z" fill="currentColor"/> <path d="M71.8829 2.8916H69.9654V5.99876H67.9385V7.662H69.9654V12.6883C69.9654 14.7171 71.2437 15.9418 73.2524 15.9418H74.8047V14.2784H73.3986C72.4307 14.2784 71.8646 13.6936 71.8646 12.6152V7.662H74.8047V5.99876H71.8646V2.8916H71.8829Z" fill="currentColor"/> <path d="M80.3584 7.5321C81.6911 7.5321 82.8417 8.35463 83.0239 9.4878H84.9416C84.6679 7.23967 82.6594 5.85059 80.3216 5.85059C77.1806 5.85059 75.3916 8.2449 75.3916 10.9865C75.3916 13.7282 77.1806 16.1225 80.3216 16.1225C82.8416 16.1225 84.6131 14.6969 84.9416 12.6133H83.0427C82.7322 13.7465 81.7279 14.441 80.3584 14.441C78.3859 14.441 77.3816 12.9056 77.3816 10.9865C77.3816 9.06743 78.3679 7.5321 80.3584 7.5321Z" fill="currentColor"/> <path d="M91.2942 5.85192C89.8152 5.85192 88.6279 6.52819 88.0984 7.77105V2.1416H86.1807V15.9594H88.0984V10.5675C88.0984 8.83117 89.1942 7.56997 90.7647 7.56997C92.1709 7.56997 93.0837 8.6301 93.0837 10.2202V15.9594H95.0014V9.8364C95.0014 7.46033 93.5404 5.85192 91.2942 5.85192Z" fill="currentColor"/> <path d="M101.412 14.4776C99.6773 14.4776 98.454 13.1981 98.3078 11.3156H105.886C105.904 11.1328 105.923 10.8221 105.923 10.5662C105.923 8.0439 104.279 5.85059 101.211 5.85059C98.1615 5.85059 96.4268 8.13525 96.4268 10.9317C96.4268 13.6916 98.3438 16.1225 101.412 16.1225C103.859 16.1225 105.648 14.7699 105.995 12.7229H104.078C103.823 13.8378 102.873 14.4776 101.412 14.4776ZM101.211 7.3859C102.854 7.3859 103.877 8.39115 103.987 9.90818H98.3438C98.6543 8.2449 99.6585 7.3859 101.211 7.3859Z" fill="currentColor"/> <path d="M111.934 5.85059C109.541 5.85059 107.423 7.36761 107.423 10.5296V15.958H109.395V10.4748C109.395 8.33633 110.728 7.5321 111.934 7.5321C113.12 7.5321 114.453 8.33633 114.453 10.4748V15.958H116.426V10.5296C116.426 7.36761 114.289 5.85059 111.934 5.85059Z" fill="currentColor"/> <path d="M119.762 8.64773C119.762 7.8801 120.456 7.36832 121.479 7.36832C122.337 7.36832 123.432 7.82528 123.56 8.95845H125.349C125.259 7.07588 123.707 5.83301 121.461 5.83301C119.397 5.83301 117.936 6.98449 117.936 8.70255C117.936 12.9429 123.579 10.512 123.579 13.1622C123.579 13.8934 122.849 14.4965 121.698 14.4965C120.42 14.4965 119.598 13.8386 119.469 12.7053H117.681C117.827 14.789 119.379 16.1049 121.698 16.1049C123.944 16.1049 125.424 14.9535 125.424 13.1257C125.424 8.5929 119.762 11.1152 119.762 8.64773Z" fill="currentColor"/> <path d="M128 3.53131C128 3.14749 127.745 2.8916 127.305 2.8916H126.466V5.04835H126.776V4.20757H127.324C127.508 4.20757 127.634 4.33552 127.653 4.53658L127.689 5.04835H128L127.963 4.50001C127.945 4.28068 127.853 4.11619 127.689 4.02481C127.872 3.93341 128 3.76891 128 3.53131ZM127.288 3.91514H126.758V3.16576H127.288C127.562 3.16576 127.67 3.33026 127.67 3.53131C127.67 3.73237 127.562 3.91514 127.288 3.91514Z" fill="currentColor"/> <path d="M127.18 2.1416C126.14 2.1416 125.337 2.94581 125.337 3.98763C125.337 5.02944 126.14 5.83364 127.18 5.83364C128.221 5.83364 129.025 5.02944 129.025 3.98763C129.025 2.94581 128.221 2.1416 127.18 2.1416ZM127.18 5.55948C126.304 5.55948 125.628 4.86494 125.628 3.96934C125.628 3.07375 126.304 2.37921 127.18 2.37921C128.057 2.37921 128.732 3.07375 128.732 3.96934C128.732 4.88321 128.057 5.55948 127.18 5.55948Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33964"> <rect width="129" height="18" fill="currentColor" transform="translate(0.606445)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 122 40" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2662_35723)"> <path d="M109.967 26.2999C106.578 26.2999 104.189 23.6554 104.189 20.1777C104.189 16.6999 106.578 14.0554 109.967 14.0554C113.356 14.0554 115.678 16.6999 115.678 20.1777C115.678 23.6554 113.322 26.2999 109.967 26.2999ZM109.422 29.9443C112.156 29.9443 114.478 28.8777 115.944 26.6443C116.222 28.811 117.789 29.5999 119.767 29.5999H121.344V26.1666H120.667C119.544 26.1666 119.267 25.6221 119.267 24.3443V10.7666H115.644V13.5554C114.411 11.5999 112.089 10.4221 109.422 10.4221C104.667 10.4221 100.3 14.411 100.3 20.1777C100.3 25.9443 104.678 29.9332 109.422 29.9332V29.9443ZM90.7667 25.2332C90.7667 28.3221 92.6778 29.5999 94.9667 29.5999H99.3778V26.1666H96.1667C94.8333 26.1666 94.5555 25.6554 94.5555 24.3443V14.1999H99.3778V10.7666H94.5555V4.44434H90.7667V25.2332ZM73.5111 29.5999H77.3V21.5221H78.5667L85.0222 29.5999H89.8111L81.5778 19.3554L87.9 10.7666H83.6333L78.4667 18.0221H77.3V4.44434H73.5111V29.5999ZM61.2111 10.4221C55.9111 10.4221 51.5444 14.411 51.5444 20.1777C51.5444 25.9443 55.9222 29.9332 61.2111 29.9332C66.5 29.9332 70.8778 25.9443 70.8778 20.1777C70.8778 14.411 66.5 10.4221 61.2111 10.4221V10.4221ZM61.2111 26.2999C57.8222 26.2999 55.4333 23.6554 55.4333 20.1777C55.4333 16.6999 57.8222 14.0554 61.2111 14.0554C64.6 14.0554 66.9889 16.6999 66.9889 20.1777C66.9889 23.6554 64.6 26.2999 61.2111 26.2999V26.2999Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M22.0003 0.28852L21.1781 10.4219C20.7892 10.3774 20.4003 10.3552 20.0003 10.3552C19.5003 10.3552 19.0114 10.3885 18.5336 10.4663L18.0669 5.55519C18.0558 5.39963 18.1781 5.2663 18.3336 5.2663H19.1669L18.7669 0.299631C18.7558 0.144076 18.8781 0.0107422 19.0225 0.0107422H21.7447C21.9003 0.0107422 22.0225 0.144076 22.0003 0.299631V0.28852ZM15.1336 0.78852C15.0892 0.644076 14.9336 0.555187 14.7892 0.610742L12.2336 1.54408C12.0892 1.59963 12.0225 1.7663 12.0892 1.89963L14.1669 6.43296L13.3781 6.72185C13.2336 6.77741 13.1669 6.94408 13.2336 7.07741L15.3558 11.533C16.1225 11.1107 16.9558 10.7885 17.8336 10.5885L15.1447 0.78852H15.1336ZM8.86694 3.61074L14.7447 11.8996C14.0003 12.3885 13.3225 12.9663 12.7447 13.633L9.22249 10.1663C9.11138 10.0552 9.1225 9.87741 9.23361 9.77741L9.87805 9.24408L6.37805 5.69963C6.26694 5.58852 6.27805 5.41074 6.40027 5.31074L8.47805 3.5663C8.60027 3.4663 8.76694 3.48852 8.85583 3.61074H8.86694ZM3.93361 8.41074C3.81138 8.32185 3.63361 8.3663 3.55583 8.49963L2.20027 10.8552C2.12249 10.9885 2.17805 11.1552 2.31138 11.2219L6.82249 13.3552L6.40027 14.0774C6.32249 14.2107 6.37805 14.3885 6.52249 14.4441L11.0114 16.4996C11.3336 15.6663 11.7669 14.8885 12.3003 14.1885L3.93361 8.41074ZM0.611383 14.8107C0.633605 14.6552 0.789161 14.5663 0.933605 14.5996L10.7669 17.1663C10.5114 17.9996 10.3669 18.8774 10.3447 19.7885L5.42249 19.3885C5.26694 19.3774 5.15583 19.233 5.18916 19.0774L5.33361 18.2552L0.366939 17.7885C0.211383 17.7774 0.111383 17.633 0.133605 17.4774L0.600272 14.7996L0.611383 14.8107ZM0.244716 21.4552C0.0891609 21.4663 -0.0108391 21.6107 0.0113831 21.7663L0.489161 24.4441C0.511383 24.5996 0.666939 24.6885 0.811383 24.6552L5.63361 23.3996L5.77805 24.2219C5.80027 24.3774 5.95583 24.4663 6.10027 24.433L10.8558 23.1219C10.5781 22.2996 10.4003 21.4219 10.3558 20.5219L0.233605 21.4552H0.244716ZM1.82249 28.4996C1.74472 28.3663 1.80027 28.1996 1.93361 28.133L11.1114 23.7774C11.4558 24.5996 11.9225 25.3663 12.478 26.0552L8.45583 28.9219C8.33361 29.0107 8.15583 28.9774 8.07805 28.8441L7.65583 28.1107L3.55583 30.9441C3.43361 31.033 3.25583 30.9885 3.17805 30.8552L1.81138 28.4996H1.82249ZM12.9447 26.5885L5.80027 33.8219C5.68916 33.933 5.70027 34.1107 5.82249 34.2107L7.91138 35.9552C8.03361 36.0552 8.20027 36.033 8.28916 35.9107L11.1781 31.8441L11.8225 32.3885C11.9447 32.4885 12.1225 32.4663 12.2114 32.333L15.0114 28.2663C14.2558 27.7996 13.5558 27.233 12.9558 26.5885H12.9447ZM11.5336 38.1996C11.3892 38.1441 11.3225 37.9774 11.3892 37.8441L15.6225 28.5996C16.4003 28.9996 17.2447 29.2996 18.1225 29.4663L16.8781 34.2441C16.8447 34.3885 16.6781 34.4774 16.5336 34.4219L15.7447 34.133L14.4225 38.9441C14.378 39.0885 14.2225 39.1774 14.0781 39.1219L11.5225 38.1885L11.5336 38.1996ZM18.8225 29.5885L18.0003 39.7219C17.9892 39.8774 18.1114 40.0107 18.2558 40.0107H20.9781C21.1336 40.0107 21.2558 39.8774 21.2336 39.7219L20.8336 34.7552H21.6669C21.8225 34.7552 21.9447 34.6219 21.9336 34.4663L21.4669 29.5552C20.9892 29.633 20.5003 29.6663 20.0003 29.6663C19.6003 29.6663 19.2114 29.6441 18.8225 29.5885ZM28.6225 2.15519C28.6892 2.01074 28.6225 1.85519 28.4781 1.79963L25.9225 0.866298C25.7781 0.810742 25.6225 0.899631 25.5781 1.04408L24.2558 5.85519L23.4669 5.5663C23.3225 5.51074 23.1669 5.59963 23.1225 5.74408L21.8781 10.5219C22.7669 10.6996 23.6003 10.9996 24.3781 11.3885L28.6225 2.15519ZM34.2003 6.18852L27.0558 13.4219C26.4558 12.7774 25.7669 12.2107 25.0003 11.7441L27.8003 7.67741C27.8892 7.55519 28.0669 7.52185 28.1892 7.62185L28.8336 8.1663L31.7225 4.09963C31.8114 3.97741 31.9892 3.95519 32.1003 4.05519L34.1892 5.79963C34.3114 5.89963 34.3114 6.07741 34.2114 6.18852H34.2003ZM38.0669 11.8774C38.2114 11.8107 38.2558 11.6441 38.1781 11.5107L36.8114 9.15519C36.7336 9.02185 36.5558 8.98852 36.4336 9.0663L32.3336 11.8996L31.9114 11.1774C31.8336 11.0441 31.6558 10.9996 31.5336 11.0996L27.5114 13.9663C28.0669 14.6552 28.5225 15.4219 28.8781 16.2441L38.0558 11.8885L38.0669 11.8774ZM39.5114 15.5663L39.9781 18.2441C40.0003 18.3996 39.9003 18.533 39.7447 18.5552L29.6225 19.4996C29.5781 18.5885 29.4003 17.7219 29.1225 16.8996L33.8781 15.5885C34.0225 15.5441 34.1781 15.6441 34.2003 15.7996L34.3447 16.6219L39.1669 15.3663C39.3114 15.333 39.4669 15.4219 39.4892 15.5774L39.5114 15.5663ZM39.0558 25.3996C39.2003 25.433 39.3558 25.3441 39.3781 25.1885L39.8447 22.5107C39.8669 22.3552 39.7669 22.2219 39.6114 22.1996L34.6447 21.733L34.7892 20.9107C34.8114 20.7552 34.7114 20.6219 34.5558 20.5996L29.6336 20.1996C29.6114 21.1107 29.4669 21.9885 29.2114 22.8219L39.0447 25.3885L39.0558 25.3996ZM36.4336 31.5107C36.3558 31.6441 36.1781 31.6774 36.0558 31.5996L27.6892 25.8219C28.2225 25.1219 28.6558 24.3441 28.9781 23.5107L33.4669 25.5663C33.6114 25.633 33.6669 25.7996 33.5892 25.933L33.1669 26.6552L37.6781 28.7885C37.8114 28.8552 37.8669 29.0219 37.7892 29.1552L36.4336 31.5107V31.5107ZM25.2447 28.0996L31.1225 36.3885C31.2114 36.5107 31.3892 36.533 31.5003 36.433L33.5781 34.6885C33.7003 34.5885 33.7003 34.4107 33.6003 34.2996L30.1003 30.7552L30.7447 30.2219C30.8669 30.1219 30.8669 29.9441 30.7558 29.833L27.2336 26.3663C26.6447 27.033 25.9781 27.6219 25.2336 28.0996H25.2447ZM25.1892 39.3885C25.0447 39.4441 24.8892 39.3552 24.8447 39.2107L22.1558 29.4107C23.0336 29.2107 23.8669 28.8885 24.6336 28.4663L26.7558 32.9219C26.8225 33.0663 26.7558 33.233 26.6114 33.2774L25.8225 33.5663L27.9003 38.0996C27.9669 38.2441 27.9003 38.3996 27.7558 38.4552L25.2003 39.3885H25.1892Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2662_35723"> <rect width="121.344" height="40" fill="currentColor"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 134 40" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M19.2 15.0667C19.2 17.3333 17.3333 19.2 15.0667 19.2C12.8 19.2 10.9333 17.3333 10.9333 15.0667C10.9333 12.8 12.8 10.9333 15.0667 10.9333C17.3333 10.9333 19.2 12.8 19.2 15.0667V15.0667ZM15.0667 20.8C12.8 20.8 10.9333 22.6667 10.9333 24.9333C10.9333 27.2 12.8 29.0667 15.0667 29.0667C17.3333 29.0667 19.2 27.2 19.2 24.9333C19.2 22.6667 17.3333 20.8 15.0667 20.8V20.8ZM40 20C40 31.0667 31.0667 40 20 40C8.93333 40 0 31.0667 0 20C0 8.93333 8.93333 0 20 0C31.0667 0 40 8.93333 40 20ZM34.6667 20C34.6667 11.8667 28.1333 5.33333 20 5.33333C11.8667 5.33333 5.33333 11.8667 5.33333 20C5.33333 28.1333 11.8667 34.6667 20 34.6667C28.1333 34.6667 34.6667 28.1333 34.6667 20ZM24.9333 20.8C22.6667 20.8 20.8 22.6667 20.8 24.9333C20.8 27.2 22.6667 29.0667 24.9333 29.0667C27.2 29.0667 29.0667 27.2 29.0667 24.9333C29.0667 22.6667 27.2 20.8 24.9333 20.8ZM24.9333 10.9333C22.6667 10.9333 20.8 12.8 20.8 15.0667C20.8 17.3333 22.6667 19.2 24.9333 19.2C27.2 19.2 29.0667 17.3333 29.0667 15.0667C29.0667 12.8 27.2 10.9333 24.9333 10.9333ZM93.7333 7.86667C93.8667 7.86667 94 8 94.1333 8.13333V12.4C94.1333 12.6667 93.8667 12.8 93.7333 12.8H86.6667C86.4 12.8 86.2667 12.5333 86.2667 12.4V8.26667C86.2667 8 86.5333 7.86667 86.6667 7.86667H93.7333V7.86667ZM93.6 13.8667H80C79.8667 13.8667 79.6 14 79.6 14.2667L77.8667 20.9333L77.7333 21.3333L75.6 14.2667C75.6 14.1333 75.3333 13.8667 75.2 13.8667H69.8667C69.7333 13.8667 69.4667 14 69.4667 14.2667L67.4667 20.9333L67.3333 21.3333L67.2 20.9333L66.4 17.6L65.6 14.2667C65.6 14.1333 65.3333 13.8667 65.2 13.8667H54.5333V8.13333C54.5333 8 54.2667 7.73333 54 7.86667L47.3333 10C47.0667 10 46.9333 10.1333 46.9333 10.4V14H45.2C45.0667 14 44.8 14.1333 44.8 14.4V19.4667C44.8 19.6 44.9333 19.8667 45.2 19.8667H46.9333V26.1333C46.9333 30.5333 49.3333 32.5333 53.7333 32.5333C55.6 32.5333 57.3333 32.1333 58.5333 31.4667V26.1333C58.5333 25.8667 58.2667 25.7333 58.1333 25.8667C57.4667 26.1333 56.8 26.2667 56.2667 26.2667C55.0667 26.2667 54.4 25.7333 54.4 24.4V19.8667H58.2667C58.4 19.8667 58.6667 19.7333 58.6667 19.4667V15.2L63.7333 32C63.7333 32.1333 64 32.4 64.1333 32.4H69.7333C69.8667 32.4 70.1333 32.2667 70.1333 32L72.5333 24.5333L73.7333 28.4L74.8 32C74.8 32.1333 75.0667 32.4 75.2 32.4H80.8C80.9333 32.4 81.2 32.2667 81.2 32L86.2667 15.2V32C86.2667 32.1333 86.4 32.4 86.6667 32.4H93.4667C93.6 32.4 93.8667 32.2667 93.8667 32V14.2667C93.8667 14.1333 93.7333 13.8667 93.6 13.8667V13.8667ZM102.533 7.86667H95.7333C95.6 7.86667 95.3333 8 95.3333 8.26667V31.8667C95.3333 32 95.4667 32.2667 95.7333 32.2667H102.533C102.667 32.2667 102.933 32.1333 102.933 31.8667V8.13333C102.933 8 102.8 7.86667 102.533 7.86667V7.86667ZM111.6 7.86667H104.533C104.4 7.86667 104.133 8 104.133 8.26667V12.4C104.133 12.5333 104.267 12.8 104.533 12.8H111.6C111.733 12.8 112 12.6667 112 12.4V8.13333C112 8 111.867 7.86667 111.6 7.86667V7.86667ZM111.467 13.8667H104.667C104.533 13.8667 104.267 14 104.267 14.2667V31.7333C104.267 31.8667 104.4 32.1333 104.667 32.1333H111.467C111.6 32.1333 111.867 32 111.867 31.7333V14.2667C111.867 14.1333 111.733 13.8667 111.467 13.8667ZM132.933 22.9333C132.933 28 128.667 32.4 122.667 32.4C116.8 32.4 112.533 28 112.533 22.9333C112.533 17.8667 116.8 13.4667 122.8 13.4667C128.667 13.4667 132.933 17.8667 132.933 22.9333V22.9333ZM125.733 23.0667C125.733 21.2 124.4 19.7333 122.8 19.8667C121.067 19.8667 119.867 21.3333 119.867 23.0667C119.867 24.8 121.2 26.2667 122.8 26.2667C124.533 26.2667 125.733 24.8 125.733 23.0667Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 74 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M36.8134 12.9025C36.4112 12.3676 35.8898 11.9339 35.2907 11.6356C34.4686 11.2227 33.5989 10.9125 32.701 10.7121C31.8105 10.4957 31.1116 10.3127 30.6041 10.1629C30.1696 10.0482 29.7595 9.85577 29.3935 9.59503C29.108 9.39365 28.9399 9.06457 28.9442 8.71518C28.9442 8.32405 29.1481 7.99743 29.5558 7.73531C30.0187 7.45839 30.552 7.32181 31.0909 7.34214C31.5831 7.3182 32.0731 7.4214 32.5138 7.64181C32.8674 7.84514 33.1771 8.11666 33.4249 8.44061C33.6737 8.76883 33.9563 9.07002 34.2679 9.33924C34.5206 9.54144 34.8368 9.64755 35.1603 9.63872C35.5673 9.66511 35.9684 9.53067 36.2773 9.26432C36.5395 9.01474 36.6826 8.66502 36.6705 8.30323C36.6586 7.90885 36.5305 7.52677 36.3022 7.20495C36.0186 6.79371 35.6534 6.44529 35.2292 6.1814C34.6861 5.84271 34.0918 5.59405 33.4693 5.44506C32.6916 5.2532 31.8927 5.16094 31.0917 5.17049C30.1049 5.14383 29.1239 5.32899 28.2148 5.7135C27.4891 6.01926 26.8641 6.52311 26.4114 7.16739C26.0159 7.73545 25.8025 8.41042 25.7998 9.1026C25.7782 9.80655 26.0132 10.4943 26.4612 11.0378C26.9432 11.5918 27.5479 12.0256 28.2272 12.3045C29.1557 12.6868 30.1136 12.9931 31.0915 13.2206C32.1316 13.4702 32.8783 13.732 33.3318 14.0062C33.786 14.2811 34.0485 14.7868 34.012 15.3165C34.012 15.7078 33.7936 16.0552 33.3569 16.3587C32.8577 16.6802 32.2713 16.8394 31.678 16.8143C30.8376 16.8143 30.1741 16.6645 29.6874 16.365C29.1617 16.024 28.7303 15.5562 28.433 15.0046C28.2906 14.7313 28.1052 14.4827 27.8839 14.2683C27.6523 14.0798 27.3579 13.9861 27.06 14.0062C26.6824 13.9942 26.3166 14.1387 26.0491 14.4055C25.7888 14.6569 25.6442 15.0048 25.6496 15.3666C25.6675 15.9832 25.8867 16.5771 26.2736 17.0577C26.6897 17.6197 27.3347 18.0877 28.2088 18.4617C29.2085 18.8597 30.2784 19.0509 31.354 19.0235C32.4644 19.0519 33.5706 18.8766 34.6178 18.5062C36.3043 17.9523 37.4146 16.3418 37.3323 14.5685C37.3406 13.9722 37.1589 13.3887 36.8134 12.9025Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M41.3083 0.627989C40.9869 0.270904 40.5212 0.0782869 40.0414 0.10395C39.5702 0.0777507 39.1129 0.268285 38.7996 0.621283C38.5042 0.966172 38.3564 1.48414 38.3564 2.1752V16.9527C38.3564 18.3341 38.9181 19.0247 40.0414 19.0246C40.5225 19.05 40.9889 18.8546 41.3083 18.494C41.6118 18.1406 41.7636 17.6268 41.7638 16.9527V12.4475C41.7638 11.1496 41.8553 10.2468 42.0383 9.73919C42.2561 9.17044 42.6358 8.67797 43.1305 8.32265C43.6087 7.98026 44.1836 7.79906 44.7718 7.80532C45.6787 7.80532 46.2944 8.09867 46.6188 8.68536C46.9433 9.27205 47.1056 10.1103 47.1057 11.2002V16.9541C47.1057 18.3354 47.6674 19.026 48.7907 19.0259C49.262 19.0449 49.7173 18.8527 50.0325 18.5017C50.3444 18.1522 50.5004 17.6363 50.5006 16.9541V10.4257C50.506 9.84291 50.4642 9.26064 50.3756 8.68459C50.1604 7.43925 49.4038 6.35353 48.3101 5.72027C47.6016 5.3448 46.8092 5.15582 46.0074 5.17113C45.4633 5.16718 44.9213 5.24072 44.3979 5.38956C43.909 5.53019 43.447 5.75168 43.0312 6.04485C42.5631 6.38812 42.1378 6.78617 41.7643 7.2305V2.17577C41.7638 1.49353 41.6118 0.977605 41.3083 0.627989Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M54.5742 5.68252C54.2543 5.34329 53.8046 5.15704 53.3385 5.17074C52.8775 5.1546 52.4326 5.3417 52.1216 5.68252C51.8096 6.02371 51.6535 6.53127 51.6535 7.20521V16.9529C51.6535 17.6186 51.8096 18.1303 52.1216 18.4881C52.4251 18.8419 52.8726 19.0392 53.3385 19.0245C53.807 19.0376 54.258 18.8463 54.5742 18.5003C54.8985 18.1508 55.0607 17.635 55.0608 16.9527V7.10538C55.0918 6.58558 54.917 6.07446 54.5742 5.68252ZM54.5615 3.14241C54.9028 2.82751 55.0859 2.37679 55.0608 1.91308C55.0913 1.44407 54.9022 0.987515 54.5491 0.677417C54.2217 0.399545 53.8052 0.248882 53.3759 0.253012C52.9292 0.248692 52.498 0.416286 52.1714 0.721103C51.8425 1.03847 51.6557 1.47522 51.6533 1.93229C51.651 2.38936 51.8333 2.82801 52.159 3.14874C52.4965 3.44012 52.9301 3.59574 53.3759 3.58541C53.8129 3.59315 54.2366 3.43484 54.5615 3.14241Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M72.5397 18.5874C71.9405 18.8784 71.0793 19.024 69.9561 19.0243C68.8911 19.0243 68.084 18.8455 67.5348 18.4878C66.9989 18.1483 66.6127 17.6171 66.4553 17.0025C66.2631 16.1722 66.1771 15.3209 66.1993 14.4689V7.92865H64.363L65.5594 6.7315L64.2979 5.46978H66.1986V3.42306C66.1986 2.87379 66.2131 2.44319 66.2423 2.13126C66.2625 1.84822 66.3457 1.57328 66.4858 1.32652C66.6233 1.08933 66.8218 0.893244 67.0606 0.7586C67.3146 0.611908 67.6035 0.536447 67.8968 0.54017C68.3364 0.542936 68.7575 0.717693 69.07 1.02704C69.2991 1.23663 69.4545 1.51455 69.5131 1.81952C69.5853 2.2588 69.6166 2.70382 69.6067 3.14887V5.47017H70.8548C71.2529 5.44262 71.647 5.56511 71.9594 5.81352C72.2103 6.03594 72.3498 6.35817 72.3401 6.69337C72.3724 7.09458 72.1574 7.4751 71.7971 7.65446C71.3065 7.86235 70.7752 7.95623 70.2432 7.92903H69.6067V14.1945C69.6006 14.605 69.6193 15.0156 69.6628 15.4238C69.6878 15.6823 69.7926 15.9265 69.9625 16.1228C70.1764 16.321 70.4646 16.4186 70.7549 16.3911C71.0281 16.382 71.2998 16.3465 71.5662 16.2851C71.8285 16.2243 72.096 16.1887 72.365 16.179C72.6475 16.1824 72.9161 16.302 73.1077 16.5097C73.3259 16.7249 73.4456 17.0208 73.4384 17.3273C73.4384 17.8761 73.1388 18.2962 72.5397 18.5874ZM64.8769 2.71181C64.6467 2.70184 64.4173 2.67681 64.1904 2.6369C63.918 2.59146 63.6426 2.56642 63.3665 2.56198C62.7507 2.56198 62.3554 2.74298 62.1808 3.10499C61.982 3.59781 61.8926 4.12794 61.9187 4.65871V5.46997H63.1067L64.3682 6.73169L63.171 7.92883H61.9189V16.9534C61.9189 17.6274 61.7587 18.1411 61.4384 18.4947C61.1228 18.8462 60.6679 19.0401 60.1958 19.0245C59.7356 19.0344 59.2946 18.8402 58.9914 18.4939C58.671 18.1405 58.5108 17.6267 58.5108 16.9527V7.92807H57.5748C57.1555 7.95528 56.74 7.83377 56.4014 7.5849C56.1324 7.36802 55.9801 7.03788 55.9897 6.69241C55.9897 5.87719 56.5596 5.46946 57.6996 5.4692H58.5108V4.44584C58.5108 3.3809 58.646 2.53426 58.9165 1.90592C59.1777 1.28691 59.6703 0.794328 60.2893 0.533075C60.9341 0.246051 61.8182 0.102539 62.9415 0.102539C64.9301 0.102539 65.9245 0.589279 65.9246 1.56276C65.9304 1.86356 65.8184 2.15471 65.6125 2.37402C65.428 2.58812 65.1595 2.71141 64.8769 2.71181Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M23.5571 17.3923C22.5552 18.662 21.2694 19.2966 19.6995 19.2961C18.9406 19.312 18.1877 19.1579 17.496 18.8453C16.8171 18.5013 16.2581 17.9598 15.8929 17.2921V22.2518C15.889 23.1909 15.1286 23.9513 14.1895 23.9552H12.4854V18.5136C13.1751 17.3168 13.8502 15.3544 13.8266 12.2617V9.72294H14.7306C15.4159 9.72294 15.0826 9.11153 15.0826 9.11153L12.977 5.33691H16.4707V5.8073C17.2881 5.54884 18.1404 5.41809 18.9976 5.41969C19.8624 5.42551 20.7191 5.58672 21.5268 5.89563C22.3127 6.16802 23.0126 6.64328 23.5557 7.27327C24.5576 8.57619 25.0585 10.2462 25.0587 12.2832C25.0596 14.3867 24.559 16.0898 23.5571 17.3923ZM20.8513 9.42709C20.3502 8.72556 19.6321 8.37486 18.6971 8.37499C17.8617 8.34165 17.0675 8.73876 16.5929 9.42709C16.1248 10.0618 15.8911 11.0638 15.8916 12.433C15.8916 13.7027 16.1421 14.6543 16.6431 15.2879C17.1439 15.9892 17.862 16.3398 18.7973 16.3398C19.6171 16.3647 20.3923 15.9676 20.8513 15.2879C21.3523 14.5864 21.6028 13.6347 21.6028 12.433C21.6028 11.1305 21.3523 10.1285 20.8513 9.42709ZM10.4151 9.7229H11.3363V12.1666C11.3363 12.1666 11.3384 12.6899 11.3384 13.4492C11.3361 13.9416 11.2851 14.4326 11.1863 14.915C11.0735 15.4953 10.8855 16.0585 10.6272 16.5902C10.3768 17.1061 10.0324 17.5707 9.61169 17.9604C9.37383 18.1757 9.11136 18.3622 8.82975 18.516C8.01938 18.7824 7.17141 18.9166 6.31838 18.9134C4.88134 18.8462 3.37916 18.4141 2.48149 17.7111C1.38187 16.8514 0.606445 15.4561 0.606445 13.1515V7.26384C0.72639 6.5252 1.01054 6.00308 1.41521 5.72832C1.79062 5.46458 2.24025 5.32721 2.69896 5.3361H4.11282V13.8527C4.11282 14.6542 4.34657 15.2386 4.81409 15.6061C5.26884 15.9694 5.83527 16.1641 6.41725 16.1572C7.0066 16.1615 7.58026 15.9674 8.04589 15.6061C8.52976 15.239 8.77188 14.6546 8.77226 13.8527V7.03928C8.76442 6.5911 8.93574 6.15833 9.24821 5.83696C9.5671 5.50243 10.0137 5.32011 10.4756 5.33591H12.206L10.1001 9.16686C9.78432 9.74129 10.4151 9.7229 10.4151 9.7229Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 127 14" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M22.7122 0L15.7063 13.8688L18.2928 0.0596861H13.1523L8.90101 9.28384H8.86305L7.8382 0.0596861H3.13145L0.496094 13.999H3.48391L5.47398 3.45094H5.51735L6.66696 13.999H9.324L14.4483 3.3261H14.4862L12.4853 13.999H19.0683L20.2178 11.5302H24.8812L25.1144 13.999H28.4818L26.7032 0H22.7122ZM21.3729 9.08852L24.0462 3.39125H24.0895L24.6318 9.08852H21.3729Z" fill="currentColor"/> <path d="M49.3429 8.28636H54.0877L54.5919 5.56796H49.8416L50.3457 2.92547H56.5766L57.1239 0.0605469H47.9384H47.5857H39.9347H36.3449H28.9324L28.3955 2.92547H32.2238L30.1253 13.9999H33.4927L35.5912 2.92547H39.6364L37.5379 13.9999H40.9054L43.0036 2.92547H47.0435L44.9453 13.9999H54.5052L55.0525 11.135H48.7952L49.3429 8.28636Z" fill="currentColor"/> <path d="M63.4099 0.0605469H58.4974L55.8672 13.9999H59.2565L60.1782 9.11654H61.8321L63.4591 13.9999H66.9726L65.1343 8.79095C65.6987 8.66574 66.2288 8.41944 66.6885 8.06907C67.1482 7.71869 67.5263 7.27262 67.797 6.76163C68.2233 5.82904 68.4378 4.81364 68.4258 3.78823C68.4096 1.49301 67.1352 0.0605469 63.4099 0.0605469ZM64.6681 5.56796C64.3752 6.15393 63.681 6.52836 62.5318 6.52836H60.6717L61.3603 2.73015H63.0142C64.4999 2.73015 64.9827 3.19137 64.9827 4.1355C64.985 4.63041 64.878 5.11971 64.6681 5.56796Z" fill="currentColor"/> <path d="M108.898 0.0596861H104.294L101.686 13.8742L99.9233 0H95.927L88.9426 13.8688L91.5348 0.0596861H86.3888L82.1427 9.28384H82.0996L81.0745 0.0596861H76.3678L73.7324 13.999H76.7255L78.7103 3.45094H78.7538L79.9035 13.999H82.5602L87.6845 3.3261H87.728L85.6891 13.999H92.2828L93.4325 11.5302H98.0961L98.3237 13.999H106.631C110.232 13.999 112.091 12.7673 113.138 10.6946C113.939 8.79218 114.365 6.75238 114.391 4.68803C114.396 1.71458 112.661 0.0596861 108.898 0.0596861ZM94.5877 9.08852L97.2662 3.39125H97.3042L97.8464 9.08852H94.5877ZM110.107 9.48459C109.564 10.5698 108.686 11.2209 106.886 11.2209H105.574L107.141 2.84861H108.54C110.275 2.84861 111.05 3.55942 111.05 5.01904C110.997 6.5509 110.672 8.06116 110.091 9.47917L110.107 9.48459Z" fill="currentColor"/> <path d="M125.616 2.92547L126.158 0.0605469H116.625L113.984 13.9999H123.544L124.087 11.135H117.835L118.377 8.28636H123.127L123.631 5.56796H118.881L119.385 2.92547H125.616Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 142 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34001)"> <path d="M31.0957 7.41113H32.6254V19.0947H31.0957V7.41113Z" fill="currentColor"/> <path d="M42.8838 15.0335C42.8838 15.2181 42.8838 15.3236 42.8838 15.5082H36.1849C36.2904 16.7741 37.4772 17.9609 39.0333 17.9609C40.6685 17.9609 41.5388 16.7478 41.5388 16.7478L42.4619 17.7236C42.4619 17.7236 41.1696 19.3587 39.0069 19.3587C36.5014 19.3587 34.6816 17.4335 34.6816 15.0071C34.6816 12.5807 36.3168 10.6554 38.8223 10.6554C41.1432 10.6027 42.8838 12.3697 42.8838 15.0335ZM41.4333 14.2159C41.3805 13.2928 40.563 11.9478 38.8751 11.9478C37.0553 11.9478 36.3168 13.3456 36.2377 14.2159H41.4333Z" fill="currentColor"/> <path d="M56.3066 13.7674V19.1212H54.7769V13.9784C54.7769 12.6333 54.0648 11.9476 52.9571 11.9476C51.744 12.0004 51.2165 13.3454 51.2165 13.3454V19.0949H49.6868V13.9784C49.6868 12.6333 48.9747 11.9476 47.867 11.9476C46.6538 11.9476 46.0472 13.2927 46.0472 13.2927V19.0421H44.5176V10.7872H45.9154V12.0004C45.9154 12.0004 46.5483 10.5498 48.2626 10.5498C50.3725 10.5498 50.8209 12.1322 50.8209 12.1322C50.8209 12.1322 51.4538 10.5498 53.3264 10.5498C55.1462 10.6026 56.3066 11.7102 56.3066 13.7674Z" fill="currentColor"/> <path d="M66.5919 14.9808C66.5919 17.4336 64.7722 19.3325 62.3194 19.3325C59.8667 19.3325 57.9941 17.4072 57.9941 14.9808C57.9941 12.5544 59.8139 10.6292 62.3194 10.6292C64.7722 10.6028 66.5919 12.5281 66.5919 14.9808ZM65.0623 14.9808C65.0623 13.3457 63.9546 12.027 62.2667 12.027C60.5788 12.027 59.4711 13.372 59.4711 14.9808C59.4711 16.5896 60.5788 17.9347 62.2667 17.9347C64.0073 17.9347 65.0623 16.616 65.0623 14.9808Z" fill="currentColor"/> <path d="M75.4539 13.7674V19.1212H73.9242V14.0575C73.9242 12.6597 73.0539 12.0267 71.9462 12.0267C70.6012 12.0267 69.8363 13.4245 69.8363 13.4245V19.1212H68.3066V10.7872H69.7044V11.9476C69.7044 11.9476 70.4693 10.5498 72.2627 10.5498C73.9242 10.6026 75.4539 11.7102 75.4539 13.7674Z" fill="currentColor"/> <path d="M78.6741 17.3008C79.2543 17.3008 79.729 17.7755 79.729 18.3557C79.729 18.9359 79.2543 19.4107 78.6741 19.4107C78.0939 19.4107 77.6191 18.9359 77.6191 18.3557C77.6191 17.7755 78.0675 17.3008 78.6741 17.3008Z" fill="currentColor"/> <path d="M93.5498 13.7674V19.1212H92.0201V13.9784C92.0201 12.6333 91.308 11.9476 90.2003 11.9476C88.9871 11.9476 88.3805 13.2927 88.3805 13.2927V19.0421H86.8509V13.9256C86.8509 12.5806 86.1388 11.8949 85.0311 11.8949C83.8179 11.8949 83.2113 13.2399 83.2113 13.2399V18.9894H81.6816V10.7872H83.0794V12.0004C83.0794 12.0004 83.7124 10.5498 85.4003 10.5498C87.5102 10.5498 87.9586 12.1322 87.9586 12.1322C87.9586 12.1322 88.5915 10.5498 90.4641 10.5498C92.363 10.6026 93.5498 11.7102 93.5498 13.7674Z" fill="currentColor"/> <path d="M102.752 13.6356V19.0949H101.407V17.8817C101.407 17.8817 100.484 19.2795 98.6111 19.2795C97.0814 19.2795 95.5254 18.2246 95.5254 16.4312C95.5254 14.796 96.9232 13.6356 98.8485 13.6356C100.378 13.6356 101.354 14.3213 101.354 14.3213V13.8465C101.354 12.1059 99.9034 11.8685 99.2441 11.8685C97.9518 11.8685 96.7386 12.5542 96.7386 12.5542L96.1056 11.2883C96.1056 11.2883 97.3979 10.418 99.1913 10.418C101.591 10.629 102.752 12.1323 102.752 13.6356ZM101.248 16.7213V15.5608C101.248 15.5608 100.431 14.9806 99.0858 14.9806C97.7935 14.9806 96.9759 15.6136 96.9759 16.4839C96.9759 17.5916 97.9781 17.9872 98.9012 17.9872C100.378 17.9872 101.248 16.7213 101.248 16.7213Z" fill="currentColor"/> <path d="M110.007 10.7872L109.427 12.1322C109.427 12.1322 109.084 11.9476 108.504 11.9476C107.159 11.9476 106.578 13.3454 106.578 13.3454V19.0421H105.049V10.7872H106.447V12.0531C106.447 12.0531 107.211 10.5498 108.794 10.5498C109.48 10.6026 110.007 10.7872 110.007 10.7872Z" fill="currentColor"/> <path d="M113.039 15.0859V19.0947H111.51V7.41113H113.039V14.5056L116.6 10.8397H118.578L114.675 14.743L118.868 19.0947H116.758L113.039 15.0859Z" fill="currentColor"/> <path d="M127.439 15.0335C127.439 15.2181 127.439 15.3236 127.439 15.5082H120.74C120.845 16.7741 122.032 17.9609 123.588 17.9609C125.223 17.9609 126.093 16.7478 126.093 16.7478L127.017 17.7236C127.017 17.7236 125.724 19.3587 123.562 19.3587C121.056 19.3587 119.236 17.4335 119.236 15.0071C119.236 12.5807 120.871 10.6554 123.377 10.6554C125.751 10.6027 127.439 12.3697 127.439 15.0335ZM125.988 14.2159C125.935 13.2928 125.118 11.9478 123.43 11.9478C121.61 11.9478 120.871 13.3456 120.792 14.2159H125.988Z" fill="currentColor"/> <path d="M129.311 8.28125H130.84V10.8395H133.398V12.1845H130.84V16.6681C130.84 17.4856 131.236 17.934 132.053 17.934C132.528 17.934 132.976 17.5911 132.976 17.5911L133.557 18.8043C132.845 19.1999 132.344 19.3318 131.816 19.3318C130.656 19.3318 129.311 18.567 129.311 16.7208V8.28125Z" fill="currentColor"/> <path d="M135.665 16.6157C135.665 16.6157 136.536 17.9608 138.171 17.9608C139.041 17.9608 139.991 17.6179 139.991 16.9058C139.991 16.2201 139.41 15.7982 138.118 15.5608C136.298 15.2179 135.085 14.5058 135.085 12.9498C135.085 11.7366 136.298 10.5762 138.118 10.5762C140.096 10.5762 141.204 11.8421 141.204 11.8421L140.202 12.8971C140.202 12.8971 139.384 11.974 138.092 11.974C137.037 11.974 136.509 12.5014 136.509 13.0289C136.509 13.6619 137.142 14.0047 138.54 14.2949C140.122 14.6377 141.467 15.2179 141.467 16.9058C141.467 18.4883 139.78 19.3586 138.144 19.3586C135.824 19.3586 134.584 17.6179 134.584 17.6179L135.665 16.6157Z" fill="currentColor"/> <path d="M24.1571 0H20.7285V3.42857H24.1571V0Z" fill="currentColor"/> <path d="M6.75161 3.42871L0.158203 10.2859V24.0001H13.8725L20.7296 17.143V3.42871H6.75161ZM12.8175 22.9452H1.21315V11.3408H12.8175V22.9452ZM19.6747 16.6155L13.8725 22.4177V10.2859H1.71425L7.30546 4.48366H19.6747V16.6155Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34001"> <rect width="141.336" height="24" fill="currentColor" transform="translate(0.158203)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 76 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M21.1583 20.6578L15.9045 15.3814C15.8034 15.274 15.6919 15.1791 15.5701 15.0986C15.2563 14.886 14.8765 14.7642 14.4678 14.7642C13.3757 14.7642 12.4922 15.6498 12.4922 16.7397V22.0244C12.4922 23.1165 13.3778 24 14.4678 24H19.7277C20.8197 24 21.7033 23.1144 21.7033 22.0244C21.7033 21.6157 21.5794 21.2359 21.3647 20.92C21.3048 20.8251 21.2367 20.7384 21.1583 20.6578Z" fill="currentColor"/> <path d="M5.96464 12.3138V4.02344H2.46971C1.37768 4.02344 0.494141 4.90903 0.494141 5.999V20.0448C0.494141 21.1368 1.37974 22.0203 2.46971 22.0203H7.40967C8.50171 22.0203 9.38525 21.1347 9.38525 20.0448V15.7344C7.50051 15.7344 5.96464 14.2006 5.96464 12.3138Z" fill="currentColor"/> <path d="M19.73 0H9.38768C8.29564 0 7.41211 0.885603 7.41211 1.97557V12.3138C7.41211 13.4058 8.29771 14.2894 9.38768 14.2894C9.90789 14.2894 10.3806 14.0891 10.7336 13.7609L21.2349 3.25753L21.2659 3.21831C21.5611 2.87356 21.7056 2.46482 21.7056 1.97351C21.7056 0.883539 20.822 0 19.73 0Z" fill="currentColor"/> <path d="M35.2784 6.52734H33.5692L28.7035 12.0866V6.52734H27.3184V16.9977H28.7035V13.9796L30.5986 11.8699L33.7075 16.9977H35.3239L31.5523 10.8088L35.2784 6.52734Z" fill="currentColor"/> <path d="M42.4991 10.8975C41.8922 10.0677 40.9137 9.60938 39.7391 9.60938C37.6541 9.60938 36.0811 11.2237 36.0811 13.3665C36.0811 15.534 37.6541 17.169 39.7391 17.169C40.9116 17.169 41.8901 16.7086 42.4991 15.8746V17.0183H43.7356V9.76007H42.4991V10.8975ZM39.8588 16.0439C38.4055 16.0439 37.3073 14.892 37.3073 13.3665C37.3073 11.8657 38.4034 10.7324 39.8588 10.7324C41.372 10.7324 42.5156 11.8636 42.5156 13.3665C42.5135 14.8672 41.3472 16.0439 39.8588 16.0439Z" fill="currentColor"/> <path d="M49.778 6.46986C49.6418 6.41412 49.2248 6.24072 48.5952 6.24072C46.9189 6.24072 45.8764 7.25431 45.8764 8.88514L45.8682 17.0166H47.1047V10.8297H49.3301V9.75836H47.0903V8.96771C47.0903 7.86329 47.6146 7.30386 48.6488 7.30386C49.0782 7.30386 49.4477 7.40088 49.6335 7.48345L49.6583 7.49378L49.8049 6.4967L49.7925 6.47605L49.778 6.46986Z" fill="currentColor"/> <path d="M53.8281 9.60938C51.6647 9.60938 50.0938 11.1989 50.0938 13.3892C50.0938 15.6145 51.7906 17.169 54.2183 17.169C55.234 17.169 56.1278 16.9378 56.9494 16.4588L56.9618 16.4506L56.743 15.3255L56.7182 15.3379C55.845 15.8106 55.106 16.0047 54.1646 16.0047C52.6721 16.0047 51.5821 15.1562 51.384 13.8433H57.2797L57.2818 13.8268C57.482 12.6914 57.2157 11.5849 56.551 10.7943C55.9131 10.0305 54.9449 9.60938 53.8281 9.60938ZM51.4149 12.8277C51.5367 11.6118 52.5421 10.7633 53.8653 10.7633C55.1617 10.7633 56.0576 11.5726 56.1505 12.8277H51.4149Z" fill="currentColor"/> <path d="M62.8863 9.60938C61.691 9.60938 60.8756 10.2101 60.4937 10.7922V9.76007H59.251V17.0183H60.4875V12.9226C60.4875 11.6799 61.4185 10.7778 62.7005 10.7778C64.0052 10.7778 64.7256 11.5313 64.7256 12.8999V17.0183H65.9539V12.6068C65.9518 10.7303 64.8061 9.60938 62.8863 9.60938Z" fill="currentColor"/> <path d="M74.2113 10.7943C73.5693 10.0305 72.6011 9.60938 71.4863 9.60938C69.3229 9.60938 67.752 11.1989 67.752 13.3892C67.752 15.6145 69.4488 17.169 71.8765 17.169C72.8922 17.169 73.786 16.9378 74.6076 16.4588L74.62 16.4506L74.4012 15.3255L74.3764 15.3379C73.5032 15.8106 72.7642 16.0047 71.8228 16.0047C70.3303 16.0047 69.2424 15.1562 69.0422 13.8433H74.9379L74.94 13.8268C75.1423 12.6914 74.876 11.587 74.2113 10.7943ZM69.0731 12.8277C69.1949 11.6118 70.2002 10.7633 71.5235 10.7633C72.8199 10.7633 73.7158 11.5726 73.8087 12.8277H69.0731Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 60 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34029)"> <path d="M10.2262 19.5093L10.6907 17.1094C18.2778 21.9093 28.0326 21.9093 35.6197 17.1094L36.0843 19.5093C28.4972 25.4706 17.8133 25.4706 10.2262 19.5093ZM40.2649 8.43838C41.1165 8.59322 42.0455 8.5158 42.8197 8.05128C43.4391 7.66419 43.8262 7.04483 43.981 6.34806C44.1359 5.65128 44.2133 5.03193 44.2907 4.33516H47.2326C47.2326 4.64483 47.2326 5.03193 47.2326 5.41903C47.1552 6.34806 46.923 7.19967 46.5359 7.97387C46.2262 8.59322 45.6843 9.13516 45.1423 9.52225C44.9875 9.59967 44.8326 9.75451 44.6778 9.83193C44.8326 10.0642 44.9875 10.3739 45.0649 10.6061C45.8391 11.9997 46.6133 13.3158 47.4649 14.7093C47.5423 14.8642 47.6197 15.019 47.6972 15.1739C47.7746 15.3287 47.7746 15.4835 47.7746 15.6384H44.523L41.9681 10.9932L40.2649 11.1481V15.7158H37.0907V0.386769H40.2649V8.43838ZM9.452 4.25774C9.452 4.41258 9.37458 4.56741 9.29716 4.79967C8.75522 5.7287 8.21329 6.65774 7.67135 7.58677C6.6649 9.28999 5.65845 10.9932 4.72942 12.6964C4.72942 12.7739 4.652 12.8513 4.652 12.9287C5.50361 12.9287 6.2778 12.9287 7.052 12.9287C7.82619 12.9287 8.60038 12.9287 9.452 12.9287V15.7158H0.00683594C0.00683594 15.561 0.0842553 15.4061 0.161675 15.2513C0.626191 14.3997 1.09071 13.6255 1.55522 12.8513C2.01974 12.0771 2.40684 11.3803 2.87135 10.6061C3.49071 9.52225 4.11006 8.43838 4.72942 7.43193C4.80684 7.35451 4.80684 7.27709 4.88426 7.12225C4.49716 7.12225 4.11006 7.12225 3.72297 7.12225C3.33587 7.12225 2.94877 7.12225 2.63909 7.12225H0.393933V4.25774H9.452ZM5.03909 3.17387C4.57458 3.25129 4.18748 3.09645 3.8778 2.78677C3.41329 2.39967 3.18103 1.7029 3.41329 1.08354C3.56813 0.541608 4.11006 0.0770915 4.72942 -0.000327829C5.27135 -0.155167 5.89071 0.0770915 6.2778 0.464188C6.74232 0.928704 6.81974 1.54806 6.6649 2.16741C6.43264 2.78677 5.89071 3.17387 5.27135 3.17387C5.19393 3.25129 5.11651 3.25129 5.03909 3.17387ZM34.8455 7.81903C34.5359 6.73516 33.9165 5.7287 32.9875 5.03193C32.1359 4.41258 31.2068 4.1029 30.2004 4.1029C29.3488 4.02548 28.4197 4.18032 27.5681 4.49C27.4907 4.49 27.3359 4.56741 27.2584 4.56741V0.386769H24.0843V15.019C24.5488 15.1739 25.0133 15.2513 25.4778 15.3287C26.252 15.561 27.0262 15.7158 27.8778 15.8706C29.1165 16.0255 30.3552 15.8706 31.5939 15.4835C33.452 14.9416 34.8455 13.3932 35.0778 11.4577C35.2326 10.2964 35.2326 8.98032 34.8455 7.81903ZM31.8262 11.6126C31.5939 12.3868 30.9746 13.0061 30.2004 13.161C29.2714 13.3932 28.2649 13.3158 27.4133 13.0061C27.4133 13.0061 27.3359 13.0061 27.3359 12.9287V7.27709C28.4197 6.5029 29.8907 6.5029 30.9746 7.19967C31.3617 7.50935 31.5939 7.89645 31.7488 8.36096C32.0584 9.36741 32.1359 10.5287 31.8262 11.6126ZM21.1423 5.03193C20.3681 4.72225 19.5165 4.48999 18.6649 4.33516C17.5036 4.1029 16.3423 4.02548 15.181 4.1029C14.1746 4.18032 13.1681 4.64483 12.3939 5.41903C11.6972 6.19322 11.1552 7.12225 11.0004 8.1287C10.8455 8.9029 10.7681 9.67709 10.7681 10.4513C10.7681 11.4577 11.0004 12.3868 11.4649 13.2384C11.852 13.9352 12.3939 14.5545 13.0907 14.9416C14.6391 15.7932 16.4197 16.1029 18.123 15.7932C19.3617 15.6384 20.523 15.2513 21.7617 15.019V5.34161C21.6068 5.26419 21.3746 5.10935 21.1423 5.03193ZM18.6649 13.0061C17.581 13.3932 16.4197 13.4706 15.3359 13.0061C14.7939 12.7739 14.4068 12.3868 14.1746 11.7674C13.7875 10.5287 13.7875 9.28999 14.252 8.05128C14.5617 7.27709 15.3359 6.73516 16.1101 6.65774C16.8843 6.58032 17.7359 6.65774 18.4326 7.04483C18.5101 7.04483 18.5101 7.12225 18.5875 7.12225L18.6649 13.0061ZM58.5359 4.87709C57.6068 4.56741 56.6778 4.33516 55.6714 4.18032C54.7423 4.02548 53.7359 4.02548 52.7294 4.18032C50.9488 4.49 49.5552 5.80612 49.0133 7.50935C48.6262 8.82548 48.4714 10.219 48.7036 11.6126C48.8584 12.8513 49.4778 14.0126 50.4843 14.7868C50.7165 14.9416 51.0262 15.1739 51.2584 15.2513C51.8778 15.561 52.652 15.7932 53.3488 15.8706C54.2004 16.0255 55.052 16.0255 55.9036 15.8706C57.1423 15.6384 58.381 15.3287 59.5423 15.0964V5.34161C59.2326 5.18677 58.923 5.03193 58.5359 4.87709ZM56.523 13.0061C56.3681 13.0835 56.2907 13.0835 56.1359 13.0835C55.5165 13.2384 54.8972 13.3158 54.2004 13.3158C53.4262 13.3158 52.7294 12.9287 52.2649 12.3093C52.0326 11.9997 51.8778 11.6126 51.8004 11.2255C51.6455 10.2964 51.6455 9.36741 51.9552 8.43838C52.1875 7.50935 53.0391 6.81257 53.9681 6.73516C54.8197 6.58032 55.6714 6.73516 56.4455 7.19967L56.523 13.0061Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34029"> <rect width="59.6129" height="24" fill="currentColor" transform="translate(0.00683594)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 126 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M10.9992 15.6374V18.4862H0.619141V0.360352H3.6038V15.6374H10.9992Z" fill="currentColor"/> <path d="M12.6309 1.80561C12.6309 1.45197 12.736 1.10628 12.9329 0.812235C13.1298 0.518194 13.4097 0.289018 13.7371 0.153686C14.0646 0.0183534 14.4249 -0.0170564 14.7725 0.0519353C15.1202 0.120927 15.4395 0.291224 15.6902 0.541286C15.9408 0.791347 16.1115 1.10994 16.1806 1.45679C16.2497 1.80363 16.2143 2.16315 16.0786 2.48987C15.943 2.81659 15.7133 3.09584 15.4186 3.29231C15.1239 3.48878 14.7774 3.59365 14.423 3.59365C13.948 3.59282 13.4926 3.40417 13.1567 3.06903C12.8208 2.73389 12.6317 2.27958 12.6309 1.80561ZM13.0189 5.53594H15.8238V18.4835H13.0189V5.53594Z" fill="currentColor"/> <path d="M25.4249 16.2551C26.9835 16.2551 28.1509 15.5563 28.7724 14.6497L31.0818 15.997C29.8892 17.7567 27.9268 18.8302 25.4028 18.8302C21.1214 18.8302 18.3418 15.9026 18.3418 12.018C18.3418 8.18695 21.1214 5.20898 25.1946 5.20898C29.0626 5.20898 31.7097 8.31601 31.7097 12.0463C31.7012 12.4365 31.6665 12.8256 31.6056 13.2111H21.276C21.7146 15.2195 23.3488 16.2551 25.4249 16.2551ZM28.8765 10.9225C28.4884 8.69376 26.8509 7.73679 25.1661 7.73679C23.0649 7.73679 21.6357 8.99597 21.2476 10.9225H28.8765Z" fill="currentColor"/> <path d="M37.4935 5.27918V5.53731H40.5539V8.22881H37.4935V18.4848H34.6887V8.22881H32.7168V5.53731H34.6887V5.27918C34.6887 1.78181 36.6637 -0.236027 40.5539 0.0221047V2.7136C38.582 2.53417 37.4935 3.29912 37.4935 5.27918Z" fill="currentColor"/> <path d="M47.9562 16.2551C48.6031 16.2805 49.2464 16.1474 49.8299 15.8676C50.4134 15.5877 50.9194 15.1696 51.3037 14.6497L53.6132 15.997C52.4206 17.7567 50.4581 18.8302 47.9341 18.8302C43.6495 18.8302 40.873 15.9026 40.873 12.018C40.873 8.18695 43.6495 5.20898 47.7258 5.20898C51.5907 5.20898 54.2379 8.31601 54.2379 12.0463C54.2309 12.4366 54.1961 12.8258 54.1337 13.2111H43.8073C44.2427 15.2195 45.8676 16.2551 47.9562 16.2551ZM51.4078 10.9225C51.0166 8.69376 49.3823 7.73679 47.6975 7.73679C45.593 7.73679 44.167 8.99597 43.7758 10.9225H51.4078Z" fill="currentColor"/> <path d="M63.5002 5.30469V8.33617C61.6577 8.2071 59.5028 9.06334 59.5028 11.9626V18.4883H56.7012V5.53764H59.5028V7.70658C60.2821 5.95002 61.8659 5.30469 63.5002 5.30469Z" fill="currentColor"/> <path d="M78.0489 5.53781V17.8872C78.0489 22.0583 74.7803 24.0005 71.3792 24.0005C68.5396 24.0005 66.3311 22.9365 65.23 20.8526L67.6436 19.4549C68.2146 20.5693 69.1738 21.4507 71.4296 21.4507C73.8433 21.4507 75.2946 20.1286 75.2946 17.8746V16.3006C74.7895 17.0213 74.1119 17.6047 73.3234 17.9978C72.535 18.3909 71.6606 18.5812 70.7797 18.5514C69.0396 18.4981 67.3888 17.771 66.1768 16.5241C64.9649 15.2772 64.2871 13.6084 64.2871 11.8715C64.2871 10.1345 64.9649 8.46582 66.1768 7.2189C67.3888 5.97199 69.0396 5.24484 70.7797 5.19153C71.661 5.16158 72.5358 5.35212 73.3244 5.7458C74.1129 6.13948 74.7902 6.72378 75.2946 7.44547V5.52837L78.0489 5.53781ZM75.2977 11.8809C75.3077 11.0645 75.0742 10.2635 74.6269 9.5798C74.1796 8.89609 73.5386 8.3605 72.7855 8.04112C72.0323 7.72173 71.2011 7.63297 70.3972 7.78611C69.5934 7.93926 68.8533 8.32738 68.2711 8.90117C67.6889 9.47496 67.2909 10.2085 67.1275 11.0086C66.9641 11.8086 67.0428 12.6391 67.3537 13.3944C67.6645 14.1497 68.1933 14.7958 68.873 15.2505C69.5527 15.7052 70.3526 15.948 71.1709 15.9481C71.7141 15.967 72.2555 15.8752 72.762 15.6783C73.2684 15.4814 73.7294 15.1835 74.1165 14.8028C74.5037 14.4222 74.8089 13.9667 75.0137 13.4643C75.2184 12.9619 75.3183 12.4232 75.3072 11.8809H75.2977Z" fill="currentColor"/> <path d="M88.1409 5.30469V8.33617C86.2984 8.2071 84.1435 9.06334 84.1435 11.9626V18.4883H81.3418V5.53764H84.1435V7.70658C84.907 5.95002 86.4877 5.30469 88.1409 5.30469Z" fill="currentColor"/> <path d="M101.753 5.53655V18.4841H98.951V16.8345C98.0929 18.1819 96.692 18.8303 94.9284 18.8303C92.0194 18.8303 89.9434 16.8597 89.9434 13.4946V5.53655H92.7482V13.2018C92.7482 15.1693 93.8904 16.205 95.654 16.205C97.4966 16.205 98.951 15.1158 98.951 12.4746V5.54914L101.753 5.53655ZM91.8143 2.47989C91.8143 2.17219 91.9058 1.87141 92.0772 1.61561C92.2486 1.35981 92.4922 1.16049 92.7772 1.04288C93.0622 0.925273 93.3757 0.894662 93.6781 0.954921C93.9805 1.01518 94.2583 1.1636 94.4761 1.3814C94.694 1.5992 94.8422 1.87658 94.9019 2.17845C94.9617 2.48031 94.9304 2.79308 94.812 3.07718C94.6935 3.36128 94.4932 3.60394 94.2365 3.77443C93.9798 3.94493 93.6782 4.0356 93.3698 4.03498C92.9572 4.03332 92.562 3.86885 92.2706 3.57748C91.9792 3.28612 91.8151 2.89153 91.8143 2.47989ZM96.7425 2.47989C96.7425 2.17232 96.8339 1.87167 97.0052 1.61594C97.1764 1.3602 97.4199 1.16088 97.7047 1.04318C97.9895 0.925478 98.3029 0.894683 98.6052 0.954686C98.9075 1.01469 99.1852 1.1628 99.4032 1.38028C99.6212 1.59776 99.7696 1.87485 99.8298 2.17651C99.8899 2.47817 99.859 2.79084 99.741 3.075C99.6231 3.35915 99.4233 3.60203 99.167 3.7729C98.9107 3.94378 98.6093 4.03498 98.3011 4.03498C97.888 4.03415 97.492 3.87004 97.1999 3.57859C96.9078 3.28713 96.7433 2.89207 96.7425 2.47989Z" fill="currentColor"/> <path d="M116.828 10.5392V18.4909H114.014V10.8193C114.014 8.85188 112.871 7.81621 111.105 7.81621C109.262 7.81621 107.811 8.90225 107.811 11.5434V18.4846H105.006V5.53709H107.811V7.19291C108.666 5.84873 110.067 5.20026 111.833 5.20026C114.752 5.18766 116.828 7.16773 116.828 10.5392Z" fill="currentColor"/> <path d="M125.866 12.4453H119.811V18.4873H125.866V12.4453Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 82 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34043)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M29.0666 17.6695C28.1049 17.6695 27.2203 17.4352 26.4129 16.9668C25.6053 16.4909 24.9594 15.7918 24.4749 14.8696C23.9903 13.9475 23.748 12.8208 23.748 11.4896C23.748 10.1882 23.994 9.08393 24.4858 8.17665C24.9777 7.26934 25.6274 6.58146 26.4348 6.11294C27.2424 5.637 28.1196 5.39902 29.0666 5.39902C29.9769 5.39902 30.8211 5.62213 31.5993 6.06833C32.0596 6.32985 32.467 6.65141 32.8215 7.03301V0H35.222V17.4352H32.8215V15.9816C32.4868 16.3601 32.1015 16.6847 31.6653 16.9556C30.8945 17.4316 30.0282 17.6695 29.0666 17.6695ZM32.8215 12.1589V10.72C32.8215 10.1027 32.6673 9.55612 32.359 9.08018C32.0507 8.5968 31.6433 8.21752 31.1367 7.94235C30.6375 7.65975 30.1053 7.51845 29.5401 7.51845C28.5931 7.51845 27.8003 7.842 27.1616 8.48895C26.523 9.12855 26.2036 10.1287 26.2036 11.4896C26.2036 12.8432 26.523 13.8471 27.1616 14.5015C27.8076 15.1485 28.6005 15.472 29.5401 15.472C30.1274 15.472 30.6706 15.3307 31.1698 15.0481C31.6689 14.758 32.0691 14.3639 32.37 13.8657C32.671 13.3674 32.8215 12.7985 32.8215 12.1589ZM42.0471 17.6693C41.1663 17.6693 40.3917 17.528 39.7237 17.2454C39.063 16.9628 38.5492 16.5575 38.1822 16.0295C37.8151 15.5015 37.6316 14.8657 37.6316 14.122C37.6316 13.3263 37.8371 12.6682 38.2482 12.1476C38.6667 11.627 39.2392 11.2255 39.966 10.9429C40.7001 10.6529 41.5333 10.4632 42.4656 10.374C43.8531 10.2327 44.8294 10.0951 45.3946 9.9612C45.9672 9.8274 46.2535 9.60803 46.2535 9.30308V9.2808C46.2535 8.6784 46.0002 8.22105 45.4938 7.90875C44.9872 7.59637 44.2641 7.4402 43.3245 7.4402C42.3335 7.4402 41.5663 7.61865 41.0231 7.97565C40.4872 8.32515 40.2192 8.88293 40.2192 9.6489H37.8738C37.8738 8.74162 38.1051 7.9719 38.5675 7.33981C39.0374 6.70769 39.6834 6.22802 40.5056 5.90081C41.3277 5.56616 42.2711 5.39884 43.3355 5.39884C44.3118 5.39884 45.2001 5.55129 46.0002 5.85619C46.8078 6.15366 47.4501 6.59986 47.9273 7.19479C48.4044 7.78972 48.643 8.52968 48.643 9.41467V15.0702C48.643 15.3454 48.654 15.6131 48.676 15.8734C48.6981 16.1262 48.7384 16.3531 48.7971 16.5539C48.8632 16.7844 48.9403 16.974 49.0284 17.1227C49.1238 17.2715 49.2009 17.3756 49.2597 17.4351H46.8812C46.8372 17.3905 46.7711 17.2975 46.683 17.1562C46.6022 17.0075 46.5288 16.8365 46.4628 16.6431C46.4049 16.4802 46.3582 16.2973 46.3229 16.0944C46.1487 16.2969 45.942 16.4835 45.7029 16.6543C45.2625 16.974 44.7303 17.2232 44.1063 17.4016C43.4897 17.5801 42.8033 17.6693 42.0471 17.6693ZM42.5427 15.6614C43.2254 15.6614 43.8457 15.5536 44.4036 15.3379C44.9688 15.1148 45.4203 14.7802 45.758 14.334C46.0957 13.8803 46.2645 13.3114 46.2645 12.6273V11.603C45.918 11.705 45.5289 11.7935 45.0973 11.8687C44.4219 11.9803 43.7246 12.0733 43.0051 12.1476C42.0141 12.2368 41.269 12.4116 40.7698 12.6719C40.2706 12.9248 40.021 13.3486 40.021 13.9436C40.021 14.5162 40.2266 14.9475 40.6377 15.2375C41.0561 15.5201 41.6911 15.6614 42.5427 15.6614ZM61.488 17.4353L59.1363 8.13352L56.8191 17.4353H53.5047L51.0271 5.58867H53.5047L55.2316 15.5873L57.8322 5.58867H60.4308L63.0581 15.6127L64.7694 5.58867H67.2469L64.7804 17.4353H61.488ZM80.3938 17.4351H78.0043V10.5302C78.0043 9.9501 77.9166 9.4407 77.7403 9.00187C77.5641 8.5557 77.2738 8.20988 76.8703 7.96447C76.4661 7.71165 75.9268 7.5852 75.2514 7.5852C74.6568 7.5852 74.1173 7.73392 73.6328 8.03145C73.1556 8.3289 72.7739 8.7342 72.4876 9.24735C72.2086 9.753 72.0692 10.3294 72.0692 10.9763V17.4351H69.6797V5.58847H72.0692V7.35731C72.4636 6.83584 72.9444 6.40612 73.5117 6.06814C74.2678 5.62193 75.0936 5.39884 75.9891 5.39884C76.9146 5.39884 77.7036 5.58104 78.3568 5.94543C79.0176 6.30239 79.5201 6.81552 79.8651 7.48482C80.2176 8.14665 80.3938 8.93873 80.3938 9.86085V17.4351Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M17.7168 15.0433C18.2219 13.9847 18.5044 12.8013 18.5044 11.5523C18.5044 7.04203 14.82 3.38574 10.2751 3.38574C5.73023 3.38574 2.04585 7.04203 2.04585 11.5523C2.04585 12.9118 2.38063 14.1938 2.97285 15.3214H9.67369L1.81668 16.9611C0.417672 17.253 0.627072 19.3449 2.05527 19.3449H13.3683L6.61298 21.0083C5.30293 21.3309 5.4545 23.2705 6.79825 23.3791L14.4459 23.9972C14.9536 24.0382 15.3979 23.6535 15.4383 23.1379C15.4787 22.6222 15.0999 22.1709 14.5923 22.1299L11.049 21.8434L19.1601 19.8462C20.5237 19.5104 20.2839 17.4716 18.8808 17.4716H8.53406L17.016 15.7016C17.3635 15.6291 17.6248 15.3669 17.7168 15.0433Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34043"> <rect width="80.25" height="24" fill="currentColor" transform="translate(0.869141)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 103 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34046)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M16.4814 9.71777C14.1789 11.0429 10.4068 11.0429 8.10432 9.71777C5.80185 8.39264 5.80185 6.18405 8.05533 4.85889C10.3578 3.53374 14.13 3.53374 16.4324 4.85889C18.7839 6.18405 18.7839 8.39264 16.4814 9.71777ZM16.1875 5.05521C14.032 3.82822 10.5538 3.82822 8.39826 5.05521C6.24275 6.28221 6.29173 8.34356 8.44725 9.57051C10.6028 10.7975 14.081 10.7975 16.2364 9.57051C18.343 8.29448 18.343 6.28221 16.1875 5.05521ZM15.3547 8.14724C14.3259 8.73617 13.1012 8.58891 11.8764 7.90184L11.3866 7.60737L10.1618 8.34356L10.7498 8.68714L10.1618 9.03069L8.00635 7.80368L8.59421 7.46013L8.83913 7.60737C8.9371 7.65645 9.18204 7.65645 9.23106 7.60737L12.4643 5.74233C12.5623 5.69325 12.5623 5.54601 12.4643 5.49693L12.2193 5.34969L12.8073 5.00613L14.8648 6.18405C16.0895 6.82209 16.3834 7.50921 15.3547 8.14724ZM14.2279 6.47853L13.738 6.18405L11.9744 7.21473L12.4643 7.50921C13.1502 7.90184 13.689 7.80368 14.2279 7.50921C14.7178 7.21473 14.9628 6.92025 14.2279 6.47853ZM23.9767 7.21473V16.8344C23.9767 17.6687 23.6338 18.3558 22.997 18.6994L15.1098 23.2638C14.2279 23.7546 13.2482 24 12.2684 24C11.2886 24 10.2599 23.7546 9.42699 23.2638L1.34386 18.6994C0.609029 18.3068 0.119141 17.5706 0.119141 16.8344V7.21473C0.119141 6.47853 0.658018 5.74233 1.34386 5.34969L9.42699 0.736197C10.3088 0.245399 11.2886 0 12.2684 0C13.2482 0 14.277 0.245399 15.1098 0.785276L22.997 5.34969C23.6338 5.69325 23.9767 6.38037 23.9767 7.21473ZM23.0949 10.6012C22.9479 10.7485 22.752 10.8957 22.556 10.9939L14.8158 15.5092C14.1789 15.9018 13.2972 16.1472 12.3174 16.1472H12.1214C11.1416 16.1472 10.2599 15.9509 9.62299 15.5092L1.83375 11.0429C1.63779 10.9448 1.44184 10.7975 1.29487 10.6503V16.7362C1.29487 17.1288 1.58881 17.5215 2.12769 17.865L9.86794 22.3803C10.4068 22.7239 11.1906 22.9203 12.0725 22.9203H12.3663C13.1991 22.9203 14.032 22.7239 14.5708 22.3803L22.3111 17.865C22.85 17.5706 23.1439 17.1288 23.1439 16.7362L23.0949 10.6012ZM22.2131 6.28221L14.4729 1.81595C13.836 1.47239 13.0032 1.27607 12.1214 1.27607C11.2397 1.27607 10.4068 1.47239 9.81892 1.81595L2.12769 6.38037C1.58881 6.67485 1.29487 7.11657 1.29487 7.60737V7.95092C1.44184 8.19632 1.68678 8.39264 2.02971 8.58891L9.76998 13.0552C10.4558 13.4479 11.3376 13.6933 12.2193 13.6933C13.1012 13.6933 13.983 13.4969 14.6688 13.0552L22.4091 8.58891C22.703 8.39264 22.9479 8.19632 23.1439 7.95092C23.1439 7.95092 23.1439 7.7546 23.1439 7.46013C23.1439 7.16565 22.8009 6.62577 22.2131 6.28221ZM23.0949 9.86503V8.53988C22.9479 8.68714 22.752 8.83431 22.5071 8.98157L14.8158 13.4479C14.13 13.8405 13.1991 14.0859 12.2193 14.0859C11.2397 14.0859 10.3088 13.8405 9.57397 13.4479L1.88274 8.98157C1.63779 8.83431 1.49083 8.68714 1.29487 8.53988V9.86503C1.44184 10.1595 1.73577 10.3558 2.02971 10.5521L9.76998 15.0675C10.4558 15.4601 11.3376 15.7055 12.2193 15.7055C13.1012 15.7055 13.983 15.5092 14.6688 15.0675L22.4091 10.5521C22.703 10.4049 22.9479 10.1595 23.0949 9.86503ZM30.1983 8.83431V10.6012C30.4433 10.6503 30.6882 10.7485 30.9331 10.7485V14.9203C30.6882 14.9693 30.4433 15.0184 30.1983 15.0675V16.7853H34.1664V15.0675C33.9215 15.0184 33.6765 14.9203 33.4316 14.9203V14.3313H34.5583C36.6159 14.3313 37.3996 13.6933 37.3996 11.9755V11.3865C37.3996 9.52149 36.6159 8.83431 34.5093 8.83431H30.1983ZM35.1462 11.8282C35.1462 12.319 34.8522 12.5644 34.3134 12.5644H33.4316V10.7975H34.3623C34.9012 10.7975 35.1951 10.9939 35.1951 11.4847V11.8282H35.1462ZM44.2581 8.83431H39.6532V10.6012C39.8981 10.6503 40.094 10.6994 40.29 10.7485L39.0163 14.9203C38.7223 14.9693 38.3794 15.0184 38.1345 15.1166V16.8344H41.8577V15.1166C41.6127 15.0675 41.5147 15.0675 41.2697 15.0184L41.4167 14.5767H43.3274L43.4253 15.0184C43.1804 15.0675 42.9354 15.0675 42.6905 15.1166V16.8344H47.1484V15.1166C46.9035 15.0675 46.5606 14.9693 46.2177 14.9693L44.2581 8.83431ZM42.3476 10.8466L42.8864 12.6135H41.8087L42.3476 10.8466ZM55.2806 14.3313H53.1741C52.9781 14.8221 52.6842 15.0675 52.1943 15.0675H51.7534C51.2145 15.0675 50.7736 14.5767 50.7736 14.0368V11.6319C50.7736 10.9939 51.1165 10.6503 51.7044 10.6503C52.1943 10.6503 52.5372 10.6994 52.8801 10.7485L53.1741 11.8282H55.2806V9.03069C53.8109 8.78529 53.0761 8.58891 52.1943 8.58891H51.5575C49.4999 8.58891 48.3241 9.76689 48.3241 11.9264V13.7914C48.5691 16 49.3529 17.0798 51.5084 17.0798H52.3412C53.223 17.0798 54.3008 16.7362 55.2806 16.2454V14.3313ZM61.0123 8.83431H56.7993V10.6012C57.0442 10.6503 57.2892 10.6994 57.7791 10.7485V14.9203C57.5341 14.9693 57.2892 15.0184 57.0442 15.0675V16.7853H61.0123V15.0675C60.7673 15.0184 60.5224 14.9693 60.0325 14.9203V13.7914H61.1593L61.8941 14.9693C61.7961 14.9693 61.7961 15.0184 61.5022 15.0675V16.7853H65.4702V15.0675C65.2253 15.0184 64.9314 14.9693 64.6865 14.9203L63.2657 12.8098L64.6865 10.6994C64.8824 10.6994 64.9803 10.6503 65.2253 10.6012V8.83431H61.5022V10.6012C61.7471 10.6503 61.8941 10.6503 62.0411 10.6503L61.2082 11.8282H59.9836V10.7485C60.4734 10.6994 60.7183 10.6503 60.9633 10.6012V8.83431H61.0123ZM73.7004 16.8344V13.8405H72.1328L71.8388 14.8221H70.2222V10.7975C70.4671 10.7485 70.957 10.6994 71.202 10.6012V8.83431H66.9889V10.6012C67.2339 10.6503 67.4788 10.6994 67.7238 10.7485V14.9203C67.4788 14.9693 67.2339 15.0184 66.9889 15.0675V16.7853H73.7004V16.8344ZM81.1957 8.83431H76.6398V10.6012C76.8847 10.6503 77.0806 10.6994 77.2766 10.7485L76.0029 14.9203C75.7089 14.9693 75.366 15.0184 75.1211 15.1166V16.8344H78.8442V15.1166C78.5993 15.0675 78.4524 15.0675 78.2074 15.0184L78.3054 14.5767H80.2159L80.3139 15.0184C80.0689 15.0675 79.824 15.0675 79.579 15.1166V16.8344H84.0371V15.1166C83.7921 15.0675 83.4491 14.9693 83.1062 14.9693L81.1957 8.83431ZM79.3341 10.8466L79.873 12.6135H78.7953L79.3341 10.8466ZM94.0797 8.83431H90.6018V10.6012C90.8465 10.6503 91.0912 10.6994 91.0912 10.7485V13.0061L88.4946 8.88343H85.3598V10.6503C85.6047 10.7485 85.8492 10.7975 86.0948 10.8466V15.0184C85.8492 15.0675 85.6047 15.1166 85.3598 15.1657V16.8834H88.8377V15.1657C88.8377 15.1166 88.593 15.0675 88.3483 15.0675V13.0552L90.8465 16.8834H93.3447V10.7975C93.5903 10.7485 93.835 10.6994 94.0797 10.6503V8.83431ZM102.506 8.83431H95.5495V10.6012C95.7942 10.6503 96.0389 10.6994 96.2844 10.7485V14.9203C96.2844 14.9693 96.0389 15.0184 95.7942 15.0675V16.7853H102.506V14.0368H100.938L100.644 14.773H98.7827V13.7914H100.546V11.7791H98.7827V10.7975H100.644L100.938 11.5337H102.506V8.83431Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34046"> <rect width="102.667" height="24" fill="currentColor" transform="translate(0.119141)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 97 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M18.82 0.768172V0.692778V0.665505C18.8179 0.6444 18.8141 0.623487 18.8088 0.602941V0.577276C18.8033 0.553335 18.7963 0.52976 18.7879 0.506691V0.493858C18.7767 0.4648 18.7639 0.436413 18.7494 0.408835C18.7366 0.382482 18.7215 0.35726 18.7045 0.333438L18.6917 0.314189L18.6516 0.262854L18.6323 0.240395L18.5858 0.193875L18.5408 0.177833L18.5296 0.168208C18.517 0.156625 18.5036 0.145907 18.4896 0.136124L18.4702 0.12329C18.444 0.105073 18.4167 0.0884662 18.3884 0.0735609C18.3634 0.0599658 18.3378 0.0476493 18.3114 0.0366629H18.2906C18.2692 0.0282623 18.2472 0.0212971 18.2248 0.0158102H18.2008L18.1286 0.00137056H18.1109C18.0816 -0.000456854 18.0521 -0.000456854 18.0227 0.00137056H17.9345H17.9105L17.8463 0.0126011H17.819L17.7548 0.0318505H17.7436L3.69412 5.146H3.67647L3.61551 5.17328L3.59466 5.1829C3.57541 5.19413 3.55456 5.20536 3.5337 5.21979L3.52087 5.22781C3.49519 5.24546 3.47114 5.2631 3.45028 5.28076V5.28877C3.42988 5.30626 3.41059 5.32501 3.39253 5.34491L3.37649 5.36096C3.36205 5.377 3.34922 5.39465 3.33478 5.4123L3.31874 5.43636C3.30712 5.45232 3.2964 5.46892 3.28665 5.48608L3.26901 5.51656L3.26099 5.531L3.24816 5.55987L3.23212 5.59678C3.22088 5.62565 3.20966 5.65613 3.20163 5.68501L0.812998 14.431C0.803743 14.4647 0.796776 14.4991 0.792144 14.5337V14.5578C0.784129 14.6265 0.784129 14.6959 0.792144 14.7647V14.7855C0.798435 14.8198 0.807009 14.8535 0.81781 14.8867C0.827998 14.9195 0.840324 14.9516 0.854707 14.9829V14.9989L0.957375 14.954L0.862729 15.0133L0.877166 15.0422L0.893207 15.0663L0.922083 15.108C0.934546 15.1263 0.947932 15.144 0.962187 15.161L0.991062 15.193L1.04561 15.246L1.06165 15.262L11.4151 23.822L11.4279 23.8316C11.4583 23.8558 11.4905 23.8779 11.5241 23.8974L11.5402 23.907C11.5764 23.9266 11.6139 23.9438 11.6525 23.9584H11.6669C11.7061 23.972 11.7464 23.9827 11.7872 23.9904H11.8033C11.8452 23.9966 11.8876 23.9998 11.93 24H11.9942H12.0262H12.0568C12.1249 23.9891 12.1912 23.9691 12.2541 23.9406L12.2749 23.9326C12.3074 23.9167 12.339 23.8991 12.3695 23.8797L18.4382 19.9318L18.4558 19.919L18.4734 19.9077L18.496 19.8901L18.528 19.8644C18.5505 19.8436 18.5714 19.8243 18.5922 19.8018C18.6138 19.7788 18.6336 19.7542 18.6516 19.728L18.6612 19.7136C18.6756 19.6928 18.6884 19.672 18.7013 19.651L18.7125 19.6286C18.7237 19.6078 18.7334 19.5869 18.7446 19.5612V19.5452C18.7564 19.5155 18.766 19.4848 18.7735 19.4538C18.7805 19.4258 18.7858 19.3973 18.7895 19.3687V19.3415V19.2757V19.2629L18.8007 0.784214L18.82 0.768172ZM16.8613 19.0415L12.6263 21.7958L11.8482 12.1418L16.8613 19.0415ZM10.1237 10.6837L10.9852 21.3739L2.98025 14.7615L10.1237 10.6837ZM5.98971 6.01226L15.4801 2.55845L10.613 8.35919L5.98971 6.01226ZM9.1307 9.40191L2.87438 12.9808L4.49621 7.04535L9.1307 9.40191ZM17.2174 2.98516V16.7812L11.8354 9.39389L17.2174 2.98516Z" fill="currentColor"/> <path d="M38.4671 11.5665V13.246H42.8657C42.9107 13.2548 42.9519 13.2775 42.9832 13.3108C43.0146 13.3443 43.0347 13.3867 43.0406 13.4322V14.5776C43.0348 14.6232 43.0148 14.6659 42.9834 14.6995C42.952 14.7332 42.9108 14.7562 42.8657 14.7652H36.9174C36.8765 14.7628 36.8382 14.7448 36.8102 14.7149C36.7821 14.6852 36.7665 14.6457 36.7666 14.6048V6.91433C36.7665 6.8734 36.7821 6.83398 36.8102 6.80417C36.8382 6.77434 36.8765 6.75636 36.9174 6.75391H42.7903C42.8354 6.76263 42.8764 6.78529 42.9078 6.81869C42.9392 6.8521 42.9593 6.89454 42.9652 6.93999V8.08538C42.9594 8.13104 42.9394 8.17371 42.908 8.20739C42.8766 8.24106 42.8355 8.26404 42.7903 8.27308H38.4591V10.0377H42.4085C42.4536 10.047 42.4946 10.07 42.5259 10.1036C42.5572 10.1373 42.5773 10.1798 42.5834 10.2254V11.3708C42.5773 11.4163 42.5572 11.4589 42.5259 11.4925C42.4946 11.5262 42.4536 11.5492 42.4085 11.5585L38.4671 11.5665Z" fill="currentColor"/> <path d="M55.2764 6.76193C55.3169 6.76477 55.3549 6.78293 55.3826 6.81271C55.4103 6.8425 55.4256 6.88168 55.4255 6.92235V14.5984C55.4256 14.6391 55.4103 14.6782 55.3826 14.708C55.3549 14.7378 55.3169 14.756 55.2764 14.7588H53.876C53.8353 14.756 53.7974 14.7378 53.7696 14.708C53.742 14.6782 53.7266 14.6391 53.7267 14.5984V9.70722H53.6882C53.5663 10.0079 53.4113 10.2942 53.2262 10.5606L51.0141 13.8781L48.7906 10.5606C48.6122 10.292 48.4611 10.006 48.3398 9.70722H48.303V14.5984C48.303 14.6394 48.2875 14.6787 48.2594 14.7085C48.2314 14.7384 48.1931 14.7563 48.1521 14.7588H46.7533C46.7125 14.7563 46.6741 14.7384 46.6461 14.7085C46.6181 14.6787 46.6024 14.6394 46.6025 14.5984V6.91433C46.6024 6.8734 46.6181 6.834 46.6461 6.80417C46.6741 6.77434 46.7125 6.75637 46.7533 6.75391H47.8522C47.8999 6.75369 47.9469 6.76583 47.9884 6.78917C48.0301 6.81251 48.0649 6.84623 48.0896 6.88706L50.9996 11.2456H51.0253L53.9368 6.9015C53.9618 6.86089 53.9967 6.82733 54.0383 6.80402C54.0798 6.78071 54.1267 6.76844 54.1743 6.76835L55.2764 6.76193Z" fill="currentColor"/> <path d="M65.7403 14.7588L61.916 10.6039C61.5165 10.1772 61.0674 9.57728 61.0674 9.57728H61.0288V14.5984C61.0289 14.639 61.0136 14.6783 60.9859 14.708C60.9583 14.7378 60.9203 14.756 60.8797 14.7588H59.4793C59.4387 14.756 59.4007 14.7378 59.373 14.708C59.3453 14.6783 59.33 14.639 59.3301 14.5984V6.91433C59.33 6.87366 59.3453 6.83446 59.373 6.80469C59.4007 6.7749 59.4387 6.75675 59.4793 6.75391H60.6295L64.4201 10.8671C64.7312 11.211 65.0236 11.5714 65.296 11.9467H65.3458V6.91433C65.3457 6.87366 65.361 6.83446 65.3887 6.80469C65.4164 6.7749 65.4544 6.75675 65.495 6.75391H66.8953C66.936 6.75675 66.9739 6.7749 67.0016 6.80469C67.0293 6.83446 67.0446 6.87366 67.0445 6.91433V14.5984C67.0446 14.639 67.0293 14.6783 67.0016 14.708C66.9739 14.7378 66.936 14.756 66.8953 14.7588H65.7403Z" fill="currentColor"/> <path d="M78.1127 10.7642C78.1127 13.27 76.2246 14.8966 73.9755 14.8966C71.7264 14.8966 69.8398 13.2652 69.8398 10.7642C69.8398 8.29859 71.7264 6.63184 73.9755 6.63184C76.2246 6.63184 78.1127 8.29377 78.1127 10.7642ZM71.5355 10.7642C71.5355 12.378 72.6472 13.3774 73.9722 13.3774C75.2974 13.3774 76.4122 12.3684 76.4122 10.7642C76.4122 9.16003 75.3006 8.1526 73.9755 8.1526C72.6504 8.1526 71.5387 9.14719 71.5387 10.7642H71.5355Z" fill="currentColor"/> <path d="M80.0752 8.28088C80.03 8.27184 79.9889 8.24887 79.9576 8.2152C79.9262 8.18152 79.9062 8.13885 79.9004 8.09319V6.9478C79.9063 6.90235 79.9263 6.85991 79.9578 6.82651C79.9891 6.79311 80.0302 6.77043 80.0752 6.76172H87.1737C87.2188 6.77043 87.2598 6.79311 87.2912 6.82651C87.3226 6.85991 87.3427 6.90235 87.3486 6.9478V8.09319C87.3428 8.13885 87.3228 8.18152 87.2913 8.2152C87.26 8.24887 87.2189 8.27184 87.1737 8.28088H84.4723V14.5981C84.4724 14.6388 84.457 14.678 84.4294 14.7078C84.4016 14.7376 84.3637 14.7557 84.3231 14.7585H82.9227C82.8821 14.7557 82.8441 14.7376 82.8164 14.7078C82.7887 14.678 82.7734 14.6388 82.7735 14.5981V8.28088H80.0752Z" fill="currentColor"/> <path d="M91.7532 11.5745V13.2396H96.1518C96.1969 13.2483 96.238 13.271 96.2694 13.3044C96.3008 13.3379 96.3208 13.3803 96.3267 13.4258V14.5712C96.3209 14.6168 96.3009 14.6595 96.2696 14.6931C96.2381 14.7267 96.197 14.7498 96.1518 14.7588H90.2035C90.1627 14.7564 90.1243 14.7384 90.0963 14.7085C90.0682 14.6787 90.0527 14.6393 90.0527 14.5984V6.91433C90.0527 6.8734 90.0682 6.83398 90.0963 6.80417C90.1243 6.77434 90.1627 6.75636 90.2035 6.75391H96.0764C96.1215 6.76263 96.1626 6.78529 96.194 6.81869C96.2253 6.8521 96.2454 6.89454 96.2513 6.93999V8.08538C96.2455 8.13104 96.2255 8.17371 96.1942 8.20739C96.1627 8.24106 96.1216 8.26404 96.0764 8.27307H91.7452V10.0473H95.7027C95.7475 10.0565 95.7884 10.0793 95.8196 10.1125C95.851 10.1459 95.8712 10.1881 95.8776 10.2334V11.3804C95.8714 11.4257 95.8513 11.4681 95.8199 11.5014C95.7886 11.5348 95.7476 11.5575 95.7027 11.5665L91.7532 11.5745Z" fill="currentColor"/> <path d="M32.9476 10.1021H28.8697C28.8413 10.1029 28.8132 10.1094 28.7873 10.121C28.7613 10.1326 28.738 10.1494 28.7184 10.1701C28.6989 10.1907 28.6837 10.2151 28.6736 10.2417C28.6635 10.2683 28.6587 10.2966 28.6596 10.3251V11.3373C28.6583 11.3947 28.6796 11.4502 28.7189 11.4919C28.7582 11.5336 28.8123 11.5583 28.8697 11.5603H31.6321C31.6321 12.2871 31.1685 13.3731 29.3862 13.3731C27.9553 13.3731 26.9479 12.2903 26.9479 10.7598C26.9479 9.22943 28.0227 8.14821 29.3862 8.14821C30.0455 8.14821 30.6696 8.36799 31.0546 8.83642C31.0832 8.87173 31.1194 8.90017 31.1605 8.9196C31.2016 8.93904 31.2466 8.94898 31.292 8.9487H32.7742C32.7988 8.94667 32.8224 8.93906 32.8434 8.92645C32.8646 8.91383 32.8824 8.89655 32.8957 8.87595C32.909 8.85533 32.9174 8.83194 32.9203 8.80757C32.9232 8.78319 32.9204 8.75848 32.9122 8.73535C32.4149 7.36538 31.0707 6.62744 29.2916 6.62744C26.9319 6.62744 25.249 8.47867 25.249 10.7598C25.249 13.041 26.8388 14.8922 29.2916 14.8922C31.8952 14.8922 33.5908 13.4195 33.3357 10.1053L32.9476 10.1021Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 117 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34057)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M41.1334 9.4538C40.182 7.21265 37.976 5.76991 35.5486 5.80128C33.9679 5.8054 32.4545 6.44305 31.3447 7.57237C30.235 8.70174 29.6209 10.2292 29.6391 11.8151C29.642 14.251 31.1108 16.444 33.3575 17.3669C35.6042 18.2898 38.184 17.7599 39.8884 16.0253C41.593 14.2907 42.0847 11.6949 41.1334 9.4538ZM38.879 13.2335C38.3025 14.5547 36.9855 15.3935 35.5487 15.3546V15.35C34.6252 15.3404 33.7436 14.9622 33.0988 14.2989C32.4539 13.6357 32.0989 12.742 32.1122 11.8155C32.1109 10.3732 32.9808 9.07397 34.3122 8.53014C35.6434 7.98625 37.1703 8.30625 38.1734 9.33928C39.1765 10.3723 39.4555 11.9123 38.879 13.2335Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M44.7162 10.6896V9.69975H42.4395V20.7139H44.7162V16.6996C45.0935 17.4334 46.0179 17.8426 46.9731 17.8426C48.9499 17.8426 50.6972 16.2195 50.6972 13.6592C50.6972 11.1514 48.9587 9.52832 46.9731 9.52832C46.0179 9.52832 45.0957 9.95581 44.7162 10.6896ZM47.8295 15.052C47.493 15.4115 47.029 15.6123 46.5457 15.6075C46.0609 15.6184 45.5936 15.4195 45.2561 15.0585C44.9187 14.6976 44.7417 14.2073 44.7676 13.7055C44.7484 13.203 44.9268 12.714 45.262 12.3503C45.5972 11.9866 46.0604 11.7794 46.5457 11.7761C47.5187 11.7761 48.3261 12.5282 48.3261 13.7055C48.3455 14.2059 48.166 14.6926 47.8295 15.052Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M55.6977 17.8139C57.0504 17.8139 58.5356 17.3879 59.3391 16.1964L57.6133 15.0232C57.2197 15.5449 56.5194 15.7727 55.8694 15.7727C55.0317 15.7727 54.0224 15.3558 53.9034 14.4445H59.7488C59.767 14.2418 59.7831 13.9183 59.7831 13.7133C59.7831 11.2119 57.9888 9.52832 55.6977 9.52832C53.4068 9.52832 51.5254 11.1435 51.5254 13.6449C51.5254 16.1463 53.409 17.8139 55.6977 17.8139ZM55.7078 11.5997C56.3738 11.5997 57.2641 11.9961 57.3831 12.9667H53.9294C54.1354 11.9574 55.0417 11.5997 55.7078 11.5997Z" fill="currentColor"/> <path d="M62.9291 17.3996H60.6074V9.69403H62.9291V10.8163C63.3937 10.0199 64.2531 9.52883 65.1834 9.52832C66.9371 9.52832 68.0394 10.5997 68.0394 12.7957V17.3996H65.7114V13.2905C65.7114 12.2677 65.1434 11.7552 64.3583 11.7552C63.5731 11.7552 62.9223 12.1506 62.9223 13.3237L62.9291 17.3996Z" fill="currentColor"/> <path d="M72.5807 6.62891V17.4002H70.1035V6.62891H72.5807Z" fill="currentColor"/> <path d="M76.5541 17.3996H74.2324V9.69403H76.5541V10.8163C77.0187 10.0199 77.8781 9.52883 78.8084 9.52832C80.5621 9.52832 81.6644 10.5997 81.6644 12.7957V17.3996H79.3456V13.2905C79.3456 12.2677 78.777 11.7552 77.9924 11.7552C77.2073 11.7552 76.5564 12.1506 76.5564 13.3237L76.5541 17.3996Z" fill="currentColor"/> <path d="M81.6621 9.52832H84.1575L85.9964 14.4163L87.8187 9.52832H90.3324L86.9947 17.3996H84.9867L81.6621 9.52832Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M94.5066 17.8139C95.8591 17.8139 97.3443 17.3879 98.1477 16.1964L96.422 15.0232C96.0283 15.5449 95.3283 15.7727 94.678 15.7727C93.8403 15.7727 92.8311 15.3558 92.7123 14.4445H98.5574C98.5757 14.2418 98.5917 13.9183 98.5917 13.7133C98.5917 11.2119 96.7974 9.52832 94.5066 9.52832C92.2151 9.52832 90.334 11.1435 90.334 13.6449C90.334 16.1463 92.2174 17.8139 94.5066 17.8139ZM94.5226 11.5997C95.1883 11.5997 96.0786 11.9961 96.1974 12.9667H92.7437C92.95 11.9574 93.8563 11.5997 94.5226 11.5997Z" fill="currentColor"/> <path d="M101.498 14.3762C99.1687 13.7292 99.1533 12.5218 99.1687 11.7905C99.1864 10.6173 100.565 9.52832 102.196 9.52832C103.744 9.52832 105.372 10.2254 105.389 12.1664H103.211C103.193 11.5718 102.694 11.4693 102.32 11.4693C101.821 11.4693 101.489 11.6971 101.505 12.0639C101.523 12.2917 101.728 12.54 102.186 12.6585L103.501 13.0161C105.381 13.5447 105.612 14.8204 105.612 15.3307C105.612 17.0143 103.882 17.8139 102.252 17.8139C100.67 17.8139 99.0241 16.8434 99.0059 15.0801H101.169C101.186 15.5358 101.685 15.9914 102.316 15.9914C102.833 15.9755 103.265 15.7363 103.265 15.3285C103.265 14.989 103.064 14.7999 102.498 14.645L101.498 14.3762Z" fill="currentColor"/> <path d="M111.393 9.61261V11.4476H109.755V17.3992H107.447V11.4454H106.025V9.61261H107.447V6.62793H109.755V9.61261H111.393Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.326172 11.807C0.326172 18.3278 5.59454 23.6139 12.0934 23.6139C15.2143 23.6139 18.2073 22.37 20.4141 20.1558C22.6209 17.9415 23.8606 14.9384 23.8606 11.807C23.8606 5.28617 18.5923 0 12.0934 0C5.59454 0 0.326172 5.28617 0.326172 11.807ZM2.7687 11.8023C2.77114 6.63669 6.94537 2.45034 12.0937 2.45034V2.4637C17.2407 2.47106 21.4113 6.65577 21.4186 11.8202C21.4113 16.9859 17.2331 21.1682 12.0848 21.1633C6.93651 21.1583 2.76625 16.9681 2.7687 11.8023Z" fill="currentColor"/> <path d="M12.2962 5.38674C8.97293 5.38246 6.16579 7.82543 5.74653 11.0868C5.32727 14.3481 7.42693 17.4085 10.6455 18.2272V11.9231C10.6784 11.0454 11.4072 10.3505 12.2951 10.3505C13.183 10.3505 13.9118 11.0454 13.9446 11.9231V18.2294C17.1673 17.4143 19.2717 14.3524 18.8527 11.088C18.4337 7.82366 15.6225 5.37917 12.2962 5.38674Z" fill="currentColor"/> <path d="M112.366 6.96811V5.71115H111.896V5.54297H113.026V5.71115H112.554V6.96811H112.366Z" fill="currentColor"/> <path d="M113.252 6.96811V5.54297H113.536L113.873 6.55205C113.905 6.646 113.927 6.71634 113.941 6.76297C113.958 6.71114 113.983 6.63497 114.017 6.53451L114.358 5.54297H114.612V6.96811H114.43V5.77531L114.016 6.96811H113.846L113.434 5.75491V6.96811H113.252Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34057"> <rect width="116" height="24" fill="currentColor" transform="translate(0.326172)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 93 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34074)"> <path d="M25.3184 19.7602H27.0404V8.73295L31.7404 19.7602H33.3003L38.0004 8.73295V19.7602H39.7224V5.77637H37.5344L32.571 17.3829L27.5468 5.77637H25.3184V19.7602Z" fill="currentColor"/> <path d="M51.3673 18.262C50.9014 18.262 50.6988 18.1221 50.6988 17.5827V13.1279C50.6988 10.7506 49.1794 9.45215 46.5457 9.45215C44.0539 9.45215 42.4129 10.6308 42.1698 12.6285H43.8311C44.0337 11.5897 45.0061 10.9105 46.4647 10.9105C48.0854 10.9105 49.0376 11.7095 49.0376 13.028V13.7272H45.9988C43.2841 13.7272 41.8457 14.8659 41.8457 16.9035C41.8457 18.7614 43.3854 19.8801 45.6544 19.8801C47.4371 19.8801 48.4703 19.101 49.1186 18.182C49.1389 19.1809 49.6048 19.7602 50.9824 19.7602L51.8941 18.262H51.3673ZM49.0376 15.605C49.0376 17.3031 47.8423 18.4817 45.7759 18.4817C44.3983 18.4817 43.5272 17.8025 43.5272 16.8036C43.5272 15.645 44.3578 15.1056 45.8367 15.1056H49.0376V15.605Z" fill="currentColor"/> <path d="M61.3153 11.33C60.6671 10.1913 59.5123 9.45215 57.77 9.45215C54.9136 9.45215 52.8066 11.5497 52.8066 14.6661C52.8066 17.9823 54.9136 19.8801 57.77 19.8801C59.5123 19.8801 60.6265 19.1609 61.3153 18.0023V19.2009C61.3153 21.4183 60.1403 22.4171 57.9726 22.4171C56.2506 22.4171 55.0959 21.698 54.8123 20.4195H53.1105C53.3739 22.6569 55.2174 23.8755 57.8511 23.8755C61.3964 23.8755 62.9766 22.1974 62.9766 19.2608V9.57201H61.5382L61.3153 11.33ZM57.9321 18.4218C55.886 18.4218 54.5084 16.8835 54.5084 14.6661C54.5084 12.4487 55.886 10.9105 57.9321 10.9105C59.958 10.9105 61.3356 12.4687 61.3356 14.7061C61.3356 16.8836 59.958 18.4218 57.9321 18.4218Z" fill="currentColor"/> <path d="M66.0913 7.85388C66.6991 7.85388 67.165 7.41439 67.165 6.79511C67.165 6.17582 66.6991 5.73633 66.0913 5.73633C65.4835 5.73633 65.0176 6.17582 65.0176 6.79511C65.0176 7.41439 65.4835 7.85388 66.0913 7.85388ZM65.2404 19.7601H66.9017V9.57189H65.2404V19.7601Z" fill="currentColor"/> <path d="M73.8145 19.8801C76.3266 19.8801 78.008 18.4817 78.4132 16.2842H76.6507C76.3266 17.5827 75.3136 18.4218 73.8347 18.4218C71.8494 18.4218 70.5123 16.9035 70.5123 14.6861C70.5123 12.4687 71.8494 10.9105 73.8347 10.9105C75.3541 10.9105 76.3671 11.7295 76.671 13.0879H78.4132C77.9878 10.8505 76.3873 9.45215 73.855 9.45215C70.8567 9.45215 68.8105 11.5697 68.8105 14.6861C68.8105 17.8624 70.7959 19.8801 73.8145 19.8801Z" fill="currentColor"/> <path d="M89.3712 18.262C88.9053 18.262 88.7027 18.1221 88.7027 17.5827V13.1279C88.7027 10.7506 87.1833 9.45215 84.5497 9.45215C82.0578 9.45215 80.4169 10.6308 80.1738 12.6285H81.835C82.0376 11.5897 83.01 10.9105 84.4686 10.9105C86.0893 10.9105 87.0415 11.7095 87.0415 13.028V13.7272H84.0027C81.288 13.7272 79.8496 14.8659 79.8496 16.9035C79.8496 18.7614 81.3893 19.8801 83.6583 19.8801C85.441 19.8801 86.4742 19.101 87.1225 18.182C87.1428 19.1809 87.6087 19.7602 88.9863 19.7602H89.898V18.262H89.3712ZM87.0415 15.605C87.0415 17.3031 85.8462 18.4817 83.7798 18.4817C82.4022 18.4817 81.5311 17.8025 81.5311 16.8036C81.5311 15.645 82.3617 15.1056 83.8406 15.1056H87.0415V15.605Z" fill="currentColor"/> <path d="M91.1777 19.7602H92.839V5.77637H91.1777V19.7602Z" fill="currentColor"/> <path d="M10.8534 12.3452C11.8797 10.5381 15.674 10.3593 17.8885 8.35803C20.1458 6.28141 18.8974 2.50494 15.9348 0.867949C12.9417 -0.785831 9.1937 0.190121 8.45383 3.14476C7.69961 6.22994 9.87053 9.19054 8.68075 11.1448C7.6536 12.8129 4.4053 13.1548 1.9409 15.315C-0.792345 17.7024 0.540797 21.1893 3.47298 22.8095C6.46607 24.4633 10.288 23.8844 10.9047 20.268C11.4177 17.3264 9.94679 13.9416 10.8534 12.3452Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34074"> <rect width="92.5714" height="24" fill="currentColor" transform="translate(0.326172)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 43 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M28.4558 24H22.7578V0H28.4558V24ZM20.7251 12.0286C20.7251 17.4918 16.2854 21.9126 10.8155 21.9126C5.34553 21.9126 0.898438 17.4844 0.898438 12.0286C0.898438 6.57277 5.33812 2.14453 10.808 2.14453C16.278 2.14453 20.7251 6.56537 20.7251 12.0286ZM13.809 12.0295C13.809 10.3782 12.4708 9.04395 10.8147 9.04395C9.15853 9.04395 7.82031 10.3782 7.82031 12.0295C7.82031 13.6807 9.15853 15.015 10.8147 15.015C12.4708 15.015 13.809 13.6807 13.809 12.0295ZM42.9191 6.0293H39.1321L36.9088 8.24468L34.6855 6.0293H30.8984V9.8693L33.0921 12.0551L30.8984 14.241V18.0293H34.7448L36.9162 15.8656L39.0876 18.0293H42.934V14.241L40.7403 12.0551L42.934 9.8693V6.0293H42.9191Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 114 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M89.8232 11.622L88.2202 19.8675L86.7995 11.622H82.9641L81.5653 19.8675L79.9639 11.622H76.1504L78.9479 23.7761H83.2572L84.8821 14.8077L86.5056 23.7761H90.8384L93.6358 11.622H89.8232Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M97.8129 21.4692C99.3012 21.4692 100.43 20.8369 100.43 18.6006V18.3067C97.835 18.5321 96.0976 18.8718 96.0976 20.1588C96.0976 20.9494 96.8425 21.4692 97.8129 21.4692ZM98.2868 13.6978C97.0908 13.6978 96.2555 14.3078 96.1204 15.4829H92.6456C92.8036 13.2014 95.0155 11.1676 98.6019 11.1676C102.077 11.1676 104.085 12.5682 104.017 16.2741L103.972 18.9166C103.95 20.4984 104.017 22.6666 104.242 23.7059H100.588L100.543 22.2375C99.6399 23.5253 98.1964 23.9994 96.4583 23.9994C94.1575 23.9994 92.2622 22.6441 92.2622 20.43C92.2622 17.448 95.6245 16.4537 100.34 16.1153V15.641C100.34 14.218 99.6179 13.6978 98.2868 13.6978Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M104.98 23.706H108.701V7.3283H104.98V23.706Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M109.713 23.706H113.436V7.3283H109.713V23.706Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M8.95797 7.32719H10.8757L10.3115 9.94777H9.25115C7.9201 9.94777 7.62695 10.0157 7.40155 10.9415L7.28837 11.5515H9.97336L9.40917 14.1946H6.72419L4.716 23.7056H0.993164L3.00155 14.1946H1.33233L1.8965 11.5515H3.54359L3.72356 10.7833C4.31045 7.91464 5.70903 7.32719 8.95797 7.32719Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M14.1165 14.1277C12.0857 14.1277 11.0468 16.2286 11.0468 18.5549C11.0468 20.2498 11.7923 21.1077 13.1911 21.1077C15.2216 21.1077 16.2595 19.0069 16.2595 16.6797C16.2595 14.9857 15.5142 14.1277 14.1165 14.1277ZM14.3866 11.2355C17.6359 11.2355 20.0945 12.9294 20.0945 16.499C20.0945 19.6167 18.1319 24 12.9424 24C9.69423 24 7.21137 22.3047 7.21137 18.7357C7.21137 15.6186 9.19747 11.2355 14.3866 11.2355Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M22.6806 23.9994C20.4702 23.9994 19.184 22.8696 19.184 20.4749C19.184 19.8649 19.2745 19.2104 19.4317 18.4423L20.8759 11.5514H24.5984L23.2448 17.9222C23.1093 18.5096 23.0413 19.0063 23.0413 19.4355C23.0413 20.5882 23.5382 21.1756 24.576 21.1756C26.0651 21.1756 27.1255 20.0914 27.5767 17.9222L28.93 11.5514H32.6529L30.0811 23.7058H26.4489L26.7869 22.1472C26.0202 23.1184 24.7564 23.9994 22.6806 23.9994Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M50.9624 13.1781C51.7745 12.1613 52.9475 11.3035 54.9784 11.3035C57.1893 11.3035 58.4748 12.4325 58.4748 14.8505C58.4748 15.4597 58.3852 16.1377 58.2273 16.883L56.7833 23.7058H53.0607L54.4141 17.38C54.5497 16.7925 54.6175 16.2958 54.6175 15.8666C54.6175 14.7372 54.1211 14.1725 53.083 14.1725C51.617 14.1725 50.5335 15.2117 50.0825 17.38L48.729 23.7058H45.006L48.4803 7.327H52.2039L50.9624 13.1781Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M44.4226 14.1951H47.1073L47.6713 11.5519H44.9867L45.7088 8.23113H41.9859L41.3068 11.4162H40.9071C39.0575 11.4162 37.681 12.478 36.8235 13.7881L37.2972 11.5519H33.6876L31.1158 23.706H34.8386L36.1473 17.539C36.5081 15.7309 37.6133 15.1893 39.1928 15.1893C39.5759 15.1893 40.027 15.2119 40.4782 15.3023L39.4141 20.2946C39.3013 20.8364 39.2332 21.3107 39.2332 21.695C39.2332 23.344 40.2944 23.706 42.6852 23.706H45.0995L45.6633 21.017H44.5804C43.5874 21.017 43.2043 20.8823 43.2043 20.2497C43.2043 20.0686 43.2266 19.888 43.2715 19.6399L44.4226 14.1951Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M64.3116 8.39279C63.9402 8.39279 63.6387 8.70115 63.6387 9.08136C63.6387 9.46179 63.9402 9.77008 64.3116 9.77008C64.6832 9.77008 64.9847 9.46179 64.9847 9.08136C64.9847 8.70115 64.6832 8.39279 64.3116 8.39279Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M73.9556 9.08151C73.9556 8.70108 73.6544 8.39279 73.2826 8.39279C72.9111 8.39279 72.6099 8.70108 72.6099 9.08151C72.6099 9.46178 72.9111 9.77008 73.2826 9.77008C73.6544 9.77008 73.9556 9.46178 73.9556 9.08151Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M63.4708 11.262C62.7896 11.262 62.2372 11.8271 62.2372 12.5244C62.2372 13.2217 62.7896 13.7867 63.4708 13.7867C64.1522 13.7867 64.7043 13.2217 64.7043 12.5244C64.7043 11.8271 64.1522 11.262 63.4708 11.262Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M74.0675 11.262C73.386 11.262 72.8339 11.8271 72.8339 12.5244C72.8339 13.2217 73.386 13.7867 74.0675 13.7867C74.7487 13.7867 75.301 13.2217 75.301 12.5244C75.301 11.8271 74.7487 11.262 74.0675 11.262Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M68.8747 0C63.4857 0 59.1172 4.37418 59.1172 9.77008C59.1172 15.166 63.4857 19.5404 68.8747 19.5404C74.2637 19.5404 78.632 15.166 78.632 9.77008C78.632 4.37418 74.2637 0 68.8747 0ZM68.8747 0.583173C73.934 0.583173 78.0496 4.70446 78.0496 9.77008C78.0496 14.8359 73.934 18.9572 68.8747 18.9572C63.8154 18.9572 59.6996 14.8359 59.6996 9.77008C59.6996 4.70446 63.8154 0.583173 68.8747 0.583173Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M68.8748 16.0834C67.9456 16.0834 67.0636 15.7279 66.3913 15.0826C66.2752 14.9709 66.2713 14.7865 66.3826 14.6702C66.494 14.554 66.6785 14.5503 66.7944 14.6617C67.3578 15.2025 68.0965 15.5003 68.8748 15.5003C69.653 15.5003 70.392 15.2025 70.9554 14.6617C71.0715 14.55 71.2557 14.554 71.3672 14.6702C71.4784 14.7865 71.4745 14.9709 71.3584 15.0826C70.6861 15.7279 69.8042 16.0834 68.8748 16.0834Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M64.8211 6.44656H63.6905C63.5297 6.44656 63.3993 6.31612 63.3993 6.15497C63.3993 5.99381 63.5297 5.86338 63.6905 5.86338H64.8211C64.9819 5.86338 65.1123 5.99381 65.1123 6.15497C65.1123 6.31612 64.9819 6.44656 64.8211 6.44656Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M73.904 6.44656H72.7736C72.6128 6.44656 72.4824 6.31612 72.4824 6.15497C72.4824 5.99381 72.6128 5.86338 72.7736 5.86338H73.904C74.0648 5.86338 74.1952 5.99381 74.1952 6.15497C74.1952 6.31612 74.0648 6.44656 73.904 6.44656Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 89 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M3.96751 0L0.435547 19.87H4.80174L6.06935 12.7627H11.1939C11.2834 12.7683 11.3729 12.7736 11.4648 12.7736C13.8688 12.7736 16.1609 10.8183 16.5894 8.40737L17.3153 4.3662C17.7438 1.95562 16.144 0 13.74 0H3.96751ZM18.8646 0L15.3326 19.87H19.6988L22.4507 4.3662H26.9036C27.3955 4.37972 27.7287 4.78925 27.6403 5.28711L27.2394 7.52979C27.1313 8.0065 26.6701 8.38336 26.1885 8.39653H24.4659C22.9643 8.39653 21.5371 9.62106 21.2698 11.1268L21.2481 11.2243C21.1715 11.7662 21.2589 12.2709 21.4756 12.6869L25.0834 19.8808L29.6338 19.9025L26.0693 12.7844C26.0693 12.7844 26.27 12.7736 26.3619 12.7736C28.7659 12.7736 31.058 10.8183 31.4865 8.40737L32.2124 4.3662C32.6409 1.95562 31.041 0 28.6371 0H18.8646ZM38.4745 0C36.0706 0 33.7676 1.95562 33.3391 4.3662L31.3565 15.5471C30.9279 17.958 32.5278 19.9133 34.9318 19.9133L40.1972 19.9242C42.6012 19.9242 44.9041 17.9689 45.3326 15.558L47.3153 4.3662C47.7438 1.95562 46.144 0 43.74 0H38.4745ZM53.4583 0C51.0543 0 48.7629 1.95528 48.3337 4.3662L47.7378 7.69231C47.3093 10.1032 48.9095 12.0477 51.3131 12.0477H54.5092C54.9381 12.1011 55.2172 12.4665 55.1593 12.9144L54.8451 14.6479C54.7373 15.1242 54.2865 15.5021 53.805 15.5146H46.351L45.5601 19.8808H53.9892C56.3939 19.8808 58.6849 17.9249 59.1138 15.5146C59.1148 15.5073 59.7299 12.0438 59.7313 12.0368C60.1598 9.62626 58.56 7.67064 56.156 7.67064H53.0358C52.5587 7.65781 52.2373 7.28061 52.299 6.8039L52.5807 5.24377C52.6889 4.76706 53.1501 4.39021 53.6316 4.37703H63.61L60.8472 19.8808H65.2568L68.0087 4.37703H71.9632L72.7432 0H53.4583ZM77.4345 0C75.0305 0 72.7384 1.95562 72.3099 4.3662L70.3164 15.5471C69.8879 17.958 71.488 19.9133 73.8917 19.9133L79.1679 19.9242C81.5723 19.9242 83.864 17.9689 84.2925 15.558L86.286 4.3662C86.7138 1.95562 85.1042 0 82.6999 0H77.4345ZM7.55364 4.3662L12.0065 4.37703C12.4985 4.39055 12.8313 4.78925 12.7432 5.28711L12.3424 7.52979C12.2345 8.0065 11.773 8.38336 11.2915 8.39653H6.83858L7.55364 4.3662ZM42.0173 4.3662C42.5093 4.37972 42.8313 4.78925 42.7432 5.28711L41.0748 14.6696C40.9669 15.1463 40.5162 15.5343 40.0347 15.5471H36.6544C36.1624 15.534 35.8404 15.1349 35.9285 14.6371L37.597 5.24377C37.7048 4.76706 38.1555 4.39021 38.6371 4.37703L42.0173 4.3662ZM80.9772 4.3662C81.4689 4.37972 81.7912 4.78925 81.7031 5.28711L80.0347 14.6696C79.9262 15.1463 79.4762 15.5343 78.9946 15.5471H75.6143C75.1227 15.534 74.8 15.1349 74.8884 14.6371L76.5569 5.24377C76.665 4.76706 77.1262 4.39021 77.6078 4.37703L80.9772 4.3662ZM86.5786 15.753C85.4085 15.753 84.455 16.7064 84.455 17.8765C84.455 19.0466 85.4085 20 86.5786 20C87.7486 20 88.7021 19.0466 88.7021 17.8765C88.7021 16.7064 87.7486 15.753 86.5786 15.753Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 36 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M33.6811 1.7673V22.2327H2.46009V1.7673H33.6811ZM35.439 0H0.702148V24H35.439V0Z" fill="currentColor"/> <path d="M10.4232 7.26306V10.9214H8.66529V7.89929C8.66529 7.24539 8.33128 6.87425 7.78632 6.87425C7.2941 6.87425 6.88977 7.21004 6.88977 7.93464V10.9214H5.13184V5.35437H6.81946V6.04362C7.17104 5.46041 7.73358 5.19531 8.47192 5.19531C9.56184 5.21299 10.4232 5.9906 10.4232 7.26306Z" fill="currentColor"/> <path d="M17.3647 8.12904C17.3647 9.80797 16.099 11.0628 14.3586 11.0628C12.6183 11.0628 11.3701 9.80797 11.3701 8.12904C11.3701 6.4501 12.6358 5.19531 14.3586 5.19531C16.0814 5.19531 17.3647 6.4501 17.3647 8.12904ZM13.0929 8.12904C13.0929 8.83596 13.6554 9.40149 14.3586 9.40149C15.0618 9.40149 15.6243 8.83596 15.6243 8.12904C15.6243 7.42211 15.0618 6.85658 14.3586 6.85658C13.6906 6.8389 13.1105 7.3691 13.0929 8.04067C13.0929 8.07602 13.0929 8.11136 13.0929 8.12904Z" fill="currentColor"/> <path d="M8.71611 12.7607V12.1775H10.4213V17.1966C10.4213 19.0346 9.22592 20.1127 7.41524 20.1127C6.51869 20.1303 5.63972 19.8829 4.88381 19.4057L5.51667 17.9919C6.02647 18.363 6.65933 18.5751 7.29218 18.5574C8.01294 18.5574 8.68095 18.1686 8.68095 17.285V16.9315C8.31179 17.391 7.74925 17.6561 7.15155 17.6384C5.67488 17.6384 4.58496 16.4013 4.58496 14.8284C4.58496 13.2555 5.69246 12.0184 7.16913 12.0184C7.76683 12.0007 8.34695 12.2658 8.71611 12.7607ZM6.43079 14.8284C6.41322 15.4647 6.90544 15.9948 7.5383 16.0125C7.55588 16.0125 7.57345 16.0125 7.60861 16.0125C8.25905 15.9772 8.76885 15.4293 8.73369 14.7754C8.69853 14.1568 8.22389 13.662 7.60861 13.6443C6.97576 13.6267 6.44837 14.1392 6.44837 14.7577C6.4308 14.7931 6.43079 14.8108 6.43079 14.8284Z" fill="currentColor"/> <path d="M17.3647 14.9513C17.3647 16.6302 16.099 17.885 14.3586 17.885C12.6183 17.885 11.3701 16.6302 11.3701 14.9513C11.3701 13.2724 12.6358 12.0176 14.3586 12.0176C16.0814 12.0176 17.3647 13.2724 17.3647 14.9513ZM13.0929 14.9513C13.0929 15.6582 13.6554 16.2238 14.3586 16.2238C15.0618 16.2238 15.6243 15.6582 15.6243 14.9513C15.6243 14.2444 15.0618 13.6788 14.3586 13.6788C13.6906 13.6612 13.1105 14.1914 13.0929 14.8629C13.0929 14.8983 13.0929 14.916 13.0929 14.9513Z" fill="currentColor"/> <path d="M24.2612 14.9513C24.2612 16.6302 22.9955 17.885 21.2551 17.885C19.5147 17.885 18.249 16.6302 18.249 14.9513C18.249 13.2724 19.5323 12.0176 21.2551 12.0176C22.9779 12.0176 24.2612 13.2724 24.2612 14.9513ZM19.9894 14.9513C19.9894 15.6582 20.5519 16.2238 21.2551 16.2238C21.9583 16.2238 22.5208 15.6582 22.5208 14.9513C22.5208 14.2444 21.9583 13.6788 21.2551 13.6788C20.5871 13.6612 20.007 14.1914 19.9894 14.8629C19.9894 14.8983 19.9894 14.916 19.9894 14.9513Z" fill="currentColor"/> <path d="M29.2532 12.7063V9.57812H31.0112V17.7431H29.306V17.1422C28.9192 17.637 28.3215 17.9198 27.7062 17.8845C26.2296 17.8845 25.1396 16.5943 25.1396 14.9507C25.1396 13.3071 26.2471 12.017 27.7238 12.017C28.3215 11.9993 28.8841 12.2468 29.2532 12.7063ZM26.9679 14.9507C26.9679 15.6753 27.4425 16.2232 28.1457 16.2232C28.8489 16.2232 29.3235 15.6753 29.3235 14.9507C29.3235 14.2085 28.8313 13.6783 28.1457 13.6783C27.4601 13.6783 26.9679 14.2261 26.9679 14.9507Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 54 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M2.15374 18.856L0.439453 18.856L0.439454 8.7738e-05L2.15374 8.77904e-05L2.15374 18.856Z" fill="currentColor"/> <path d="M5.58245 18.856L3.86816 18.856L3.86817 8.7738e-05L5.58245 8.77904e-05L5.58245 18.856Z" fill="currentColor"/> <path d="M9.01018 18.856L7.2959 18.856L7.2959 8.7738e-05L9.01018 8.77904e-05L9.01018 18.856Z" fill="currentColor"/> <path d="M12.4379 18.856L10.7236 18.856L10.7236 8.7738e-05L12.4379 8.77904e-05L12.4379 18.856Z" fill="currentColor"/> <path d="M15.8666 18.856L14.1523 18.856L14.1523 8.7738e-05L15.8666 8.77904e-05L15.8666 18.856Z" fill="currentColor"/> <path d="M19.2963 18.856L17.582 18.856L17.582 8.96454e-05L19.2963 8.96978e-05L19.2963 18.856Z" fill="currentColor"/> <path d="M7.29729 24L5.58301 24L5.58301 5.14413L7.29729 5.14413L7.29729 24Z" fill="currentColor"/> <path d="M10.724 23.999L9.00977 23.999L9.00977 5.14315L10.7241 5.14315L10.724 23.999Z" fill="currentColor"/> <path d="M14.1528 24L12.4385 24L12.4385 5.14413L14.1528 5.14413L14.1528 24Z" fill="currentColor"/> <path d="M17.5815 23.999L15.8672 23.999L15.8672 5.14315L17.5815 5.14315L17.5815 23.999Z" fill="currentColor"/> <path d="M21.0092 23.999L19.2949 23.999L19.2949 5.14315L21.0092 5.14315L21.0092 23.999Z" fill="currentColor"/> <path d="M24.4369 24L22.7227 24L22.7227 5.14413L24.4369 5.14413L24.4369 24Z" fill="currentColor"/> <path d="M52.4561 16.7197V15.1274H52.7994L53.1179 15.8371L53.4413 15.1274H53.7796V16.7197H53.4711V15.6916L53.2472 16.2102H52.9885L52.7646 15.687V16.7197H52.4561ZM51.4609 16.7197V15.3959H50.9932V15.1274H52.257V15.3959H51.7893V16.7197H51.4609Z" fill="currentColor"/> <path d="M32.7075 15.5695H34.494C35.6399 15.5695 36.2129 15.0958 36.2129 14.1483C36.2129 13.6882 36.055 13.3318 35.7392 13.0791C35.4324 12.8175 34.9723 12.6866 34.3587 12.6866H32.7075V15.5695ZM32.7075 8.74816V11.5498H33.9662C34.6429 11.5498 35.1437 11.4144 35.4685 11.1437C35.8024 10.864 35.9693 10.5031 35.9693 10.061C35.9693 9.673 35.8204 9.3572 35.5227 9.11358C35.2339 8.86996 34.7918 8.74816 34.1963 8.74816H32.7075ZM31.3135 7.59774H34.3046C35.261 7.59774 36.0144 7.82331 36.5648 8.27445C37.1152 8.71658 37.3904 9.30306 37.3904 10.0339C37.3904 10.5392 37.246 10.9813 36.9573 11.3603C36.6776 11.7392 36.3167 11.9829 35.8745 12.0911C36.3708 12.1814 36.7859 12.4114 37.1197 12.7814C37.4626 13.1513 37.634 13.6476 37.634 14.2702C37.634 14.992 37.3859 15.583 36.8896 16.0432C36.4024 16.4943 35.7121 16.7199 34.8189 16.7199H31.3135V7.59774Z" fill="currentColor"/> <path d="M43.3868 9.85797H44.7132V16.7199H43.3868V15.5424C43.0259 16.3815 42.3131 16.8011 41.2484 16.8011C40.5717 16.8011 40.0348 16.6026 39.6378 16.2056C39.2408 15.7995 39.0423 15.2446 39.0423 14.5408V9.85797H40.3822V14.216C40.3822 14.6852 40.495 15.0461 40.7206 15.2988C40.9552 15.5424 41.2755 15.6642 41.6815 15.6642C42.1958 15.6642 42.6064 15.4837 42.9131 15.1228C43.2289 14.7619 43.3868 14.2521 43.3868 13.5934V9.85797Z" fill="currentColor"/> <path d="M50.1104 7.13757V8.30152C49.9029 8.21129 49.6864 8.16618 49.4608 8.16618C48.8021 8.16618 48.4728 8.55868 48.4728 9.34367V9.85797H49.9209V10.8866H48.4728V16.7199H47.1464V10.8866H46.0501V9.85797H47.1464V9.33013C47.1464 8.61732 47.3359 8.05791 47.7149 7.65188C48.1028 7.23682 48.6442 7.0293 49.339 7.0293C49.5916 7.0293 49.8488 7.06539 50.1104 7.13757Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 94 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M30.6264 12.0594H32.5614L36.1551 17.9671H40.5551L36.5698 11.6424C38.7813 10.8779 40.0713 9.16352 40.0713 6.68463C40.0713 3.20955 37.6525 1.33301 33.7593 1.33301H26.7793V17.9671H30.6264V12.0594ZM30.6264 8.90868V4.59958H33.552C35.3719 4.59958 36.2933 5.38727 36.2933 6.75413C36.2933 8.09783 35.3719 8.90868 33.552 8.90868H30.6264Z" fill="currentColor"/> <path d="M47.1744 18.2219C49.5932 18.2219 51.8047 16.994 52.7032 14.6541L49.6163 13.658C49.2707 14.7236 48.3723 15.2797 47.2205 15.2797C45.8153 15.2797 44.8247 14.3298 44.5713 12.6618H52.7953V11.6887C52.7953 8.23683 50.7911 5.5031 47.1053 5.5031C43.6038 5.5031 41.0237 8.23683 41.0237 11.8509C41.0237 15.6503 43.5116 18.2219 47.1744 18.2219ZM47.0592 8.37584C48.4184 8.37584 49.1325 9.30252 49.1556 10.3914H44.6865C45.0551 9.04768 45.9305 8.37584 47.0592 8.37584Z" fill="currentColor"/> <path d="M54.8844 14.7005C54.8844 17.2025 56.1975 18.0829 58.8236 18.0829C59.699 18.0829 60.3901 18.0134 61.0351 17.9207V14.8858C60.6205 14.9322 60.4132 14.9553 59.9755 14.9553C59.054 14.9553 58.5242 14.77 58.5242 13.7506V8.81601H60.8969V5.75794H58.5242V2.37553H54.8844V5.75794H53.341V8.81601H54.8844V14.7005Z" fill="currentColor"/> <path d="M74.2211 11.8741C74.2211 8.07466 71.7102 5.5031 68.1395 5.5031C64.5458 5.5031 62.0579 8.07466 62.0579 11.8741C62.0579 15.6735 64.5458 18.2219 68.1395 18.2219C71.7102 18.2219 74.2211 15.6735 74.2211 11.8741ZM65.7207 11.8741C65.7207 9.7427 66.6652 8.53801 68.1395 8.53801C69.6139 8.53801 70.5583 9.7427 70.5583 11.8741C70.5583 14.0055 69.6139 15.2102 68.1395 15.2102C66.6652 15.2102 65.7207 14.0055 65.7207 11.8741Z" fill="currentColor"/> <path d="M87.4941 11.8741C87.4941 8.07466 84.9831 5.5031 81.4124 5.5031C77.8188 5.5031 75.3308 8.07466 75.3308 11.8741C75.3308 15.6735 77.8188 18.2219 81.4124 18.2219C84.9831 18.2219 87.4941 15.6735 87.4941 11.8741ZM78.9936 11.8741C78.9936 9.7427 79.9381 8.53801 81.4124 8.53801C82.8868 8.53801 83.8313 9.7427 83.8313 11.8741C83.8313 14.0055 82.8868 15.2102 81.4124 15.2102C79.9381 15.2102 78.9936 14.0055 78.9936 11.8741Z" fill="currentColor"/> <path d="M92.9126 1.33301H89.2268V17.9671H92.9126V1.33301Z" fill="currentColor"/> <path d="M0.947266 3.38756C0.947266 1.66983 2.33976 0.277344 4.05748 0.277344H8.08412C9.80184 0.277344 11.1943 1.66983 11.1943 3.38756C11.1943 4.24642 10.4981 4.94267 9.63922 4.94267H2.50237C1.64351 4.94267 0.947266 4.24642 0.947266 3.38756Z" fill="currentColor"/> <path d="M0.947266 9.49258C0.947266 8.2686 1.9395 7.27637 3.16348 7.27637H14.0812C16.5292 7.27637 18.5137 9.26084 18.5137 11.7088V12.0581C18.5137 13.2821 17.5214 14.2743 16.2974 14.2743H5.3797C2.93173 14.2743 0.947266 12.2899 0.947266 9.84191V9.49258Z" fill="currentColor"/> <path d="M8.26367 17.6432C8.26367 17.0706 8.72784 16.6064 9.30041 16.6064H17.474C18.0466 16.6064 18.5107 17.0706 18.5107 17.6432C18.5107 18.7883 17.5824 19.7167 16.4373 19.7167H10.3371C9.192 19.7167 8.26367 18.7883 8.26367 17.6432Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 107 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M11.9421 0C5.50085 0 0.279297 5.09337 0.279297 11.3765C0.279297 17.6596 5.50085 22.753 11.9421 22.753C18.3833 22.753 23.6049 17.6596 23.6049 11.3765C23.6049 5.09337 18.3833 0 11.9421 0ZM12.9883 18.86C12.9842 18.86 12.9815 18.86 12.9774 18.86C12.9569 18.86 12.9378 18.8533 12.9227 18.84C12.905 18.8254 12.8954 18.8027 12.8954 18.7801V15.6199C12.8954 15.5825 12.9214 15.5506 12.9583 15.5426C14.5494 15.1775 15.8183 13.9385 16.1939 12.385C16.2021 12.3491 16.2349 12.3237 16.2731 12.3237H19.5115C19.5347 12.3237 19.5579 12.3331 19.573 12.3504C19.588 12.3677 19.5962 12.3904 19.5921 12.4143C19.1359 15.7637 16.4193 18.4137 12.9883 18.86ZM19.5156 10.5012C19.5142 10.5012 19.5129 10.5012 19.5115 10.5012H16.2717C16.2335 10.5012 16.2007 10.4759 16.1925 10.4399C15.7268 8.50805 13.9854 7.15976 11.9585 7.15976C9.55325 7.15976 7.59739 9.06761 7.59739 11.4138C7.59739 13.3909 8.97961 15.0896 10.9601 15.5439C10.9969 15.5519 11.0229 15.5839 11.0229 15.6212V18.7814C11.0229 18.804 11.0133 18.8254 10.9956 18.8413C10.9805 18.8547 10.9614 18.8613 10.9409 18.8613C10.9368 18.8613 10.9341 18.8613 10.93 18.8613C7.12072 18.3644 4.24839 15.1629 4.24839 11.4151C4.24839 7.26768 7.70802 3.89297 11.9585 3.89297C15.7937 3.89297 19.069 6.68413 19.5893 10.3879C19.5948 10.3986 19.5975 10.4106 19.5975 10.4226C19.5975 10.4652 19.5607 10.5012 19.5156 10.5012Z" fill="currentColor"/> <path d="M30.3291 11.3938C30.3291 10.3386 30.534 9.33274 30.9451 8.37615C31.3562 7.41956 31.9148 6.59354 32.6237 5.89808C33.3326 5.20262 34.1848 4.64839 35.1832 4.23537C36.1803 3.82369 37.2402 3.61719 38.3629 3.61719C39.4856 3.61719 40.5386 3.82503 41.522 4.2407C42.5054 4.65638 43.37 5.23726 44.113 5.98202L42.4085 7.85256C41.354 6.65216 40.0046 6.05129 38.3615 6.05129C37.3809 6.05129 36.4821 6.2951 35.664 6.78406C34.8459 7.27301 34.2053 7.92717 33.7423 8.74786C33.2793 9.56856 33.0471 10.4585 33.0471 11.4138C33.0471 12.377 33.2861 13.2644 33.7628 14.0757C34.2395 14.8871 34.8869 15.5293 35.705 15.9996C36.5231 16.4712 37.4164 16.707 38.3834 16.707C39.0936 16.707 39.7984 16.5538 40.4977 16.2474C41.197 15.9409 41.7938 15.5399 42.2883 15.0456L43.8904 16.9055C43.146 17.605 42.306 18.1525 41.3691 18.5482C40.4321 18.9439 39.4364 19.1424 38.382 19.1424C36.9288 19.1424 35.5862 18.804 34.3542 18.1286C33.1222 17.4531 32.1443 16.5192 31.4177 15.3281C30.6924 14.137 30.3291 12.826 30.3291 11.3938ZM45.666 18.8747V3.87432H48.2214V9.96292C48.4714 9.77773 48.6831 9.63384 48.8552 9.53126C49.0273 9.42867 49.2936 9.32608 49.6514 9.22349C50.0093 9.12091 50.3985 9.06895 50.8179 9.06895C51.3724 9.06895 51.8859 9.15155 52.3599 9.31676C52.8338 9.48196 53.2586 9.72844 53.6383 10.0588C54.0166 10.3893 54.313 10.8329 54.5261 11.3898C54.7391 11.9467 54.8457 12.5915 54.8457 13.3243V18.8747H52.2888V13.736C52.2888 12.2212 51.6087 11.4631 50.2497 11.4631C48.8975 11.4631 48.2214 12.2078 48.2214 13.696V18.8733H45.666V18.8747ZM57.0679 7.18908C56.7565 6.88531 56.6008 6.5136 56.6008 6.07128C56.6008 5.62896 56.7565 5.25858 57.0679 4.95748C57.3793 4.65771 57.7644 4.50716 58.2247 4.50716C58.6782 4.50716 59.0565 4.65505 59.3611 4.95215C59.6657 5.24925 59.8173 5.62229 59.8173 6.06995C59.8173 6.51893 59.6657 6.89331 59.3611 7.19307C59.0565 7.49284 58.6782 7.64339 58.2247 7.64339C57.7644 7.64472 57.3779 7.49284 57.0679 7.18908ZM56.9354 18.8747V9.24748H59.4908V18.8747H56.9354ZM61.795 24V9.24748H64.3504V9.96292C65.1017 9.36738 66.014 9.06895 67.0889 9.06895C68.5394 9.06895 69.7728 9.5579 70.789 10.5345C71.8051 11.511 72.3132 12.6995 72.3132 14.0997C72.3132 15.0097 72.0824 15.8517 71.6194 16.6257C71.1564 17.3998 70.524 18.0127 69.7209 18.4643C68.9178 18.916 68.0409 19.1411 67.0889 19.1411C66.014 19.1411 65.1003 18.844 64.3504 18.2511V24H61.795ZM64.3518 14.2183C64.386 14.9097 64.6673 15.5039 65.1986 16.0009C65.7299 16.4978 66.3596 16.747 67.0903 16.747C67.8347 16.747 68.4725 16.4858 69.0079 15.9623C69.542 15.4387 69.8097 14.8178 69.8097 14.101C69.8097 13.3896 69.542 12.7727 69.0079 12.2491C68.4739 11.7255 67.8347 11.4644 67.0903 11.4644C66.3596 11.4644 65.7299 11.7149 65.1986 12.2145C64.6673 12.7154 64.386 13.307 64.3518 13.9918V14.2183ZM73.7746 24V9.24748H76.3301V9.96292C77.0813 9.36738 77.9937 9.06895 79.0686 9.06895C80.5191 9.06895 81.7524 9.5579 82.7686 10.5345C83.7848 11.511 84.2929 12.6995 84.2929 14.0997C84.2929 15.0097 84.062 15.8517 83.599 16.6257C83.136 17.3998 82.5036 18.0127 81.7005 18.4643C80.8974 18.916 80.0206 19.1411 79.0686 19.1411C77.9937 19.1411 77.0799 18.844 76.3301 18.2511V24H73.7746ZM76.3315 14.2183C76.3656 14.9097 76.647 15.5039 77.1783 16.0009C77.7096 16.4978 78.3392 16.747 79.07 16.747C79.8143 16.747 80.4522 16.4858 80.9876 15.9623C81.5216 15.4387 81.7893 14.8178 81.7893 14.101C81.7893 13.3896 81.5216 12.7727 80.9876 12.2491C80.4535 11.7255 79.8143 11.4644 79.07 11.4644C78.3392 11.4644 77.7096 11.7149 77.1783 12.2145C76.647 12.7154 76.3656 13.307 76.3315 13.9918V14.2183ZM85.279 14.1543C85.279 13.4749 85.3992 12.8274 85.6396 12.2105C85.88 11.5937 86.216 11.0527 86.6489 10.5878C87.0819 10.1228 87.6214 9.75375 88.2661 9.4793C88.9121 9.20617 89.6169 9.06895 90.3804 9.06895C91.3269 9.06895 92.1819 9.29944 92.9467 9.76174C93.7102 10.224 94.303 10.8356 94.7223 11.5976C95.1416 12.3597 95.3506 13.1924 95.3506 14.0957C95.3506 14.3795 95.3301 14.6433 95.2891 14.8871H87.7634C87.9123 15.4906 88.2278 15.9729 88.7113 16.334C89.1948 16.695 89.7944 16.8749 90.5115 16.8749C90.984 16.8749 91.4375 16.7869 91.8705 16.6098C92.3034 16.4326 92.6585 16.1661 92.9358 15.8117L94.68 17.1627C94.2333 17.7795 93.6419 18.2618 92.9044 18.6135C92.1669 18.9639 91.376 19.1398 90.5306 19.1398C89.5568 19.1398 88.6676 18.9226 87.8631 18.487C87.0587 18.0513 86.4263 17.4518 85.966 16.6857C85.5098 15.9223 85.279 15.0776 85.279 14.1543ZM87.8563 13.0565H92.776C92.7023 12.5689 92.4346 12.1599 91.9743 11.8295C91.514 11.5004 90.9772 11.3352 90.3612 11.3352C89.7726 11.3352 89.2563 11.4924 88.8097 11.8055C88.363 12.1186 88.0448 12.5356 87.8563 13.0565ZM96.9404 18.8747V9.24748H99.4959V9.96292C99.9685 9.61919 100.478 9.38337 101.023 9.25813C101.568 9.1329 102.323 9.06895 103.29 9.06895V11.4631C102.648 11.4631 102.098 11.4991 101.642 11.5723C101.185 11.6443 100.818 11.7455 100.541 11.8734C100.263 12.0013 100.048 12.1785 99.892 12.4024C99.7363 12.6262 99.6311 12.862 99.5778 13.1085C99.5232 13.3549 99.4972 13.6574 99.4972 14.0131V18.8747H96.9404ZM103.29 5.23993C103.29 5.05607 103.327 4.88021 103.401 4.71367C103.475 4.54713 103.573 4.40324 103.697 4.28334C103.821 4.16343 103.969 4.0675 104.14 3.99689C104.312 3.92628 104.491 3.89031 104.678 3.89031C104.865 3.89031 105.044 3.92628 105.215 3.99689C105.385 4.06884 105.531 4.16476 105.654 4.28467C105.777 4.40458 105.876 4.5498 105.948 4.71633C106.02 4.88287 106.057 5.05607 106.057 5.23726C106.057 5.41845 106.02 5.59165 105.948 5.75952C105.874 5.92739 105.777 6.07128 105.653 6.19252C105.53 6.31376 105.383 6.40968 105.212 6.48296C105.041 6.5549 104.862 6.59088 104.674 6.59088C104.424 6.59088 104.193 6.53092 103.98 6.41102C103.768 6.29111 103.599 6.12724 103.475 5.9194C103.352 5.71156 103.29 5.48507 103.29 5.23993ZM103.551 5.23993C103.551 5.38648 103.58 5.52504 103.638 5.65827C103.697 5.7915 103.776 5.90607 103.876 6.00333C103.976 6.10059 104.095 6.17786 104.234 6.23648C104.373 6.29377 104.519 6.32308 104.675 6.32308C104.88 6.32308 105.07 6.27379 105.242 6.17653C105.414 6.07927 105.551 5.94738 105.649 5.78084C105.749 5.61563 105.798 5.43444 105.798 5.23859C105.798 5.04008 105.749 4.85489 105.649 4.68569C105.551 4.51649 105.414 4.38059 105.239 4.28067C105.066 4.18075 104.876 4.13012 104.671 4.13012C104.466 4.13012 104.278 4.18075 104.106 4.28067C103.933 4.38059 103.798 4.51516 103.7 4.68569C103.6 4.85489 103.551 5.04008 103.551 5.23993ZM104.131 6.00466V4.46719H104.612C104.672 4.46719 104.724 4.46853 104.767 4.46986C104.809 4.47119 104.857 4.47652 104.91 4.48318C104.963 4.48984 105.008 4.49917 105.044 4.51116C105.081 4.52315 105.118 4.53914 105.154 4.56179C105.191 4.5831 105.221 4.60975 105.245 4.63906C105.268 4.66837 105.286 4.70567 105.301 4.75097C105.314 4.79627 105.322 4.8469 105.322 4.90285C105.322 5.15066 105.193 5.30254 104.932 5.36116L105.322 6.00866H105.007L104.63 5.38248H104.395V6.006H104.131V6.00466ZM104.395 5.15199H104.682C104.738 5.15199 104.787 5.14933 104.827 5.144C104.866 5.13867 104.905 5.12934 104.94 5.11336C104.977 5.0987 105.004 5.07472 105.023 5.04275C105.042 5.01077 105.052 4.9708 105.052 4.92151C105.052 4.83358 105.022 4.77362 104.961 4.74431C104.899 4.715 104.806 4.69901 104.682 4.69901H104.395V5.15199Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 93 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34127)"> <path d="M27.9121 14.1581H30.6619C30.6619 15.3648 31.6694 15.942 32.7829 15.942C33.8055 15.942 34.813 15.4098 34.813 14.4804C34.813 13.5135 33.6616 13.2511 32.2981 12.9363C30.3967 12.4716 28.0939 11.9245 28.0939 9.24114C28.0939 6.85013 29.8741 5.50098 32.6617 5.50098C35.5554 5.50098 37.2067 7.03002 37.2067 9.51097H34.5176C34.5176 8.43914 33.6237 7.93695 32.6011 7.93695C31.7148 7.93695 30.8209 8.30422 30.8209 9.12121C30.8209 9.99817 31.9118 10.2605 33.2525 10.5828C35.1766 11.0625 37.5855 11.6546 37.5855 14.4504C37.5855 17.1412 35.419 18.4454 32.8132 18.4454C29.9044 18.4454 27.9121 16.8414 27.9121 14.1581Z" fill="currentColor"/> <path d="M44.8935 15.8827V18.1987H43.03C40.8938 18.1987 39.5758 16.902 39.5758 14.7659V10.6734H37.8184V10.1113L41.6589 6.07129H42.1589V8.58222H44.8405V10.6734H42.2043V14.4211C42.2043 15.3505 42.7422 15.8827 43.7042 15.8827H44.8935Z" fill="currentColor"/> <path d="M55.8475 8.56702V18.1835H53.7871L53.5598 17.3216C52.7265 18.0411 51.6357 18.4683 50.4086 18.4683C47.4846 18.4683 45.3105 16.2872 45.3105 13.3715C45.3105 10.4708 47.4846 8.30469 50.4086 8.30469C51.6585 8.30469 52.7644 8.73942 53.5977 9.48145L53.878 8.55953L55.8475 8.56702ZM53.2719 13.379C53.2719 11.865 52.1508 10.7407 50.6282 10.7407C49.1057 10.7407 47.977 11.8725 47.977 13.379C47.977 14.8856 49.0981 16.0174 50.6282 16.0174C52.1584 16.0174 53.2719 14.8856 53.2719 13.379Z" fill="currentColor"/> <path d="M61.8637 18.4683C58.9397 18.4683 56.7051 16.2422 56.7051 13.3565C56.7051 10.4708 58.9246 8.30469 61.8789 8.30469C64.3938 8.30469 66.3481 9.8862 66.8178 12.2472H64.212C63.7878 11.3028 62.9091 10.7482 61.8637 10.7482C60.4396 10.7482 59.3639 11.88 59.3639 13.3715C59.3639 14.8631 60.4547 16.0249 61.8637 16.0249C62.9242 16.0249 63.7651 15.4402 64.212 14.4134H66.8557C66.3936 16.8344 64.4089 18.4683 61.8637 18.4683Z" fill="currentColor"/> <path d="M73.3767 18.1994L70.2633 13.5973V18.1994H67.6348V5.74219H70.2633V12.8552L73.1797 8.58291H76.2098L72.9222 13.1625L76.5582 18.1994H73.3767Z" fill="currentColor"/> <path d="M85.6471 13.3565C85.6471 13.6114 85.632 13.8662 85.5941 14.1211H78.2387C78.4659 15.4327 79.3371 16.1523 80.6097 16.1523C81.5263 16.1523 82.2686 15.7251 82.6701 15.0355H85.435C84.7305 17.1342 82.8671 18.4683 80.6097 18.4683C77.7387 18.4683 75.5723 16.2722 75.5723 13.3865C75.5723 10.4933 77.7312 8.30469 80.6097 8.30469C83.6019 8.31218 85.6471 10.5908 85.6471 13.3565ZM78.3069 12.3447H83.0186C82.6474 11.1679 81.7914 10.5308 80.6173 10.5308C79.4431 10.5308 78.6174 11.2054 78.3069 12.3447Z" fill="currentColor"/> <path d="M92.4048 8.5293V10.9803H91.261C89.7839 10.9803 89.193 11.6324 89.193 13.1989V18.1908H86.5645V8.58176H88.2461L88.7158 9.75853C89.4051 8.91156 90.2838 8.5293 91.5337 8.5293H92.4048Z" fill="currentColor"/> <path d="M23.7889 16.6836L18.9105 9.43562L22.7511 7.53181C23.2283 7.29196 23.5237 6.81976 23.5237 6.28759C23.5237 5.75542 23.2283 5.28322 22.7511 5.04337L12.9565 0.208889C12.5171 -0.00847547 12.0172 -0.0609427 11.5475 0.0589824C11.4263 0.0814683 11.3051 0.118945 11.1915 0.178907L9.95677 0.786028L1.32875 5.05836L0.828793 5.3057C0.472764 5.48559 0.207636 5.80789 0.101585 6.19015C-0.00446631 6.57241 0.0637094 6.98465 0.290962 7.31445L5.16932 14.5624L1.32875 16.4662C0.851518 16.7061 0.55609 17.1783 0.55609 17.7104C0.55609 18.2426 0.851518 18.7148 1.32875 18.9547L11.1233 23.8041C11.4112 23.9466 11.7218 24.014 12.0399 24.014C12.2066 24.014 12.3732 23.9915 12.5323 23.954C12.6535 23.9316 12.7747 23.8941 12.8883 23.8341L12.9565 23.8041L22.7511 18.9547L23.251 18.7073C23.6071 18.5274 23.8722 18.2051 23.9782 17.8229C24.0843 17.4256 24.0161 17.0134 23.7889 16.6836ZM12.2975 22.4325L7.38881 15.1396L12.0475 12.8385L21.8724 17.703L12.2975 22.4325ZM11.7824 1.56554L16.6986 8.85848L12.0399 11.1595L2.20746 6.29508L11.7824 1.56554ZM21.3497 15.7692L13.7292 11.999L17.5394 10.1177L21.3497 15.7692ZM18.0621 8.1839L14.2518 2.53244L21.8724 6.29508L18.0621 8.1839ZM2.73014 8.22888L10.3507 11.999L6.54041 13.8803L2.73014 8.22888ZM6.01772 15.8141L9.82799 21.4656L2.20746 17.703L6.01772 15.8141Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34127"> <rect width="92.3478" height="24" fill="currentColor" transform="translate(0.0566406)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 89 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34136)"> <path d="M0.404297 0H5.89929V23.4544H0.404297V0Z" fill="currentColor"/> <path d="M11.7791 23.2364C10.9071 22.7181 10.2226 21.9358 9.82462 21.0027C9.34486 19.8544 9.11638 18.6168 9.15448 17.3728V6.81836H14.6495V16.2336C14.6495 17.1942 14.8617 17.9257 15.2861 18.4283C15.5105 18.6832 15.7902 18.8836 16.1037 19.0143C16.4172 19.1449 16.7564 19.2024 17.0955 19.1821C17.6759 19.2011 18.2484 19.0434 18.7373 18.7299C19.2012 18.4066 19.5573 17.9513 19.7592 17.4231C20.0057 16.788 20.1252 16.1106 20.111 15.4295V6.8351H25.6395V23.4542H20.111L21.4178 19.0649H20.7449C20.48 20.0362 20.0492 20.9544 19.4716 21.7789C18.9755 22.4817 18.3138 23.0514 17.545 23.4375C16.7564 23.8171 15.8904 24.0082 15.0153 23.9959C13.8881 24.0358 12.7709 23.7736 11.7791 23.2364Z" fill="currentColor"/> <path d="M29.123 6.94783H34.5845L33.3448 11.4153H34.015C34.2433 10.427 34.6339 9.48355 35.1709 8.62309C35.6038 7.94341 36.1961 7.37983 36.8965 6.98131C37.6179 6.59833 38.4253 6.40609 39.2419 6.42289C40.0051 6.40819 40.7579 6.60121 41.4198 6.98131C42.0767 7.38613 42.6009 7.97431 42.9276 8.67337C43.3227 9.52219 43.5139 10.4515 43.486 11.3874H44.1562C44.6029 9.69349 45.3121 8.44255 46.2838 7.63471C47.2904 6.81823 48.5567 6.39019 49.8522 6.42847C50.8736 6.39793 51.8832 6.65323 52.7672 7.16563C53.5859 7.67401 54.2201 8.43145 54.5766 9.32677C55.0066 10.431 55.2116 11.6101 55.1797 12.7946V23.5837H49.6847V13.9171C49.6847 13.0264 49.5059 12.3479 49.1486 11.89C48.9648 11.6612 48.7291 11.4796 48.461 11.3601C48.193 11.2406 47.9003 11.1868 47.6073 11.2031C47.0809 11.1817 46.5605 11.3221 46.1162 11.6052C45.7066 11.8963 45.3873 12.2969 45.1949 12.7611C44.9591 13.3287 44.845 13.9393 44.8598 14.5537V23.5669H39.4541V13.9171C39.4541 13.0459 39.268 12.3758 38.8957 11.9067C38.7118 11.677 38.4766 11.4935 38.2088 11.3713C37.9411 11.2491 37.6484 11.1915 37.3544 11.2031C36.4609 11.2031 35.7852 11.5046 35.3273 12.1078C34.8694 12.7109 34.6404 13.529 34.6404 14.5537V23.5669H29.123V6.94783Z" fill="currentColor"/> <path d="M69.0238 18.2607V18.2942C68.8672 18.6497 68.6392 18.9691 68.3536 19.2323C68.0626 19.4991 67.7206 19.7042 67.3486 19.8355C66.9496 19.9727 66.5302 20.0407 66.1084 20.0365C65.4958 20.0525 64.8862 19.9442 64.3162 19.7182C63.8086 19.5019 63.3814 19.133 63.0928 18.6628C62.7868 18.223 62.5864 17.7184 62.5066 17.1885C62.4706 16.9819 62.4424 16.7529 62.4202 16.5184H74.4514V15.1223C74.4892 13.4853 74.1508 11.8616 73.4632 10.3756C72.8422 9.07812 71.8204 8.01492 70.5484 7.34322C69.1336 6.62454 67.5634 6.26586 65.9776 6.29898C64.975 6.28938 63.976 6.4248 63.0124 6.70104C62.1316 6.95784 61.2952 7.34766 60.5326 7.857C59.7904 8.35236 59.1481 8.9832 58.6396 9.71658C58.2874 10.1722 58.0102 10.6813 57.8187 11.2244C57.5964 11.8339 57.4282 12.4617 57.3161 13.1007C57.1918 13.7861 57.1302 14.4815 57.1318 15.1781C57.1183 16.1975 57.2538 17.2134 57.5339 18.1937C57.7881 19.0558 58.1365 19.8872 58.5726 20.6731C59.0874 21.3931 59.7357 22.0073 60.4822 22.4825C61.2676 22.9853 62.1268 23.3622 63.0286 23.5993C64.0678 23.869 65.1382 23.9986 66.2122 23.9846C67.5658 24.0029 68.9098 23.7524 70.1656 23.2475C71.2768 22.8069 72.2692 22.1128 73.0642 21.2204C73.7974 20.3914 74.29 19.3775 74.488 18.2886V18.2551L69.0238 18.2607ZM63.0928 11.5594C63.3994 11.1199 63.8164 10.7692 64.3018 10.5431C64.8268 10.301 65.3998 10.1807 65.9776 10.1912C66.9826 10.1912 67.7614 10.4705 68.323 11.0122C68.908 11.6347 69.2404 12.4529 69.2554 13.3073H62.4478C62.4856 13.0224 62.551 12.7418 62.6434 12.4697C62.746 12.1452 62.8978 11.8382 63.0928 11.5594Z" fill="currentColor"/> <path d="M88.0462 18.7908L87.6892 16.7712L85.621 17.1367L86.9716 15.5271L85.4002 14.2077L84.0496 15.8172V13.7168H81.9952V15.8172L80.644 14.2077L79.0726 15.5271L80.4238 17.1367L78.3556 16.7712L77.998 18.7908L80.0662 19.1562L78.2464 20.2051L79.2736 21.9819L81.0934 20.9331L80.3764 22.9053L82.3048 23.6054L83.0224 21.6333L83.7394 23.6054L85.6684 22.9053L84.9508 20.9331L86.7706 21.9819L87.7978 20.2051L85.978 19.1562L88.0462 18.7908Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34136"> <rect width="88.2" height="24" fill="currentColor" transform="translate(0.404297)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 117 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34142)"> <path d="M15.2588 0.671875C14.3401 0.671875 13.6006 1.32173 13.6006 2.2405C13.6006 3.15927 14.3177 3.85395 15.2588 3.85395C16.2224 3.85395 16.9395 3.18168 16.9395 2.2405C16.9395 1.32173 16.2224 0.671875 15.2588 0.671875Z" fill="currentColor"/> <path d="M16.5615 5.625H14.0068V18.062H16.5615V5.625Z" fill="currentColor"/> <path d="M29.1768 7.75323C28.2804 6.31905 26.7566 5.35547 24.8295 5.35547C21.5578 5.35547 19.0928 8.04454 19.0928 11.7868C19.0928 15.5067 21.5129 18.2182 24.8295 18.2182C26.7566 18.2182 28.2356 17.277 29.1768 15.8877V18.0165C29.1768 20.4367 27.9443 21.714 25.6586 21.714C23.9779 21.714 22.611 20.9745 22.1852 19.3611H19.541C20.0788 22.4535 22.7678 23.9997 25.7258 23.9997C29.4009 23.9997 31.7314 21.6244 31.7314 17.9269V5.62438H29.1768V7.75323ZM25.3897 15.7532C23.2384 15.7532 21.6922 14.095 21.6922 11.7644C21.6922 9.45631 23.2384 7.77564 25.3897 7.77564C27.541 7.77564 29.2216 9.45631 29.2216 11.7644C29.2216 14.1174 27.5634 15.7532 25.3897 15.7532Z" fill="currentColor"/> <path d="M41.5431 5.35535C39.7503 5.35535 38.4954 6.2293 37.6215 7.55143C37.5543 7.64106 37.3974 8.02201 37.3974 8.02201V0.671875H34.8428V18.0836H37.3974V11.6299C37.3974 9.2321 38.5627 7.79792 40.7363 7.79792C42.6187 7.79792 43.4702 8.80633 43.4702 10.7335V18.0612H46.0248V10.2181C46.0248 7.19288 44.3218 5.35535 41.5431 5.35535Z" fill="currentColor"/> <path d="M82.5339 14.9023C82.3322 14.0284 81.884 11.8995 81.4134 10.1068C80.8532 7.97794 80.1137 5.625 80.1137 5.625H77.0213C77.0213 5.625 76.2818 7.93312 75.7215 10.174C75.3182 11.8323 74.8476 13.9611 74.6235 15.104C72.9428 10.0844 72.5395 5.625 72.5395 5.625C72.5395 5.625 71.3518 5.625 70.1865 5.625C71.2846 14.5214 73.3686 18.062 73.3686 18.062H74.4442H75.0045H76.1025C76.1025 18.062 77.4246 11.5858 78.5451 8.20203C78.5675 8.15721 78.5675 8.1348 78.5675 8.1348C78.5675 8.1348 78.5675 8.15721 78.5899 8.20203C79.8224 11.8323 81.0325 18.062 81.0325 18.062H82.1081H82.758H83.7439C83.7439 18.062 85.828 14.5214 86.926 5.625C85.7608 5.625 84.5731 5.625 84.5731 5.625C84.5731 5.625 84.2369 9.74825 82.5339 14.9023Z" fill="currentColor"/> <path d="M91.5849 5.625H89.0303V18.062H91.5849V5.625Z" fill="currentColor"/> <path d="M90.2823 0.0224609C89.3635 0.0224609 88.624 0.672321 88.624 1.59109C88.624 2.50986 89.3411 3.20453 90.2823 3.20453C91.2459 3.20453 91.963 2.53226 91.963 1.59109C91.963 0.69473 91.2683 0.0224609 90.2823 0.0224609Z" fill="currentColor"/> <path d="M100.054 10.5543C97.8805 10.0389 97.1186 9.83726 97.1186 9.03054C97.1186 8.179 98.0822 7.59637 99.7404 7.59637C101.331 7.59637 102.273 8.08936 102.631 9.12017H105.208C104.76 6.85687 102.967 5.35547 99.7853 5.35547C96.6704 5.35547 94.5416 6.81205 94.5416 9.32186C94.5416 11.4059 96.0206 12.1006 99.4939 12.9521C101.578 13.4451 102.743 13.602 102.743 14.6552C102.743 15.574 101.735 16.0894 100.077 16.0894C97.9253 16.0894 96.9169 15.4619 96.536 14.0726H93.9365C94.4071 16.7616 96.7601 18.3527 100.032 18.3527C102.967 18.3527 105.365 17.0305 105.365 14.3639C105.365 11.9437 103.416 11.3611 100.054 10.5543Z" fill="currentColor"/> <path d="M3.75819 8.32471C3.68913 3.93185 3.25176 0.671875 3.25176 0.671875H0.604492C0.604492 0.671875 1.08791 3.93185 1.08791 8.32471C1.08791 16.0238 0.604492 18.1509 0.604492 18.1509H11.5849V15.6307H3.55101C3.55101 15.6307 3.80423 12.1165 3.75819 8.32471Z" fill="currentColor"/> <path d="M116.144 15.3496C115.18 15.6858 114.284 15.9547 113.499 15.9547C111.886 15.9547 111.057 14.9687 111.057 13.1536V8.17878C113.163 7.95469 114.485 7.50651 114.575 7.4841L113.88 5.4897C113.858 5.4897 112.782 5.84824 111.057 6.04993V5.80343V2.7334H108.525V5.62415V5.78102V6.16197C107.964 6.16197 107.359 6.11715 106.754 6.04993L106.53 8.15637C107.225 8.22359 107.897 8.26841 108.525 8.26841V13.2656V13.2432V13.2656C108.525 16.6942 110.519 18.3076 113.074 18.3076C114.508 18.3076 115.942 17.8146 116.614 17.4113L116.144 15.3496Z" fill="currentColor"/> <path d="M66.0405 15.9776C64.427 15.9776 63.5979 14.9916 63.5979 13.1765V8.15686C64.2478 8.06723 64.8528 7.97759 65.4803 7.88795L65.6371 7.86555H65.6819C67.7212 7.43977 69.0657 5.87115 69.0657 3.96639C69.0657 1.77031 67.3178 0 65.1441 0C62.9705 0 61.2001 1.77031 61.2001 3.94398V6.27451C60.0797 6.36415 58.9144 6.40896 57.7044 6.40896C55.822 6.40896 54.1861 6.29692 52.7968 6.16246V5.82633V2.73389H50.2646V5.62465V5.78151C48.9873 5.57983 48.2926 5.37815 48.2702 5.37815L47.71 7.41737C47.7772 7.43977 48.6735 7.68627 50.2646 7.93277V13.2885V13.2661V13.2885C50.2646 16.7171 52.259 18.3305 54.8136 18.3305C56.2478 18.3305 57.6819 17.8375 58.3542 17.4342L57.906 15.3501C56.9424 15.6863 56.0461 15.9552 55.2618 15.9552C53.6483 15.9552 52.8192 14.9692 52.8192 13.1541V8.26891C54.2086 8.40336 55.8668 8.493 57.7268 8.493C58.8696 8.493 59.9901 8.44818 61.0657 8.38095V13.2885V13.2661V13.2885C61.0657 16.7171 63.0601 18.3305 65.6147 18.3305C67.0489 18.3305 68.4831 17.8375 69.1553 17.4342L68.7071 15.3501C67.7212 15.6863 66.8248 15.9776 66.0405 15.9776ZM61.2001 6.2521L63.3066 4.79552V3.92157C63.3066 2.91317 64.1357 2.10644 65.1217 2.10644C66.1301 2.10644 66.9368 2.93557 66.9368 3.92157C66.9368 4.92997 66.0853 5.55742 65.2338 5.73669L65.0769 5.7591C63.8892 6.0056 62.5671 6.16246 61.2001 6.2521Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34142"> <rect width="115.989" height="24" fill="currentColor" transform="translate(0.604492)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 97 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M13.5039 18.9565V1.02441H17.2688V15.8306H24.9033V18.9565H13.5039Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M29.6278 10.8749H35.2361C35.2304 10.0754 34.9753 9.41573 34.471 8.89596C33.9666 8.37657 33.3115 8.11668 32.5058 8.11668C31.6826 8.11668 31.0074 8.38536 30.4799 8.92233C29.952 9.4593 29.6681 10.1105 29.6278 10.8749ZM32.593 19.2196C31.2248 19.2196 30.0457 18.9379 29.054 18.3745C28.063 17.8112 27.3006 17.0117 26.7673 15.9756C26.2341 14.9395 25.9673 13.7119 25.9673 12.2936C25.9673 10.9101 26.2341 9.69591 26.7673 8.65102C27.3006 7.60613 28.0528 6.7917 29.0236 6.2081C29.9948 5.62451 31.1353 5.33252 32.4454 5.33252C33.6219 5.33252 34.6842 5.58361 35.6319 6.08542C36.5796 6.58761 37.3318 7.3451 37.8885 8.35789C38.4445 9.37029 38.7231 10.6388 38.7231 12.1621V13.1864H29.6282V13.1952C29.6282 14.1996 29.9007 14.9903 30.4453 15.5682C30.9903 16.146 31.7262 16.435 32.6541 16.435C33.2739 16.435 33.8105 16.3039 34.2626 16.0409C34.7146 15.7784 35.0334 15.3901 35.219 14.8764L38.6449 15.1042C38.3838 16.3532 37.7231 17.3514 36.6623 18.0986C35.6015 18.8458 34.2451 19.2196 32.593 19.2196Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M45.3924 16.6364C46.2039 16.6364 46.8707 16.3987 47.3925 15.9229C47.914 15.4471 48.1747 14.8562 48.1747 14.15V12.7225C48.0297 12.8219 47.8051 12.9094 47.5011 12.9851C47.1967 13.0611 46.8718 13.1268 46.5268 13.1823C46.1822 13.2377 45.8737 13.2858 45.6012 13.3267C44.9518 13.42 44.4284 13.6038 44.0315 13.8782C43.6345 14.1526 43.436 14.5524 43.436 15.0779C43.436 15.5916 43.62 15.9799 43.9882 16.2424C44.3563 16.505 44.8243 16.6364 45.3924 16.6364ZM44.3318 19.2108C43.0566 19.2108 41.9985 18.8748 41.1582 18.2037C40.3176 17.5326 39.8975 16.5313 39.8975 15.2005C39.8975 14.1965 40.132 13.4084 40.6015 12.8363C41.071 12.2642 41.6869 11.8453 42.449 11.5797C43.2115 11.3141 44.0331 11.1406 44.914 11.0588C46.0735 10.9422 46.9027 10.8195 47.401 10.6911C47.8994 10.5627 48.1491 10.2826 48.1491 9.8507V9.79796C48.1491 9.24341 47.9764 8.8146 47.6314 8.51076C47.2864 8.20731 46.798 8.05558 46.1664 8.05558C45.4996 8.05558 44.9694 8.20157 44.5751 8.49318C44.1812 8.78555 43.92 9.15589 43.7925 9.60533L40.3669 9.32519C40.622 8.09953 41.255 7.12725 42.2668 6.40951C43.2783 5.69139 44.5838 5.33252 46.1839 5.33252C47.1748 5.33252 48.1024 5.48998 48.9662 5.80528C49.8296 6.12058 50.5268 6.61207 51.0574 7.28089C51.5876 7.94933 51.8529 8.81727 51.8529 9.88548V18.9566H48.3404V17.0916H48.2356C47.9111 17.7164 47.4253 18.2255 46.7794 18.6195C46.1331 19.0136 45.3171 19.2108 44.3318 19.2108Z" fill="currentColor"/> <mask id="mask0_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="54" y="5" width="14" height="19"> <path fill-rule="evenodd" clip-rule="evenodd" d="M54.3042 5.33252H67.3295V24.0002H54.3042V5.33252Z" fill="currentColor"/> </mask> <g mask="url(#mask0_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M57.9303 12.2321C57.9303 13.4287 58.1751 14.3903 58.6651 15.1172C59.1551 15.8441 59.8462 16.2072 60.7388 16.2072C61.6489 16.2072 62.3446 15.8384 62.8255 15.0996C63.3067 14.3612 63.5473 13.4054 63.5473 12.2321C63.5473 11.0645 63.3082 10.1175 62.83 9.39055C62.3514 8.66402 61.6546 8.30057 60.7388 8.30057C59.8401 8.30057 59.1475 8.65523 58.6609 9.36457C58.174 10.0739 57.9303 11.0297 57.9303 12.2321ZM54.3042 24.0003V5.50756H57.956V7.76665H58.1215C58.2892 7.39899 58.5272 7.02827 58.8346 6.65449C59.1416 6.2811 59.5477 5.96694 60.0517 5.71317C60.5561 5.4594 61.1793 5.33252 61.9213 5.33252C62.9008 5.33252 63.7995 5.58782 64.6166 6.09842C65.4338 6.6094 66.0903 7.37682 66.5864 8.40146C67.0817 9.42571 67.3295 10.7087 67.3295 12.2497C67.3295 13.7497 67.0889 15.0151 66.6076 16.0455C66.1268 17.0755 65.4774 17.8548 64.6599 18.3833C63.8428 18.9115 62.9266 19.1756 61.9125 19.1756C61.1937 19.1756 60.5834 19.056 60.0821 18.8167C59.5807 18.5775 59.172 18.2752 58.8558 17.9102C58.5401 17.5456 58.2953 17.1764 58.1215 16.8026H58.0084V24.0003H54.3042Z" fill="currentColor"/> </g> <path fill-rule="evenodd" clip-rule="evenodd" d="M76.2932 5.50693V8.3091H73.6414V18.956H69.9373V8.3091H68.0503V5.50693H69.9373V4.53503C69.9373 3.07012 70.3532 1.97822 71.1848 1.26048C72.0163 0.542358 73.0615 0.183105 74.3197 0.183105C74.8874 0.183105 75.4078 0.227057 75.8803 0.314577C76.3524 0.402097 76.7046 0.481209 76.9365 0.551149L76.2848 3.35294C76.1399 3.30631 75.96 3.26236 75.7455 3.22185C75.5307 3.18096 75.3136 3.16032 75.0935 3.16032C74.5481 3.16032 74.1701 3.2872 73.9587 3.54097C73.747 3.79513 73.6414 4.14979 73.6414 4.60497V5.50693H76.2932Z" fill="currentColor"/> <mask id="mask1_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="77" y="0" width="5" height="4"> <path fill-rule="evenodd" clip-rule="evenodd" d="M77.9297 0H81.9382V3.77364H77.9297V0Z" fill="currentColor"/> </mask> <g mask="url(#mask1_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M79.9294 3.77358C79.3844 3.77358 78.9149 3.58822 78.521 3.2175C78.1267 2.84678 77.9297 2.40192 77.9297 1.88215C77.9297 1.36276 78.1267 0.919046 78.521 0.551385C78.9149 0.183342 79.3844 -0.000488281 79.9294 -0.000488281C80.4801 -0.000488281 80.9526 0.183342 81.3469 0.551385C81.7409 0.919046 81.9382 1.36276 81.9382 1.88215C81.9382 2.40192 81.7409 2.84678 81.3469 3.2175C80.9526 3.58822 80.4801 3.77358 79.9294 3.77358Z" fill="currentColor"/> </g> <mask id="mask2_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="0" y="0" width="97" height="24"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.593262 24H96.5933V0H0.593262V24Z" fill="currentColor"/> </mask> <g mask="url(#mask2_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M78.0688 18.9564H81.773V5.50732H78.0688V18.9564Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M87.9853 11.1815V18.9566H84.2808V5.50756H87.8111V7.88054H87.9678C88.2692 7.09821 88.7664 6.47792 89.459 6.01969C90.1516 5.56145 90.9938 5.33252 91.9847 5.33252C93.3761 5.33252 94.4923 5.78311 95.3321 6.68507C96.1728 7.58702 96.5933 8.82339 96.5933 10.3934V18.9566H92.8891V11.0588C92.8952 10.2356 92.6861 9.59234 92.2629 9.12799C91.8398 8.66402 91.2572 8.43203 90.5152 8.43203C89.7675 8.43203 89.1603 8.67281 88.6939 9.15436C88.2271 9.63591 87.991 10.3116 87.9853 11.1815Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M7.04834 18.9563H10.8132V7.00195H7.04834V18.9563Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.593262 18.9565H4.35815V12.9795H0.593262V18.9565Z" fill="currentColor"/> </g> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 82 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34178)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.632928 12.4755C0.953318 15.8701 3.50454 18 7.50586 18C11.5863 18 14.3804 15.7676 14.3804 12.4399C14.3804 9.32595 12.6721 8.0637 9.06008 7.34101C8.97788 7.32455 8.92988 7.31481 8.88188 7.30532C8.76046 7.28133 8.63881 7.25895 7.96264 7.13393C5.2195 6.62674 4.36458 6.18918 4.36458 4.96055C4.36458 3.76371 5.54446 2.9152 7.40955 2.9152C9.34306 2.9152 10.4435 3.74461 10.6511 5.17291L10.6991 5.50297H13.9016L13.8654 5.08562C13.5995 2.01387 10.9741 0 7.57006 0C3.81693 0 1.14489 1.98729 1.14489 4.96055C1.14489 7.94662 2.78136 9.09675 6.44721 9.8499C6.50617 9.86205 6.5366 9.86835 6.56705 9.87457C6.64258 9.8901 6.71823 9.90495 7.22995 10.0061C10.203 10.594 11.1287 11.0966 11.1287 12.5661C11.1287 14.0688 9.85561 15.0532 7.63427 15.0532C5.38626 15.0532 4.13912 14.1461 3.87897 12.3844L3.83037 12.0552H0.593262L0.632928 12.4755ZM52.9568 17.5152H55.8058V14.467H52.9568C50.0164 14.467 47.8386 11.8556 47.8386 8.76165C47.8386 5.70675 50.2123 3.04822 53.398 3.04822C57.069 3.04822 59.2312 4.91147 59.2312 8.00895V17.5792H62.3333V8.00895C62.3333 3.13244 58.6982 0 53.398 0C48.4022 0 44.7365 4.10555 44.7365 8.76165C44.7365 13.4201 48.1517 17.5152 52.9568 17.5152ZM81.0187 6.88179C81.0187 2.89613 78.3622 0 74.3852 0C72.2804 0 70.5037 0.842925 69.4668 2.1481V0.48H66.1429V17.58H69.4668V7.41798C69.4668 4.94264 71.326 3.10283 73.7739 3.10283C76.0035 3.10283 77.814 4.72667 77.814 7.03949V17.58H81.0187V6.88179ZM29.7384 4.90884L25.6573 17.58H21.84L16.4365 0.480001H19.9927L23.8256 13.3763L28.0237 0.480001H31.4558L35.6234 13.3763L39.4868 0.480001H43.0433L37.6065 17.58H33.789L29.7384 4.90884Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34178"> <rect width="81" height="18" fill="currentColor" transform="translate(0.593262)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 103 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M88.1948 17.6617V0.392578H94.2595C98.9219 0.392578 102.596 3.50936 102.596 9.06036C102.596 14.6114 98.874 17.6617 94.2056 17.6617H88.1948ZM94.1337 14.9798C97.1301 14.9798 99.5752 13.059 99.5752 9.06036C99.5752 5.0617 97.1361 3.06842 94.1816 3.06842H91.1133V14.9798H94.1337Z" fill="currentColor"/> <path d="M46.657 15.1973C43.7325 15.1973 40.9758 13.053 40.9758 9.01208C40.9758 4.82014 43.8045 2.74832 46.6331 2.74832C49.4617 2.74832 51.1037 4.43356 51.6071 6.52349L54.3398 5.59933C53.5667 2.5792 50.9778 0 46.6331 0C42.1864 0 38.0034 3.38255 38.0034 9.01208C38.0034 14.6416 42.0366 18 46.657 18C51.0258 18 53.6386 15.1973 54.4117 12.2738L51.7509 11.3919C51.4516 12.5121 50.7856 13.4974 49.861 14.1881C48.9364 14.8789 47.8073 15.2345 46.657 15.1973Z" fill="currentColor"/> <path d="M70.2452 7.5019H62.1969V0.362305H59.2964V17.6314H62.1969V10.2502H70.2452V17.6314H73.1697V0.362305H70.2452V7.5019Z" fill="currentColor"/> <path d="M82.1589 0.380859H79.2104V17.65H82.1589V0.380859Z" fill="currentColor"/> <path d="M31.251 11.9963C30.6517 11.2715 30.3521 10.8849 30.1064 10.5406H30.2682C31.3847 10.3105 32.3846 9.69052 33.0918 8.78988C33.799 7.88923 34.1679 6.76582 34.1336 5.61777C34.1336 2.69428 32.078 0.380859 28.74 0.380859H22.1479V17.6319H25.0724V10.7882H26.6246C27.0201 11.3439 28.4224 13.3252 29.7049 14.7809C31.6346 17.046 33.2167 17.9762 35.1583 17.9762C35.5591 17.9757 35.9594 17.9494 36.3569 17.8976L36.7224 17.8554V15.2399H35.8115C34.3613 15.2399 33.4204 14.7929 31.251 11.9963ZM25.1204 2.93589H28.2366C30.0345 2.93589 31.1851 3.98086 31.1851 5.58757C31.1851 7.19428 30.0285 8.22113 28.2366 8.22113H25.1204V2.93589Z" fill="currentColor"/> <path d="M9.29482 0C13.7894 0 18.0203 3.33423 18.0203 8.98792C18.0203 14.6416 13.7894 18 9.29482 18C4.80022 18 0.593262 14.6597 0.593262 8.99396C0.593262 3.32819 4.80022 0 9.29482 0ZM9.29482 15.2215C12.1953 15.2215 15.0479 13.1497 15.0479 8.98792C15.0479 4.82617 12.1953 2.75436 9.29482 2.75436C6.3943 2.75436 3.55371 4.82013 3.55371 8.99396C3.55371 13.1678 6.41827 15.2215 9.29482 15.2215Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 53 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M8.13861 0C6.56666 0 5.3091 1.20907 5.3091 2.7204C5.3091 4.23174 6.56666 5.44081 8.13861 5.44081C9.71055 5.44081 10.9681 4.23174 10.9681 2.7204C10.9681 1.20907 9.71055 0 8.13861 0ZM23.4808 16.3224C23.4808 19.1033 21.4687 19.9496 19.8968 19.9496C18.3248 19.9496 16.8158 18.801 16.8158 16.4433V8.16121H12.3514V16.6247C12.2885 21.2191 14.4893 23.9395 18.7021 23.9395C20.274 23.9395 22.7892 23.0327 23.4808 21.0378V23.5768H27.9451V8.16121H23.4808V16.3224ZM39.2003 7.79849C37.6283 7.79849 35.1132 8.70529 34.4216 10.8212V8.22166H29.9572V23.5768H34.4216V15.5365C34.4216 12.7557 36.4337 11.9093 38.0056 11.9093C39.5775 11.9093 41.0866 12.9975 41.0866 15.4156V23.5768H45.5509V15.1133C45.6138 10.5189 43.4131 7.79849 39.2003 7.79849ZM47.5001 23.5768H51.9645V8.16121H47.5001V23.5768ZM0.593262 24H3.54852C8.01285 24 10.4022 21.461 10.4022 16.8665V8.16121H5.93788V16.5642C5.93788 18.6801 4.80608 20.0101 2.73111 20.0101H0.593262V24ZM49.7638 5.50126C51.3357 5.50126 52.5933 4.29219 52.5933 2.78086C52.5933 1.26952 51.3357 0 49.7638 0C48.1918 0 46.9342 1.20907 46.9342 2.7204C46.9342 4.23174 48.1918 5.50126 49.7638 5.50126Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 143 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M38.7974 17.9547C37.3166 17.9547 36.1153 17.6955 35.1756 17.1572C34.2341 16.6171 33.7651 15.9835 33.7651 15.2327C33.7651 14.8097 33.9058 14.482 34.1656 14.2714C34.4253 14.059 34.7536 13.942 35.1774 13.942C35.6247 13.942 36.0017 14.1058 36.2831 14.4352C36.5644 14.7647 36.752 15.1157 36.8693 15.492C36.9865 15.8916 37.1993 16.2427 37.5276 16.5721C37.8577 16.9016 38.2563 17.0402 38.7739 17.0402C39.2681 17.0402 39.6902 16.8998 39.9968 16.6405C40.3269 16.3813 40.4658 15.9835 40.4658 15.492C40.4658 14.9285 40.2313 14.482 39.8074 14.1544C39.3601 13.825 38.819 13.5675 38.1625 13.4037C37.5276 13.2399 36.8693 13.0526 36.2344 12.8402C35.5995 12.6278 35.0584 12.2551 34.5894 11.7367C34.1421 11.22 33.9311 10.5161 33.9311 9.66998C33.9311 8.66004 34.3784 7.83913 35.2712 7.18204C36.1658 6.52495 37.2931 6.2207 38.7054 6.2207C40.1393 6.2207 41.2919 6.50154 42.2081 7.04342C43.1028 7.60689 43.5717 8.26399 43.5717 9.03809C43.5717 9.38914 43.431 9.67178 43.1713 9.90581C42.9116 10.1398 42.5833 10.2569 42.2298 10.2569C41.7825 10.2569 41.4308 10.093 41.171 9.76359C40.9113 9.43415 40.7237 9.0831 40.6065 8.70685C40.4892 8.33059 40.3017 7.97955 40.0185 7.6501C39.7371 7.32065 39.3601 7.18204 38.9128 7.18204C38.4655 7.18204 38.0885 7.32245 37.8072 7.6285C37.5258 7.93274 37.3833 8.30899 37.3833 8.75545C37.3833 9.20191 37.5006 9.55296 37.735 9.85901C37.9695 10.1632 38.2761 10.3757 38.6513 10.5395C39.0283 10.7033 39.4503 10.8437 39.8976 10.986C40.3449 11.1282 40.8139 11.2668 41.2865 11.4324C41.7554 11.5962 42.1811 11.8087 42.5328 12.0427C42.8845 12.2767 43.2146 12.6062 43.4491 13.0292C43.6835 13.4523 43.8008 13.969 43.8008 14.5793C43.8008 15.5406 43.3535 16.3399 42.4372 16.9736C41.548 17.6505 40.3251 17.9547 38.7974 17.9547Z" fill="currentColor"/> <path d="M56.9766 15.4436C57.0001 15.8199 57.1642 16.1709 57.4239 16.5004C57.6837 16.8298 57.8226 17.0855 57.8226 17.2511V17.3447C57.8226 17.6039 57.6584 17.7444 57.3049 17.7444H53.2124C52.8606 17.7444 52.6947 17.6039 52.6947 17.3447V17.2511C52.6947 17.0873 52.8354 16.8514 53.1186 16.5238C53.3999 16.1944 53.5424 15.8433 53.5424 15.467L53.308 10.961C53.1907 8.70711 52.5089 7.58196 51.2626 7.58196C50.6277 7.58196 50.1335 7.81599 49.8052 8.28586C49.4751 8.75392 49.2876 9.38941 49.2876 10.1635V15.4923C49.2876 15.8433 49.4517 16.1962 49.8052 16.5238C50.1353 16.8532 50.2994 17.0873 50.2994 17.2511V17.3447C50.2994 17.6039 50.1118 17.7444 49.7349 17.7444H45.3609C45.0092 17.7444 44.8198 17.6039 44.8198 17.3447V17.2511C44.8198 17.0873 44.984 16.8514 45.3141 16.5238C45.6441 16.1944 45.8083 15.8433 45.8083 15.4923V3.80324C45.8083 3.42698 45.6207 3.09934 45.2906 2.7933C44.9389 2.48905 44.7729 2.27662 44.7729 2.1128V2.04259C44.7729 1.80856 44.9371 1.61953 45.2419 1.45571L48.346 0.0947217C48.6058 -0.0222945 48.815 -0.0222945 48.9809 0.0479152C49.1216 0.118125 49.2154 0.281948 49.2154 0.51598L49.192 7.55675C49.9206 6.68903 50.956 6.24257 52.2726 6.24257C53.4721 6.24257 54.4821 6.61882 55.3064 7.41633C56.1307 8.19044 56.5997 9.41101 56.7169 11.0546L56.9766 15.4436Z" fill="currentColor"/> <path d="M78.909 6.24266C79.5908 6.24266 80.1084 6.45509 80.507 6.82954C80.884 7.2292 81.095 7.74407 81.095 8.37956C81.095 9.62353 80.6008 10.2338 79.589 10.2338C79.1903 10.2338 78.8603 10.1168 78.6258 9.90437C78.3913 9.69194 78.2741 9.45791 78.2019 9.22387C78.155 8.96464 78.0612 8.73061 77.9188 8.51998C77.7781 8.30755 77.567 8.19053 77.2839 8.19053C76.86 8.19053 76.5552 8.44977 76.3423 8.94123C76.1313 9.4345 76.0375 10.0448 76.0375 10.7721V15.4653C76.0375 15.7462 76.1331 15.982 76.3189 16.1926C76.5065 16.4051 76.7193 16.5923 76.9069 16.7561C77.0945 16.9199 77.1901 17.0604 77.1901 17.2242V17.3178C77.1901 17.577 77.0259 17.7174 76.6724 17.7174H72.3219C71.9702 17.7174 71.7808 17.577 71.7808 17.3178V17.2242C71.7808 17.0604 71.9215 16.8245 72.2281 16.4969C72.533 16.1674 72.6989 15.8164 72.6989 15.4653V9.99798C72.6989 9.62173 72.5113 9.29408 72.1578 8.98804C71.8043 8.682 71.6167 8.47137 71.6167 8.30755V8.21393C71.6167 8.0015 71.7808 7.81428 72.1109 7.65046L74.9319 6.33627C75.4261 6.10224 75.684 6.26607 75.684 6.80434V8.56498C76.2287 7.01857 77.3091 6.24266 78.909 6.24266Z" fill="currentColor"/> <path d="M86.7271 17.989C85.6215 17.989 84.7521 17.6379 84.1406 16.9323C83.5058 16.2284 83.1757 15.2418 83.1757 13.9294V7.8482H82.07C81.7652 7.8482 81.6011 7.68437 81.6011 7.38013V6.98048C81.6011 6.65103 81.7652 6.48721 82.07 6.48721H82.658C83.2929 6.48721 83.834 6.27478 84.2813 5.85352C84.7286 5.43046 85.01 4.86698 85.1507 4.16309C85.221 3.78684 85.4104 3.59961 85.6918 3.59961H86.1626C86.5143 3.59961 86.6784 3.78684 86.6784 4.16309L86.7019 6.48541H89.4038C89.521 6.48541 89.6383 6.53222 89.7338 6.62583C89.8294 6.71944 89.8745 6.83826 89.8745 6.97688V7.37653C89.8745 7.51695 89.8276 7.63577 89.7338 7.72758C89.6401 7.81939 89.521 7.8446 89.4038 7.8446H86.7001V13.9708C86.7001 14.4173 86.8173 14.7936 87.0518 15.051C87.2863 15.3318 87.5694 15.4741 87.9212 15.4741C88.7454 15.4741 89.2613 15.123 89.5192 14.4173C89.6599 14.2049 89.824 14.1365 90.0369 14.1833C90.2497 14.2301 90.3417 14.3471 90.3417 14.5595C90.3417 15.4741 90.0116 16.2716 89.3785 16.9539C88.7021 17.6362 87.831 17.989 86.7271 17.989Z" fill="currentColor"/> <path d="M119.301 15.3975C119.348 15.7485 119.442 16.0546 119.583 16.2652C119.723 16.4776 119.842 16.6162 120.007 16.6882C120.147 16.7351 120.266 16.8053 120.384 16.8755C120.501 16.9457 120.548 17.0627 120.548 17.2049C120.548 17.6514 119.796 17.8854 118.289 17.8854C117.608 17.8854 117.09 17.7918 116.762 17.6262C116.432 17.4389 116.244 17.1095 116.174 16.6396C115.562 17.5542 114.529 18.0006 113.046 18.0006C111.729 18.0006 110.671 17.6964 109.848 17.0861C109.024 16.4758 108.625 15.6081 108.625 14.4577C108.604 13.3308 109.002 12.4631 109.825 11.8294C110.647 11.1975 111.657 10.8914 112.882 10.8914C113.916 10.8914 114.761 11.1255 115.445 11.5953L115.422 11.3145C115.257 9.8365 115.045 8.77975 114.763 8.16946C114.48 7.55918 114.011 7.25494 113.329 7.25494C112.905 7.25494 112.552 7.41876 112.296 7.723C112.036 8.02725 111.849 8.38009 111.731 8.75455C111.614 9.1308 111.45 9.48185 111.19 9.78609C110.93 10.0903 110.626 10.2542 110.225 10.2542C109.801 10.2542 109.473 10.1371 109.192 9.9031C108.932 9.66907 108.815 9.33963 108.815 8.94177C108.815 8.11906 109.239 7.48717 110.108 6.9939C110.977 6.50063 112.036 6.2666 113.329 6.2666C114.857 6.2666 116.103 6.68966 117.068 7.55738C118.033 8.4251 118.621 9.59886 118.784 11.0787L119.301 15.3975ZM114.08 16.9457C114.597 16.9457 115.021 16.7333 115.326 16.2886C115.631 15.8655 115.773 15.3741 115.75 14.834L115.68 14.0113C115.609 13.3308 115.42 12.8141 115.068 12.4613C114.738 12.1102 114.316 11.9212 113.822 11.9212C113.328 11.9212 112.905 12.1084 112.599 12.4613C112.269 12.8123 112.13 13.3056 112.13 13.8925C112.13 14.7368 112.317 15.4659 112.671 16.051C113.025 16.6414 113.493 16.9457 114.08 16.9457Z" fill="currentColor"/> <path d="M131.478 6.47656C131.809 6.47656 131.973 6.59358 131.973 6.85281V6.94643C131.973 7.13365 131.76 7.39289 131.338 7.74394C130.914 8.07338 130.633 8.42443 130.514 8.73047L127.267 17.179C127.15 17.5553 126.89 17.7425 126.49 17.7425H124.962C124.61 17.7425 124.374 17.5553 124.21 17.179L120.307 8.73047C120.189 8.44964 119.955 8.12019 119.625 7.76914C119.295 7.41809 119.156 7.13545 119.156 6.94643V6.85281C119.156 6.59358 119.32 6.47656 119.625 6.47656H124.307C124.612 6.47656 124.778 6.61698 124.778 6.87622V6.96983C124.778 7.08685 124.707 7.25067 124.565 7.4379C124.424 7.62512 124.305 7.78894 124.235 7.97797C124.165 8.14179 124.165 8.42443 124.282 8.80068L126.753 15.1142L128.962 9.24715C129.126 8.68367 129.126 8.28581 129.009 8.07338C128.892 7.86095 128.704 7.65032 128.492 7.4631C128.257 7.27587 128.14 7.11205 128.14 6.99503V6.90142C128.14 6.64219 128.304 6.50177 128.634 6.50177H131.478V6.47656Z" fill="currentColor"/> <path d="M141.54 14.1763C141.681 13.9891 141.845 13.9171 142.058 13.9891C142.269 14.0593 142.363 14.2015 142.339 14.4356C142.269 15.2583 141.798 16.0558 140.929 16.8065C140.06 17.5806 138.954 17.9803 137.565 17.9803C135.895 17.9803 134.531 17.4402 133.473 16.3384C132.414 15.2367 131.875 13.8037 131.875 12.0196C131.875 10.3526 132.439 8.96822 133.545 7.88987C134.65 6.80972 135.991 6.24805 137.565 6.24805C138.999 6.24805 140.081 6.57749 140.857 7.25799C141.634 7.93848 142.008 8.71259 142.008 9.58031C142.008 10.3076 141.656 10.8243 140.974 11.1303L135.752 13.5013C136.387 14.8622 137.423 15.5427 138.857 15.5427C139.445 15.5427 139.986 15.4023 140.48 15.1665C140.929 14.9036 141.306 14.5742 141.54 14.1763ZM137.143 7.27419C136.532 7.27419 136.037 7.57843 135.686 8.16711C135.334 8.75399 135.145 9.5047 135.145 10.421C135.145 11.1951 135.215 11.8522 135.379 12.4391L138.413 10.9143C138.811 10.7019 139.024 10.3508 139.024 9.81074C139.024 9.27067 138.86 8.73059 138.507 8.14371C138.153 7.55683 137.708 7.27419 137.143 7.27419Z" fill="currentColor"/> <path d="M107.725 6.47641C108.039 6.47641 108.194 6.60243 108.194 6.85266V6.96968C108.194 7.1569 108.009 7.40714 107.641 7.72038C107.273 8.03362 107.024 8.37747 106.899 8.75192L103.866 17.1789C103.739 17.5551 103.489 17.7424 103.113 17.7424H102.338C101.93 17.7424 101.672 17.5551 101.562 17.1789L99.3997 10.2317L97.2119 17.1789C97.0856 17.5551 96.8277 17.7424 96.4363 17.7424H95.8952C95.5182 17.7424 95.2675 17.5551 95.143 17.1789L91.7088 8.75192C91.5826 8.42428 91.3643 8.09123 91.0505 7.75459C90.7367 7.41974 90.5815 7.1551 90.5815 6.96788V6.85086C90.5815 6.60063 90.7367 6.47461 91.0505 6.47461H95.2368C95.5344 6.47461 95.6841 6.60783 95.6841 6.87426V6.96968C95.6841 7.0957 95.63 7.21631 95.52 7.33333C95.41 7.45034 95.2964 7.55656 95.1791 7.65017C95.0619 7.74558 94.9753 7.8932 94.9194 8.09663C94.8635 8.30006 94.8833 8.53409 94.9789 8.80053L96.8601 14.3165L99.0516 7.02008C99.1472 6.72304 99.3258 6.57362 99.5927 6.57362L100.886 6.55022C101.153 6.55022 101.333 6.69064 101.427 6.97328L103.568 14.3201L105.375 9.10837C105.502 8.77893 105.52 8.49269 105.433 8.25145C105.346 8.00842 105.229 7.832 105.081 7.72398C104.932 7.61417 104.787 7.49355 104.645 7.36033C104.504 7.22711 104.432 7.0993 104.432 6.97328V6.87786C104.432 6.61143 104.587 6.47821 104.901 6.47821L107.725 6.47641Z" fill="currentColor"/> <path d="M64.6612 6.38184C61.2594 6.38184 58.5034 8.97779 58.5034 12.1786C58.5034 15.3795 61.2594 17.9754 64.6612 17.9754C68.0629 17.9754 70.8189 15.3795 70.8189 12.1786C70.8189 8.97779 68.0629 6.38184 64.6612 6.38184ZM64.6612 17.0465C63.2579 17.0465 62.1234 14.8682 62.1234 12.1786C62.1234 9.48907 63.2597 7.31076 64.6612 7.31076C66.0644 7.31076 67.1989 9.48907 67.1989 12.1786C67.1989 14.8682 66.0626 17.0465 64.6612 17.0465Z" fill="currentColor"/> <path d="M24.1638 14.6754C24.1711 14.6737 24.1802 14.67 24.1875 14.6682C24.1911 14.6682 24.193 14.6664 24.1966 14.6664C24.3896 14.6068 24.5737 14.5127 24.7394 14.3863L24.7412 14.3845C24.7467 14.379 24.754 14.3754 24.7595 14.37C24.7649 14.3646 24.7722 14.361 24.7777 14.3556L24.7794 14.3537C24.918 14.2417 25.0345 14.1098 25.131 13.967C25.1329 13.9652 25.1329 13.9634 25.1347 13.9634C25.1401 13.9544 25.1456 13.9472 25.1511 13.9381C25.1547 13.9327 25.1583 13.9272 25.162 13.9219C25.1638 13.9182 25.1675 13.9128 25.1693 13.9092C25.2986 13.696 25.3769 13.4646 25.406 13.2297C25.406 13.2224 25.4079 13.217 25.4079 13.2098C25.4079 13.208 25.4079 13.208 25.4079 13.2062C25.4316 12.9893 25.4152 12.7671 25.3551 12.5483C25.3514 12.5393 25.3496 12.5285 25.3459 12.5195C25.3441 12.514 25.3423 12.5086 25.3405 12.5032C25.3387 12.4977 25.3369 12.4924 25.335 12.4869C25.3314 12.4761 25.3277 12.4652 25.3241 12.4562C25.3241 12.4544 25.3241 12.4544 25.3223 12.4526C25.3059 12.402 25.2858 12.3532 25.264 12.3044L25.2604 12.2971C24.3277 10.1376 23.2131 8.60142 22.4444 7.69416C21.448 6.51774 20.3479 5.57795 19.173 4.90204C17.6794 4.0418 16.0692 3.60449 14.388 3.60449C13.2915 3.60449 12.246 3.83942 11.1877 4.32018C10.2897 4.72862 9.50281 5.25988 8.80885 5.72795C8.73234 5.77854 8.65583 5.83093 8.57941 5.8834C7.62313 6.53034 6.54115 7.26409 5.50835 7.58036C4.56667 7.86946 3.85999 7.76103 3.14959 7.22252C3.11133 7.19177 3.07127 7.16468 3.02937 7.1376C3.02755 7.13581 3.02573 7.13581 3.0239 7.13393C3.01662 7.12857 3.00752 7.12312 3.00023 7.11766C2.99477 7.11409 2.9893 7.11051 2.98201 7.10684C2.97837 7.10506 2.97473 7.10327 2.97108 7.0996C2.75433 6.96954 2.51754 6.89176 2.27711 6.86289C2.27346 6.86289 2.26982 6.8611 2.26618 6.8611C2.26254 6.8611 2.25708 6.8611 2.25343 6.85932C2.04032 6.8358 1.81992 6.85208 1.60499 6.9117C1.60135 6.91349 1.5977 6.91349 1.59405 6.91527C1.58677 6.91706 1.58131 6.91894 1.57402 6.92073C1.56491 6.92251 1.55581 6.92618 1.5467 6.92976C1.54488 6.92976 1.54306 6.93154 1.54123 6.93154C1.33906 6.99484 1.14598 7.09603 0.974764 7.23155C0.969299 7.23522 0.965652 7.23879 0.960187 7.24237C0.958369 7.24425 0.95655 7.24603 0.952904 7.24782C0.816297 7.35983 0.699722 7.4882 0.605008 7.63096C0.60318 7.63275 0.60318 7.63453 0.601362 7.63642C0.595897 7.64356 0.590431 7.65259 0.584966 7.66171C0.58132 7.66708 0.577683 7.67253 0.574036 7.67977C0.572218 7.68334 0.568571 7.68701 0.566753 7.69059C0.437429 7.90388 0.357282 8.13693 0.328138 8.37195C0.328138 8.37731 0.326319 8.38455 0.326319 8.39C0.326319 8.39179 0.326319 8.39358 0.326319 8.39358C0.302641 8.60866 0.319036 8.83277 0.379142 9.04964C0.382788 9.05867 0.384607 9.06948 0.388253 9.07851C0.390072 9.08397 0.39189 9.08933 0.393709 9.09657C0.395537 9.10202 0.397355 9.10748 0.399174 9.11105C0.40282 9.12187 0.406467 9.13278 0.410104 9.14359C0.410104 9.14359 0.410104 9.14538 0.411932 9.14538C0.428317 9.19597 0.44836 9.24478 0.47022 9.29359L0.473857 9.30084C1.41191 11.4586 2.52482 12.9948 3.29531 13.9038C4.29163 15.0802 5.3918 16.02 6.5648 16.6959C8.05845 17.5562 9.66865 17.9935 11.3498 17.9935C12.4464 17.9935 13.4919 17.7585 14.5501 17.2778C15.4481 16.8693 16.235 16.3381 16.9289 15.87C17.0054 15.8194 17.082 15.767 17.1585 15.7146C18.1148 15.0676 19.1967 14.3339 20.2294 14.0176C21.1748 13.7285 21.8834 13.8369 22.5992 14.3845C22.6119 14.3935 22.6247 14.4043 22.6374 14.4134C22.6392 14.4134 22.6392 14.4152 22.6411 14.4152C22.6575 14.4278 22.6757 14.4405 22.6939 14.4513C22.7012 14.4568 22.7085 14.4604 22.7157 14.4658C22.7212 14.4694 22.7267 14.4731 22.734 14.4766C22.7467 14.4839 22.7595 14.4929 22.7722 14.5001C22.7741 14.5019 22.7776 14.5037 22.7795 14.5037C22.9817 14.6231 23.2002 14.6972 23.4225 14.7296H23.4243C23.4444 14.7333 23.4626 14.7351 23.4826 14.7369C23.4881 14.7369 23.4917 14.7386 23.4971 14.7386C23.51 14.7405 23.5209 14.7405 23.5336 14.7423C23.5427 14.7423 23.5518 14.7441 23.5609 14.7441C23.5646 14.7441 23.57 14.7441 23.5737 14.7441C23.5973 14.7459 23.6228 14.7459 23.6465 14.7459C23.6556 14.7459 23.6666 14.7459 23.6757 14.7459C23.8305 14.7459 23.9871 14.726 24.1401 14.6827C24.1419 14.6827 24.1438 14.6827 24.1456 14.6809C24.1474 14.6809 24.1547 14.679 24.1638 14.6754ZM15.1877 12.8465C15.1112 12.8971 15.0364 12.9477 14.9636 12.9983C13.5574 13.9472 12.6139 14.5219 11.3517 14.5219C10.2806 14.5219 9.29156 14.2507 8.32435 13.6941C7.50111 13.2189 6.71056 12.5375 5.97288 11.67C5.83993 11.5128 5.69237 11.3321 5.53756 11.1261C5.86904 11.0737 6.20599 10.996 6.54482 10.8929C8.08031 10.4231 9.45184 9.49419 10.5557 8.74785C10.6322 8.69716 10.7068 8.64656 10.7797 8.59596C12.1859 7.64723 13.1294 7.07252 14.3917 7.07252C15.4627 7.07252 16.4518 7.34356 17.4189 7.90021C18.2422 8.37552 19.0328 9.05688 19.7705 9.92426C19.9034 10.0815 20.051 10.2623 20.2058 10.4682C19.8743 10.5207 19.5373 10.5984 19.1985 10.7014C17.6612 11.1713 16.2896 12.1002 15.1877 12.8465Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 119 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M43.9452 12.4382C45.709 11.913 46.3874 10.7314 46.3874 9.25438V9.15591C46.3874 6.43162 44.4879 5.25 41.2995 5.25H35.7368V20.25H41.7066C45.0985 20.25 47.0318 18.8386 47.0318 16.0487V15.983C47.0658 13.9809 46.0482 12.8649 43.9452 12.4382ZM38.586 7.25219H40.9264C42.758 7.25219 43.606 7.87582 43.606 9.2872V9.38567C43.606 10.9283 42.8598 11.5848 40.9603 11.5848H38.586V7.25219ZM44.2166 15.8846C44.2166 17.4272 43.3347 18.2806 41.4013 18.2806H38.586V13.4557H41.1978C43.3347 13.4557 44.2166 14.2434 44.2166 15.7861V15.8846Z" fill="currentColor"/> <path d="M53.0854 9C50.5537 9 48.4608 10.0668 48.2582 12.5884H50.7899C50.925 11.5216 51.6001 10.9073 52.9503 10.9073C54.4694 10.9073 55.0095 11.6185 55.0095 13.0733V13.6228H53.5917C50.3511 13.6228 47.7856 14.528 47.7856 17.0496C47.7856 19.3125 49.5072 20.25 51.5663 20.25C53.2879 20.25 54.3006 19.6358 55.0095 18.7306V20.0237H57.575V12.9116C57.6087 9.96983 55.6171 9 53.0854 9ZM54.9757 16.2414C54.9757 17.6315 53.7943 18.4397 52.174 18.4397C50.8912 18.4397 50.3511 17.8254 50.3511 16.9203C50.3511 15.5948 51.6339 15.1746 53.6255 15.1746H54.9757V16.2414Z" fill="currentColor"/> <path d="M63.9297 13.4935C62.1817 13.2026 61.654 12.8793 61.654 12.1034C61.654 11.3276 62.3136 10.8103 63.402 10.8103C64.5893 10.8103 65.15 11.2629 65.3808 12.2651H67.7554C67.4916 9.80819 65.6777 9 63.435 9C61.3572 9 59.3124 10.0668 59.3124 12.2328C59.3124 14.2694 60.4008 15.0776 63.303 15.5302C64.9191 15.7888 65.6777 16.1444 65.6777 17.0172C65.6777 17.9224 65.051 18.4073 63.6988 18.4073C62.2147 18.4073 61.621 17.7608 61.4891 16.6616H59.0815C59.1805 18.9569 60.8625 20.25 63.6988 20.25C66.5351 20.25 68.1182 18.9892 68.1182 16.7909C68.0522 14.528 66.5022 13.9138 63.9297 13.4935Z" fill="currentColor"/> <path d="M75.0094 9C71.9277 9 69.6245 11.2306 69.6245 14.5927V14.7543C69.6245 18.181 71.9277 20.25 75.1392 20.25C77.929 20.25 79.778 19.0216 80.1349 16.7263H77.7019C77.5073 17.7931 76.7287 18.375 75.2041 18.375C73.3226 18.375 72.2845 17.2112 72.2197 15.1746H80.1673V14.4634C80.1349 10.5841 77.7019 9 75.0094 9ZM72.2197 13.4935C72.4792 11.8125 73.4848 10.8103 75.0094 10.8103C76.5665 10.8103 77.5073 11.6509 77.637 13.4935H72.2197Z" fill="currentColor"/> <path d="M83.9324 3.75H82.4263V20.25H83.9324V3.75Z" fill="currentColor"/> <path d="M91.1149 9C88.9231 9 86.9 9.90778 86.664 12.3718H88.4511C88.6197 11.0425 89.4963 10.4265 91.0474 10.4265C92.7671 10.4265 93.4752 11.1398 93.4752 12.8905V13.6686H91.8567C88.9568 13.6686 86.1919 14.5115 86.1919 17.0403C86.1919 19.245 87.8441 20.25 89.9347 20.25C91.5869 20.25 92.5985 19.6988 93.4415 18.6938V20.0231H95.2286V12.8581C95.2286 9.84294 93.2729 9 91.1149 9ZM93.4415 16.2298C93.4415 17.9157 91.9916 18.8559 90.1033 18.8559C88.5185 18.8559 87.979 18.1427 87.979 17.0403C87.979 15.4517 89.6312 14.9006 91.8904 14.9006H93.4415V16.2298Z" fill="currentColor"/> <path d="M102.72 9C100.933 9 99.7301 9.92647 99.21 10.9522V9.19853H97.4873V20.25H99.21V13.5331C99.21 11.5478 100.64 10.489 102.233 10.489C103.988 10.489 104.801 11.3493 104.801 13.3015V20.25H106.523V13.4669C106.556 10.2574 104.996 9 102.72 9Z" fill="currentColor"/> <path d="M118.573 14.3818C118.573 10.4914 116.245 9 113.79 9C110.856 9 108.783 11.2695 108.783 14.5764V14.7385C108.783 18.0778 110.92 20.25 113.949 20.25C116.373 20.25 118.127 19.1153 118.509 16.9431H116.787C116.564 18.2075 115.607 18.8235 113.949 18.8235C111.781 18.8235 110.601 17.4618 110.505 14.9978H118.541V14.3818H118.573ZM110.601 13.5713C110.888 11.6261 112.036 10.4265 113.79 10.4265C115.544 10.4265 116.692 11.3343 116.851 13.5713H110.601Z" fill="currentColor"/> <path d="M19.9965 0.493151C19.7022 0.19726 19.3098 0 18.8847 0C18.4596 0 18.0672 0.164384 17.7729 0.493151L13.5217 4.93151L9.30332 0.493151C9.00901 0.164384 8.6166 0 8.19149 0C7.76638 0 7.34126 0.19726 7.07966 0.493151L0.768374 7.23288C0.506766 7.52877 0.343262 7.89041 0.343262 8.31781V22.4548C0.343262 23.3096 1.02998 24 1.88021 24H25.1633C26.0135 24 26.7002 23.3096 26.7002 22.4548V8.31781C26.7002 7.92329 26.5367 7.52877 26.2751 7.23288L19.9965 0.493151ZM16.4648 10.9479V15.6164H10.5787V10.9479L13.5217 7.85753L16.4648 10.9479ZM24.7055 21.9616H2.33802V8.48219L8.19149 2.23562L12.1483 6.41096L9.00901 9.69863C8.74741 9.99452 8.5839 10.389 8.5839 10.7836V16.1096C8.5839 16.9644 9.27062 17.6548 10.1208 17.6548H16.8899C17.7402 17.6548 18.4269 16.9644 18.4269 16.1096V10.7507C18.4269 10.3562 18.2634 9.96164 18.0018 9.66575L14.8625 6.37808L18.8847 2.23562L24.7382 8.48219V21.9616H24.7055Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 63 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M61.8077 11.3542L62.4352 7.13435H59.0759C55.2735 7.13435 51.7204 10.2273 51.1544 14.0297L49.7543 23.44H53.9742L55.2504 14.874C55.3965 13.8938 55.89 12.9988 56.641 12.3521C57.3919 11.7055 58.3503 11.3504 59.3414 11.3516L61.8077 11.3542Z" fill="currentColor"/> <path d="M17.2097 22.938C17.0577 22.7878 16.9049 22.6375 16.7632 22.4727C15.9666 21.5457 15.3718 20.463 15.0165 19.2936L14.9713 19.1476H8.1195L17.0449 9.19774C17.4205 8.77943 17.5272 8.23391 17.3215 7.77292C17.2323 7.57406 17.0859 7.40621 16.9011 7.29069C16.7163 7.17517 16.5013 7.11718 16.2834 7.12411H3.85613L3.23379 11.3115H9.88068L0.951856 21.263C0.577082 21.6805 0.471224 22.2252 0.676111 22.6836C0.764812 22.8824 0.910807 23.0503 1.09542 23.1657C1.28004 23.2812 1.49489 23.3389 1.7125 23.3316H17.6083L17.2097 22.938Z" fill="currentColor"/> <path d="M42.8283 6.87568C41.6849 6.87013 40.5522 7.09667 39.4989 7.54156L40.6215 0H36.312L34.871 9.68435C35.8672 11.4891 36.2369 13.6114 35.9082 15.8267C35.5753 18.0625 34.5423 20.1268 33.0663 21.8128L32.8247 23.4349H37.1358L38.372 15.3538C38.9909 11.1834 41.3966 11.1834 42.1863 11.1834C44.1874 11.1834 45.1503 12.7423 44.7619 15.3529L43.5591 23.434H47.8694L49.0722 15.3529C49.8149 10.3622 47.247 6.87568 42.8283 6.87568Z" fill="currentColor"/> <path d="M16.8981 15.5211C16.2023 20.1959 19.4404 24 24.1152 24C28.7901 24 33.1644 20.1959 33.8559 15.5211C34.5474 10.8462 31.3136 7.04215 26.6353 7.04215C21.9571 7.04215 17.5938 10.8462 16.8981 15.5211ZM29.5456 15.5211C29.2041 17.8201 27.0554 19.6905 24.7564 19.6905C22.4573 19.6905 20.8661 17.8201 21.2075 15.5211C21.549 13.2221 23.6986 11.3542 25.9968 11.3542C28.2949 11.3542 29.8879 13.2229 29.5456 15.5211Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 76 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M34.8946 20.25H37.9351V23.6295H34.1851C32.8909 23.6295 31.6498 23.1154 30.7347 22.2003C29.8196 21.2852 29.3056 20.0441 29.3056 18.75V10.5H26.6851L25.9351 7.1295H29.3146V4.1295L33.0646 2.25V7.1295H37.9456L37.1956 10.5H33.0751V18.3795C33.0646 19.3995 33.8851 20.2305 34.8946 20.25ZM57.4351 7.1205V23.6205H53.6851V22.4805C52.2541 23.4711 50.5549 24.0012 48.8145 24C47.4644 23.999 46.1333 23.6808 44.9286 23.0712C43.7239 22.4615 42.6793 21.5774 41.8788 20.4901C41.0784 19.4028 40.5445 18.1427 40.3203 16.8112C40.096 15.4798 40.1877 14.1143 40.5878 12.8248C40.9879 11.5353 41.6853 10.3578 42.6239 9.38715C43.5624 8.41653 44.7158 7.67993 45.9912 7.23671C47.2666 6.79349 48.6282 6.65604 49.9664 6.83543C51.3046 7.01482 52.582 7.50603 53.6955 8.2695V7.1205H57.4351ZM53.6851 18.0795V12.6705C53.2178 11.8942 52.5581 11.2515 51.7698 10.8048C50.9814 10.3581 50.0912 10.1224 49.1851 10.1205C48.4956 10.1205 47.8129 10.2563 47.176 10.5201C46.539 10.784 45.9603 11.1707 45.4727 11.6582C44.9852 12.1457 44.5985 12.7245 44.3347 13.3614C44.0709 13.9984 43.9351 14.6811 43.9351 15.3705C43.9351 16.0599 44.0709 16.7426 44.3347 17.3796C44.5985 18.0165 44.9852 18.5953 45.4727 19.0828C45.9603 19.5703 46.539 19.957 47.176 20.2209C47.8129 20.4847 48.4956 20.6205 49.1851 20.6205C51.0946 20.6205 52.7656 19.6005 53.6851 18.0795ZM71.6851 7.4505C70.7532 6.9868 69.7259 6.74694 68.6851 6.75C67.0238 6.74662 65.4203 7.35968 64.1851 8.4705V7.1205H60.4351V23.6205H64.1851V12.3795C64.5043 11.7051 65.008 11.1349 65.638 10.7351C66.268 10.3353 66.9984 10.1222 67.7446 10.1205C68.2621 10.1197 68.7748 10.221 69.2531 10.4187C69.7314 10.6164 70.1661 10.9064 70.5321 11.2724C70.8982 11.6383 71.1884 12.0728 71.3863 12.5511C71.5841 13.0293 71.6856 13.5419 71.6851 14.0595V23.6205H75.4351V13.5C75.4338 12.2428 75.0823 11.0108 74.4199 9.94222C73.7575 8.87365 72.8105 8.01081 71.6851 7.4505ZM23.6851 7.1295H19.9351V23.6295H23.6851V7.1295ZM6.43506 23.6295H10.1851L10.2646 4.1295H16.1851V0.3795H0.435059V4.1295H6.43506V23.6295ZM23.9656 4.1205C24.2551 3.7005 24.4351 3.18 24.4351 2.6205C24.4351 1.1805 23.2546 0 21.8146 0C20.3746 0 19.1956 1.1805 19.1956 2.6205C19.1956 3.18 19.3756 3.69 19.6651 4.1205H23.9656Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 92 22" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M32.8727 3.98819C32.6151 3.98304 32.3592 4.03067 32.1208 4.12814C31.8823 4.22561 31.6663 4.37087 31.4861 4.55497C31.3041 4.73053 31.1601 4.94155 31.0629 5.17497C30.9657 5.4084 30.9175 5.65927 30.9211 5.91209V6.49273H35.2888V9.96615H30.9211L30.8899 21.7609H26.9554V6.08888C26.9554 4.27938 27.4973 2.87776 28.5812 1.88404C29.665 0.890314 31.0967 0.388251 32.8762 0.377852H35.2906V3.98819H32.8727ZM38.9148 8.57955C39.6431 7.84259 40.5104 7.25749 41.4665 6.85816C42.4226 6.45883 43.4484 6.2532 44.4845 6.2532C45.5207 6.2532 46.5465 6.45883 47.5026 6.85816C48.4587 7.25749 49.326 7.84259 50.0543 8.57955C50.7981 9.2971 51.387 10.1594 51.7847 11.1133C52.1823 12.0673 52.3803 13.0925 52.3665 14.1259C52.3791 15.1617 52.1806 16.1892 51.7831 17.1458C51.3856 18.1024 50.7974 18.9679 50.0543 19.6896C49.3234 20.422 48.4552 21.0031 47.4995 21.3995C46.5438 21.7959 45.5192 22 44.4845 22C43.4498 22 42.4253 21.7959 41.4696 21.3995C40.5138 21.0031 39.6457 20.422 38.9148 19.6896C38.1754 18.9659 37.5907 18.0996 37.1959 17.1433C36.8012 16.187 36.6046 15.1604 36.6182 14.1259C36.6039 13.0939 36.8001 12.0697 37.195 11.1161C37.5899 10.1625 38.175 9.29937 38.9148 8.57955ZM47.2343 11.4134C46.5057 10.6875 45.5191 10.28 44.4906 10.28C43.4621 10.28 42.4755 10.6875 41.7469 11.4134C41.3889 11.7735 41.1071 12.2021 40.9183 12.6735C40.7295 13.1449 40.6376 13.6494 40.648 14.1571C40.6382 14.6641 40.7323 15.1677 40.9246 15.6369C41.1168 16.1061 41.4032 16.531 41.7659 16.8853C42.1239 17.2475 42.5516 17.5333 43.0232 17.7255C43.4948 17.9176 44.0005 18.0121 44.5097 18.0032C45.0186 18.0115 45.5236 17.9137 45.9927 17.7162C46.4618 17.5186 46.8847 17.2256 47.2343 16.8558C47.5982 16.5011 47.8862 16.0763 48.0811 15.6071C48.2759 15.1379 48.3735 14.634 48.3679 14.1259C48.3745 13.6203 48.2773 13.1187 48.0823 12.6521C47.8873 12.1856 47.5987 11.764 47.2343 11.4134ZM63.3396 6.491V10.2799H61.4469C60.7555 10.2622 60.0854 10.5197 59.5837 10.9957C59.3366 11.2223 59.1409 11.4992 59.0096 11.8077C58.8784 12.1162 58.8147 12.4492 58.8228 12.7844V21.7609H54.8363V6.491H58.0116V7.50494C58.8274 6.82898 59.8864 6.491 61.1887 6.491H63.3396ZM74.0753 17.7657V21.7609H71.2865C69.477 21.7609 68.0552 21.2542 67.021 20.2408C65.9868 19.2274 65.475 17.7513 65.4854 15.8124V1.63099H69.5256V6.48406H74.1932V9.96615H69.5256V15.8418C69.5109 16.3496 69.6979 16.8425 70.0455 17.2128C70.2185 17.3936 70.4274 17.5361 70.6587 17.6313C70.89 17.7265 71.1387 17.7723 71.3888 17.7657H74.0753ZM77.9838 8.57955C78.7121 7.84259 79.5794 7.25749 80.5355 6.85816C81.4916 6.45883 82.5174 6.2532 83.5536 6.2532C84.5897 6.2532 85.6155 6.45883 86.5716 6.85816C87.5277 7.25749 88.395 7.84259 89.1233 8.57955C89.8669 9.29718 90.4555 10.1596 90.8529 11.1135C91.2502 12.0674 91.4479 13.0926 91.4337 14.1259C91.4466 15.1616 91.2484 16.189 90.8512 17.1456C90.454 18.1021 89.8661 18.9678 89.1233 19.6896C88.3924 20.422 87.5243 21.0031 86.5685 21.3995C85.6128 21.7959 84.5882 22 83.5536 22C82.5189 22 81.4943 21.7959 80.5386 21.3995C79.5828 21.0031 78.7147 20.422 77.9838 19.6896C77.2441 18.9661 76.6591 18.0999 76.2644 17.1435C75.8696 16.1871 75.6732 15.1605 75.6872 14.1259C75.6722 13.0939 75.868 12.0698 76.2626 11.1161C76.6572 10.1624 77.2423 9.29927 77.982 8.57955H77.9838ZM86.3033 11.4134C85.5747 10.6875 84.5881 10.28 83.5596 10.28C82.5311 10.28 81.5445 10.6875 80.8159 11.4134C80.4575 11.7734 80.1753 12.2019 79.9859 12.6732C79.7965 13.1446 79.7039 13.6492 79.7136 14.1571C79.7037 14.6641 79.7978 15.1677 79.9901 15.6369C80.1824 16.1061 80.4687 16.531 80.8315 16.8853C81.1894 17.2475 81.6171 17.5333 82.0888 17.7255C82.5604 17.9176 83.066 18.0121 83.5752 18.0032C84.0847 18.0122 84.5905 17.9148 85.0603 17.7172C85.53 17.5196 85.9534 17.2262 86.3033 16.8558C86.6672 16.5011 86.9552 16.0763 87.1501 15.6071C87.3449 15.1379 87.4425 14.634 87.4369 14.1259C87.4433 13.6202 87.3458 13.1185 87.1505 12.6519C86.9552 12.1854 86.6663 11.7638 86.3016 11.4134H86.3033Z" fill="currentColor"/> <path d="M11.4308 21.9914C9.25601 21.9914 7.13011 21.3465 5.32187 20.1383C3.51364 18.93 2.1043 17.2128 1.27206 15.2036C0.439823 13.1944 0.222072 10.9835 0.646343 8.85054C1.07061 6.71759 2.11785 4.75834 3.65563 3.22057C5.1934 1.68279 7.15264 0.635555 9.2856 0.211284C11.4186 -0.212987 13.6294 0.00476429 15.6386 0.837002C17.6478 1.66924 19.3651 3.07858 20.5733 4.88682C21.7816 6.69505 22.4264 8.82095 22.4264 10.9957C22.4232 13.9109 21.2637 16.7059 19.2023 18.7673C17.1409 20.8287 14.346 21.9882 11.4308 21.9914ZM11.4308 2.90319C9.82979 2.90319 8.26478 3.37795 6.93365 4.26743C5.60252 5.15691 4.56507 6.42116 3.95248 7.90029C3.3399 9.37942 3.17971 11.007 3.49217 12.5772C3.80463 14.1473 4.5757 15.5896 5.70787 16.7215C6.84004 17.8535 8.28246 18.6242 9.85271 18.9363C11.4229 19.2485 13.0505 19.0879 14.5295 18.475C16.0085 17.8621 17.2725 16.8244 18.1617 15.4931C19.0509 14.1618 19.5253 12.5967 19.525 10.9957C19.5222 8.84997 18.6685 6.79295 17.1511 5.27585C15.6337 3.75876 13.5765 2.90548 11.4308 2.90319Z" fill="currentColor"/> <path d="M11.4308 16.4935C10.3434 16.4935 9.28043 16.1711 8.37631 15.567C7.4722 14.9629 6.76752 14.1042 6.35141 13.0996C5.93529 12.095 5.82641 10.9896 6.03855 9.92312C6.25068 8.85664 6.7743 7.87702 7.54319 7.10813C8.31208 6.33924 9.2917 5.81562 10.3582 5.60349C11.4247 5.39135 12.5301 5.50023 13.5347 5.91635C14.5393 6.33247 15.3979 7.03714 16.002 7.94125C16.6061 8.84537 16.9286 9.90832 16.9286 10.9957C16.9272 12.4534 16.3475 13.851 15.3168 14.8817C14.286 15.9125 12.8884 16.4922 11.4308 16.4935ZM11.4308 8.40103C10.9165 8.40103 10.4139 8.55351 9.98634 8.83918C9.5588 9.12486 9.22557 9.5309 9.02879 10.006C8.83201 10.481 8.78053 11.0038 8.88084 11.5081C8.98116 12.0124 9.22877 12.4757 9.59237 12.8393C9.95597 13.2029 10.4192 13.4505 10.9235 13.5508C11.4279 13.6511 11.9506 13.5996 12.4257 13.4029C12.9007 13.2061 13.3068 12.8728 13.5925 12.4453C13.8781 12.0178 14.0306 11.5151 14.0306 11.0009C14.0306 10.6595 13.9634 10.3214 13.8327 10.006C13.7021 9.69054 13.5105 9.40393 13.2691 9.16251C13.0277 8.92109 12.7411 8.72959 12.4257 8.59893C12.1102 8.46828 11.7722 8.40103 11.4308 8.40103Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 95 22" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.43457 13.7154C0.43457 9.14587 4.18459 5.43074 8.83899 5.43074C10.8189 5.43074 12.6284 6.10378 14.0705 7.24271L11.8021 10.5828C11.0287 9.85779 9.97968 9.4177 8.83899 9.4177C6.41333 9.4177 4.4728 11.3463 4.4728 13.7154C4.4728 16.0972 6.41333 18.013 8.83899 18.013C9.99293 18.013 11.0416 17.573 11.8153 16.848L14.2671 20.0325C12.8117 21.2626 10.9106 22 8.83899 22C4.18459 22 0.43457 18.2979 0.43457 13.7154Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M26.388 13.6894C26.388 11.0358 24.3791 9.41762 22.1748 9.41762C19.7489 9.41762 17.8836 11.3851 17.8836 13.6763C17.8836 15.8509 19.5533 18.0128 22.1748 18.0128C24.5619 18.0128 26.388 16.2267 26.388 13.6894ZM30.4052 5.94859V21.4822H26.6487L26.4791 19.7734C25.2792 21.2103 23.5574 22 21.4834 22C16.6577 22 13.8663 17.7929 13.8663 13.7279C13.8663 9.17159 17.1011 5.43074 21.5226 5.43074C23.5314 5.43074 25.2664 6.18153 26.4791 7.63114L26.6487 5.94859H30.4052Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M46.8437 13.0755V21.504H42.8219V13.0755C42.8219 10.3481 41.8031 9.40014 39.7924 9.40014C37.8073 9.40014 36.632 10.7378 36.632 13.0755V21.504H32.6102V5.91945H36.371L36.5276 7.46493C37.6636 6.24429 39.2308 5.53007 41.1374 5.53007C44.1405 5.53007 46.8437 6.99753 46.8437 13.0755Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M61.0989 13.5248C61.0989 10.8815 59.0874 9.27011 56.8809 9.27011C54.4518 9.27011 52.5848 11.2297 52.5848 13.5117C52.5848 15.6776 54.2564 17.8305 56.8809 17.8305C59.2707 17.8305 61.0989 16.0519 61.0989 13.5248ZM65.0163 0V21.2733H61.3599L61.1902 19.5841C59.9889 21.0152 58.2651 21.8017 56.1887 21.8017C51.357 21.8017 48.5628 17.6115 48.5628 13.5631C48.5628 9.02507 51.8013 5.29886 56.228 5.29886C58.1867 5.29886 59.8844 6.00792 61.0989 7.38764V0H65.0163Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M79.2017 13.7154C79.2017 11.3463 77.2662 9.4177 74.8732 9.4177C72.4538 9.4177 70.5183 11.3463 70.5183 13.7154C70.5183 16.0972 72.4538 18.013 74.8732 18.013C77.2662 18.013 79.2017 16.0972 79.2017 13.7154ZM66.4901 13.7154C66.4901 9.14587 70.2308 5.43074 74.8732 5.43074C79.4899 5.43074 83.2295 9.14587 83.2295 13.7154C83.2295 18.2979 79.4899 22 74.8732 22C70.2308 22 66.4901 18.2979 66.4901 13.7154Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M94.3557 5.23226L93.7041 9.63216C93.5479 9.61901 93.3658 9.61901 93.183 9.61901C91.4248 9.61901 88.8456 10.2962 88.8456 15.0082V21.5039H84.8333V5.88311H88.5849L88.7933 7.97891C90.3171 6.01321 92.4666 5.24541 94.3557 5.23226Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 149 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M48.761 7.15851C48.5144 7.16159 48.2736 7.23266 48.0663 7.36358C47.859 7.4945 47.6935 7.67998 47.5888 7.89876L44.499 15.577L41.4063 7.88134C41.2998 7.66658 41.1345 7.48501 40.9288 7.35686C40.7232 7.22872 40.4852 7.15905 40.2415 7.15561C40.0711 7.15256 39.9019 7.18457 39.7449 7.24958C39.5879 7.31459 39.4466 7.41114 39.3301 7.53299C39.2109 7.65097 39.117 7.7911 39.0539 7.94515C38.9908 8.09919 38.9597 8.26404 38.9626 8.43C38.968 8.6235 39.0128 8.81399 39.0945 8.99026L42.9208 17.9487C43.0454 18.2269 43.2471 18.4653 43.5032 18.6367C43.7626 18.818 44.0736 18.915 44.3923 18.9139H44.6132C44.9319 18.915 45.2429 18.818 45.5023 18.6367C45.76 18.4638 45.9629 18.2234 46.0877 17.9429L49.908 9.00042C49.9893 8.82402 50.0342 8.63361 50.0399 8.44016C50.0426 8.27435 50.0116 8.10968 49.9487 7.9557C49.8859 7.80172 49.7925 7.66149 49.6739 7.54315C49.5577 7.42008 49.4164 7.32227 49.2591 7.25601C49.1019 7.18976 48.9322 7.15654 48.761 7.15851Z" fill="currentColor"/> <path d="M59.9303 7.79716C58.9744 7.30587 57.9111 7.0492 56.8316 7.0492C55.7521 7.0492 54.6888 7.30587 53.7329 7.79716C52.8443 8.29313 52.1232 9.03276 51.6582 9.92501C51.1635 10.8902 50.9148 11.9585 50.9336 13.0384C50.9147 14.1179 51.1634 15.1857 51.6582 16.1504C52.1232 17.0426 52.8443 17.7822 53.7329 18.2782C54.6888 18.7695 55.7521 19.0262 56.8316 19.0262C57.9111 19.0262 58.9744 18.7695 59.9303 18.2782C60.822 17.7817 61.5482 17.0432 62.0213 16.1518C62.5255 15.1893 62.7799 14.12 62.7623 13.0384C62.7799 11.9563 62.5255 10.8866 62.0213 9.92356C61.5482 9.03214 60.822 8.2937 59.9303 7.79716ZM59.6814 15.1082C59.3905 15.611 58.9585 16.0216 58.4365 16.2911C57.939 16.5376 57.3892 16.666 56.8316 16.666C56.274 16.666 55.7243 16.5376 55.2267 16.2911C54.7107 16.0221 54.2855 15.6122 54.0026 15.1111C53.6796 14.5697 53.5151 13.8643 53.5151 13.0166C53.5151 12.169 53.6766 11.4853 54.0026 10.9425C54.2863 10.4447 54.7143 10.0406 55.2326 9.78131C55.7355 9.53701 56.2895 9.41079 56.8509 9.41264C57.4048 9.4102 57.9517 9.53393 58.4484 9.77406C58.9696 10.0382 59.4011 10.4452 59.6902 10.9454C60.0192 11.4868 60.1867 12.1835 60.1867 13.0166C60.1867 13.8498 60.0148 14.5683 59.6858 15.1082H59.6814Z" fill="currentColor"/> <path d="M84.0043 9.44893C84.4086 9.43775 84.8124 9.48669 85.2017 9.59407C85.6103 9.73055 86.0068 9.89948 86.3872 10.0992C86.6101 10.234 86.8742 10.2881 87.1335 10.2521C87.3929 10.216 87.6312 10.0921 87.8069 9.90178C88.0156 9.69183 88.1335 9.41103 88.1359 9.11799C88.1365 8.91909 88.0843 8.72346 87.9846 8.5502C87.8848 8.37695 87.7409 8.23201 87.5668 8.12954C87.0555 7.81206 86.5086 7.55344 85.9367 7.35881C85.2574 7.14103 84.5455 7.037 83.8309 7.0511C82.7667 7.04501 81.7171 7.29417 80.7737 7.77684C79.8407 8.25544 79.0603 8.9766 78.5182 9.86114C77.941 10.825 77.6485 11.927 77.6735 13.0442C77.6487 14.1609 77.9412 15.2624 78.5182 16.2258C79.0603 17.1104 79.8407 17.8315 80.7737 18.3101C81.7171 18.7928 82.7667 19.042 83.8309 19.0359C84.5452 19.0489 85.2566 18.9439 85.9352 18.7253C86.5072 18.5303 87.0542 18.2712 87.5654 17.9531C87.7167 17.8649 87.8457 17.7444 87.9426 17.6005C88.0396 17.4565 88.102 17.293 88.1253 17.1221C88.1485 16.9511 88.132 16.7773 88.0768 16.6135C88.0217 16.4497 87.9294 16.3003 87.8069 16.1765C87.6308 15.9892 87.3942 15.8671 87.1369 15.8309C86.8796 15.7947 86.6174 15.8465 86.3946 15.9776C86.0101 16.1787 85.6097 16.349 85.1973 16.4871C84.8077 16.5937 84.4041 16.6426 83.9999 16.6322C82.8143 16.6322 81.9074 16.31 81.2405 15.651C80.5737 14.9921 80.2476 14.1372 80.2476 13.0384C80.2476 11.9396 80.5722 11.0905 81.2405 10.4258C81.9089 9.76099 82.8143 9.44893 84.0043 9.44893Z" fill="currentColor"/> <path d="M98.6957 7.65491C98.0202 7.24335 97.237 7.03306 96.4417 7.04965C95.5942 7.03224 94.7568 7.2324 94.0128 7.63024C93.5453 7.89266 93.1098 8.20625 92.7146 8.56498L92.645 8.62595V3.69821C92.6446 3.36084 92.5078 3.03736 92.2645 2.79853C92.0212 2.5597 91.6913 2.42497 91.3468 2.42382C91.1762 2.42066 91.0067 2.45262 90.8495 2.51762C90.6922 2.58263 90.5507 2.67924 90.434 2.8012C90.3153 2.9195 90.2218 3.05972 90.159 3.21371C90.0961 3.36771 90.0652 3.5324 90.0679 3.69821V17.6642C90.0661 17.8292 90.098 17.9929 90.1616 18.1457C90.2253 18.2984 90.3194 18.4372 90.4385 18.5539C90.5576 18.6705 90.6993 18.7627 90.8553 18.8251C91.0113 18.8874 91.1784 18.9186 91.3468 18.9169C91.5159 18.9194 91.6838 18.889 91.8407 18.8275C91.9977 18.7659 92.1406 18.6745 92.2612 18.5583C92.386 18.4441 92.4849 18.3055 92.5515 18.1515C92.6181 17.9975 92.651 17.8315 92.648 17.6642V11.3083L92.6568 11.2981C93.0824 10.7734 93.5871 10.3153 94.1536 9.93952C94.6905 9.59697 95.3193 9.41861 95.96 9.42716C97.4108 9.42716 98.0866 10.1703 98.0866 11.7684V17.6642C98.085 17.8293 98.1171 17.993 98.1809 18.1458C98.2447 18.2985 98.3389 18.4373 98.4582 18.5539C98.5774 18.6706 98.7192 18.7628 98.8752 18.8251C99.0313 18.8874 99.1985 18.9186 99.367 18.9169C99.536 18.9194 99.7039 18.889 99.8609 18.8275C100.018 18.7659 100.161 18.6745 100.281 18.5583C100.406 18.444 100.504 18.3054 100.571 18.1513C100.637 17.9973 100.67 17.8314 100.667 17.6642V11.5521C100.675 10.774 100.504 10.0042 100.167 9.29943C99.8449 8.62627 99.3348 8.05614 98.6957 7.65491Z" fill="currentColor"/> <path d="M121.726 7.04965H121.617C120.499 7.04965 119.461 7.53589 118.528 8.49241L118.466 8.56498V8.43145C118.466 8.26404 118.433 8.09824 118.367 7.94353C118.302 7.78883 118.206 7.64827 118.085 7.52989C117.965 7.41152 117.821 7.31765 117.663 7.25368C117.505 7.1897 117.336 7.15687 117.165 7.15706C116.995 7.15401 116.825 7.18603 116.668 7.25103C116.511 7.31604 116.37 7.41259 116.254 7.53444C116.135 7.65267 116.041 7.79284 115.978 7.94683C115.915 8.10081 115.884 8.26554 115.886 8.43145V17.6628C115.884 17.8278 115.916 17.9914 115.98 18.1442C116.043 18.297 116.138 18.4357 116.257 18.5524C116.376 18.6691 116.518 18.7613 116.673 18.8236C116.829 18.8859 116.997 18.9171 117.165 18.9154C117.334 18.918 117.502 18.8876 117.66 18.8261C117.817 18.7645 117.96 18.673 118.081 18.5569C118.205 18.4426 118.304 18.3039 118.37 18.1499C118.437 17.9959 118.469 17.8299 118.466 17.6628V11.1979C118.811 10.7018 119.262 10.2857 119.788 9.97871C120.331 9.66804 120.949 9.50704 121.578 9.51279H121.688C122.028 9.52288 122.358 9.40317 122.61 9.17895C122.733 9.06874 122.83 8.93399 122.896 8.78377C122.961 8.63355 122.993 8.47135 122.989 8.30807C122.992 8.14444 122.963 7.98175 122.901 7.8295C122.84 7.67724 122.748 7.53846 122.632 7.42123C122.516 7.30036 122.376 7.20479 122.22 7.14076C122.064 7.07673 121.895 7.04568 121.726 7.04965Z" fill="currentColor"/> <path d="M125.579 7.15851C125.409 7.15562 125.239 7.1877 125.082 7.25269C124.925 7.31768 124.783 7.41414 124.666 7.53589C124.548 7.65419 124.454 7.79441 124.391 7.9484C124.328 8.10239 124.298 8.26708 124.3 8.4329V17.6642C124.298 17.8292 124.33 17.9929 124.394 18.1456C124.458 18.2984 124.552 18.4372 124.671 18.5539C124.79 18.6705 124.932 18.7627 125.088 18.8251C125.244 18.8874 125.411 18.9186 125.579 18.9168C125.748 18.9193 125.916 18.8888 126.074 18.8273C126.231 18.7658 126.374 18.6744 126.495 18.5583C126.619 18.4438 126.718 18.3052 126.784 18.1512C126.85 17.9972 126.883 17.8313 126.88 17.6642V8.4329C126.885 8.26429 126.854 8.09652 126.791 7.93982C126.727 7.78312 126.631 7.6408 126.51 7.52153C126.388 7.40226 126.243 7.30856 126.083 7.24614C125.923 7.18373 125.751 7.15391 125.579 7.15851Z" fill="currentColor"/> <path d="M125.664 2.74605H125.532C125.158 2.74758 124.8 2.89365 124.536 3.15246C124.272 3.41126 124.123 3.76184 124.121 4.12785V4.21058C124.122 4.57684 124.271 4.92779 124.536 5.18691C124.8 5.44603 125.158 5.5923 125.532 5.59383H125.664C126.038 5.59306 126.397 5.44703 126.661 5.18775C126.925 4.92846 127.074 4.57707 127.075 4.21058V4.12494C127.074 3.7587 126.925 3.40768 126.66 3.14871C126.396 2.88974 126.038 2.74391 125.664 2.74315V2.74605Z" fill="currentColor"/> <path d="M75.2196 11.1617C75.0527 11.1551 74.8863 11.1849 74.7326 11.2489C74.5788 11.3129 74.4415 11.4095 74.3305 11.5318C74.0738 11.8223 73.9393 12.1973 73.954 12.5812V13.0863C73.9096 13.8382 73.6132 14.9427 72.9167 15.5901C72.5942 15.918 72.2058 16.177 71.776 16.3506C71.3463 16.5242 70.8844 16.6088 70.4197 16.5989H70.3663C69.9006 16.6079 69.4379 16.5222 69.0076 16.3474C68.5774 16.1725 68.1887 15.9122 67.8663 15.5828C67.1787 14.9369 66.8823 13.8411 66.8379 13.0878V12.5812C66.8379 12.1283 66.7104 11.7756 66.46 11.5303C66.3451 11.4129 66.2071 11.3197 66.0542 11.2563C65.9013 11.1929 65.7368 11.1607 65.5708 11.1617C65.4039 11.1551 65.2376 11.1849 65.0838 11.2489C64.93 11.3129 64.7927 11.4095 64.6817 11.5318C64.4203 11.8293 64.2855 12.2138 64.3053 12.6059V12.9194C64.3053 14.6249 64.9632 16.2868 66.0643 17.3652C67.1654 18.4437 68.5332 19.0097 70.267 19.107H70.5293C72.2054 19.0315 73.6191 18.4437 74.7261 17.3652C75.8331 16.2868 76.4585 14.6466 76.4866 12.9194V12.6059C76.4866 12.1443 76.3562 11.7727 76.1088 11.5303C75.9941 11.4127 75.856 11.3193 75.7031 11.2559C75.5502 11.1925 75.3857 11.1604 75.2196 11.1617Z" fill="currentColor"/> <path d="M111.276 7.83925C110.386 7.30234 109.357 7.02865 108.312 7.0511C107.101 7.0511 106.063 7.34139 105.225 7.89731C104.403 8.44507 103.758 9.21154 103.366 10.1064C102.965 11.0341 102.763 12.0326 102.773 13.0399C102.773 14.9166 103.306 16.3986 104.36 17.4465C105.414 18.4945 106.894 19.0272 108.754 19.0272C110.153 19.0888 111.541 18.7461 112.743 18.0416C113.336 17.7078 113.46 17.2898 113.46 16.9995C113.463 16.8468 113.432 16.6954 113.37 16.5552C113.309 16.4151 113.217 16.2894 113.102 16.1866C112.883 15.9845 112.592 15.8732 112.291 15.876C112.109 15.8735 111.929 15.9132 111.765 15.9921C111.353 16.1943 110.919 16.3529 110.473 16.4653C109.967 16.5819 109.448 16.637 108.929 16.6293C107.85 16.6293 107.002 16.371 106.418 15.8615C105.944 15.4493 105.657 14.9006 105.47 14.2199L105.419 14.0123H112.533C112.704 14.0193 112.874 13.9919 113.034 13.9317C113.193 13.8715 113.339 13.7799 113.461 13.6625C113.583 13.545 113.679 13.4043 113.743 13.249C113.807 13.0937 113.838 12.9272 113.834 12.7597C113.843 11.7818 113.622 10.815 113.189 9.93372C112.764 9.07421 112.101 8.34863 111.276 7.83925ZM105.393 11.8555C105.414 11.7103 105.442 11.5956 105.442 11.5956C105.511 11.2154 105.657 10.8523 105.87 10.5274C106.137 10.1197 106.513 9.79222 106.958 9.58101C107.378 9.3811 107.839 9.27723 108.306 9.27723C108.773 9.27723 109.235 9.3811 109.655 9.58101C110.104 9.79359 110.486 10.1211 110.76 10.5288C111.015 10.9128 111.177 11.3486 111.235 11.8032V11.8497L105.393 11.8555Z" fill="currentColor"/> <path d="M133.331 5.03066C133.583 4.80133 133.983 4.68521 134.517 4.68521C134.53 4.68521 134.615 4.68521 135.067 4.74617C135.249 4.7901 135.436 4.813 135.624 4.81439C135.767 4.81541 135.908 4.78699 136.039 4.73098C136.17 4.67496 136.288 4.59261 136.384 4.48926C136.484 4.39047 136.562 4.27348 136.615 4.14497C136.668 4.01646 136.695 3.87895 136.694 3.7403C136.693 3.53258 136.627 3.33013 136.506 3.15972C136.391 2.98999 136.233 2.85205 136.048 2.75911C135.415 2.45117 134.717 2.29355 134.01 2.299C133.412 2.29888 132.822 2.43819 132.29 2.70541C131.715 3.00011 131.246 3.4587 130.944 4.02044C130.606 4.61118 130.436 5.36885 130.436 6.27602V7.28189H129.387C129.241 7.28004 129.097 7.30641 128.962 7.35948C128.827 7.41254 128.705 7.49125 128.601 7.59105C128.496 7.69329 128.413 7.81485 128.356 7.94874C128.299 8.08263 128.27 8.22621 128.27 8.37121C128.27 8.51622 128.299 8.65979 128.356 8.79368C128.413 8.92757 128.496 9.04913 128.601 9.15138C128.703 9.25487 128.826 9.33682 128.962 9.39223C129.098 9.44763 129.244 9.47532 129.391 9.4736H130.44V17.7165C130.438 17.878 130.469 18.0382 130.531 18.1878C130.593 18.3374 130.685 18.4733 130.802 18.5876C130.919 18.7018 131.057 18.7921 131.21 18.8532C131.362 18.9142 131.526 18.9447 131.691 18.943C131.856 18.9443 132.019 18.9138 132.171 18.8533C132.324 18.7928 132.463 18.7034 132.58 18.5903C132.702 18.4791 132.798 18.3441 132.863 18.1941C132.928 18.044 132.96 17.8823 132.956 17.7194V9.4736H135.467C135.617 9.47796 135.767 9.45097 135.906 9.39442C136.045 9.33787 136.17 9.25305 136.273 9.14557C136.431 8.99241 136.539 8.79633 136.582 8.58263C136.626 8.36893 136.603 8.14741 136.516 7.94666C136.43 7.74591 136.284 7.57515 136.097 7.45639C135.911 7.33764 135.692 7.27635 135.47 7.28043H132.959V6.34133C132.959 5.69543 133.085 5.25418 133.331 5.03066Z" fill="currentColor"/> <path d="M148.191 7.63605C148.077 7.51737 147.939 7.42327 147.786 7.35979C147.633 7.2963 147.468 7.26483 147.302 7.26737C146.773 7.26737 146.369 7.5446 146.138 8.07149L142.903 15.7309L139.733 8.02794C139.638 7.80808 139.48 7.61967 139.278 7.48509C139.071 7.34163 138.823 7.26549 138.569 7.26737C138.402 7.26429 138.237 7.29552 138.084 7.35903C137.931 7.42255 137.793 7.51693 137.68 7.63605C137.564 7.75088 137.473 7.88694 137.411 8.0364C137.35 8.18587 137.319 8.34577 137.321 8.50693C137.323 8.6809 137.359 8.85284 137.428 9.01349L141.544 18.8356L140.144 22.3612C140.09 22.5002 140.061 22.6478 140.061 22.7966C140.059 22.953 140.089 23.1082 140.149 23.2532C140.208 23.3982 140.297 23.5302 140.409 23.6414C140.519 23.7564 140.652 23.8477 140.8 23.9094C140.947 23.9712 141.107 24.002 141.267 23.9999C141.624 23.9999 142.116 23.8548 142.431 23.174L148.468 8.96414C148.524 8.81841 148.552 8.66397 148.551 8.50838C148.552 8.3469 148.521 8.18671 148.46 8.037C148.398 7.88729 148.306 7.75103 148.191 7.63605Z" fill="currentColor"/> <path d="M10.6265 10.0351C11.1934 9.49584 11.641 8.84815 11.9416 8.13228C12.2422 7.41641 12.3892 6.64766 12.3737 5.87377C12.3896 5.09984 12.2427 4.33098 11.9421 3.61507C11.6415 2.89915 11.1937 2.25149 10.6265 1.71242C10.0746 1.1589 9.41305 0.721614 8.68247 0.427353C7.9519 0.133091 7.16767 -0.0119445 6.37784 0.00113451C5.58394 -0.0143836 4.79519 0.129438 4.06018 0.423744C3.32516 0.718049 2.65943 1.15661 2.10399 1.71242C1.53842 2.25784 1.09191 2.91014 0.791566 3.62972C0.491223 4.34931 0.343309 5.12117 0.356804 5.89845C0.356804 7.50668 0.930307 8.91169 2.13511 10.0351C2.68526 10.5893 3.34565 11.0269 4.07543 11.321C4.80521 11.6151 5.58884 11.7594 6.37784 11.745C7.16787 11.7605 7.95271 11.6167 8.68361 11.3225C9.4145 11.0284 10.0758 10.5902 10.6265 10.0351ZM2.80642 5.87377C2.79633 5.41315 2.88323 4.95543 3.06171 4.52916C3.24018 4.10288 3.5064 3.71719 3.84376 3.39612C4.1715 3.06601 4.56507 2.80546 4.99999 2.63067C5.43492 2.45588 5.9019 2.37058 6.37192 2.38009C6.84117 2.37597 7.30654 2.46372 7.74069 2.6382C8.17484 2.81268 8.56901 3.07036 8.90007 3.39612C9.23744 3.71719 9.50365 4.10288 9.68213 4.52916C9.8606 4.95543 9.9475 5.41315 9.93742 5.87377C9.9473 6.33415 9.8603 6.79159 9.68183 7.21761C9.50336 7.64362 9.23725 8.02908 8.90007 8.34998C8.57266 8.68051 8.17915 8.94134 7.74415 9.11616C7.30914 9.29098 6.842 9.37603 6.37192 9.366C5.90188 9.37568 5.43484 9.29047 4.99989 9.11567C4.56494 8.94087 4.17139 8.68023 3.84376 8.34998C3.50658 8.02908 3.24047 7.64362 3.062 7.21761C2.88354 6.79159 2.79654 6.33415 2.80642 5.87377Z" fill="currentColor"/> <path d="M24.5214 1.58487C24.4084 1.46954 24.2727 1.37777 24.1226 1.31508C23.9725 1.25239 23.811 1.22007 23.6478 1.22007C23.4846 1.22007 23.3231 1.25239 23.1729 1.31508C23.0228 1.37777 22.8872 1.46954 22.7742 1.58487L2.86014 21.065C2.74243 21.1756 2.64876 21.3083 2.58477 21.4552C2.52078 21.6021 2.4878 21.7602 2.4878 21.9199C2.4878 22.0797 2.52078 22.2377 2.58477 22.3847C2.64876 22.5316 2.74243 22.6643 2.86014 22.7749C3.10093 22.998 3.41791 23.1252 3.74929 23.1319C4.08167 23.13 4.40037 23.002 4.63844 22.7749L24.5214 3.2947C24.6387 3.18395 24.732 3.05115 24.7958 2.90426C24.8595 2.75737 24.8924 2.5994 24.8924 2.43979C24.8924 2.28018 24.8595 2.12221 24.7958 1.97532C24.732 1.82842 24.6387 1.69563 24.5214 1.58487Z" fill="currentColor"/> <path d="M25.2623 15.7497C25.0954 15.7432 24.9291 15.773 24.7753 15.837C24.6215 15.901 24.4842 15.9976 24.3732 16.1199C24.116 16.4101 23.9814 16.7853 23.9968 17.1693V17.6744C23.9523 18.4263 23.6544 19.5308 22.9594 20.1782C22.6372 20.5074 22.2489 20.7677 21.8188 20.9425C21.3888 21.1174 20.9264 21.2031 20.4609 21.1942H20.409C19.9433 21.2032 19.4806 21.1176 19.0504 20.9427C18.6201 20.7678 18.2315 20.5075 17.909 20.1782C17.2214 19.5323 16.925 18.4364 16.8717 17.6831V17.1707C16.8717 16.7179 16.7457 16.3652 16.4953 16.1199C16.3804 16.0024 16.2424 15.9092 16.0895 15.8458C15.9366 15.7824 15.7721 15.7502 15.6061 15.7512C15.4392 15.7449 15.273 15.7749 15.1193 15.8388C14.9656 15.9028 14.8282 15.9993 14.717 16.1213C14.4567 16.4194 14.3225 16.8036 14.3421 17.1954V17.5017C14.3421 19.2071 14.9985 20.8691 16.1011 21.9475C17.2036 23.026 18.57 23.5906 20.3023 23.6893H20.5646C22.2422 23.6138 23.6544 23.026 24.7614 21.9475C25.8684 20.8691 26.4908 19.2362 26.5205 17.5017V17.1954C26.5205 16.7338 26.3886 16.3608 26.1426 16.1199C26.0289 16.0032 25.8923 15.9103 25.7411 15.8467C25.5898 15.7831 25.4269 15.7501 25.2623 15.7497Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 46 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M24.5698 16.9722L29.2746 5.44012H26.1199L23.1521 12.7136L20.1844 5.44012H17.0297L21.7345 16.9722H24.5698ZM42.6824 5.44012V11.0414C42.6824 12.5209 41.583 13.7242 40.2312 13.7242C38.8794 13.7242 37.7801 12.5209 37.7801 11.0414V5.44012H34.8994V11.0414C34.8994 14.2593 37.2911 16.8773 40.2312 16.8773C41.0858 16.8773 41.9245 16.6505 42.6824 16.2179V18.1642C42.6824 19.6436 41.583 20.8469 40.2312 20.8469C38.8794 20.8469 37.7801 19.6436 37.7801 18.1642V17.8773H34.8994V18.1642C34.8994 21.382 37.2911 24 40.2312 24C43.1714 24 45.5637 21.382 45.5637 18.1642V5.44012H42.6824ZM30.3637 16.9067H33.2445V0H30.3637V16.9067ZM12.8063 11.0414C12.8063 12.5209 11.707 13.7242 10.3552 13.7242C9.00339 13.7242 7.904 12.5209 7.904 11.0414V5.44012H5.02288V11.0414C5.02288 14.2593 7.41513 16.8773 10.3552 16.8773C11.2093 16.8773 12.048 16.6505 12.8063 16.2176V18.1642C12.8063 19.6436 11.707 20.8469 10.3552 20.8469C9.00339 20.8469 7.904 19.6436 7.904 18.1642V17.8773H5.02288V18.1642C5.02288 21.382 7.41513 24 10.3552 24C13.2954 24 15.6871 21.382 15.6871 18.1642V5.44012H12.8063V11.0414ZM0.550781 16.9067H3.4319V0H0.550781V16.9067Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 87 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34218)"> <path d="M85.3238 14.9095V12.7277C85.3238 11.174 84.861 10.017 83.9354 9.25663C83.0098 8.4963 81.6544 8.09961 79.9023 8.09961C78.1503 8.09961 76.5635 8.52936 75.1751 9.35581L76.1999 11.5707C76.6957 11.2401 77.1916 11.0087 77.6544 10.8104C78.58 10.4467 80.3321 10.2814 81.0924 10.9095C81.6875 11.4054 81.6213 12.0996 81.6213 12.8269C81.2577 12.6616 80.6296 12.298 79.1751 12.298C77.985 12.298 76.7288 12.5955 75.8032 13.3228C74.9767 13.9839 74.4808 14.9095 74.4808 15.9674C74.4808 16.4632 74.58 16.9261 74.7784 17.3228C75.4065 18.7112 76.7949 19.4054 78.2494 19.4054C79.9684 19.4054 81.1255 18.5789 82.1503 17.2236C82.3486 18.2484 82.4147 19.4054 84.5304 19.4054C85.0924 19.4054 85.7205 19.3062 86.2825 19.207V16.0666C85.5883 16.0335 85.3238 15.7029 85.3238 14.9095ZM81.5883 15.5046C81.5883 16.331 80.3321 16.893 79.4395 16.893C78.6461 16.893 77.9519 16.4302 77.9519 15.6699C77.9519 14.8434 78.8445 13.9509 80.6627 14.3145C81.0594 14.3806 81.3238 14.4798 81.5883 14.5789V15.5046ZM44.3982 8.72771L43.8031 10.5789V19.2401H47.5387V8.33101H44.5635L44.3982 8.72771ZM59.5387 9.48804C58.9436 8.43019 57.9519 8.13267 56.8279 8.13267C55.8693 8.13267 55.0428 8.29796 54.3486 8.59548C53.1916 9.1244 52.7949 9.85168 52.4312 10.4137V8.36407H49.0924V19.2732H52.8279V13.0583C53.1916 12.1657 54.0841 11.3393 54.9436 11.3393C55.6709 11.3393 56.3321 11.9013 56.3321 13.0913V19.2401H60.0676V12.0004C60.0676 10.6451 59.8031 9.95085 59.5387 9.48804ZM73.1916 8.33101H69.985V10.4467C69.5552 9.71944 68.8279 8.13267 66.2164 8.13267C64.7288 8.13267 63.4726 8.72771 62.58 9.71944C61.5883 10.8104 61.1585 12.298 61.1585 13.7856C61.1585 16.9922 63.1751 19.2732 65.8858 19.2732C68.4313 19.2732 69.0593 17.7525 69.456 17.0252C69.456 18.4137 69.5222 19.0418 69.2246 19.736C68.9271 20.4632 68.3651 20.9591 67.6379 21.1905C66.1172 21.6533 64.4313 21.0913 63.2081 20.0335L61.2908 22.017C62.7784 23.4715 64.4974 24.0004 66.547 24.0004C70.2825 24.0004 73.2246 22.017 73.2246 18.3806C73.1916 15.9343 73.1916 8.33101 73.1916 8.33101ZM69.456 15.1079C68.9271 15.9013 68.266 16.3641 67.3403 16.3641C65.985 16.3641 64.9602 15.4054 64.9602 13.8847C64.9602 12.893 65.3569 11.9343 66.2825 11.4385C67.0098 11.0418 67.8362 11.174 68.4974 11.7029C68.8941 12.0335 69.2246 12.4632 69.423 12.9922V15.1079H69.456ZM33.2246 13.0913L35.2742 19.2401H39.4726L41.4891 13.2236L43.142 8.29796H39.3403L37.3899 15.2401L35.4395 8.29796H31.8693C32.861 9.78556 33.3238 11.5046 33.2246 13.0913ZM18.3817 19.2401H14.6461V13.0913C14.6461 12.1327 14.2825 11.3393 13.3569 11.3393C12.4974 11.3393 11.6709 12.1988 11.3403 13.0583V19.2732H7.6048V13.0913C7.6048 12.0996 7.24116 11.3393 6.31554 11.3393C5.45604 11.3393 4.62959 12.1988 4.29901 13.0583V19.2732H0.563477V8.36407H3.90232V10.4137C4.76182 8.95911 5.85273 8.13267 8.19984 8.13267C9.91885 8.13267 10.7784 8.85994 11.175 10.2814C11.9684 8.95911 13.1916 8.13267 15.2081 8.13267C16.299 8.13267 17.2577 8.46324 17.8197 9.48804C18.2164 10.2153 18.3486 11.174 18.3486 12.0335V19.2401H18.3817Z" fill="currentColor"/> <path d="M45.6227 0C43.7384 0 42.4161 1.68595 42.6805 3.3719C42.9119 5.19008 45.6227 7.17355 45.6227 7.17355C46.8128 6.28099 48.5979 4.56198 48.5979 3.00826C48.5979 1.35537 47.2756 0 45.6227 0ZM45.6227 4.19835C44.8954 4.19835 44.3004 3.60331 44.3004 2.87603C44.3004 2.14876 44.8954 1.55372 45.6227 1.55372C46.35 1.55372 46.945 2.14876 46.945 2.87603C46.945 3.60331 46.35 4.19835 45.6227 4.19835ZM30.2508 8.39669C29.0607 7.10744 27.3748 6.28099 25.4905 6.28099C22.8128 6.28099 20.4987 7.93388 19.54 10.2479C19.7714 11.2397 19.7053 12.3967 19.7053 15.405C21.3252 18.7107 25.4905 21.7521 25.4905 21.7521C28.0359 19.8347 31.9367 16.0992 31.9367 12.7273C31.9037 11.0413 31.2756 9.52066 30.2508 8.39669ZM25.4574 15.5372C23.8045 15.5372 22.4491 14.1818 22.4491 12.5289C22.4491 10.876 23.8045 9.52066 25.4574 9.52066C27.1103 9.52066 28.4657 10.876 28.4657 12.5289C28.4657 14.1818 27.1433 15.5372 25.4574 15.5372Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34218"> <rect width="85.719" height="24" fill="currentColor" transform="translate(0.563477)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 120 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.0949179 9.36975C0.0624012 9.31779 0.0410751 9.2599 0.0322446 9.19962C0.0234141 9.13933 0.0272648 9.07792 0.043561 9.01914C0.6883 6.52528 2.13071 4.29753 4.1609 2.66009C5.74803 1.38331 7.64564 0.528532 9.67003 0.178503C11.6944 -0.171525 13.777 -0.00494489 15.7162 0.662116C15.7744 0.682482 15.8277 0.714082 15.8731 0.755033C15.9185 0.795984 15.955 0.845448 15.9804 0.900474C16.0275 1.01281 16.0275 1.13874 15.9804 1.25108L15.3891 2.79082C15.3499 2.90048 15.2677 2.99044 15.1607 3.04095C15.0536 3.09146 14.9304 3.09839 14.8181 3.06021C13.2956 2.54139 11.6619 2.41465 10.0747 2.69221C8.48746 2.96977 7.00019 3.64228 5.75634 4.64486C4.18008 5.93406 3.06055 7.67655 2.55734 9.62395C2.53235 9.7199 2.47545 9.80503 2.39559 9.86598C2.31573 9.92692 2.21741 9.96024 2.11608 9.96069H2.01337L0.391571 9.57971C0.331775 9.56587 0.275482 9.54029 0.226113 9.50454C0.176743 9.46879 0.135326 9.4236 0.104378 9.37173L0.0949179 9.36975ZM23.6355 13.196C23.598 13.1488 23.5512 13.1095 23.4977 13.0805C23.4443 13.0515 23.3855 13.0332 23.3247 13.027L21.6657 12.8573C21.5481 12.8463 21.4307 12.8803 21.3381 12.9521C21.2455 13.0238 21.1849 13.1278 21.169 13.2422C20.8736 15.4446 19.7942 17.4752 18.1201 18.978C16.8311 20.1466 15.2321 20.938 13.5052 21.2619C11.7783 21.5859 9.99308 21.4294 8.35282 20.8102C8.29794 20.7892 8.23935 20.7789 8.18039 20.78C8.12144 20.781 8.06329 20.7935 8.00925 20.8165C7.95522 20.8396 7.90636 20.8728 7.86548 20.9143C7.8246 20.9559 7.7925 21.0048 7.771 21.0585L7.12431 22.5989C7.09992 22.6541 7.08733 22.7137 7.08733 22.7739C7.08733 22.834 7.09992 22.8936 7.12431 22.9488C7.14667 23.0053 7.18107 23.0565 7.22523 23.0989C7.26939 23.1414 7.32229 23.1742 7.38042 23.1951C8.76683 23.7291 10.244 24.0021 11.7343 24C14.7473 24 17.649 22.8875 19.8581 20.8855C21.9873 18.9562 23.3529 16.3558 23.7153 13.5407C23.7237 13.4809 23.7197 13.42 23.7035 13.3618C23.6872 13.3036 23.659 13.2492 23.6207 13.2019L23.6355 13.196ZM14.4759 13.777V15.4363C14.4764 15.4955 14.465 15.5542 14.4423 15.6091C14.4196 15.6639 14.386 15.7139 14.3435 15.7561C14.301 15.7983 14.2505 15.8319 14.1947 15.855C14.1389 15.878 14.079 15.8901 14.0184 15.8906H0.457499C0.39692 15.8901 0.337023 15.878 0.281234 15.855C0.225444 15.8319 0.174858 15.7983 0.132367 15.7561C0.0898771 15.7139 0.0563172 15.6639 0.0336073 15.6091C0.0108975 15.5542 -0.000516631 15.4955 1.79448e-05 15.4363V13.777C-0.000712223 13.6581 0.046555 13.5438 0.131566 13.4587C0.216577 13.3737 0.332476 13.3248 0.45412 13.3228H14.0184C14.1406 13.324 14.2574 13.3725 14.3431 13.4576C14.4289 13.5427 14.4766 13.6576 14.4759 13.777ZM9.25818 7.75283V9.41209C9.2571 9.53084 9.30406 9.6452 9.38886 9.73028C9.47365 9.81536 9.58941 9.86427 9.71093 9.86635H23.2739C23.3344 9.86583 23.3942 9.85367 23.4499 9.83056C23.5056 9.80745 23.5561 9.77385 23.5986 9.73166C23.641 9.68948 23.6745 9.63955 23.6971 9.58471C23.7198 9.52988 23.7312 9.47122 23.7307 9.41209V7.75283C23.7279 7.63599 23.6786 7.52481 23.5933 7.44284C23.5081 7.36088 23.3935 7.31458 23.2739 7.31376H9.70891C9.58739 7.31584 9.47163 7.36475 9.38683 7.44982C9.30204 7.5349 9.25507 7.64927 9.25616 7.76802L9.25818 7.75283ZM18.3947 2.46833C18.6259 2.3228 18.8961 2.24754 19.171 2.25208H19.1704C19.5358 2.25591 19.8848 2.40102 20.141 2.65566C20.3972 2.9103 20.5399 3.25376 20.5377 3.61091V3.63336C20.5331 3.90208 20.4471 4.16345 20.2905 4.38439C20.134 4.60534 19.9139 4.77594 19.6581 4.87463C19.4023 4.97332 19.1223 4.99565 18.8535 4.93881C18.5848 4.88198 18.3393 4.74852 18.1481 4.55531C17.957 4.36211 17.8287 4.11784 17.7796 3.8534C17.7305 3.58895 17.7627 3.31622 17.8722 3.06967C17.9817 2.82313 18.1635 2.61387 18.3947 2.46833ZM4.07393 18.6816C3.79897 18.677 3.52882 18.7523 3.29763 18.8978C3.06645 19.0433 2.88461 19.2526 2.77512 19.4992C2.66563 19.7457 2.6334 20.0184 2.68251 20.2829C2.73162 20.5473 2.85987 20.7916 3.05103 20.9848C3.24219 21.178 3.48768 21.3115 3.75645 21.3683C4.02522 21.4251 4.3052 21.4028 4.56098 21.3041C4.81676 21.2054 5.03686 21.0348 5.19343 20.8139C5.35 20.5929 5.43602 20.3316 5.4406 20.0628V20.0397C5.44223 19.6829 5.29949 19.3399 5.0435 19.0855C4.7875 18.8311 4.43899 18.6859 4.07393 18.6816ZM45.3809 10.825H50.9875C50.8497 9.34667 49.7739 8.43022 48.167 8.43022C47.4809 8.41931 46.8153 8.65863 46.3002 9.10144C45.785 9.54425 45.4572 10.1588 45.3809 10.825ZM42.6042 12.1449C42.6042 8.35363 45.4227 6.08956 48.1453 6.08956L48.1467 6.09022C51.5788 6.09022 53.7101 8.39192 53.7101 12.0987C53.7097 12.293 53.6991 12.4871 53.6784 12.6804C53.6706 12.7689 53.629 12.8513 53.5619 12.9112C53.4948 12.9711 53.4071 13.0042 53.3162 13.0039H45.3031C45.327 13.7962 45.6697 14.5474 46.2568 15.0943C46.844 15.6413 47.6282 15.94 48.4393 15.9256C49.0733 15.965 49.7023 15.793 50.2232 15.4377C50.7442 15.0825 51.1264 14.565 51.3072 13.9699C51.3402 13.8824 51.4068 13.8109 51.4928 13.7706C51.5788 13.7303 51.6776 13.7243 51.768 13.754L53.3682 14.3046C53.4143 14.3194 53.4568 14.3435 53.4927 14.3753C53.5287 14.4072 53.5574 14.4461 53.577 14.4895C53.5954 14.5328 53.6049 14.5793 53.6049 14.6262C53.6049 14.6731 53.5954 14.7195 53.577 14.7628C53.2153 15.8092 52.5193 16.7144 51.5914 17.3451C50.6635 17.9758 49.5529 18.2987 48.4231 18.2662C47.6686 18.2744 46.92 18.136 46.2207 17.8591C45.5214 17.5822 44.8854 17.1723 44.3497 16.6532C43.7668 16.0527 43.3123 15.3447 43.0126 14.5707C42.7129 13.7966 42.5741 12.972 42.6042 12.1449ZM64.1449 11.9066C64.1449 13.9197 62.9393 15.2739 61.1506 15.2739C59.2754 15.2739 58.1098 13.9844 58.1098 11.9066C58.1098 9.8287 59.2916 8.53457 61.1506 8.53457C62.9393 8.53457 64.1449 9.88944 64.1449 11.9066ZM66.3316 6.4402H64.4449C64.3477 6.44563 64.2561 6.48601 64.1876 6.55355C64.1191 6.62109 64.0786 6.71101 64.0739 6.80598V7.49134C63.3691 6.66337 62.2541 6.23221 60.8236 6.23221C60.0872 6.22156 59.357 6.36399 58.6813 6.65006C58.0056 6.93612 57.3999 7.35928 56.9042 7.89147C55.918 9.00436 55.3884 10.4347 55.4176 11.9066C55.4176 15.1789 57.6915 17.5578 60.8269 17.5578C61.4333 17.5774 62.0366 17.4665 62.5942 17.2329C63.1518 16.9994 63.6501 16.6489 64.0536 16.2062V17.1035C64.0536 19.4145 63.0299 20.5178 60.8269 20.5178C60.1321 20.5345 59.4559 20.297 58.9309 19.8519C58.4059 19.4068 58.0699 18.7863 57.9888 18.1118C57.9745 18.0169 57.9221 17.9314 57.8433 17.8742C57.7645 17.817 57.6656 17.7927 57.5685 17.8067C57.5587 17.8078 57.549 17.8096 57.5394 17.812L55.6953 18.2352C55.6066 18.26 55.5296 18.3144 55.4777 18.389C55.4259 18.4636 55.4024 18.5536 55.4115 18.6433C55.7778 21.1338 58.0037 22.8776 60.8242 22.8776C62.8515 22.8776 64.3983 22.2655 65.4146 21.0572C66.3059 19.9048 66.7598 18.4855 66.6985 17.0421V6.80797C66.6941 6.71369 66.6543 6.6243 66.5867 6.55684C66.5192 6.48938 66.4286 6.44856 66.3322 6.44218L66.3316 6.4402ZM79.9175 6.5448C80.5765 6.21476 81.312 6.05789 82.0517 6.0896L82.0483 6.08695C84.0972 6.08695 86.1657 7.49729 86.1657 10.5768V17.7077C86.1612 17.8026 86.1208 17.8925 86.0524 17.9601C85.984 18.0276 85.8925 18.068 85.7954 18.0735H83.908C83.811 18.0679 83.7195 18.0274 83.6511 17.9599C83.5827 17.8924 83.5424 17.8026 83.5377 17.7077V10.8092C83.5377 9.93566 83.2593 8.46524 81.3672 8.46524C79.9833 8.46524 79.0021 9.52762 79.0021 11.0674V17.7077C78.9976 17.8026 78.9572 17.8925 78.8888 17.9601C78.8204 18.0276 78.7289 18.068 78.6318 18.0735H76.7214C76.6243 18.068 76.5328 18.0276 76.4644 17.9601C76.396 17.8925 76.3556 17.8026 76.3511 17.7077V10.8092C76.3511 9.93566 76.072 8.46524 74.1799 8.46524C72.7419 8.46524 71.7729 9.51969 71.7729 11.0905V17.7077C71.7683 17.8026 71.7279 17.8924 71.6595 17.9599C71.5911 18.0274 71.4996 18.0679 71.4026 18.0735H69.5152C69.4189 18.0671 69.3283 18.0263 69.2607 17.9588C69.1932 17.8914 69.1534 17.802 69.149 17.7077V6.7809C69.1534 6.68662 69.1932 6.59723 69.2607 6.52977C69.3283 6.46231 69.4189 6.4215 69.5152 6.41511H71.3317C71.4287 6.42056 71.5203 6.46096 71.5887 6.52851C71.6571 6.59607 71.6974 6.68598 71.702 6.7809V7.44117C72.1059 7.00836 72.5991 6.66412 73.1491 6.43115C73.6991 6.19818 74.2934 6.08177 74.8929 6.0896C75.5816 6.06994 76.2626 6.235 76.8621 6.56686C77.4615 6.89872 77.9565 7.38469 78.2932 7.97202C78.6988 7.36668 79.2585 6.87483 79.9175 6.5448ZM90.7344 10.825C90.8107 10.1582 91.1388 9.54327 91.6546 9.10037C92.1703 8.65747 92.8367 8.4185 93.5232 8.43022C95.1308 8.43022 96.2066 9.34667 96.3445 10.825H90.7344ZM93.4921 6.08956C90.7702 6.08956 87.951 8.35363 87.951 12.1449C87.9199 12.9721 88.0583 13.797 88.358 14.5712C88.6577 15.3454 89.1128 16.0533 89.6965 16.6532C90.2313 17.1714 90.8661 17.5809 91.5641 17.8577C92.262 18.1346 93.0092 18.2735 93.7624 18.2662C94.8927 18.2994 96.004 17.9768 96.9325 17.346C97.8609 16.7153 98.5573 15.8097 98.9191 14.7629C98.9347 14.7183 98.941 14.6712 98.9376 14.6242C98.9343 14.5773 98.9213 14.5315 98.8995 14.4895C98.8801 14.446 98.8514 14.407 98.8154 14.3751C98.7794 14.3433 98.7369 14.3192 98.6907 14.3046L97.0912 13.754C97.0007 13.7254 96.9024 13.7318 96.8166 13.772C96.7309 13.8122 96.6642 13.883 96.6303 13.9699C96.4489 14.5646 96.0666 15.0817 95.5457 15.4368C95.0249 15.792 94.3963 15.9643 93.7624 15.9256C92.9533 15.937 92.172 15.637 91.5874 15.0904C91.0027 14.5437 90.6617 13.7942 90.6378 13.0039H98.6515C98.7421 13.0033 98.8293 12.9699 98.8962 12.9102C98.9631 12.8504 99.005 12.7685 99.0137 12.6804C99.0347 12.4872 99.0453 12.293 99.0454 12.0987C99.0454 8.39192 96.9141 6.09022 93.4827 6.09022L93.4921 6.08956ZM105.268 6.45099C105.831 6.19941 106.446 6.07584 107.065 6.08955V6.09285C107.669 6.06765 108.271 6.17688 108.825 6.41229C109.379 6.64769 109.871 7.00311 110.264 7.45168C110.996 8.3946 111.37 9.55723 111.32 10.7398V17.7023C111.315 17.7966 111.276 17.886 111.208 17.9535C111.141 18.0209 111.05 18.0617 110.954 18.0681H109.043C108.946 18.0627 108.854 18.0223 108.786 17.9548C108.717 17.8872 108.677 17.7973 108.672 17.7023V11.1082C108.672 9.38363 107.841 8.50613 106.265 8.50613C105.922 8.49517 105.581 8.56334 105.269 8.70511C104.958 8.84688 104.685 9.05828 104.472 9.32222C104.047 9.92173 103.831 10.6398 103.858 11.3691V17.7076C103.854 17.8025 103.813 17.8923 103.745 17.9599C103.676 18.0274 103.585 18.0678 103.488 18.0734H101.581C101.484 18.068 101.392 18.0276 101.324 17.96C101.256 17.8925 101.215 17.8025 101.211 17.7076V6.7749C101.215 6.68008 101.256 6.59033 101.324 6.52284C101.393 6.45534 101.484 6.41485 101.581 6.40912H103.445C103.541 6.41578 103.631 6.45669 103.699 6.52409C103.766 6.59149 103.806 6.68072 103.811 6.7749V7.54214C104.206 7.07562 104.704 6.70257 105.268 6.45099ZM119.633 8.85337C119.681 8.85294 119.729 8.84315 119.774 8.82457C119.819 8.80599 119.859 8.77897 119.893 8.74506C119.927 8.71116 119.954 8.67103 119.973 8.62696C119.991 8.5829 120 8.53576 119.999 8.48824V6.80984C120 6.71221 119.962 6.61818 119.894 6.54674C119.826 6.4753 119.732 6.43175 119.633 6.4249H117.561V3.26419C117.561 3.16598 117.523 3.07142 117.454 2.99986C117.385 2.9283 117.291 2.88515 117.19 2.87926H115.469C115.368 2.88499 115.274 2.92809 115.205 2.99969C115.136 3.07128 115.098 3.16593 115.098 3.26419V4.93467C115.098 6.24729 114.152 6.44009 113.585 6.44009H113.12C113.019 6.44583 112.925 6.48892 112.856 6.56052C112.787 6.63211 112.749 6.72677 112.749 6.82502V8.51135C112.754 8.60615 112.795 8.69591 112.863 8.76332C112.931 8.83074 113.023 8.87105 113.12 8.87648H114.912V14.7971C114.912 16.9034 116.2 18.2081 118.277 18.2081C118.769 18.2154 119.26 18.1532 119.735 18.0232C119.811 18.0007 119.879 17.9544 119.926 17.8913C119.974 17.8282 120 17.7517 119.999 17.6732V16.0886C119.998 16.0365 119.986 15.9851 119.965 15.9376C119.943 15.89 119.912 15.8473 119.872 15.8119C119.832 15.7777 119.784 15.7527 119.732 15.7387C119.68 15.7246 119.626 15.7219 119.573 15.7307C119.354 15.763 119.133 15.7811 118.911 15.7849C117.938 15.7849 117.559 15.3999 117.559 14.4683V8.85337H119.633ZM37.4764 11.2099C39.8246 11.6714 41.168 12.9266 41.168 14.6743L41.1599 14.6433C41.1599 16.3864 39.4509 18.2352 36.2749 18.2352C32.5908 18.2352 31.1474 16.2009 30.8771 14.9999C30.8684 14.9369 30.8838 14.8731 30.9202 14.8205C30.9565 14.7679 31.0114 14.7302 31.0744 14.7146L33.0442 14.1118C33.0793 14.1058 33.1152 14.1058 33.1503 14.1118C33.2066 14.1104 33.2623 14.1236 33.3118 14.1501C33.3476 14.1667 33.3793 14.1908 33.4045 14.2207C33.4297 14.2506 33.4479 14.2855 33.4577 14.3231C33.7057 15.4779 34.7734 16.1672 36.3101 16.1672C37.7406 16.1672 38.3907 15.4369 38.3907 14.7747C38.3907 14.1124 37.8116 13.6252 36.8148 13.4271L34.6045 13.0072C32.5435 12.6262 31.2595 11.375 31.2595 9.74675C31.2595 7.76462 33.4381 6.08622 36.0107 6.08622C37.5514 6.08622 38.7961 6.45135 39.7192 7.17104C40.3425 7.65638 40.8043 8.3115 41.0464 9.05347C41.0542 9.0849 41.0556 9.11754 41.0505 9.14951C41.0454 9.18148 41.0339 9.21215 41.0166 9.23976C40.9994 9.26737 40.9767 9.29138 40.9499 9.31039C40.9231 9.32941 40.8927 9.34307 40.8605 9.35059L38.9502 9.96662C38.8654 9.99966 38.7708 9.99966 38.686 9.96662C38.6502 9.95034 38.6184 9.92687 38.5925 9.89775C38.5667 9.86862 38.5474 9.83449 38.536 9.79759C38.3758 9.19278 37.819 8.17663 36.0107 8.17663C34.7498 8.17663 33.9936 8.8851 33.9936 9.57046C33.9936 10.028 34.2342 10.613 35.3728 10.825L37.4764 11.2099Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 67 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33910)"> <path d="M32.9975 13.2188H30.0945C30.0723 13.2188 30.0502 13.2077 30.0391 13.1966C30.028 13.1744 30.0169 13.1634 30.028 13.1412L31.4795 8.14396C31.4906 8.11072 31.5239 8.08856 31.5571 8.09964C31.5793 8.11072 31.6014 8.1218 31.6014 8.14396L33.0529 13.1412C33.064 13.1634 33.0529 13.1855 33.0419 13.1966C33.0419 13.2077 33.0197 13.2188 32.9975 13.2188ZM34.3493 17.5512H36.233L33.3632 7.64535C33.064 6.64812 32.0114 6.07194 31.0142 6.37111C30.4047 6.5484 29.9283 7.03593 29.7399 7.64535L26.8701 17.5512H28.7538L29.5848 14.6814C29.5959 14.6481 29.618 14.637 29.6513 14.637H33.4518C33.4851 14.637 33.5072 14.6592 33.5183 14.6814L34.3493 17.5512ZM44.9643 11.867H46.0723C46.1056 11.867 46.1388 11.9002 46.1388 11.9334V15.8448C46.1499 16.8753 46.992 17.7063 48.0225 17.7063C48.3992 17.7063 48.7759 17.6509 49.1305 17.5512V16.2658C48.92 16.288 48.6873 16.2991 48.51 16.2991C48.1998 16.2991 47.956 16.0553 47.956 15.7451V11.9445C47.956 11.9113 47.9892 11.878 48.0225 11.878H49.1305V10.4487H48.0225C47.9892 10.4487 47.956 10.4154 47.956 10.3822V8.03316H46.1277V10.3822C46.1277 10.4154 46.0945 10.4487 46.0613 10.4487H44.9532L44.9643 11.867ZM55.4463 17.5512H57.2635V12.6426C57.2524 11.3462 56.1887 10.2935 54.8923 10.3046C54.1388 10.3157 53.4075 10.5484 52.787 10.9584C52.7648 10.9694 52.7427 10.9694 52.7205 10.9584C52.6984 10.9473 52.6873 10.9251 52.6873 10.903V6.43759H50.8701V17.5512H52.6873V12.2437C52.6873 12.2215 52.6984 12.1994 52.7205 12.1883C53.064 12.011 53.7399 11.7229 54.4047 11.7229C54.6817 11.7229 54.9477 11.8337 55.1471 12.0221C55.3466 12.2104 55.4574 12.4764 55.4574 12.7423L55.4463 17.5512ZM37.2524 10.4487V15.3573C37.2635 16.6647 38.3272 17.7063 39.6236 17.7063C40.4657 17.6952 41.2745 17.4071 41.9394 16.9085C41.9615 16.8974 41.9837 16.8863 42.0058 16.8974C42.028 16.9085 42.0391 16.9196 42.0502 16.9417L42.2385 17.5622H43.6568V10.4487H41.8396V15.7562C41.8396 15.7783 41.8286 15.8005 41.8064 15.8116C41.4629 15.9888 40.787 16.2769 40.1222 16.2769C39.546 16.2769 39.0806 15.8226 39.0806 15.2465V10.4487H37.2524ZM62.5599 16.288C62.0058 16.288 61.5626 15.9778 61.2081 15.3351C60.787 14.5595 60.5543 13.3739 60.5543 11.9999C60.5543 10.626 60.787 9.44036 61.2081 8.66474C61.5626 8.02208 61.9948 7.71183 62.5599 7.71183C63.125 7.71183 63.5571 8.02208 63.9117 8.66474C64.3327 9.44036 64.5654 10.626 64.5654 11.9999C64.5654 13.3739 64.3327 14.5595 63.9117 15.3351C63.5571 15.9778 63.125 16.288 62.5599 16.288ZM62.5599 6.29355C61.3964 6.29355 60.3992 6.83648 59.7011 7.86696C59.0031 8.89743 58.6374 10.3157 58.6374 11.9999C58.6374 13.6841 59.0031 15.1024 59.7011 16.1329C60.3992 17.1634 61.3853 17.7063 62.5599 17.7063C63.7344 17.7063 64.7205 17.1634 65.4186 16.1329C66.1166 15.1024 66.4823 13.6841 66.4823 11.9999C66.4823 10.3157 66.1166 8.89743 65.4186 7.86696C64.7205 6.83648 63.7344 6.29355 62.5599 6.29355Z" fill="currentColor"/> <path d="M20.941 7.41274L18.5255 0H10.7249L13.1405 7.41274H20.941ZM10.7249 0H2.93547L0.531039 7.41274H8.33159L10.7249 0ZM0.531039 7.41274C-0.909405 11.8338 0.664003 16.6759 4.43132 19.4127L6.83575 12L0.531039 7.41274ZM20.941 7.41274L14.6252 12L17.0297 19.4127C20.797 16.687 22.3704 11.8338 20.941 7.41274ZM4.42024 19.4127L10.7249 24L17.0297 19.4127L10.7249 14.8255L4.42024 19.4127Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33910"> <rect width="66.482" height="24" fill="currentColor" transform="translate(-0.000976562)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 108 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M21.6347 6.81223C21.4718 6.36977 20.3555 5.64079 20.3555 5.64079C21.8906 2.74767 20.5422 0 20.5422 0L19.6818 1.10923C19.6581 4.20475 18.4262 5.13612 18.4262 5.13612C17.5886 4.95037 16.4723 5.13612 16.4723 5.13612L16.3418 5.63991C18.1607 5.93168 19.8868 6.50031 21.4753 7.30201L21.6347 6.81223Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.481445 23.9931C0.491083 23.9931 5.20226 24.2376 10.4864 21.8228C9.15904 21.1841 7.89298 20.4385 6.697 19.5991C4.88158 21.3742 2.78578 22.8637 0.481445 23.9931Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M18.3457 16.0306C16.624 15.6811 14.9882 15.0949 13.4716 14.3098C12.4132 15.8405 11.0621 17.4387 9.37548 18.8265C9.37548 18.8265 11.141 16.9787 12.7496 13.9164C12.2984 13.6571 11.8603 13.3794 11.4345 13.085C10.4821 15.0064 9.27998 16.7815 7.87109 18.3683C9.28348 19.3391 10.7993 20.1697 12.3991 20.8391C14.6308 19.5607 16.6372 17.9328 18.3457 16.0306Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M14.9671 7.7479L16.6327 8.14306C16.6327 8.14306 15.952 10.3028 14.3442 12.9594C15.9423 13.769 17.6842 14.3367 19.5215 14.6145C20.7919 12.9611 21.8521 11.1387 22.6617 9.18482C20.0542 7.46753 16.9368 6.46431 13.5854 6.45117C13.2831 8.24469 12.782 9.969 12.1064 11.6039C12.5393 11.9132 12.9879 12.2032 13.4496 12.4731C14.0743 11.0721 14.6246 9.48272 14.9671 7.7479Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M32.896 12.875C33.9112 12.875 34.5237 13.3439 35.0442 13.7343L36.3197 11.6365C35.4469 10.8547 34.2881 10.2422 32.7524 10.2422C30.0321 10.2422 27.9883 12.2098 27.9883 14.8022C27.9883 17.3957 30.0321 19.3622 32.7524 19.3622C34.2881 19.3622 35.4469 18.7497 36.3197 17.9678L35.0442 15.8701C34.5237 16.2616 33.9112 16.7305 32.896 16.7305C31.6722 16.7305 30.943 15.8309 30.943 14.8022C30.9441 13.7735 31.6722 12.875 32.896 12.875Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M43.3484 13.4999H40.2242V10.3735H37.3604V19.2333H40.2242V15.9757H43.3484V19.2333H46.2122V10.3735H43.3484V13.4999Z" fill="currentColor"/> <path d="M50.7682 10.3735H47.9043V19.2333H50.7682V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M55.2994 10.3735H52.4355V19.2333H59.3614V16.7575H55.2994V10.3735Z" fill="currentColor"/> <path d="M63.3238 10.3735H60.46V19.2333H63.3238V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M72.435 10.3735H67.709V19.2333H70.5729V17.0705H72.435C74.2444 17.0705 75.7813 15.8332 75.7813 13.7478C75.7813 11.4426 74.2444 10.3735 72.435 10.3735ZM71.9796 14.5948H70.574V12.8493H71.9796C72.4743 12.8493 72.8265 13.2397 72.8265 13.722C72.8254 14.2167 72.4743 14.5948 71.9796 14.5948Z" fill="currentColor"/> <path d="M79.6422 10.3735H76.7783V19.2333H79.6422V10.3735Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M86.0366 10.3735H81.3105V19.2333H84.1744V17.0705H86.0366C87.846 17.0705 89.3817 15.8332 89.3817 13.7478C89.3817 11.4426 87.846 10.3735 86.0366 10.3735ZM85.5811 14.5948H84.1744V12.8493H85.5811C86.0758 12.8493 86.4269 13.2397 86.4269 13.722C86.4269 14.2167 86.0758 14.5948 85.5811 14.5948Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M90.3525 19.2333H97.6687V16.7575H93.0863V15.9106H96.7186V13.6312H93.0863V12.8493H97.6687V10.3735H90.3525V19.2333Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M105.44 15.8983C106.469 15.4552 107.133 14.5432 107.133 13.3967C107.133 11.391 105.779 10.3735 103.97 10.3735H99.165V19.2333H102.029V16.1854H102.498L104.749 19.2333H107.613V18.5815L105.44 15.8983ZM103.487 14.2044H102.029V12.8493H103.487C103.982 12.8493 104.189 13.2139 104.189 13.5268C104.191 13.8522 103.982 14.2044 103.487 14.2044Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 124 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M20.0214 16.0612C17.8414 16.0612 16.0102 14.2339 16.0102 12.0585C16.0102 9.88312 17.8414 8.05581 20.0214 8.05581C21.4166 8.05581 22.6373 8.75193 23.4221 9.88312C22.3757 4.92328 18.0158 1.18164 12.6967 1.18164C6.67999 1.18164 1.79688 6.05447 1.79688 12.0585C1.79688 18.0625 6.67999 22.9353 12.6967 22.9353C18.0158 22.9353 22.4629 19.1067 23.4221 14.1468C22.7245 15.3651 21.5037 16.0612 20.0214 16.0612Z" fill="currentColor"/> <path d="M32.7686 8.13379C34.6968 8.13379 35.9557 9.12163 36.3486 10.7487H34.9588C34.6896 9.81892 33.911 9.22332 32.7614 9.22332C31.3424 9.22332 30.2947 10.2257 30.2947 12.1215C30.2947 14.0463 31.3424 15.0487 32.7614 15.0487C33.911 15.0487 34.6751 14.4967 34.9588 13.5233H36.3486C35.9557 15.0632 34.6896 16.1381 32.7686 16.1381C30.5566 16.1381 28.9922 14.5838 28.9922 12.1215C28.9922 9.68819 30.5639 8.13379 32.7686 8.13379Z" fill="currentColor"/> <path d="M37.6719 5.54883H38.9598V9.37669C39.4692 8.55591 40.4296 8.1201 41.5211 8.1201C43.2457 8.1201 44.6209 9.22415 44.6209 11.4395V16.001H43.3475V11.6284C43.3475 10.0449 42.4816 9.23868 41.1791 9.23868C39.8621 9.23868 38.9598 10.0595 38.9598 11.7228V16.0083H37.6719V5.54883Z" fill="currentColor"/> <path d="M47.5848 16.0073H46.2969V8.26441H47.5848V9.52099C48.0214 8.65663 48.8581 8.11914 50.0879 8.11914V9.44836H49.7459C48.5162 9.44836 47.5775 10.0004 47.5775 11.7945V16.0073H47.5848Z" fill="currentColor"/> <path d="M54.4458 16.1313C52.2483 16.1313 50.582 14.5769 50.582 12.1146C50.582 9.66682 52.3066 8.12695 54.5041 8.12695C56.7161 8.12695 58.426 9.66682 58.426 12.1146C58.4188 14.5769 56.6506 16.1313 54.4458 16.1313ZM54.4458 15.0055C55.792 15.0055 57.109 14.0903 57.109 12.1219C57.109 10.168 55.8211 9.25279 54.4895 9.25279C53.1289 9.25279 51.8991 10.168 51.8991 12.1219C51.8919 14.0831 53.0997 15.0055 54.4458 15.0055Z" fill="currentColor"/> <path d="M65.4139 11.628C65.4139 10.0445 64.548 9.23827 63.2455 9.23827C61.9284 9.23827 61.0262 10.059 61.0262 11.7224V16.0078H59.7383V8.26496H61.0262V9.36901C61.5356 8.56276 62.4669 8.12695 63.5148 8.12695C65.3121 8.12695 66.6873 9.231 66.6873 11.4464V16.0078H65.4139V11.628Z" fill="currentColor"/> <path d="M71.8716 16.1313C69.6741 16.1313 68.0078 14.5769 68.0078 12.1146C68.0078 9.66682 69.7323 8.12695 71.9297 8.12695C74.1418 8.12695 75.8518 9.66682 75.8518 12.1146C75.8445 14.5769 74.0763 16.1313 71.8716 16.1313ZM71.8716 15.0055C73.2177 15.0055 74.5347 14.0903 74.5347 12.1219C74.5347 10.168 73.2468 9.25279 71.9152 9.25279C70.5545 9.25279 69.3247 10.168 69.3247 12.1219C69.3175 14.0831 70.5254 15.0055 71.8716 15.0055Z" fill="currentColor"/> <path d="M80.067 16.1313C78.2552 16.1313 76.9819 15.1434 76.8945 13.7271H78.2261C78.2988 14.4752 78.961 15.0418 80.0525 15.0418C81.0712 15.0418 81.6387 14.5334 81.6387 13.8941C81.6387 12.1728 77.0546 13.1751 77.0546 10.2915C77.0546 9.10753 78.1752 8.12695 79.8997 8.12695C81.6096 8.12695 82.7447 9.04216 82.8321 10.5602H81.5441C81.486 9.78303 80.8893 9.21648 79.856 9.21648C78.9101 9.21648 78.3426 9.66682 78.3426 10.2915C78.3426 12.1291 82.8467 11.1268 82.9048 13.8941C82.8976 15.1725 81.7771 16.1313 80.067 16.1313Z" fill="currentColor"/> <path d="M88.4061 8.13379C90.4871 8.13379 92.0879 9.68819 92.0879 12.1069C92.0879 14.5112 90.4871 16.1381 88.4061 16.1381C86.9871 16.1381 85.983 15.3755 85.5028 14.5838V19.6828H84.2148V8.26454H85.5028V9.69544C85.9685 8.86741 86.9871 8.13379 88.4061 8.13379ZM88.1369 9.25237C86.7325 9.25237 85.5028 10.3274 85.5028 12.1215C85.5028 13.9445 86.7325 15.005 88.1369 15.005C89.5702 15.005 90.7708 13.9301 90.7708 12.1069C90.7708 10.2838 89.563 9.25237 88.1369 9.25237Z" fill="currentColor"/> <path d="M93.3984 5.54883H94.6864V9.37669C95.1957 8.55591 96.1562 8.1201 97.2477 8.1201C98.9722 8.1201 100.347 9.22415 100.347 11.4395V16.001H99.074V11.6284C99.074 10.0449 98.2081 9.23868 96.9056 9.23868C95.5886 9.23868 94.6864 10.0595 94.6864 11.7228V16.0083H93.3984V5.54883Z" fill="currentColor"/> <path d="M105.507 16.1313C103.295 16.1313 101.672 14.5769 101.672 12.1146C101.672 9.66682 103.244 8.12695 105.507 8.12695C107.755 8.12695 109.232 9.7104 109.232 11.8313C109.232 12.1146 109.218 12.3398 109.188 12.6085H102.989C103.091 14.1774 104.19 15.0418 105.507 15.0418C106.671 15.0418 107.406 14.4463 107.689 13.6109H109.079C108.679 15.0346 107.428 16.1313 105.507 16.1313ZM102.996 11.5699H107.893C107.908 10.059 106.773 9.22374 105.441 9.22374C104.19 9.22374 103.142 10.059 102.996 11.5699Z" fill="currentColor"/> <path d="M111.827 16.0073H110.539V8.26441H111.827V9.52099C112.264 8.65663 113.1 8.11914 114.33 8.11914V9.44836H113.988C112.758 9.44836 111.82 10.0004 111.82 11.7945V16.0073H111.827Z" fill="currentColor"/> <path d="M118.663 16.1313C116.451 16.1313 114.828 14.5769 114.828 12.1146C114.828 9.66682 116.4 8.12695 118.663 8.12695C120.912 8.12695 122.388 9.7104 122.388 11.8313C122.388 12.1146 122.374 12.3398 122.345 12.6085H116.145C116.247 14.1774 117.346 15.0418 118.663 15.0418C119.828 15.0418 120.562 14.4463 120.846 13.6109H122.236C121.835 15.0346 120.591 16.1313 118.663 16.1313ZM116.16 11.5699H121.057C121.071 10.059 119.936 9.22374 118.605 9.22374C117.346 9.22374 116.298 10.059 116.16 11.5699Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 137 10" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33944)"> <path d="M9.55815 4.97265C9.55815 5.80345 9.40175 6.52034 9.08894 7.12334C8.77613 7.72635 8.36359 8.22214 7.85131 8.61074C7.33903 8.99934 6.76103 9.28521 6.11728 9.46834C5.47353 9.65147 4.82072 9.74304 4.15884 9.74304H0.568359V0.255859H4.05003C4.73005 0.255859 5.40099 0.334025 6.06288 0.490359C6.72476 0.646693 7.3141 0.905756 7.83091 1.26756C8.34773 1.62936 8.7648 2.11399 9.08214 2.72145C9.39948 3.32892 9.55815 4.07931 9.55815 4.97265ZM7.1373 4.97265C7.1373 4.43665 7.0489 3.99222 6.87209 3.63935C6.69529 3.28648 6.45955 3.00509 6.16488 2.79515C5.8702 2.58522 5.53473 2.43559 5.15846 2.34625C4.78218 2.25692 4.39458 2.21226 3.99563 2.21226H2.83961V7.75984H3.94123C4.35831 7.75984 4.75951 7.71294 5.14486 7.61914C5.5302 7.52534 5.8702 7.37125 6.16488 7.15685C6.45955 6.94244 6.69529 6.65658 6.87209 6.29925C7.0489 5.94191 7.1373 5.49972 7.1373 4.97265ZM13.3959 9.74304V0.255859H19.8696V2.19886H15.6399V3.98105H19.6384V5.81685H15.6399V7.78664H20.1144V9.74304H13.3959ZM32.6835 9.74304L32.7379 3.02965H32.6971L30.1947 9.74304H28.5626L26.1282 3.02965H26.0874L26.1418 9.74304H23.9521V0.255859H27.257L29.4466 6.33945H29.501L31.5955 0.255859H34.9548V9.74304H32.6835ZM45.7694 9.74304L45.0214 7.88044H41.2949L40.5877 9.74304H38.0581L42.0973 0.255859H44.355L48.3535 9.74304H45.7694ZM43.1854 2.78845L41.9613 6.04465H44.3822L43.1854 2.78845ZM57.5769 9.74304L53.7008 3.53885H53.66L53.7144 9.74304H51.4568V0.255859H54.1088L57.9713 6.44665H58.0121L57.9577 0.255859H60.2154V9.74304H57.5769ZM73.4917 4.97265C73.4917 5.80345 73.3353 6.52034 73.0225 7.12334C72.7097 7.72635 72.2971 8.22214 71.7848 8.61074C71.2726 8.99934 70.6945 9.28521 70.0508 9.46834C69.407 9.65147 68.7542 9.74304 68.0924 9.74304H64.5019V0.255859H67.9836C68.6636 0.255859 69.3345 0.334025 69.9964 0.490359C70.6583 0.646693 71.2476 0.905756 71.7644 1.26756C72.2812 1.62936 72.6983 2.11399 73.0157 2.72145C73.333 3.32892 73.4917 4.07931 73.4917 4.97265ZM71.0708 4.97265C71.0708 4.43665 70.9824 3.99222 70.8056 3.63935C70.6288 3.28648 70.3931 3.00509 70.0984 2.79515C69.8037 2.58522 69.4683 2.43559 69.092 2.34625C68.7157 2.25692 68.3281 2.21226 67.9292 2.21226H66.7731V7.75984H67.8747C68.2918 7.75984 68.693 7.71294 69.0784 7.61914C69.4637 7.52534 69.8037 7.37125 70.0984 7.15685C70.3931 6.94244 70.6288 6.65658 70.8056 6.29925C70.9824 5.94191 71.0708 5.49972 71.0708 4.97265Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M90.6512 8.43163C90.2267 8.91421 89.7028 9.29625 89.0796 9.57775C88.4564 9.85925 87.7384 10 86.9255 10C86.1848 10 85.5007 9.87936 84.8729 9.63807C84.2452 9.39678 83.701 9.05496 83.2404 8.6126C82.7798 8.17024 82.4185 7.64075 82.1566 7.02413C81.8946 6.4075 81.7637 5.72833 81.7637 4.9866C81.7637 4.22698 81.8969 3.53888 82.1633 2.92225C82.4298 2.30563 82.7978 1.78061 83.2675 1.34719C83.7372 0.91376 84.2881 0.580877 84.9204 0.348525C85.5526 0.116174 86.2345 0 86.9661 0C87.6435 0 88.3096 0.118408 88.9645 0.355228C89.6193 0.592048 90.1499 0.938335 90.5564 1.3941L88.9848 2.94906C88.768 2.65415 88.4835 2.43521 88.1313 2.29223C87.779 2.14924 87.4177 2.07775 87.0474 2.07775C86.641 2.07775 86.2684 2.15147 85.9297 2.29893C85.591 2.44638 85.2997 2.64969 85.0558 2.90885C84.812 3.16801 84.6223 3.47408 84.4868 3.82708C84.3514 4.18007 84.2836 4.56658 84.2836 4.9866C84.2836 5.41555 84.3514 5.80876 84.4868 6.16622C84.6223 6.52368 84.8097 6.82976 85.0491 7.08445C85.2884 7.33914 85.5752 7.53798 85.9094 7.68096C86.2436 7.82395 86.6094 7.89544 87.0068 7.89544C87.4674 7.89544 87.8693 7.80608 88.2125 7.62735C88.5558 7.44861 88.8312 7.21627 89.039 6.93029L90.6512 8.43163ZM102.099 6.1669C102.099 6.73874 102.003 7.25919 101.812 7.72828C101.621 8.19737 101.347 8.59944 100.991 8.9345C100.635 9.26957 100.206 9.53091 99.7028 9.71855C99.1999 9.90618 98.6415 10 98.0274 10C97.4044 10 96.8437 9.90618 96.3453 9.71855C95.8469 9.53091 95.4242 9.26957 95.0771 8.9345C94.73 8.59944 94.463 8.19737 94.2761 7.72828C94.0892 7.25919 93.9958 6.73874 93.9958 6.1669V0.25641H96.2652V5.97926C96.2652 6.23838 96.2986 6.48409 96.3653 6.7164C96.4321 6.94871 96.5344 7.15644 96.6724 7.33961C96.8103 7.52278 96.9928 7.66797 97.2197 7.77519C97.4467 7.88241 97.7203 7.93602 98.0407 7.93602C98.3611 7.93602 98.6348 7.88241 98.8618 7.77519C99.0887 7.66797 99.2734 7.52278 99.4158 7.33961C99.5582 7.15644 99.6605 6.94871 99.7228 6.7164C99.7851 6.48409 99.8163 6.23838 99.8163 5.97926V0.25641H102.099V6.1669ZM111.361 9.74359L109.289 5.9782H108.503V9.74359H106.228V0.25641H109.885C110.345 0.25641 110.794 0.30331 111.232 0.39711C111.67 0.49091 112.063 0.649475 112.411 0.872809C112.758 1.09614 113.036 1.39094 113.244 1.75721C113.451 2.12347 113.555 2.57907 113.555 3.124C113.555 3.76721 113.379 4.30767 113.027 4.7454C112.675 5.18314 112.187 5.4958 111.564 5.6834L114.07 9.74359H111.361ZM111.266 3.1642C111.266 2.94087 111.219 2.75997 111.124 2.62151C111.029 2.48304 110.907 2.37584 110.758 2.29991C110.609 2.22397 110.442 2.17261 110.257 2.14581C110.072 2.11901 109.894 2.10561 109.722 2.10561H108.49V4.3166H109.587C109.776 4.3166 109.97 4.30097 110.169 4.2697C110.368 4.23843 110.548 4.1826 110.711 4.1022C110.873 4.0218 111.007 3.90567 111.11 3.7538C111.214 3.60194 111.266 3.4054 111.266 3.1642ZM122.332 9.74359H120.009L116.369 0.25641H118.977L121.205 6.9832H121.259L123.473 0.25641H126.04L122.332 9.74359ZM129.124 9.74359V0.25641H135.42V2.19941H131.306V3.9816H135.196V5.8174H131.306V7.78719H135.659V9.74359H129.124Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33944"> <rect width="135.714" height="10" fill="currentColor" transform="translate(0.568359)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 78 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33950)"> <path d="M0.283203 0H23.624V22.4868C22.4049 22.5028 21.3059 22.1389 20.4556 21.3229C19.5832 20.486 18.8517 19.5009 18.0578 18.5808C17.1915 17.5761 16.4208 16.4635 15.4394 15.59C13.4901 13.8562 10.2934 13.904 8.37101 15.6708C7.45943 16.5077 6.73532 17.5491 5.92053 18.4962C5.10575 19.4433 4.35713 20.4566 3.47005 21.3143C2.62219 22.1389 1.51702 22.4917 0.284428 22.4905L0.283203 0Z" fill="currentColor"/> <path d="M22.0457 23.8926H1.71289C1.93833 23.7921 2.04248 23.737 2.15153 23.6978C3.4144 23.2428 4.52008 22.4348 5.33715 21.3698C6.24383 20.2291 7.09292 19.0418 8.00082 17.8999C8.73597 16.981 9.62059 16.2434 10.8017 15.9787C12.3455 15.632 13.7876 15.877 14.9786 16.9589C15.6132 17.5385 16.1585 18.2209 16.7062 18.8875C17.1619 19.4437 17.5638 20.0478 17.9914 20.6261C19.0574 22.067 20.2961 23.2885 22.0457 23.8926Z" fill="currentColor"/> <path d="M27.0215 0H31.6774C33.8828 0 35.1081 1.27302 35.1081 2.97243C35.1174 3.40467 35.0148 3.83196 34.8102 4.21282C34.6056 4.59368 34.306 4.91515 33.9404 5.14601V5.24035C34.4058 5.46906 34.7965 5.82561 35.0666 6.26826C35.3368 6.71091 35.4752 7.22135 35.4658 7.73984C35.4658 9.8154 33.7983 11.0112 32.0058 11.0112H27.0215V0ZM31.2045 4.26138C31.8489 4.26138 32.1785 3.85215 32.1785 3.30202C32.1785 2.79845 31.8171 2.42107 31.2045 2.42107H29.8836V4.25893L31.2045 4.26138ZM31.1591 8.49459C31.8355 8.49459 32.2618 8.12702 32.2618 7.41025C32.2618 6.73392 31.7595 6.37247 31.1591 6.37247H29.8836V8.49459H31.1591Z" fill="currentColor"/> <path d="M36.4277 0H43.7057V2.55095H39.4443V4.21728H43.044V6.76455H39.4443V8.45416H43.8625V11.0112H36.4277V0Z" fill="currentColor"/> <path d="M45.4824 0H48.5014V8.33163H52.6219V11.0112H45.4824V0Z" fill="currentColor"/> <path d="M53.9707 0H56.9897V8.33163H61.1102V11.0112H53.9707V0Z" fill="currentColor"/> <path d="M26.7051 18.2914C26.7051 15.0519 29.0637 12.583 32.5544 12.583C35.7473 12.583 37.807 14.612 38.1684 17.1164H34.8823C34.6936 16.282 33.8605 15.4966 32.5544 15.4966C30.888 15.4966 29.8503 16.7072 29.8503 18.2951C29.8503 19.9148 30.888 21.0947 32.5544 21.0947C33.8446 21.0947 34.6936 20.3241 35.0232 19.5215H38.3106C37.943 22.0063 35.7155 24.0035 32.5519 24.0035C29.0477 23.9998 26.7051 21.5469 26.7051 18.2914Z" fill="currentColor"/> <path d="M39.0566 19.5024V12.7881H42.0756V19.4877C42.0756 20.5402 42.6258 21.154 43.6954 21.154C44.765 21.154 45.3152 20.5414 45.3152 19.4877V12.7881H48.3342V19.5024C48.3342 22.1759 46.4314 24.0003 43.6954 24.0003C40.9594 24.0003 39.0566 22.1771 39.0566 19.5024Z" fill="currentColor"/> <path d="M49.7051 12.7881H54.2654C56.5309 12.7881 58.3087 14.3454 58.3087 16.5937C58.3116 17.2392 58.1486 17.8747 57.8354 18.4391C57.5221 19.0036 57.0692 19.4782 56.5199 19.8173L58.7522 23.7956H55.4294L53.7937 20.4458H52.7216V23.7956H49.7051V12.7881ZM53.9469 17.8986C54.6698 17.8986 55.2358 17.4268 55.2358 16.5937C55.2358 15.7605 54.6698 15.3354 53.9469 15.3354H52.7216V17.8986H53.9469Z" fill="currentColor"/> <path d="M58.1387 12.7881H61.5203L63.6743 19.582H63.8152L65.9704 12.7881H69.2786L65.2206 23.7956H62.1954L58.1387 12.7881Z" fill="currentColor"/> <path d="M70.166 12.7881H77.4476V15.3354H73.1826V17.0029H76.7835V19.5502H73.1826V21.2324H77.6008V23.7956H70.166V12.7881Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33950"> <rect width="77.3237" height="24" fill="currentColor" transform="translate(0.283203)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 130 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_33964)"> <path d="M7.42414 3.787C9.43287 3.787 11.0581 4.95676 11.2955 6.56518H13.4502C13.0668 3.87839 10.5833 1.97754 7.44241 1.97754C3.93629 1.97754 0.704102 4.29877 0.704102 9.05092C0.704102 13.7848 3.89977 16.1243 7.44241 16.1243C10.638 16.1243 13.1033 14.2234 13.3955 11.5183H11.332C11.1128 13.1267 9.46939 14.2966 7.42414 14.2966C4.73978 14.2966 2.80411 12.4687 2.80411 9.05092C2.82238 5.63303 4.73978 3.787 7.42414 3.787Z" fill="currentColor"/> <path d="M16.8284 2.1416H14.9111V15.9594H16.8284V2.1416Z" fill="currentColor"/> <path d="M23.3823 5.85059C20.4057 5.85059 18.251 8.0073 18.251 10.9865C18.251 13.9658 20.4057 16.1225 23.3823 16.1225C26.3589 16.1225 28.4954 13.9658 28.4954 10.9865C28.4954 8.0073 26.3589 5.85059 23.3823 5.85059ZM23.3823 14.4227C21.4832 14.4227 20.205 12.9971 20.205 10.9683C20.205 8.93948 21.4832 7.5138 23.3823 7.5138C25.2449 7.5138 26.5415 8.93948 26.5415 10.9683C26.5415 13.0153 25.2632 14.4227 23.3823 14.4227Z" fill="currentColor"/> <path d="M36.8791 11.4803C36.8791 13.6188 35.5461 14.423 34.3408 14.423C33.1539 14.423 31.8208 13.6188 31.8208 11.4803V5.99707H29.8486V11.4255C29.8486 14.5875 31.9852 16.1045 34.3408 16.1045C36.733 16.1045 38.8513 14.5875 38.8513 11.4255V5.99707H36.8791V11.4803Z" fill="currentColor"/> <path d="M48.1071 7.46035C47.5228 6.49164 46.3176 5.83365 44.948 5.83365C41.9167 5.83365 40.2002 8.00865 40.2002 10.9696C40.2002 13.9306 41.9167 16.1056 44.9663 16.1056C46.2811 16.1056 47.5046 15.4476 48.1071 14.4606V15.941H50.0064V2.1416H48.089V7.46035H48.1071ZM45.1854 14.4241C43.3593 14.4241 42.1541 13.035 42.1541 10.9696C42.1541 8.90422 43.3593 7.51515 45.1854 7.51515C47.2124 7.51515 48.235 9.1419 48.235 10.9696C48.235 12.8156 47.2124 14.4241 45.1854 14.4241Z" fill="currentColor"/> <path d="M63.0652 2.1416H60.4721L54.4277 8.48385V2.1416H52.3643V15.9594H54.4277V11.2621L56.4182 9.1419L61.1296 15.9594H63.6313L57.8243 7.6614L63.0652 2.1416Z" fill="currentColor"/> <path d="M66.6101 2.1416H64.4736V4.28006H66.6101V2.1416Z" fill="currentColor"/> <path d="M66.516 5.99707H64.5986V15.94H66.516V5.99707Z" fill="currentColor"/> <path d="M71.8829 2.8916H69.9654V5.99876H67.9385V7.662H69.9654V12.6883C69.9654 14.7171 71.2437 15.9418 73.2524 15.9418H74.8047V14.2784H73.3986C72.4307 14.2784 71.8646 13.6936 71.8646 12.6152V7.662H74.8047V5.99876H71.8646V2.8916H71.8829Z" fill="currentColor"/> <path d="M80.3584 7.5321C81.6911 7.5321 82.8417 8.35463 83.0239 9.4878H84.9416C84.6679 7.23967 82.6594 5.85059 80.3216 5.85059C77.1806 5.85059 75.3916 8.2449 75.3916 10.9865C75.3916 13.7282 77.1806 16.1225 80.3216 16.1225C82.8416 16.1225 84.6131 14.6969 84.9416 12.6133H83.0427C82.7322 13.7465 81.7279 14.441 80.3584 14.441C78.3859 14.441 77.3816 12.9056 77.3816 10.9865C77.3816 9.06743 78.3679 7.5321 80.3584 7.5321Z" fill="currentColor"/> <path d="M91.2942 5.85192C89.8152 5.85192 88.6279 6.52819 88.0984 7.77105V2.1416H86.1807V15.9594H88.0984V10.5675C88.0984 8.83117 89.1942 7.56997 90.7647 7.56997C92.1709 7.56997 93.0837 8.6301 93.0837 10.2202V15.9594H95.0014V9.8364C95.0014 7.46033 93.5404 5.85192 91.2942 5.85192Z" fill="currentColor"/> <path d="M101.412 14.4776C99.6773 14.4776 98.454 13.1981 98.3078 11.3156H105.886C105.904 11.1328 105.923 10.8221 105.923 10.5662C105.923 8.0439 104.279 5.85059 101.211 5.85059C98.1615 5.85059 96.4268 8.13525 96.4268 10.9317C96.4268 13.6916 98.3438 16.1225 101.412 16.1225C103.859 16.1225 105.648 14.7699 105.995 12.7229H104.078C103.823 13.8378 102.873 14.4776 101.412 14.4776ZM101.211 7.3859C102.854 7.3859 103.877 8.39115 103.987 9.90818H98.3438C98.6543 8.2449 99.6585 7.3859 101.211 7.3859Z" fill="currentColor"/> <path d="M111.934 5.85059C109.541 5.85059 107.423 7.36761 107.423 10.5296V15.958H109.395V10.4748C109.395 8.33633 110.728 7.5321 111.934 7.5321C113.12 7.5321 114.453 8.33633 114.453 10.4748V15.958H116.426V10.5296C116.426 7.36761 114.289 5.85059 111.934 5.85059Z" fill="currentColor"/> <path d="M119.762 8.64773C119.762 7.8801 120.456 7.36832 121.479 7.36832C122.337 7.36832 123.432 7.82528 123.56 8.95845H125.349C125.259 7.07588 123.707 5.83301 121.461 5.83301C119.397 5.83301 117.936 6.98449 117.936 8.70255C117.936 12.9429 123.579 10.512 123.579 13.1622C123.579 13.8934 122.849 14.4965 121.698 14.4965C120.42 14.4965 119.598 13.8386 119.469 12.7053H117.681C117.827 14.789 119.379 16.1049 121.698 16.1049C123.944 16.1049 125.424 14.9535 125.424 13.1257C125.424 8.5929 119.762 11.1152 119.762 8.64773Z" fill="currentColor"/> <path d="M128 3.53131C128 3.14749 127.745 2.8916 127.305 2.8916H126.466V5.04835H126.776V4.20757H127.324C127.508 4.20757 127.634 4.33552 127.653 4.53658L127.689 5.04835H128L127.963 4.50001C127.945 4.28068 127.853 4.11619 127.689 4.02481C127.872 3.93341 128 3.76891 128 3.53131ZM127.288 3.91514H126.758V3.16576H127.288C127.562 3.16576 127.67 3.33026 127.67 3.53131C127.67 3.73237 127.562 3.91514 127.288 3.91514Z" fill="currentColor"/> <path d="M127.18 2.1416C126.14 2.1416 125.337 2.94581 125.337 3.98763C125.337 5.02944 126.14 5.83364 127.18 5.83364C128.221 5.83364 129.025 5.02944 129.025 3.98763C129.025 2.94581 128.221 2.1416 127.18 2.1416ZM127.18 5.55948C126.304 5.55948 125.628 4.86494 125.628 3.96934C125.628 3.07375 126.304 2.37921 127.18 2.37921C128.057 2.37921 128.732 3.07375 128.732 3.96934C128.732 4.88321 128.057 5.55948 127.18 5.55948Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_33964"> <rect width="129" height="18" fill="currentColor" transform="translate(0.606445)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 122 40" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2662_35723)"> <path d="M109.967 26.2999C106.578 26.2999 104.189 23.6554 104.189 20.1777C104.189 16.6999 106.578 14.0554 109.967 14.0554C113.356 14.0554 115.678 16.6999 115.678 20.1777C115.678 23.6554 113.322 26.2999 109.967 26.2999ZM109.422 29.9443C112.156 29.9443 114.478 28.8777 115.944 26.6443C116.222 28.811 117.789 29.5999 119.767 29.5999H121.344V26.1666H120.667C119.544 26.1666 119.267 25.6221 119.267 24.3443V10.7666H115.644V13.5554C114.411 11.5999 112.089 10.4221 109.422 10.4221C104.667 10.4221 100.3 14.411 100.3 20.1777C100.3 25.9443 104.678 29.9332 109.422 29.9332V29.9443ZM90.7667 25.2332C90.7667 28.3221 92.6778 29.5999 94.9667 29.5999H99.3778V26.1666H96.1667C94.8333 26.1666 94.5555 25.6554 94.5555 24.3443V14.1999H99.3778V10.7666H94.5555V4.44434H90.7667V25.2332ZM73.5111 29.5999H77.3V21.5221H78.5667L85.0222 29.5999H89.8111L81.5778 19.3554L87.9 10.7666H83.6333L78.4667 18.0221H77.3V4.44434H73.5111V29.5999ZM61.2111 10.4221C55.9111 10.4221 51.5444 14.411 51.5444 20.1777C51.5444 25.9443 55.9222 29.9332 61.2111 29.9332C66.5 29.9332 70.8778 25.9443 70.8778 20.1777C70.8778 14.411 66.5 10.4221 61.2111 10.4221V10.4221ZM61.2111 26.2999C57.8222 26.2999 55.4333 23.6554 55.4333 20.1777C55.4333 16.6999 57.8222 14.0554 61.2111 14.0554C64.6 14.0554 66.9889 16.6999 66.9889 20.1777C66.9889 23.6554 64.6 26.2999 61.2111 26.2999V26.2999Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M22.0003 0.28852L21.1781 10.4219C20.7892 10.3774 20.4003 10.3552 20.0003 10.3552C19.5003 10.3552 19.0114 10.3885 18.5336 10.4663L18.0669 5.55519C18.0558 5.39963 18.1781 5.2663 18.3336 5.2663H19.1669L18.7669 0.299631C18.7558 0.144076 18.8781 0.0107422 19.0225 0.0107422H21.7447C21.9003 0.0107422 22.0225 0.144076 22.0003 0.299631V0.28852ZM15.1336 0.78852C15.0892 0.644076 14.9336 0.555187 14.7892 0.610742L12.2336 1.54408C12.0892 1.59963 12.0225 1.7663 12.0892 1.89963L14.1669 6.43296L13.3781 6.72185C13.2336 6.77741 13.1669 6.94408 13.2336 7.07741L15.3558 11.533C16.1225 11.1107 16.9558 10.7885 17.8336 10.5885L15.1447 0.78852H15.1336ZM8.86694 3.61074L14.7447 11.8996C14.0003 12.3885 13.3225 12.9663 12.7447 13.633L9.22249 10.1663C9.11138 10.0552 9.1225 9.87741 9.23361 9.77741L9.87805 9.24408L6.37805 5.69963C6.26694 5.58852 6.27805 5.41074 6.40027 5.31074L8.47805 3.5663C8.60027 3.4663 8.76694 3.48852 8.85583 3.61074H8.86694ZM3.93361 8.41074C3.81138 8.32185 3.63361 8.3663 3.55583 8.49963L2.20027 10.8552C2.12249 10.9885 2.17805 11.1552 2.31138 11.2219L6.82249 13.3552L6.40027 14.0774C6.32249 14.2107 6.37805 14.3885 6.52249 14.4441L11.0114 16.4996C11.3336 15.6663 11.7669 14.8885 12.3003 14.1885L3.93361 8.41074ZM0.611383 14.8107C0.633605 14.6552 0.789161 14.5663 0.933605 14.5996L10.7669 17.1663C10.5114 17.9996 10.3669 18.8774 10.3447 19.7885L5.42249 19.3885C5.26694 19.3774 5.15583 19.233 5.18916 19.0774L5.33361 18.2552L0.366939 17.7885C0.211383 17.7774 0.111383 17.633 0.133605 17.4774L0.600272 14.7996L0.611383 14.8107ZM0.244716 21.4552C0.0891609 21.4663 -0.0108391 21.6107 0.0113831 21.7663L0.489161 24.4441C0.511383 24.5996 0.666939 24.6885 0.811383 24.6552L5.63361 23.3996L5.77805 24.2219C5.80027 24.3774 5.95583 24.4663 6.10027 24.433L10.8558 23.1219C10.5781 22.2996 10.4003 21.4219 10.3558 20.5219L0.233605 21.4552H0.244716ZM1.82249 28.4996C1.74472 28.3663 1.80027 28.1996 1.93361 28.133L11.1114 23.7774C11.4558 24.5996 11.9225 25.3663 12.478 26.0552L8.45583 28.9219C8.33361 29.0107 8.15583 28.9774 8.07805 28.8441L7.65583 28.1107L3.55583 30.9441C3.43361 31.033 3.25583 30.9885 3.17805 30.8552L1.81138 28.4996H1.82249ZM12.9447 26.5885L5.80027 33.8219C5.68916 33.933 5.70027 34.1107 5.82249 34.2107L7.91138 35.9552C8.03361 36.0552 8.20027 36.033 8.28916 35.9107L11.1781 31.8441L11.8225 32.3885C11.9447 32.4885 12.1225 32.4663 12.2114 32.333L15.0114 28.2663C14.2558 27.7996 13.5558 27.233 12.9558 26.5885H12.9447ZM11.5336 38.1996C11.3892 38.1441 11.3225 37.9774 11.3892 37.8441L15.6225 28.5996C16.4003 28.9996 17.2447 29.2996 18.1225 29.4663L16.8781 34.2441C16.8447 34.3885 16.6781 34.4774 16.5336 34.4219L15.7447 34.133L14.4225 38.9441C14.378 39.0885 14.2225 39.1774 14.0781 39.1219L11.5225 38.1885L11.5336 38.1996ZM18.8225 29.5885L18.0003 39.7219C17.9892 39.8774 18.1114 40.0107 18.2558 40.0107H20.9781C21.1336 40.0107 21.2558 39.8774 21.2336 39.7219L20.8336 34.7552H21.6669C21.8225 34.7552 21.9447 34.6219 21.9336 34.4663L21.4669 29.5552C20.9892 29.633 20.5003 29.6663 20.0003 29.6663C19.6003 29.6663 19.2114 29.6441 18.8225 29.5885ZM28.6225 2.15519C28.6892 2.01074 28.6225 1.85519 28.4781 1.79963L25.9225 0.866298C25.7781 0.810742 25.6225 0.899631 25.5781 1.04408L24.2558 5.85519L23.4669 5.5663C23.3225 5.51074 23.1669 5.59963 23.1225 5.74408L21.8781 10.5219C22.7669 10.6996 23.6003 10.9996 24.3781 11.3885L28.6225 2.15519ZM34.2003 6.18852L27.0558 13.4219C26.4558 12.7774 25.7669 12.2107 25.0003 11.7441L27.8003 7.67741C27.8892 7.55519 28.0669 7.52185 28.1892 7.62185L28.8336 8.1663L31.7225 4.09963C31.8114 3.97741 31.9892 3.95519 32.1003 4.05519L34.1892 5.79963C34.3114 5.89963 34.3114 6.07741 34.2114 6.18852H34.2003ZM38.0669 11.8774C38.2114 11.8107 38.2558 11.6441 38.1781 11.5107L36.8114 9.15519C36.7336 9.02185 36.5558 8.98852 36.4336 9.0663L32.3336 11.8996L31.9114 11.1774C31.8336 11.0441 31.6558 10.9996 31.5336 11.0996L27.5114 13.9663C28.0669 14.6552 28.5225 15.4219 28.8781 16.2441L38.0558 11.8885L38.0669 11.8774ZM39.5114 15.5663L39.9781 18.2441C40.0003 18.3996 39.9003 18.533 39.7447 18.5552L29.6225 19.4996C29.5781 18.5885 29.4003 17.7219 29.1225 16.8996L33.8781 15.5885C34.0225 15.5441 34.1781 15.6441 34.2003 15.7996L34.3447 16.6219L39.1669 15.3663C39.3114 15.333 39.4669 15.4219 39.4892 15.5774L39.5114 15.5663ZM39.0558 25.3996C39.2003 25.433 39.3558 25.3441 39.3781 25.1885L39.8447 22.5107C39.8669 22.3552 39.7669 22.2219 39.6114 22.1996L34.6447 21.733L34.7892 20.9107C34.8114 20.7552 34.7114 20.6219 34.5558 20.5996L29.6336 20.1996C29.6114 21.1107 29.4669 21.9885 29.2114 22.8219L39.0447 25.3885L39.0558 25.3996ZM36.4336 31.5107C36.3558 31.6441 36.1781 31.6774 36.0558 31.5996L27.6892 25.8219C28.2225 25.1219 28.6558 24.3441 28.9781 23.5107L33.4669 25.5663C33.6114 25.633 33.6669 25.7996 33.5892 25.933L33.1669 26.6552L37.6781 28.7885C37.8114 28.8552 37.8669 29.0219 37.7892 29.1552L36.4336 31.5107V31.5107ZM25.2447 28.0996L31.1225 36.3885C31.2114 36.5107 31.3892 36.533 31.5003 36.433L33.5781 34.6885C33.7003 34.5885 33.7003 34.4107 33.6003 34.2996L30.1003 30.7552L30.7447 30.2219C30.8669 30.1219 30.8669 29.9441 30.7558 29.833L27.2336 26.3663C26.6447 27.033 25.9781 27.6219 25.2336 28.0996H25.2447ZM25.1892 39.3885C25.0447 39.4441 24.8892 39.3552 24.8447 39.2107L22.1558 29.4107C23.0336 29.2107 23.8669 28.8885 24.6336 28.4663L26.7558 32.9219C26.8225 33.0663 26.7558 33.233 26.6114 33.2774L25.8225 33.5663L27.9003 38.0996C27.9669 38.2441 27.9003 38.3996 27.7558 38.4552L25.2003 39.3885H25.1892Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2662_35723"> <rect width="121.344" height="40" fill="currentColor"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 134 40" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M19.2 15.0667C19.2 17.3333 17.3333 19.2 15.0667 19.2C12.8 19.2 10.9333 17.3333 10.9333 15.0667C10.9333 12.8 12.8 10.9333 15.0667 10.9333C17.3333 10.9333 19.2 12.8 19.2 15.0667V15.0667ZM15.0667 20.8C12.8 20.8 10.9333 22.6667 10.9333 24.9333C10.9333 27.2 12.8 29.0667 15.0667 29.0667C17.3333 29.0667 19.2 27.2 19.2 24.9333C19.2 22.6667 17.3333 20.8 15.0667 20.8V20.8ZM40 20C40 31.0667 31.0667 40 20 40C8.93333 40 0 31.0667 0 20C0 8.93333 8.93333 0 20 0C31.0667 0 40 8.93333 40 20ZM34.6667 20C34.6667 11.8667 28.1333 5.33333 20 5.33333C11.8667 5.33333 5.33333 11.8667 5.33333 20C5.33333 28.1333 11.8667 34.6667 20 34.6667C28.1333 34.6667 34.6667 28.1333 34.6667 20ZM24.9333 20.8C22.6667 20.8 20.8 22.6667 20.8 24.9333C20.8 27.2 22.6667 29.0667 24.9333 29.0667C27.2 29.0667 29.0667 27.2 29.0667 24.9333C29.0667 22.6667 27.2 20.8 24.9333 20.8ZM24.9333 10.9333C22.6667 10.9333 20.8 12.8 20.8 15.0667C20.8 17.3333 22.6667 19.2 24.9333 19.2C27.2 19.2 29.0667 17.3333 29.0667 15.0667C29.0667 12.8 27.2 10.9333 24.9333 10.9333ZM93.7333 7.86667C93.8667 7.86667 94 8 94.1333 8.13333V12.4C94.1333 12.6667 93.8667 12.8 93.7333 12.8H86.6667C86.4 12.8 86.2667 12.5333 86.2667 12.4V8.26667C86.2667 8 86.5333 7.86667 86.6667 7.86667H93.7333V7.86667ZM93.6 13.8667H80C79.8667 13.8667 79.6 14 79.6 14.2667L77.8667 20.9333L77.7333 21.3333L75.6 14.2667C75.6 14.1333 75.3333 13.8667 75.2 13.8667H69.8667C69.7333 13.8667 69.4667 14 69.4667 14.2667L67.4667 20.9333L67.3333 21.3333L67.2 20.9333L66.4 17.6L65.6 14.2667C65.6 14.1333 65.3333 13.8667 65.2 13.8667H54.5333V8.13333C54.5333 8 54.2667 7.73333 54 7.86667L47.3333 10C47.0667 10 46.9333 10.1333 46.9333 10.4V14H45.2C45.0667 14 44.8 14.1333 44.8 14.4V19.4667C44.8 19.6 44.9333 19.8667 45.2 19.8667H46.9333V26.1333C46.9333 30.5333 49.3333 32.5333 53.7333 32.5333C55.6 32.5333 57.3333 32.1333 58.5333 31.4667V26.1333C58.5333 25.8667 58.2667 25.7333 58.1333 25.8667C57.4667 26.1333 56.8 26.2667 56.2667 26.2667C55.0667 26.2667 54.4 25.7333 54.4 24.4V19.8667H58.2667C58.4 19.8667 58.6667 19.7333 58.6667 19.4667V15.2L63.7333 32C63.7333 32.1333 64 32.4 64.1333 32.4H69.7333C69.8667 32.4 70.1333 32.2667 70.1333 32L72.5333 24.5333L73.7333 28.4L74.8 32C74.8 32.1333 75.0667 32.4 75.2 32.4H80.8C80.9333 32.4 81.2 32.2667 81.2 32L86.2667 15.2V32C86.2667 32.1333 86.4 32.4 86.6667 32.4H93.4667C93.6 32.4 93.8667 32.2667 93.8667 32V14.2667C93.8667 14.1333 93.7333 13.8667 93.6 13.8667V13.8667ZM102.533 7.86667H95.7333C95.6 7.86667 95.3333 8 95.3333 8.26667V31.8667C95.3333 32 95.4667 32.2667 95.7333 32.2667H102.533C102.667 32.2667 102.933 32.1333 102.933 31.8667V8.13333C102.933 8 102.8 7.86667 102.533 7.86667V7.86667ZM111.6 7.86667H104.533C104.4 7.86667 104.133 8 104.133 8.26667V12.4C104.133 12.5333 104.267 12.8 104.533 12.8H111.6C111.733 12.8 112 12.6667 112 12.4V8.13333C112 8 111.867 7.86667 111.6 7.86667V7.86667ZM111.467 13.8667H104.667C104.533 13.8667 104.267 14 104.267 14.2667V31.7333C104.267 31.8667 104.4 32.1333 104.667 32.1333H111.467C111.6 32.1333 111.867 32 111.867 31.7333V14.2667C111.867 14.1333 111.733 13.8667 111.467 13.8667ZM132.933 22.9333C132.933 28 128.667 32.4 122.667 32.4C116.8 32.4 112.533 28 112.533 22.9333C112.533 17.8667 116.8 13.4667 122.8 13.4667C128.667 13.4667 132.933 17.8667 132.933 22.9333V22.9333ZM125.733 23.0667C125.733 21.2 124.4 19.7333 122.8 19.8667C121.067 19.8667 119.867 21.3333 119.867 23.0667C119.867 24.8 121.2 26.2667 122.8 26.2667C124.533 26.2667 125.733 24.8 125.733 23.0667Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 74 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M36.8134 12.9025C36.4112 12.3676 35.8898 11.9339 35.2907 11.6356C34.4686 11.2227 33.5989 10.9125 32.701 10.7121C31.8105 10.4957 31.1116 10.3127 30.6041 10.1629C30.1696 10.0482 29.7595 9.85577 29.3935 9.59503C29.108 9.39365 28.9399 9.06457 28.9442 8.71518C28.9442 8.32405 29.1481 7.99743 29.5558 7.73531C30.0187 7.45839 30.552 7.32181 31.0909 7.34214C31.5831 7.3182 32.0731 7.4214 32.5138 7.64181C32.8674 7.84514 33.1771 8.11666 33.4249 8.44061C33.6737 8.76883 33.9563 9.07002 34.2679 9.33924C34.5206 9.54144 34.8368 9.64755 35.1603 9.63872C35.5673 9.66511 35.9684 9.53067 36.2773 9.26432C36.5395 9.01474 36.6826 8.66502 36.6705 8.30323C36.6586 7.90885 36.5305 7.52677 36.3022 7.20495C36.0186 6.79371 35.6534 6.44529 35.2292 6.1814C34.6861 5.84271 34.0918 5.59405 33.4693 5.44506C32.6916 5.2532 31.8927 5.16094 31.0917 5.17049C30.1049 5.14383 29.1239 5.32899 28.2148 5.7135C27.4891 6.01926 26.8641 6.52311 26.4114 7.16739C26.0159 7.73545 25.8025 8.41042 25.7998 9.1026C25.7782 9.80655 26.0132 10.4943 26.4612 11.0378C26.9432 11.5918 27.5479 12.0256 28.2272 12.3045C29.1557 12.6868 30.1136 12.9931 31.0915 13.2206C32.1316 13.4702 32.8783 13.732 33.3318 14.0062C33.786 14.2811 34.0485 14.7868 34.012 15.3165C34.012 15.7078 33.7936 16.0552 33.3569 16.3587C32.8577 16.6802 32.2713 16.8394 31.678 16.8143C30.8376 16.8143 30.1741 16.6645 29.6874 16.365C29.1617 16.024 28.7303 15.5562 28.433 15.0046C28.2906 14.7313 28.1052 14.4827 27.8839 14.2683C27.6523 14.0798 27.3579 13.9861 27.06 14.0062C26.6824 13.9942 26.3166 14.1387 26.0491 14.4055C25.7888 14.6569 25.6442 15.0048 25.6496 15.3666C25.6675 15.9832 25.8867 16.5771 26.2736 17.0577C26.6897 17.6197 27.3347 18.0877 28.2088 18.4617C29.2085 18.8597 30.2784 19.0509 31.354 19.0235C32.4644 19.0519 33.5706 18.8766 34.6178 18.5062C36.3043 17.9523 37.4146 16.3418 37.3323 14.5685C37.3406 13.9722 37.1589 13.3887 36.8134 12.9025Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M41.3083 0.627989C40.9869 0.270904 40.5212 0.0782869 40.0414 0.10395C39.5702 0.0777507 39.1129 0.268285 38.7996 0.621283C38.5042 0.966172 38.3564 1.48414 38.3564 2.1752V16.9527C38.3564 18.3341 38.9181 19.0247 40.0414 19.0246C40.5225 19.05 40.9889 18.8546 41.3083 18.494C41.6118 18.1406 41.7636 17.6268 41.7638 16.9527V12.4475C41.7638 11.1496 41.8553 10.2468 42.0383 9.73919C42.2561 9.17044 42.6358 8.67797 43.1305 8.32265C43.6087 7.98026 44.1836 7.79906 44.7718 7.80532C45.6787 7.80532 46.2944 8.09867 46.6188 8.68536C46.9433 9.27205 47.1056 10.1103 47.1057 11.2002V16.9541C47.1057 18.3354 47.6674 19.026 48.7907 19.0259C49.262 19.0449 49.7173 18.8527 50.0325 18.5017C50.3444 18.1522 50.5004 17.6363 50.5006 16.9541V10.4257C50.506 9.84291 50.4642 9.26064 50.3756 8.68459C50.1604 7.43925 49.4038 6.35353 48.3101 5.72027C47.6016 5.3448 46.8092 5.15582 46.0074 5.17113C45.4633 5.16718 44.9213 5.24072 44.3979 5.38956C43.909 5.53019 43.447 5.75168 43.0312 6.04485C42.5631 6.38812 42.1378 6.78617 41.7643 7.2305V2.17577C41.7638 1.49353 41.6118 0.977605 41.3083 0.627989Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M54.5742 5.68252C54.2543 5.34329 53.8046 5.15704 53.3385 5.17074C52.8775 5.1546 52.4326 5.3417 52.1216 5.68252C51.8096 6.02371 51.6535 6.53127 51.6535 7.20521V16.9529C51.6535 17.6186 51.8096 18.1303 52.1216 18.4881C52.4251 18.8419 52.8726 19.0392 53.3385 19.0245C53.807 19.0376 54.258 18.8463 54.5742 18.5003C54.8985 18.1508 55.0607 17.635 55.0608 16.9527V7.10538C55.0918 6.58558 54.917 6.07446 54.5742 5.68252ZM54.5615 3.14241C54.9028 2.82751 55.0859 2.37679 55.0608 1.91308C55.0913 1.44407 54.9022 0.987515 54.5491 0.677417C54.2217 0.399545 53.8052 0.248882 53.3759 0.253012C52.9292 0.248692 52.498 0.416286 52.1714 0.721103C51.8425 1.03847 51.6557 1.47522 51.6533 1.93229C51.651 2.38936 51.8333 2.82801 52.159 3.14874C52.4965 3.44012 52.9301 3.59574 53.3759 3.58541C53.8129 3.59315 54.2366 3.43484 54.5615 3.14241Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M72.5397 18.5874C71.9405 18.8784 71.0793 19.024 69.9561 19.0243C68.8911 19.0243 68.084 18.8455 67.5348 18.4878C66.9989 18.1483 66.6127 17.6171 66.4553 17.0025C66.2631 16.1722 66.1771 15.3209 66.1993 14.4689V7.92865H64.363L65.5594 6.7315L64.2979 5.46978H66.1986V3.42306C66.1986 2.87379 66.2131 2.44319 66.2423 2.13126C66.2625 1.84822 66.3457 1.57328 66.4858 1.32652C66.6233 1.08933 66.8218 0.893244 67.0606 0.7586C67.3146 0.611908 67.6035 0.536447 67.8968 0.54017C68.3364 0.542936 68.7575 0.717693 69.07 1.02704C69.2991 1.23663 69.4545 1.51455 69.5131 1.81952C69.5853 2.2588 69.6166 2.70382 69.6067 3.14887V5.47017H70.8548C71.2529 5.44262 71.647 5.56511 71.9594 5.81352C72.2103 6.03594 72.3498 6.35817 72.3401 6.69337C72.3724 7.09458 72.1574 7.4751 71.7971 7.65446C71.3065 7.86235 70.7752 7.95623 70.2432 7.92903H69.6067V14.1945C69.6006 14.605 69.6193 15.0156 69.6628 15.4238C69.6878 15.6823 69.7926 15.9265 69.9625 16.1228C70.1764 16.321 70.4646 16.4186 70.7549 16.3911C71.0281 16.382 71.2998 16.3465 71.5662 16.2851C71.8285 16.2243 72.096 16.1887 72.365 16.179C72.6475 16.1824 72.9161 16.302 73.1077 16.5097C73.3259 16.7249 73.4456 17.0208 73.4384 17.3273C73.4384 17.8761 73.1388 18.2962 72.5397 18.5874ZM64.8769 2.71181C64.6467 2.70184 64.4173 2.67681 64.1904 2.6369C63.918 2.59146 63.6426 2.56642 63.3665 2.56198C62.7507 2.56198 62.3554 2.74298 62.1808 3.10499C61.982 3.59781 61.8926 4.12794 61.9187 4.65871V5.46997H63.1067L64.3682 6.73169L63.171 7.92883H61.9189V16.9534C61.9189 17.6274 61.7587 18.1411 61.4384 18.4947C61.1228 18.8462 60.6679 19.0401 60.1958 19.0245C59.7356 19.0344 59.2946 18.8402 58.9914 18.4939C58.671 18.1405 58.5108 17.6267 58.5108 16.9527V7.92807H57.5748C57.1555 7.95528 56.74 7.83377 56.4014 7.5849C56.1324 7.36802 55.9801 7.03788 55.9897 6.69241C55.9897 5.87719 56.5596 5.46946 57.6996 5.4692H58.5108V4.44584C58.5108 3.3809 58.646 2.53426 58.9165 1.90592C59.1777 1.28691 59.6703 0.794328 60.2893 0.533075C60.9341 0.246051 61.8182 0.102539 62.9415 0.102539C64.9301 0.102539 65.9245 0.589279 65.9246 1.56276C65.9304 1.86356 65.8184 2.15471 65.6125 2.37402C65.428 2.58812 65.1595 2.71141 64.8769 2.71181Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M23.5571 17.3923C22.5552 18.662 21.2694 19.2966 19.6995 19.2961C18.9406 19.312 18.1877 19.1579 17.496 18.8453C16.8171 18.5013 16.2581 17.9598 15.8929 17.2921V22.2518C15.889 23.1909 15.1286 23.9513 14.1895 23.9552H12.4854V18.5136C13.1751 17.3168 13.8502 15.3544 13.8266 12.2617V9.72294H14.7306C15.4159 9.72294 15.0826 9.11153 15.0826 9.11153L12.977 5.33691H16.4707V5.8073C17.2881 5.54884 18.1404 5.41809 18.9976 5.41969C19.8624 5.42551 20.7191 5.58672 21.5268 5.89563C22.3127 6.16802 23.0126 6.64328 23.5557 7.27327C24.5576 8.57619 25.0585 10.2462 25.0587 12.2832C25.0596 14.3867 24.559 16.0898 23.5571 17.3923ZM20.8513 9.42709C20.3502 8.72556 19.6321 8.37486 18.6971 8.37499C17.8617 8.34165 17.0675 8.73876 16.5929 9.42709C16.1248 10.0618 15.8911 11.0638 15.8916 12.433C15.8916 13.7027 16.1421 14.6543 16.6431 15.2879C17.1439 15.9892 17.862 16.3398 18.7973 16.3398C19.6171 16.3647 20.3923 15.9676 20.8513 15.2879C21.3523 14.5864 21.6028 13.6347 21.6028 12.433C21.6028 11.1305 21.3523 10.1285 20.8513 9.42709ZM10.4151 9.7229H11.3363V12.1666C11.3363 12.1666 11.3384 12.6899 11.3384 13.4492C11.3361 13.9416 11.2851 14.4326 11.1863 14.915C11.0735 15.4953 10.8855 16.0585 10.6272 16.5902C10.3768 17.1061 10.0324 17.5707 9.61169 17.9604C9.37383 18.1757 9.11136 18.3622 8.82975 18.516C8.01938 18.7824 7.17141 18.9166 6.31838 18.9134C4.88134 18.8462 3.37916 18.4141 2.48149 17.7111C1.38187 16.8514 0.606445 15.4561 0.606445 13.1515V7.26384C0.72639 6.5252 1.01054 6.00308 1.41521 5.72832C1.79062 5.46458 2.24025 5.32721 2.69896 5.3361H4.11282V13.8527C4.11282 14.6542 4.34657 15.2386 4.81409 15.6061C5.26884 15.9694 5.83527 16.1641 6.41725 16.1572C7.0066 16.1615 7.58026 15.9674 8.04589 15.6061C8.52976 15.239 8.77188 14.6546 8.77226 13.8527V7.03928C8.76442 6.5911 8.93574 6.15833 9.24821 5.83696C9.5671 5.50243 10.0137 5.32011 10.4756 5.33591H12.206L10.1001 9.16686C9.78432 9.74129 10.4151 9.7229 10.4151 9.7229Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 127 14" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M22.7122 0L15.7063 13.8688L18.2928 0.0596861H13.1523L8.90101 9.28384H8.86305L7.8382 0.0596861H3.13145L0.496094 13.999H3.48391L5.47398 3.45094H5.51735L6.66696 13.999H9.324L14.4483 3.3261H14.4862L12.4853 13.999H19.0683L20.2178 11.5302H24.8812L25.1144 13.999H28.4818L26.7032 0H22.7122ZM21.3729 9.08852L24.0462 3.39125H24.0895L24.6318 9.08852H21.3729Z" fill="currentColor"/> <path d="M49.3429 8.28636H54.0877L54.5919 5.56796H49.8416L50.3457 2.92547H56.5766L57.1239 0.0605469H47.9384H47.5857H39.9347H36.3449H28.9324L28.3955 2.92547H32.2238L30.1253 13.9999H33.4927L35.5912 2.92547H39.6364L37.5379 13.9999H40.9054L43.0036 2.92547H47.0435L44.9453 13.9999H54.5052L55.0525 11.135H48.7952L49.3429 8.28636Z" fill="currentColor"/> <path d="M63.4099 0.0605469H58.4974L55.8672 13.9999H59.2565L60.1782 9.11654H61.8321L63.4591 13.9999H66.9726L65.1343 8.79095C65.6987 8.66574 66.2288 8.41944 66.6885 8.06907C67.1482 7.71869 67.5263 7.27262 67.797 6.76163C68.2233 5.82904 68.4378 4.81364 68.4258 3.78823C68.4096 1.49301 67.1352 0.0605469 63.4099 0.0605469ZM64.6681 5.56796C64.3752 6.15393 63.681 6.52836 62.5318 6.52836H60.6717L61.3603 2.73015H63.0142C64.4999 2.73015 64.9827 3.19137 64.9827 4.1355C64.985 4.63041 64.878 5.11971 64.6681 5.56796Z" fill="currentColor"/> <path d="M108.898 0.0596861H104.294L101.686 13.8742L99.9233 0H95.927L88.9426 13.8688L91.5348 0.0596861H86.3888L82.1427 9.28384H82.0996L81.0745 0.0596861H76.3678L73.7324 13.999H76.7255L78.7103 3.45094H78.7538L79.9035 13.999H82.5602L87.6845 3.3261H87.728L85.6891 13.999H92.2828L93.4325 11.5302H98.0961L98.3237 13.999H106.631C110.232 13.999 112.091 12.7673 113.138 10.6946C113.939 8.79218 114.365 6.75238 114.391 4.68803C114.396 1.71458 112.661 0.0596861 108.898 0.0596861ZM94.5877 9.08852L97.2662 3.39125H97.3042L97.8464 9.08852H94.5877ZM110.107 9.48459C109.564 10.5698 108.686 11.2209 106.886 11.2209H105.574L107.141 2.84861H108.54C110.275 2.84861 111.05 3.55942 111.05 5.01904C110.997 6.5509 110.672 8.06116 110.091 9.47917L110.107 9.48459Z" fill="currentColor"/> <path d="M125.616 2.92547L126.158 0.0605469H116.625L113.984 13.9999H123.544L124.087 11.135H117.835L118.377 8.28636H123.127L123.631 5.56796H118.881L119.385 2.92547H125.616Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 142 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34001)"> <path d="M31.0957 7.41113H32.6254V19.0947H31.0957V7.41113Z" fill="currentColor"/> <path d="M42.8838 15.0335C42.8838 15.2181 42.8838 15.3236 42.8838 15.5082H36.1849C36.2904 16.7741 37.4772 17.9609 39.0333 17.9609C40.6685 17.9609 41.5388 16.7478 41.5388 16.7478L42.4619 17.7236C42.4619 17.7236 41.1696 19.3587 39.0069 19.3587C36.5014 19.3587 34.6816 17.4335 34.6816 15.0071C34.6816 12.5807 36.3168 10.6554 38.8223 10.6554C41.1432 10.6027 42.8838 12.3697 42.8838 15.0335ZM41.4333 14.2159C41.3805 13.2928 40.563 11.9478 38.8751 11.9478C37.0553 11.9478 36.3168 13.3456 36.2377 14.2159H41.4333Z" fill="currentColor"/> <path d="M56.3066 13.7674V19.1212H54.7769V13.9784C54.7769 12.6333 54.0648 11.9476 52.9571 11.9476C51.744 12.0004 51.2165 13.3454 51.2165 13.3454V19.0949H49.6868V13.9784C49.6868 12.6333 48.9747 11.9476 47.867 11.9476C46.6538 11.9476 46.0472 13.2927 46.0472 13.2927V19.0421H44.5176V10.7872H45.9154V12.0004C45.9154 12.0004 46.5483 10.5498 48.2626 10.5498C50.3725 10.5498 50.8209 12.1322 50.8209 12.1322C50.8209 12.1322 51.4538 10.5498 53.3264 10.5498C55.1462 10.6026 56.3066 11.7102 56.3066 13.7674Z" fill="currentColor"/> <path d="M66.5919 14.9808C66.5919 17.4336 64.7722 19.3325 62.3194 19.3325C59.8667 19.3325 57.9941 17.4072 57.9941 14.9808C57.9941 12.5544 59.8139 10.6292 62.3194 10.6292C64.7722 10.6028 66.5919 12.5281 66.5919 14.9808ZM65.0623 14.9808C65.0623 13.3457 63.9546 12.027 62.2667 12.027C60.5788 12.027 59.4711 13.372 59.4711 14.9808C59.4711 16.5896 60.5788 17.9347 62.2667 17.9347C64.0073 17.9347 65.0623 16.616 65.0623 14.9808Z" fill="currentColor"/> <path d="M75.4539 13.7674V19.1212H73.9242V14.0575C73.9242 12.6597 73.0539 12.0267 71.9462 12.0267C70.6012 12.0267 69.8363 13.4245 69.8363 13.4245V19.1212H68.3066V10.7872H69.7044V11.9476C69.7044 11.9476 70.4693 10.5498 72.2627 10.5498C73.9242 10.6026 75.4539 11.7102 75.4539 13.7674Z" fill="currentColor"/> <path d="M78.6741 17.3008C79.2543 17.3008 79.729 17.7755 79.729 18.3557C79.729 18.9359 79.2543 19.4107 78.6741 19.4107C78.0939 19.4107 77.6191 18.9359 77.6191 18.3557C77.6191 17.7755 78.0675 17.3008 78.6741 17.3008Z" fill="currentColor"/> <path d="M93.5498 13.7674V19.1212H92.0201V13.9784C92.0201 12.6333 91.308 11.9476 90.2003 11.9476C88.9871 11.9476 88.3805 13.2927 88.3805 13.2927V19.0421H86.8509V13.9256C86.8509 12.5806 86.1388 11.8949 85.0311 11.8949C83.8179 11.8949 83.2113 13.2399 83.2113 13.2399V18.9894H81.6816V10.7872H83.0794V12.0004C83.0794 12.0004 83.7124 10.5498 85.4003 10.5498C87.5102 10.5498 87.9586 12.1322 87.9586 12.1322C87.9586 12.1322 88.5915 10.5498 90.4641 10.5498C92.363 10.6026 93.5498 11.7102 93.5498 13.7674Z" fill="currentColor"/> <path d="M102.752 13.6356V19.0949H101.407V17.8817C101.407 17.8817 100.484 19.2795 98.6111 19.2795C97.0814 19.2795 95.5254 18.2246 95.5254 16.4312C95.5254 14.796 96.9232 13.6356 98.8485 13.6356C100.378 13.6356 101.354 14.3213 101.354 14.3213V13.8465C101.354 12.1059 99.9034 11.8685 99.2441 11.8685C97.9518 11.8685 96.7386 12.5542 96.7386 12.5542L96.1056 11.2883C96.1056 11.2883 97.3979 10.418 99.1913 10.418C101.591 10.629 102.752 12.1323 102.752 13.6356ZM101.248 16.7213V15.5608C101.248 15.5608 100.431 14.9806 99.0858 14.9806C97.7935 14.9806 96.9759 15.6136 96.9759 16.4839C96.9759 17.5916 97.9781 17.9872 98.9012 17.9872C100.378 17.9872 101.248 16.7213 101.248 16.7213Z" fill="currentColor"/> <path d="M110.007 10.7872L109.427 12.1322C109.427 12.1322 109.084 11.9476 108.504 11.9476C107.159 11.9476 106.578 13.3454 106.578 13.3454V19.0421H105.049V10.7872H106.447V12.0531C106.447 12.0531 107.211 10.5498 108.794 10.5498C109.48 10.6026 110.007 10.7872 110.007 10.7872Z" fill="currentColor"/> <path d="M113.039 15.0859V19.0947H111.51V7.41113H113.039V14.5056L116.6 10.8397H118.578L114.675 14.743L118.868 19.0947H116.758L113.039 15.0859Z" fill="currentColor"/> <path d="M127.439 15.0335C127.439 15.2181 127.439 15.3236 127.439 15.5082H120.74C120.845 16.7741 122.032 17.9609 123.588 17.9609C125.223 17.9609 126.093 16.7478 126.093 16.7478L127.017 17.7236C127.017 17.7236 125.724 19.3587 123.562 19.3587C121.056 19.3587 119.236 17.4335 119.236 15.0071C119.236 12.5807 120.871 10.6554 123.377 10.6554C125.751 10.6027 127.439 12.3697 127.439 15.0335ZM125.988 14.2159C125.935 13.2928 125.118 11.9478 123.43 11.9478C121.61 11.9478 120.871 13.3456 120.792 14.2159H125.988Z" fill="currentColor"/> <path d="M129.311 8.28125H130.84V10.8395H133.398V12.1845H130.84V16.6681C130.84 17.4856 131.236 17.934 132.053 17.934C132.528 17.934 132.976 17.5911 132.976 17.5911L133.557 18.8043C132.845 19.1999 132.344 19.3318 131.816 19.3318C130.656 19.3318 129.311 18.567 129.311 16.7208V8.28125Z" fill="currentColor"/> <path d="M135.665 16.6157C135.665 16.6157 136.536 17.9608 138.171 17.9608C139.041 17.9608 139.991 17.6179 139.991 16.9058C139.991 16.2201 139.41 15.7982 138.118 15.5608C136.298 15.2179 135.085 14.5058 135.085 12.9498C135.085 11.7366 136.298 10.5762 138.118 10.5762C140.096 10.5762 141.204 11.8421 141.204 11.8421L140.202 12.8971C140.202 12.8971 139.384 11.974 138.092 11.974C137.037 11.974 136.509 12.5014 136.509 13.0289C136.509 13.6619 137.142 14.0047 138.54 14.2949C140.122 14.6377 141.467 15.2179 141.467 16.9058C141.467 18.4883 139.78 19.3586 138.144 19.3586C135.824 19.3586 134.584 17.6179 134.584 17.6179L135.665 16.6157Z" fill="currentColor"/> <path d="M24.1571 0H20.7285V3.42857H24.1571V0Z" fill="currentColor"/> <path d="M6.75161 3.42871L0.158203 10.2859V24.0001H13.8725L20.7296 17.143V3.42871H6.75161ZM12.8175 22.9452H1.21315V11.3408H12.8175V22.9452ZM19.6747 16.6155L13.8725 22.4177V10.2859H1.71425L7.30546 4.48366H19.6747V16.6155Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34001"> <rect width="141.336" height="24" fill="currentColor" transform="translate(0.158203)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 76 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M21.1583 20.6578L15.9045 15.3814C15.8034 15.274 15.6919 15.1791 15.5701 15.0986C15.2563 14.886 14.8765 14.7642 14.4678 14.7642C13.3757 14.7642 12.4922 15.6498 12.4922 16.7397V22.0244C12.4922 23.1165 13.3778 24 14.4678 24H19.7277C20.8197 24 21.7033 23.1144 21.7033 22.0244C21.7033 21.6157 21.5794 21.2359 21.3647 20.92C21.3048 20.8251 21.2367 20.7384 21.1583 20.6578Z" fill="currentColor"/> <path d="M5.96464 12.3138V4.02344H2.46971C1.37768 4.02344 0.494141 4.90903 0.494141 5.999V20.0448C0.494141 21.1368 1.37974 22.0203 2.46971 22.0203H7.40967C8.50171 22.0203 9.38525 21.1347 9.38525 20.0448V15.7344C7.50051 15.7344 5.96464 14.2006 5.96464 12.3138Z" fill="currentColor"/> <path d="M19.73 0H9.38768C8.29564 0 7.41211 0.885603 7.41211 1.97557V12.3138C7.41211 13.4058 8.29771 14.2894 9.38768 14.2894C9.90789 14.2894 10.3806 14.0891 10.7336 13.7609L21.2349 3.25753L21.2659 3.21831C21.5611 2.87356 21.7056 2.46482 21.7056 1.97351C21.7056 0.883539 20.822 0 19.73 0Z" fill="currentColor"/> <path d="M35.2784 6.52734H33.5692L28.7035 12.0866V6.52734H27.3184V16.9977H28.7035V13.9796L30.5986 11.8699L33.7075 16.9977H35.3239L31.5523 10.8088L35.2784 6.52734Z" fill="currentColor"/> <path d="M42.4991 10.8975C41.8922 10.0677 40.9137 9.60938 39.7391 9.60938C37.6541 9.60938 36.0811 11.2237 36.0811 13.3665C36.0811 15.534 37.6541 17.169 39.7391 17.169C40.9116 17.169 41.8901 16.7086 42.4991 15.8746V17.0183H43.7356V9.76007H42.4991V10.8975ZM39.8588 16.0439C38.4055 16.0439 37.3073 14.892 37.3073 13.3665C37.3073 11.8657 38.4034 10.7324 39.8588 10.7324C41.372 10.7324 42.5156 11.8636 42.5156 13.3665C42.5135 14.8672 41.3472 16.0439 39.8588 16.0439Z" fill="currentColor"/> <path d="M49.778 6.46986C49.6418 6.41412 49.2248 6.24072 48.5952 6.24072C46.9189 6.24072 45.8764 7.25431 45.8764 8.88514L45.8682 17.0166H47.1047V10.8297H49.3301V9.75836H47.0903V8.96771C47.0903 7.86329 47.6146 7.30386 48.6488 7.30386C49.0782 7.30386 49.4477 7.40088 49.6335 7.48345L49.6583 7.49378L49.8049 6.4967L49.7925 6.47605L49.778 6.46986Z" fill="currentColor"/> <path d="M53.8281 9.60938C51.6647 9.60938 50.0938 11.1989 50.0938 13.3892C50.0938 15.6145 51.7906 17.169 54.2183 17.169C55.234 17.169 56.1278 16.9378 56.9494 16.4588L56.9618 16.4506L56.743 15.3255L56.7182 15.3379C55.845 15.8106 55.106 16.0047 54.1646 16.0047C52.6721 16.0047 51.5821 15.1562 51.384 13.8433H57.2797L57.2818 13.8268C57.482 12.6914 57.2157 11.5849 56.551 10.7943C55.9131 10.0305 54.9449 9.60938 53.8281 9.60938ZM51.4149 12.8277C51.5367 11.6118 52.5421 10.7633 53.8653 10.7633C55.1617 10.7633 56.0576 11.5726 56.1505 12.8277H51.4149Z" fill="currentColor"/> <path d="M62.8863 9.60938C61.691 9.60938 60.8756 10.2101 60.4937 10.7922V9.76007H59.251V17.0183H60.4875V12.9226C60.4875 11.6799 61.4185 10.7778 62.7005 10.7778C64.0052 10.7778 64.7256 11.5313 64.7256 12.8999V17.0183H65.9539V12.6068C65.9518 10.7303 64.8061 9.60938 62.8863 9.60938Z" fill="currentColor"/> <path d="M74.2113 10.7943C73.5693 10.0305 72.6011 9.60938 71.4863 9.60938C69.3229 9.60938 67.752 11.1989 67.752 13.3892C67.752 15.6145 69.4488 17.169 71.8765 17.169C72.8922 17.169 73.786 16.9378 74.6076 16.4588L74.62 16.4506L74.4012 15.3255L74.3764 15.3379C73.5032 15.8106 72.7642 16.0047 71.8228 16.0047C70.3303 16.0047 69.2424 15.1562 69.0422 13.8433H74.9379L74.94 13.8268C75.1423 12.6914 74.876 11.587 74.2113 10.7943ZM69.0731 12.8277C69.1949 11.6118 70.2002 10.7633 71.5235 10.7633C72.8199 10.7633 73.7158 11.5726 73.8087 12.8277H69.0731Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 60 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34029)"> <path d="M10.2262 19.5093L10.6907 17.1094C18.2778 21.9093 28.0326 21.9093 35.6197 17.1094L36.0843 19.5093C28.4972 25.4706 17.8133 25.4706 10.2262 19.5093ZM40.2649 8.43838C41.1165 8.59322 42.0455 8.5158 42.8197 8.05128C43.4391 7.66419 43.8262 7.04483 43.981 6.34806C44.1359 5.65128 44.2133 5.03193 44.2907 4.33516H47.2326C47.2326 4.64483 47.2326 5.03193 47.2326 5.41903C47.1552 6.34806 46.923 7.19967 46.5359 7.97387C46.2262 8.59322 45.6843 9.13516 45.1423 9.52225C44.9875 9.59967 44.8326 9.75451 44.6778 9.83193C44.8326 10.0642 44.9875 10.3739 45.0649 10.6061C45.8391 11.9997 46.6133 13.3158 47.4649 14.7093C47.5423 14.8642 47.6197 15.019 47.6972 15.1739C47.7746 15.3287 47.7746 15.4835 47.7746 15.6384H44.523L41.9681 10.9932L40.2649 11.1481V15.7158H37.0907V0.386769H40.2649V8.43838ZM9.452 4.25774C9.452 4.41258 9.37458 4.56741 9.29716 4.79967C8.75522 5.7287 8.21329 6.65774 7.67135 7.58677C6.6649 9.28999 5.65845 10.9932 4.72942 12.6964C4.72942 12.7739 4.652 12.8513 4.652 12.9287C5.50361 12.9287 6.2778 12.9287 7.052 12.9287C7.82619 12.9287 8.60038 12.9287 9.452 12.9287V15.7158H0.00683594C0.00683594 15.561 0.0842553 15.4061 0.161675 15.2513C0.626191 14.3997 1.09071 13.6255 1.55522 12.8513C2.01974 12.0771 2.40684 11.3803 2.87135 10.6061C3.49071 9.52225 4.11006 8.43838 4.72942 7.43193C4.80684 7.35451 4.80684 7.27709 4.88426 7.12225C4.49716 7.12225 4.11006 7.12225 3.72297 7.12225C3.33587 7.12225 2.94877 7.12225 2.63909 7.12225H0.393933V4.25774H9.452ZM5.03909 3.17387C4.57458 3.25129 4.18748 3.09645 3.8778 2.78677C3.41329 2.39967 3.18103 1.7029 3.41329 1.08354C3.56813 0.541608 4.11006 0.0770915 4.72942 -0.000327829C5.27135 -0.155167 5.89071 0.0770915 6.2778 0.464188C6.74232 0.928704 6.81974 1.54806 6.6649 2.16741C6.43264 2.78677 5.89071 3.17387 5.27135 3.17387C5.19393 3.25129 5.11651 3.25129 5.03909 3.17387ZM34.8455 7.81903C34.5359 6.73516 33.9165 5.7287 32.9875 5.03193C32.1359 4.41258 31.2068 4.1029 30.2004 4.1029C29.3488 4.02548 28.4197 4.18032 27.5681 4.49C27.4907 4.49 27.3359 4.56741 27.2584 4.56741V0.386769H24.0843V15.019C24.5488 15.1739 25.0133 15.2513 25.4778 15.3287C26.252 15.561 27.0262 15.7158 27.8778 15.8706C29.1165 16.0255 30.3552 15.8706 31.5939 15.4835C33.452 14.9416 34.8455 13.3932 35.0778 11.4577C35.2326 10.2964 35.2326 8.98032 34.8455 7.81903ZM31.8262 11.6126C31.5939 12.3868 30.9746 13.0061 30.2004 13.161C29.2714 13.3932 28.2649 13.3158 27.4133 13.0061C27.4133 13.0061 27.3359 13.0061 27.3359 12.9287V7.27709C28.4197 6.5029 29.8907 6.5029 30.9746 7.19967C31.3617 7.50935 31.5939 7.89645 31.7488 8.36096C32.0584 9.36741 32.1359 10.5287 31.8262 11.6126ZM21.1423 5.03193C20.3681 4.72225 19.5165 4.48999 18.6649 4.33516C17.5036 4.1029 16.3423 4.02548 15.181 4.1029C14.1746 4.18032 13.1681 4.64483 12.3939 5.41903C11.6972 6.19322 11.1552 7.12225 11.0004 8.1287C10.8455 8.9029 10.7681 9.67709 10.7681 10.4513C10.7681 11.4577 11.0004 12.3868 11.4649 13.2384C11.852 13.9352 12.3939 14.5545 13.0907 14.9416C14.6391 15.7932 16.4197 16.1029 18.123 15.7932C19.3617 15.6384 20.523 15.2513 21.7617 15.019V5.34161C21.6068 5.26419 21.3746 5.10935 21.1423 5.03193ZM18.6649 13.0061C17.581 13.3932 16.4197 13.4706 15.3359 13.0061C14.7939 12.7739 14.4068 12.3868 14.1746 11.7674C13.7875 10.5287 13.7875 9.28999 14.252 8.05128C14.5617 7.27709 15.3359 6.73516 16.1101 6.65774C16.8843 6.58032 17.7359 6.65774 18.4326 7.04483C18.5101 7.04483 18.5101 7.12225 18.5875 7.12225L18.6649 13.0061ZM58.5359 4.87709C57.6068 4.56741 56.6778 4.33516 55.6714 4.18032C54.7423 4.02548 53.7359 4.02548 52.7294 4.18032C50.9488 4.49 49.5552 5.80612 49.0133 7.50935C48.6262 8.82548 48.4714 10.219 48.7036 11.6126C48.8584 12.8513 49.4778 14.0126 50.4843 14.7868C50.7165 14.9416 51.0262 15.1739 51.2584 15.2513C51.8778 15.561 52.652 15.7932 53.3488 15.8706C54.2004 16.0255 55.052 16.0255 55.9036 15.8706C57.1423 15.6384 58.381 15.3287 59.5423 15.0964V5.34161C59.2326 5.18677 58.923 5.03193 58.5359 4.87709ZM56.523 13.0061C56.3681 13.0835 56.2907 13.0835 56.1359 13.0835C55.5165 13.2384 54.8972 13.3158 54.2004 13.3158C53.4262 13.3158 52.7294 12.9287 52.2649 12.3093C52.0326 11.9997 51.8778 11.6126 51.8004 11.2255C51.6455 10.2964 51.6455 9.36741 51.9552 8.43838C52.1875 7.50935 53.0391 6.81257 53.9681 6.73516C54.8197 6.58032 55.6714 6.73516 56.4455 7.19967L56.523 13.0061Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34029"> <rect width="59.6129" height="24" fill="currentColor" transform="translate(0.00683594)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 126 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M10.9992 15.6374V18.4862H0.619141V0.360352H3.6038V15.6374H10.9992Z" fill="currentColor"/> <path d="M12.6309 1.80561C12.6309 1.45197 12.736 1.10628 12.9329 0.812235C13.1298 0.518194 13.4097 0.289018 13.7371 0.153686C14.0646 0.0183534 14.4249 -0.0170564 14.7725 0.0519353C15.1202 0.120927 15.4395 0.291224 15.6902 0.541286C15.9408 0.791347 16.1115 1.10994 16.1806 1.45679C16.2497 1.80363 16.2143 2.16315 16.0786 2.48987C15.943 2.81659 15.7133 3.09584 15.4186 3.29231C15.1239 3.48878 14.7774 3.59365 14.423 3.59365C13.948 3.59282 13.4926 3.40417 13.1567 3.06903C12.8208 2.73389 12.6317 2.27958 12.6309 1.80561ZM13.0189 5.53594H15.8238V18.4835H13.0189V5.53594Z" fill="currentColor"/> <path d="M25.4249 16.2551C26.9835 16.2551 28.1509 15.5563 28.7724 14.6497L31.0818 15.997C29.8892 17.7567 27.9268 18.8302 25.4028 18.8302C21.1214 18.8302 18.3418 15.9026 18.3418 12.018C18.3418 8.18695 21.1214 5.20898 25.1946 5.20898C29.0626 5.20898 31.7097 8.31601 31.7097 12.0463C31.7012 12.4365 31.6665 12.8256 31.6056 13.2111H21.276C21.7146 15.2195 23.3488 16.2551 25.4249 16.2551ZM28.8765 10.9225C28.4884 8.69376 26.8509 7.73679 25.1661 7.73679C23.0649 7.73679 21.6357 8.99597 21.2476 10.9225H28.8765Z" fill="currentColor"/> <path d="M37.4935 5.27918V5.53731H40.5539V8.22881H37.4935V18.4848H34.6887V8.22881H32.7168V5.53731H34.6887V5.27918C34.6887 1.78181 36.6637 -0.236027 40.5539 0.0221047V2.7136C38.582 2.53417 37.4935 3.29912 37.4935 5.27918Z" fill="currentColor"/> <path d="M47.9562 16.2551C48.6031 16.2805 49.2464 16.1474 49.8299 15.8676C50.4134 15.5877 50.9194 15.1696 51.3037 14.6497L53.6132 15.997C52.4206 17.7567 50.4581 18.8302 47.9341 18.8302C43.6495 18.8302 40.873 15.9026 40.873 12.018C40.873 8.18695 43.6495 5.20898 47.7258 5.20898C51.5907 5.20898 54.2379 8.31601 54.2379 12.0463C54.2309 12.4366 54.1961 12.8258 54.1337 13.2111H43.8073C44.2427 15.2195 45.8676 16.2551 47.9562 16.2551ZM51.4078 10.9225C51.0166 8.69376 49.3823 7.73679 47.6975 7.73679C45.593 7.73679 44.167 8.99597 43.7758 10.9225H51.4078Z" fill="currentColor"/> <path d="M63.5002 5.30469V8.33617C61.6577 8.2071 59.5028 9.06334 59.5028 11.9626V18.4883H56.7012V5.53764H59.5028V7.70658C60.2821 5.95002 61.8659 5.30469 63.5002 5.30469Z" fill="currentColor"/> <path d="M78.0489 5.53781V17.8872C78.0489 22.0583 74.7803 24.0005 71.3792 24.0005C68.5396 24.0005 66.3311 22.9365 65.23 20.8526L67.6436 19.4549C68.2146 20.5693 69.1738 21.4507 71.4296 21.4507C73.8433 21.4507 75.2946 20.1286 75.2946 17.8746V16.3006C74.7895 17.0213 74.1119 17.6047 73.3234 17.9978C72.535 18.3909 71.6606 18.5812 70.7797 18.5514C69.0396 18.4981 67.3888 17.771 66.1768 16.5241C64.9649 15.2772 64.2871 13.6084 64.2871 11.8715C64.2871 10.1345 64.9649 8.46582 66.1768 7.2189C67.3888 5.97199 69.0396 5.24484 70.7797 5.19153C71.661 5.16158 72.5358 5.35212 73.3244 5.7458C74.1129 6.13948 74.7902 6.72378 75.2946 7.44547V5.52837L78.0489 5.53781ZM75.2977 11.8809C75.3077 11.0645 75.0742 10.2635 74.6269 9.5798C74.1796 8.89609 73.5386 8.3605 72.7855 8.04112C72.0323 7.72173 71.2011 7.63297 70.3972 7.78611C69.5934 7.93926 68.8533 8.32738 68.2711 8.90117C67.6889 9.47496 67.2909 10.2085 67.1275 11.0086C66.9641 11.8086 67.0428 12.6391 67.3537 13.3944C67.6645 14.1497 68.1933 14.7958 68.873 15.2505C69.5527 15.7052 70.3526 15.948 71.1709 15.9481C71.7141 15.967 72.2555 15.8752 72.762 15.6783C73.2684 15.4814 73.7294 15.1835 74.1165 14.8028C74.5037 14.4222 74.8089 13.9667 75.0137 13.4643C75.2184 12.9619 75.3183 12.4232 75.3072 11.8809H75.2977Z" fill="currentColor"/> <path d="M88.1409 5.30469V8.33617C86.2984 8.2071 84.1435 9.06334 84.1435 11.9626V18.4883H81.3418V5.53764H84.1435V7.70658C84.907 5.95002 86.4877 5.30469 88.1409 5.30469Z" fill="currentColor"/> <path d="M101.753 5.53655V18.4841H98.951V16.8345C98.0929 18.1819 96.692 18.8303 94.9284 18.8303C92.0194 18.8303 89.9434 16.8597 89.9434 13.4946V5.53655H92.7482V13.2018C92.7482 15.1693 93.8904 16.205 95.654 16.205C97.4966 16.205 98.951 15.1158 98.951 12.4746V5.54914L101.753 5.53655ZM91.8143 2.47989C91.8143 2.17219 91.9058 1.87141 92.0772 1.61561C92.2486 1.35981 92.4922 1.16049 92.7772 1.04288C93.0622 0.925273 93.3757 0.894662 93.6781 0.954921C93.9805 1.01518 94.2583 1.1636 94.4761 1.3814C94.694 1.5992 94.8422 1.87658 94.9019 2.17845C94.9617 2.48031 94.9304 2.79308 94.812 3.07718C94.6935 3.36128 94.4932 3.60394 94.2365 3.77443C93.9798 3.94493 93.6782 4.0356 93.3698 4.03498C92.9572 4.03332 92.562 3.86885 92.2706 3.57748C91.9792 3.28612 91.8151 2.89153 91.8143 2.47989ZM96.7425 2.47989C96.7425 2.17232 96.8339 1.87167 97.0052 1.61594C97.1764 1.3602 97.4199 1.16088 97.7047 1.04318C97.9895 0.925478 98.3029 0.894683 98.6052 0.954686C98.9075 1.01469 99.1852 1.1628 99.4032 1.38028C99.6212 1.59776 99.7696 1.87485 99.8298 2.17651C99.8899 2.47817 99.859 2.79084 99.741 3.075C99.6231 3.35915 99.4233 3.60203 99.167 3.7729C98.9107 3.94378 98.6093 4.03498 98.3011 4.03498C97.888 4.03415 97.492 3.87004 97.1999 3.57859C96.9078 3.28713 96.7433 2.89207 96.7425 2.47989Z" fill="currentColor"/> <path d="M116.828 10.5392V18.4909H114.014V10.8193C114.014 8.85188 112.871 7.81621 111.105 7.81621C109.262 7.81621 107.811 8.90225 107.811 11.5434V18.4846H105.006V5.53709H107.811V7.19291C108.666 5.84873 110.067 5.20026 111.833 5.20026C114.752 5.18766 116.828 7.16773 116.828 10.5392Z" fill="currentColor"/> <path d="M125.866 12.4453H119.811V18.4873H125.866V12.4453Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 82 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34043)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M29.0666 17.6695C28.1049 17.6695 27.2203 17.4352 26.4129 16.9668C25.6053 16.4909 24.9594 15.7918 24.4749 14.8696C23.9903 13.9475 23.748 12.8208 23.748 11.4896C23.748 10.1882 23.994 9.08393 24.4858 8.17665C24.9777 7.26934 25.6274 6.58146 26.4348 6.11294C27.2424 5.637 28.1196 5.39902 29.0666 5.39902C29.9769 5.39902 30.8211 5.62213 31.5993 6.06833C32.0596 6.32985 32.467 6.65141 32.8215 7.03301V0H35.222V17.4352H32.8215V15.9816C32.4868 16.3601 32.1015 16.6847 31.6653 16.9556C30.8945 17.4316 30.0282 17.6695 29.0666 17.6695ZM32.8215 12.1589V10.72C32.8215 10.1027 32.6673 9.55612 32.359 9.08018C32.0507 8.5968 31.6433 8.21752 31.1367 7.94235C30.6375 7.65975 30.1053 7.51845 29.5401 7.51845C28.5931 7.51845 27.8003 7.842 27.1616 8.48895C26.523 9.12855 26.2036 10.1287 26.2036 11.4896C26.2036 12.8432 26.523 13.8471 27.1616 14.5015C27.8076 15.1485 28.6005 15.472 29.5401 15.472C30.1274 15.472 30.6706 15.3307 31.1698 15.0481C31.6689 14.758 32.0691 14.3639 32.37 13.8657C32.671 13.3674 32.8215 12.7985 32.8215 12.1589ZM42.0471 17.6693C41.1663 17.6693 40.3917 17.528 39.7237 17.2454C39.063 16.9628 38.5492 16.5575 38.1822 16.0295C37.8151 15.5015 37.6316 14.8657 37.6316 14.122C37.6316 13.3263 37.8371 12.6682 38.2482 12.1476C38.6667 11.627 39.2392 11.2255 39.966 10.9429C40.7001 10.6529 41.5333 10.4632 42.4656 10.374C43.8531 10.2327 44.8294 10.0951 45.3946 9.9612C45.9672 9.8274 46.2535 9.60803 46.2535 9.30308V9.2808C46.2535 8.6784 46.0002 8.22105 45.4938 7.90875C44.9872 7.59637 44.2641 7.4402 43.3245 7.4402C42.3335 7.4402 41.5663 7.61865 41.0231 7.97565C40.4872 8.32515 40.2192 8.88293 40.2192 9.6489H37.8738C37.8738 8.74162 38.1051 7.9719 38.5675 7.33981C39.0374 6.70769 39.6834 6.22802 40.5056 5.90081C41.3277 5.56616 42.2711 5.39884 43.3355 5.39884C44.3118 5.39884 45.2001 5.55129 46.0002 5.85619C46.8078 6.15366 47.4501 6.59986 47.9273 7.19479C48.4044 7.78972 48.643 8.52968 48.643 9.41467V15.0702C48.643 15.3454 48.654 15.6131 48.676 15.8734C48.6981 16.1262 48.7384 16.3531 48.7971 16.5539C48.8632 16.7844 48.9403 16.974 49.0284 17.1227C49.1238 17.2715 49.2009 17.3756 49.2597 17.4351H46.8812C46.8372 17.3905 46.7711 17.2975 46.683 17.1562C46.6022 17.0075 46.5288 16.8365 46.4628 16.6431C46.4049 16.4802 46.3582 16.2973 46.3229 16.0944C46.1487 16.2969 45.942 16.4835 45.7029 16.6543C45.2625 16.974 44.7303 17.2232 44.1063 17.4016C43.4897 17.5801 42.8033 17.6693 42.0471 17.6693ZM42.5427 15.6614C43.2254 15.6614 43.8457 15.5536 44.4036 15.3379C44.9688 15.1148 45.4203 14.7802 45.758 14.334C46.0957 13.8803 46.2645 13.3114 46.2645 12.6273V11.603C45.918 11.705 45.5289 11.7935 45.0973 11.8687C44.4219 11.9803 43.7246 12.0733 43.0051 12.1476C42.0141 12.2368 41.269 12.4116 40.7698 12.6719C40.2706 12.9248 40.021 13.3486 40.021 13.9436C40.021 14.5162 40.2266 14.9475 40.6377 15.2375C41.0561 15.5201 41.6911 15.6614 42.5427 15.6614ZM61.488 17.4353L59.1363 8.13352L56.8191 17.4353H53.5047L51.0271 5.58867H53.5047L55.2316 15.5873L57.8322 5.58867H60.4308L63.0581 15.6127L64.7694 5.58867H67.2469L64.7804 17.4353H61.488ZM80.3938 17.4351H78.0043V10.5302C78.0043 9.9501 77.9166 9.4407 77.7403 9.00187C77.5641 8.5557 77.2738 8.20988 76.8703 7.96447C76.4661 7.71165 75.9268 7.5852 75.2514 7.5852C74.6568 7.5852 74.1173 7.73392 73.6328 8.03145C73.1556 8.3289 72.7739 8.7342 72.4876 9.24735C72.2086 9.753 72.0692 10.3294 72.0692 10.9763V17.4351H69.6797V5.58847H72.0692V7.35731C72.4636 6.83584 72.9444 6.40612 73.5117 6.06814C74.2678 5.62193 75.0936 5.39884 75.9891 5.39884C76.9146 5.39884 77.7036 5.58104 78.3568 5.94543C79.0176 6.30239 79.5201 6.81552 79.8651 7.48482C80.2176 8.14665 80.3938 8.93873 80.3938 9.86085V17.4351Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M17.7168 15.0433C18.2219 13.9847 18.5044 12.8013 18.5044 11.5523C18.5044 7.04203 14.82 3.38574 10.2751 3.38574C5.73023 3.38574 2.04585 7.04203 2.04585 11.5523C2.04585 12.9118 2.38063 14.1938 2.97285 15.3214H9.67369L1.81668 16.9611C0.417672 17.253 0.627072 19.3449 2.05527 19.3449H13.3683L6.61298 21.0083C5.30293 21.3309 5.4545 23.2705 6.79825 23.3791L14.4459 23.9972C14.9536 24.0382 15.3979 23.6535 15.4383 23.1379C15.4787 22.6222 15.0999 22.1709 14.5923 22.1299L11.049 21.8434L19.1601 19.8462C20.5237 19.5104 20.2839 17.4716 18.8808 17.4716H8.53406L17.016 15.7016C17.3635 15.6291 17.6248 15.3669 17.7168 15.0433Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34043"> <rect width="80.25" height="24" fill="currentColor" transform="translate(0.869141)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 103 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34046)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M16.4814 9.71777C14.1789 11.0429 10.4068 11.0429 8.10432 9.71777C5.80185 8.39264 5.80185 6.18405 8.05533 4.85889C10.3578 3.53374 14.13 3.53374 16.4324 4.85889C18.7839 6.18405 18.7839 8.39264 16.4814 9.71777ZM16.1875 5.05521C14.032 3.82822 10.5538 3.82822 8.39826 5.05521C6.24275 6.28221 6.29173 8.34356 8.44725 9.57051C10.6028 10.7975 14.081 10.7975 16.2364 9.57051C18.343 8.29448 18.343 6.28221 16.1875 5.05521ZM15.3547 8.14724C14.3259 8.73617 13.1012 8.58891 11.8764 7.90184L11.3866 7.60737L10.1618 8.34356L10.7498 8.68714L10.1618 9.03069L8.00635 7.80368L8.59421 7.46013L8.83913 7.60737C8.9371 7.65645 9.18204 7.65645 9.23106 7.60737L12.4643 5.74233C12.5623 5.69325 12.5623 5.54601 12.4643 5.49693L12.2193 5.34969L12.8073 5.00613L14.8648 6.18405C16.0895 6.82209 16.3834 7.50921 15.3547 8.14724ZM14.2279 6.47853L13.738 6.18405L11.9744 7.21473L12.4643 7.50921C13.1502 7.90184 13.689 7.80368 14.2279 7.50921C14.7178 7.21473 14.9628 6.92025 14.2279 6.47853ZM23.9767 7.21473V16.8344C23.9767 17.6687 23.6338 18.3558 22.997 18.6994L15.1098 23.2638C14.2279 23.7546 13.2482 24 12.2684 24C11.2886 24 10.2599 23.7546 9.42699 23.2638L1.34386 18.6994C0.609029 18.3068 0.119141 17.5706 0.119141 16.8344V7.21473C0.119141 6.47853 0.658018 5.74233 1.34386 5.34969L9.42699 0.736197C10.3088 0.245399 11.2886 0 12.2684 0C13.2482 0 14.277 0.245399 15.1098 0.785276L22.997 5.34969C23.6338 5.69325 23.9767 6.38037 23.9767 7.21473ZM23.0949 10.6012C22.9479 10.7485 22.752 10.8957 22.556 10.9939L14.8158 15.5092C14.1789 15.9018 13.2972 16.1472 12.3174 16.1472H12.1214C11.1416 16.1472 10.2599 15.9509 9.62299 15.5092L1.83375 11.0429C1.63779 10.9448 1.44184 10.7975 1.29487 10.6503V16.7362C1.29487 17.1288 1.58881 17.5215 2.12769 17.865L9.86794 22.3803C10.4068 22.7239 11.1906 22.9203 12.0725 22.9203H12.3663C13.1991 22.9203 14.032 22.7239 14.5708 22.3803L22.3111 17.865C22.85 17.5706 23.1439 17.1288 23.1439 16.7362L23.0949 10.6012ZM22.2131 6.28221L14.4729 1.81595C13.836 1.47239 13.0032 1.27607 12.1214 1.27607C11.2397 1.27607 10.4068 1.47239 9.81892 1.81595L2.12769 6.38037C1.58881 6.67485 1.29487 7.11657 1.29487 7.60737V7.95092C1.44184 8.19632 1.68678 8.39264 2.02971 8.58891L9.76998 13.0552C10.4558 13.4479 11.3376 13.6933 12.2193 13.6933C13.1012 13.6933 13.983 13.4969 14.6688 13.0552L22.4091 8.58891C22.703 8.39264 22.9479 8.19632 23.1439 7.95092C23.1439 7.95092 23.1439 7.7546 23.1439 7.46013C23.1439 7.16565 22.8009 6.62577 22.2131 6.28221ZM23.0949 9.86503V8.53988C22.9479 8.68714 22.752 8.83431 22.5071 8.98157L14.8158 13.4479C14.13 13.8405 13.1991 14.0859 12.2193 14.0859C11.2397 14.0859 10.3088 13.8405 9.57397 13.4479L1.88274 8.98157C1.63779 8.83431 1.49083 8.68714 1.29487 8.53988V9.86503C1.44184 10.1595 1.73577 10.3558 2.02971 10.5521L9.76998 15.0675C10.4558 15.4601 11.3376 15.7055 12.2193 15.7055C13.1012 15.7055 13.983 15.5092 14.6688 15.0675L22.4091 10.5521C22.703 10.4049 22.9479 10.1595 23.0949 9.86503ZM30.1983 8.83431V10.6012C30.4433 10.6503 30.6882 10.7485 30.9331 10.7485V14.9203C30.6882 14.9693 30.4433 15.0184 30.1983 15.0675V16.7853H34.1664V15.0675C33.9215 15.0184 33.6765 14.9203 33.4316 14.9203V14.3313H34.5583C36.6159 14.3313 37.3996 13.6933 37.3996 11.9755V11.3865C37.3996 9.52149 36.6159 8.83431 34.5093 8.83431H30.1983ZM35.1462 11.8282C35.1462 12.319 34.8522 12.5644 34.3134 12.5644H33.4316V10.7975H34.3623C34.9012 10.7975 35.1951 10.9939 35.1951 11.4847V11.8282H35.1462ZM44.2581 8.83431H39.6532V10.6012C39.8981 10.6503 40.094 10.6994 40.29 10.7485L39.0163 14.9203C38.7223 14.9693 38.3794 15.0184 38.1345 15.1166V16.8344H41.8577V15.1166C41.6127 15.0675 41.5147 15.0675 41.2697 15.0184L41.4167 14.5767H43.3274L43.4253 15.0184C43.1804 15.0675 42.9354 15.0675 42.6905 15.1166V16.8344H47.1484V15.1166C46.9035 15.0675 46.5606 14.9693 46.2177 14.9693L44.2581 8.83431ZM42.3476 10.8466L42.8864 12.6135H41.8087L42.3476 10.8466ZM55.2806 14.3313H53.1741C52.9781 14.8221 52.6842 15.0675 52.1943 15.0675H51.7534C51.2145 15.0675 50.7736 14.5767 50.7736 14.0368V11.6319C50.7736 10.9939 51.1165 10.6503 51.7044 10.6503C52.1943 10.6503 52.5372 10.6994 52.8801 10.7485L53.1741 11.8282H55.2806V9.03069C53.8109 8.78529 53.0761 8.58891 52.1943 8.58891H51.5575C49.4999 8.58891 48.3241 9.76689 48.3241 11.9264V13.7914C48.5691 16 49.3529 17.0798 51.5084 17.0798H52.3412C53.223 17.0798 54.3008 16.7362 55.2806 16.2454V14.3313ZM61.0123 8.83431H56.7993V10.6012C57.0442 10.6503 57.2892 10.6994 57.7791 10.7485V14.9203C57.5341 14.9693 57.2892 15.0184 57.0442 15.0675V16.7853H61.0123V15.0675C60.7673 15.0184 60.5224 14.9693 60.0325 14.9203V13.7914H61.1593L61.8941 14.9693C61.7961 14.9693 61.7961 15.0184 61.5022 15.0675V16.7853H65.4702V15.0675C65.2253 15.0184 64.9314 14.9693 64.6865 14.9203L63.2657 12.8098L64.6865 10.6994C64.8824 10.6994 64.9803 10.6503 65.2253 10.6012V8.83431H61.5022V10.6012C61.7471 10.6503 61.8941 10.6503 62.0411 10.6503L61.2082 11.8282H59.9836V10.7485C60.4734 10.6994 60.7183 10.6503 60.9633 10.6012V8.83431H61.0123ZM73.7004 16.8344V13.8405H72.1328L71.8388 14.8221H70.2222V10.7975C70.4671 10.7485 70.957 10.6994 71.202 10.6012V8.83431H66.9889V10.6012C67.2339 10.6503 67.4788 10.6994 67.7238 10.7485V14.9203C67.4788 14.9693 67.2339 15.0184 66.9889 15.0675V16.7853H73.7004V16.8344ZM81.1957 8.83431H76.6398V10.6012C76.8847 10.6503 77.0806 10.6994 77.2766 10.7485L76.0029 14.9203C75.7089 14.9693 75.366 15.0184 75.1211 15.1166V16.8344H78.8442V15.1166C78.5993 15.0675 78.4524 15.0675 78.2074 15.0184L78.3054 14.5767H80.2159L80.3139 15.0184C80.0689 15.0675 79.824 15.0675 79.579 15.1166V16.8344H84.0371V15.1166C83.7921 15.0675 83.4491 14.9693 83.1062 14.9693L81.1957 8.83431ZM79.3341 10.8466L79.873 12.6135H78.7953L79.3341 10.8466ZM94.0797 8.83431H90.6018V10.6012C90.8465 10.6503 91.0912 10.6994 91.0912 10.7485V13.0061L88.4946 8.88343H85.3598V10.6503C85.6047 10.7485 85.8492 10.7975 86.0948 10.8466V15.0184C85.8492 15.0675 85.6047 15.1166 85.3598 15.1657V16.8834H88.8377V15.1657C88.8377 15.1166 88.593 15.0675 88.3483 15.0675V13.0552L90.8465 16.8834H93.3447V10.7975C93.5903 10.7485 93.835 10.6994 94.0797 10.6503V8.83431ZM102.506 8.83431H95.5495V10.6012C95.7942 10.6503 96.0389 10.6994 96.2844 10.7485V14.9203C96.2844 14.9693 96.0389 15.0184 95.7942 15.0675V16.7853H102.506V14.0368H100.938L100.644 14.773H98.7827V13.7914H100.546V11.7791H98.7827V10.7975H100.644L100.938 11.5337H102.506V8.83431Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34046"> <rect width="102.667" height="24" fill="currentColor" transform="translate(0.119141)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 97 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M18.82 0.768172V0.692778V0.665505C18.8179 0.6444 18.8141 0.623487 18.8088 0.602941V0.577276C18.8033 0.553335 18.7963 0.52976 18.7879 0.506691V0.493858C18.7767 0.4648 18.7639 0.436413 18.7494 0.408835C18.7366 0.382482 18.7215 0.35726 18.7045 0.333438L18.6917 0.314189L18.6516 0.262854L18.6323 0.240395L18.5858 0.193875L18.5408 0.177833L18.5296 0.168208C18.517 0.156625 18.5036 0.145907 18.4896 0.136124L18.4702 0.12329C18.444 0.105073 18.4167 0.0884662 18.3884 0.0735609C18.3634 0.0599658 18.3378 0.0476493 18.3114 0.0366629H18.2906C18.2692 0.0282623 18.2472 0.0212971 18.2248 0.0158102H18.2008L18.1286 0.00137056H18.1109C18.0816 -0.000456854 18.0521 -0.000456854 18.0227 0.00137056H17.9345H17.9105L17.8463 0.0126011H17.819L17.7548 0.0318505H17.7436L3.69412 5.146H3.67647L3.61551 5.17328L3.59466 5.1829C3.57541 5.19413 3.55456 5.20536 3.5337 5.21979L3.52087 5.22781C3.49519 5.24546 3.47114 5.2631 3.45028 5.28076V5.28877C3.42988 5.30626 3.41059 5.32501 3.39253 5.34491L3.37649 5.36096C3.36205 5.377 3.34922 5.39465 3.33478 5.4123L3.31874 5.43636C3.30712 5.45232 3.2964 5.46892 3.28665 5.48608L3.26901 5.51656L3.26099 5.531L3.24816 5.55987L3.23212 5.59678C3.22088 5.62565 3.20966 5.65613 3.20163 5.68501L0.812998 14.431C0.803743 14.4647 0.796776 14.4991 0.792144 14.5337V14.5578C0.784129 14.6265 0.784129 14.6959 0.792144 14.7647V14.7855C0.798435 14.8198 0.807009 14.8535 0.81781 14.8867C0.827998 14.9195 0.840324 14.9516 0.854707 14.9829V14.9989L0.957375 14.954L0.862729 15.0133L0.877166 15.0422L0.893207 15.0663L0.922083 15.108C0.934546 15.1263 0.947932 15.144 0.962187 15.161L0.991062 15.193L1.04561 15.246L1.06165 15.262L11.4151 23.822L11.4279 23.8316C11.4583 23.8558 11.4905 23.8779 11.5241 23.8974L11.5402 23.907C11.5764 23.9266 11.6139 23.9438 11.6525 23.9584H11.6669C11.7061 23.972 11.7464 23.9827 11.7872 23.9904H11.8033C11.8452 23.9966 11.8876 23.9998 11.93 24H11.9942H12.0262H12.0568C12.1249 23.9891 12.1912 23.9691 12.2541 23.9406L12.2749 23.9326C12.3074 23.9167 12.339 23.8991 12.3695 23.8797L18.4382 19.9318L18.4558 19.919L18.4734 19.9077L18.496 19.8901L18.528 19.8644C18.5505 19.8436 18.5714 19.8243 18.5922 19.8018C18.6138 19.7788 18.6336 19.7542 18.6516 19.728L18.6612 19.7136C18.6756 19.6928 18.6884 19.672 18.7013 19.651L18.7125 19.6286C18.7237 19.6078 18.7334 19.5869 18.7446 19.5612V19.5452C18.7564 19.5155 18.766 19.4848 18.7735 19.4538C18.7805 19.4258 18.7858 19.3973 18.7895 19.3687V19.3415V19.2757V19.2629L18.8007 0.784214L18.82 0.768172ZM16.8613 19.0415L12.6263 21.7958L11.8482 12.1418L16.8613 19.0415ZM10.1237 10.6837L10.9852 21.3739L2.98025 14.7615L10.1237 10.6837ZM5.98971 6.01226L15.4801 2.55845L10.613 8.35919L5.98971 6.01226ZM9.1307 9.40191L2.87438 12.9808L4.49621 7.04535L9.1307 9.40191ZM17.2174 2.98516V16.7812L11.8354 9.39389L17.2174 2.98516Z" fill="currentColor"/> <path d="M38.4671 11.5665V13.246H42.8657C42.9107 13.2548 42.9519 13.2775 42.9832 13.3108C43.0146 13.3443 43.0347 13.3867 43.0406 13.4322V14.5776C43.0348 14.6232 43.0148 14.6659 42.9834 14.6995C42.952 14.7332 42.9108 14.7562 42.8657 14.7652H36.9174C36.8765 14.7628 36.8382 14.7448 36.8102 14.7149C36.7821 14.6852 36.7665 14.6457 36.7666 14.6048V6.91433C36.7665 6.8734 36.7821 6.83398 36.8102 6.80417C36.8382 6.77434 36.8765 6.75636 36.9174 6.75391H42.7903C42.8354 6.76263 42.8764 6.78529 42.9078 6.81869C42.9392 6.8521 42.9593 6.89454 42.9652 6.93999V8.08538C42.9594 8.13104 42.9394 8.17371 42.908 8.20739C42.8766 8.24106 42.8355 8.26404 42.7903 8.27308H38.4591V10.0377H42.4085C42.4536 10.047 42.4946 10.07 42.5259 10.1036C42.5572 10.1373 42.5773 10.1798 42.5834 10.2254V11.3708C42.5773 11.4163 42.5572 11.4589 42.5259 11.4925C42.4946 11.5262 42.4536 11.5492 42.4085 11.5585L38.4671 11.5665Z" fill="currentColor"/> <path d="M55.2764 6.76193C55.3169 6.76477 55.3549 6.78293 55.3826 6.81271C55.4103 6.8425 55.4256 6.88168 55.4255 6.92235V14.5984C55.4256 14.6391 55.4103 14.6782 55.3826 14.708C55.3549 14.7378 55.3169 14.756 55.2764 14.7588H53.876C53.8353 14.756 53.7974 14.7378 53.7696 14.708C53.742 14.6782 53.7266 14.6391 53.7267 14.5984V9.70722H53.6882C53.5663 10.0079 53.4113 10.2942 53.2262 10.5606L51.0141 13.8781L48.7906 10.5606C48.6122 10.292 48.4611 10.006 48.3398 9.70722H48.303V14.5984C48.303 14.6394 48.2875 14.6787 48.2594 14.7085C48.2314 14.7384 48.1931 14.7563 48.1521 14.7588H46.7533C46.7125 14.7563 46.6741 14.7384 46.6461 14.7085C46.6181 14.6787 46.6024 14.6394 46.6025 14.5984V6.91433C46.6024 6.8734 46.6181 6.834 46.6461 6.80417C46.6741 6.77434 46.7125 6.75637 46.7533 6.75391H47.8522C47.8999 6.75369 47.9469 6.76583 47.9884 6.78917C48.0301 6.81251 48.0649 6.84623 48.0896 6.88706L50.9996 11.2456H51.0253L53.9368 6.9015C53.9618 6.86089 53.9967 6.82733 54.0383 6.80402C54.0798 6.78071 54.1267 6.76844 54.1743 6.76835L55.2764 6.76193Z" fill="currentColor"/> <path d="M65.7403 14.7588L61.916 10.6039C61.5165 10.1772 61.0674 9.57728 61.0674 9.57728H61.0288V14.5984C61.0289 14.639 61.0136 14.6783 60.9859 14.708C60.9583 14.7378 60.9203 14.756 60.8797 14.7588H59.4793C59.4387 14.756 59.4007 14.7378 59.373 14.708C59.3453 14.6783 59.33 14.639 59.3301 14.5984V6.91433C59.33 6.87366 59.3453 6.83446 59.373 6.80469C59.4007 6.7749 59.4387 6.75675 59.4793 6.75391H60.6295L64.4201 10.8671C64.7312 11.211 65.0236 11.5714 65.296 11.9467H65.3458V6.91433C65.3457 6.87366 65.361 6.83446 65.3887 6.80469C65.4164 6.7749 65.4544 6.75675 65.495 6.75391H66.8953C66.936 6.75675 66.9739 6.7749 67.0016 6.80469C67.0293 6.83446 67.0446 6.87366 67.0445 6.91433V14.5984C67.0446 14.639 67.0293 14.6783 67.0016 14.708C66.9739 14.7378 66.936 14.756 66.8953 14.7588H65.7403Z" fill="currentColor"/> <path d="M78.1127 10.7642C78.1127 13.27 76.2246 14.8966 73.9755 14.8966C71.7264 14.8966 69.8398 13.2652 69.8398 10.7642C69.8398 8.29859 71.7264 6.63184 73.9755 6.63184C76.2246 6.63184 78.1127 8.29377 78.1127 10.7642ZM71.5355 10.7642C71.5355 12.378 72.6472 13.3774 73.9722 13.3774C75.2974 13.3774 76.4122 12.3684 76.4122 10.7642C76.4122 9.16003 75.3006 8.1526 73.9755 8.1526C72.6504 8.1526 71.5387 9.14719 71.5387 10.7642H71.5355Z" fill="currentColor"/> <path d="M80.0752 8.28088C80.03 8.27184 79.9889 8.24887 79.9576 8.2152C79.9262 8.18152 79.9062 8.13885 79.9004 8.09319V6.9478C79.9063 6.90235 79.9263 6.85991 79.9578 6.82651C79.9891 6.79311 80.0302 6.77043 80.0752 6.76172H87.1737C87.2188 6.77043 87.2598 6.79311 87.2912 6.82651C87.3226 6.85991 87.3427 6.90235 87.3486 6.9478V8.09319C87.3428 8.13885 87.3228 8.18152 87.2913 8.2152C87.26 8.24887 87.2189 8.27184 87.1737 8.28088H84.4723V14.5981C84.4724 14.6388 84.457 14.678 84.4294 14.7078C84.4016 14.7376 84.3637 14.7557 84.3231 14.7585H82.9227C82.8821 14.7557 82.8441 14.7376 82.8164 14.7078C82.7887 14.678 82.7734 14.6388 82.7735 14.5981V8.28088H80.0752Z" fill="currentColor"/> <path d="M91.7532 11.5745V13.2396H96.1518C96.1969 13.2483 96.238 13.271 96.2694 13.3044C96.3008 13.3379 96.3208 13.3803 96.3267 13.4258V14.5712C96.3209 14.6168 96.3009 14.6595 96.2696 14.6931C96.2381 14.7267 96.197 14.7498 96.1518 14.7588H90.2035C90.1627 14.7564 90.1243 14.7384 90.0963 14.7085C90.0682 14.6787 90.0527 14.6393 90.0527 14.5984V6.91433C90.0527 6.8734 90.0682 6.83398 90.0963 6.80417C90.1243 6.77434 90.1627 6.75636 90.2035 6.75391H96.0764C96.1215 6.76263 96.1626 6.78529 96.194 6.81869C96.2253 6.8521 96.2454 6.89454 96.2513 6.93999V8.08538C96.2455 8.13104 96.2255 8.17371 96.1942 8.20739C96.1627 8.24106 96.1216 8.26404 96.0764 8.27307H91.7452V10.0473H95.7027C95.7475 10.0565 95.7884 10.0793 95.8196 10.1125C95.851 10.1459 95.8712 10.1881 95.8776 10.2334V11.3804C95.8714 11.4257 95.8513 11.4681 95.8199 11.5014C95.7886 11.5348 95.7476 11.5575 95.7027 11.5665L91.7532 11.5745Z" fill="currentColor"/> <path d="M32.9476 10.1021H28.8697C28.8413 10.1029 28.8132 10.1094 28.7873 10.121C28.7613 10.1326 28.738 10.1494 28.7184 10.1701C28.6989 10.1907 28.6837 10.2151 28.6736 10.2417C28.6635 10.2683 28.6587 10.2966 28.6596 10.3251V11.3373C28.6583 11.3947 28.6796 11.4502 28.7189 11.4919C28.7582 11.5336 28.8123 11.5583 28.8697 11.5603H31.6321C31.6321 12.2871 31.1685 13.3731 29.3862 13.3731C27.9553 13.3731 26.9479 12.2903 26.9479 10.7598C26.9479 9.22943 28.0227 8.14821 29.3862 8.14821C30.0455 8.14821 30.6696 8.36799 31.0546 8.83642C31.0832 8.87173 31.1194 8.90017 31.1605 8.9196C31.2016 8.93904 31.2466 8.94898 31.292 8.9487H32.7742C32.7988 8.94667 32.8224 8.93906 32.8434 8.92645C32.8646 8.91383 32.8824 8.89655 32.8957 8.87595C32.909 8.85533 32.9174 8.83194 32.9203 8.80757C32.9232 8.78319 32.9204 8.75848 32.9122 8.73535C32.4149 7.36538 31.0707 6.62744 29.2916 6.62744C26.9319 6.62744 25.249 8.47867 25.249 10.7598C25.249 13.041 26.8388 14.8922 29.2916 14.8922C31.8952 14.8922 33.5908 13.4195 33.3357 10.1053L32.9476 10.1021Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 117 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34057)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M41.1334 9.4538C40.182 7.21265 37.976 5.76991 35.5486 5.80128C33.9679 5.8054 32.4545 6.44305 31.3447 7.57237C30.235 8.70174 29.6209 10.2292 29.6391 11.8151C29.642 14.251 31.1108 16.444 33.3575 17.3669C35.6042 18.2898 38.184 17.7599 39.8884 16.0253C41.593 14.2907 42.0847 11.6949 41.1334 9.4538ZM38.879 13.2335C38.3025 14.5547 36.9855 15.3935 35.5487 15.3546V15.35C34.6252 15.3404 33.7436 14.9622 33.0988 14.2989C32.4539 13.6357 32.0989 12.742 32.1122 11.8155C32.1109 10.3732 32.9808 9.07397 34.3122 8.53014C35.6434 7.98625 37.1703 8.30625 38.1734 9.33928C39.1765 10.3723 39.4555 11.9123 38.879 13.2335Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M44.7162 10.6896V9.69975H42.4395V20.7139H44.7162V16.6996C45.0935 17.4334 46.0179 17.8426 46.9731 17.8426C48.9499 17.8426 50.6972 16.2195 50.6972 13.6592C50.6972 11.1514 48.9587 9.52832 46.9731 9.52832C46.0179 9.52832 45.0957 9.95581 44.7162 10.6896ZM47.8295 15.052C47.493 15.4115 47.029 15.6123 46.5457 15.6075C46.0609 15.6184 45.5936 15.4195 45.2561 15.0585C44.9187 14.6976 44.7417 14.2073 44.7676 13.7055C44.7484 13.203 44.9268 12.714 45.262 12.3503C45.5972 11.9866 46.0604 11.7794 46.5457 11.7761C47.5187 11.7761 48.3261 12.5282 48.3261 13.7055C48.3455 14.2059 48.166 14.6926 47.8295 15.052Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M55.6977 17.8139C57.0504 17.8139 58.5356 17.3879 59.3391 16.1964L57.6133 15.0232C57.2197 15.5449 56.5194 15.7727 55.8694 15.7727C55.0317 15.7727 54.0224 15.3558 53.9034 14.4445H59.7488C59.767 14.2418 59.7831 13.9183 59.7831 13.7133C59.7831 11.2119 57.9888 9.52832 55.6977 9.52832C53.4068 9.52832 51.5254 11.1435 51.5254 13.6449C51.5254 16.1463 53.409 17.8139 55.6977 17.8139ZM55.7078 11.5997C56.3738 11.5997 57.2641 11.9961 57.3831 12.9667H53.9294C54.1354 11.9574 55.0417 11.5997 55.7078 11.5997Z" fill="currentColor"/> <path d="M62.9291 17.3996H60.6074V9.69403H62.9291V10.8163C63.3937 10.0199 64.2531 9.52883 65.1834 9.52832C66.9371 9.52832 68.0394 10.5997 68.0394 12.7957V17.3996H65.7114V13.2905C65.7114 12.2677 65.1434 11.7552 64.3583 11.7552C63.5731 11.7552 62.9223 12.1506 62.9223 13.3237L62.9291 17.3996Z" fill="currentColor"/> <path d="M72.5807 6.62891V17.4002H70.1035V6.62891H72.5807Z" fill="currentColor"/> <path d="M76.5541 17.3996H74.2324V9.69403H76.5541V10.8163C77.0187 10.0199 77.8781 9.52883 78.8084 9.52832C80.5621 9.52832 81.6644 10.5997 81.6644 12.7957V17.3996H79.3456V13.2905C79.3456 12.2677 78.777 11.7552 77.9924 11.7552C77.2073 11.7552 76.5564 12.1506 76.5564 13.3237L76.5541 17.3996Z" fill="currentColor"/> <path d="M81.6621 9.52832H84.1575L85.9964 14.4163L87.8187 9.52832H90.3324L86.9947 17.3996H84.9867L81.6621 9.52832Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M94.5066 17.8139C95.8591 17.8139 97.3443 17.3879 98.1477 16.1964L96.422 15.0232C96.0283 15.5449 95.3283 15.7727 94.678 15.7727C93.8403 15.7727 92.8311 15.3558 92.7123 14.4445H98.5574C98.5757 14.2418 98.5917 13.9183 98.5917 13.7133C98.5917 11.2119 96.7974 9.52832 94.5066 9.52832C92.2151 9.52832 90.334 11.1435 90.334 13.6449C90.334 16.1463 92.2174 17.8139 94.5066 17.8139ZM94.5226 11.5997C95.1883 11.5997 96.0786 11.9961 96.1974 12.9667H92.7437C92.95 11.9574 93.8563 11.5997 94.5226 11.5997Z" fill="currentColor"/> <path d="M101.498 14.3762C99.1687 13.7292 99.1533 12.5218 99.1687 11.7905C99.1864 10.6173 100.565 9.52832 102.196 9.52832C103.744 9.52832 105.372 10.2254 105.389 12.1664H103.211C103.193 11.5718 102.694 11.4693 102.32 11.4693C101.821 11.4693 101.489 11.6971 101.505 12.0639C101.523 12.2917 101.728 12.54 102.186 12.6585L103.501 13.0161C105.381 13.5447 105.612 14.8204 105.612 15.3307C105.612 17.0143 103.882 17.8139 102.252 17.8139C100.67 17.8139 99.0241 16.8434 99.0059 15.0801H101.169C101.186 15.5358 101.685 15.9914 102.316 15.9914C102.833 15.9755 103.265 15.7363 103.265 15.3285C103.265 14.989 103.064 14.7999 102.498 14.645L101.498 14.3762Z" fill="currentColor"/> <path d="M111.393 9.61261V11.4476H109.755V17.3992H107.447V11.4454H106.025V9.61261H107.447V6.62793H109.755V9.61261H111.393Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.326172 11.807C0.326172 18.3278 5.59454 23.6139 12.0934 23.6139C15.2143 23.6139 18.2073 22.37 20.4141 20.1558C22.6209 17.9415 23.8606 14.9384 23.8606 11.807C23.8606 5.28617 18.5923 0 12.0934 0C5.59454 0 0.326172 5.28617 0.326172 11.807ZM2.7687 11.8023C2.77114 6.63669 6.94537 2.45034 12.0937 2.45034V2.4637C17.2407 2.47106 21.4113 6.65577 21.4186 11.8202C21.4113 16.9859 17.2331 21.1682 12.0848 21.1633C6.93651 21.1583 2.76625 16.9681 2.7687 11.8023Z" fill="currentColor"/> <path d="M12.2962 5.38674C8.97293 5.38246 6.16579 7.82543 5.74653 11.0868C5.32727 14.3481 7.42693 17.4085 10.6455 18.2272V11.9231C10.6784 11.0454 11.4072 10.3505 12.2951 10.3505C13.183 10.3505 13.9118 11.0454 13.9446 11.9231V18.2294C17.1673 17.4143 19.2717 14.3524 18.8527 11.088C18.4337 7.82366 15.6225 5.37917 12.2962 5.38674Z" fill="currentColor"/> <path d="M112.366 6.96811V5.71115H111.896V5.54297H113.026V5.71115H112.554V6.96811H112.366Z" fill="currentColor"/> <path d="M113.252 6.96811V5.54297H113.536L113.873 6.55205C113.905 6.646 113.927 6.71634 113.941 6.76297C113.958 6.71114 113.983 6.63497 114.017 6.53451L114.358 5.54297H114.612V6.96811H114.43V5.77531L114.016 6.96811H113.846L113.434 5.75491V6.96811H113.252Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34057"> <rect width="116" height="24" fill="currentColor" transform="translate(0.326172)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 93 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34074)"> <path d="M25.3184 19.7602H27.0404V8.73295L31.7404 19.7602H33.3003L38.0004 8.73295V19.7602H39.7224V5.77637H37.5344L32.571 17.3829L27.5468 5.77637H25.3184V19.7602Z" fill="currentColor"/> <path d="M51.3673 18.262C50.9014 18.262 50.6988 18.1221 50.6988 17.5827V13.1279C50.6988 10.7506 49.1794 9.45215 46.5457 9.45215C44.0539 9.45215 42.4129 10.6308 42.1698 12.6285H43.8311C44.0337 11.5897 45.0061 10.9105 46.4647 10.9105C48.0854 10.9105 49.0376 11.7095 49.0376 13.028V13.7272H45.9988C43.2841 13.7272 41.8457 14.8659 41.8457 16.9035C41.8457 18.7614 43.3854 19.8801 45.6544 19.8801C47.4371 19.8801 48.4703 19.101 49.1186 18.182C49.1389 19.1809 49.6048 19.7602 50.9824 19.7602L51.8941 18.262H51.3673ZM49.0376 15.605C49.0376 17.3031 47.8423 18.4817 45.7759 18.4817C44.3983 18.4817 43.5272 17.8025 43.5272 16.8036C43.5272 15.645 44.3578 15.1056 45.8367 15.1056H49.0376V15.605Z" fill="currentColor"/> <path d="M61.3153 11.33C60.6671 10.1913 59.5123 9.45215 57.77 9.45215C54.9136 9.45215 52.8066 11.5497 52.8066 14.6661C52.8066 17.9823 54.9136 19.8801 57.77 19.8801C59.5123 19.8801 60.6265 19.1609 61.3153 18.0023V19.2009C61.3153 21.4183 60.1403 22.4171 57.9726 22.4171C56.2506 22.4171 55.0959 21.698 54.8123 20.4195H53.1105C53.3739 22.6569 55.2174 23.8755 57.8511 23.8755C61.3964 23.8755 62.9766 22.1974 62.9766 19.2608V9.57201H61.5382L61.3153 11.33ZM57.9321 18.4218C55.886 18.4218 54.5084 16.8835 54.5084 14.6661C54.5084 12.4487 55.886 10.9105 57.9321 10.9105C59.958 10.9105 61.3356 12.4687 61.3356 14.7061C61.3356 16.8836 59.958 18.4218 57.9321 18.4218Z" fill="currentColor"/> <path d="M66.0913 7.85388C66.6991 7.85388 67.165 7.41439 67.165 6.79511C67.165 6.17582 66.6991 5.73633 66.0913 5.73633C65.4835 5.73633 65.0176 6.17582 65.0176 6.79511C65.0176 7.41439 65.4835 7.85388 66.0913 7.85388ZM65.2404 19.7601H66.9017V9.57189H65.2404V19.7601Z" fill="currentColor"/> <path d="M73.8145 19.8801C76.3266 19.8801 78.008 18.4817 78.4132 16.2842H76.6507C76.3266 17.5827 75.3136 18.4218 73.8347 18.4218C71.8494 18.4218 70.5123 16.9035 70.5123 14.6861C70.5123 12.4687 71.8494 10.9105 73.8347 10.9105C75.3541 10.9105 76.3671 11.7295 76.671 13.0879H78.4132C77.9878 10.8505 76.3873 9.45215 73.855 9.45215C70.8567 9.45215 68.8105 11.5697 68.8105 14.6861C68.8105 17.8624 70.7959 19.8801 73.8145 19.8801Z" fill="currentColor"/> <path d="M89.3712 18.262C88.9053 18.262 88.7027 18.1221 88.7027 17.5827V13.1279C88.7027 10.7506 87.1833 9.45215 84.5497 9.45215C82.0578 9.45215 80.4169 10.6308 80.1738 12.6285H81.835C82.0376 11.5897 83.01 10.9105 84.4686 10.9105C86.0893 10.9105 87.0415 11.7095 87.0415 13.028V13.7272H84.0027C81.288 13.7272 79.8496 14.8659 79.8496 16.9035C79.8496 18.7614 81.3893 19.8801 83.6583 19.8801C85.441 19.8801 86.4742 19.101 87.1225 18.182C87.1428 19.1809 87.6087 19.7602 88.9863 19.7602H89.898V18.262H89.3712ZM87.0415 15.605C87.0415 17.3031 85.8462 18.4817 83.7798 18.4817C82.4022 18.4817 81.5311 17.8025 81.5311 16.8036C81.5311 15.645 82.3617 15.1056 83.8406 15.1056H87.0415V15.605Z" fill="currentColor"/> <path d="M91.1777 19.7602H92.839V5.77637H91.1777V19.7602Z" fill="currentColor"/> <path d="M10.8534 12.3452C11.8797 10.5381 15.674 10.3593 17.8885 8.35803C20.1458 6.28141 18.8974 2.50494 15.9348 0.867949C12.9417 -0.785831 9.1937 0.190121 8.45383 3.14476C7.69961 6.22994 9.87053 9.19054 8.68075 11.1448C7.6536 12.8129 4.4053 13.1548 1.9409 15.315C-0.792345 17.7024 0.540797 21.1893 3.47298 22.8095C6.46607 24.4633 10.288 23.8844 10.9047 20.268C11.4177 17.3264 9.94679 13.9416 10.8534 12.3452Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34074"> <rect width="92.5714" height="24" fill="currentColor" transform="translate(0.326172)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 43 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M28.4558 24H22.7578V0H28.4558V24ZM20.7251 12.0286C20.7251 17.4918 16.2854 21.9126 10.8155 21.9126C5.34553 21.9126 0.898438 17.4844 0.898438 12.0286C0.898438 6.57277 5.33812 2.14453 10.808 2.14453C16.278 2.14453 20.7251 6.56537 20.7251 12.0286ZM13.809 12.0295C13.809 10.3782 12.4708 9.04395 10.8147 9.04395C9.15853 9.04395 7.82031 10.3782 7.82031 12.0295C7.82031 13.6807 9.15853 15.015 10.8147 15.015C12.4708 15.015 13.809 13.6807 13.809 12.0295ZM42.9191 6.0293H39.1321L36.9088 8.24468L34.6855 6.0293H30.8984V9.8693L33.0921 12.0551L30.8984 14.241V18.0293H34.7448L36.9162 15.8656L39.0876 18.0293H42.934V14.241L40.7403 12.0551L42.934 9.8693V6.0293H42.9191Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 114 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M89.8232 11.622L88.2202 19.8675L86.7995 11.622H82.9641L81.5653 19.8675L79.9639 11.622H76.1504L78.9479 23.7761H83.2572L84.8821 14.8077L86.5056 23.7761H90.8384L93.6358 11.622H89.8232Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M97.8129 21.4692C99.3012 21.4692 100.43 20.8369 100.43 18.6006V18.3067C97.835 18.5321 96.0976 18.8718 96.0976 20.1588C96.0976 20.9494 96.8425 21.4692 97.8129 21.4692ZM98.2868 13.6978C97.0908 13.6978 96.2555 14.3078 96.1204 15.4829H92.6456C92.8036 13.2014 95.0155 11.1676 98.6019 11.1676C102.077 11.1676 104.085 12.5682 104.017 16.2741L103.972 18.9166C103.95 20.4984 104.017 22.6666 104.242 23.7059H100.588L100.543 22.2375C99.6399 23.5253 98.1964 23.9994 96.4583 23.9994C94.1575 23.9994 92.2622 22.6441 92.2622 20.43C92.2622 17.448 95.6245 16.4537 100.34 16.1153V15.641C100.34 14.218 99.6179 13.6978 98.2868 13.6978Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M104.98 23.706H108.701V7.3283H104.98V23.706Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M109.713 23.706H113.436V7.3283H109.713V23.706Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M8.95797 7.32719H10.8757L10.3115 9.94777H9.25115C7.9201 9.94777 7.62695 10.0157 7.40155 10.9415L7.28837 11.5515H9.97336L9.40917 14.1946H6.72419L4.716 23.7056H0.993164L3.00155 14.1946H1.33233L1.8965 11.5515H3.54359L3.72356 10.7833C4.31045 7.91464 5.70903 7.32719 8.95797 7.32719Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M14.1165 14.1277C12.0857 14.1277 11.0468 16.2286 11.0468 18.5549C11.0468 20.2498 11.7923 21.1077 13.1911 21.1077C15.2216 21.1077 16.2595 19.0069 16.2595 16.6797C16.2595 14.9857 15.5142 14.1277 14.1165 14.1277ZM14.3866 11.2355C17.6359 11.2355 20.0945 12.9294 20.0945 16.499C20.0945 19.6167 18.1319 24 12.9424 24C9.69423 24 7.21137 22.3047 7.21137 18.7357C7.21137 15.6186 9.19747 11.2355 14.3866 11.2355Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M22.6806 23.9994C20.4702 23.9994 19.184 22.8696 19.184 20.4749C19.184 19.8649 19.2745 19.2104 19.4317 18.4423L20.8759 11.5514H24.5984L23.2448 17.9222C23.1093 18.5096 23.0413 19.0063 23.0413 19.4355C23.0413 20.5882 23.5382 21.1756 24.576 21.1756C26.0651 21.1756 27.1255 20.0914 27.5767 17.9222L28.93 11.5514H32.6529L30.0811 23.7058H26.4489L26.7869 22.1472C26.0202 23.1184 24.7564 23.9994 22.6806 23.9994Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M50.9624 13.1781C51.7745 12.1613 52.9475 11.3035 54.9784 11.3035C57.1893 11.3035 58.4748 12.4325 58.4748 14.8505C58.4748 15.4597 58.3852 16.1377 58.2273 16.883L56.7833 23.7058H53.0607L54.4141 17.38C54.5497 16.7925 54.6175 16.2958 54.6175 15.8666C54.6175 14.7372 54.1211 14.1725 53.083 14.1725C51.617 14.1725 50.5335 15.2117 50.0825 17.38L48.729 23.7058H45.006L48.4803 7.327H52.2039L50.9624 13.1781Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M44.4226 14.1951H47.1073L47.6713 11.5519H44.9867L45.7088 8.23113H41.9859L41.3068 11.4162H40.9071C39.0575 11.4162 37.681 12.478 36.8235 13.7881L37.2972 11.5519H33.6876L31.1158 23.706H34.8386L36.1473 17.539C36.5081 15.7309 37.6133 15.1893 39.1928 15.1893C39.5759 15.1893 40.027 15.2119 40.4782 15.3023L39.4141 20.2946C39.3013 20.8364 39.2332 21.3107 39.2332 21.695C39.2332 23.344 40.2944 23.706 42.6852 23.706H45.0995L45.6633 21.017H44.5804C43.5874 21.017 43.2043 20.8823 43.2043 20.2497C43.2043 20.0686 43.2266 19.888 43.2715 19.6399L44.4226 14.1951Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M64.3116 8.39279C63.9402 8.39279 63.6387 8.70115 63.6387 9.08136C63.6387 9.46179 63.9402 9.77008 64.3116 9.77008C64.6832 9.77008 64.9847 9.46179 64.9847 9.08136C64.9847 8.70115 64.6832 8.39279 64.3116 8.39279Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M73.9556 9.08151C73.9556 8.70108 73.6544 8.39279 73.2826 8.39279C72.9111 8.39279 72.6099 8.70108 72.6099 9.08151C72.6099 9.46178 72.9111 9.77008 73.2826 9.77008C73.6544 9.77008 73.9556 9.46178 73.9556 9.08151Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M63.4708 11.262C62.7896 11.262 62.2372 11.8271 62.2372 12.5244C62.2372 13.2217 62.7896 13.7867 63.4708 13.7867C64.1522 13.7867 64.7043 13.2217 64.7043 12.5244C64.7043 11.8271 64.1522 11.262 63.4708 11.262Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M74.0675 11.262C73.386 11.262 72.8339 11.8271 72.8339 12.5244C72.8339 13.2217 73.386 13.7867 74.0675 13.7867C74.7487 13.7867 75.301 13.2217 75.301 12.5244C75.301 11.8271 74.7487 11.262 74.0675 11.262Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M68.8747 0C63.4857 0 59.1172 4.37418 59.1172 9.77008C59.1172 15.166 63.4857 19.5404 68.8747 19.5404C74.2637 19.5404 78.632 15.166 78.632 9.77008C78.632 4.37418 74.2637 0 68.8747 0ZM68.8747 0.583173C73.934 0.583173 78.0496 4.70446 78.0496 9.77008C78.0496 14.8359 73.934 18.9572 68.8747 18.9572C63.8154 18.9572 59.6996 14.8359 59.6996 9.77008C59.6996 4.70446 63.8154 0.583173 68.8747 0.583173Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M68.8748 16.0834C67.9456 16.0834 67.0636 15.7279 66.3913 15.0826C66.2752 14.9709 66.2713 14.7865 66.3826 14.6702C66.494 14.554 66.6785 14.5503 66.7944 14.6617C67.3578 15.2025 68.0965 15.5003 68.8748 15.5003C69.653 15.5003 70.392 15.2025 70.9554 14.6617C71.0715 14.55 71.2557 14.554 71.3672 14.6702C71.4784 14.7865 71.4745 14.9709 71.3584 15.0826C70.6861 15.7279 69.8042 16.0834 68.8748 16.0834Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M64.8211 6.44656H63.6905C63.5297 6.44656 63.3993 6.31612 63.3993 6.15497C63.3993 5.99381 63.5297 5.86338 63.6905 5.86338H64.8211C64.9819 5.86338 65.1123 5.99381 65.1123 6.15497C65.1123 6.31612 64.9819 6.44656 64.8211 6.44656Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M73.904 6.44656H72.7736C72.6128 6.44656 72.4824 6.31612 72.4824 6.15497C72.4824 5.99381 72.6128 5.86338 72.7736 5.86338H73.904C74.0648 5.86338 74.1952 5.99381 74.1952 6.15497C74.1952 6.31612 74.0648 6.44656 73.904 6.44656Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 89 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M3.96751 0L0.435547 19.87H4.80174L6.06935 12.7627H11.1939C11.2834 12.7683 11.3729 12.7736 11.4648 12.7736C13.8688 12.7736 16.1609 10.8183 16.5894 8.40737L17.3153 4.3662C17.7438 1.95562 16.144 0 13.74 0H3.96751ZM18.8646 0L15.3326 19.87H19.6988L22.4507 4.3662H26.9036C27.3955 4.37972 27.7287 4.78925 27.6403 5.28711L27.2394 7.52979C27.1313 8.0065 26.6701 8.38336 26.1885 8.39653H24.4659C22.9643 8.39653 21.5371 9.62106 21.2698 11.1268L21.2481 11.2243C21.1715 11.7662 21.2589 12.2709 21.4756 12.6869L25.0834 19.8808L29.6338 19.9025L26.0693 12.7844C26.0693 12.7844 26.27 12.7736 26.3619 12.7736C28.7659 12.7736 31.058 10.8183 31.4865 8.40737L32.2124 4.3662C32.6409 1.95562 31.041 0 28.6371 0H18.8646ZM38.4745 0C36.0706 0 33.7676 1.95562 33.3391 4.3662L31.3565 15.5471C30.9279 17.958 32.5278 19.9133 34.9318 19.9133L40.1972 19.9242C42.6012 19.9242 44.9041 17.9689 45.3326 15.558L47.3153 4.3662C47.7438 1.95562 46.144 0 43.74 0H38.4745ZM53.4583 0C51.0543 0 48.7629 1.95528 48.3337 4.3662L47.7378 7.69231C47.3093 10.1032 48.9095 12.0477 51.3131 12.0477H54.5092C54.9381 12.1011 55.2172 12.4665 55.1593 12.9144L54.8451 14.6479C54.7373 15.1242 54.2865 15.5021 53.805 15.5146H46.351L45.5601 19.8808H53.9892C56.3939 19.8808 58.6849 17.9249 59.1138 15.5146C59.1148 15.5073 59.7299 12.0438 59.7313 12.0368C60.1598 9.62626 58.56 7.67064 56.156 7.67064H53.0358C52.5587 7.65781 52.2373 7.28061 52.299 6.8039L52.5807 5.24377C52.6889 4.76706 53.1501 4.39021 53.6316 4.37703H63.61L60.8472 19.8808H65.2568L68.0087 4.37703H71.9632L72.7432 0H53.4583ZM77.4345 0C75.0305 0 72.7384 1.95562 72.3099 4.3662L70.3164 15.5471C69.8879 17.958 71.488 19.9133 73.8917 19.9133L79.1679 19.9242C81.5723 19.9242 83.864 17.9689 84.2925 15.558L86.286 4.3662C86.7138 1.95562 85.1042 0 82.6999 0H77.4345ZM7.55364 4.3662L12.0065 4.37703C12.4985 4.39055 12.8313 4.78925 12.7432 5.28711L12.3424 7.52979C12.2345 8.0065 11.773 8.38336 11.2915 8.39653H6.83858L7.55364 4.3662ZM42.0173 4.3662C42.5093 4.37972 42.8313 4.78925 42.7432 5.28711L41.0748 14.6696C40.9669 15.1463 40.5162 15.5343 40.0347 15.5471H36.6544C36.1624 15.534 35.8404 15.1349 35.9285 14.6371L37.597 5.24377C37.7048 4.76706 38.1555 4.39021 38.6371 4.37703L42.0173 4.3662ZM80.9772 4.3662C81.4689 4.37972 81.7912 4.78925 81.7031 5.28711L80.0347 14.6696C79.9262 15.1463 79.4762 15.5343 78.9946 15.5471H75.6143C75.1227 15.534 74.8 15.1349 74.8884 14.6371L76.5569 5.24377C76.665 4.76706 77.1262 4.39021 77.6078 4.37703L80.9772 4.3662ZM86.5786 15.753C85.4085 15.753 84.455 16.7064 84.455 17.8765C84.455 19.0466 85.4085 20 86.5786 20C87.7486 20 88.7021 19.0466 88.7021 17.8765C88.7021 16.7064 87.7486 15.753 86.5786 15.753Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 36 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M33.6811 1.7673V22.2327H2.46009V1.7673H33.6811ZM35.439 0H0.702148V24H35.439V0Z" fill="currentColor"/> <path d="M10.4232 7.26306V10.9214H8.66529V7.89929C8.66529 7.24539 8.33128 6.87425 7.78632 6.87425C7.2941 6.87425 6.88977 7.21004 6.88977 7.93464V10.9214H5.13184V5.35437H6.81946V6.04362C7.17104 5.46041 7.73358 5.19531 8.47192 5.19531C9.56184 5.21299 10.4232 5.9906 10.4232 7.26306Z" fill="currentColor"/> <path d="M17.3647 8.12904C17.3647 9.80797 16.099 11.0628 14.3586 11.0628C12.6183 11.0628 11.3701 9.80797 11.3701 8.12904C11.3701 6.4501 12.6358 5.19531 14.3586 5.19531C16.0814 5.19531 17.3647 6.4501 17.3647 8.12904ZM13.0929 8.12904C13.0929 8.83596 13.6554 9.40149 14.3586 9.40149C15.0618 9.40149 15.6243 8.83596 15.6243 8.12904C15.6243 7.42211 15.0618 6.85658 14.3586 6.85658C13.6906 6.8389 13.1105 7.3691 13.0929 8.04067C13.0929 8.07602 13.0929 8.11136 13.0929 8.12904Z" fill="currentColor"/> <path d="M8.71611 12.7607V12.1775H10.4213V17.1966C10.4213 19.0346 9.22592 20.1127 7.41524 20.1127C6.51869 20.1303 5.63972 19.8829 4.88381 19.4057L5.51667 17.9919C6.02647 18.363 6.65933 18.5751 7.29218 18.5574C8.01294 18.5574 8.68095 18.1686 8.68095 17.285V16.9315C8.31179 17.391 7.74925 17.6561 7.15155 17.6384C5.67488 17.6384 4.58496 16.4013 4.58496 14.8284C4.58496 13.2555 5.69246 12.0184 7.16913 12.0184C7.76683 12.0007 8.34695 12.2658 8.71611 12.7607ZM6.43079 14.8284C6.41322 15.4647 6.90544 15.9948 7.5383 16.0125C7.55588 16.0125 7.57345 16.0125 7.60861 16.0125C8.25905 15.9772 8.76885 15.4293 8.73369 14.7754C8.69853 14.1568 8.22389 13.662 7.60861 13.6443C6.97576 13.6267 6.44837 14.1392 6.44837 14.7577C6.4308 14.7931 6.43079 14.8108 6.43079 14.8284Z" fill="currentColor"/> <path d="M17.3647 14.9513C17.3647 16.6302 16.099 17.885 14.3586 17.885C12.6183 17.885 11.3701 16.6302 11.3701 14.9513C11.3701 13.2724 12.6358 12.0176 14.3586 12.0176C16.0814 12.0176 17.3647 13.2724 17.3647 14.9513ZM13.0929 14.9513C13.0929 15.6582 13.6554 16.2238 14.3586 16.2238C15.0618 16.2238 15.6243 15.6582 15.6243 14.9513C15.6243 14.2444 15.0618 13.6788 14.3586 13.6788C13.6906 13.6612 13.1105 14.1914 13.0929 14.8629C13.0929 14.8983 13.0929 14.916 13.0929 14.9513Z" fill="currentColor"/> <path d="M24.2612 14.9513C24.2612 16.6302 22.9955 17.885 21.2551 17.885C19.5147 17.885 18.249 16.6302 18.249 14.9513C18.249 13.2724 19.5323 12.0176 21.2551 12.0176C22.9779 12.0176 24.2612 13.2724 24.2612 14.9513ZM19.9894 14.9513C19.9894 15.6582 20.5519 16.2238 21.2551 16.2238C21.9583 16.2238 22.5208 15.6582 22.5208 14.9513C22.5208 14.2444 21.9583 13.6788 21.2551 13.6788C20.5871 13.6612 20.007 14.1914 19.9894 14.8629C19.9894 14.8983 19.9894 14.916 19.9894 14.9513Z" fill="currentColor"/> <path d="M29.2532 12.7063V9.57812H31.0112V17.7431H29.306V17.1422C28.9192 17.637 28.3215 17.9198 27.7062 17.8845C26.2296 17.8845 25.1396 16.5943 25.1396 14.9507C25.1396 13.3071 26.2471 12.017 27.7238 12.017C28.3215 11.9993 28.8841 12.2468 29.2532 12.7063ZM26.9679 14.9507C26.9679 15.6753 27.4425 16.2232 28.1457 16.2232C28.8489 16.2232 29.3235 15.6753 29.3235 14.9507C29.3235 14.2085 28.8313 13.6783 28.1457 13.6783C27.4601 13.6783 26.9679 14.2261 26.9679 14.9507Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 54 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M2.15374 18.856L0.439453 18.856L0.439454 8.7738e-05L2.15374 8.77904e-05L2.15374 18.856Z" fill="currentColor"/> <path d="M5.58245 18.856L3.86816 18.856L3.86817 8.7738e-05L5.58245 8.77904e-05L5.58245 18.856Z" fill="currentColor"/> <path d="M9.01018 18.856L7.2959 18.856L7.2959 8.7738e-05L9.01018 8.77904e-05L9.01018 18.856Z" fill="currentColor"/> <path d="M12.4379 18.856L10.7236 18.856L10.7236 8.7738e-05L12.4379 8.77904e-05L12.4379 18.856Z" fill="currentColor"/> <path d="M15.8666 18.856L14.1523 18.856L14.1523 8.7738e-05L15.8666 8.77904e-05L15.8666 18.856Z" fill="currentColor"/> <path d="M19.2963 18.856L17.582 18.856L17.582 8.96454e-05L19.2963 8.96978e-05L19.2963 18.856Z" fill="currentColor"/> <path d="M7.29729 24L5.58301 24L5.58301 5.14413L7.29729 5.14413L7.29729 24Z" fill="currentColor"/> <path d="M10.724 23.999L9.00977 23.999L9.00977 5.14315L10.7241 5.14315L10.724 23.999Z" fill="currentColor"/> <path d="M14.1528 24L12.4385 24L12.4385 5.14413L14.1528 5.14413L14.1528 24Z" fill="currentColor"/> <path d="M17.5815 23.999L15.8672 23.999L15.8672 5.14315L17.5815 5.14315L17.5815 23.999Z" fill="currentColor"/> <path d="M21.0092 23.999L19.2949 23.999L19.2949 5.14315L21.0092 5.14315L21.0092 23.999Z" fill="currentColor"/> <path d="M24.4369 24L22.7227 24L22.7227 5.14413L24.4369 5.14413L24.4369 24Z" fill="currentColor"/> <path d="M52.4561 16.7197V15.1274H52.7994L53.1179 15.8371L53.4413 15.1274H53.7796V16.7197H53.4711V15.6916L53.2472 16.2102H52.9885L52.7646 15.687V16.7197H52.4561ZM51.4609 16.7197V15.3959H50.9932V15.1274H52.257V15.3959H51.7893V16.7197H51.4609Z" fill="currentColor"/> <path d="M32.7075 15.5695H34.494C35.6399 15.5695 36.2129 15.0958 36.2129 14.1483C36.2129 13.6882 36.055 13.3318 35.7392 13.0791C35.4324 12.8175 34.9723 12.6866 34.3587 12.6866H32.7075V15.5695ZM32.7075 8.74816V11.5498H33.9662C34.6429 11.5498 35.1437 11.4144 35.4685 11.1437C35.8024 10.864 35.9693 10.5031 35.9693 10.061C35.9693 9.673 35.8204 9.3572 35.5227 9.11358C35.2339 8.86996 34.7918 8.74816 34.1963 8.74816H32.7075ZM31.3135 7.59774H34.3046C35.261 7.59774 36.0144 7.82331 36.5648 8.27445C37.1152 8.71658 37.3904 9.30306 37.3904 10.0339C37.3904 10.5392 37.246 10.9813 36.9573 11.3603C36.6776 11.7392 36.3167 11.9829 35.8745 12.0911C36.3708 12.1814 36.7859 12.4114 37.1197 12.7814C37.4626 13.1513 37.634 13.6476 37.634 14.2702C37.634 14.992 37.3859 15.583 36.8896 16.0432C36.4024 16.4943 35.7121 16.7199 34.8189 16.7199H31.3135V7.59774Z" fill="currentColor"/> <path d="M43.3868 9.85797H44.7132V16.7199H43.3868V15.5424C43.0259 16.3815 42.3131 16.8011 41.2484 16.8011C40.5717 16.8011 40.0348 16.6026 39.6378 16.2056C39.2408 15.7995 39.0423 15.2446 39.0423 14.5408V9.85797H40.3822V14.216C40.3822 14.6852 40.495 15.0461 40.7206 15.2988C40.9552 15.5424 41.2755 15.6642 41.6815 15.6642C42.1958 15.6642 42.6064 15.4837 42.9131 15.1228C43.2289 14.7619 43.3868 14.2521 43.3868 13.5934V9.85797Z" fill="currentColor"/> <path d="M50.1104 7.13757V8.30152C49.9029 8.21129 49.6864 8.16618 49.4608 8.16618C48.8021 8.16618 48.4728 8.55868 48.4728 9.34367V9.85797H49.9209V10.8866H48.4728V16.7199H47.1464V10.8866H46.0501V9.85797H47.1464V9.33013C47.1464 8.61732 47.3359 8.05791 47.7149 7.65188C48.1028 7.23682 48.6442 7.0293 49.339 7.0293C49.5916 7.0293 49.8488 7.06539 50.1104 7.13757Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 94 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M30.6264 12.0594H32.5614L36.1551 17.9671H40.5551L36.5698 11.6424C38.7813 10.8779 40.0713 9.16352 40.0713 6.68463C40.0713 3.20955 37.6525 1.33301 33.7593 1.33301H26.7793V17.9671H30.6264V12.0594ZM30.6264 8.90868V4.59958H33.552C35.3719 4.59958 36.2933 5.38727 36.2933 6.75413C36.2933 8.09783 35.3719 8.90868 33.552 8.90868H30.6264Z" fill="currentColor"/> <path d="M47.1744 18.2219C49.5932 18.2219 51.8047 16.994 52.7032 14.6541L49.6163 13.658C49.2707 14.7236 48.3723 15.2797 47.2205 15.2797C45.8153 15.2797 44.8247 14.3298 44.5713 12.6618H52.7953V11.6887C52.7953 8.23683 50.7911 5.5031 47.1053 5.5031C43.6038 5.5031 41.0237 8.23683 41.0237 11.8509C41.0237 15.6503 43.5116 18.2219 47.1744 18.2219ZM47.0592 8.37584C48.4184 8.37584 49.1325 9.30252 49.1556 10.3914H44.6865C45.0551 9.04768 45.9305 8.37584 47.0592 8.37584Z" fill="currentColor"/> <path d="M54.8844 14.7005C54.8844 17.2025 56.1975 18.0829 58.8236 18.0829C59.699 18.0829 60.3901 18.0134 61.0351 17.9207V14.8858C60.6205 14.9322 60.4132 14.9553 59.9755 14.9553C59.054 14.9553 58.5242 14.77 58.5242 13.7506V8.81601H60.8969V5.75794H58.5242V2.37553H54.8844V5.75794H53.341V8.81601H54.8844V14.7005Z" fill="currentColor"/> <path d="M74.2211 11.8741C74.2211 8.07466 71.7102 5.5031 68.1395 5.5031C64.5458 5.5031 62.0579 8.07466 62.0579 11.8741C62.0579 15.6735 64.5458 18.2219 68.1395 18.2219C71.7102 18.2219 74.2211 15.6735 74.2211 11.8741ZM65.7207 11.8741C65.7207 9.7427 66.6652 8.53801 68.1395 8.53801C69.6139 8.53801 70.5583 9.7427 70.5583 11.8741C70.5583 14.0055 69.6139 15.2102 68.1395 15.2102C66.6652 15.2102 65.7207 14.0055 65.7207 11.8741Z" fill="currentColor"/> <path d="M87.4941 11.8741C87.4941 8.07466 84.9831 5.5031 81.4124 5.5031C77.8188 5.5031 75.3308 8.07466 75.3308 11.8741C75.3308 15.6735 77.8188 18.2219 81.4124 18.2219C84.9831 18.2219 87.4941 15.6735 87.4941 11.8741ZM78.9936 11.8741C78.9936 9.7427 79.9381 8.53801 81.4124 8.53801C82.8868 8.53801 83.8313 9.7427 83.8313 11.8741C83.8313 14.0055 82.8868 15.2102 81.4124 15.2102C79.9381 15.2102 78.9936 14.0055 78.9936 11.8741Z" fill="currentColor"/> <path d="M92.9126 1.33301H89.2268V17.9671H92.9126V1.33301Z" fill="currentColor"/> <path d="M0.947266 3.38756C0.947266 1.66983 2.33976 0.277344 4.05748 0.277344H8.08412C9.80184 0.277344 11.1943 1.66983 11.1943 3.38756C11.1943 4.24642 10.4981 4.94267 9.63922 4.94267H2.50237C1.64351 4.94267 0.947266 4.24642 0.947266 3.38756Z" fill="currentColor"/> <path d="M0.947266 9.49258C0.947266 8.2686 1.9395 7.27637 3.16348 7.27637H14.0812C16.5292 7.27637 18.5137 9.26084 18.5137 11.7088V12.0581C18.5137 13.2821 17.5214 14.2743 16.2974 14.2743H5.3797C2.93173 14.2743 0.947266 12.2899 0.947266 9.84191V9.49258Z" fill="currentColor"/> <path d="M8.26367 17.6432C8.26367 17.0706 8.72784 16.6064 9.30041 16.6064H17.474C18.0466 16.6064 18.5107 17.0706 18.5107 17.6432C18.5107 18.7883 17.5824 19.7167 16.4373 19.7167H10.3371C9.192 19.7167 8.26367 18.7883 8.26367 17.6432Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 107 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M11.9421 0C5.50085 0 0.279297 5.09337 0.279297 11.3765C0.279297 17.6596 5.50085 22.753 11.9421 22.753C18.3833 22.753 23.6049 17.6596 23.6049 11.3765C23.6049 5.09337 18.3833 0 11.9421 0ZM12.9883 18.86C12.9842 18.86 12.9815 18.86 12.9774 18.86C12.9569 18.86 12.9378 18.8533 12.9227 18.84C12.905 18.8254 12.8954 18.8027 12.8954 18.7801V15.6199C12.8954 15.5825 12.9214 15.5506 12.9583 15.5426C14.5494 15.1775 15.8183 13.9385 16.1939 12.385C16.2021 12.3491 16.2349 12.3237 16.2731 12.3237H19.5115C19.5347 12.3237 19.5579 12.3331 19.573 12.3504C19.588 12.3677 19.5962 12.3904 19.5921 12.4143C19.1359 15.7637 16.4193 18.4137 12.9883 18.86ZM19.5156 10.5012C19.5142 10.5012 19.5129 10.5012 19.5115 10.5012H16.2717C16.2335 10.5012 16.2007 10.4759 16.1925 10.4399C15.7268 8.50805 13.9854 7.15976 11.9585 7.15976C9.55325 7.15976 7.59739 9.06761 7.59739 11.4138C7.59739 13.3909 8.97961 15.0896 10.9601 15.5439C10.9969 15.5519 11.0229 15.5839 11.0229 15.6212V18.7814C11.0229 18.804 11.0133 18.8254 10.9956 18.8413C10.9805 18.8547 10.9614 18.8613 10.9409 18.8613C10.9368 18.8613 10.9341 18.8613 10.93 18.8613C7.12072 18.3644 4.24839 15.1629 4.24839 11.4151C4.24839 7.26768 7.70802 3.89297 11.9585 3.89297C15.7937 3.89297 19.069 6.68413 19.5893 10.3879C19.5948 10.3986 19.5975 10.4106 19.5975 10.4226C19.5975 10.4652 19.5607 10.5012 19.5156 10.5012Z" fill="currentColor"/> <path d="M30.3291 11.3938C30.3291 10.3386 30.534 9.33274 30.9451 8.37615C31.3562 7.41956 31.9148 6.59354 32.6237 5.89808C33.3326 5.20262 34.1848 4.64839 35.1832 4.23537C36.1803 3.82369 37.2402 3.61719 38.3629 3.61719C39.4856 3.61719 40.5386 3.82503 41.522 4.2407C42.5054 4.65638 43.37 5.23726 44.113 5.98202L42.4085 7.85256C41.354 6.65216 40.0046 6.05129 38.3615 6.05129C37.3809 6.05129 36.4821 6.2951 35.664 6.78406C34.8459 7.27301 34.2053 7.92717 33.7423 8.74786C33.2793 9.56856 33.0471 10.4585 33.0471 11.4138C33.0471 12.377 33.2861 13.2644 33.7628 14.0757C34.2395 14.8871 34.8869 15.5293 35.705 15.9996C36.5231 16.4712 37.4164 16.707 38.3834 16.707C39.0936 16.707 39.7984 16.5538 40.4977 16.2474C41.197 15.9409 41.7938 15.5399 42.2883 15.0456L43.8904 16.9055C43.146 17.605 42.306 18.1525 41.3691 18.5482C40.4321 18.9439 39.4364 19.1424 38.382 19.1424C36.9288 19.1424 35.5862 18.804 34.3542 18.1286C33.1222 17.4531 32.1443 16.5192 31.4177 15.3281C30.6924 14.137 30.3291 12.826 30.3291 11.3938ZM45.666 18.8747V3.87432H48.2214V9.96292C48.4714 9.77773 48.6831 9.63384 48.8552 9.53126C49.0273 9.42867 49.2936 9.32608 49.6514 9.22349C50.0093 9.12091 50.3985 9.06895 50.8179 9.06895C51.3724 9.06895 51.8859 9.15155 52.3599 9.31676C52.8338 9.48196 53.2586 9.72844 53.6383 10.0588C54.0166 10.3893 54.313 10.8329 54.5261 11.3898C54.7391 11.9467 54.8457 12.5915 54.8457 13.3243V18.8747H52.2888V13.736C52.2888 12.2212 51.6087 11.4631 50.2497 11.4631C48.8975 11.4631 48.2214 12.2078 48.2214 13.696V18.8733H45.666V18.8747ZM57.0679 7.18908C56.7565 6.88531 56.6008 6.5136 56.6008 6.07128C56.6008 5.62896 56.7565 5.25858 57.0679 4.95748C57.3793 4.65771 57.7644 4.50716 58.2247 4.50716C58.6782 4.50716 59.0565 4.65505 59.3611 4.95215C59.6657 5.24925 59.8173 5.62229 59.8173 6.06995C59.8173 6.51893 59.6657 6.89331 59.3611 7.19307C59.0565 7.49284 58.6782 7.64339 58.2247 7.64339C57.7644 7.64472 57.3779 7.49284 57.0679 7.18908ZM56.9354 18.8747V9.24748H59.4908V18.8747H56.9354ZM61.795 24V9.24748H64.3504V9.96292C65.1017 9.36738 66.014 9.06895 67.0889 9.06895C68.5394 9.06895 69.7728 9.5579 70.789 10.5345C71.8051 11.511 72.3132 12.6995 72.3132 14.0997C72.3132 15.0097 72.0824 15.8517 71.6194 16.6257C71.1564 17.3998 70.524 18.0127 69.7209 18.4643C68.9178 18.916 68.0409 19.1411 67.0889 19.1411C66.014 19.1411 65.1003 18.844 64.3504 18.2511V24H61.795ZM64.3518 14.2183C64.386 14.9097 64.6673 15.5039 65.1986 16.0009C65.7299 16.4978 66.3596 16.747 67.0903 16.747C67.8347 16.747 68.4725 16.4858 69.0079 15.9623C69.542 15.4387 69.8097 14.8178 69.8097 14.101C69.8097 13.3896 69.542 12.7727 69.0079 12.2491C68.4739 11.7255 67.8347 11.4644 67.0903 11.4644C66.3596 11.4644 65.7299 11.7149 65.1986 12.2145C64.6673 12.7154 64.386 13.307 64.3518 13.9918V14.2183ZM73.7746 24V9.24748H76.3301V9.96292C77.0813 9.36738 77.9937 9.06895 79.0686 9.06895C80.5191 9.06895 81.7524 9.5579 82.7686 10.5345C83.7848 11.511 84.2929 12.6995 84.2929 14.0997C84.2929 15.0097 84.062 15.8517 83.599 16.6257C83.136 17.3998 82.5036 18.0127 81.7005 18.4643C80.8974 18.916 80.0206 19.1411 79.0686 19.1411C77.9937 19.1411 77.0799 18.844 76.3301 18.2511V24H73.7746ZM76.3315 14.2183C76.3656 14.9097 76.647 15.5039 77.1783 16.0009C77.7096 16.4978 78.3392 16.747 79.07 16.747C79.8143 16.747 80.4522 16.4858 80.9876 15.9623C81.5216 15.4387 81.7893 14.8178 81.7893 14.101C81.7893 13.3896 81.5216 12.7727 80.9876 12.2491C80.4535 11.7255 79.8143 11.4644 79.07 11.4644C78.3392 11.4644 77.7096 11.7149 77.1783 12.2145C76.647 12.7154 76.3656 13.307 76.3315 13.9918V14.2183ZM85.279 14.1543C85.279 13.4749 85.3992 12.8274 85.6396 12.2105C85.88 11.5937 86.216 11.0527 86.6489 10.5878C87.0819 10.1228 87.6214 9.75375 88.2661 9.4793C88.9121 9.20617 89.6169 9.06895 90.3804 9.06895C91.3269 9.06895 92.1819 9.29944 92.9467 9.76174C93.7102 10.224 94.303 10.8356 94.7223 11.5976C95.1416 12.3597 95.3506 13.1924 95.3506 14.0957C95.3506 14.3795 95.3301 14.6433 95.2891 14.8871H87.7634C87.9123 15.4906 88.2278 15.9729 88.7113 16.334C89.1948 16.695 89.7944 16.8749 90.5115 16.8749C90.984 16.8749 91.4375 16.7869 91.8705 16.6098C92.3034 16.4326 92.6585 16.1661 92.9358 15.8117L94.68 17.1627C94.2333 17.7795 93.6419 18.2618 92.9044 18.6135C92.1669 18.9639 91.376 19.1398 90.5306 19.1398C89.5568 19.1398 88.6676 18.9226 87.8631 18.487C87.0587 18.0513 86.4263 17.4518 85.966 16.6857C85.5098 15.9223 85.279 15.0776 85.279 14.1543ZM87.8563 13.0565H92.776C92.7023 12.5689 92.4346 12.1599 91.9743 11.8295C91.514 11.5004 90.9772 11.3352 90.3612 11.3352C89.7726 11.3352 89.2563 11.4924 88.8097 11.8055C88.363 12.1186 88.0448 12.5356 87.8563 13.0565ZM96.9404 18.8747V9.24748H99.4959V9.96292C99.9685 9.61919 100.478 9.38337 101.023 9.25813C101.568 9.1329 102.323 9.06895 103.29 9.06895V11.4631C102.648 11.4631 102.098 11.4991 101.642 11.5723C101.185 11.6443 100.818 11.7455 100.541 11.8734C100.263 12.0013 100.048 12.1785 99.892 12.4024C99.7363 12.6262 99.6311 12.862 99.5778 13.1085C99.5232 13.3549 99.4972 13.6574 99.4972 14.0131V18.8747H96.9404ZM103.29 5.23993C103.29 5.05607 103.327 4.88021 103.401 4.71367C103.475 4.54713 103.573 4.40324 103.697 4.28334C103.821 4.16343 103.969 4.0675 104.14 3.99689C104.312 3.92628 104.491 3.89031 104.678 3.89031C104.865 3.89031 105.044 3.92628 105.215 3.99689C105.385 4.06884 105.531 4.16476 105.654 4.28467C105.777 4.40458 105.876 4.5498 105.948 4.71633C106.02 4.88287 106.057 5.05607 106.057 5.23726C106.057 5.41845 106.02 5.59165 105.948 5.75952C105.874 5.92739 105.777 6.07128 105.653 6.19252C105.53 6.31376 105.383 6.40968 105.212 6.48296C105.041 6.5549 104.862 6.59088 104.674 6.59088C104.424 6.59088 104.193 6.53092 103.98 6.41102C103.768 6.29111 103.599 6.12724 103.475 5.9194C103.352 5.71156 103.29 5.48507 103.29 5.23993ZM103.551 5.23993C103.551 5.38648 103.58 5.52504 103.638 5.65827C103.697 5.7915 103.776 5.90607 103.876 6.00333C103.976 6.10059 104.095 6.17786 104.234 6.23648C104.373 6.29377 104.519 6.32308 104.675 6.32308C104.88 6.32308 105.07 6.27379 105.242 6.17653C105.414 6.07927 105.551 5.94738 105.649 5.78084C105.749 5.61563 105.798 5.43444 105.798 5.23859C105.798 5.04008 105.749 4.85489 105.649 4.68569C105.551 4.51649 105.414 4.38059 105.239 4.28067C105.066 4.18075 104.876 4.13012 104.671 4.13012C104.466 4.13012 104.278 4.18075 104.106 4.28067C103.933 4.38059 103.798 4.51516 103.7 4.68569C103.6 4.85489 103.551 5.04008 103.551 5.23993ZM104.131 6.00466V4.46719H104.612C104.672 4.46719 104.724 4.46853 104.767 4.46986C104.809 4.47119 104.857 4.47652 104.91 4.48318C104.963 4.48984 105.008 4.49917 105.044 4.51116C105.081 4.52315 105.118 4.53914 105.154 4.56179C105.191 4.5831 105.221 4.60975 105.245 4.63906C105.268 4.66837 105.286 4.70567 105.301 4.75097C105.314 4.79627 105.322 4.8469 105.322 4.90285C105.322 5.15066 105.193 5.30254 104.932 5.36116L105.322 6.00866H105.007L104.63 5.38248H104.395V6.006H104.131V6.00466ZM104.395 5.15199H104.682C104.738 5.15199 104.787 5.14933 104.827 5.144C104.866 5.13867 104.905 5.12934 104.94 5.11336C104.977 5.0987 105.004 5.07472 105.023 5.04275C105.042 5.01077 105.052 4.9708 105.052 4.92151C105.052 4.83358 105.022 4.77362 104.961 4.74431C104.899 4.715 104.806 4.69901 104.682 4.69901H104.395V5.15199Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 93 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34127)"> <path d="M27.9121 14.1581H30.6619C30.6619 15.3648 31.6694 15.942 32.7829 15.942C33.8055 15.942 34.813 15.4098 34.813 14.4804C34.813 13.5135 33.6616 13.2511 32.2981 12.9363C30.3967 12.4716 28.0939 11.9245 28.0939 9.24114C28.0939 6.85013 29.8741 5.50098 32.6617 5.50098C35.5554 5.50098 37.2067 7.03002 37.2067 9.51097H34.5176C34.5176 8.43914 33.6237 7.93695 32.6011 7.93695C31.7148 7.93695 30.8209 8.30422 30.8209 9.12121C30.8209 9.99817 31.9118 10.2605 33.2525 10.5828C35.1766 11.0625 37.5855 11.6546 37.5855 14.4504C37.5855 17.1412 35.419 18.4454 32.8132 18.4454C29.9044 18.4454 27.9121 16.8414 27.9121 14.1581Z" fill="currentColor"/> <path d="M44.8935 15.8827V18.1987H43.03C40.8938 18.1987 39.5758 16.902 39.5758 14.7659V10.6734H37.8184V10.1113L41.6589 6.07129H42.1589V8.58222H44.8405V10.6734H42.2043V14.4211C42.2043 15.3505 42.7422 15.8827 43.7042 15.8827H44.8935Z" fill="currentColor"/> <path d="M55.8475 8.56702V18.1835H53.7871L53.5598 17.3216C52.7265 18.0411 51.6357 18.4683 50.4086 18.4683C47.4846 18.4683 45.3105 16.2872 45.3105 13.3715C45.3105 10.4708 47.4846 8.30469 50.4086 8.30469C51.6585 8.30469 52.7644 8.73942 53.5977 9.48145L53.878 8.55953L55.8475 8.56702ZM53.2719 13.379C53.2719 11.865 52.1508 10.7407 50.6282 10.7407C49.1057 10.7407 47.977 11.8725 47.977 13.379C47.977 14.8856 49.0981 16.0174 50.6282 16.0174C52.1584 16.0174 53.2719 14.8856 53.2719 13.379Z" fill="currentColor"/> <path d="M61.8637 18.4683C58.9397 18.4683 56.7051 16.2422 56.7051 13.3565C56.7051 10.4708 58.9246 8.30469 61.8789 8.30469C64.3938 8.30469 66.3481 9.8862 66.8178 12.2472H64.212C63.7878 11.3028 62.9091 10.7482 61.8637 10.7482C60.4396 10.7482 59.3639 11.88 59.3639 13.3715C59.3639 14.8631 60.4547 16.0249 61.8637 16.0249C62.9242 16.0249 63.7651 15.4402 64.212 14.4134H66.8557C66.3936 16.8344 64.4089 18.4683 61.8637 18.4683Z" fill="currentColor"/> <path d="M73.3767 18.1994L70.2633 13.5973V18.1994H67.6348V5.74219H70.2633V12.8552L73.1797 8.58291H76.2098L72.9222 13.1625L76.5582 18.1994H73.3767Z" fill="currentColor"/> <path d="M85.6471 13.3565C85.6471 13.6114 85.632 13.8662 85.5941 14.1211H78.2387C78.4659 15.4327 79.3371 16.1523 80.6097 16.1523C81.5263 16.1523 82.2686 15.7251 82.6701 15.0355H85.435C84.7305 17.1342 82.8671 18.4683 80.6097 18.4683C77.7387 18.4683 75.5723 16.2722 75.5723 13.3865C75.5723 10.4933 77.7312 8.30469 80.6097 8.30469C83.6019 8.31218 85.6471 10.5908 85.6471 13.3565ZM78.3069 12.3447H83.0186C82.6474 11.1679 81.7914 10.5308 80.6173 10.5308C79.4431 10.5308 78.6174 11.2054 78.3069 12.3447Z" fill="currentColor"/> <path d="M92.4048 8.5293V10.9803H91.261C89.7839 10.9803 89.193 11.6324 89.193 13.1989V18.1908H86.5645V8.58176H88.2461L88.7158 9.75853C89.4051 8.91156 90.2838 8.5293 91.5337 8.5293H92.4048Z" fill="currentColor"/> <path d="M23.7889 16.6836L18.9105 9.43562L22.7511 7.53181C23.2283 7.29196 23.5237 6.81976 23.5237 6.28759C23.5237 5.75542 23.2283 5.28322 22.7511 5.04337L12.9565 0.208889C12.5171 -0.00847547 12.0172 -0.0609427 11.5475 0.0589824C11.4263 0.0814683 11.3051 0.118945 11.1915 0.178907L9.95677 0.786028L1.32875 5.05836L0.828793 5.3057C0.472764 5.48559 0.207636 5.80789 0.101585 6.19015C-0.00446631 6.57241 0.0637094 6.98465 0.290962 7.31445L5.16932 14.5624L1.32875 16.4662C0.851518 16.7061 0.55609 17.1783 0.55609 17.7104C0.55609 18.2426 0.851518 18.7148 1.32875 18.9547L11.1233 23.8041C11.4112 23.9466 11.7218 24.014 12.0399 24.014C12.2066 24.014 12.3732 23.9915 12.5323 23.954C12.6535 23.9316 12.7747 23.8941 12.8883 23.8341L12.9565 23.8041L22.7511 18.9547L23.251 18.7073C23.6071 18.5274 23.8722 18.2051 23.9782 17.8229C24.0843 17.4256 24.0161 17.0134 23.7889 16.6836ZM12.2975 22.4325L7.38881 15.1396L12.0475 12.8385L21.8724 17.703L12.2975 22.4325ZM11.7824 1.56554L16.6986 8.85848L12.0399 11.1595L2.20746 6.29508L11.7824 1.56554ZM21.3497 15.7692L13.7292 11.999L17.5394 10.1177L21.3497 15.7692ZM18.0621 8.1839L14.2518 2.53244L21.8724 6.29508L18.0621 8.1839ZM2.73014 8.22888L10.3507 11.999L6.54041 13.8803L2.73014 8.22888ZM6.01772 15.8141L9.82799 21.4656L2.20746 17.703L6.01772 15.8141Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34127"> <rect width="92.3478" height="24" fill="currentColor" transform="translate(0.0566406)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 89 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34136)"> <path d="M0.404297 0H5.89929V23.4544H0.404297V0Z" fill="currentColor"/> <path d="M11.7791 23.2364C10.9071 22.7181 10.2226 21.9358 9.82462 21.0027C9.34486 19.8544 9.11638 18.6168 9.15448 17.3728V6.81836H14.6495V16.2336C14.6495 17.1942 14.8617 17.9257 15.2861 18.4283C15.5105 18.6832 15.7902 18.8836 16.1037 19.0143C16.4172 19.1449 16.7564 19.2024 17.0955 19.1821C17.6759 19.2011 18.2484 19.0434 18.7373 18.7299C19.2012 18.4066 19.5573 17.9513 19.7592 17.4231C20.0057 16.788 20.1252 16.1106 20.111 15.4295V6.8351H25.6395V23.4542H20.111L21.4178 19.0649H20.7449C20.48 20.0362 20.0492 20.9544 19.4716 21.7789C18.9755 22.4817 18.3138 23.0514 17.545 23.4375C16.7564 23.8171 15.8904 24.0082 15.0153 23.9959C13.8881 24.0358 12.7709 23.7736 11.7791 23.2364Z" fill="currentColor"/> <path d="M29.123 6.94783H34.5845L33.3448 11.4153H34.015C34.2433 10.427 34.6339 9.48355 35.1709 8.62309C35.6038 7.94341 36.1961 7.37983 36.8965 6.98131C37.6179 6.59833 38.4253 6.40609 39.2419 6.42289C40.0051 6.40819 40.7579 6.60121 41.4198 6.98131C42.0767 7.38613 42.6009 7.97431 42.9276 8.67337C43.3227 9.52219 43.5139 10.4515 43.486 11.3874H44.1562C44.6029 9.69349 45.3121 8.44255 46.2838 7.63471C47.2904 6.81823 48.5567 6.39019 49.8522 6.42847C50.8736 6.39793 51.8832 6.65323 52.7672 7.16563C53.5859 7.67401 54.2201 8.43145 54.5766 9.32677C55.0066 10.431 55.2116 11.6101 55.1797 12.7946V23.5837H49.6847V13.9171C49.6847 13.0264 49.5059 12.3479 49.1486 11.89C48.9648 11.6612 48.7291 11.4796 48.461 11.3601C48.193 11.2406 47.9003 11.1868 47.6073 11.2031C47.0809 11.1817 46.5605 11.3221 46.1162 11.6052C45.7066 11.8963 45.3873 12.2969 45.1949 12.7611C44.9591 13.3287 44.845 13.9393 44.8598 14.5537V23.5669H39.4541V13.9171C39.4541 13.0459 39.268 12.3758 38.8957 11.9067C38.7118 11.677 38.4766 11.4935 38.2088 11.3713C37.9411 11.2491 37.6484 11.1915 37.3544 11.2031C36.4609 11.2031 35.7852 11.5046 35.3273 12.1078C34.8694 12.7109 34.6404 13.529 34.6404 14.5537V23.5669H29.123V6.94783Z" fill="currentColor"/> <path d="M69.0238 18.2607V18.2942C68.8672 18.6497 68.6392 18.9691 68.3536 19.2323C68.0626 19.4991 67.7206 19.7042 67.3486 19.8355C66.9496 19.9727 66.5302 20.0407 66.1084 20.0365C65.4958 20.0525 64.8862 19.9442 64.3162 19.7182C63.8086 19.5019 63.3814 19.133 63.0928 18.6628C62.7868 18.223 62.5864 17.7184 62.5066 17.1885C62.4706 16.9819 62.4424 16.7529 62.4202 16.5184H74.4514V15.1223C74.4892 13.4853 74.1508 11.8616 73.4632 10.3756C72.8422 9.07812 71.8204 8.01492 70.5484 7.34322C69.1336 6.62454 67.5634 6.26586 65.9776 6.29898C64.975 6.28938 63.976 6.4248 63.0124 6.70104C62.1316 6.95784 61.2952 7.34766 60.5326 7.857C59.7904 8.35236 59.1481 8.9832 58.6396 9.71658C58.2874 10.1722 58.0102 10.6813 57.8187 11.2244C57.5964 11.8339 57.4282 12.4617 57.3161 13.1007C57.1918 13.7861 57.1302 14.4815 57.1318 15.1781C57.1183 16.1975 57.2538 17.2134 57.5339 18.1937C57.7881 19.0558 58.1365 19.8872 58.5726 20.6731C59.0874 21.3931 59.7357 22.0073 60.4822 22.4825C61.2676 22.9853 62.1268 23.3622 63.0286 23.5993C64.0678 23.869 65.1382 23.9986 66.2122 23.9846C67.5658 24.0029 68.9098 23.7524 70.1656 23.2475C71.2768 22.8069 72.2692 22.1128 73.0642 21.2204C73.7974 20.3914 74.29 19.3775 74.488 18.2886V18.2551L69.0238 18.2607ZM63.0928 11.5594C63.3994 11.1199 63.8164 10.7692 64.3018 10.5431C64.8268 10.301 65.3998 10.1807 65.9776 10.1912C66.9826 10.1912 67.7614 10.4705 68.323 11.0122C68.908 11.6347 69.2404 12.4529 69.2554 13.3073H62.4478C62.4856 13.0224 62.551 12.7418 62.6434 12.4697C62.746 12.1452 62.8978 11.8382 63.0928 11.5594Z" fill="currentColor"/> <path d="M88.0462 18.7908L87.6892 16.7712L85.621 17.1367L86.9716 15.5271L85.4002 14.2077L84.0496 15.8172V13.7168H81.9952V15.8172L80.644 14.2077L79.0726 15.5271L80.4238 17.1367L78.3556 16.7712L77.998 18.7908L80.0662 19.1562L78.2464 20.2051L79.2736 21.9819L81.0934 20.9331L80.3764 22.9053L82.3048 23.6054L83.0224 21.6333L83.7394 23.6054L85.6684 22.9053L84.9508 20.9331L86.7706 21.9819L87.7978 20.2051L85.978 19.1562L88.0462 18.7908Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34136"> <rect width="88.2" height="24" fill="currentColor" transform="translate(0.404297)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 117 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34142)"> <path d="M15.2588 0.671875C14.3401 0.671875 13.6006 1.32173 13.6006 2.2405C13.6006 3.15927 14.3177 3.85395 15.2588 3.85395C16.2224 3.85395 16.9395 3.18168 16.9395 2.2405C16.9395 1.32173 16.2224 0.671875 15.2588 0.671875Z" fill="currentColor"/> <path d="M16.5615 5.625H14.0068V18.062H16.5615V5.625Z" fill="currentColor"/> <path d="M29.1768 7.75323C28.2804 6.31905 26.7566 5.35547 24.8295 5.35547C21.5578 5.35547 19.0928 8.04454 19.0928 11.7868C19.0928 15.5067 21.5129 18.2182 24.8295 18.2182C26.7566 18.2182 28.2356 17.277 29.1768 15.8877V18.0165C29.1768 20.4367 27.9443 21.714 25.6586 21.714C23.9779 21.714 22.611 20.9745 22.1852 19.3611H19.541C20.0788 22.4535 22.7678 23.9997 25.7258 23.9997C29.4009 23.9997 31.7314 21.6244 31.7314 17.9269V5.62438H29.1768V7.75323ZM25.3897 15.7532C23.2384 15.7532 21.6922 14.095 21.6922 11.7644C21.6922 9.45631 23.2384 7.77564 25.3897 7.77564C27.541 7.77564 29.2216 9.45631 29.2216 11.7644C29.2216 14.1174 27.5634 15.7532 25.3897 15.7532Z" fill="currentColor"/> <path d="M41.5431 5.35535C39.7503 5.35535 38.4954 6.2293 37.6215 7.55143C37.5543 7.64106 37.3974 8.02201 37.3974 8.02201V0.671875H34.8428V18.0836H37.3974V11.6299C37.3974 9.2321 38.5627 7.79792 40.7363 7.79792C42.6187 7.79792 43.4702 8.80633 43.4702 10.7335V18.0612H46.0248V10.2181C46.0248 7.19288 44.3218 5.35535 41.5431 5.35535Z" fill="currentColor"/> <path d="M82.5339 14.9023C82.3322 14.0284 81.884 11.8995 81.4134 10.1068C80.8532 7.97794 80.1137 5.625 80.1137 5.625H77.0213C77.0213 5.625 76.2818 7.93312 75.7215 10.174C75.3182 11.8323 74.8476 13.9611 74.6235 15.104C72.9428 10.0844 72.5395 5.625 72.5395 5.625C72.5395 5.625 71.3518 5.625 70.1865 5.625C71.2846 14.5214 73.3686 18.062 73.3686 18.062H74.4442H75.0045H76.1025C76.1025 18.062 77.4246 11.5858 78.5451 8.20203C78.5675 8.15721 78.5675 8.1348 78.5675 8.1348C78.5675 8.1348 78.5675 8.15721 78.5899 8.20203C79.8224 11.8323 81.0325 18.062 81.0325 18.062H82.1081H82.758H83.7439C83.7439 18.062 85.828 14.5214 86.926 5.625C85.7608 5.625 84.5731 5.625 84.5731 5.625C84.5731 5.625 84.2369 9.74825 82.5339 14.9023Z" fill="currentColor"/> <path d="M91.5849 5.625H89.0303V18.062H91.5849V5.625Z" fill="currentColor"/> <path d="M90.2823 0.0224609C89.3635 0.0224609 88.624 0.672321 88.624 1.59109C88.624 2.50986 89.3411 3.20453 90.2823 3.20453C91.2459 3.20453 91.963 2.53226 91.963 1.59109C91.963 0.69473 91.2683 0.0224609 90.2823 0.0224609Z" fill="currentColor"/> <path d="M100.054 10.5543C97.8805 10.0389 97.1186 9.83726 97.1186 9.03054C97.1186 8.179 98.0822 7.59637 99.7404 7.59637C101.331 7.59637 102.273 8.08936 102.631 9.12017H105.208C104.76 6.85687 102.967 5.35547 99.7853 5.35547C96.6704 5.35547 94.5416 6.81205 94.5416 9.32186C94.5416 11.4059 96.0206 12.1006 99.4939 12.9521C101.578 13.4451 102.743 13.602 102.743 14.6552C102.743 15.574 101.735 16.0894 100.077 16.0894C97.9253 16.0894 96.9169 15.4619 96.536 14.0726H93.9365C94.4071 16.7616 96.7601 18.3527 100.032 18.3527C102.967 18.3527 105.365 17.0305 105.365 14.3639C105.365 11.9437 103.416 11.3611 100.054 10.5543Z" fill="currentColor"/> <path d="M3.75819 8.32471C3.68913 3.93185 3.25176 0.671875 3.25176 0.671875H0.604492C0.604492 0.671875 1.08791 3.93185 1.08791 8.32471C1.08791 16.0238 0.604492 18.1509 0.604492 18.1509H11.5849V15.6307H3.55101C3.55101 15.6307 3.80423 12.1165 3.75819 8.32471Z" fill="currentColor"/> <path d="M116.144 15.3496C115.18 15.6858 114.284 15.9547 113.499 15.9547C111.886 15.9547 111.057 14.9687 111.057 13.1536V8.17878C113.163 7.95469 114.485 7.50651 114.575 7.4841L113.88 5.4897C113.858 5.4897 112.782 5.84824 111.057 6.04993V5.80343V2.7334H108.525V5.62415V5.78102V6.16197C107.964 6.16197 107.359 6.11715 106.754 6.04993L106.53 8.15637C107.225 8.22359 107.897 8.26841 108.525 8.26841V13.2656V13.2432V13.2656C108.525 16.6942 110.519 18.3076 113.074 18.3076C114.508 18.3076 115.942 17.8146 116.614 17.4113L116.144 15.3496Z" fill="currentColor"/> <path d="M66.0405 15.9776C64.427 15.9776 63.5979 14.9916 63.5979 13.1765V8.15686C64.2478 8.06723 64.8528 7.97759 65.4803 7.88795L65.6371 7.86555H65.6819C67.7212 7.43977 69.0657 5.87115 69.0657 3.96639C69.0657 1.77031 67.3178 0 65.1441 0C62.9705 0 61.2001 1.77031 61.2001 3.94398V6.27451C60.0797 6.36415 58.9144 6.40896 57.7044 6.40896C55.822 6.40896 54.1861 6.29692 52.7968 6.16246V5.82633V2.73389H50.2646V5.62465V5.78151C48.9873 5.57983 48.2926 5.37815 48.2702 5.37815L47.71 7.41737C47.7772 7.43977 48.6735 7.68627 50.2646 7.93277V13.2885V13.2661V13.2885C50.2646 16.7171 52.259 18.3305 54.8136 18.3305C56.2478 18.3305 57.6819 17.8375 58.3542 17.4342L57.906 15.3501C56.9424 15.6863 56.0461 15.9552 55.2618 15.9552C53.6483 15.9552 52.8192 14.9692 52.8192 13.1541V8.26891C54.2086 8.40336 55.8668 8.493 57.7268 8.493C58.8696 8.493 59.9901 8.44818 61.0657 8.38095V13.2885V13.2661V13.2885C61.0657 16.7171 63.0601 18.3305 65.6147 18.3305C67.0489 18.3305 68.4831 17.8375 69.1553 17.4342L68.7071 15.3501C67.7212 15.6863 66.8248 15.9776 66.0405 15.9776ZM61.2001 6.2521L63.3066 4.79552V3.92157C63.3066 2.91317 64.1357 2.10644 65.1217 2.10644C66.1301 2.10644 66.9368 2.93557 66.9368 3.92157C66.9368 4.92997 66.0853 5.55742 65.2338 5.73669L65.0769 5.7591C63.8892 6.0056 62.5671 6.16246 61.2001 6.2521Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34142"> <rect width="115.989" height="24" fill="currentColor" transform="translate(0.604492)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 97 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M13.5039 18.9565V1.02441H17.2688V15.8306H24.9033V18.9565H13.5039Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M29.6278 10.8749H35.2361C35.2304 10.0754 34.9753 9.41573 34.471 8.89596C33.9666 8.37657 33.3115 8.11668 32.5058 8.11668C31.6826 8.11668 31.0074 8.38536 30.4799 8.92233C29.952 9.4593 29.6681 10.1105 29.6278 10.8749ZM32.593 19.2196C31.2248 19.2196 30.0457 18.9379 29.054 18.3745C28.063 17.8112 27.3006 17.0117 26.7673 15.9756C26.2341 14.9395 25.9673 13.7119 25.9673 12.2936C25.9673 10.9101 26.2341 9.69591 26.7673 8.65102C27.3006 7.60613 28.0528 6.7917 29.0236 6.2081C29.9948 5.62451 31.1353 5.33252 32.4454 5.33252C33.6219 5.33252 34.6842 5.58361 35.6319 6.08542C36.5796 6.58761 37.3318 7.3451 37.8885 8.35789C38.4445 9.37029 38.7231 10.6388 38.7231 12.1621V13.1864H29.6282V13.1952C29.6282 14.1996 29.9007 14.9903 30.4453 15.5682C30.9903 16.146 31.7262 16.435 32.6541 16.435C33.2739 16.435 33.8105 16.3039 34.2626 16.0409C34.7146 15.7784 35.0334 15.3901 35.219 14.8764L38.6449 15.1042C38.3838 16.3532 37.7231 17.3514 36.6623 18.0986C35.6015 18.8458 34.2451 19.2196 32.593 19.2196Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M45.3924 16.6364C46.2039 16.6364 46.8707 16.3987 47.3925 15.9229C47.914 15.4471 48.1747 14.8562 48.1747 14.15V12.7225C48.0297 12.8219 47.8051 12.9094 47.5011 12.9851C47.1967 13.0611 46.8718 13.1268 46.5268 13.1823C46.1822 13.2377 45.8737 13.2858 45.6012 13.3267C44.9518 13.42 44.4284 13.6038 44.0315 13.8782C43.6345 14.1526 43.436 14.5524 43.436 15.0779C43.436 15.5916 43.62 15.9799 43.9882 16.2424C44.3563 16.505 44.8243 16.6364 45.3924 16.6364ZM44.3318 19.2108C43.0566 19.2108 41.9985 18.8748 41.1582 18.2037C40.3176 17.5326 39.8975 16.5313 39.8975 15.2005C39.8975 14.1965 40.132 13.4084 40.6015 12.8363C41.071 12.2642 41.6869 11.8453 42.449 11.5797C43.2115 11.3141 44.0331 11.1406 44.914 11.0588C46.0735 10.9422 46.9027 10.8195 47.401 10.6911C47.8994 10.5627 48.1491 10.2826 48.1491 9.8507V9.79796C48.1491 9.24341 47.9764 8.8146 47.6314 8.51076C47.2864 8.20731 46.798 8.05558 46.1664 8.05558C45.4996 8.05558 44.9694 8.20157 44.5751 8.49318C44.1812 8.78555 43.92 9.15589 43.7925 9.60533L40.3669 9.32519C40.622 8.09953 41.255 7.12725 42.2668 6.40951C43.2783 5.69139 44.5838 5.33252 46.1839 5.33252C47.1748 5.33252 48.1024 5.48998 48.9662 5.80528C49.8296 6.12058 50.5268 6.61207 51.0574 7.28089C51.5876 7.94933 51.8529 8.81727 51.8529 9.88548V18.9566H48.3404V17.0916H48.2356C47.9111 17.7164 47.4253 18.2255 46.7794 18.6195C46.1331 19.0136 45.3171 19.2108 44.3318 19.2108Z" fill="currentColor"/> <mask id="mask0_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="54" y="5" width="14" height="19"> <path fill-rule="evenodd" clip-rule="evenodd" d="M54.3042 5.33252H67.3295V24.0002H54.3042V5.33252Z" fill="currentColor"/> </mask> <g mask="url(#mask0_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M57.9303 12.2321C57.9303 13.4287 58.1751 14.3903 58.6651 15.1172C59.1551 15.8441 59.8462 16.2072 60.7388 16.2072C61.6489 16.2072 62.3446 15.8384 62.8255 15.0996C63.3067 14.3612 63.5473 13.4054 63.5473 12.2321C63.5473 11.0645 63.3082 10.1175 62.83 9.39055C62.3514 8.66402 61.6546 8.30057 60.7388 8.30057C59.8401 8.30057 59.1475 8.65523 58.6609 9.36457C58.174 10.0739 57.9303 11.0297 57.9303 12.2321ZM54.3042 24.0003V5.50756H57.956V7.76665H58.1215C58.2892 7.39899 58.5272 7.02827 58.8346 6.65449C59.1416 6.2811 59.5477 5.96694 60.0517 5.71317C60.5561 5.4594 61.1793 5.33252 61.9213 5.33252C62.9008 5.33252 63.7995 5.58782 64.6166 6.09842C65.4338 6.6094 66.0903 7.37682 66.5864 8.40146C67.0817 9.42571 67.3295 10.7087 67.3295 12.2497C67.3295 13.7497 67.0889 15.0151 66.6076 16.0455C66.1268 17.0755 65.4774 17.8548 64.6599 18.3833C63.8428 18.9115 62.9266 19.1756 61.9125 19.1756C61.1937 19.1756 60.5834 19.056 60.0821 18.8167C59.5807 18.5775 59.172 18.2752 58.8558 17.9102C58.5401 17.5456 58.2953 17.1764 58.1215 16.8026H58.0084V24.0003H54.3042Z" fill="currentColor"/> </g> <path fill-rule="evenodd" clip-rule="evenodd" d="M76.2932 5.50693V8.3091H73.6414V18.956H69.9373V8.3091H68.0503V5.50693H69.9373V4.53503C69.9373 3.07012 70.3532 1.97822 71.1848 1.26048C72.0163 0.542358 73.0615 0.183105 74.3197 0.183105C74.8874 0.183105 75.4078 0.227057 75.8803 0.314577C76.3524 0.402097 76.7046 0.481209 76.9365 0.551149L76.2848 3.35294C76.1399 3.30631 75.96 3.26236 75.7455 3.22185C75.5307 3.18096 75.3136 3.16032 75.0935 3.16032C74.5481 3.16032 74.1701 3.2872 73.9587 3.54097C73.747 3.79513 73.6414 4.14979 73.6414 4.60497V5.50693H76.2932Z" fill="currentColor"/> <mask id="mask1_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="77" y="0" width="5" height="4"> <path fill-rule="evenodd" clip-rule="evenodd" d="M77.9297 0H81.9382V3.77364H77.9297V0Z" fill="currentColor"/> </mask> <g mask="url(#mask1_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M79.9294 3.77358C79.3844 3.77358 78.9149 3.58822 78.521 3.2175C78.1267 2.84678 77.9297 2.40192 77.9297 1.88215C77.9297 1.36276 78.1267 0.919046 78.521 0.551385C78.9149 0.183342 79.3844 -0.000488281 79.9294 -0.000488281C80.4801 -0.000488281 80.9526 0.183342 81.3469 0.551385C81.7409 0.919046 81.9382 1.36276 81.9382 1.88215C81.9382 2.40192 81.7409 2.84678 81.3469 3.2175C80.9526 3.58822 80.4801 3.77358 79.9294 3.77358Z" fill="currentColor"/> </g> <mask id="mask2_2344_34155" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="0" y="0" width="97" height="24"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.593262 24H96.5933V0H0.593262V24Z" fill="currentColor"/> </mask> <g mask="url(#mask2_2344_34155)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M78.0688 18.9564H81.773V5.50732H78.0688V18.9564Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M87.9853 11.1815V18.9566H84.2808V5.50756H87.8111V7.88054H87.9678C88.2692 7.09821 88.7664 6.47792 89.459 6.01969C90.1516 5.56145 90.9938 5.33252 91.9847 5.33252C93.3761 5.33252 94.4923 5.78311 95.3321 6.68507C96.1728 7.58702 96.5933 8.82339 96.5933 10.3934V18.9566H92.8891V11.0588C92.8952 10.2356 92.6861 9.59234 92.2629 9.12799C91.8398 8.66402 91.2572 8.43203 90.5152 8.43203C89.7675 8.43203 89.1603 8.67281 88.6939 9.15436C88.2271 9.63591 87.991 10.3116 87.9853 11.1815Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M7.04834 18.9563H10.8132V7.00195H7.04834V18.9563Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.593262 18.9565H4.35815V12.9795H0.593262V18.9565Z" fill="currentColor"/> </g> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 82 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34178)"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.632928 12.4755C0.953318 15.8701 3.50454 18 7.50586 18C11.5863 18 14.3804 15.7676 14.3804 12.4399C14.3804 9.32595 12.6721 8.0637 9.06008 7.34101C8.97788 7.32455 8.92988 7.31481 8.88188 7.30532C8.76046 7.28133 8.63881 7.25895 7.96264 7.13393C5.2195 6.62674 4.36458 6.18918 4.36458 4.96055C4.36458 3.76371 5.54446 2.9152 7.40955 2.9152C9.34306 2.9152 10.4435 3.74461 10.6511 5.17291L10.6991 5.50297H13.9016L13.8654 5.08562C13.5995 2.01387 10.9741 0 7.57006 0C3.81693 0 1.14489 1.98729 1.14489 4.96055C1.14489 7.94662 2.78136 9.09675 6.44721 9.8499C6.50617 9.86205 6.5366 9.86835 6.56705 9.87457C6.64258 9.8901 6.71823 9.90495 7.22995 10.0061C10.203 10.594 11.1287 11.0966 11.1287 12.5661C11.1287 14.0688 9.85561 15.0532 7.63427 15.0532C5.38626 15.0532 4.13912 14.1461 3.87897 12.3844L3.83037 12.0552H0.593262L0.632928 12.4755ZM52.9568 17.5152H55.8058V14.467H52.9568C50.0164 14.467 47.8386 11.8556 47.8386 8.76165C47.8386 5.70675 50.2123 3.04822 53.398 3.04822C57.069 3.04822 59.2312 4.91147 59.2312 8.00895V17.5792H62.3333V8.00895C62.3333 3.13244 58.6982 0 53.398 0C48.4022 0 44.7365 4.10555 44.7365 8.76165C44.7365 13.4201 48.1517 17.5152 52.9568 17.5152ZM81.0187 6.88179C81.0187 2.89613 78.3622 0 74.3852 0C72.2804 0 70.5037 0.842925 69.4668 2.1481V0.48H66.1429V17.58H69.4668V7.41798C69.4668 4.94264 71.326 3.10283 73.7739 3.10283C76.0035 3.10283 77.814 4.72667 77.814 7.03949V17.58H81.0187V6.88179ZM29.7384 4.90884L25.6573 17.58H21.84L16.4365 0.480001H19.9927L23.8256 13.3763L28.0237 0.480001H31.4558L35.6234 13.3763L39.4868 0.480001H43.0433L37.6065 17.58H33.789L29.7384 4.90884Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34178"> <rect width="81" height="18" fill="currentColor" transform="translate(0.593262)"/> </clipPath> </defs> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 103 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M88.1948 17.6617V0.392578H94.2595C98.9219 0.392578 102.596 3.50936 102.596 9.06036C102.596 14.6114 98.874 17.6617 94.2056 17.6617H88.1948ZM94.1337 14.9798C97.1301 14.9798 99.5752 13.059 99.5752 9.06036C99.5752 5.0617 97.1361 3.06842 94.1816 3.06842H91.1133V14.9798H94.1337Z" fill="currentColor"/> <path d="M46.657 15.1973C43.7325 15.1973 40.9758 13.053 40.9758 9.01208C40.9758 4.82014 43.8045 2.74832 46.6331 2.74832C49.4617 2.74832 51.1037 4.43356 51.6071 6.52349L54.3398 5.59933C53.5667 2.5792 50.9778 0 46.6331 0C42.1864 0 38.0034 3.38255 38.0034 9.01208C38.0034 14.6416 42.0366 18 46.657 18C51.0258 18 53.6386 15.1973 54.4117 12.2738L51.7509 11.3919C51.4516 12.5121 50.7856 13.4974 49.861 14.1881C48.9364 14.8789 47.8073 15.2345 46.657 15.1973Z" fill="currentColor"/> <path d="M70.2452 7.5019H62.1969V0.362305H59.2964V17.6314H62.1969V10.2502H70.2452V17.6314H73.1697V0.362305H70.2452V7.5019Z" fill="currentColor"/> <path d="M82.1589 0.380859H79.2104V17.65H82.1589V0.380859Z" fill="currentColor"/> <path d="M31.251 11.9963C30.6517 11.2715 30.3521 10.8849 30.1064 10.5406H30.2682C31.3847 10.3105 32.3846 9.69052 33.0918 8.78988C33.799 7.88923 34.1679 6.76582 34.1336 5.61777C34.1336 2.69428 32.078 0.380859 28.74 0.380859H22.1479V17.6319H25.0724V10.7882H26.6246C27.0201 11.3439 28.4224 13.3252 29.7049 14.7809C31.6346 17.046 33.2167 17.9762 35.1583 17.9762C35.5591 17.9757 35.9594 17.9494 36.3569 17.8976L36.7224 17.8554V15.2399H35.8115C34.3613 15.2399 33.4204 14.7929 31.251 11.9963ZM25.1204 2.93589H28.2366C30.0345 2.93589 31.1851 3.98086 31.1851 5.58757C31.1851 7.19428 30.0285 8.22113 28.2366 8.22113H25.1204V2.93589Z" fill="currentColor"/> <path d="M9.29482 0C13.7894 0 18.0203 3.33423 18.0203 8.98792C18.0203 14.6416 13.7894 18 9.29482 18C4.80022 18 0.593262 14.6597 0.593262 8.99396C0.593262 3.32819 4.80022 0 9.29482 0ZM9.29482 15.2215C12.1953 15.2215 15.0479 13.1497 15.0479 8.98792C15.0479 4.82617 12.1953 2.75436 9.29482 2.75436C6.3943 2.75436 3.55371 4.82013 3.55371 8.99396C3.55371 13.1678 6.41827 15.2215 9.29482 15.2215Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 53 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M8.13861 0C6.56666 0 5.3091 1.20907 5.3091 2.7204C5.3091 4.23174 6.56666 5.44081 8.13861 5.44081C9.71055 5.44081 10.9681 4.23174 10.9681 2.7204C10.9681 1.20907 9.71055 0 8.13861 0ZM23.4808 16.3224C23.4808 19.1033 21.4687 19.9496 19.8968 19.9496C18.3248 19.9496 16.8158 18.801 16.8158 16.4433V8.16121H12.3514V16.6247C12.2885 21.2191 14.4893 23.9395 18.7021 23.9395C20.274 23.9395 22.7892 23.0327 23.4808 21.0378V23.5768H27.9451V8.16121H23.4808V16.3224ZM39.2003 7.79849C37.6283 7.79849 35.1132 8.70529 34.4216 10.8212V8.22166H29.9572V23.5768H34.4216V15.5365C34.4216 12.7557 36.4337 11.9093 38.0056 11.9093C39.5775 11.9093 41.0866 12.9975 41.0866 15.4156V23.5768H45.5509V15.1133C45.6138 10.5189 43.4131 7.79849 39.2003 7.79849ZM47.5001 23.5768H51.9645V8.16121H47.5001V23.5768ZM0.593262 24H3.54852C8.01285 24 10.4022 21.461 10.4022 16.8665V8.16121H5.93788V16.5642C5.93788 18.6801 4.80608 20.0101 2.73111 20.0101H0.593262V24ZM49.7638 5.50126C51.3357 5.50126 52.5933 4.29219 52.5933 2.78086C52.5933 1.26952 51.3357 0 49.7638 0C48.1918 0 46.9342 1.20907 46.9342 2.7204C46.9342 4.23174 48.1918 5.50126 49.7638 5.50126Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 143 18" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M38.7974 17.9547C37.3166 17.9547 36.1153 17.6955 35.1756 17.1572C34.2341 16.6171 33.7651 15.9835 33.7651 15.2327C33.7651 14.8097 33.9058 14.482 34.1656 14.2714C34.4253 14.059 34.7536 13.942 35.1774 13.942C35.6247 13.942 36.0017 14.1058 36.2831 14.4352C36.5644 14.7647 36.752 15.1157 36.8693 15.492C36.9865 15.8916 37.1993 16.2427 37.5276 16.5721C37.8577 16.9016 38.2563 17.0402 38.7739 17.0402C39.2681 17.0402 39.6902 16.8998 39.9968 16.6405C40.3269 16.3813 40.4658 15.9835 40.4658 15.492C40.4658 14.9285 40.2313 14.482 39.8074 14.1544C39.3601 13.825 38.819 13.5675 38.1625 13.4037C37.5276 13.2399 36.8693 13.0526 36.2344 12.8402C35.5995 12.6278 35.0584 12.2551 34.5894 11.7367C34.1421 11.22 33.9311 10.5161 33.9311 9.66998C33.9311 8.66004 34.3784 7.83913 35.2712 7.18204C36.1658 6.52495 37.2931 6.2207 38.7054 6.2207C40.1393 6.2207 41.2919 6.50154 42.2081 7.04342C43.1028 7.60689 43.5717 8.26399 43.5717 9.03809C43.5717 9.38914 43.431 9.67178 43.1713 9.90581C42.9116 10.1398 42.5833 10.2569 42.2298 10.2569C41.7825 10.2569 41.4308 10.093 41.171 9.76359C40.9113 9.43415 40.7237 9.0831 40.6065 8.70685C40.4892 8.33059 40.3017 7.97955 40.0185 7.6501C39.7371 7.32065 39.3601 7.18204 38.9128 7.18204C38.4655 7.18204 38.0885 7.32245 37.8072 7.6285C37.5258 7.93274 37.3833 8.30899 37.3833 8.75545C37.3833 9.20191 37.5006 9.55296 37.735 9.85901C37.9695 10.1632 38.2761 10.3757 38.6513 10.5395C39.0283 10.7033 39.4503 10.8437 39.8976 10.986C40.3449 11.1282 40.8139 11.2668 41.2865 11.4324C41.7554 11.5962 42.1811 11.8087 42.5328 12.0427C42.8845 12.2767 43.2146 12.6062 43.4491 13.0292C43.6835 13.4523 43.8008 13.969 43.8008 14.5793C43.8008 15.5406 43.3535 16.3399 42.4372 16.9736C41.548 17.6505 40.3251 17.9547 38.7974 17.9547Z" fill="currentColor"/> <path d="M56.9766 15.4436C57.0001 15.8199 57.1642 16.1709 57.4239 16.5004C57.6837 16.8298 57.8226 17.0855 57.8226 17.2511V17.3447C57.8226 17.6039 57.6584 17.7444 57.3049 17.7444H53.2124C52.8606 17.7444 52.6947 17.6039 52.6947 17.3447V17.2511C52.6947 17.0873 52.8354 16.8514 53.1186 16.5238C53.3999 16.1944 53.5424 15.8433 53.5424 15.467L53.308 10.961C53.1907 8.70711 52.5089 7.58196 51.2626 7.58196C50.6277 7.58196 50.1335 7.81599 49.8052 8.28586C49.4751 8.75392 49.2876 9.38941 49.2876 10.1635V15.4923C49.2876 15.8433 49.4517 16.1962 49.8052 16.5238C50.1353 16.8532 50.2994 17.0873 50.2994 17.2511V17.3447C50.2994 17.6039 50.1118 17.7444 49.7349 17.7444H45.3609C45.0092 17.7444 44.8198 17.6039 44.8198 17.3447V17.2511C44.8198 17.0873 44.984 16.8514 45.3141 16.5238C45.6441 16.1944 45.8083 15.8433 45.8083 15.4923V3.80324C45.8083 3.42698 45.6207 3.09934 45.2906 2.7933C44.9389 2.48905 44.7729 2.27662 44.7729 2.1128V2.04259C44.7729 1.80856 44.9371 1.61953 45.2419 1.45571L48.346 0.0947217C48.6058 -0.0222945 48.815 -0.0222945 48.9809 0.0479152C49.1216 0.118125 49.2154 0.281948 49.2154 0.51598L49.192 7.55675C49.9206 6.68903 50.956 6.24257 52.2726 6.24257C53.4721 6.24257 54.4821 6.61882 55.3064 7.41633C56.1307 8.19044 56.5997 9.41101 56.7169 11.0546L56.9766 15.4436Z" fill="currentColor"/> <path d="M78.909 6.24266C79.5908 6.24266 80.1084 6.45509 80.507 6.82954C80.884 7.2292 81.095 7.74407 81.095 8.37956C81.095 9.62353 80.6008 10.2338 79.589 10.2338C79.1903 10.2338 78.8603 10.1168 78.6258 9.90437C78.3913 9.69194 78.2741 9.45791 78.2019 9.22387C78.155 8.96464 78.0612 8.73061 77.9188 8.51998C77.7781 8.30755 77.567 8.19053 77.2839 8.19053C76.86 8.19053 76.5552 8.44977 76.3423 8.94123C76.1313 9.4345 76.0375 10.0448 76.0375 10.7721V15.4653C76.0375 15.7462 76.1331 15.982 76.3189 16.1926C76.5065 16.4051 76.7193 16.5923 76.9069 16.7561C77.0945 16.9199 77.1901 17.0604 77.1901 17.2242V17.3178C77.1901 17.577 77.0259 17.7174 76.6724 17.7174H72.3219C71.9702 17.7174 71.7808 17.577 71.7808 17.3178V17.2242C71.7808 17.0604 71.9215 16.8245 72.2281 16.4969C72.533 16.1674 72.6989 15.8164 72.6989 15.4653V9.99798C72.6989 9.62173 72.5113 9.29408 72.1578 8.98804C71.8043 8.682 71.6167 8.47137 71.6167 8.30755V8.21393C71.6167 8.0015 71.7808 7.81428 72.1109 7.65046L74.9319 6.33627C75.4261 6.10224 75.684 6.26607 75.684 6.80434V8.56498C76.2287 7.01857 77.3091 6.24266 78.909 6.24266Z" fill="currentColor"/> <path d="M86.7271 17.989C85.6215 17.989 84.7521 17.6379 84.1406 16.9323C83.5058 16.2284 83.1757 15.2418 83.1757 13.9294V7.8482H82.07C81.7652 7.8482 81.6011 7.68437 81.6011 7.38013V6.98048C81.6011 6.65103 81.7652 6.48721 82.07 6.48721H82.658C83.2929 6.48721 83.834 6.27478 84.2813 5.85352C84.7286 5.43046 85.01 4.86698 85.1507 4.16309C85.221 3.78684 85.4104 3.59961 85.6918 3.59961H86.1626C86.5143 3.59961 86.6784 3.78684 86.6784 4.16309L86.7019 6.48541H89.4038C89.521 6.48541 89.6383 6.53222 89.7338 6.62583C89.8294 6.71944 89.8745 6.83826 89.8745 6.97688V7.37653C89.8745 7.51695 89.8276 7.63577 89.7338 7.72758C89.6401 7.81939 89.521 7.8446 89.4038 7.8446H86.7001V13.9708C86.7001 14.4173 86.8173 14.7936 87.0518 15.051C87.2863 15.3318 87.5694 15.4741 87.9212 15.4741C88.7454 15.4741 89.2613 15.123 89.5192 14.4173C89.6599 14.2049 89.824 14.1365 90.0369 14.1833C90.2497 14.2301 90.3417 14.3471 90.3417 14.5595C90.3417 15.4741 90.0116 16.2716 89.3785 16.9539C88.7021 17.6362 87.831 17.989 86.7271 17.989Z" fill="currentColor"/> <path d="M119.301 15.3975C119.348 15.7485 119.442 16.0546 119.583 16.2652C119.723 16.4776 119.842 16.6162 120.007 16.6882C120.147 16.7351 120.266 16.8053 120.384 16.8755C120.501 16.9457 120.548 17.0627 120.548 17.2049C120.548 17.6514 119.796 17.8854 118.289 17.8854C117.608 17.8854 117.09 17.7918 116.762 17.6262C116.432 17.4389 116.244 17.1095 116.174 16.6396C115.562 17.5542 114.529 18.0006 113.046 18.0006C111.729 18.0006 110.671 17.6964 109.848 17.0861C109.024 16.4758 108.625 15.6081 108.625 14.4577C108.604 13.3308 109.002 12.4631 109.825 11.8294C110.647 11.1975 111.657 10.8914 112.882 10.8914C113.916 10.8914 114.761 11.1255 115.445 11.5953L115.422 11.3145C115.257 9.8365 115.045 8.77975 114.763 8.16946C114.48 7.55918 114.011 7.25494 113.329 7.25494C112.905 7.25494 112.552 7.41876 112.296 7.723C112.036 8.02725 111.849 8.38009 111.731 8.75455C111.614 9.1308 111.45 9.48185 111.19 9.78609C110.93 10.0903 110.626 10.2542 110.225 10.2542C109.801 10.2542 109.473 10.1371 109.192 9.9031C108.932 9.66907 108.815 9.33963 108.815 8.94177C108.815 8.11906 109.239 7.48717 110.108 6.9939C110.977 6.50063 112.036 6.2666 113.329 6.2666C114.857 6.2666 116.103 6.68966 117.068 7.55738C118.033 8.4251 118.621 9.59886 118.784 11.0787L119.301 15.3975ZM114.08 16.9457C114.597 16.9457 115.021 16.7333 115.326 16.2886C115.631 15.8655 115.773 15.3741 115.75 14.834L115.68 14.0113C115.609 13.3308 115.42 12.8141 115.068 12.4613C114.738 12.1102 114.316 11.9212 113.822 11.9212C113.328 11.9212 112.905 12.1084 112.599 12.4613C112.269 12.8123 112.13 13.3056 112.13 13.8925C112.13 14.7368 112.317 15.4659 112.671 16.051C113.025 16.6414 113.493 16.9457 114.08 16.9457Z" fill="currentColor"/> <path d="M131.478 6.47656C131.809 6.47656 131.973 6.59358 131.973 6.85281V6.94643C131.973 7.13365 131.76 7.39289 131.338 7.74394C130.914 8.07338 130.633 8.42443 130.514 8.73047L127.267 17.179C127.15 17.5553 126.89 17.7425 126.49 17.7425H124.962C124.61 17.7425 124.374 17.5553 124.21 17.179L120.307 8.73047C120.189 8.44964 119.955 8.12019 119.625 7.76914C119.295 7.41809 119.156 7.13545 119.156 6.94643V6.85281C119.156 6.59358 119.32 6.47656 119.625 6.47656H124.307C124.612 6.47656 124.778 6.61698 124.778 6.87622V6.96983C124.778 7.08685 124.707 7.25067 124.565 7.4379C124.424 7.62512 124.305 7.78894 124.235 7.97797C124.165 8.14179 124.165 8.42443 124.282 8.80068L126.753 15.1142L128.962 9.24715C129.126 8.68367 129.126 8.28581 129.009 8.07338C128.892 7.86095 128.704 7.65032 128.492 7.4631C128.257 7.27587 128.14 7.11205 128.14 6.99503V6.90142C128.14 6.64219 128.304 6.50177 128.634 6.50177H131.478V6.47656Z" fill="currentColor"/> <path d="M141.54 14.1763C141.681 13.9891 141.845 13.9171 142.058 13.9891C142.269 14.0593 142.363 14.2015 142.339 14.4356C142.269 15.2583 141.798 16.0558 140.929 16.8065C140.06 17.5806 138.954 17.9803 137.565 17.9803C135.895 17.9803 134.531 17.4402 133.473 16.3384C132.414 15.2367 131.875 13.8037 131.875 12.0196C131.875 10.3526 132.439 8.96822 133.545 7.88987C134.65 6.80972 135.991 6.24805 137.565 6.24805C138.999 6.24805 140.081 6.57749 140.857 7.25799C141.634 7.93848 142.008 8.71259 142.008 9.58031C142.008 10.3076 141.656 10.8243 140.974 11.1303L135.752 13.5013C136.387 14.8622 137.423 15.5427 138.857 15.5427C139.445 15.5427 139.986 15.4023 140.48 15.1665C140.929 14.9036 141.306 14.5742 141.54 14.1763ZM137.143 7.27419C136.532 7.27419 136.037 7.57843 135.686 8.16711C135.334 8.75399 135.145 9.5047 135.145 10.421C135.145 11.1951 135.215 11.8522 135.379 12.4391L138.413 10.9143C138.811 10.7019 139.024 10.3508 139.024 9.81074C139.024 9.27067 138.86 8.73059 138.507 8.14371C138.153 7.55683 137.708 7.27419 137.143 7.27419Z" fill="currentColor"/> <path d="M107.725 6.47641C108.039 6.47641 108.194 6.60243 108.194 6.85266V6.96968C108.194 7.1569 108.009 7.40714 107.641 7.72038C107.273 8.03362 107.024 8.37747 106.899 8.75192L103.866 17.1789C103.739 17.5551 103.489 17.7424 103.113 17.7424H102.338C101.93 17.7424 101.672 17.5551 101.562 17.1789L99.3997 10.2317L97.2119 17.1789C97.0856 17.5551 96.8277 17.7424 96.4363 17.7424H95.8952C95.5182 17.7424 95.2675 17.5551 95.143 17.1789L91.7088 8.75192C91.5826 8.42428 91.3643 8.09123 91.0505 7.75459C90.7367 7.41974 90.5815 7.1551 90.5815 6.96788V6.85086C90.5815 6.60063 90.7367 6.47461 91.0505 6.47461H95.2368C95.5344 6.47461 95.6841 6.60783 95.6841 6.87426V6.96968C95.6841 7.0957 95.63 7.21631 95.52 7.33333C95.41 7.45034 95.2964 7.55656 95.1791 7.65017C95.0619 7.74558 94.9753 7.8932 94.9194 8.09663C94.8635 8.30006 94.8833 8.53409 94.9789 8.80053L96.8601 14.3165L99.0516 7.02008C99.1472 6.72304 99.3258 6.57362 99.5927 6.57362L100.886 6.55022C101.153 6.55022 101.333 6.69064 101.427 6.97328L103.568 14.3201L105.375 9.10837C105.502 8.77893 105.52 8.49269 105.433 8.25145C105.346 8.00842 105.229 7.832 105.081 7.72398C104.932 7.61417 104.787 7.49355 104.645 7.36033C104.504 7.22711 104.432 7.0993 104.432 6.97328V6.87786C104.432 6.61143 104.587 6.47821 104.901 6.47821L107.725 6.47641Z" fill="currentColor"/> <path d="M64.6612 6.38184C61.2594 6.38184 58.5034 8.97779 58.5034 12.1786C58.5034 15.3795 61.2594 17.9754 64.6612 17.9754C68.0629 17.9754 70.8189 15.3795 70.8189 12.1786C70.8189 8.97779 68.0629 6.38184 64.6612 6.38184ZM64.6612 17.0465C63.2579 17.0465 62.1234 14.8682 62.1234 12.1786C62.1234 9.48907 63.2597 7.31076 64.6612 7.31076C66.0644 7.31076 67.1989 9.48907 67.1989 12.1786C67.1989 14.8682 66.0626 17.0465 64.6612 17.0465Z" fill="currentColor"/> <path d="M24.1638 14.6754C24.1711 14.6737 24.1802 14.67 24.1875 14.6682C24.1911 14.6682 24.193 14.6664 24.1966 14.6664C24.3896 14.6068 24.5737 14.5127 24.7394 14.3863L24.7412 14.3845C24.7467 14.379 24.754 14.3754 24.7595 14.37C24.7649 14.3646 24.7722 14.361 24.7777 14.3556L24.7794 14.3537C24.918 14.2417 25.0345 14.1098 25.131 13.967C25.1329 13.9652 25.1329 13.9634 25.1347 13.9634C25.1401 13.9544 25.1456 13.9472 25.1511 13.9381C25.1547 13.9327 25.1583 13.9272 25.162 13.9219C25.1638 13.9182 25.1675 13.9128 25.1693 13.9092C25.2986 13.696 25.3769 13.4646 25.406 13.2297C25.406 13.2224 25.4079 13.217 25.4079 13.2098C25.4079 13.208 25.4079 13.208 25.4079 13.2062C25.4316 12.9893 25.4152 12.7671 25.3551 12.5483C25.3514 12.5393 25.3496 12.5285 25.3459 12.5195C25.3441 12.514 25.3423 12.5086 25.3405 12.5032C25.3387 12.4977 25.3369 12.4924 25.335 12.4869C25.3314 12.4761 25.3277 12.4652 25.3241 12.4562C25.3241 12.4544 25.3241 12.4544 25.3223 12.4526C25.3059 12.402 25.2858 12.3532 25.264 12.3044L25.2604 12.2971C24.3277 10.1376 23.2131 8.60142 22.4444 7.69416C21.448 6.51774 20.3479 5.57795 19.173 4.90204C17.6794 4.0418 16.0692 3.60449 14.388 3.60449C13.2915 3.60449 12.246 3.83942 11.1877 4.32018C10.2897 4.72862 9.50281 5.25988 8.80885 5.72795C8.73234 5.77854 8.65583 5.83093 8.57941 5.8834C7.62313 6.53034 6.54115 7.26409 5.50835 7.58036C4.56667 7.86946 3.85999 7.76103 3.14959 7.22252C3.11133 7.19177 3.07127 7.16468 3.02937 7.1376C3.02755 7.13581 3.02573 7.13581 3.0239 7.13393C3.01662 7.12857 3.00752 7.12312 3.00023 7.11766C2.99477 7.11409 2.9893 7.11051 2.98201 7.10684C2.97837 7.10506 2.97473 7.10327 2.97108 7.0996C2.75433 6.96954 2.51754 6.89176 2.27711 6.86289C2.27346 6.86289 2.26982 6.8611 2.26618 6.8611C2.26254 6.8611 2.25708 6.8611 2.25343 6.85932C2.04032 6.8358 1.81992 6.85208 1.60499 6.9117C1.60135 6.91349 1.5977 6.91349 1.59405 6.91527C1.58677 6.91706 1.58131 6.91894 1.57402 6.92073C1.56491 6.92251 1.55581 6.92618 1.5467 6.92976C1.54488 6.92976 1.54306 6.93154 1.54123 6.93154C1.33906 6.99484 1.14598 7.09603 0.974764 7.23155C0.969299 7.23522 0.965652 7.23879 0.960187 7.24237C0.958369 7.24425 0.95655 7.24603 0.952904 7.24782C0.816297 7.35983 0.699722 7.4882 0.605008 7.63096C0.60318 7.63275 0.60318 7.63453 0.601362 7.63642C0.595897 7.64356 0.590431 7.65259 0.584966 7.66171C0.58132 7.66708 0.577683 7.67253 0.574036 7.67977C0.572218 7.68334 0.568571 7.68701 0.566753 7.69059C0.437429 7.90388 0.357282 8.13693 0.328138 8.37195C0.328138 8.37731 0.326319 8.38455 0.326319 8.39C0.326319 8.39179 0.326319 8.39358 0.326319 8.39358C0.302641 8.60866 0.319036 8.83277 0.379142 9.04964C0.382788 9.05867 0.384607 9.06948 0.388253 9.07851C0.390072 9.08397 0.39189 9.08933 0.393709 9.09657C0.395537 9.10202 0.397355 9.10748 0.399174 9.11105C0.40282 9.12187 0.406467 9.13278 0.410104 9.14359C0.410104 9.14359 0.410104 9.14538 0.411932 9.14538C0.428317 9.19597 0.44836 9.24478 0.47022 9.29359L0.473857 9.30084C1.41191 11.4586 2.52482 12.9948 3.29531 13.9038C4.29163 15.0802 5.3918 16.02 6.5648 16.6959C8.05845 17.5562 9.66865 17.9935 11.3498 17.9935C12.4464 17.9935 13.4919 17.7585 14.5501 17.2778C15.4481 16.8693 16.235 16.3381 16.9289 15.87C17.0054 15.8194 17.082 15.767 17.1585 15.7146C18.1148 15.0676 19.1967 14.3339 20.2294 14.0176C21.1748 13.7285 21.8834 13.8369 22.5992 14.3845C22.6119 14.3935 22.6247 14.4043 22.6374 14.4134C22.6392 14.4134 22.6392 14.4152 22.6411 14.4152C22.6575 14.4278 22.6757 14.4405 22.6939 14.4513C22.7012 14.4568 22.7085 14.4604 22.7157 14.4658C22.7212 14.4694 22.7267 14.4731 22.734 14.4766C22.7467 14.4839 22.7595 14.4929 22.7722 14.5001C22.7741 14.5019 22.7776 14.5037 22.7795 14.5037C22.9817 14.6231 23.2002 14.6972 23.4225 14.7296H23.4243C23.4444 14.7333 23.4626 14.7351 23.4826 14.7369C23.4881 14.7369 23.4917 14.7386 23.4971 14.7386C23.51 14.7405 23.5209 14.7405 23.5336 14.7423C23.5427 14.7423 23.5518 14.7441 23.5609 14.7441C23.5646 14.7441 23.57 14.7441 23.5737 14.7441C23.5973 14.7459 23.6228 14.7459 23.6465 14.7459C23.6556 14.7459 23.6666 14.7459 23.6757 14.7459C23.8305 14.7459 23.9871 14.726 24.1401 14.6827C24.1419 14.6827 24.1438 14.6827 24.1456 14.6809C24.1474 14.6809 24.1547 14.679 24.1638 14.6754ZM15.1877 12.8465C15.1112 12.8971 15.0364 12.9477 14.9636 12.9983C13.5574 13.9472 12.6139 14.5219 11.3517 14.5219C10.2806 14.5219 9.29156 14.2507 8.32435 13.6941C7.50111 13.2189 6.71056 12.5375 5.97288 11.67C5.83993 11.5128 5.69237 11.3321 5.53756 11.1261C5.86904 11.0737 6.20599 10.996 6.54482 10.8929C8.08031 10.4231 9.45184 9.49419 10.5557 8.74785C10.6322 8.69716 10.7068 8.64656 10.7797 8.59596C12.1859 7.64723 13.1294 7.07252 14.3917 7.07252C15.4627 7.07252 16.4518 7.34356 17.4189 7.90021C18.2422 8.37552 19.0328 9.05688 19.7705 9.92426C19.9034 10.0815 20.051 10.2623 20.2058 10.4682C19.8743 10.5207 19.5373 10.5984 19.1985 10.7014C17.6612 11.1713 16.2896 12.1002 15.1877 12.8465Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 119 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M43.9452 12.4382C45.709 11.913 46.3874 10.7314 46.3874 9.25438V9.15591C46.3874 6.43162 44.4879 5.25 41.2995 5.25H35.7368V20.25H41.7066C45.0985 20.25 47.0318 18.8386 47.0318 16.0487V15.983C47.0658 13.9809 46.0482 12.8649 43.9452 12.4382ZM38.586 7.25219H40.9264C42.758 7.25219 43.606 7.87582 43.606 9.2872V9.38567C43.606 10.9283 42.8598 11.5848 40.9603 11.5848H38.586V7.25219ZM44.2166 15.8846C44.2166 17.4272 43.3347 18.2806 41.4013 18.2806H38.586V13.4557H41.1978C43.3347 13.4557 44.2166 14.2434 44.2166 15.7861V15.8846Z" fill="currentColor"/> <path d="M53.0854 9C50.5537 9 48.4608 10.0668 48.2582 12.5884H50.7899C50.925 11.5216 51.6001 10.9073 52.9503 10.9073C54.4694 10.9073 55.0095 11.6185 55.0095 13.0733V13.6228H53.5917C50.3511 13.6228 47.7856 14.528 47.7856 17.0496C47.7856 19.3125 49.5072 20.25 51.5663 20.25C53.2879 20.25 54.3006 19.6358 55.0095 18.7306V20.0237H57.575V12.9116C57.6087 9.96983 55.6171 9 53.0854 9ZM54.9757 16.2414C54.9757 17.6315 53.7943 18.4397 52.174 18.4397C50.8912 18.4397 50.3511 17.8254 50.3511 16.9203C50.3511 15.5948 51.6339 15.1746 53.6255 15.1746H54.9757V16.2414Z" fill="currentColor"/> <path d="M63.9297 13.4935C62.1817 13.2026 61.654 12.8793 61.654 12.1034C61.654 11.3276 62.3136 10.8103 63.402 10.8103C64.5893 10.8103 65.15 11.2629 65.3808 12.2651H67.7554C67.4916 9.80819 65.6777 9 63.435 9C61.3572 9 59.3124 10.0668 59.3124 12.2328C59.3124 14.2694 60.4008 15.0776 63.303 15.5302C64.9191 15.7888 65.6777 16.1444 65.6777 17.0172C65.6777 17.9224 65.051 18.4073 63.6988 18.4073C62.2147 18.4073 61.621 17.7608 61.4891 16.6616H59.0815C59.1805 18.9569 60.8625 20.25 63.6988 20.25C66.5351 20.25 68.1182 18.9892 68.1182 16.7909C68.0522 14.528 66.5022 13.9138 63.9297 13.4935Z" fill="currentColor"/> <path d="M75.0094 9C71.9277 9 69.6245 11.2306 69.6245 14.5927V14.7543C69.6245 18.181 71.9277 20.25 75.1392 20.25C77.929 20.25 79.778 19.0216 80.1349 16.7263H77.7019C77.5073 17.7931 76.7287 18.375 75.2041 18.375C73.3226 18.375 72.2845 17.2112 72.2197 15.1746H80.1673V14.4634C80.1349 10.5841 77.7019 9 75.0094 9ZM72.2197 13.4935C72.4792 11.8125 73.4848 10.8103 75.0094 10.8103C76.5665 10.8103 77.5073 11.6509 77.637 13.4935H72.2197Z" fill="currentColor"/> <path d="M83.9324 3.75H82.4263V20.25H83.9324V3.75Z" fill="currentColor"/> <path d="M91.1149 9C88.9231 9 86.9 9.90778 86.664 12.3718H88.4511C88.6197 11.0425 89.4963 10.4265 91.0474 10.4265C92.7671 10.4265 93.4752 11.1398 93.4752 12.8905V13.6686H91.8567C88.9568 13.6686 86.1919 14.5115 86.1919 17.0403C86.1919 19.245 87.8441 20.25 89.9347 20.25C91.5869 20.25 92.5985 19.6988 93.4415 18.6938V20.0231H95.2286V12.8581C95.2286 9.84294 93.2729 9 91.1149 9ZM93.4415 16.2298C93.4415 17.9157 91.9916 18.8559 90.1033 18.8559C88.5185 18.8559 87.979 18.1427 87.979 17.0403C87.979 15.4517 89.6312 14.9006 91.8904 14.9006H93.4415V16.2298Z" fill="currentColor"/> <path d="M102.72 9C100.933 9 99.7301 9.92647 99.21 10.9522V9.19853H97.4873V20.25H99.21V13.5331C99.21 11.5478 100.64 10.489 102.233 10.489C103.988 10.489 104.801 11.3493 104.801 13.3015V20.25H106.523V13.4669C106.556 10.2574 104.996 9 102.72 9Z" fill="currentColor"/> <path d="M118.573 14.3818C118.573 10.4914 116.245 9 113.79 9C110.856 9 108.783 11.2695 108.783 14.5764V14.7385C108.783 18.0778 110.92 20.25 113.949 20.25C116.373 20.25 118.127 19.1153 118.509 16.9431H116.787C116.564 18.2075 115.607 18.8235 113.949 18.8235C111.781 18.8235 110.601 17.4618 110.505 14.9978H118.541V14.3818H118.573ZM110.601 13.5713C110.888 11.6261 112.036 10.4265 113.79 10.4265C115.544 10.4265 116.692 11.3343 116.851 13.5713H110.601Z" fill="currentColor"/> <path d="M19.9965 0.493151C19.7022 0.19726 19.3098 0 18.8847 0C18.4596 0 18.0672 0.164384 17.7729 0.493151L13.5217 4.93151L9.30332 0.493151C9.00901 0.164384 8.6166 0 8.19149 0C7.76638 0 7.34126 0.19726 7.07966 0.493151L0.768374 7.23288C0.506766 7.52877 0.343262 7.89041 0.343262 8.31781V22.4548C0.343262 23.3096 1.02998 24 1.88021 24H25.1633C26.0135 24 26.7002 23.3096 26.7002 22.4548V8.31781C26.7002 7.92329 26.5367 7.52877 26.2751 7.23288L19.9965 0.493151ZM16.4648 10.9479V15.6164H10.5787V10.9479L13.5217 7.85753L16.4648 10.9479ZM24.7055 21.9616H2.33802V8.48219L8.19149 2.23562L12.1483 6.41096L9.00901 9.69863C8.74741 9.99452 8.5839 10.389 8.5839 10.7836V16.1096C8.5839 16.9644 9.27062 17.6548 10.1208 17.6548H16.8899C17.7402 17.6548 18.4269 16.9644 18.4269 16.1096V10.7507C18.4269 10.3562 18.2634 9.96164 18.0018 9.66575L14.8625 6.37808L18.8847 2.23562L24.7382 8.48219V21.9616H24.7055Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 63 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M61.8077 11.3542L62.4352 7.13435H59.0759C55.2735 7.13435 51.7204 10.2273 51.1544 14.0297L49.7543 23.44H53.9742L55.2504 14.874C55.3965 13.8938 55.89 12.9988 56.641 12.3521C57.3919 11.7055 58.3503 11.3504 59.3414 11.3516L61.8077 11.3542Z" fill="currentColor"/> <path d="M17.2097 22.938C17.0577 22.7878 16.9049 22.6375 16.7632 22.4727C15.9666 21.5457 15.3718 20.463 15.0165 19.2936L14.9713 19.1476H8.1195L17.0449 9.19774C17.4205 8.77943 17.5272 8.23391 17.3215 7.77292C17.2323 7.57406 17.0859 7.40621 16.9011 7.29069C16.7163 7.17517 16.5013 7.11718 16.2834 7.12411H3.85613L3.23379 11.3115H9.88068L0.951856 21.263C0.577082 21.6805 0.471224 22.2252 0.676111 22.6836C0.764812 22.8824 0.910807 23.0503 1.09542 23.1657C1.28004 23.2812 1.49489 23.3389 1.7125 23.3316H17.6083L17.2097 22.938Z" fill="currentColor"/> <path d="M42.8283 6.87568C41.6849 6.87013 40.5522 7.09667 39.4989 7.54156L40.6215 0H36.312L34.871 9.68435C35.8672 11.4891 36.2369 13.6114 35.9082 15.8267C35.5753 18.0625 34.5423 20.1268 33.0663 21.8128L32.8247 23.4349H37.1358L38.372 15.3538C38.9909 11.1834 41.3966 11.1834 42.1863 11.1834C44.1874 11.1834 45.1503 12.7423 44.7619 15.3529L43.5591 23.434H47.8694L49.0722 15.3529C49.8149 10.3622 47.247 6.87568 42.8283 6.87568Z" fill="currentColor"/> <path d="M16.8981 15.5211C16.2023 20.1959 19.4404 24 24.1152 24C28.7901 24 33.1644 20.1959 33.8559 15.5211C34.5474 10.8462 31.3136 7.04215 26.6353 7.04215C21.9571 7.04215 17.5938 10.8462 16.8981 15.5211ZM29.5456 15.5211C29.2041 17.8201 27.0554 19.6905 24.7564 19.6905C22.4573 19.6905 20.8661 17.8201 21.2075 15.5211C21.549 13.2221 23.6986 11.3542 25.9968 11.3542C28.2949 11.3542 29.8879 13.2229 29.5456 15.5211Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 76 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M34.8946 20.25H37.9351V23.6295H34.1851C32.8909 23.6295 31.6498 23.1154 30.7347 22.2003C29.8196 21.2852 29.3056 20.0441 29.3056 18.75V10.5H26.6851L25.9351 7.1295H29.3146V4.1295L33.0646 2.25V7.1295H37.9456L37.1956 10.5H33.0751V18.3795C33.0646 19.3995 33.8851 20.2305 34.8946 20.25ZM57.4351 7.1205V23.6205H53.6851V22.4805C52.2541 23.4711 50.5549 24.0012 48.8145 24C47.4644 23.999 46.1333 23.6808 44.9286 23.0712C43.7239 22.4615 42.6793 21.5774 41.8788 20.4901C41.0784 19.4028 40.5445 18.1427 40.3203 16.8112C40.096 15.4798 40.1877 14.1143 40.5878 12.8248C40.9879 11.5353 41.6853 10.3578 42.6239 9.38715C43.5624 8.41653 44.7158 7.67993 45.9912 7.23671C47.2666 6.79349 48.6282 6.65604 49.9664 6.83543C51.3046 7.01482 52.582 7.50603 53.6955 8.2695V7.1205H57.4351ZM53.6851 18.0795V12.6705C53.2178 11.8942 52.5581 11.2515 51.7698 10.8048C50.9814 10.3581 50.0912 10.1224 49.1851 10.1205C48.4956 10.1205 47.8129 10.2563 47.176 10.5201C46.539 10.784 45.9603 11.1707 45.4727 11.6582C44.9852 12.1457 44.5985 12.7245 44.3347 13.3614C44.0709 13.9984 43.9351 14.6811 43.9351 15.3705C43.9351 16.0599 44.0709 16.7426 44.3347 17.3796C44.5985 18.0165 44.9852 18.5953 45.4727 19.0828C45.9603 19.5703 46.539 19.957 47.176 20.2209C47.8129 20.4847 48.4956 20.6205 49.1851 20.6205C51.0946 20.6205 52.7656 19.6005 53.6851 18.0795ZM71.6851 7.4505C70.7532 6.9868 69.7259 6.74694 68.6851 6.75C67.0238 6.74662 65.4203 7.35968 64.1851 8.4705V7.1205H60.4351V23.6205H64.1851V12.3795C64.5043 11.7051 65.008 11.1349 65.638 10.7351C66.268 10.3353 66.9984 10.1222 67.7446 10.1205C68.2621 10.1197 68.7748 10.221 69.2531 10.4187C69.7314 10.6164 70.1661 10.9064 70.5321 11.2724C70.8982 11.6383 71.1884 12.0728 71.3863 12.5511C71.5841 13.0293 71.6856 13.5419 71.6851 14.0595V23.6205H75.4351V13.5C75.4338 12.2428 75.0823 11.0108 74.4199 9.94222C73.7575 8.87365 72.8105 8.01081 71.6851 7.4505ZM23.6851 7.1295H19.9351V23.6295H23.6851V7.1295ZM6.43506 23.6295H10.1851L10.2646 4.1295H16.1851V0.3795H0.435059V4.1295H6.43506V23.6295ZM23.9656 4.1205C24.2551 3.7005 24.4351 3.18 24.4351 2.6205C24.4351 1.1805 23.2546 0 21.8146 0C20.3746 0 19.1956 1.1805 19.1956 2.6205C19.1956 3.18 19.3756 3.69 19.6651 4.1205H23.9656Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 92 22" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M32.8727 3.98819C32.6151 3.98304 32.3592 4.03067 32.1208 4.12814C31.8823 4.22561 31.6663 4.37087 31.4861 4.55497C31.3041 4.73053 31.1601 4.94155 31.0629 5.17497C30.9657 5.4084 30.9175 5.65927 30.9211 5.91209V6.49273H35.2888V9.96615H30.9211L30.8899 21.7609H26.9554V6.08888C26.9554 4.27938 27.4973 2.87776 28.5812 1.88404C29.665 0.890314 31.0967 0.388251 32.8762 0.377852H35.2906V3.98819H32.8727ZM38.9148 8.57955C39.6431 7.84259 40.5104 7.25749 41.4665 6.85816C42.4226 6.45883 43.4484 6.2532 44.4845 6.2532C45.5207 6.2532 46.5465 6.45883 47.5026 6.85816C48.4587 7.25749 49.326 7.84259 50.0543 8.57955C50.7981 9.2971 51.387 10.1594 51.7847 11.1133C52.1823 12.0673 52.3803 13.0925 52.3665 14.1259C52.3791 15.1617 52.1806 16.1892 51.7831 17.1458C51.3856 18.1024 50.7974 18.9679 50.0543 19.6896C49.3234 20.422 48.4552 21.0031 47.4995 21.3995C46.5438 21.7959 45.5192 22 44.4845 22C43.4498 22 42.4253 21.7959 41.4696 21.3995C40.5138 21.0031 39.6457 20.422 38.9148 19.6896C38.1754 18.9659 37.5907 18.0996 37.1959 17.1433C36.8012 16.187 36.6046 15.1604 36.6182 14.1259C36.6039 13.0939 36.8001 12.0697 37.195 11.1161C37.5899 10.1625 38.175 9.29937 38.9148 8.57955ZM47.2343 11.4134C46.5057 10.6875 45.5191 10.28 44.4906 10.28C43.4621 10.28 42.4755 10.6875 41.7469 11.4134C41.3889 11.7735 41.1071 12.2021 40.9183 12.6735C40.7295 13.1449 40.6376 13.6494 40.648 14.1571C40.6382 14.6641 40.7323 15.1677 40.9246 15.6369C41.1168 16.1061 41.4032 16.531 41.7659 16.8853C42.1239 17.2475 42.5516 17.5333 43.0232 17.7255C43.4948 17.9176 44.0005 18.0121 44.5097 18.0032C45.0186 18.0115 45.5236 17.9137 45.9927 17.7162C46.4618 17.5186 46.8847 17.2256 47.2343 16.8558C47.5982 16.5011 47.8862 16.0763 48.0811 15.6071C48.2759 15.1379 48.3735 14.634 48.3679 14.1259C48.3745 13.6203 48.2773 13.1187 48.0823 12.6521C47.8873 12.1856 47.5987 11.764 47.2343 11.4134ZM63.3396 6.491V10.2799H61.4469C60.7555 10.2622 60.0854 10.5197 59.5837 10.9957C59.3366 11.2223 59.1409 11.4992 59.0096 11.8077C58.8784 12.1162 58.8147 12.4492 58.8228 12.7844V21.7609H54.8363V6.491H58.0116V7.50494C58.8274 6.82898 59.8864 6.491 61.1887 6.491H63.3396ZM74.0753 17.7657V21.7609H71.2865C69.477 21.7609 68.0552 21.2542 67.021 20.2408C65.9868 19.2274 65.475 17.7513 65.4854 15.8124V1.63099H69.5256V6.48406H74.1932V9.96615H69.5256V15.8418C69.5109 16.3496 69.6979 16.8425 70.0455 17.2128C70.2185 17.3936 70.4274 17.5361 70.6587 17.6313C70.89 17.7265 71.1387 17.7723 71.3888 17.7657H74.0753ZM77.9838 8.57955C78.7121 7.84259 79.5794 7.25749 80.5355 6.85816C81.4916 6.45883 82.5174 6.2532 83.5536 6.2532C84.5897 6.2532 85.6155 6.45883 86.5716 6.85816C87.5277 7.25749 88.395 7.84259 89.1233 8.57955C89.8669 9.29718 90.4555 10.1596 90.8529 11.1135C91.2502 12.0674 91.4479 13.0926 91.4337 14.1259C91.4466 15.1616 91.2484 16.189 90.8512 17.1456C90.454 18.1021 89.8661 18.9678 89.1233 19.6896C88.3924 20.422 87.5243 21.0031 86.5685 21.3995C85.6128 21.7959 84.5882 22 83.5536 22C82.5189 22 81.4943 21.7959 80.5386 21.3995C79.5828 21.0031 78.7147 20.422 77.9838 19.6896C77.2441 18.9661 76.6591 18.0999 76.2644 17.1435C75.8696 16.1871 75.6732 15.1605 75.6872 14.1259C75.6722 13.0939 75.868 12.0698 76.2626 11.1161C76.6572 10.1624 77.2423 9.29927 77.982 8.57955H77.9838ZM86.3033 11.4134C85.5747 10.6875 84.5881 10.28 83.5596 10.28C82.5311 10.28 81.5445 10.6875 80.8159 11.4134C80.4575 11.7734 80.1753 12.2019 79.9859 12.6732C79.7965 13.1446 79.7039 13.6492 79.7136 14.1571C79.7037 14.6641 79.7978 15.1677 79.9901 15.6369C80.1824 16.1061 80.4687 16.531 80.8315 16.8853C81.1894 17.2475 81.6171 17.5333 82.0888 17.7255C82.5604 17.9176 83.066 18.0121 83.5752 18.0032C84.0847 18.0122 84.5905 17.9148 85.0603 17.7172C85.53 17.5196 85.9534 17.2262 86.3033 16.8558C86.6672 16.5011 86.9552 16.0763 87.1501 15.6071C87.3449 15.1379 87.4425 14.634 87.4369 14.1259C87.4433 13.6202 87.3458 13.1185 87.1505 12.6519C86.9552 12.1854 86.6663 11.7638 86.3016 11.4134H86.3033Z" fill="currentColor"/> <path d="M11.4308 21.9914C9.25601 21.9914 7.13011 21.3465 5.32187 20.1383C3.51364 18.93 2.1043 17.2128 1.27206 15.2036C0.439823 13.1944 0.222072 10.9835 0.646343 8.85054C1.07061 6.71759 2.11785 4.75834 3.65563 3.22057C5.1934 1.68279 7.15264 0.635555 9.2856 0.211284C11.4186 -0.212987 13.6294 0.00476429 15.6386 0.837002C17.6478 1.66924 19.3651 3.07858 20.5733 4.88682C21.7816 6.69505 22.4264 8.82095 22.4264 10.9957C22.4232 13.9109 21.2637 16.7059 19.2023 18.7673C17.1409 20.8287 14.346 21.9882 11.4308 21.9914ZM11.4308 2.90319C9.82979 2.90319 8.26478 3.37795 6.93365 4.26743C5.60252 5.15691 4.56507 6.42116 3.95248 7.90029C3.3399 9.37942 3.17971 11.007 3.49217 12.5772C3.80463 14.1473 4.5757 15.5896 5.70787 16.7215C6.84004 17.8535 8.28246 18.6242 9.85271 18.9363C11.4229 19.2485 13.0505 19.0879 14.5295 18.475C16.0085 17.8621 17.2725 16.8244 18.1617 15.4931C19.0509 14.1618 19.5253 12.5967 19.525 10.9957C19.5222 8.84997 18.6685 6.79295 17.1511 5.27585C15.6337 3.75876 13.5765 2.90548 11.4308 2.90319Z" fill="currentColor"/> <path d="M11.4308 16.4935C10.3434 16.4935 9.28043 16.1711 8.37631 15.567C7.4722 14.9629 6.76752 14.1042 6.35141 13.0996C5.93529 12.095 5.82641 10.9896 6.03855 9.92312C6.25068 8.85664 6.7743 7.87702 7.54319 7.10813C8.31208 6.33924 9.2917 5.81562 10.3582 5.60349C11.4247 5.39135 12.5301 5.50023 13.5347 5.91635C14.5393 6.33247 15.3979 7.03714 16.002 7.94125C16.6061 8.84537 16.9286 9.90832 16.9286 10.9957C16.9272 12.4534 16.3475 13.851 15.3168 14.8817C14.286 15.9125 12.8884 16.4922 11.4308 16.4935ZM11.4308 8.40103C10.9165 8.40103 10.4139 8.55351 9.98634 8.83918C9.5588 9.12486 9.22557 9.5309 9.02879 10.006C8.83201 10.481 8.78053 11.0038 8.88084 11.5081C8.98116 12.0124 9.22877 12.4757 9.59237 12.8393C9.95597 13.2029 10.4192 13.4505 10.9235 13.5508C11.4279 13.6511 11.9506 13.5996 12.4257 13.4029C12.9007 13.2061 13.3068 12.8728 13.5925 12.4453C13.8781 12.0178 14.0306 11.5151 14.0306 11.0009C14.0306 10.6595 13.9634 10.3214 13.8327 10.006C13.7021 9.69054 13.5105 9.40393 13.2691 9.16251C13.0277 8.92109 12.7411 8.72959 12.4257 8.59893C12.1102 8.46828 11.7722 8.40103 11.4308 8.40103Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 95 22" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M0.43457 13.7154C0.43457 9.14587 4.18459 5.43074 8.83899 5.43074C10.8189 5.43074 12.6284 6.10378 14.0705 7.24271L11.8021 10.5828C11.0287 9.85779 9.97968 9.4177 8.83899 9.4177C6.41333 9.4177 4.4728 11.3463 4.4728 13.7154C4.4728 16.0972 6.41333 18.013 8.83899 18.013C9.99293 18.013 11.0416 17.573 11.8153 16.848L14.2671 20.0325C12.8117 21.2626 10.9106 22 8.83899 22C4.18459 22 0.43457 18.2979 0.43457 13.7154Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M26.388 13.6894C26.388 11.0358 24.3791 9.41762 22.1748 9.41762C19.7489 9.41762 17.8836 11.3851 17.8836 13.6763C17.8836 15.8509 19.5533 18.0128 22.1748 18.0128C24.5619 18.0128 26.388 16.2267 26.388 13.6894ZM30.4052 5.94859V21.4822H26.6487L26.4791 19.7734C25.2792 21.2103 23.5574 22 21.4834 22C16.6577 22 13.8663 17.7929 13.8663 13.7279C13.8663 9.17159 17.1011 5.43074 21.5226 5.43074C23.5314 5.43074 25.2664 6.18153 26.4791 7.63114L26.6487 5.94859H30.4052Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M46.8437 13.0755V21.504H42.8219V13.0755C42.8219 10.3481 41.8031 9.40014 39.7924 9.40014C37.8073 9.40014 36.632 10.7378 36.632 13.0755V21.504H32.6102V5.91945H36.371L36.5276 7.46493C37.6636 6.24429 39.2308 5.53007 41.1374 5.53007C44.1405 5.53007 46.8437 6.99753 46.8437 13.0755Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M61.0989 13.5248C61.0989 10.8815 59.0874 9.27011 56.8809 9.27011C54.4518 9.27011 52.5848 11.2297 52.5848 13.5117C52.5848 15.6776 54.2564 17.8305 56.8809 17.8305C59.2707 17.8305 61.0989 16.0519 61.0989 13.5248ZM65.0163 0V21.2733H61.3599L61.1902 19.5841C59.9889 21.0152 58.2651 21.8017 56.1887 21.8017C51.357 21.8017 48.5628 17.6115 48.5628 13.5631C48.5628 9.02507 51.8013 5.29886 56.228 5.29886C58.1867 5.29886 59.8844 6.00792 61.0989 7.38764V0H65.0163Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M79.2017 13.7154C79.2017 11.3463 77.2662 9.4177 74.8732 9.4177C72.4538 9.4177 70.5183 11.3463 70.5183 13.7154C70.5183 16.0972 72.4538 18.013 74.8732 18.013C77.2662 18.013 79.2017 16.0972 79.2017 13.7154ZM66.4901 13.7154C66.4901 9.14587 70.2308 5.43074 74.8732 5.43074C79.4899 5.43074 83.2295 9.14587 83.2295 13.7154C83.2295 18.2979 79.4899 22 74.8732 22C70.2308 22 66.4901 18.2979 66.4901 13.7154Z" fill="currentColor"/> <path fill-rule="evenodd" clip-rule="evenodd" d="M94.3557 5.23226L93.7041 9.63216C93.5479 9.61901 93.3658 9.61901 93.183 9.61901C91.4248 9.61901 88.8456 10.2962 88.8456 15.0082V21.5039H84.8333V5.88311H88.5849L88.7933 7.97891C90.3171 6.01321 92.4666 5.24541 94.3557 5.23226Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 149 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path d="M48.761 7.15851C48.5144 7.16159 48.2736 7.23266 48.0663 7.36358C47.859 7.4945 47.6935 7.67998 47.5888 7.89876L44.499 15.577L41.4063 7.88134C41.2998 7.66658 41.1345 7.48501 40.9288 7.35686C40.7232 7.22872 40.4852 7.15905 40.2415 7.15561C40.0711 7.15256 39.9019 7.18457 39.7449 7.24958C39.5879 7.31459 39.4466 7.41114 39.3301 7.53299C39.2109 7.65097 39.117 7.7911 39.0539 7.94515C38.9908 8.09919 38.9597 8.26404 38.9626 8.43C38.968 8.6235 39.0128 8.81399 39.0945 8.99026L42.9208 17.9487C43.0454 18.2269 43.2471 18.4653 43.5032 18.6367C43.7626 18.818 44.0736 18.915 44.3923 18.9139H44.6132C44.9319 18.915 45.2429 18.818 45.5023 18.6367C45.76 18.4638 45.9629 18.2234 46.0877 17.9429L49.908 9.00042C49.9893 8.82402 50.0342 8.63361 50.0399 8.44016C50.0426 8.27435 50.0116 8.10968 49.9487 7.9557C49.8859 7.80172 49.7925 7.66149 49.6739 7.54315C49.5577 7.42008 49.4164 7.32227 49.2591 7.25601C49.1019 7.18976 48.9322 7.15654 48.761 7.15851Z" fill="currentColor"/> <path d="M59.9303 7.79716C58.9744 7.30587 57.9111 7.0492 56.8316 7.0492C55.7521 7.0492 54.6888 7.30587 53.7329 7.79716C52.8443 8.29313 52.1232 9.03276 51.6582 9.92501C51.1635 10.8902 50.9148 11.9585 50.9336 13.0384C50.9147 14.1179 51.1634 15.1857 51.6582 16.1504C52.1232 17.0426 52.8443 17.7822 53.7329 18.2782C54.6888 18.7695 55.7521 19.0262 56.8316 19.0262C57.9111 19.0262 58.9744 18.7695 59.9303 18.2782C60.822 17.7817 61.5482 17.0432 62.0213 16.1518C62.5255 15.1893 62.7799 14.12 62.7623 13.0384C62.7799 11.9563 62.5255 10.8866 62.0213 9.92356C61.5482 9.03214 60.822 8.2937 59.9303 7.79716ZM59.6814 15.1082C59.3905 15.611 58.9585 16.0216 58.4365 16.2911C57.939 16.5376 57.3892 16.666 56.8316 16.666C56.274 16.666 55.7243 16.5376 55.2267 16.2911C54.7107 16.0221 54.2855 15.6122 54.0026 15.1111C53.6796 14.5697 53.5151 13.8643 53.5151 13.0166C53.5151 12.169 53.6766 11.4853 54.0026 10.9425C54.2863 10.4447 54.7143 10.0406 55.2326 9.78131C55.7355 9.53701 56.2895 9.41079 56.8509 9.41264C57.4048 9.4102 57.9517 9.53393 58.4484 9.77406C58.9696 10.0382 59.4011 10.4452 59.6902 10.9454C60.0192 11.4868 60.1867 12.1835 60.1867 13.0166C60.1867 13.8498 60.0148 14.5683 59.6858 15.1082H59.6814Z" fill="currentColor"/> <path d="M84.0043 9.44893C84.4086 9.43775 84.8124 9.48669 85.2017 9.59407C85.6103 9.73055 86.0068 9.89948 86.3872 10.0992C86.6101 10.234 86.8742 10.2881 87.1335 10.2521C87.3929 10.216 87.6312 10.0921 87.8069 9.90178C88.0156 9.69183 88.1335 9.41103 88.1359 9.11799C88.1365 8.91909 88.0843 8.72346 87.9846 8.5502C87.8848 8.37695 87.7409 8.23201 87.5668 8.12954C87.0555 7.81206 86.5086 7.55344 85.9367 7.35881C85.2574 7.14103 84.5455 7.037 83.8309 7.0511C82.7667 7.04501 81.7171 7.29417 80.7737 7.77684C79.8407 8.25544 79.0603 8.9766 78.5182 9.86114C77.941 10.825 77.6485 11.927 77.6735 13.0442C77.6487 14.1609 77.9412 15.2624 78.5182 16.2258C79.0603 17.1104 79.8407 17.8315 80.7737 18.3101C81.7171 18.7928 82.7667 19.042 83.8309 19.0359C84.5452 19.0489 85.2566 18.9439 85.9352 18.7253C86.5072 18.5303 87.0542 18.2712 87.5654 17.9531C87.7167 17.8649 87.8457 17.7444 87.9426 17.6005C88.0396 17.4565 88.102 17.293 88.1253 17.1221C88.1485 16.9511 88.132 16.7773 88.0768 16.6135C88.0217 16.4497 87.9294 16.3003 87.8069 16.1765C87.6308 15.9892 87.3942 15.8671 87.1369 15.8309C86.8796 15.7947 86.6174 15.8465 86.3946 15.9776C86.0101 16.1787 85.6097 16.349 85.1973 16.4871C84.8077 16.5937 84.4041 16.6426 83.9999 16.6322C82.8143 16.6322 81.9074 16.31 81.2405 15.651C80.5737 14.9921 80.2476 14.1372 80.2476 13.0384C80.2476 11.9396 80.5722 11.0905 81.2405 10.4258C81.9089 9.76099 82.8143 9.44893 84.0043 9.44893Z" fill="currentColor"/> <path d="M98.6957 7.65491C98.0202 7.24335 97.237 7.03306 96.4417 7.04965C95.5942 7.03224 94.7568 7.2324 94.0128 7.63024C93.5453 7.89266 93.1098 8.20625 92.7146 8.56498L92.645 8.62595V3.69821C92.6446 3.36084 92.5078 3.03736 92.2645 2.79853C92.0212 2.5597 91.6913 2.42497 91.3468 2.42382C91.1762 2.42066 91.0067 2.45262 90.8495 2.51762C90.6922 2.58263 90.5507 2.67924 90.434 2.8012C90.3153 2.9195 90.2218 3.05972 90.159 3.21371C90.0961 3.36771 90.0652 3.5324 90.0679 3.69821V17.6642C90.0661 17.8292 90.098 17.9929 90.1616 18.1457C90.2253 18.2984 90.3194 18.4372 90.4385 18.5539C90.5576 18.6705 90.6993 18.7627 90.8553 18.8251C91.0113 18.8874 91.1784 18.9186 91.3468 18.9169C91.5159 18.9194 91.6838 18.889 91.8407 18.8275C91.9977 18.7659 92.1406 18.6745 92.2612 18.5583C92.386 18.4441 92.4849 18.3055 92.5515 18.1515C92.6181 17.9975 92.651 17.8315 92.648 17.6642V11.3083L92.6568 11.2981C93.0824 10.7734 93.5871 10.3153 94.1536 9.93952C94.6905 9.59697 95.3193 9.41861 95.96 9.42716C97.4108 9.42716 98.0866 10.1703 98.0866 11.7684V17.6642C98.085 17.8293 98.1171 17.993 98.1809 18.1458C98.2447 18.2985 98.3389 18.4373 98.4582 18.5539C98.5774 18.6706 98.7192 18.7628 98.8752 18.8251C99.0313 18.8874 99.1985 18.9186 99.367 18.9169C99.536 18.9194 99.7039 18.889 99.8609 18.8275C100.018 18.7659 100.161 18.6745 100.281 18.5583C100.406 18.444 100.504 18.3054 100.571 18.1513C100.637 17.9973 100.67 17.8314 100.667 17.6642V11.5521C100.675 10.774 100.504 10.0042 100.167 9.29943C99.8449 8.62627 99.3348 8.05614 98.6957 7.65491Z" fill="currentColor"/> <path d="M121.726 7.04965H121.617C120.499 7.04965 119.461 7.53589 118.528 8.49241L118.466 8.56498V8.43145C118.466 8.26404 118.433 8.09824 118.367 7.94353C118.302 7.78883 118.206 7.64827 118.085 7.52989C117.965 7.41152 117.821 7.31765 117.663 7.25368C117.505 7.1897 117.336 7.15687 117.165 7.15706C116.995 7.15401 116.825 7.18603 116.668 7.25103C116.511 7.31604 116.37 7.41259 116.254 7.53444C116.135 7.65267 116.041 7.79284 115.978 7.94683C115.915 8.10081 115.884 8.26554 115.886 8.43145V17.6628C115.884 17.8278 115.916 17.9914 115.98 18.1442C116.043 18.297 116.138 18.4357 116.257 18.5524C116.376 18.6691 116.518 18.7613 116.673 18.8236C116.829 18.8859 116.997 18.9171 117.165 18.9154C117.334 18.918 117.502 18.8876 117.66 18.8261C117.817 18.7645 117.96 18.673 118.081 18.5569C118.205 18.4426 118.304 18.3039 118.37 18.1499C118.437 17.9959 118.469 17.8299 118.466 17.6628V11.1979C118.811 10.7018 119.262 10.2857 119.788 9.97871C120.331 9.66804 120.949 9.50704 121.578 9.51279H121.688C122.028 9.52288 122.358 9.40317 122.61 9.17895C122.733 9.06874 122.83 8.93399 122.896 8.78377C122.961 8.63355 122.993 8.47135 122.989 8.30807C122.992 8.14444 122.963 7.98175 122.901 7.8295C122.84 7.67724 122.748 7.53846 122.632 7.42123C122.516 7.30036 122.376 7.20479 122.22 7.14076C122.064 7.07673 121.895 7.04568 121.726 7.04965Z" fill="currentColor"/> <path d="M125.579 7.15851C125.409 7.15562 125.239 7.1877 125.082 7.25269C124.925 7.31768 124.783 7.41414 124.666 7.53589C124.548 7.65419 124.454 7.79441 124.391 7.9484C124.328 8.10239 124.298 8.26708 124.3 8.4329V17.6642C124.298 17.8292 124.33 17.9929 124.394 18.1456C124.458 18.2984 124.552 18.4372 124.671 18.5539C124.79 18.6705 124.932 18.7627 125.088 18.8251C125.244 18.8874 125.411 18.9186 125.579 18.9168C125.748 18.9193 125.916 18.8888 126.074 18.8273C126.231 18.7658 126.374 18.6744 126.495 18.5583C126.619 18.4438 126.718 18.3052 126.784 18.1512C126.85 17.9972 126.883 17.8313 126.88 17.6642V8.4329C126.885 8.26429 126.854 8.09652 126.791 7.93982C126.727 7.78312 126.631 7.6408 126.51 7.52153C126.388 7.40226 126.243 7.30856 126.083 7.24614C125.923 7.18373 125.751 7.15391 125.579 7.15851Z" fill="currentColor"/> <path d="M125.664 2.74605H125.532C125.158 2.74758 124.8 2.89365 124.536 3.15246C124.272 3.41126 124.123 3.76184 124.121 4.12785V4.21058C124.122 4.57684 124.271 4.92779 124.536 5.18691C124.8 5.44603 125.158 5.5923 125.532 5.59383H125.664C126.038 5.59306 126.397 5.44703 126.661 5.18775C126.925 4.92846 127.074 4.57707 127.075 4.21058V4.12494C127.074 3.7587 126.925 3.40768 126.66 3.14871C126.396 2.88974 126.038 2.74391 125.664 2.74315V2.74605Z" fill="currentColor"/> <path d="M75.2196 11.1617C75.0527 11.1551 74.8863 11.1849 74.7326 11.2489C74.5788 11.3129 74.4415 11.4095 74.3305 11.5318C74.0738 11.8223 73.9393 12.1973 73.954 12.5812V13.0863C73.9096 13.8382 73.6132 14.9427 72.9167 15.5901C72.5942 15.918 72.2058 16.177 71.776 16.3506C71.3463 16.5242 70.8844 16.6088 70.4197 16.5989H70.3663C69.9006 16.6079 69.4379 16.5222 69.0076 16.3474C68.5774 16.1725 68.1887 15.9122 67.8663 15.5828C67.1787 14.9369 66.8823 13.8411 66.8379 13.0878V12.5812C66.8379 12.1283 66.7104 11.7756 66.46 11.5303C66.3451 11.4129 66.2071 11.3197 66.0542 11.2563C65.9013 11.1929 65.7368 11.1607 65.5708 11.1617C65.4039 11.1551 65.2376 11.1849 65.0838 11.2489C64.93 11.3129 64.7927 11.4095 64.6817 11.5318C64.4203 11.8293 64.2855 12.2138 64.3053 12.6059V12.9194C64.3053 14.6249 64.9632 16.2868 66.0643 17.3652C67.1654 18.4437 68.5332 19.0097 70.267 19.107H70.5293C72.2054 19.0315 73.6191 18.4437 74.7261 17.3652C75.8331 16.2868 76.4585 14.6466 76.4866 12.9194V12.6059C76.4866 12.1443 76.3562 11.7727 76.1088 11.5303C75.9941 11.4127 75.856 11.3193 75.7031 11.2559C75.5502 11.1925 75.3857 11.1604 75.2196 11.1617Z" fill="currentColor"/> <path d="M111.276 7.83925C110.386 7.30234 109.357 7.02865 108.312 7.0511C107.101 7.0511 106.063 7.34139 105.225 7.89731C104.403 8.44507 103.758 9.21154 103.366 10.1064C102.965 11.0341 102.763 12.0326 102.773 13.0399C102.773 14.9166 103.306 16.3986 104.36 17.4465C105.414 18.4945 106.894 19.0272 108.754 19.0272C110.153 19.0888 111.541 18.7461 112.743 18.0416C113.336 17.7078 113.46 17.2898 113.46 16.9995C113.463 16.8468 113.432 16.6954 113.37 16.5552C113.309 16.4151 113.217 16.2894 113.102 16.1866C112.883 15.9845 112.592 15.8732 112.291 15.876C112.109 15.8735 111.929 15.9132 111.765 15.9921C111.353 16.1943 110.919 16.3529 110.473 16.4653C109.967 16.5819 109.448 16.637 108.929 16.6293C107.85 16.6293 107.002 16.371 106.418 15.8615C105.944 15.4493 105.657 14.9006 105.47 14.2199L105.419 14.0123H112.533C112.704 14.0193 112.874 13.9919 113.034 13.9317C113.193 13.8715 113.339 13.7799 113.461 13.6625C113.583 13.545 113.679 13.4043 113.743 13.249C113.807 13.0937 113.838 12.9272 113.834 12.7597C113.843 11.7818 113.622 10.815 113.189 9.93372C112.764 9.07421 112.101 8.34863 111.276 7.83925ZM105.393 11.8555C105.414 11.7103 105.442 11.5956 105.442 11.5956C105.511 11.2154 105.657 10.8523 105.87 10.5274C106.137 10.1197 106.513 9.79222 106.958 9.58101C107.378 9.3811 107.839 9.27723 108.306 9.27723C108.773 9.27723 109.235 9.3811 109.655 9.58101C110.104 9.79359 110.486 10.1211 110.76 10.5288C111.015 10.9128 111.177 11.3486 111.235 11.8032V11.8497L105.393 11.8555Z" fill="currentColor"/> <path d="M133.331 5.03066C133.583 4.80133 133.983 4.68521 134.517 4.68521C134.53 4.68521 134.615 4.68521 135.067 4.74617C135.249 4.7901 135.436 4.813 135.624 4.81439C135.767 4.81541 135.908 4.78699 136.039 4.73098C136.17 4.67496 136.288 4.59261 136.384 4.48926C136.484 4.39047 136.562 4.27348 136.615 4.14497C136.668 4.01646 136.695 3.87895 136.694 3.7403C136.693 3.53258 136.627 3.33013 136.506 3.15972C136.391 2.98999 136.233 2.85205 136.048 2.75911C135.415 2.45117 134.717 2.29355 134.01 2.299C133.412 2.29888 132.822 2.43819 132.29 2.70541C131.715 3.00011 131.246 3.4587 130.944 4.02044C130.606 4.61118 130.436 5.36885 130.436 6.27602V7.28189H129.387C129.241 7.28004 129.097 7.30641 128.962 7.35948C128.827 7.41254 128.705 7.49125 128.601 7.59105C128.496 7.69329 128.413 7.81485 128.356 7.94874C128.299 8.08263 128.27 8.22621 128.27 8.37121C128.27 8.51622 128.299 8.65979 128.356 8.79368C128.413 8.92757 128.496 9.04913 128.601 9.15138C128.703 9.25487 128.826 9.33682 128.962 9.39223C129.098 9.44763 129.244 9.47532 129.391 9.4736H130.44V17.7165C130.438 17.878 130.469 18.0382 130.531 18.1878C130.593 18.3374 130.685 18.4733 130.802 18.5876C130.919 18.7018 131.057 18.7921 131.21 18.8532C131.362 18.9142 131.526 18.9447 131.691 18.943C131.856 18.9443 132.019 18.9138 132.171 18.8533C132.324 18.7928 132.463 18.7034 132.58 18.5903C132.702 18.4791 132.798 18.3441 132.863 18.1941C132.928 18.044 132.96 17.8823 132.956 17.7194V9.4736H135.467C135.617 9.47796 135.767 9.45097 135.906 9.39442C136.045 9.33787 136.17 9.25305 136.273 9.14557C136.431 8.99241 136.539 8.79633 136.582 8.58263C136.626 8.36893 136.603 8.14741 136.516 7.94666C136.43 7.74591 136.284 7.57515 136.097 7.45639C135.911 7.33764 135.692 7.27635 135.47 7.28043H132.959V6.34133C132.959 5.69543 133.085 5.25418 133.331 5.03066Z" fill="currentColor"/> <path d="M148.191 7.63605C148.077 7.51737 147.939 7.42327 147.786 7.35979C147.633 7.2963 147.468 7.26483 147.302 7.26737C146.773 7.26737 146.369 7.5446 146.138 8.07149L142.903 15.7309L139.733 8.02794C139.638 7.80808 139.48 7.61967 139.278 7.48509C139.071 7.34163 138.823 7.26549 138.569 7.26737C138.402 7.26429 138.237 7.29552 138.084 7.35903C137.931 7.42255 137.793 7.51693 137.68 7.63605C137.564 7.75088 137.473 7.88694 137.411 8.0364C137.35 8.18587 137.319 8.34577 137.321 8.50693C137.323 8.6809 137.359 8.85284 137.428 9.01349L141.544 18.8356L140.144 22.3612C140.09 22.5002 140.061 22.6478 140.061 22.7966C140.059 22.953 140.089 23.1082 140.149 23.2532C140.208 23.3982 140.297 23.5302 140.409 23.6414C140.519 23.7564 140.652 23.8477 140.8 23.9094C140.947 23.9712 141.107 24.002 141.267 23.9999C141.624 23.9999 142.116 23.8548 142.431 23.174L148.468 8.96414C148.524 8.81841 148.552 8.66397 148.551 8.50838C148.552 8.3469 148.521 8.18671 148.46 8.037C148.398 7.88729 148.306 7.75103 148.191 7.63605Z" fill="currentColor"/> <path d="M10.6265 10.0351C11.1934 9.49584 11.641 8.84815 11.9416 8.13228C12.2422 7.41641 12.3892 6.64766 12.3737 5.87377C12.3896 5.09984 12.2427 4.33098 11.9421 3.61507C11.6415 2.89915 11.1937 2.25149 10.6265 1.71242C10.0746 1.1589 9.41305 0.721614 8.68247 0.427353C7.9519 0.133091 7.16767 -0.0119445 6.37784 0.00113451C5.58394 -0.0143836 4.79519 0.129438 4.06018 0.423744C3.32516 0.718049 2.65943 1.15661 2.10399 1.71242C1.53842 2.25784 1.09191 2.91014 0.791566 3.62972C0.491223 4.34931 0.343309 5.12117 0.356804 5.89845C0.356804 7.50668 0.930307 8.91169 2.13511 10.0351C2.68526 10.5893 3.34565 11.0269 4.07543 11.321C4.80521 11.6151 5.58884 11.7594 6.37784 11.745C7.16787 11.7605 7.95271 11.6167 8.68361 11.3225C9.4145 11.0284 10.0758 10.5902 10.6265 10.0351ZM2.80642 5.87377C2.79633 5.41315 2.88323 4.95543 3.06171 4.52916C3.24018 4.10288 3.5064 3.71719 3.84376 3.39612C4.1715 3.06601 4.56507 2.80546 4.99999 2.63067C5.43492 2.45588 5.9019 2.37058 6.37192 2.38009C6.84117 2.37597 7.30654 2.46372 7.74069 2.6382C8.17484 2.81268 8.56901 3.07036 8.90007 3.39612C9.23744 3.71719 9.50365 4.10288 9.68213 4.52916C9.8606 4.95543 9.9475 5.41315 9.93742 5.87377C9.9473 6.33415 9.8603 6.79159 9.68183 7.21761C9.50336 7.64362 9.23725 8.02908 8.90007 8.34998C8.57266 8.68051 8.17915 8.94134 7.74415 9.11616C7.30914 9.29098 6.842 9.37603 6.37192 9.366C5.90188 9.37568 5.43484 9.29047 4.99989 9.11567C4.56494 8.94087 4.17139 8.68023 3.84376 8.34998C3.50658 8.02908 3.24047 7.64362 3.062 7.21761C2.88354 6.79159 2.79654 6.33415 2.80642 5.87377Z" fill="currentColor"/> <path d="M24.5214 1.58487C24.4084 1.46954 24.2727 1.37777 24.1226 1.31508C23.9725 1.25239 23.811 1.22007 23.6478 1.22007C23.4846 1.22007 23.3231 1.25239 23.1729 1.31508C23.0228 1.37777 22.8872 1.46954 22.7742 1.58487L2.86014 21.065C2.74243 21.1756 2.64876 21.3083 2.58477 21.4552C2.52078 21.6021 2.4878 21.7602 2.4878 21.9199C2.4878 22.0797 2.52078 22.2377 2.58477 22.3847C2.64876 22.5316 2.74243 22.6643 2.86014 22.7749C3.10093 22.998 3.41791 23.1252 3.74929 23.1319C4.08167 23.13 4.40037 23.002 4.63844 22.7749L24.5214 3.2947C24.6387 3.18395 24.732 3.05115 24.7958 2.90426C24.8595 2.75737 24.8924 2.5994 24.8924 2.43979C24.8924 2.28018 24.8595 2.12221 24.7958 1.97532C24.732 1.82842 24.6387 1.69563 24.5214 1.58487Z" fill="currentColor"/> <path d="M25.2623 15.7497C25.0954 15.7432 24.9291 15.773 24.7753 15.837C24.6215 15.901 24.4842 15.9976 24.3732 16.1199C24.116 16.4101 23.9814 16.7853 23.9968 17.1693V17.6744C23.9523 18.4263 23.6544 19.5308 22.9594 20.1782C22.6372 20.5074 22.2489 20.7677 21.8188 20.9425C21.3888 21.1174 20.9264 21.2031 20.4609 21.1942H20.409C19.9433 21.2032 19.4806 21.1176 19.0504 20.9427C18.6201 20.7678 18.2315 20.5075 17.909 20.1782C17.2214 19.5323 16.925 18.4364 16.8717 17.6831V17.1707C16.8717 16.7179 16.7457 16.3652 16.4953 16.1199C16.3804 16.0024 16.2424 15.9092 16.0895 15.8458C15.9366 15.7824 15.7721 15.7502 15.6061 15.7512C15.4392 15.7449 15.273 15.7749 15.1193 15.8388C14.9656 15.9028 14.8282 15.9993 14.717 16.1213C14.4567 16.4194 14.3225 16.8036 14.3421 17.1954V17.5017C14.3421 19.2071 14.9985 20.8691 16.1011 21.9475C17.2036 23.026 18.57 23.5906 20.3023 23.6893H20.5646C22.2422 23.6138 23.6544 23.026 24.7614 21.9475C25.8684 20.8691 26.4908 19.2362 26.5205 17.5017V17.1954C26.5205 16.7338 26.3886 16.3608 26.1426 16.1199C26.0289 16.0032 25.8923 15.9103 25.7411 15.8467C25.5898 15.7831 25.4269 15.7501 25.2623 15.7497Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 46 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M24.5698 16.9722L29.2746 5.44012H26.1199L23.1521 12.7136L20.1844 5.44012H17.0297L21.7345 16.9722H24.5698ZM42.6824 5.44012V11.0414C42.6824 12.5209 41.583 13.7242 40.2312 13.7242C38.8794 13.7242 37.7801 12.5209 37.7801 11.0414V5.44012H34.8994V11.0414C34.8994 14.2593 37.2911 16.8773 40.2312 16.8773C41.0858 16.8773 41.9245 16.6505 42.6824 16.2179V18.1642C42.6824 19.6436 41.583 20.8469 40.2312 20.8469C38.8794 20.8469 37.7801 19.6436 37.7801 18.1642V17.8773H34.8994V18.1642C34.8994 21.382 37.2911 24 40.2312 24C43.1714 24 45.5637 21.382 45.5637 18.1642V5.44012H42.6824ZM30.3637 16.9067H33.2445V0H30.3637V16.9067ZM12.8063 11.0414C12.8063 12.5209 11.707 13.7242 10.3552 13.7242C9.00339 13.7242 7.904 12.5209 7.904 11.0414V5.44012H5.02288V11.0414C5.02288 14.2593 7.41513 16.8773 10.3552 16.8773C11.2093 16.8773 12.048 16.6505 12.8063 16.2176V18.1642C12.8063 19.6436 11.707 20.8469 10.3552 20.8469C9.00339 20.8469 7.904 19.6436 7.904 18.1642V17.8773H5.02288V18.1642C5.02288 21.382 7.41513 24 10.3552 24C13.2954 24 15.6871 21.382 15.6871 18.1642V5.44012H12.8063V11.0414ZM0.550781 16.9067H3.4319V0H0.550781V16.9067Z" fill="currentColor"/> </svg>
<svg width="auto" height="100%" style="" viewBox="0 0 87 24" fill="currentColor" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_2344_34218)"> <path d="M85.3238 14.9095V12.7277C85.3238 11.174 84.861 10.017 83.9354 9.25663C83.0098 8.4963 81.6544 8.09961 79.9023 8.09961C78.1503 8.09961 76.5635 8.52936 75.1751 9.35581L76.1999 11.5707C76.6957 11.2401 77.1916 11.0087 77.6544 10.8104C78.58 10.4467 80.3321 10.2814 81.0924 10.9095C81.6875 11.4054 81.6213 12.0996 81.6213 12.8269C81.2577 12.6616 80.6296 12.298 79.1751 12.298C77.985 12.298 76.7288 12.5955 75.8032 13.3228C74.9767 13.9839 74.4808 14.9095 74.4808 15.9674C74.4808 16.4632 74.58 16.9261 74.7784 17.3228C75.4065 18.7112 76.7949 19.4054 78.2494 19.4054C79.9684 19.4054 81.1255 18.5789 82.1503 17.2236C82.3486 18.2484 82.4147 19.4054 84.5304 19.4054C85.0924 19.4054 85.7205 19.3062 86.2825 19.207V16.0666C85.5883 16.0335 85.3238 15.7029 85.3238 14.9095ZM81.5883 15.5046C81.5883 16.331 80.3321 16.893 79.4395 16.893C78.6461 16.893 77.9519 16.4302 77.9519 15.6699C77.9519 14.8434 78.8445 13.9509 80.6627 14.3145C81.0594 14.3806 81.3238 14.4798 81.5883 14.5789V15.5046ZM44.3982 8.72771L43.8031 10.5789V19.2401H47.5387V8.33101H44.5635L44.3982 8.72771ZM59.5387 9.48804C58.9436 8.43019 57.9519 8.13267 56.8279 8.13267C55.8693 8.13267 55.0428 8.29796 54.3486 8.59548C53.1916 9.1244 52.7949 9.85168 52.4312 10.4137V8.36407H49.0924V19.2732H52.8279V13.0583C53.1916 12.1657 54.0841 11.3393 54.9436 11.3393C55.6709 11.3393 56.3321 11.9013 56.3321 13.0913V19.2401H60.0676V12.0004C60.0676 10.6451 59.8031 9.95085 59.5387 9.48804ZM73.1916 8.33101H69.985V10.4467C69.5552 9.71944 68.8279 8.13267 66.2164 8.13267C64.7288 8.13267 63.4726 8.72771 62.58 9.71944C61.5883 10.8104 61.1585 12.298 61.1585 13.7856C61.1585 16.9922 63.1751 19.2732 65.8858 19.2732C68.4313 19.2732 69.0593 17.7525 69.456 17.0252C69.456 18.4137 69.5222 19.0418 69.2246 19.736C68.9271 20.4632 68.3651 20.9591 67.6379 21.1905C66.1172 21.6533 64.4313 21.0913 63.2081 20.0335L61.2908 22.017C62.7784 23.4715 64.4974 24.0004 66.547 24.0004C70.2825 24.0004 73.2246 22.017 73.2246 18.3806C73.1916 15.9343 73.1916 8.33101 73.1916 8.33101ZM69.456 15.1079C68.9271 15.9013 68.266 16.3641 67.3403 16.3641C65.985 16.3641 64.9602 15.4054 64.9602 13.8847C64.9602 12.893 65.3569 11.9343 66.2825 11.4385C67.0098 11.0418 67.8362 11.174 68.4974 11.7029C68.8941 12.0335 69.2246 12.4632 69.423 12.9922V15.1079H69.456ZM33.2246 13.0913L35.2742 19.2401H39.4726L41.4891 13.2236L43.142 8.29796H39.3403L37.3899 15.2401L35.4395 8.29796H31.8693C32.861 9.78556 33.3238 11.5046 33.2246 13.0913ZM18.3817 19.2401H14.6461V13.0913C14.6461 12.1327 14.2825 11.3393 13.3569 11.3393C12.4974 11.3393 11.6709 12.1988 11.3403 13.0583V19.2732H7.6048V13.0913C7.6048 12.0996 7.24116 11.3393 6.31554 11.3393C5.45604 11.3393 4.62959 12.1988 4.29901 13.0583V19.2732H0.563477V8.36407H3.90232V10.4137C4.76182 8.95911 5.85273 8.13267 8.19984 8.13267C9.91885 8.13267 10.7784 8.85994 11.175 10.2814C11.9684 8.95911 13.1916 8.13267 15.2081 8.13267C16.299 8.13267 17.2577 8.46324 17.8197 9.48804C18.2164 10.2153 18.3486 11.174 18.3486 12.0335V19.2401H18.3817Z" fill="currentColor"/> <path d="M45.6227 0C43.7384 0 42.4161 1.68595 42.6805 3.3719C42.9119 5.19008 45.6227 7.17355 45.6227 7.17355C46.8128 6.28099 48.5979 4.56198 48.5979 3.00826C48.5979 1.35537 47.2756 0 45.6227 0ZM45.6227 4.19835C44.8954 4.19835 44.3004 3.60331 44.3004 2.87603C44.3004 2.14876 44.8954 1.55372 45.6227 1.55372C46.35 1.55372 46.945 2.14876 46.945 2.87603C46.945 3.60331 46.35 4.19835 45.6227 4.19835ZM30.2508 8.39669C29.0607 7.10744 27.3748 6.28099 25.4905 6.28099C22.8128 6.28099 20.4987 7.93388 19.54 10.2479C19.7714 11.2397 19.7053 12.3967 19.7053 15.405C21.3252 18.7107 25.4905 21.7521 25.4905 21.7521C28.0359 19.8347 31.9367 16.0992 31.9367 12.7273C31.9037 11.0413 31.2756 9.52066 30.2508 8.39669ZM25.4574 15.5372C23.8045 15.5372 22.4491 14.1818 22.4491 12.5289C22.4491 10.876 23.8045 9.52066 25.4574 9.52066C27.1103 9.52066 28.4657 10.876 28.4657 12.5289C28.4657 14.1818 27.1433 15.5372 25.4574 15.5372Z" fill="currentColor"/> </g> <defs> <clipPath id="clip0_2344_34218"> <rect width="85.719" height="24" fill="currentColor" transform="translate(0.563477)"/> </clipPath> </defs> </svg>